-Рубрики
- Photoshop (120)
- Скраб-наборы (18)
- ФОТОКНИГА (24)
- АНИМАЦИЯ (3)
- ВЕРА, МОЛИТВЫ (2)
- Мыловарение (0)
- Архитектура (6)
- Астрология, гороскопы и тп. (39)
- Бабочки (20)
- Библиотеки, энциелопедии, и т.п. (9)
- ВАЛЯНИЕ, КАРТИНІ ИЗ ШЕРСТИ (68)
- Витраж, мозаика (17)
- ВЯЗАНИЕ (115)
- Вязание на вилке (2)
- ИЗ МЕХА (1)
- Шали, платки (8)
- Графика, рисунки, орнамент, трафарет, БИРКИ (100)
- Детишки (113)
- занятия с детьми (78)
- Домашняя магия. (90)
- СИМОРОН (15)
- Живопись (205)
- БОДИАРТ (4)
- Иллюстрации (33)
- роспись (87)
- Замечательные идеи (92)
- Зароботок (56)
- Здоровье, астрология (22)
- Здоровье, омоложение (225)
- Акупунктура (10)
- Авторские методики оздоровления (24)
- Модули Шакаева (8)
- И смех, и слезы, и ... (20)
- Интерьер (90)
- Картинки и анимации (24)
- КИНО (4)
- Кино он-лайн (2)
- Книги. картинки ДЕТЯМ (35)
- Конфетные букеты, подарки, цветы (29)
- КАНЗАШИ (2)
- Космос (4)
- Красивое фото (68)
- Красивые штучки (97)
- Красивые сумки (12)
- КРАСОТА (80)
- Волосы (23)
- Лицо (16)
- Ручки-ножки (18)
- Тело (22)
- Куклы, игрушки (235)
- Кулинария (151)
- ДЕТСКИЕ РЕЦЕПТЫ (11)
- Здоровое питание (7)
- Заготовки на зиму (11)
- Из лаваша (5)
- Праздничные блюда (15)
- Сладкие блюда, десерты (19)
- Торты (29)
- Кухня: интерьер, мебель, декор (111)
- ЧАСЫ (25)
- Литература (25)
- Мастер-класс (418)
- МЕБЕЛЬ (19)
- Мудрость, психология (96)
- Достичь своей цели (24)
- Музыка (30)
- Нумерология (20)
- Одежда (34)
- Плетение (44)
- сумки (11)
- Полезности (189)
- Для дневника (19)
- Для дома (64)
- Интернет-магазин (9)
- Памятка автомобилисту (2)
- Полезности для компа (76)
- Windows 8 (3)
- Полезные сайты, ссылки (2)
- Полимерные украшения (7)
- Похудение, диеты, физкультура (43)
- Природа (55)
- Прически, макияж, маникюр и т.п. (11)
- Проволочный креатив (15)
- РУКОДЕЛИЕ (357)
- Объёмный декупаж (11)
- Имитация, старение и др. технологии (7)
- Батик (7)
- Из меха (1)
- БИСЕР, УКРАШЕНИЯ, БИЖУ (62)
- Вышивка (22)
- Декупаж (71)
- Картины из шерсти (3)
- Квилинг (3)
- Пейп-арт, папье-маше (25)
- Сутаж (4)
- Топиарий (1)
- Сад, огород, дача (100)
- Свадьба (28)
- Скульптура, лепка (103)
- МОЛДЫ (1)
- Следует задуматься... (Интересное) (131)
- Страны и континенты (49)
- Строительные технологии (47)
- СХЕМЫ для дневника (20)
- Тесты (6)
- Холодный фарфор, соленое тесто (71)
- Шитье, шторы, выкройкии т.п. (51)
- Шитье детям (11)
- Юридическая помощь (7)
- языки, изучение, ссылки (30)
-Музыка
- Музыка-обожаю её!...Francis Goya...
- Слушали: 63248 Комментарии: 0
- Эротический саксофон - Легкомысленный шепот
- Слушали: 2402 Комментарии: 0
- Любимая)))
- Слушали: 606 Комментарии: 0
- Письмо в редакцию телепередачи Очевидное не вероятное из сумасшедшего дома
- Слушали: 133 Комментарии: 0
- Слушаем музыку и худеем...
- Слушали: 5766 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Текст по кривой |
Цитата сообщения probably_maybe
текст по кривой

иногда возникает необходимость разместить текст нелинейно (то есть не вертикально и не горизонтально). например, по кругу, или вдоль какой-нибудь фигуры. да мало ли)).
для того, что бы разместить текст таким образом, нам нужно создать для него путь. приступим!)))
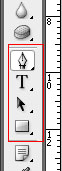
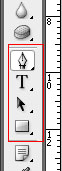
пути мы создаем векторными инструментами, которые перекочевали в Photoshop из Illustrator'а. вот они (кроме Type Tool - этот сам по себе, и не вектлрный, и не ратровый)))

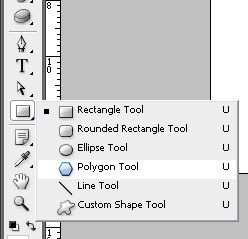
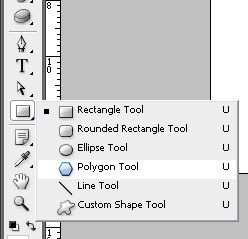
это всеми любимый инструмент Pen и его варианты, геометричекие фигуры (прямоугольник, овал, многоугольник, линия и пользовательские фигуры). что бы вызвать их, надо кликнуть по иконке инструмента правой кнопкой и появится весь список "скрытых" инструментов

предположим, нам понадобилась надпись, размещеная по кругу. выбираем инструмент Ellipse tool и, удерживая Shift, что бы нарисовать именно круг, то есть фигуру с правильными пропорциями, собственно, рисуем круг.
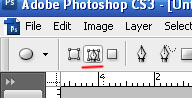
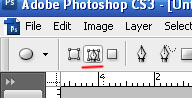
не принципиально, но все же. возможно, ваш круг будет залит каким-то цветом (выбранным в качестве цвета переднего плана в данный момент). меня, насколько я помню, это смутило. мне не нужна была заполненная цветом фигура, а всего лишь ее контур. тогда я был маленький и глупый. сейчас я не поумнел, но подрос)))). что бы избежать этой заливки, надо переключить наш инструмент в режим Paths. ведь нам именно и нужен путь!

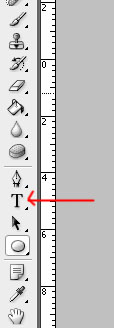
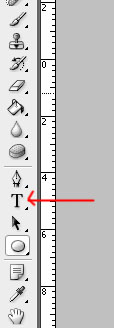
создав наш путь, мы берем инструмент Type Tool

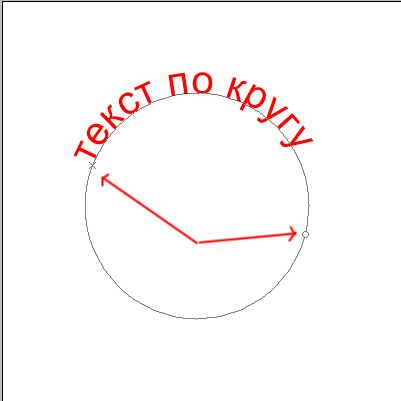
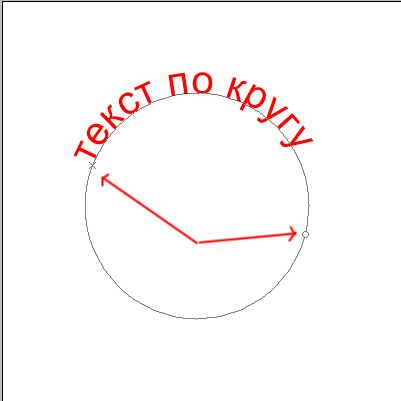
мы ставим курсор на нашем созданном пути и, определившись со шрифтом, размером, цветом и т.п., начинаем писать. о, чудо! буквы располагаются четко по нашей окружности!))))
зоркие дамы и господа, кроме того, могут заметить два маркера на окружности. с их помощью мы перемещаем текст по нашему контуру. перемещать их надо Paths Selection Tool'om (черной стрелкой из набора векторных инструментов) им же мы двигаем наш контур, если возникла необходимость, буквы будут "прыгать" за ним следом.

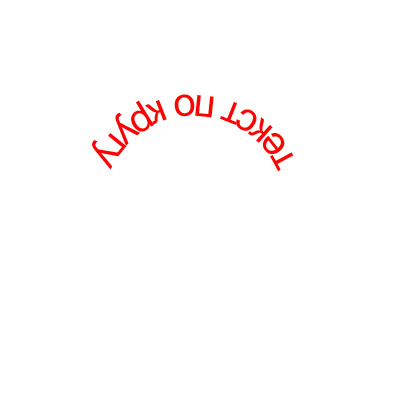
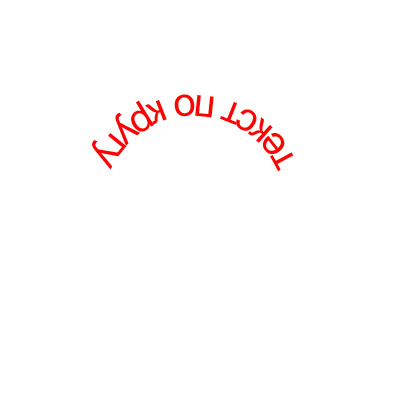
на этом чудеса не заканчиваются. если этой черной стрелкой захватить текст и переместить ее (стрелку) во внутренний контур, текст послушно перескочит туда же. к сожалению, показать на картинке как это делаетя я не придумал как, поэкспериментируйте самостоятельно

по тому же принципу текст размещается вдоль прямугольников, многоугольников и т.д. то же самое происходит и с произвольным контуром, нарисованным ручкой.
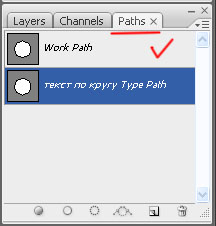
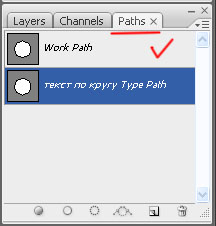
вроде бы все. осталось малость - избавиться от контура. при сохранении рисунка он как будто бы не сохраняется. на самом деле он есть, и еще как есть! за забытые контуры в приличной типографии могут оторвать уши))) но это лирика, а мы практики. долой контур! идем в палитру Paths. обычно она сопряжена общей вкладкой с палитрой Layers. если вы ее не нашли - window-paths.

что мы видим? два контура - наша укружность Work Path - рабочий контур (помечена галочкой) и еще какой-то путь. рабочий контур удаляем без раздумий. а вот путь нашей надписи удалить не удасться. почему? потому, что наш текстовый слой не растеризован. надо его растеризовывать или нет - на ваше усмотрение. дело в том, что растеризовав, мы преврашаем его из текстового полноценного объекта в обычную картинку. это не всегда удобно и зависит от вашей конкретной задачи. после растеризации путь пропадет сам, так что торопиться не стоит))) вдруг вы решите отредактировать текст, а растеризация делает это невозможным, увы)))


иногда возникает необходимость разместить текст нелинейно (то есть не вертикально и не горизонтально). например, по кругу, или вдоль какой-нибудь фигуры. да мало ли)).
для того, что бы разместить текст таким образом, нам нужно создать для него путь. приступим!)))
пути мы создаем векторными инструментами, которые перекочевали в Photoshop из Illustrator'а. вот они (кроме Type Tool - этот сам по себе, и не вектлрный, и не ратровый)))

это всеми любимый инструмент Pen и его варианты, геометричекие фигуры (прямоугольник, овал, многоугольник, линия и пользовательские фигуры). что бы вызвать их, надо кликнуть по иконке инструмента правой кнопкой и появится весь список "скрытых" инструментов

предположим, нам понадобилась надпись, размещеная по кругу. выбираем инструмент Ellipse tool и, удерживая Shift, что бы нарисовать именно круг, то есть фигуру с правильными пропорциями, собственно, рисуем круг.
не принципиально, но все же. возможно, ваш круг будет залит каким-то цветом (выбранным в качестве цвета переднего плана в данный момент). меня, насколько я помню, это смутило. мне не нужна была заполненная цветом фигура, а всего лишь ее контур. тогда я был маленький и глупый. сейчас я не поумнел, но подрос)))). что бы избежать этой заливки, надо переключить наш инструмент в режим Paths. ведь нам именно и нужен путь!

создав наш путь, мы берем инструмент Type Tool

мы ставим курсор на нашем созданном пути и, определившись со шрифтом, размером, цветом и т.п., начинаем писать. о, чудо! буквы располагаются четко по нашей окружности!))))
зоркие дамы и господа, кроме того, могут заметить два маркера на окружности. с их помощью мы перемещаем текст по нашему контуру. перемещать их надо Paths Selection Tool'om (черной стрелкой из набора векторных инструментов) им же мы двигаем наш контур, если возникла необходимость, буквы будут "прыгать" за ним следом.

на этом чудеса не заканчиваются. если этой черной стрелкой захватить текст и переместить ее (стрелку) во внутренний контур, текст послушно перескочит туда же. к сожалению, показать на картинке как это делаетя я не придумал как, поэкспериментируйте самостоятельно

по тому же принципу текст размещается вдоль прямугольников, многоугольников и т.д. то же самое происходит и с произвольным контуром, нарисованным ручкой.
вроде бы все. осталось малость - избавиться от контура. при сохранении рисунка он как будто бы не сохраняется. на самом деле он есть, и еще как есть! за забытые контуры в приличной типографии могут оторвать уши))) но это лирика, а мы практики. долой контур! идем в палитру Paths. обычно она сопряжена общей вкладкой с палитрой Layers. если вы ее не нашли - window-paths.

что мы видим? два контура - наша укружность Work Path - рабочий контур (помечена галочкой) и еще какой-то путь. рабочий контур удаляем без раздумий. а вот путь нашей надписи удалить не удасться. почему? потому, что наш текстовый слой не растеризован. надо его растеризовывать или нет - на ваше усмотрение. дело в том, что растеризовав, мы преврашаем его из текстового полноценного объекта в обычную картинку. это не всегда удобно и зависит от вашей конкретной задачи. после растеризации путь пропадет сам, так что торопиться не стоит))) вдруг вы решите отредактировать текст, а растеризация делает это невозможным, увы)))

| Рубрики: | Photoshop |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






