-Цитатник
Распечатать шаблон и украсить на своё усмотрение.
Мгновенно маринованный перец "Светофор" - (1)Мгновенно маринованный перец "Светофор" Огромное спасибо автору: barska Маринованный болгарски...
карамельный соус из кефира - (0)Огромная благодарность автору: Сурик Очень вкусный соус! Я люблю этим соусом полить мороженое ...
Вы родились на границе двух знаков Зодиака? - (0)Давно подмечено, что люди, родившиеся на границе между двумя знаками Зодиака, обнаруживают к...
НЕ ПЛАНИРУЙ НЕУДАЧУ - (0)Не планируй неудачу – жизнь помчится кувырком! Ты поставь себе задачу меньше думать ...
-Музыка
- Perry Como - Magic Moments
- Слушали: 312 Комментарии: 0
- Ernesto Cortazar - Beethoven`s Silence
- Слушали: 1038 Комментарии: 0
- Daniel Powter - Crazy all my life
- Слушали: 67 Комментарии: 0
- Р. Вагнер "Сон в летнюю ночь"
- Слушали: 9075 Комментарии: 0
- Музыка из кинофильма
- Слушали: 839 Комментарии: 0
-Рубрики
- Кулинария (1834)
- Сладкоежка (475)
- Овощи (143)
- Несладкое тесто (140)
- Салаты (136)
- Десерты (118)
- Курочка (115)
- Мясо,курица (105)
- Без выпечки (91)
- Заготовки (70)
- Соусы (56)
- Рыбные блюда и морепродукты (54)
- Фокусы из теста (46)
- Сырно-творожное (33)
- Вареники-пельмени-манты-блинчики (25)
- Супчики (23)
- Хитрости (14)
- Пасха (14)
- Закуски (13)
- Тесто разное (10)
- Яйца (10)
- Напитки (8)
- Здоровое питание (7)
- Пост (7)
- Хлеб (6)
- Национальные кухни мира (5)
- Грибы (4)
- Специи (3)
- Паста (3)
- Старый блокнтот (2)
- Своими руками (450)
- Шитьё (95)
- Вязалочки (53)
- Сумки и прочее (43)
- Коробочки (34)
- Кухонные игрушки (23)
- Рождество и новый год (18)
- Бумажные проделки (15)
- Шторы (12)
- Фасоны (11)
- Игрушки-подушки-и т.д (5)
- Поэзия (431)
- Здоровье (343)
- Химия тела (31)
- О жизни... (221)
- Психология (36)
- Духовные практики (22)
- Тараканы! (13)
- Relax (7)
- Фитнес (166)
- Упражнения (41)
- Теория (25)
- КРАСАВИЦА (145)
- Юмор (127)
- Дизайн,интерьеры (64)
- Всякие полезности.Компьютер.Программы. (64)
- ЛиРу (10)
- ФОТО (55)
- Мои работы (2)
- Музыка (46)
- Модница! (41)
- Кино,спектакли (38)
- Фильмографии (11)
- Хозяюшка (35)
- Астро,нумеро, и т.д. (32)
- Биографии (29)
- История,культура (29)
- Познавательное документальное кино (5)
- Изобразительное искусство (27)
- Непознанное (23)
- Путешествия (22)
- Словари,энциклопедии (21)
- Грамотей (6)
- Религия (19)
- Читалка (17)
- Развитие детей (16)
- ЯЗЫКИ (14)
- Батькивщина (7)
- Витраж (4)
- Это интересно (1)
- Ботаник (1)
- Занимательная ботаника (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 4425
Комментариев: 438
Написано: 5628
Вложенные рубрики: ЛиРу(10)
Другие рубрики в этом дневнике: ЯЗЫКИ(14), Юмор(127), Это интересно(1), Читалка(17), Хозяюшка(35), ФОТО(55), Фитнес(166), Словари,энциклопедии(21), Своими руками(450), Религия(19), Развитие детей(16), Путешествия(22), Поэзия(431), О жизни...(221), Непознанное(23), Музыка(46), Модница!(41), Кулинария(1834), КРАСАВИЦА(145), Кино,спектакли(38), История,культура(29), Изобразительное искусство(27), Здоровье(343), Занимательная ботаника(1), Дизайн,интерьеры(64), Витраж(4), Ботаник(1), Биографии(29), Батькивщина(7), Астро,нумеро, и т.д.(32)
Учебник ЛИРУ |
Это цитата сообщения Татси [Прочитать целиком + В свой цитатник или сообщество!]
Взяла у
Оглавление
Просто нажмите на нужную тему и увидите полное сообщение
* Что такое регистрация? и * Что такое авторизация?
* Об аватарах в дневнике и * О рубриках (разделах) дневника и * О спецкодах
* Правила пользования сервисом дневников
* Что такое дневник? и * Что такое сообщение в дневнике?
Как добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* Оформление постов. Теги. Ответы на вопросы.
* Что такое сообщество? и * Список всех сообществ ЛиРу.
* Голосование и * Комментарии и * Эпиграф дневника
* Как пользоваться настройками дневника?
* Как пользоваться разделом "Почтовые уведомления"?
* Что такое расширенный редактор? и * Как им пользоваться?
* ЛиРу - работа с простым редактором и * ЛиРу - работа в расширенном редакторе
* Программы для ведения дневников LiveInternet без захода в интернет
* Краткий словарь начинающего лирушника и * Словарь блоггера
* Он-Лайн Генератор цветов и цветовых схем. и * Удобная палитра цвета
* Таблица 140 базовых цветов BgColor. и * Коды цвета для текстов
* Коды оформления блога (тексты) и * Полезные штучки для блога
* Оформляем текст и картинки
* Генератор ШрИфТы ОнЛаЙн и * Как сделать "радужный" текст?
* Сделать текст с прокруткой во флейме?
* Фотопосты с коллажами за 5 минут! и * Интересный сайт (надписи на фото)
* Как вставить музыку в свое сообщение? и * Как вставить музыку в свой текст? Самый легкий способ!
* Как скачать музыку с ЛиРу?
* Как вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* Как сделать слайд-шоу?
* Как сделать кнопку-указатель для блога?
* Как сделать рамочку для текста самому? и * Рамочки для текстов
* Рамки для текстов в одной коробочке:) и * Блестяшки, фоны, рамочки для дневника
* Как сделать флэш-часы для блога? и * Часики под ваш блог. Бонус - часики-рыбки
* Суперчасики для блога и * Суперчасики для блога, часть 2
* Часики-натюрморты для дневника и * Часики-натюрморты-2
* Музыкальные цветы-открытки
* Супер-эффекты за секунду и * Генератор картинок (эффект воды)
* Как сделать фотоприкол ? и * Веселящие ссылки (смешные обработки фото).
* Поиграем в креатив:)
* Поисковая машинка по бесплатным файлам mp3.
* Музыка из различных рекламных роликов (ссылки).
* О симпатиях и антипатиях
* О звёздах за количество написанных постов
* Скриншот, ссылка, симпатии...
* Как сменить Пароль или Почту? и * Как удалить дневник?
* Как узнать возможности вашего компьютера?
* Как узнать информацию о человеке, зная его IP ?
* 5000 аватарок!!! и * Анимированные аватары из советских мультиков (250 шт.)
* Как сделать анимированные аватары?
* Осень! Новые схемы, аватары
* 200 красивейших фонов (цветы, листья, шишки) и * 100 потрясающих цветочных фонов!
* Рисованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Бесшовные фоны для дизайна дневников.
* Фоны на прозрачной основе. и * Шёлковые фоны и * Прозрачные бриллиантовые фоны
* Большие фоны-заставки
* Как писать тексты на цветных фонах?
* Фотошоп онлайн: 13 лучших фоторедакторов и * Бродилка по урокам фотошопа
* 33 полезные кнопочки
* Интернет для детей. Энциклопедия ссылок. и * ВСЁ о вязании (ссылки и видеоуроки).
* Смайлики и * Говорящие смайлики)) и * Очередная порция забавных смайликов
* Смайлики "с добрым утром", о любви и подарках. и * Смайлики: праздники, подарки, день рождения.
* Красивые благодарности (смайлики "спасибо"). и * Смайлики-анимешки (оформление блога).
* Смайлики: собачки, щенки. и * Весёлый зоопарк (смайлики животных).
* 130 любимых мультяшек (рисунки животных).
* Картинки для комментариев с кодами и * Надписи для комментариев
* 120 разделителей для текстов с цветами и * Ваши любимые линеечки-разделители (155 шт.)
* Разделители - самая большая коллекция! Часть 1
* Украшения для дневника
* Гиф-анимации для текстов и * Прикольные АНИМАШКИ (с кодом)
* Новогодние рамки и разделители. и * Красивые новогодние постики (разделители текстов).
* Новогодние бесшовные фоны.
15 самых популярных уроков, не вошедших в оглавление
Вначале - кратко о спецкодах и HTML-кодах. Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают много полезных вещей. Спецкоды в угловых скобках <> называются HTML- кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом (как в Word). Если всё же хотите использовать и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, они называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Теги, применяемые на ЛиРу
Тег - это элемент языка разметки гипертекста (например в HTML), применяется в основном для задания того, как будет отображаться текст.
* Дополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. Как выделить текст?
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Текст, имитирующий стиль печатной машинки
Выделение цитат курсивом
Создание нового параграфа
Горизонтальная разделительная линия (половинка) _________________________
Горизонтальная разделительная линия (полная) _________________________________________________________________________________________
Перенос строки (если двойная - абзац)
Заголовок
(h1 .. h6 - возможные заголовки. Чем больше число, тем меньше заголовок)
2. Как изменить размер текста?
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
3. Как разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
Выравнивание картинки к одной из сторон документа. Вместо "name" - адрес картинки, вместо "?" - значения: left, right, center, bottom, top, middle.
Текст для цитат - отделен пустой строкой и отступ слева в 8 пробелов
Предложение с отступом в абзаце. Как в книжках.
Как сделать, чтобы текст «обтекал» картинку?
Например, картинка слева, текст справа: добавляем в код картинки: align=left hspace=20
Код картинки примет вид:
Помни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом , который выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Вставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
4. Как окрасить текст в разные цвета?
КРАСНЫЙ: красный текст
Ало-КРАСНЫЙ: ало-красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
Светло-ЗЕЛЕНЫЙ: светло-зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
Ярко-КОРИЧНЕВЫЙ: ярко-коричневый текст
ГОЛУБОЙ: голубой текст
Светло-ГОЛУБОЙ: светло-голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
ОРАНЖЕВЫЙ: оранжевый текст
Также: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебряный, бронзовый, платиновый).
* Коды цвета для текстов
* Посмотреть сочетаемость цветов
* Таблица "безопасных" цветов
* Все цвета Интернета
Вид шрифта:
Шрифт этого текста "Monotype Corsiva"
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста "Monotype Corsiva"
код этого текста:
5. Как сделать бегущую строку?
Бегущая влево строка
Бегущая вправо строка
Бегущая от края к краю строка
6. Как сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - Просто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. Как сделать скользящий (со скроллом) текст?
Скользящий вверх текст
8. Как сделать списки и сноски?
Список c жирная точка спереди
Список сформируется автоматически, если добавить
- Первый пункт текста
- Второй пункт текста
Сноска сверху
ТЕКСТ сноска
Сноска снизу
ТЕКСТ сноска
9. Как сохранить текст таким, как вы написали?
"Закрепитель": текст остается таким, каким вы его пишете
Однажды
в студеную зимнюю пору
я из лесу вышел...
10. Как сделать всплывающую подсказку?
Текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. Как дать ссылку на свой дневник или любой адрес?
Если хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получится так:Только для женщин
Точно также можно дать ссылку на фото, картинку или видео.
Чтобы картинка была ссылкой на веб-страницу (см. баннер "Только для мужчин" ниже, в п.15):
12. Как скрыть часть текста (убрать под кат) ?
Если у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что людям это неудобно смотреть. Если написать
|
|
Как перенести рамку в свой дневник |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
|
Из блога Егоровой Татьяны |
Серия сообщений "УРОКИ":
Часть 1 - Еще один вид плеера для вас...
Часть 2 - НОВИЧКАМ первые шаги на ЛиРУ...
...
Часть 43 - Чтобы красиво оформлять свой дневник,давайте учиться работать в программе Фотошоп...
Часть 44 - Урок Анимации Урок от NATALI: Выделение при помощи быстрой маски
Часть 45 - ВОТ ТАК ВОТ ВСЁ УСТРОЕНО...
|
|
Соло на клавиатуре |
Это цитата сообщения Joker-6 [Прочитать целиком + В свой цитатник или сообщество!]
|
Как заблокировать процент авторитетности в комментариях на ЛиРу в Mozilla Firefox |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересно
Ранее на эту тему:
|
|
Скриншот |
Это цитата сообщения tet369 [Прочитать целиком + В свой цитатник или сообщество!]
|
Дополнения в ПРАВИЛА |
Это цитата сообщения Ipola [Прочитать целиком + В свой цитатник или сообщество!]
|
|
КАК СДЕЛАТЬ СКРИНШОТ |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
Урок для тех, кто
Создание скриншотов(для новичков в компьютерной азбуке) В программе Mazilla Firefok Что такое скриншот (screenshot) Скриншот (screenshot) - снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени. Нажмите клавишу Print screen (верхний правый угол клавиатуры) - и в память компьютера будет занесен скриншот - картинка текущего состояния экрана.  |

|
Как я делаю свои подборки |
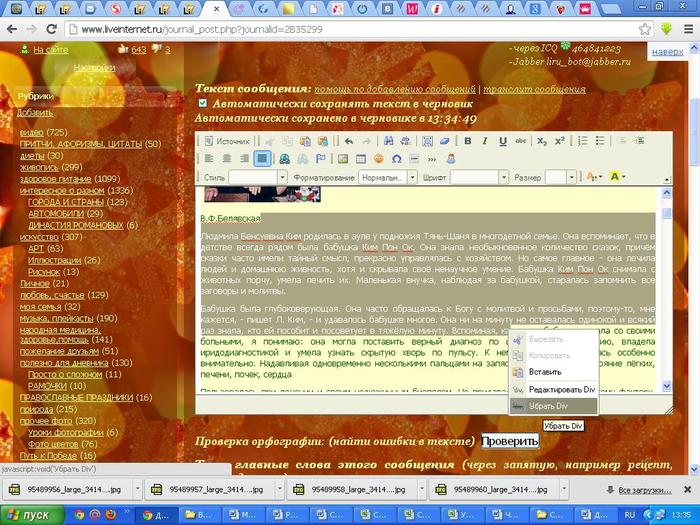
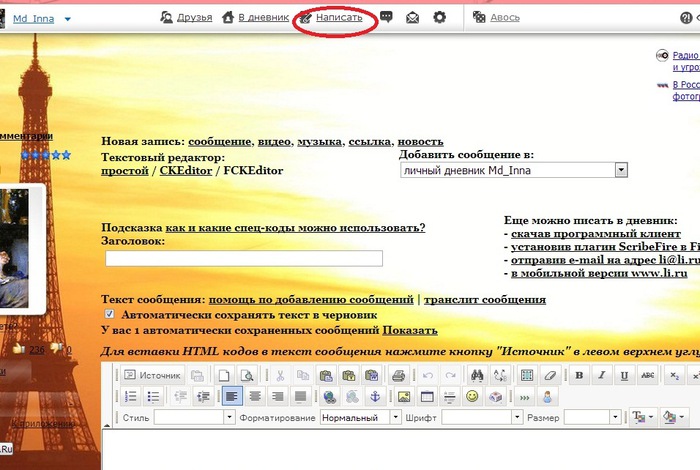
Это цитата сообщения Md_Inna [Прочитать целиком + В свой цитатник или сообщество!]
Получила письмо от ![]() quanessa с просьбой объяснить как я делаю подборки. Так как письмом поведать об этом было проблематично, решила написать пост. Заранее прошу прощения у тех, кто умеет писать посты и объяснять это лучше чем я - я не специалист и этого не скрываю, но если мои непрофесиональные способности кому-то понравились так чего ж не поделиться опытом.
quanessa с просьбой объяснить как я делаю подборки. Так как письмом поведать об этом было проблематично, решила написать пост. Заранее прошу прощения у тех, кто умеет писать посты и объяснять это лучше чем я - я не специалист и этого не скрываю, но если мои непрофесиональные способности кому-то понравились так чего ж не поделиться опытом.
 |
Сначала ,как обычно,в верхней строке нажимаете "Написать", Читать далее Может слишком уж подробно, но я просто пыталась предвидеть все сложности новичков. Не судите строго. Желаю успехов. |
|
|
Семь скрытых функций компьютерной мыши |
Это цитата сообщения Топ_Менеджер [Прочитать целиком + В свой цитатник или сообщество!]
1. Выделение части текста
Мы все знаем, что для выделения текста необходимо зажать левую кнопку мыши и провести курсором по нужному участку текста. Однако, если нам надо выделить текст на длинной странице, то есть с прокруткой, это не всегда удобно. Поэтому используйте следующую комбинацию: щелкните мышкой в начале нужного места, затем перейдите в конец требуемого выделения и щелкните еще раз, но удерживая при этом зажатый Shift. Все пространство между двумя кликами выделится.
2. Переходы назад-вперед в браузере
В браузере для перехода на предыдущую или следующую страницу совсем не обязательно щелкать по соответствующим кнопкам на панели инструментов программы. Можно просто зажать Shift и покрутить колесико мыши вперед или назад.
3. Увеличение и уменьшение масштаба
Вы можете изменять масштаб отображения открытой страницы просто покрутив скролл с зажатой одновременно на клавиатуре кнопкой CTRL. Этот способ работает в большом количестве программ, в том числе во многих просмотрщиках изображений.
4. Двойной и тройной клик
Все знают, что для выделения слова нужно просто два раза быстро по нему щелкнуть мышкой. Но если вы выполните тройной щелчок, то сможете выделить сразу целый абзац текста. Попробуйте, это гораздо удобнее, чем тянуть курсором выделение до конца абзаца.
5. Перетаскивание правой кнопкой мыши
Для того, чтобы переместить файлы в Windows мы используем метод drag’n'drop, то есть берем элемент, перетаскиваем в нужное место и там бросаем. Но можно сделать то же самое правой кнопкой и тогда мы увидим контекстное меню, позволяющее не только переместить, но и скопировать файл, а также создать ярлык в нужном месте.
6. Выбор нескольких фрагментов в тексте
Если вы работаете с длинным текстом, в котором вам необходимо вырезать только интересующие вас фрагменты, то совсем не обязательно делать это поштучно. Можно зажать клавишу CTRL и выделять нужные слова, предложения, абзацы. Затем скопировать все это одним махом в нужное место.
7. Открытие ссылок в новой вкладке
Многие пользователи уже давно привыкли, что для открытия ссылки в новой вкладке можно нажать среднюю кнопку мыши. Однако, если колесико сломалось и не кликает, то полезно вспомнить, что обычный щелчок с зажатой кнопкой CTRL приводит к такому же результату.
|
Как научиться печатать вслепую |
Это цитата сообщения VUNRO [Прочитать целиком + В свой цитатник или сообщество!]
В наш век технического прогресса уже никого не удивишь наличием домашнего ПК или ноутбука, что уж говорить о коммерческих компаниях и государственных учреждениях, для работы в которой нужны навыки не только быстрой печати, но и печати вслепую.
|
Понятный интернет |
Это цитата сообщения Вперед_с_Надеждой_идущая [Прочитать целиком + В свой цитатник или сообщество!]
|
RapidTyping 5 - бесплатный клавиатурный тренажер |
Это цитата сообщения Топ_Менеджер [Прочитать целиком + В свой цитатник или сообщество!]

Узнайте, как использовать клавиатуру в весёлой и занимательной форме абсолютно бесплатно. Бесплатный клавиатурный тренажер предназначен для обучения взрослых и детей. Научиться вы сможете легко и весело!
Сюжет программы предлагает вполне игровой, после запуска обучение будет происходить на фоне яркого, красивого подводного мира. Rapid Typing Tutor реагирует на то, как вы печатаете, сколько допускаете ошибок и так далее, таким образом, чем лучше печать, тем выше ваш уровень, а значит перед вами открываются новые уроки и возможности. Если вам по каким-то причинам не нравится скин программы, то его можно изменить. Rapid Typing Tutor предложит вам просмотреть статистику всего вашего обучения, то есть за все время, в специальной таблице можно будет просмотреть разные параметры, например сколько букв вы напечатали, сколько шибок допустили и так далее.
Rapid Typing Tutor имеет свою клавиатуру, то есть эмулирует её, таким образом программа старается отучить вас смотреть постоянно на вашу клавиатуру. Помимо всего прочего, вы сможете создавать свои уроки, если несколько пользователей хотят научиться печатать, можно создать несколько профилей и между ними потом переключаться. Если вы считаете себя экспертом, то можно сразу выбрать последний уровень сложности. Нет ограничения использования. Бесплатно для личного или корпоративного использования. Не нужно указывать почту для регистрации. Нет панели инструментов.
|
Семь скрытых функций компьютерной мыши |
Это цитата сообщения Joker-6 [Прочитать целиком + В свой цитатник или сообщество!]
1. Выделение части текста
Мы все знаем, что для выделения текста необходимо зажать левую кнопку мыши и провести курсором по нужному участку текста. Однако, если нам надо выделить текст на длинной странице, то есть с прокруткой, это не всегда удобно. Поэтому используйте следующую комбинацию: щелкните мышкой в начале нужного места, затем перейдите в конец требуемого выделения и щелкните еще раз, но удерживая при этом зажатый Shift. Все пространство между двумя кликами выделится.
2. Переходы назад-вперед в браузере
В браузере для перехода на предыдущую или следующую страницу совсем не обязательно щелкать по соответствующим кнопкам на панели инструментов программы. Можно просто зажать Shift и покрутить колесико мыши вперед или назад.
3. Увеличение и уменьшение масштаба
Вы можете изменять масштаб отображения открытой страницы просто покрутив скролл с зажатой одновременно на клавиатуре кнопкой CTRL. Этот способ работает в большом количестве программ, в том числе во многих просмотрщиках изображений.
4. Двойной и тройной клик
Все знают, что для выделения слова нужно просто два раза быстро по нему щелкнуть мышкой. Но если вы выполните тройной щелчок, то сможете выделить сразу целый абзац текста. Попробуйте, это гораздо удобнее, чем тянуть курсором выделение до конца абзаца.
5. Перетаскивание правой кнопкой мыши
Для того, чтобы переместить файлы в Windows мы используем метод drag’n'drop, то есть берем элемент, перетаскиваем в нужное место и там бросаем. Но можно сделать то же самое правой кнопкой и тогда мы увидим контекстное меню, позволяющее не только переместить, но и скопировать файл, а также создать ярлык в нужном месте.
6. Выбор нескольких фрагментов в тексте
Если вы работаете с длинным текстом, в котором вам необходимо вырезать только интересующие вас фрагменты, то совсем не обязательно делать это поштучно. Можно зажать клавишу CTRL и выделять нужные слова, предложения, абзацы. Затем скопировать все это одним махом в нужное место.
7. Открытие ссылок в новой вкладке
Многие пользователи уже давно привыкли, что для открытия ссылки в новой вкладке можно нажать среднюю кнопку мыши. Однако, если колесико сломалось и не кликает, то полезно вспомнить, что обычный щелчок с зажатой кнопкой CTRL приводит к такому же результату.
|
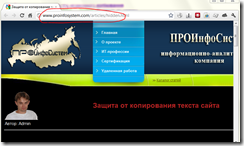
КАК СКОПИРОВАТЬ ТЕКСТ С САЙТА, КОТОРЫЙ ЗАЩИЩЁН ОТ КОПИРОВАНИЯ |
Это цитата сообщения pawy [Прочитать целиком + В свой цитатник или сообщество!]
Я сама опробовала этот способ!!!! Отлично работает!!!!!!!
Цитирую автора:
 Как же меня достали некоторые сайто-делатели, которые очень опасаются, что их тексты тут же своруют злые хакеры. Есть очень простая аксиома: Если любой текст отображается в браузере пользователя, он уже на машине пользователя и защитить его от копирования практически невозможно.
Как же меня достали некоторые сайто-делатели, которые очень опасаются, что их тексты тут же своруют злые хакеры. Есть очень простая аксиома: Если любой текст отображается в браузере пользователя, он уже на машине пользователя и защитить его от копирования практически невозможно.
Вообще-то есть, прикладные способы действительной защиты информации, но мы их касаться не будем, это совершенно другая история, а здесь лишь приведем очень простой способ взлома любой защиты от копирования на «защищенных» сайтах. Способ работает в 99.98% случаев.
Итак, вы попадаете на сайт, но автор-чудак (на другую букву), решил запретить копирование своего текста. Просто выполняем несколько элементарных шагов:
- Копируем из браузера адрес «защищенной» странички:

- Открываем Microsoft Office Word.
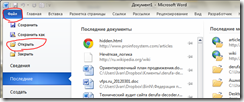
- Нажимаем Файл –> Открыть

- Вставляем в окно открытия адрес этой странички и нажимаем кнопку [Открыть].
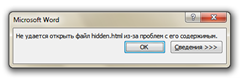
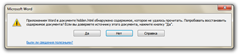
- Если Word показывает предупреждения, нажимаем кнопки [OK]


- Вуаля! Копируем любые тексты! PROFIT

Вот как-то так… 5 секунд и защиты нет. Вывод: не усложняйте жизнь пользователям, и не делайте свои дурацкие «защиты»!
|
| Страницы: | 2 [1] |