-Метки
анимация аудиокниги букеты горшечные цветы дневник живопись здоровье зимние сады зимний сад калейдоскоп клипарт клипарт цветы комнатные растения компьютер космос кулинария ландыши медитация музыка новогодние анимации новый год озеленение домов озеленение интерьера песни поделки предсказания природа программы пророчества психология путин рамки рамки для текста розы россия сады саморазвитие украина уроки фитодизайн флеш флэш фоны фотошоп фракталы футажи футажи hd цветы цветы в контейнерах эзотерика
-Рубрики
- Мои работы (319)
- футажи hd (58)
- футажи gif на прозрачном фоне (26)
- футажи gif (38)
- футажи - фоны (14)
- клипарт PNG (33)
- клипарт анимированный (38)
- анимация (42)
- фракталы (13)
- видео (39)
- графика (7)
- мои фото (5)
- фитодизайн (4)
- флэш (5)
- видео - аудио книги (32)
- мои растения (3)
- Программы (9)
- Заработок в интернете (3)
- фотошоп/ Photoshop (64)
- уроки по анимации (19)
- вырезание объектов (10)
- уроки по освоению (10)
- уроки по графике (8)
- фильтры (7)
- работа с футажами (6)
- работа с фотографией (5)
- Человек и мир (1076)
- в поисках истины часть 4 (34)
- пророчества, предсказания, знаки часть 1 (49)
- пророчества, предсказания, знаки часть 2 (50)
- пророчества, предсказания, знаки часть 3 (46)
- Россия (181)
- события в других странах (87)
- события на Украине (104)
- песни (99)
- в поисках истины часть 1 (50)
- в поисках истины часть 2 (59)
- в поисках истины часть 3 (50)
- юмор (23)
- мироустройство (30)
- необычное (16)
- Волшебный мир цветов (33)
- комнатные растения (6)
- человек и цветы (6)
- букеты и композиции. (5)
- цветы в контейнерах (5)
- фуксии (5)
- садовые цветы (3)
- цветы лесов и полей (2)
- сказки, притчи, стихи (1)
- макро (1)
- В мире прекрасного (272)
- дома в цветах (31)
- флористика (17)
- выставки (12)
- космос (7)
- ландшафтный дизайн (6)
- Фракталы (2)
- живопись (39)
- зимние сады (31)
- природа (28)
- сады и парки (65)
- сказочные домики (11)
- цветы (64)
- Природа и человек (31)
- животные и птицы (15)
- растения (9)
- необычные места и явления (7)
- Всё для дома и дачи (139)
- всё для дачи (33)
- полезные советы (9)
- дизайн (40)
- комнатные растения (41)
- кулинария (22)
- сделай сам (24)
- Анимация (47)
- анимированные картинки (21)
- уроки по анимации (22)
- Видео (23)
- цветы (8)
- живые пейзажи (8)
- мои работы (7)
- всё для сайта (7)
- Красивые места мира (22)
- Компьютер и интернет (29)
- музыка (4)
- Саморазвитие (143)
- мои аудио-книги и аудио-практики (16)
- видео-медитации (9)
- духовная психология (22)
- здоровье и красота (30)
- непознанное (17)
- о себе (2)
- практики саморазвития (5)
- развитие сознания (41)
- человек и мир (34)
- Картинки, клипарт (10)
- флеш (44)
- Разное (16)
- Всё для блога (158)
- уроки по оформлению (13)
- делаем рамки сами (12)
- всякие всякости (7)
- полезные программы и ссылки (15)
- рамки (67)
- фоны (14)
-Я - фотограф
Зимний сад. Часть 2
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
макошь311
Друзья оффлайнКого давно нет? Кого добавить?
AmAyfaar
BlackSea1
daring
Flash_Magic
hasmikkirakosyan
heregirl
HUNTERMANIA
INDIGO_Barracuda
izzida
ka82
Katty_V_Huntery
Leskey
Lusha777
Marina-Rozina
marinapetrova1950
Matrioshka
Mellodika
Okluba
Rafaelada
tane4ka777
TimOlya
Александр_Лобков
Александра_Ц
Бахыт_Светлана
Волшебная__шкатулочка
Волшебница_Светлана
Волшебный__Свет_Души
Волшебство__Жизни
Вязалочки_МК
Глебова_Елена
Дневник_Девы
Елена_Краева
заря_шарипова
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Любовь_здоровье_красота
макоши_дом
Мир__Чудес
Николай_Кофырин
Одинокий_рейнджер
Ольга_Витман
Плеядеянец
Роксолана_Лада
РОССИЙСКАЯ_СЕМЬЯ
Светослава_Берегиня
Секреты_для_хозяюшек
СЕМЬЯ_И_ДЕТИ
Сияние_Розы_Жизни
Счастливая__семья
ТаМаРа_ТАРАНЬжина
Эврика-121269
-Постоянные читатели
-Статистика
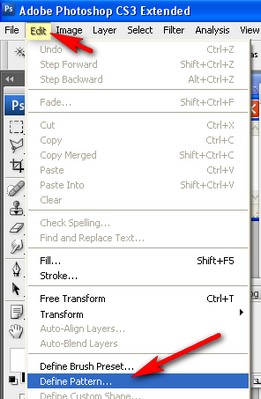
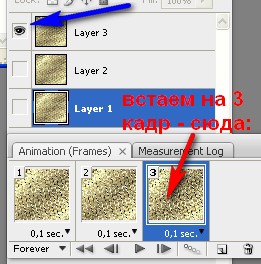
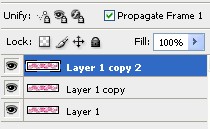
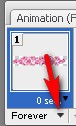
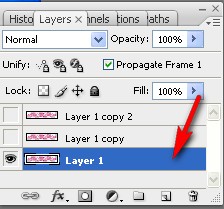
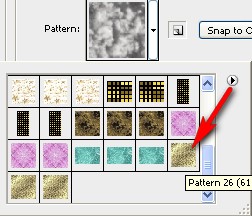
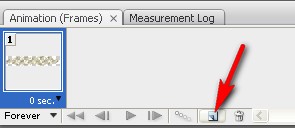
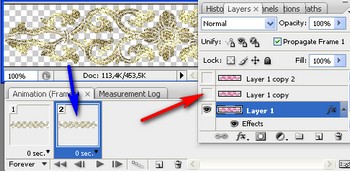
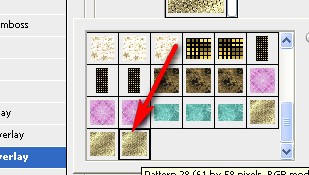
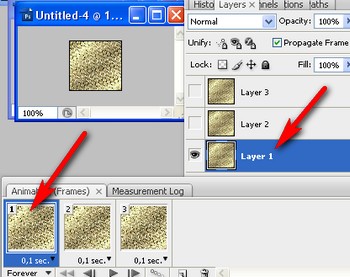
Перекрытие узора готовым анимированным глиттером |
Цитата сообщения НИФРИТ_78
Делаем блестяшки
|
Серия сообщений "ВСЕ ДЛЯ ФОТОШОПА":
Часть 1 - Как сделать прозрачный фон
Часть 2 - Установка Photoshop'a 2-CКАЧАТЬ
...
Часть 98 - Урок "Капли дождя" от Колибри
Часть 99 - Урок от Колибри, как сделать рамку с закругленными краями
Часть 100 - Драгоценный клип-арт. Часть I. Бриллианты.
Серия сообщений "СЕКРЕТЫ ФОТОШОПА":
Часть 1 - Урок "Глитеры" - загружаем УРОКИ от ИСКАТЕЛЬНИЦЫ
Часть 2 - Как изменить Размер Холста ?
...
Часть 7 - Урок от NATALI:Хитрости в фотошопе
Часть 8 - Урок от NATALI:Хитрости в фотошопе
Часть 9 - Делаем блестяшки
Серия сообщений "уроки по анимации":
Часть 1 - Jasc animation Shop
Часть 2 - Программа Fanta Morph с инструкцией
...
Часть 9 - Программа,которая поможет вам с анимацией
Часть 10 - Делаем анимацию в программе XARA3D
Часть 11 - Перекрытие узора готовым анимированным глиттером
Часть 12 - Анимация с нуля.Урок первый.
Часть 13 - Анимация с нуля.Урок второй.
...
Часть 20 - Урок Sothink SWF Easy (Луна)
Часть 21 - УЧИМСЯ ПОЛЬЗОВАТЬСЯ ФИЛЬТРОМ Alien Skin Xenofex 2 - Constellation
Часть 22 - Большой каталог полезных сайтов
Серия сообщений "уроки по анимации":
Часть 1 - Блестяшки с помощью фильтра Lens Flare (Блик)
Часть 2 - Украшаем текст и картинку с помощью готовой анимации.
Часть 3 - Перекрытие узора готовым анимированным глиттером
Часть 4 - Анимация с нуля.Урок первый.
Часть 5 - Анимация с нуля.Урок второй.
...
Часть 17 - 10 способов оптимизации GIF
Часть 18 - Анимация движения и перемещения в фотошопе.
Часть 19 - Анимация перемещения блика по объекту в фотошопе
| Рубрики: | фотошоп/ Photoshop |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
















 х
х