-Рубрики
- COREL (9)
- ГЕНЕРАТОРЫ (8)
- ЖИВНОСТЬ (1)
- ГЛИТЕРЫ (1)
- flash (39)
- flash программы (5)
- adobe flash (1)
- flash уроки (2)
- АНИМАЦИЯ (93)
- МОЯ АНИМАЦИЯ (18)
- Программы для анимации (8)
- Уроки анимации (33)
- БЛИНГИ (3)
- ВСЕ ДЛЯ БЛОГА (82)
- ВСЕ ДЛЯ КОМПА (92)
- Антивирусы (5)
- Программы (31)
- ВСЕ ДЛЯ ЛиРу (9)
- ГОРОДА И СТРАНЫ (46)
- ДАЧНОЕ (1)
- ЖИВОПИСЬ И ГРАФИКА (526)
- ХУДОЖНИКИ (22)
- ЗНАМЕНИТОСТИ (20)
- ИНТЕРЬЕРЫ (6)
- ИСКУССТВО (32)
- ИСТОРИЯ ВЕЩЕЙ (3)
- КИНО И МУЛЬТФИЛЬМЫ (3)
- КЛИПАРТ (67)
- КУКЛЫ (7)
- КУЛИНАРИЯ (52)
- Соления (3)
- МЕДИЦИНА И ЗДОРОВЬЕ (13)
- ДИЕТЫ (7)
- МУЗЫКАНТЫ И ПЕВЦЫ (47)
- НАДПИСИ (1)
- ПОЛЕЗНОСТИ (25)
- ПОЭЗИЯ (0)
- РАЗВЛЕЧЕНИЯ (3)
- РАЗДЕЛИТЕЛИ (5)
- РУКОДЕЛИЕ (78)
- СКРАП НАБОРЫ (37)
- СЛОВАРИ И СПРАВОЧНИКИ (2)
- ТЕКСТУРЫ (2)
- ТРАФАРЕТЫ (1)
- ФОНЫ (5)
- ФОТО (59)
- ФОТОАРТ (10)
- ФОТОШОП (118)
- Советы по ФШ (12)
- adobe illustrator (4)
- adobe photoshop (12)
- Бродилки по ФШ (5)
- Видеоуроки по ФШ (17)
- Коллажи в ФШ (3)
- Ретушь в ФШ (2)
- Уроки фотошоп (42)
- Фильтры и плагины для ФШ (24)
- Шрифты (2)
- ФУТАЖИ (3)
- ШАРФЫ, ПЛАТКИ (3)
- ЮМОР (4)
-Метки
-Музыка
- Хампердинк
- Слушали: 651 Комментарии: 0
- Pink Martini - Amado mio
- Слушали: 2577 Комментарии: 0
- Tomaso Albinoni
- Слушали: 139 Комментарии: 0
- Ю. Чичерина " В лунном сиянии"
- Слушали: 54115 Комментарии: 0
- Doris Day - Perhaps Perhaps Perhaps
- Слушали: 3831 Комментарии: 0
-Поиск по дневнику
-Постоянные читатели
-Статистика
Записи с меткой уроки для блога
(и еще 525 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
adobe photoshop flash flash программы pinup анимация видеоуроки все для блога все для компа все для лиру вязание генератор города и страны девушки дети домики женщины живопись и графика животные звезды кино зверюшки зима игрушки иллюстрации кошки куклы кулинария моя анимация музыка натюрморты нг новогодние открытки пейзажи полезное полезные советы природа программы птицы рукоделие скрап наборы собаки урок фотошопа уроки анимации уроки для блога уроки для компа фильтры и плагины фоны фотошоп художники цветы
Без заголовка |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
У вас есть маленькая картинка, а нужно найти такую же, но большую? У вас есть красивая картинка и вы хотите найти похожие картинки в том же стиле?

Существует большое количество сервисов поиска похожих изображений, каждый из которых с разным успехом справляется с этой задачей. Самый популярный tineye.com (см. пост «Быстрый поиск похожих фотографий»).
Думаю, нет необходимости убеждать, что Google имеет самую мощную поисковую базу в мире. Но до недавнего времени он находил похожие изображения только для уже найденных в Интернете.
И вот, появилась возможность поиска похожих изображений в Google, загружая картинки с компьютера. Подробно написано здесь: «Как найти похожие картинки с помощью Google.Картинки».
В этом посте только покажу видеопример, как этот поиск происходит.
Метки: уроки для блога |
ВСЕ о тегах и оформлении постов |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
Закрепить текст |
|
| ||
| ||
| ||
|
Метки: уроки для блога |
Изучаем HTML, о котором все забыли. Теги. Оформление постов. Ответы на вопросы |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
Метки: уроки для блога |
получить КОД видео youtube |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]


Серия сообщений "ЛИКБЕЗ ЛИРУшкин - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 39 - РАСШИРЕННЫЙ РЕДАКТОР ЛИру(инструкции от разработчиков)
Часть 40 - ВОССТАНОВЛЕНИЕ СИСТЕМЫ по "КОНТРОЛЬНОЙ ТОЧКЕ" (ВОЗВРАТА)
Часть 41 - получить КОД видео youtube
Часть 42 - ...уточнения о...КОДе YouTube ...*
Часть 43 - САМОУЧИТЕЛЬ по устранению сбоев и неполадок домашнего ПК*
...
Часть 98 - поисковики
Часть 99 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 100 - Чем отличаются BB коды от тегов html?
Серия сообщений "ЛИКБЕЗ МАЙЛовский - подсказки":
Часть 1 - кнопки РЕЙТИНГА в Яндексе
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 19 - ...беспредел...только без паники...
Часть 20 - ВОССТАНОВЛЕНИЕ СИСТЕМЫ по "КОНТРОЛЬНОЙ ТОЧКЕ" (ВОЗВРАТА)
Часть 21 - получить КОД видео youtube
Часть 22 - ...уточнения о...КОДе YouTube ...*
Часть 23 - САМОУЧИТЕЛЬ по устранению сбоев и неполадок домашнего ПК*
...
Часть 91 - ЗДЕСЬ собраны рамочки и для ЛИру, и для МАЙЛа по одной формуле
Часть 92 - сделать ФОН-БОРДЮР в программе Paint
Часть 93 - подсказки для ведения блога
Метки: уроки для блога |
РАСШИРЕННЫЙ РЕДАКТОР ЛИру часть1 |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ЛИКБЕЗ ЛИРУшкин - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 30 - ТЕГИ-некоторые только для ЛИру (видны в редакторе)
Часть 31 - ТЕГИ-некоторые только для ЛИру (получены в простом редакторе)
Часть 32 - РАСШИРЕННЫЙ РЕДАКТОР ЛИру часть1
Часть 33 - формула
Часть 34 - Разблокировщик Windows от NOD32
...
Часть 98 - поисковики
Часть 99 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 100 - Чем отличаются BB коды от тегов html?
Метки: уроки для блога |
>Создаем рамочку для видеороликов |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Урок от eshershun
Делаем рамочку для видео
|
Метки: уроки для блога |
Пакетная загрузка изображений |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Кому интересно
Про то, какой код добавляется в сообщение и как его можно изменить и (или) использовать в своих целях, расскажу в следующий раз. Не переключайтесь!
Продолжение следует...
LI 5.09.15
Метки: уроки для блога |
Для пользователей Я.Ру.Смотри, что я нашла! |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
 Для пользователей Я.Ру. Тысяча полезностей. В этом посте собраны ссылки на подсказки и ответы на вопросы пользователей ярушки. Возможно, кто-то нуждается в этой информации. Ваш компьютер Как настроить быстрый запуск любимых программ Как нажать невидимую кнопку Использование встроенной справочной системы Создание трек-листа Как восстановить "битый" архив" Как сделать скриншот Сортировка фотографий на компьютере О "точках восстановления" "Горячие клавиши" в Windows Темы для Windows XP Если завис компьютер |
Метки: уроки для блога |
Как просто вырезать фрагмент видео и подготовить для Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Результат (отвратительный, но наглядный, показательный и понятный):
Задача: вырезать фрагмент из фильма и конвертировать в формат, пригодный для загрузки на LiveInternet. Одно из простейших решений: программа Фабрика Форматов.
Метки: уроки для блога |
Решение проблемы с загрузкой на ЛиРу видео нового формата YouTube. Конвертер WebM. Скачать программу, перекодировать видео. WebMconverter |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
В этом посте я расскажу, как загрузить на Liveinternet видео нового формата WebM, появившегося на YouTube.
19 мая 2010 года компания Google представила новый медиаформат WebM. Подробно о новом кодеке можно прочитать в статье Википедии. Этот формат (расширение .webm) имеет ряд преимуществ: небольшой размер файла, улучшенное качество видео, воспроизводится последними версиями браузеров, даже если на компьютере не установлены видеоплееры и так далее.
О поддержке нового формата заявили практически все ведущие производители программного обеспечения. Новое видео YouTube теперь, кажется, только в нем. К сожалению, Liveinternet пока не поддерживает файлы WebM, поэтому, если вы скачали новое видео с YouTube, то не сможете его загрузить на ЛиРу.
Пост: «Как просто вырезать фрагмент видео и подготовить для Лиру»
Пост: «Как скачать видео из Интернета и загрузить его на ЛиРу»
Пост: «Самый простой способ скачать видео в YouTube»
Пробовал перекодировать видео .webmс помощью любимой программы FormatFactory, но она пока этого делать не умеет. Другие надежные программы, установленные на компьютере, также не справились с новым заданием.
Дополнение: ![]() Rost напоминает, что с YouTube видео можно сразу скачать в любом из трех форматов - mp4, flv или webm. Кстати, Ростислав же и спрашивал у администрации о поддержке нового формата.
Rost напоминает, что с YouTube видео можно сразу скачать в любом из трех форматов - mp4, flv или webm. Кстати, Ростислав же и спрашивал у администрации о поддержке нового формата.
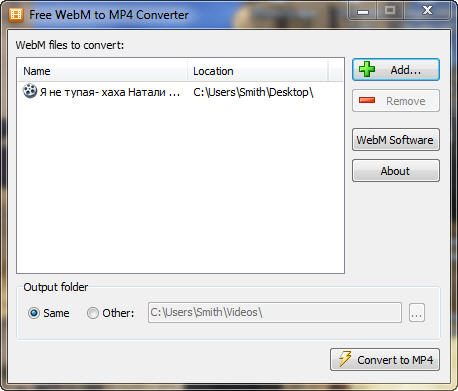
Выручила небольшая программа (утилита) от webmsoft.com. На сайте представлено несколько платных и бесплатных программ для работы с новым видеоформатом. Я выбрал две: для перекодировки видео в webm и для перекодировки видео формата webm в mp4 (который понимает ЛиРу и Format Factory, например).
Кстати, недавно появилась новая версия программы Format Factory 2.70. Скачать ее можно на официальном сайте.

Как перекодировать webm в mp4 или разные форматы видео в webm
Работать с утилитой предельно просто (в архиве, прикрепленном к посту, их две, для конвертации «туда» и «обратно»).
Запускаете программку, перетаскиваете в нее нужный файл или нажимаете на кнопку «Add» и добавляете файл через проводник.
Выбираете папку, куда сохранится перекодированное видео (опция «Output folder»).
Нажимаете на кнопку «Convert to...»
Программа работает шустренько, единственное неудобство ее бесплатности – после каждого конвертирования файлов открывается страница сайта программы.
Вторая программа в архиве перекодирует разные форматы видео в новый формат webm.
Напоминаю, что видео YouTube можно вставить в пост и другим, простым способом – скопировать его код.
Пост: «Как вставить в пост на Лиру видео YouTube»
(с) Запрещено КОПИРОВАНИЕ статьи в любом виде без моего личного разрешения. А вот ЦИТИРОВАНИЕ с помощью соответствующей функции ЛиРу только приветствуется. Считайте это моим капризом.
Метки: уроки для блога |
Теперь Умеем и Такое - Часть 1 |
Это цитата сообщения orkxr [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я хочу рассказать вам, как быстро и не сложно можно создать бесплатный сайт самому. Буквально еще недавно, для меня - это было чем-то сложным и невероятным, как тайное знание, которое постигнуть могут только избранные)))
В одном из своих постов я уже писала про программы для создания сайта и бесплатные сервисы! Как оказалось, что сейчас - не так все сложно уже, и процесс создания сайта в различных бесплатных сервисах максимально упрощен и понятен даже новичку! В этой статье я более подробно расскажу об одном из таких сервисов.
Из огромного множества русских конструкторов выбрала сервис Fo.Ru - простой и в тоже время очень функциональный онлайн конструктор, он сразу мне понравился. Главный фактор, который повлиял на его выбор - это возможность нормально зарабатывать на своем сайте, размещая рекламные баннеры, контекст и др. Но более подробно об этом я расскажу в одном из моих следующих постов. Сегодня займемся регистрацией и созданием, а также начальными настройками для личного сайта.
Итак приступаем к созданию сайта, переходим на страницу регистрации в сервисе:
Процесс Регистрации не вызывает никаких трудностей, просто по пунктам заполняем анкету. Обратите внимание на пункт Логин - здесь вам необходимо указать желаемое название вашего будующего сайта, так сказать ваш домен.
! После того как вы зарегистрировались в сервисе Fo.ru - вам необходимо подтвердить вашу регистрацию, перейдя по ссылке в письме, которое вам выслал серсис на почтовый ящик. Ссылка подтверждения уже перенаправляет на ваш сайт, и перед вашими глазами:
(кликните на изображение для увеличения)
! Если вдруг, по какой-то причине сайт открылся без верхнеей администраторской панели настроки сайта - ничего страшного, просто войдите в свой аккаунт админа, нажав кнопку вход возле окна Поиск по сайту (указав свой логин и пароль).
![]()
Итак мы внутри конструктора, начнем потихонько изменять и наполнять наш сайт. Наводя курсор мышки на надписи: Название сайта, Слоган и Контакты - слева появляется изображение ключа, кликаем по этой иконке и попадаем в меню для редактирования профиля.
Заполняем все под себя(я например создавала городской сайт портал про Самару) и не забываем нажать кнопку сохранить:
(кликните на изображение для увеличения)
Далее заполняем раздел Обо мне:
и Шапка, здесь можно загрузить собстенное изображения в шапку вашего сайта (Заранее подредактируйте размер загружаемого изображения, чтобы его высота была 120, 220 или 320 пикселей. Фотографию можно отредактировать в фотошоп онлайн на русском языке просто если размер другой, конструктор сам растягивает картинку с искажением качества. Хотя впринципе с шапкой пока можно вообще не париться, там среди шаблонов уже есть с нормальными вариантами шапок):
и снова жмем кнопку Сохранить.
Заходим в настройки Горизонтального меню навигации (кликаем ключ возле кнопки главная) мы можем добавить себе необходимые резделы(кнопки):
В качестве кнопки в меню может выступать и обычная ссылка, жмем добавить ссылку (я сделала кнопку с ссылкой на данный пост в Лиру ):
Что получилось можно посмотреть здесь http://samaragorodok.fo.ru/
Аналогично и с Вертикальным меню навигации, которое располагается ниже. Абсолютно ничего сложного - справились!
В следующих частях мы подробно разберем всю панель настройки сайта, научимся правильно наполнять свой сайт, узнаем как поменять дизайн своего сайта, а также КАК НАЧАТЬ ЗАРАБАТЫВАТЬ НА СВОЕМ САЙТЕ!!!
ЗАПИСЫВАЕМСЯ В ПЧ ЧТОБЫ СВОЕВРЕМЕННО ПОЛУЧАТЬ МОИ НОВЫЕ ПОСТЫ
Метки: уроки для блога |
Почти все о тексте,шрифте...Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст
Метки: уроки для блога |
Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок. |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
перед вами флеш-картинка,часики и плеер,я их уменьшила в размере,чтобы они стояли в ряд.Под ними коды,которые работают здесь. В каждой флешке,как и в открытке есть адрес,возьмем для примера адрес первой флеш-картинки.Вот он: http://www.xcwhw.cn/fla/bb/th/1.swf В коде на Ли.ру перед адресом стоят размеры флешки-высота и ширина,вот смотрите: [flash=500,500,http://www.xcwhw.cn/fla/bb/th/1.swf] Теперь внимание:чтобы поменять код в этом случае,нужен вот такой код,шаблон: <embed src="АДРЕС ФЛЕШКИ,ЧАСИКОВ,ПЛЕЕРА"width="ширина"height="высота"> |
Метки: уроки для блога |
КОД да ВИНЧИ "отдыхает" или ошибка 404 |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "ЛИКБЕЗ ЛИРУшкин - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 98 - поисковики
Часть 99 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 100 - Чем отличаются BB коды от тегов html?
Серия сообщений "РАМОЧКИ и для майла,и для лиру":
Часть 1 - рамочка "СПАСИБО ВАМ"
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 98 - Без заголовка
Часть 99 - ЭТАЛОН-скрытая картинка... все слои в соответствии,скрытый ник...
Часть 100 - рамка и для ЛИру,и для майла...почти один в один...только окантовка картинки в 2 раза шире,а 4 и 6 СЛОИ-уже
Серия сообщений "ЛИКБЕЗ МАЙЛовский - подсказки":
Часть 1 - кнопки РЕЙТИНГА в Яндексе
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 85 - определить РАЗМЕР МОНИТОРА и УМЕНЬШИТЬ РАЗМЕР ФОНА
Часть 86 - КОД да ВИНЧИ "отдыхает" или ошибка 404
Часть 87 - КОД да ВИНЧИ "отдыхает" или ошибка 404
Часть 88 - СОХРАНИТЬ БЛОГ на КОМП для майла
Часть 89 - МАЙЛовский ЛИКБЕЗ
Часть 90 - ЗДЕСЬ собраны рамочки и для ЛИру, и для МАЙЛа по одной формуле
Часть 91 - сделать ФОН-БОРДЮР в программе Paint
Часть 92 - подсказки для ведения блога
Метки: уроки для блога |
«Общие настройки» (Цикл «Все настройки ЛиРу в картинках») |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Часть 1. Общие настройки.
Если вы нажмёте на ссылку "настройки" вверху дневника, то попадёте в "Общие настройки". В них можно попасть также нажав у себя в дневнике в настройках на эту ссылку:

Прочитать тут
Всем остальным говорю: "Счастливо! А в следующий раз я расскажу о том, как настраивать личные данные. Продолжение следует!"
LI 5.09.15
Метки: уроки для блога |
Сделать схему - элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
Метки: уроки для блога |
Без заголовка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Внимание! Не советую копировать без указания источника. Это - не предупреждение! Это - прямая и явная угроза!
Все наверное давно знают, что ролики на YouTube можно смотреть в обычном и высоком качестве. Для просмотра ролика в высоком качестве надо к ссылке на YouTube просто добавить волшебное окончание "&fmt=18".
Например:
В качестве примера возьмём .
Обычное разрешение:
Высокое разрешение:
Там даже звук разный!
Ну, посмотреть то посмотрели, а как более высококачественную версию сохранить то? Нет, ролики в обычном разрешении может с YouTube сейчас сохранить любой дурак. А умный знает способов 20 (или даже больше). А вот как сохранить версию с высоким разрешением в формате "mp4"?
Как это сделать?
Есть несколько способов.
1-й способ (самый быстрый и удобный)
Сайт
К адресу ролика добавляем "ss" чтобы получилось так:
Кроме того, можно скачать все видео напрямую, размещенное на конкретной странице.
Для этого перед адресом страницы с видео нужно добавить "sfrom.net/", чтобы получилось, к примеру, так: и нажать Enter.
Вы получите ссылки для скачки на все видео-ролики страницы форматах flv и mp4.
SaveFrom.net (скачай из сети) - лучший способ, как скачать YouTubе видео в высоком качестве
2-й способ (для Оперы и Огненной Лисы)
Кнопка
Примечание
Поставил в Оперу. Работает замечательно!
3-й способ (для Оперы и Огненной Лисы)
Скрипт
Примечание
У меня почему-то не работает.
4-й способ (для всех!!!)
Сайт
Не хотите ставить Оперу или Огненную Лису? Не можете это сделать?
Не беда! В дебрях интернета я нашёл специальный сайт, который поможет вам:
.
Но добавлю ложку дёгтя в это море мёда: скармливать этому сайту надо не всю ссылку на YouTube, а только идентификатор клипа. Не понятно? Ну, тогда приведу простой пример на вышеуказанном примере.
Итак.
Полная ссылка на клип "Тату": ru.youtube.com/watch?v=YOcmSsBfafg
Идентификатор клипа: YOcmSsBfafg.
Теперь, надеюсь, ясно?
Специально для того, чтобы все поняли и не задавали вопросы, дам простую инструкцию вида "шаг за шагом".
1. Копируем идентификатор клипа.
2. Пойти по .
3. Вставить идентификатор клипа, скопированный в пункте 1, в правое (!!!) окошко и нажать на кнопочку "Submit".
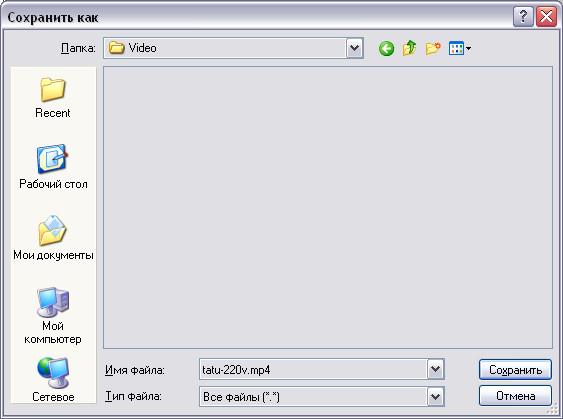
4. Сохранить клип туда, куда хотите, и с тем названием, каким хотите.
Как говорят американцы "Enjoy!".
Примечания
1. Проверил, работает отлично.
2. Имейте ввиду, что "You will see difference between videos only if the video is available in high quality". Для тех, кто не понял: "Вы сможете увидеть разницу между видео только в том случае, когда для ролика есть вариант в высоком качестве". Не забывайте об этом!
5-й способ (тоже для всех!!!)
Сайт
Не хотите ставить Оперу или Огненную Лису? Не можете это сделать?
Не беда! В дебрях интернета я нашёл специальный сайт, который поможет вам:
.
Но добавлю ложку дёгтя в это море мёда: скармливать этому сайту надо всю ссылку на YouTube (в том числе и "http://"!).
Вот полная ссылка на клип "Тату" для проверки:
Теперь, надеюсь, ясно?
Специально для того, чтобы все поняли и не задавали вопросы, дам простую инструкцию вида "шаг за шагом".
1. Копируем полную ссылку на клип (её можно найти в поле "URL:" справа от видео).
2. Пойти по .
3. Вставить ссылку, скопированную в пункте 1, в окошко и нажать на кнопочку "Nab Video".
4. Выбрать нужный вам вариант: "FLV Download Link" (клип в формате "flv") или "MP4 (iPod) Download Link " (клип в формате "mp4").
5. Нажать правую кнопку мыши.
6. Выбрать пункт "Сохранить... как..." (в разных браузерах он называется немного по разному).
7. Сохраните клип туда, куда вам надо, с теми именем и расширением, какими вам надо.
Внимание! Если раcширение "mp4" не выбралось автоматически, выберите "Тип файла" как "Все файлы (*.*)" и после имени файла поставьте точку и наберите выбранное вами расширение ("flv" или "mp4").
Для примера приведу снимок экрана:
Как говорят американцы "Enjoy!".
Примечания
1. Проверил, работает отлично.
2. Имейте ввиду, что Вы сможете скачать вариант в формате "mp4" только в том случае, когда для ролика есть вариант в высоком качестве. Не забывайте об этом!
P.S. Автор (то есть ) всячески надеется на то, что данный пост вам пригодится и надеется на благодарность с вашей стороны за это, которая выльется в .
Заранее спасибо!
Метки: уроки для блога |
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
Метки: уроки для блога |
Что нужно сделать,чтобы фото или картинка открывалась в новом окне.Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Это несложно! 1. Загружаем фотографию на Яндекс.Фотки,или на другой фотохостинг.В данном случае пример с Яндекс.Фотками.И шаблон кода актуален везде. 2. Переходим на страницу фотографии, справа от фото в меню "В другом размере" выбираем размер превью. Важно: размер превью по горизонтали должен быть менее 600px (иначе картинка полностью не уместится на страничке). 3. После загрузки фото в выбранном размере кликаем по строке "Код для вставки на сайт или в блог" и копируем куда-нибудь ссылку из нижнего окошка. Это будет первая ссылка. 4. Вновь переходим на страницу фотографии, в меню "В другом размере" выбираем "Оригинал". Фото в полном размере откроется в новом окне, ссылку на эту картинку копируем из адресной строки браузера. Это вторая ссылка. 5. На своей странице или в клубе создаём новый пост и в HTML-режиме пишем следующий код: <a href="вторая ссылка"><img src="первая ссылка"></a> Теперь при клике по маленькой картинке в вашем посте в этом же окне будет загружаться большая картинка. Чтобы большая картинка загружалась в новом окне, код должен быть таким: <a href="вторая ссылка" target="_blank"><img src="первая ссылка"></a> |
Метки: уроки для блога |
Делаем отдельный Список ваших постов-Бродилку |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему СЕРИИ СООБЩЕНИЙ.
В данном уроке я попытаюсь объяснить как,можно отдельно в посте сделать такую же
Серию сообщений.Только чтобы он не тянулся огромным хвостом,а был отдельным,
самостоятельным постом.
Только сразу предупреждаю.
Новые пункты в вашем списке вы будете загружать сами,
автоматически они не загружаются.Итак как это сделать.
Например вот так:
Так будет выглядеть ваш список.
- 1 Развлечения.
- 2 Рукоделие.
SvetlanaT
Метки: уроки для блога |
| Страницы: | [2] 1 |