-Видео

- Как быстро уложить детей спать.
- Смотрели: 68 (8)

- Видео "Гламурные девушки"
- Смотрели: 809 (0)

- Дансинг от Сердючки
- Смотрели: 351 (2)

- Остальные подождут
- Смотрели: 170 (4)

- Обед гурмана
- Смотрели: 132 (1)
-Музыка
- Эротическая музыка
- Слушали: 31174 Комментарии: 26
- Ножки танцуют
- Слушали: 808 Комментарии: 22
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 393404 Комментарии: 10
- Жизнь прекрасна Когда мы вместе
- Слушали: 608 Комментарии: 7
- Pink Floyd - Hey You
- Слушали: 4909 Комментарии: 1
-Всегда под рукой
-Цитатник
Дождь !!!! https://i0.wampi.ru/2019/10/23/DOZD.gif
С Днем рождения от Юрия Шифрина. Это круто!!! - (0)С Днём рождения Муза моя (Cadmii) Есть много...
Как показать собеседнику по Скайпу то, что происходит у Вас на экране. - (0)Как показать собеседнику по Скайпу то, что происходит у Вас...
УБЕЖАВШИЙ ПОЕЗД - (0)Убежавший поезд Бывают в жизни чудеса
Поздравления с Благовещением от MissKcu - (2)Поздравления с Благовещением от MissKcu ...
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (86343 место)
За все время набрано баллов: 48 (14541 место)
-Рубрики
- Adobe Flash CS5.Уроки флеш. (28)
- Aleo Flash Intro and Banner Maker 3.1 (3)
- Macromedia Flash 8 (3)
- Sothink SWF Quicker.Скачать (1)
- Аватары (23)
- Автомобильные новинки (1)
- Анимация в картинках (77)
- Антиквариат. Раритет (18)
- Аргументы и факты (196)
- Архитектура.Города. (124)
- Афоризмы (42)
- Басни (3)
- Богатые и знаменитые (136)
- В мире животных (119)
- Великие авантюры. Блеф. Аферы. (5)
- Видео избранное (225)
- Все уроки для флеш (4)
- Гаджеты. Виджеты. (0)
- Демотиваторы, мотиваторы (18)
- Дизайн,схемы (17)
- Законы и Указы (31)
- Заработок в интернете (11)
- Здоровье (105)
- избранные открытки (186)
- Избранные кулинарные рецепты (89)
- Интерьер и дизайн (36)
- Искусство (238)
- История (166)
- Как вести дневник (224)
- Как выглядеть стильно (226)
- Картинки PNG (175)
- Картинки для детей (59)
- Картинки-комментарии (8)
- Карьера и бизнес (56)
- Коллажи (96)
- Компьютеры и интернет (307)
- Легенды и мифы (76)
- Мастер класс. Уроки (19)
- Мировые музеи (28)
- Мои ролики (31)
- Мой дневник (39)
- Музыка (306)
- Натюрморты (9)
- Новинки интернета (20)
- Очевидное- невероятное (70)
- Плейкасты. Флешки. (37)
- Полезные ссылки (82)
- Постеры. Идеи. Работы. (1)
- Природа (71)
- Притчи (21)
- Рамки для записи.Разные (58)
- Религия (47)
- Сайтостроение (14)
- Самые красивые сервизы и посуда (6)
- Самые красивые смайлы (7)
- Сказки для взрослых (56)
- Скачать программы (280)
- Скрипты и HTML коды (9)
- Стихи (168)
- Уникальное видео (9)
- Уникальные интересные сюжеты (238)
- Учителям (93)
- Флеш открытки.Сделать. Скачать. (219)
- Флеш плеер.Уроки.Sothink SWF Quicker . (110)
- Флеш часики.Сделать.Скачать.Уроки. (54)
- Фоны. Обои Монитор. (229)
- Фотошоп.Уроки.Плагины (252)
- Эпиграфы для дневника (15)
- Эротика. Камасутра в картинках (61)
- Юмор на заказ (204)
-Метки
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Новости
-Ссылки
-Кнопки рейтинга «Яндекс.блоги»
-неизвестно
-Я - фотограф
День рождения
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 5014
Комментариев: 27221
Написано: 44352
Юмор. Картинки. |
|
Метки: Юмор на заказ |
Понравилось: 8 пользователям
Alien Skin Eye Candy 6.1.1.1139 Revision 20783 for Adobe Photoshop (x32/x64) |
 Alien Skin Eye Candy — набор из 30 фильтров для Adobe Photoshop, которые позволят выполнить с легкостью множество дизайнерских задач, начиная от веб-интерфейсов и заканчивая впечатляющими логотипами. Плагин создает реалистичные эффекты природных явлений, предоставляя красивый детальный результат. Простой интерфейс программы позволяет все это делать с легкостью, сохраняя кучу времени дизайнеру при работе с Adobe Photoshop. Теперь эффекты адаптируются к размерам ваших изображений, что значительно повышает качество реалистичности и уменьшает количество кнопок и регуляторов в интерфейсе плагина. Также имеется более 1500 встроенных пресетов, удобно организованных по категориям и специально подготовленных для быстрого создания различных эффектов, включая такие как: стекло, металл, дерево, вода и многие другие.  Фильтры этого плагина: » Backlight для создания световых эффектов » Brushed Metal для создания металлических поверхностей » Extrude для выдавливания двухмерных объектов и превращения их в трехмерные » Bevel для генерации рельефных поверхностей и кнопок » Glass для создания поверхностей из стекла » Chrome для создания хромированных поверхностей » Gradient Glow для создания рамки с градиентом » Motion Trail для создания эффекта следа от движения » Perspective Shadow для наложения перспективных теней » Super Star для создания звезд » Corona для создания огненной короны (как у солнца) » Icicles для создания эффекта льда » Smoke для создания эффекта дыма » Snow Drift для создания снежных поверхностей (например, под новый год) » Animal Fur для наложения текстур шкур различных животных » Brick Wall для наложения текстур кирпича » Brushed Metal для наложения металлических текстур » Reptile Skin для наложения текстур кожи рептилий » Ripples для создания эффектов ряби » Squint для имитации эффекта размытия объектов » Stone Wall для наложения текстур каменных стен » Water Drops для создания различных водяных форм » Wood для создания деревянных текстур В новой версии значительно увеличена производительность, улучшен режим масштабирования, реорганизованы настройки, улучшен фильтр "огонь", появилась панель для быстрого создания привлекательных кнопок одним нажатием, исправлены ошибки, версия Eye Candy 6 теперь поддерживает 64-разрядные Photoshop CS5.... Активация | Рег. код: Присутствует Операционная система: Windows XP/Vista/Win 7. Язык интерфейса: Английский Размер: 52.69 MB
СкачатьAlien Skin Eye Candy 6.1.1.1139 Revision 20783 for Adobe Photoshop (x32/x64)
Надеюсь Вам понравилось! |
Метки: Фотошоп.уроки.плагины. |
Процитировано 2 раз
Понравилось: 5 пользователям
Redfield Fractalius 1.83 for Adobe Photoshop (x86/x64) Сделать фрактал |
Метки: Фотошоп.уроки.плагины |
Процитировано 2 раз
Понравилось: 4 пользователям
Wolf -Честь превыше всего- Картинки-коллажи |
Метки: Коллажи. Красивые открытки |
Процитировано 3 раз
Понравилось: 9 пользователям
Wolf -честь превыше всего! VOLKSD для тебя! |

Автор: Cadmii
Создана: 22.11.2012 13:41
Скопировали: 4 раз
Установили: 2 раз
Примерить схему | Cохранить себе
Серия сообщений "Дизайн,схемы":моя схема, для дневника, для сайтаЧасть 1 - Дизайн-схема для дневника "Стая" с флеш плеером и часами
Часть 2 - Дизайн дневника с эпиграфом "Морячка"
...
Часть 4 - Дизайн для дневника "Стилет и роза" с Эпиграфом!!!!!!!!!!!!!
Часть 5 - Схема для дневничка "Сиреневый туман"
Часть 6 - Wolf -честь превыше всего! VOLKSD для тебя!
Часть 7 - Схема для дневничка "Приглашение" для Zahariya
Часть 8 - День, ночь и венский вальс. Схема дневника, флеш, код.
...
Часть 15 - Коллаж-эпиграф Музыка во мне. Схема дизайна.Код.
Часть 16 - Код схемы для дневника "Лошадь" В мире животных. Эпиграф.Флеш. Код.
Часть 17 - Закат. Море. Схема дизайна для дневника.
|
Метки: Дизайнсхемы |
Процитировано 2 раз
Понравилось: 10 пользователям
Сергей Рогожин -"Ты моя летняя зима".Флеш плюс код. _Sofia-9_ -Для тебя!!!! |
|
Код рамки:
Метки: Музыка. Флешки |
Процитировано 2 раз
Понравилось: 10 пользователям
Цветок кактуса |
Метки: Природа |
Понравилось: 8 пользователям
Морфемы или части слова. Картинки для учителей |
|
Метки: Презентации учителям |
Процитировано 4 раз
Понравилось: 7 пользователям
маленькие часики в дневничок |
|
Метки: флеш часики |
Понравилось: 6 пользователям
Кнопка, появляющиеся при наведении курсора. |
Метки: Все для блога |
Процитировано 1 раз
Понравилось: 4 пользователям
Кнопка, появляющаяся при наведении курсора на ссылку |
Метки: Все для блога |
Процитировано 1 раз
Понравилось: 3 пользователям
Основные теги |
| Основные теги | |||||||||||||
| <html></html> | Указывает программе просмотра страниц что это HTML документ. | ||||||||||||
| <head></head> | Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин. | ||||||||||||
| <body></body> | Определяет видимую часть документа | ||||||||||||
| Теги оглавления | |||||||||||||
| <base href="www.?"> | Указание браузеру от какого базового адреса все ссылки (кроме ссылок явно прописанных полностью) | ||||||||||||
| <base target="?"> | Указание браузеру от какого базового окна в котором открываются все ссылки (кроме ссылок с отдельным указанием данного параметра) | ||||||||||||
| <meta name="allow-search" content="?"> | Указание для поисковых роботов как следует сканировать данную страницу | ||||||||||||
| <meta http-equiv="distribution" content="?"> | Указание для поисковых роботов относится ли данная страница к мировым | ||||||||||||
| <meta name="robots" content="?"> | Указание для поисковых роботов как следует сканировать данную страницу | ||||||||||||
| <meta name="author" content="?"> | Указание автора странички | ||||||||||||
| <meta name="keywords" content="?"> | Описание содержащийся информации (для поисковых машин) | ||||||||||||
| <meta http-eguiv="content-type" content="text/plain;churset="?"> |
Указание браузеру в какой кодировке следует подгружать страницу (Window-1251, KOI8-R, KOI8-U, ISO-8859-5, UTF-8, UTF-16 и д.р.) Некоторые хостинги (в основном иностранные) автоматически перекодируют страницы получаемые сервером в определенную кодировку. Поэтому уточняйте перед постановкой этого тега у поставщиков хостинга этот вопрос. |
||||||||||||
| <meta name="description" content="?"> | Ключевые слова странички (для поисковых машин) | ||||||||||||
| <title></title> | Помещает название документа в оглавление программы просмотра страниц | ||||||||||||
| Атрибуты тела документа | |||||||||||||
| <body bgcolor="?"> | Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB - пример: FF0000 - красный цвет. | ||||||||||||
| <body text="?"> | Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB - пример: 000000 - черный цвет. | ||||||||||||
| <body link="?"> | Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB - пример: 00FF00 - зеленый цвет. | ||||||||||||
| <body vlink="?"> | Устанавливает цвет гиперссылок, на которых вы уже побывали, используя значение цвета в виде RRGGBB - пример: 333333 - серый цвет. | ||||||||||||
| <body alink="?"> | Устанавливает цвет гиперссылок при нажатии. | ||||||||||||
| Теги форматирования текста | |||||||||||||
| <pre></pre> | Обрамляет предварительно отформатированный текст. | ||||||||||||
| <h1></h1> | Создает самый большой заголовок | ||||||||||||
| <h2></h2>, <h3>, </h3><h4></h4>, <h5>, </h5> | Создает заголовки промежуточных размеров | ||||||||||||
| <h6></h6> | Создает самый маленький заголовок | ||||||||||||
| <b></b> | Создает жирный текст (не рекомендованный) | ||||||||||||
| <i></i> | Создает наклонный текст (не рекомендованный) | ||||||||||||
| <tt></tt> | Создает текст - имитирующий стиль печатной машинки. (не рекомендованный) | ||||||||||||
| <kbd></kbd> | Создает текст - имитирующий стиль печатной машинки. (рекомендованный) | ||||||||||||
| <var></var> | Название переменных отображается курсивом | ||||||||||||
| <cite></cite> | Выделение цитат курсивом | ||||||||||||
| <address></address> | Отображается курсивом в виде отдельного абзаца | ||||||||||||
| <em></em> | Наклонный текст (воспринимается поисковыми роботами как выделение) | ||||||||||||
| <strong></strong> | Жирный текст (воспринимается поисковыми роботами, как особо сильное выделение) | ||||||||||||
| <font size="?"></font> | Устанавливает размер текста в пределах от 1 до 7. | ||||||||||||
| <font color="?"></font> | Устанавливает цвет текста, используя значение цвета в виде RRGGBB. | ||||||||||||
| Гиперссылки | |||||||||||||
| <a href="URL"></a> | Создает гиперссылку на другие сайты. | ||||||||||||
| <atarget="?"></a> |
Указывает в каком окне открывать гиперссылку.
|
||||||||||||
| <a href="NAME"></a> | Создает гиперссылку на другую страницу. | ||||||||||||
| <a href="mailto:EMAIL"></a> | Создает гиперссылку вызова почтовой программы для написания письма по указанному адресу. | ||||||||||||
| <a href="#name"></a> | Создает гиперссылку на метку текущей страници. | ||||||||||||
| <a name="name"></a> | Отмечает часть текста, как метку для гипперссылок на странице. | ||||||||||||
| <a href="NAME#name"></a> | Создает гиперссылку на метку другой страници. | ||||||||||||
| Форматирование | |||||||||||||
| <p></p> | Создает новый параграф | ||||||||||||
| <p align="?"></p> | Выравнивает параграф относительно одной из сторон документа, значения: left, right, justify или center | ||||||||||||
| <nobr> | Запрещает перевод строки. | ||||||||||||
| <wbr> | Указывает где разбивать строку для переноса при необходимости. | ||||||||||||
| <br> | Вставляет перевод строки. | ||||||||||||
| <blockquote></blockquote> | Создает отступы с обеих сторон текста. | ||||||||||||
| <dl></dl> | Создает список определений. | ||||||||||||
| <dt> | Определяет каждый из терминов списка | ||||||||||||
| <dd> | Описывает каждое определение | ||||||||||||
| <ol></ol> | Создает нумерованный список | ||||||||||||
| <li> | Определяет каждый элемент списка и присваивает номер | ||||||||||||
| <ul></ul> | Создает ненумерованный список | ||||||||||||
| <li> | Предваряет каждый элемент списка и добавляет кружок или квадратик. | ||||||||||||
| <div align="?"></div> | Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей | ||||||||||||
| Графические элементы | |||||||||||||
| <img src="name"> | Добавляет изображение в HTML документ | ||||||||||||
| <img src="name" align="?"> | Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle | ||||||||||||
| <img src="name" border="?"> | Устанавливает толщину рамки вокруг изображения | ||||||||||||
| <img src="name" vspase="?"> | Устанавливает поля сверху и снизу | ||||||||||||
| <img src="name" hspase="?"> | Устанавливает поля сбоков | ||||||||||||
| <img src="name" alt="?"> | Всплывающая подсказка при наведении на имедж | ||||||||||||
| <hr> | Добавляет в HTML документ горизонтальную линию. | ||||||||||||
| <hr size="?"> | Устанавливает высоту (толщину) линии | ||||||||||||
| <hr width="?"> | Устанавливает ширину линии, можно указать ширину в пикселах или процентах. | ||||||||||||
| <hr noshade> | Создает линию без тени. | ||||||||||||
| <hr color="?"> | Задает линии определенный цвет. Значение RRGGBB. | ||||||||||||
| Таблицы | |||||||||||||
| <table></table> | Создает таблицу. | ||||||||||||
| <tr></tr> | Определяет строку в таблице. | ||||||||||||
| <td></td> | Определяет отдельную ячейку в таблице. | ||||||||||||
| <th></th> | Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом) | ||||||||||||
| <caption></caption> | Определяет подпись таблицы | ||||||||||||
|
Атрибуты таблицы
|
|||||||||||||
| <table border="#"> | Задает толщину рамки таблицы. | ||||||||||||
| <table cellspacing="#"> | Задает расстояние между ячейками таблицы. | ||||||||||||
| <table cellpadding="#"> | Задает расстояние между содержимым ячейки и ее рамкой. | ||||||||||||
| <table width="#"> | Устанавливает ширину таблицы в пикселах или процентах от ширины документа. | ||||||||||||
| <table height="#"> | Устанавливает высоту таблицы в пикселах или процентах от высоты документа. | ||||||||||||
| <tr align="?"> или <td align="?"> | Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. | ||||||||||||
| <tr valign="?"> или <td valign="?"> | Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. | ||||||||||||
| <td colspan="#"> | Указывает кол-во столбцев, которое объединено в одной ячейке. (по умолчанию=1) | ||||||||||||
| <td rowspan="#"> | Указывает кол-во строк, которое объединено в одной ячейке. (по умолчанию=1) | ||||||||||||
| <td nowrap> | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. | ||||||||||||
| <td width="#"> | Устанавливает ширину ячейки в пикселях или процентах от ширины таблицы (ячейки одного столбца не могут иметь разную ширину). | ||||||||||||
| <td height="#"> | Устанавливает высоту ячейки в пикселях или процентах от высоты таблицы (ячейки одной строки не могут иметь разную высоту). | ||||||||||||
| Фреймы | |||||||||||||
| <frameset></frameset> | Предваряет тег <body> в документе, содержащем фреймы; | ||||||||||||
| <frameset rows="value,value"> | Определяет строки в таблице фреймов, высота которых определена кол-вом пикселей или в процентном соотношении к высоте таблицы фреймов. | ||||||||||||
| <frameset cols="value,value"> | Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселей или в процентном соотношении к ширине таблицы фреймов. | ||||||||||||
| <frame> | Определяет единичный фрейм или область в таблице фреймов. | ||||||||||||
| <noframes></noframes> | Определяет, что будет показано в окне браузера, если он не поддерживает фреймы. | ||||||||||||
| Атрибуты фреймов | |||||||||||||
| <frame src="URL"> | Определяет какой из HTML документов будет показан во фрейме. | ||||||||||||
| <frame name="name"> | Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фрейм или область из других фреймов. | ||||||||||||
| <frame marginwidth="#"> | Определяет величину отступов по левому и правому краям в нутрь фрейма; должно быть равно или больше 1. | ||||||||||||
| <frame marginheight="#"> | Определяет величину отступов по верхнему и нижнему краям в нутрь фрейма; должно быть равно или больше 1. | ||||||||||||
| <frame scrolling=VALUE> | Указывает будет-ли выводится линейка прокрутки во фрейме; значение value может быть "yes," "no," или "auto". Значение по умолчанию для обычных документов - auto. | ||||||||||||
| <frame noresize> | Препятствует изменению размеров фрейма пользователем. | ||||||||||||
| Ифрейм и его атрибуты | |||||||||||||
| <iframe></iframe> | Создает контейнер, который может содержать любые элементы. Остальные элементы обтекают этот контейнер. | ||||||||||||
| <iframe src="URL"> | Определяет какой из HTML документов будет показан в ифрейме. | ||||||||||||
| <iframe name="name"> | Указывает Имя ифрейма, что позволяет перенаправлять информацию в этот ифрейм . | ||||||||||||
| <iframe vspase="?"> | Устанавливает поля сверху и снизу с наружи от ифрейма | ||||||||||||
| <iframe hspase="?"> | Устанавливает поля сбоков с наружи от ифрейма | ||||||||||||
| <iframe marginwidth="#"> | Определяет величину отступов по левому и правому краям в нутрь ифрейма; должно быть равно или больше 1. | ||||||||||||
| <iframe marginheight="#"> | Определяет величину отступов по верхнему и нижнему краям в нутрь ифрейма; должно быть равно или больше 1. | ||||||||||||
| <iframe scrolling=VALUE> | Указывает будет-ли выводится линейка прокрутки в ифрейме; значение value может быть "yes," "no," или "auto". Значение по умолчанию для обычных документов - auto. | ||||||||||||
| <iframe width="#"> | Определяет ширину ифрейма | ||||||||||||
| <iframe height="#"> | Определяет высоту ифрейма; | ||||||||||||
| <iframe title="?"> | Текст всплывающей подсказки | ||||||||||||
| Формы | |||||||||||||
| <form></form> | Создает формы | ||||||||||||
| <select multiple name="NAME" size="?"></select> | Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки. | ||||||||||||
| <option> | Указывает каждый отдельный элемент меню | ||||||||||||
| <select name="NAME"></select> |
Создает ниспадающее меню
|
||||||||||||
| <option> | Указывает каждый отдельный элемент меню | ||||||||||||
| <textarea name="NAME" cols=40 rows=8></textarea> | Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту. | ||||||||||||
| <input type="checkbox" name="NAME"> | Создает checkbox. | ||||||||||||
| <input type="radio" name="NAME" value="x"> | Создает radio кнопку. | ||||||||||||
| <input type=text name="foo" size=20> | Создает строку для ввода текста. Параметром Size указывается длина в символах. | ||||||||||||
| <input type="submit" value="NAME"> | Создает кнопку "Отправить" | ||||||||||||
| <input type="image" border="0" name="NAME" src="name.gif"> | Создает кнопку "Отправить" - для этого используется изображение | ||||||||||||
| <input type="reset"> | Создает кнопку "Очистить" | ||||||||||||
Метки: Все для блога |
Процитировано 18 раз
Понравилось: 9 пользователям
Защита от копирования текста и картинок |
| Надеюсь Вам понравилось! |
Метки: Все для блога |
Процитировано 16 раз
Понравилось: 12 пользователям
Варианты плееров для установки на Ваш сайт, блог. Код плеера. |
Варианты плееров для установки на Ваш сайт, блог. Код плеера.
Ниже Вы можете выбрать плеер понравившегося цвета
Ссылки МР3 ставить вместо крестиков+++++++++++++++++
Можно изменять размер (здесь установлено height="60" width="400)
Размер желательно изменять пропоционально.
Внизу кода есть команды:
autoplay (установлено-0 это ручное включение), замените его на 1, плеер будет включаться автоматически при открытии страницы.
volume (установлено 70- это громкость) Чем выше значение, тем громче звучание.
Ссылки МР3 ставяться вместо крестиков (ссылки смотрите выше)
Вобщем в плеера можно поствить любые ссылки МР3
Можно менять размер (размер установлен в 2-х местах, но достаточно изменить один верхний)
Есть команда autostart (здесь установлено-false это ручное включение) замените его на true, плеер будет включаться автоматически при открытии страницы.(команда также установлена в 2-х местах, но достаточно изменить одну верхнюю)
Делайте изменения очень внимательно, т.к. лишний знак или удаленный нужный приведет к отказу работы плееров.
FLASH ПЛЕЕР
(раскрываеться при нажатии на кнопку)
Настройки несложные:
размер изменяеться пропорционально.
Повтор мелодии:
loop=no -выкл.
loop=yes -вкл.
Автостарт:
autostart=no-выкл.
autostart=yes-вкл.
Если нужно-поменяйте команды.
Место установки ссылок мр3 в коде обозначено.
Единственное -будьте внимательны - не сотрите разделяющие значки
Вариант-1
автостарт-выкл
повтор выкл
Вариант-2
автостарт-вкл
повтор вкл
Cadmii

|
Процитировано 532 раз
Понравилось: 136 пользователям
Звук в Вашем дневнике(аудио плееры, ссылки мр3) |
Музыка на сайте.Закачивайте файлы на большие проверенные и раскрученные серверы и порталы - меньше вероятности, что он "рухнет" и пропадет вся Ваша музыка. По этой- же причине не советую брать коды пользователей. Они удаляют свои файлы и страницы, а вместе с ними удаляется их музыка, и соответственно музыка, установленная у Вас.
Надеюсь Вам понравилось! |
Метки: Музыка. Взять код. . Скачать. |
Процитировано 78 раз
Понравилось: 21 пользователям
Eric Clapton Bluesbrakers With / Музыка |
Me & Mr.Johnson.mp3
Bluesbrakers With Eric Clapton..
1970 - Eric Clapton.
Ocean Boulevard
Layla & Other Assorted Love Songs br/>
Метки: Музыка |
Понравилось: 6 пользователям
Волки Мексики |
Метки: В мире животных |
Понравилось: 6 пользователям
Фон лес и каньон |
Метки: Фоны для блога |
Процитировано 3 раз
Понравилось: 6 пользователям
Ледниковый период. Картинки ПНГ |
Метки: Картинки PNG |
Процитировано 3 раз
Понравилось: 8 пользователям
HTML теги, определяющие бегущую строку |
Бегущий текст в HTMLHTML бегущая строкаУрок 20. Бегущая строка в HTMLHTML теги, определяющие бегущую строку В HTML бегущая строка определяется тегами <marquee> </marquee>.
Пример бегущей строчки текста:
Результат: Цвет текста: <span style="color:#f25100">Бегущая строка</span>. Еще пример:
Результат: Таким же образом может перемещаться изображение:
Результат: В XHTML, как и в HTML 5, бегущая строка запрещена, точнее запрещены теги <marquee> </marquee> да и с дизайнерской точки зрения бегущая строка — это вчерашний день. Но! Предположим, что вы все-таки решили разместить у себя на сайте или на отдельной его странице бегущую строчку, тогда используйте для такой страницы структуру документа HTML 4.01. Надеюсь Вам понравилось! |
Метки: Все для блога |
Процитировано 1 раз
Понравилось: 6 пользователям
Уроки HTML для начинающих |
Новые уроки HTMLУроки HTML для начинающихСовременные уроки HTML для начинающихили изучаем уроки HTML самостоятельно и бесплатно Вы хотите создать свой сайт в сети интернет? – Очень хорошо! HTML уроки помогут вам в этом. HyperText Markup Language или сокращенно HTML – язык гипертекстовой разметки документов, продукт W3C консорциума – лежит в основе почти всех существующих web-страниц, что ставит его на первое место в иерархии инструментов для создания сайтов. Следует уделить особое внимание изучению уроков этого раздела.
|
Метки: Все для блога |
Процитировано 3 раз
Понравилось: 3 пользователям
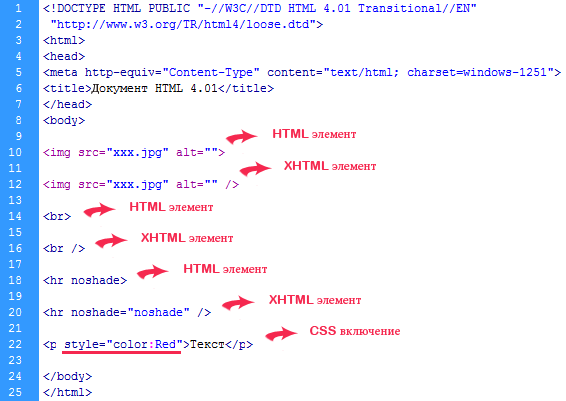
Чем отличается современный XHTML от HTML |
XHTML (Extensible Hypertext Markup Language) – Расширяемый язык разметки гипертекста... HTML 4.01 документ может содержать элементы XHTML, но не наоборот! Hовый HTML – HTML 5 по сути является дополненным новыми элементами и атрибутами XHTML-м. Пример кода:  Более подробно о различиях: В XHTML все теги и атрибуты должны быть набраны в нижнем регистре, кроме тега < !DOCTYPE >. Необходимо закрывать любые теги, в том числе одиночные, кроме < !DOCTYPE >: < option > < /option >, < br / >, < hr / >, < img / >, < input / >, < link / >, < meta / >. Запрещается использование сокращений для булевых атрибутов, параметры вписываются полностью. К примеру, актуально: < hr noshade="noshade" / >, < input type="checkbox" checked="checked" / >, вместо: < hr noshade >, < input type="checkbox" checked > Рекомендуется максимально семантически использовать теги: блок < div > < /div > – для верстки, а таблицы – для табличного представления данных. Расширением документа может быть .xhtml или .html, но чаше встречается второй способ.
|
Метки: Все для блога |
Процитировано 6 раз
Понравилось: 3 пользователям
Атрибуты и свойства фонового изображения.Все для рамки. |
 background background— атрибут фона, может содержать сразу несколько свойств: background: [background-color] [background-image][background-repeat] [background-attachment] [background-position] background: Yellow url(images/xxx.jpg) no-repeat 20px 10px → Фон желтого цвета с изображением, которое не распространяется по сторонам и смещено на 20px вправо, и на 10px вниз, относительно своей первоначальной позиции. background-color — определяет фоновый цвет: background-color: #ff9900 → оранжевый фон. background-image — устанавливает фоновое изображение: background-image: url(images/xxx.jpg) → указан адрес подгружаемого изображения. background-attachment — позволяет зафиксировать фоновое изображение: background-attachment: scroll|fixed → scroll – фоновое изображение перемещается при прокрутке страницы (значение по умолчанию); fixed – изображение зафиксировано. background-repeat — определяет порядок распространения фонового изображения: background-repeat: repeat → распространение по горизонтали и по вертикали; background-repeat: no-repeat → распространения не происходит; background-repeat: repeat-x → происходит распространение по горизонтали; background-repeat: repeat-y → изображение распространяется по вертикали. background-position — определят позицию фонового рисунка (в пикселях): background-position: x y → x – по горизонтали, y – по вертикали. Если задана только одна координата, то она считается горизонтальной, а для вертикальной принимается значение 50%. background-position: 20px 10px → фоновое изображение смещается вправо на 20px и на 10px вниз, относительно своей первоначальной позиции.
Надеюсь Вам понравилось! |
Метки: Все для блога |
Процитировано 8 раз
Понравилось: 6 пользователям
Zahariya.Надюша. Схемка дневника David Garrett плюс флеш |
Дизайн дневника David Garrett

Автор: Cadmii
Создана: 16.11.2012 23:41
Скопировали: 1 раз
Установили: 1 раз
Примерить схему |
Cохранить себе
Метки: Фоны для блога |
Процитировано 2 раз
Понравилось: 7 пользователям
Схема для дневничка "Сиреневый туман" |
Моя схемка для дневничка!!!! Буду рада если Вам она понравится!!!!!

Автор: Cadmii
Создана: 16.11.2012 10:42
Скопировали: 4 раз
Установили: 4 раз
Примерить схему |
Cохранить себе
Серия сообщений "Дизайн,схемы":моя схема, для дневника, для сайтаЧасть 1 - Дизайн-схема для дневника "Стая" с флеш плеером и часами
Часть 2 - Дизайн дневника с эпиграфом "Морячка"
Часть 3 - Дизайн дневника с флеш эпиграфом "Ковбой"
Часть 4 - Дизайн для дневника "Стилет и роза" с Эпиграфом!!!!!!!!!!!!!
Часть 5 - Схема для дневничка "Сиреневый туман"
Часть 6 - Wolf -честь превыше всего! VOLKSD для тебя!
Часть 7 - Схема для дневничка "Приглашение" для Zahariya
...
Часть 15 - Коллаж-эпиграф Музыка во мне. Схема дизайна.Код.
Часть 16 - Код схемы для дневника "Лошадь" В мире животных. Эпиграф.Флеш. Код.
Часть 17 - Закат. Море. Схема дизайна для дневника.
Метки: Дизайн-схемыФоны для блога |
Процитировано 3 раз
Понравилось: 9 пользователям
David Garrett - Smells Like Teen Spirit (альбом Rock Symphonies) |
|
Метки: Музыка |
Процитировано 3 раз
Понравилось: 1 пользователю
В.Маркин. Кумир 80-х. "За туманом" |
|
Метки: Музыка. |
Процитировано 1 раз
Понравилось: 5 пользователям
Картинки Сиреневый туман |
Метки: фоны для блога |
Понравилось: 3 пользователям
Ю.Шифрин. Моей дочурке Женечке. Авторская песня. |
|
Метки: Видео от друзей |
Понравилось: 1 пользователю
Ювелирные украшения-кольца |
Метки: Богатые и знаменитые |
Понравилось: 3 пользователям