-Рубрики
- здоровье (604)
- маски (10)
- рукоделие (591)
- вязание.крючок (58)
- вязание спицы (48)
- вышивка нитки (13)
- одежда (9)
- обереги (8)
- вышивка бисером (4)
- плетение, ленты (3)
- плетение из бумажных трубочек (2)
- секреты вязания шапок спицы, крючок (2)
- вышивка лентами (2)
- макраме (1)
- сайты по рукоделию (1)
- пластиковые бутылки (1)
- иконы (1)
- мудрые мысли, стихи (283)
- полезные советы (279)
- узлы (2)
- кулинария (141)
- улыбнись (84)
- интересные факты (66)
- молитвы (59)
- разное (51)
- психотехника (49)
- магия (1)
- позитив (48)
- фотошоп (48)
- дача, сад, огород (42)
- цветы (34)
- хорошее настроение (30)
- отношения (26)
- разное (19)
- приметы (3)
- обряды (15)
- учебники, книги (14)
- обои нарабочий стол (12)
- поздравления (12)
- календарь (12)
- тест (11)
- гороскоп (11)
- флеш анимация (11)
- игры (2)
- игрушки (9)
- фильм (9)
- программы (8)
- Всё, что должно быть у Лирушника (8)
- приметы новогодние и не только (8)
- песни, музыка (7)
- иконы (7)
- библиотека (6)
- читать и слушать книгу (3)
- религия (6)
- фотошоп (5)
- подсказки судьбы (4)
- бюджет, экономика должна быть экономной (4)
- tv (3)
- гифки (3)
- дерево (3)
- плейкаст (2)
- как создать плейкаст (1)
- музыка для сна (2)
- эмоции (2)
- анимашки с кодами (2)
- 2016 (1)
- гадания (1)
- ретро сайт (1)
- руны (1)
- сонник (1)
-Музыка
- Молитва Оптинских Старцев
- Слушали: 17595 Комментарии: 0
- Adoro ( Я обожаю)
- Слушали: 27528 Комментарии: 0
- ***ДиДюЛя - Цветные Сны***
- Слушали: 14323 Комментарии: 0
- Николай Караченцов - Юнона и Авось Я тебя никогда не забуду
- Слушали: 8002 Комментарии: 0
- Коснусь рукой твоей души....
- Слушали: 20218 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Создан: 12.01.2013
Записей: 2536
Комментариев: 192
Написано: 2957
Записей: 2536
Комментариев: 192
Написано: 2957
Без заголовка |
Цитата сообщения Шадрина_Галина
Красивое разворачивание картинки в постах и рамках
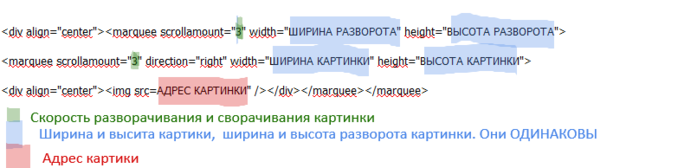
 Вот код такого появления картинки. Потяните окошко кода за правый нижний уголок, и оно вам откроется полностью. Рассмотрим этот эффект сворачивания и разворачивания картинки, СЛЕВА- НАПРАВО, более подробно.  Где ЗЕЛЕНЫМ выделена цифра 3, это поставлена СКОРОСТЬ СВОРАЧИВАНИЯ И РАЗВОРАЧИВАНИЯ КАРТИНКИ. Ее вы можете менять на свою, чем больше будет эта цифра, тем с большей скоростью развернется и свернется картинка,. Но ОНА ДОЛЖНА БЫТЬ ОДИНАКОВАЯ. Если вы поставите разную, то картинка не успев развернуться, начнет снова сворачиваться. ГОЛУБЫМ выделена ШИРИНА И ВЫСОТА НАПРАВЛЕНИЯ, и ШИРИНА И ВЫСОТА РАЗВОРОТА. Они тоже должны быть ОДИНАКОВЫМИ, иначе картинки развернется не полностью. КРАСНЫМ выделен АДРЕС КАРТИНКИ. КАК ВЗЯТЬ АДРЕС КАРТИНКИ, в разных браузерах ПОДРОБНО НАПИСАНО ЗДЕСЬ Теперь подставляем свои значения в этот код. То есть ставим скорость разворота картинки, скорость сворачивания (одинаковые), затем ширину и высоту картинки, ширину и высоту разворачивания (одинаковые), и адрес картинки. И получаем оригинальное появление картинки.  Можно сделать чтоб картика просто появилась слева, при открытии поста, и просто осталась на месте. Но этот эффект будет виден только ПРИ ОТКРЫВАНИИ ПОСТА. Появление картинки слева.  Код такого эффекта. Разворачивать можно картинки любого формата, то есть и клипарт, и анимированный, простые, а так же ФОТОГРАФИИ, которые при таком эффекте смотрятся очень красиво. Что б пост не получился слишком громоздким и непонятным, другие эффекты движения картинки объясню в следующих уроках. Успехов в вашем творчестве.  |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Рамка для блога, имитирующая картину.
Часть 25 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 26 - Красивое разворачивание картинки в постах и рамках
Часть 27 - Как к каждой записи сделать свой фон.
Часть 28 - Как получать извещения о новых постах, и где это сделать в настройках дневника.
...
Часть 33 - Качаем и устанавливаем шрифты
Часть 34 - Как процитировать пост и сохранить в рубрике.
Часть 35 - Вставляем музыку в дневник из копьютера
| Рубрики: | флеш анимация фотошоп |
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






