-Рубрики
- фотошоп (455)
- уроки Миледи Малиновской (31)
- уроки от Виктории и Анты (17)
- для дневника (358)
- рукоделие (314)
- трафареты (56)
- кулинария (310)
- полезности (299)
- компьютер (287)
- интересное (171)
- Эдитор ФШ-онлайн (156)
- уроки от Виктории (10)
- видео уроки (1)
- уроки и МК (104)
- здоровье (103)
- программы (103)
- генраторы (101)
- фотограф (76)
- игры и развлечения (75)
- картинки (70)
- любимые блоги и сайты (66)
- юмор (57)
- бродилки (57)
- животные (56)
- редакоры (54)
- фоны (52)
- клипарты (42)
- музыка (37)
- рамки (36)
- анимация (34)
- для коллажей (29)
- декор (9)
- видео (28)
- флешки (26)
- СТИХИ (23)
- дача (16)
- поздравления (13)
- разделители (11)
- РЕЛИГИЯ (7)
- приколы (6)
- мифы, легенды,мир духов (5)
- курсоры (4)
- интересные места (4)
- видео (4)
- шрифты (3)
- ГЛАЗА (3)
- плеера разные (3)
- поздравления (3)
- GIMP (2)
- корел (2)
- под рукой (2)
- 25 кадр (2)
- новичкам (2)
- денежный магнит (1)
- кино (1)
-Музыка
- не надо так сильно любить
- Слушали: 25 Комментарии: 0
- кайфуем
- Слушали: 13 Комментарии: 0
- danza kuduro
- Слушали: 42 Комментарии: 1
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Интересы
анимашки всякие полезности дождь животные. разнообразное рукоделие кофе кошки кулинарные секреты и подсказки мистика природа фильмы о вампирах фэнтази
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 24)
УРОКИ_ФОТОШОПА
Рамки_для_днева
Темы_и_схемы
Рецепты_домохозяек
мир_красивых_поделок_и_изделий
БУДЬ_ЗДОРОВ
Всё_для_блога
Вяжем_спицами_и_крючком
ХоЧуНиМаГУ
Авторские_комментарии
РЫЖИЙ_КОНЬ
ОСЕНЬ_и_ЗИМА
Неудержимые_ручки
Кошколюбам
Бисероплет
Gala-Feya_and_Photoshop
Школа_кулинара
_Поиск_Картинок_
Моя_кулинарная_книга
Мировая_Кулинария
Вкусно_Быстро_Недорого
ЗНАМЕНИЯ_АЛЛАХА
Creative_Designs
Только_для_женщин
Читатель сообществ
(Всего в списке: 10)
_ПрОсТо_ДлЯ_ВаС_
ПОМОЩЬ_НОВИЧКУ
Ссылочки_малятам
Служба_изменения_кадров
АртБазар
Релакс_и_вдохновение
Триплет_Душ
Мир_клипарта
О_Самом_Интересном
Чортова_Дюжина
-Статистика
Создан: 25.06.2012
Записей: 3438
Комментариев: 1655
Написано: 6028
Записей: 3438
Комментариев: 1655
Написано: 6028
Урок по Эдитору от Виктории №9 |
Урок №8 - Эдитор - Рамочка для текста с формулой.
Результат урока:
Результат урока:
|
|
Формула и рамочка сделаны для Мейла, потому вышло не очень. Ну хоть можно посмотреть как делать саму рамочку.
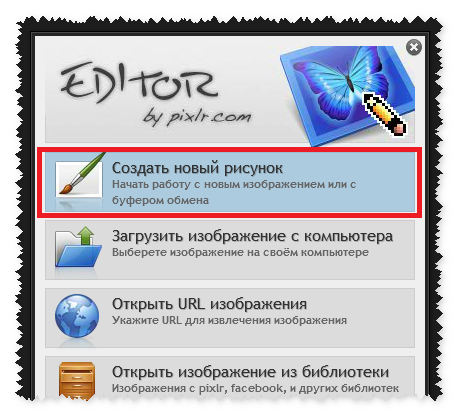
Заходим в Эдитор - http://pixlr.com/editor/



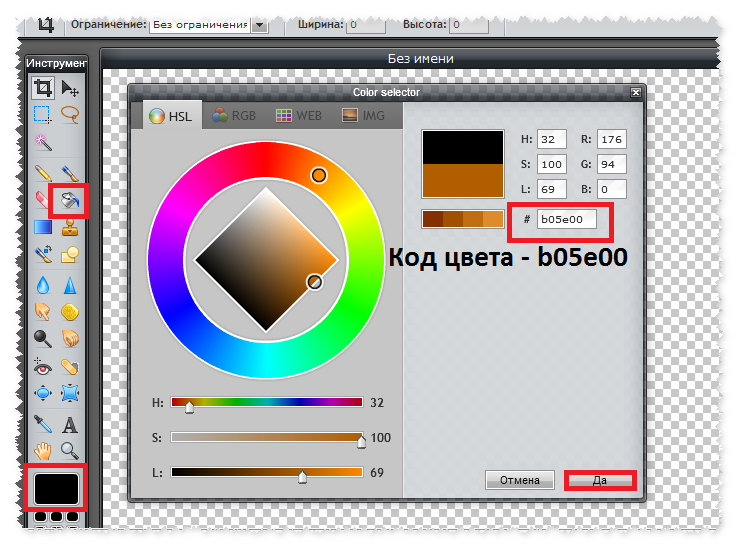
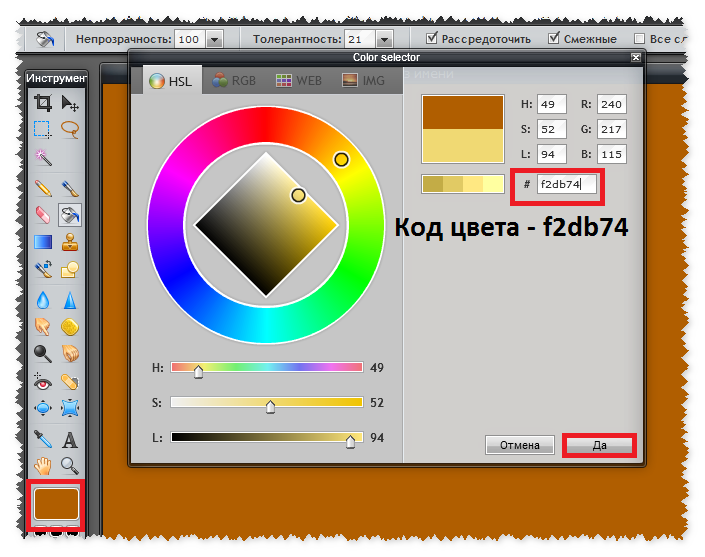
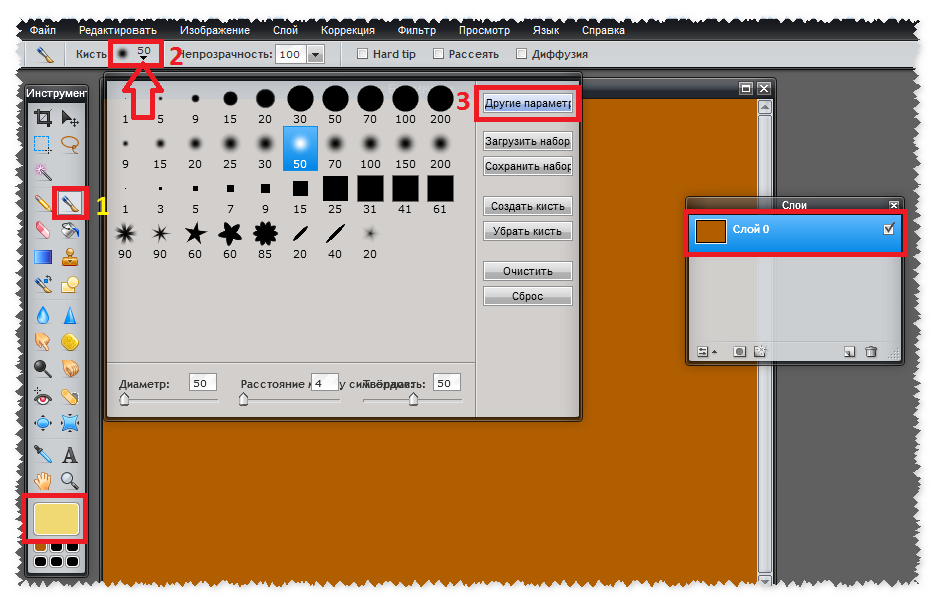
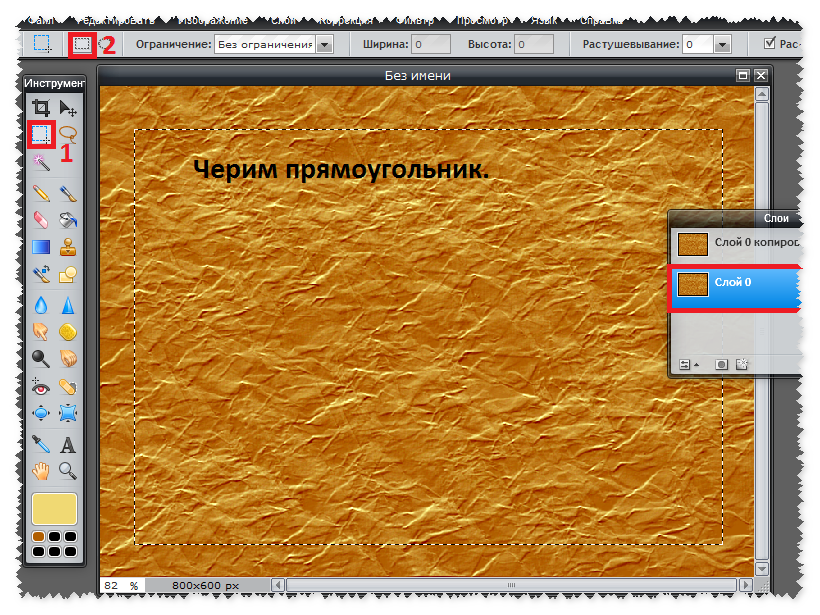
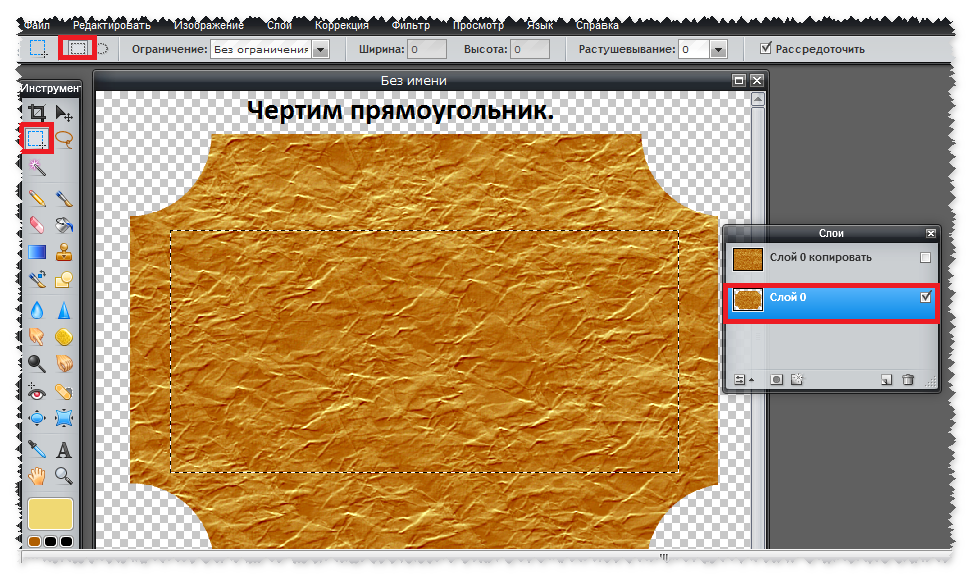
Заливаем рабочее окошко цветом и в палитре цветов меняем цвет.

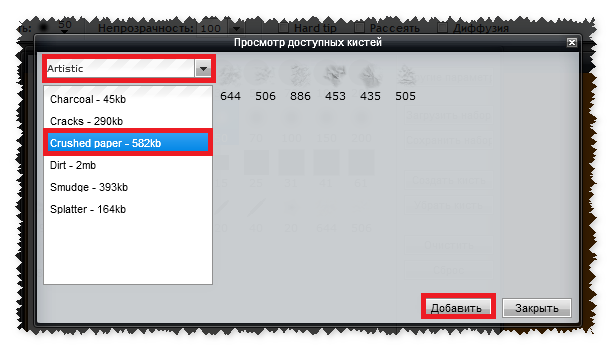
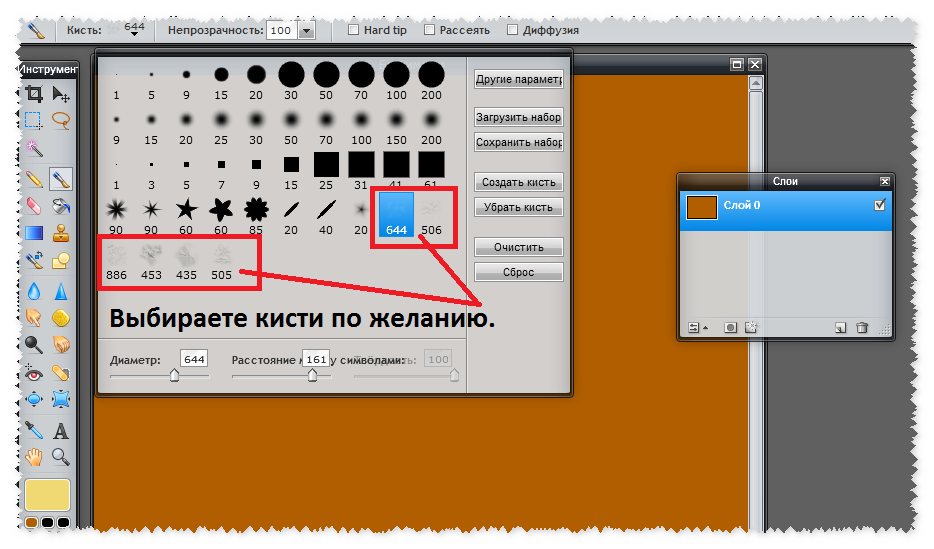
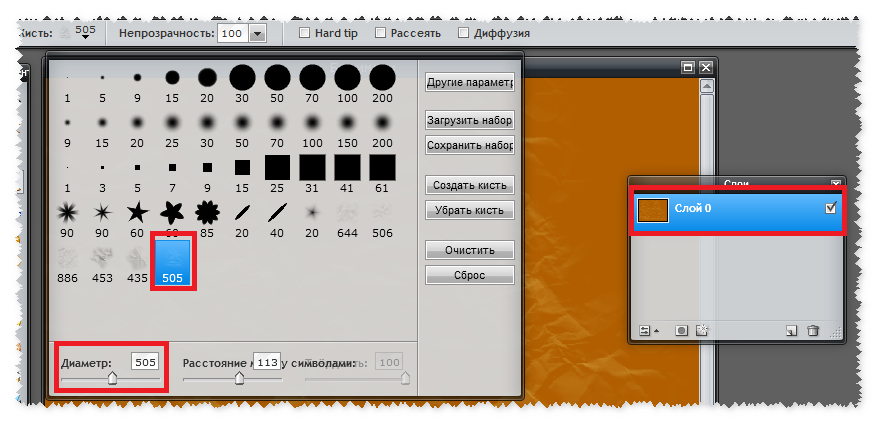
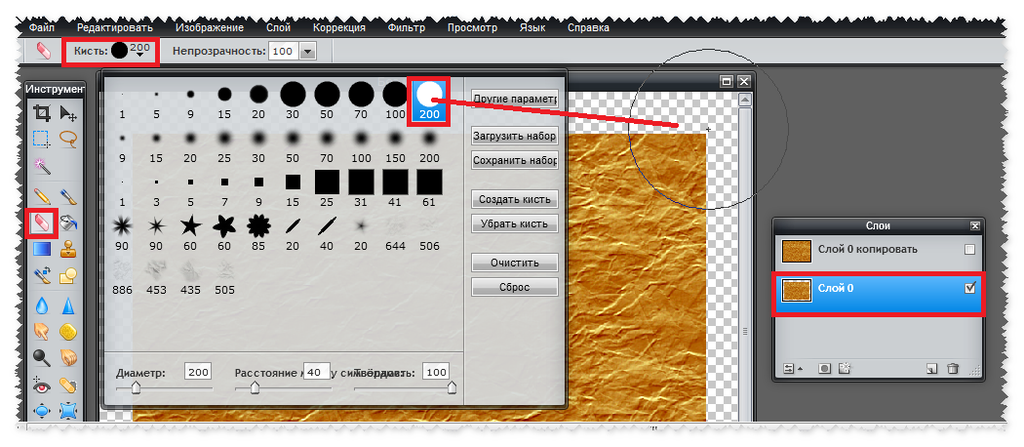
Загружаем кисти.




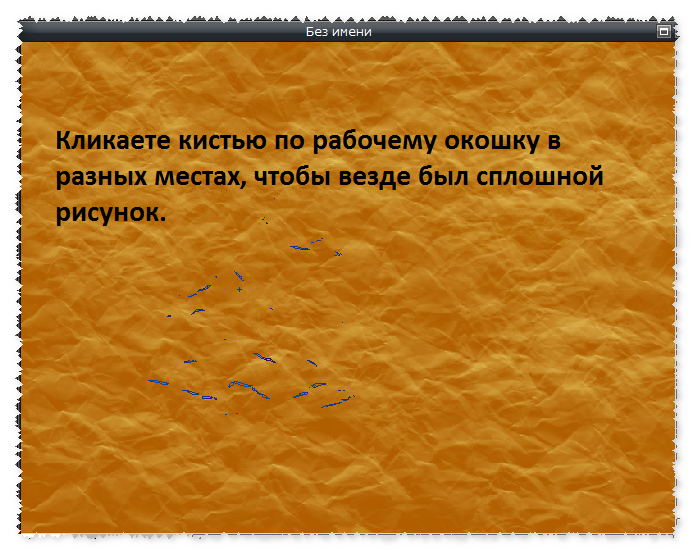
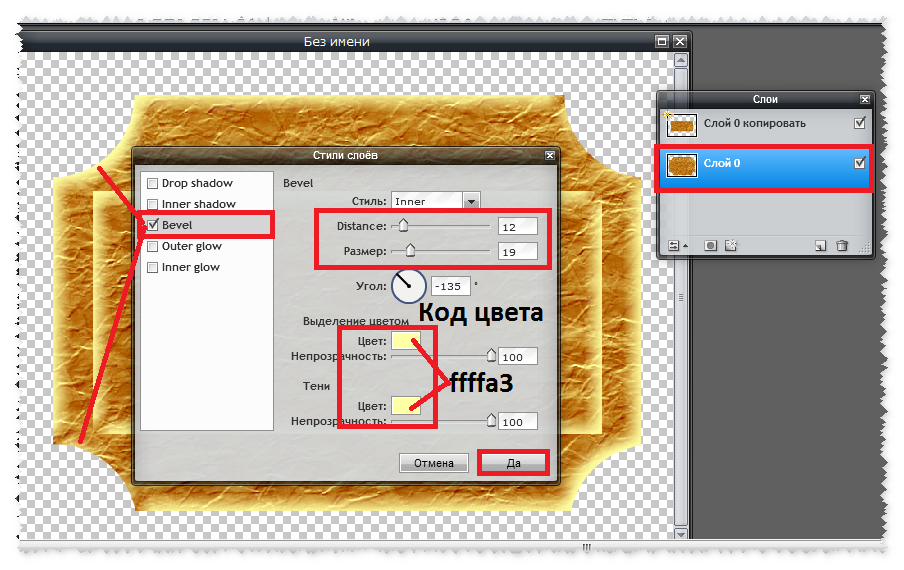
Кистью работаете на залитом цветом слое.

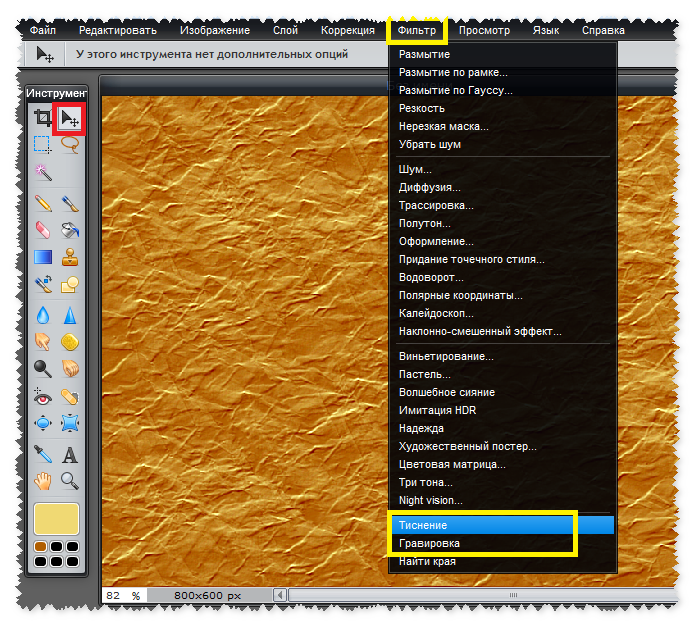
Применяете фильтр - Тиснение или Гравировку по желанию.


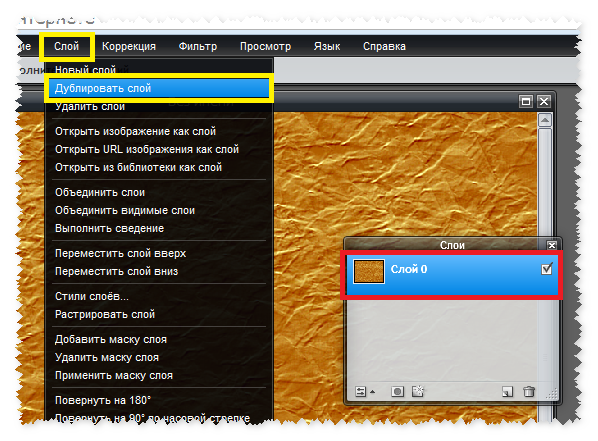
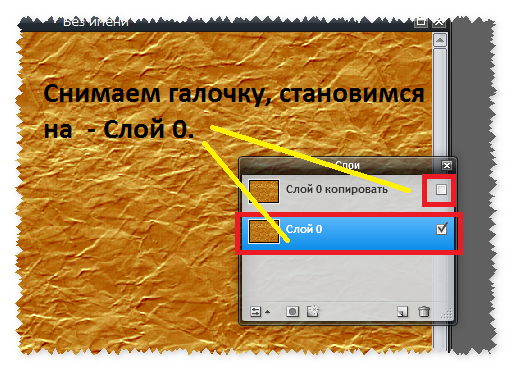
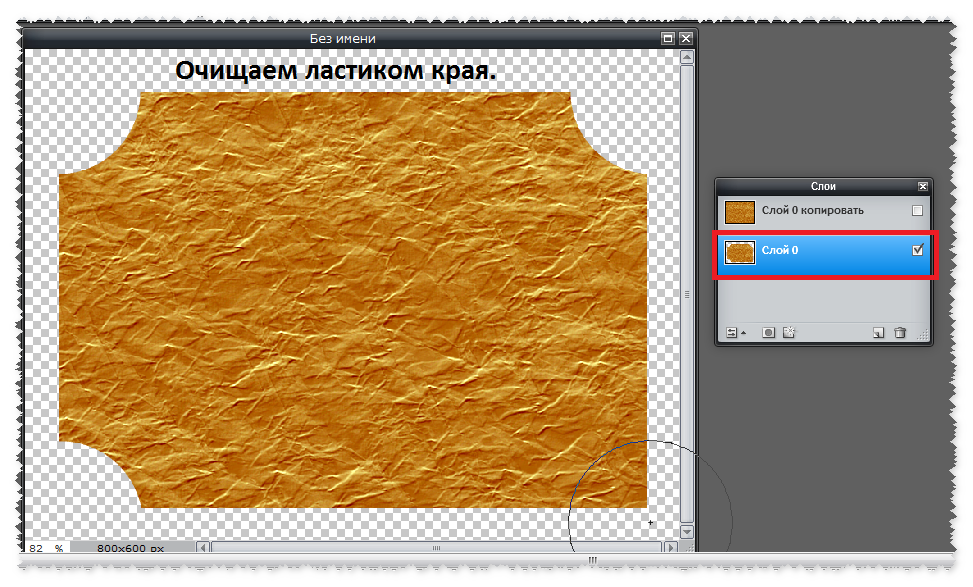
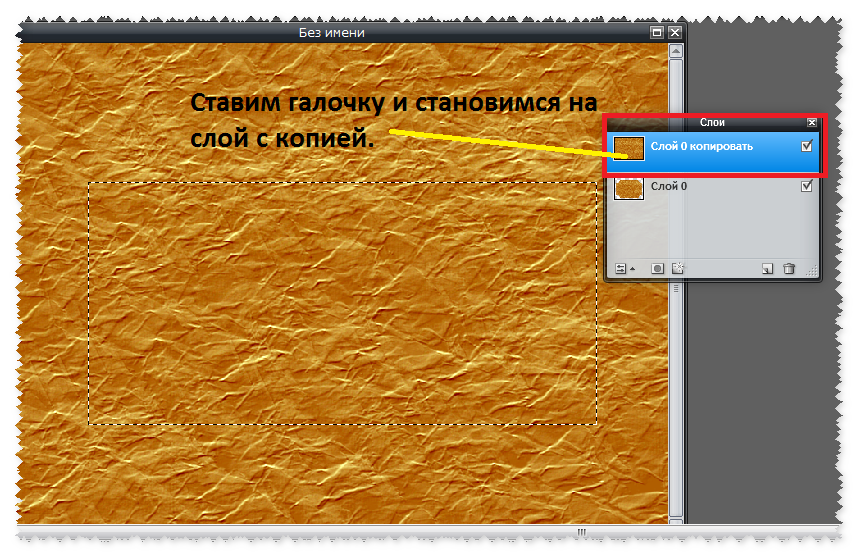
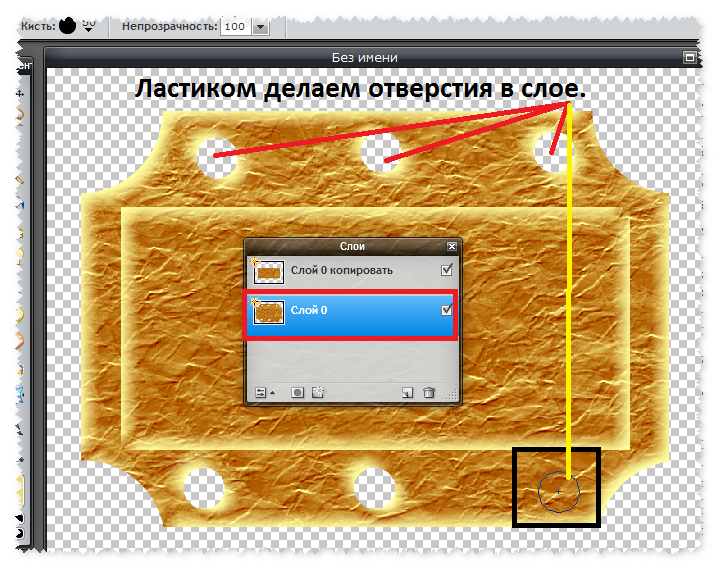
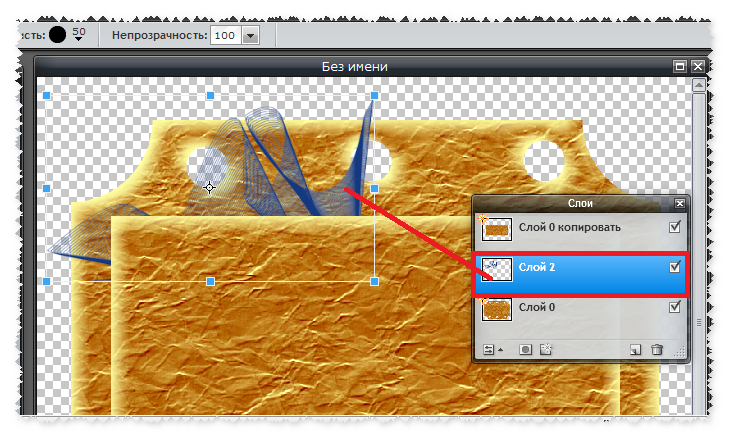
Снимаем галочку и становимся на слой 0.











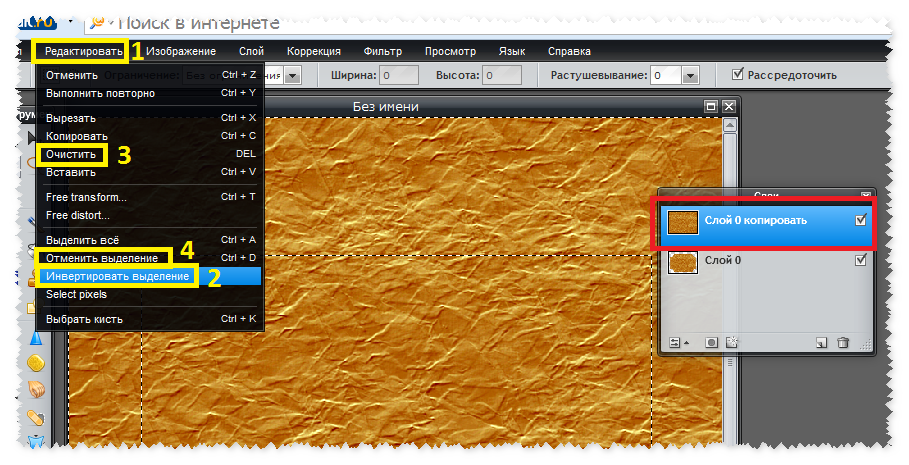
Твердым ластиком делаем дырочки.


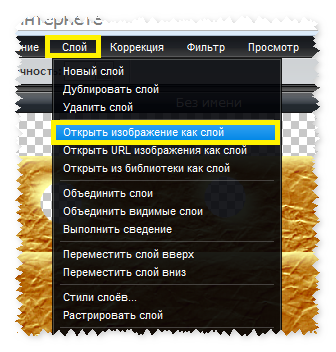
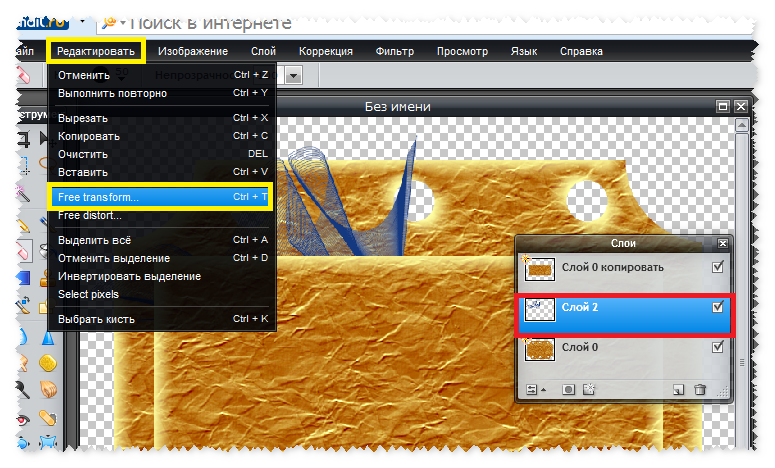
Украшаем рамочку. Загружаем вуаль. Выбрать вуали можете здесь и здесь.



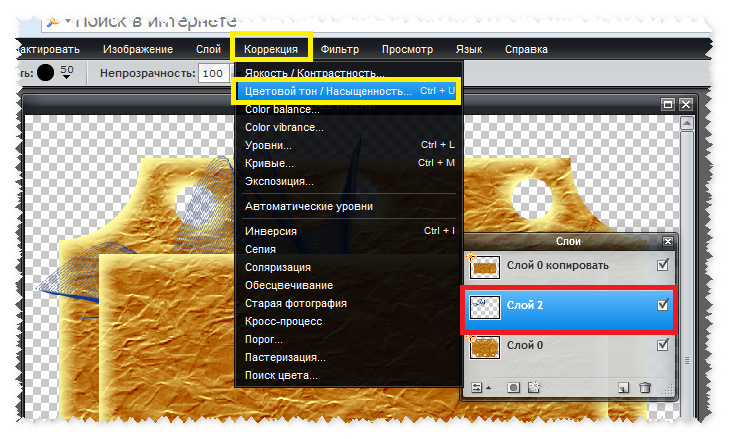
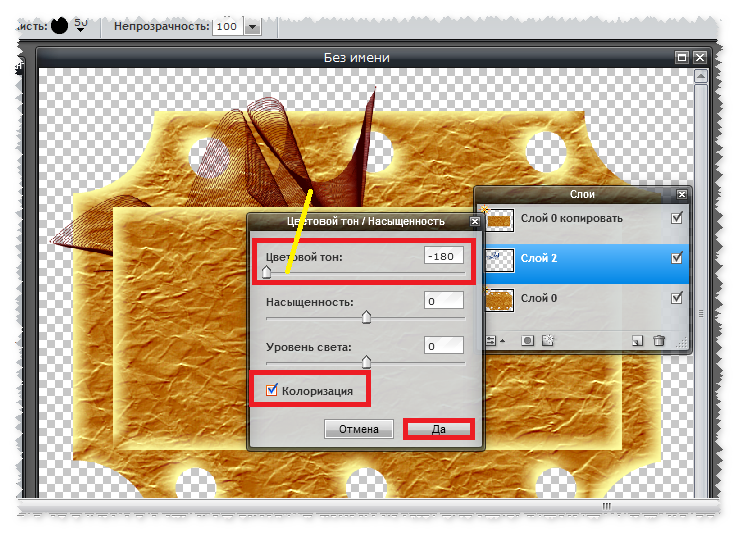
Меняете цвет вуали.


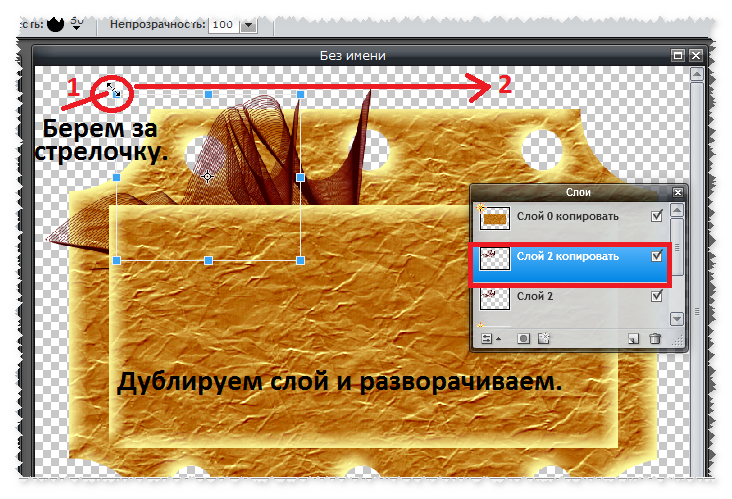
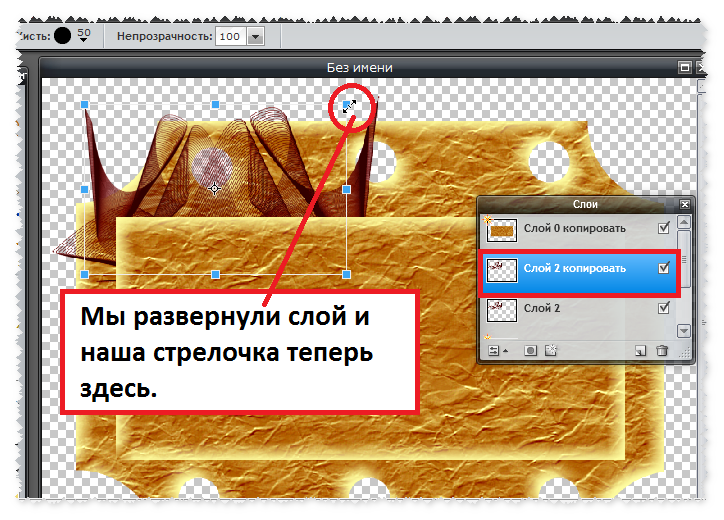
Дублируем слой с вуалью и разворачиваем его в зеркальном отражении. Берем за стрелочку с левой стороны и тянем слой вправо пока слой полностью не развернется.



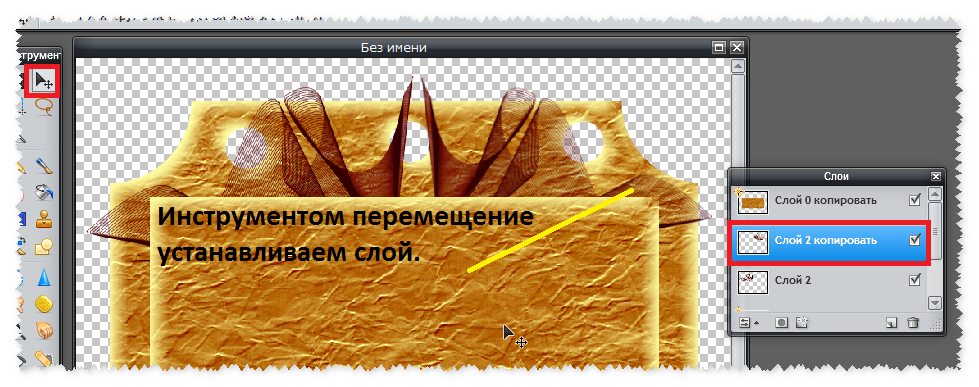
Низ рамочки так же украшаем вуалью. Можете снова загрузить вуаль или продублировать слои.
Украшаем рамочку цветочными уголками. Уголки можете выбрать здесь
и здесь.
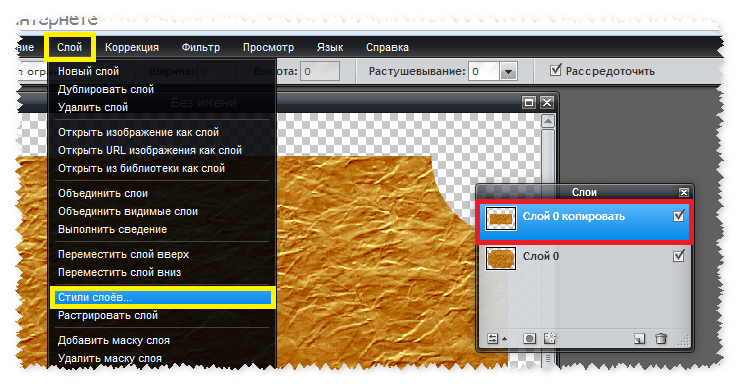
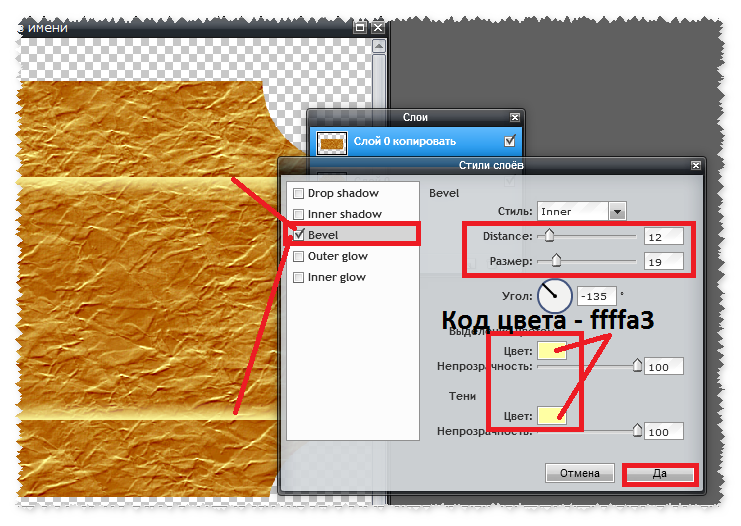
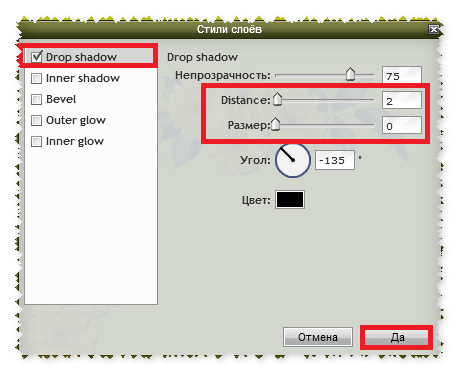
Клипарту в стилях слоев добавляем тень с такими настройками.

Ленточки можете выбрать здесь.
Птичек можете выбрать здесь.
Готовую работу подписываете.
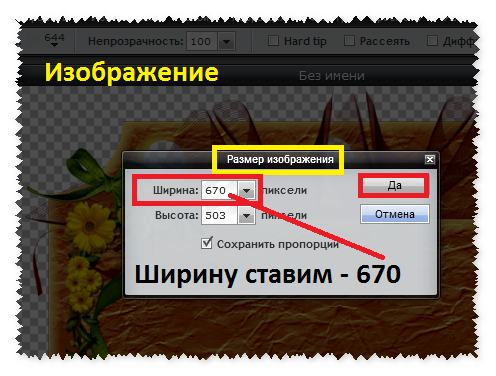
Теперь нам нужно уменьшить размер работы чтобы рамочка была не обрезанной в группе. Размер изображения уменьшаем и ставим цифру - 670 пик. Нижняя цифра изменится автоматически.

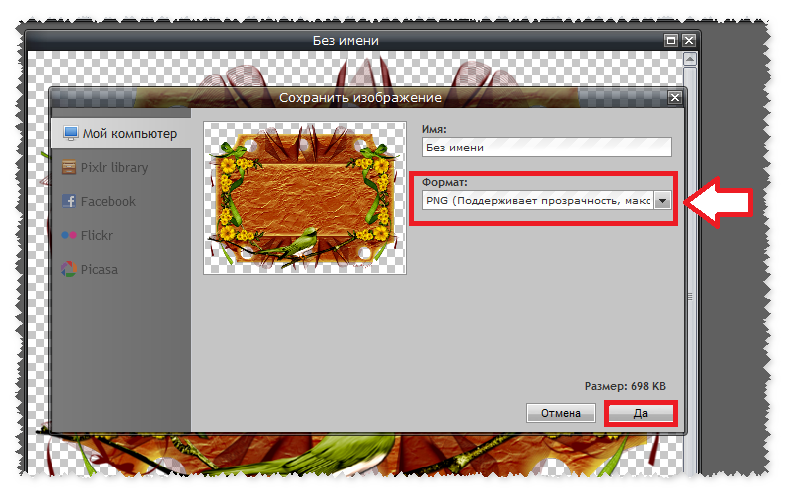
Работу сохраняем в формате - PNG

Формула для рамочки. Копируете формулу и вставляете в новую запись в группе.
<table background="ССЫЛКА НА РАМОЧКУ"><tr><td width="ШИРИНА РАМОЧКИ" height="ВЫСОТА РАМОЧКИ">
<div align="center"><table cellpadding="0" cellspacing="0"><tr><td><font style="display:block;border:2px ridge #FFFFFF;background-image:url(ССЫЛКА НА ПРОЗРАЧНЫЙ ФОН);padding:2px"><font style="display:block;padding:2px"><font style="display:inline-block;background:#?;border:2px solid #?;width:320px; height:100px;background-position:left;background-repeat:repeat-y;padding:5px 5px 5px 45px;overflow:auto"><center><text size="5"><text color="ffffff"><text face="Monotype Corsiva">Ваш текст Ваш текст
Ваш текст Ваш текст
Ваш текст Ваш текст
Ваш текст Ваш текст
Ваш текст Ваш текст
Ваш текст Ваш текст
Ваш текст Ваш текст
<text face="Monotype Corsiva"><text size="3"><a href="ССЫЛКА НА ВАШУ ГРУППУ"><text color="ffffff">ВАШЕ ИМЯ</a></font></select></div></td></tr></table></center></td></tr></table></center>
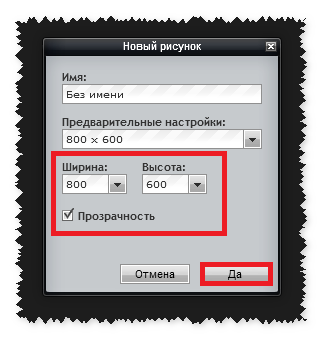
Нам для текста в рамочке нужно в формулу вставить прозрачный фон. Фон делаем сами в тон цвета рамочки. Создаем в Эдиторе рабочее окошко размером - 100 пик на 100 пик и заливаем цветом. Готовый фон сохраняем в формате - PNG.

Успеха в творчестве!!!
| Рубрики: | Эдитор ФШ-онлайн/уроки от Виктории |
Процитировано 5 раз
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Воскресенье, 20 Апреля 2014 г. 16:14ссылка

| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








