Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://planet.mozilla.org/.
Данный дневник сформирован из открытого RSS-источника по адресу http://planet.mozilla.org/rss20.xml, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
About:Community: New Contributors To Firefox |
With Firefox 88 in flight, we are pleased to welcome the long list of developers who’ve contributed their first code change to in this release, 24 of whom were brand new volunteers! Please join us in thanking each of these diligent and enthusiastic individuals, and take a look at their contributions:
- alex.lopez.zorzano: 1682959, 1694646, 1697042
- bhurerenuka14: 1698812
- nikitasen98: 1696813
- nisargkarun1997: 1369784, 1646161
- yogitab2798: 1674307
- Ankit Jain: 1690880
- Christian: 1633570
- Darrien Glasser: 1622691
- Ganesh Sundar C: 1670124
- Henry Vincent: 1699146
- Henry Wilkes: 1663427, 1667338, 1683305, 1694631, 1694947
- Horst: 1685883, 1694973
- Ioanna M. Dimitriou: 1335652
- Karthik Sundar: 1608571
- Liu Yu: 1688398
- Loek: 1569314
- Mattias de los Rios Rogers: 1681895, 1695255
- Mazin AlHaddad: 1612738
- Nick Smoker: 1614850
- Niklas: 1647128, 1696159, 1698767, 1698768
- Oleg Strikov: 1696498
- Oliver Pope: 1676569, 1690076, 1695020
- Patrick Storz: 1009728
- RAHUL SAWRA: 1694403, 1695141
- Sneha k: 1491055, 1608927, 1697538, 1698076
- Дилян Палаузов: 1599602
https://blog.mozilla.org/community/2021/04/16/new-contributors-to-firefox/
|
|
Mozilla Localization (L10N): L10n Report: April 2021 Edition |
Please note some of the information provided in this report may be subject to change as we are sometimes sharing information about projects that are still in early stages and are not final yet.
Welcome!
New localizers
- Mayuri and Roshan of Marathi (mr)
- Gheyret, Rustam, and osmanjan of Uyghur (ug) are getting close to completing the Common Voice site localization
- George of Swahili (sw)
- Joshua and pqpqlv of Papiamento (Aruba) (pap-AW)
Are you a locale leader and want us to include new members in our upcoming reports? Contact us!
New community/locales added
- Cebuano (ceb)
- Hiligaynon (hil)
- Meiteilon (mni)
- Papiamento (pap-AW)
- Shilha (shi)
- Somali (so)
- Uyghur (ug)
Update on the communication channels
On April 3rd, as part of a broader strategy change at Mozilla, we moved our existing mailing lists (dev-l10n, dev-l10n-web, dev-l10n-new-locales) to Discourse. If you are involved in localization, please make sure to create an account on Discourse and set up your profile to receive notifications when there are new messages in the Localization category.
We also decided to shut down our existing Telegram channel dedicated to localization. This was originally created to fill a gap, given its broad availability on mobile, and the steep entry barrier required to use IRC. In the meantime, IRC has been replaced by chat.mozilla.org, which offers a much better experience on mobile platforms. Please make sure to check out the dedicated Wiki page with instructions on how to connect, and join our #l10n-community room.
New content and projects
What’s new or coming up in Firefox desktop
For all localizers working on Firefox, there is now a Firefox L10n Newsletter, including all information regarding the next major release of Firefox (89, aka MR1). Here you can find the latest issue, and you can also subscribe to this thread in discourse to receive a message every time there’s an update.
One important update is that the Firefox 89 cycle will last 2 extra weeks in Beta. These are the important deadlines:
- Firefox 89 will move from Nightly to Beta on April 19 (unchanged).
- It will be possible to update localizations for Firefox 89 until May 23 (previously May 9).
- Firefox 89 will be released on June 1.
As a consequence, the Nightly cycle for Firefox 90 will also be two weeks longer.
What’s new or coming up in mobile
Like Firefox desktop, Firefox for iOS and Firefox for Android are still on the road to the MR1 release. I’ve published some details on Discourse here. Dates and info are still relevant, nothing changes in terms of l10n.
All strings for Firefox for iOS should already have landed.
Most strings for Firefox for Android should have landed.
What’s new or coming up in web projects
AMO:
The Voice Fill and Firefox Voice Beta extensions are being retired.
Common Voice:
The project is transitioning to Mozilla Foundation. The announcement was made earlier this week. Some of the Mozilla staff who worked closely with the project will continue working on it in their new roles. The web part, the part that contributes to the site localization will remain in Pontoon.
Firefox Accounts:
Beta was launched on March 17. The sprint cycle is now aligned with Firefox Nightly moving forward. The next code push will be on April 21. The cutoff to include localized strings is a week earlier than the code push date.
MDN:
All locales are disabled with the exception of fr, ja, zh-CN and zh-TW. There is a blog on this decision. The team may add back more languages later. If it does happen, the attributes to the work done by community members will be retained in Pontoon. Nothing will be lost.
Mozilla.org:
- Migration from .lang to .ftl has completed. The strings containing brand and product names that were not converted properly will appear as warnings and would not be shown on the production site. Please resolve these issues as soon as possible.
- A select few locales are chosen to be supported by vendor service: ar, hi-IN, id, ja, and ms. The community managers were reached out for this change. The website should be fully localized in these languages by the first week of May. For more details on this change and for ways to report translation issues, please check out the announcement on Discourse.
Events
- Want to showcase an event coming up that your community is participating in? Reach out to any l10n-driver and we’ll include that (see links to emails at the bottom of this report)
Friends of the Lion
Know someone in your l10n community who’s been doing a great job and should appear here? Contact one of the l10n-drivers and we’ll make sure they get a shout-out (see list at the bottom)!
Useful Links
- #l10n-community channel on Element (chat.mozilla.org)
- Localization category on Discourse
- L10n blog
Questions? Want to get involved?
- If you want to get involved, or have any question about l10n, reach out to:
- Delphine – l10n Project Manager for mobile
- Peiying (CocoMo) – l10n Project Manager for mozilla.org, marketing, and legal
- Francesco Lodolo (flod) – l10n Project Manager for desktop
- Th'eo Chevalier – l10n Project Manager for Mozilla Foundation
- Matjaz – Pontoon dev
- Jeff Beatty (gueroJeff) – l10n-drivers manager
Did you enjoy reading this report? Let us know how we can improve by reaching out to any one of the l10n-drivers listed above.
https://blog.mozilla.org/l10n/2021/04/16/l10n-report-april-2021/
|
|
Jan-Erik Rediger: This Week in Glean: rustc, iOS and an M1 |
(“This Week in Glean” is a series of blog posts that the Glean Team at Mozilla is using to try to communicate better about our work. They could be release notes, documentation, hopes, dreams, or whatever: so long as it is inspired by Glean.) All "This Week in Glean" blog posts are listed in the TWiG index (and on the Mozilla Data blog). This article is cross-posted on the Mozilla Data blog.
Back in February I got an M1 MacBook. That's Apple's new ARM-based hardware.
I got it with the explicit task to ensure that we are able to develop and build Glean on it. We maintain a Swift language binding, targeting iOS, and that one is used in Firefox iOS. Eventually these iOS developers will also have M1-based machines and want to test their code, thus Glean needs to work.
Here's what we need to get to work:
- Compile the Rust portions of Glean natively on an M1 machine
- Build & test the Kotlin & Swift language bindings on an M1 machine, even if non-native (e.g. Rosetta 2 emulation for x86_64)
- Build & test the Swift language bindings natively and in the iPhone simulator on an M1 machine
- Stretch goal: Get iOS projects using Glean running as well
Rust on an M1
Work on getting Rust compiled on M1 hardware started last year in June already, with the availability of the first developer kits.
See Rust issue 73908 for all the work and details.
First and foremost this required a new target: aarch64-apple-darwin.
This landed in August and was promoted to Tier 21 with the December release of Rust 1.49.0.
By the time I got my MacBook compiling Rust code on it was as easy as on an Intel MacBook. Developers on Intel MacBooks can cross-compile just as easily:
rustup target add aarch64-apple-darwin
cargo build --target aarch64-apple-darwin
Glean Python & Kotlin on an M1
Glean Python just ... worked.
We use cffi to load the native library into Python.
It gained aarch642 macOS support in v14.4.1.
My colleague glandium later contributed support code so we build release wheels for that target too.
So it's both possible to develop & test Glean Python, as well as use it as a dependency without having a full Rust development environment around.
Glean Android is not that straight forward. Some of our transitive dependencies are based on years-old pre-built binaries of SQLite and of course there's not much support behind updating those Java libraries. It's possible. A friend managed to compile and run that library on an M1. But for Glean development we simply recommend relying on Rosetta 2 (the x86_64 compatibility layer) for now. It's as easy as:
arch -x86_64 $SHELL
make build-kotlin
At least if you have Java set up correctly... The default Android emulator isn't usable on M1 hardware yet, but Google is working on a compatible one: Android M1 emulator preview. It's usable enough for some testing, but for that part I most often switch back to my Linux Desktop (that has the additional CPU power on top).
Glean iOS on an M1
Now we're getting to the interesting part: Native iOS development on an M1.
Obviously for Apple this is a priority:
Their new machines should become the main machine people do iOS development on.
Thus Xcode gained aarch64 support in version 12 long before the hardware was available.
That caused quite some issues with existing tooling, such as the dependency manager Carthage.
Here's the issue:
- When compiling for iOS hardware you would pick a target named
aarch64-apple-ios, because ... iPhones and iPads are ARM-based since forever. - When compiling for the iOS simulator you would pick a target named
x86_64-apple-ios, because conveniently the simulator uses the host's CPU (that's what makes it fast)
So when the compiler saw x86_64 and iOS it knew "Ah, simulator target"
and when it saw aarch64 and ios it knew "Ah, hardware".
And everyone went with this, Xcode happily built both targets and, if asked to, was able to bundle them into one package.
With the introduction of Apple Silicion3
the iOS simulator run on these machines would also be aarch644,
and also contain ios, but not be for the iOS hardware.
Now Xcode and the compiler will get confused what to put where when building on M1 hardware for both iOS hardware and the host architecture.
So the compiler toolchain gained knowledge of a new thing: arm64-apple-ios14.0-simulator,
explicitly marking the simulator target.
The compiler knows from where to pick the libraries and other SDK files when using that target.
You still can't put code compiled for arm64-apple-ios and arm64-apple-ios14.0-simulator into the same universal binary5,
because you can have each architecture only once (the arm64 part in there).
That's what Carthage and others stumbled over.
Again Apple prepared for that and for a long time they have wanted you to use XCFramework bundles6. Carthage just didn't used to support that. The 0.37.0 release fixed that.
That still leaves Rust behind, as it doesn't know the new -simulator target.
But as always the Rust community is ahead of the game and deg4uss3r started adding a new target in Rust PR #81966.
He got half way there when I jumped in to push it over the finish line.
How these targets work and how LLVM picks the right things to put into the compiled artifacts is severly underdocumented,
so I had to go the trial-and-error route in combination with looking at LLVM source code to find the missing pieces.
Turns out: the 14.0 in arm64-apple-ios14.0-simulator is actually important.
With the last missing piece in place, the new Rust target landed in February and is available in Nightly.
Contrary to the main aarch64-apple-darwin or aarch64-apple-ios target, the simulator target is not Tier 2 yet
and thus no prebuilt support is available.
rustup target add aarch64-apple-darwin does not work right now.
I am now in discussions to promote it to Tier 2,
but it's currently blocked by the RFC: Target Tier Policy.
It works on nightly however and in combination with another cargo capability I'm able to build libraries for the M1 iOS simulator:
cargo +nightly build -Z build-std --target aarch64-apple-ios-sim
For now Glean iOS development on an M1 is possible, but requires Nightly. Goal achieved, I can actually work with this!
In a future blog post I want to explain in more detail how to teach Xcode about all the different targets it should build native code for.
All The Other Projects
This was marked a stretch goal for a reason. This involves all the other teams with Rust code and the iOS teams too. We're not there yet and there's currently no explicit priority to make development of Firefox iOS on M1 hardware possible. But when it comes to it, Glean will be ready for it and the team can assist others to get it over the finish line.
Want to hear more about Glean and our cross-platform Rust development? Come to next week's Rust Linz meetup, where I will be talking about this.
Footnotes:
See Platform Support for what the Tiers means.
2: The other name for that target.
3: "Apple Silicon" is yet another name for what is essentially the same as "M1" or "macOS aarch64"
4: Or arm64 for that matter. Yes, yet another name for the same thing.
5: "Universal Binaries" have existed for a long time now and allow for one binary to include the compiled artifacts for multiple targets. It's how there's only one Firefox for Mac download which runs natively on either Mac platform.
6: Yup, the main documentation they link to is a WWDC 2019 talk recording video.
|
|
Data@Mozilla: This Week in Glean: rustc, iOS and an M1 |
|
|
Robert O'Callahan: Demoing The Pernosco Omniscient Debugger: Debugging Crashes In Node.js And GDB |
This post was written by Pernosco co-founder Kyle Huey.
Traditional debugging forms a hypothesis about what is going wrong with the program, gathers evidence to accept or reject that hypothesis, and repeats until the root cause of the bug is found. This process is time-consuming, and formulating useful hypotheses often requires deep understanding of the software being debugged. With the Pernosco omniscient debugger there’s no need to speculate about what might have happened, instead an engineer can ask what actually did happen. This radically simplifies the debugging process, enabling much faster progress while requiring much less domain expertise.
To demonstrate the power of this approach we have two examples from well-known and complex software projects. The first is an intermittently crashing node.js test. From a simple stack walk it is easy to see that the proximate cause of the crash is calling a member function with a NULL `this` pointer. The next logical step is to determine why that pointer is NULL. In a traditional debugging approach, this requires pre-existing familiarity with the codebase, or reading code and looking for places where the value of this pointer could originate from. Then an experiment, either poking around in an interactive debugger or adding relevant logging statements, must be run to see where the NULL pointer originates from. And because this test fails intermittently, the engineer has to hope that the issue can be reproduced again and that this experiment doesn’t disturb the program’s behavior so much that the bug vanishes.
In the Pernosco omniscient debugger, the engineer just has to click on the NULL value. With all program state available at all points in time, the Pernosco omniscient debugger can track this value back to its logical origin with no guesswork on the part of the user. We are immediately taken backwards to the point where the connection in question received an EOF and set this pointer to NULL. You can read the full debugging transcript here.
Similarly, with a crash in gdb, the proximate cause of the crash is immediately obvious from a stack walk: the program has jumped through a bad vtable pointer to NULL. Figuring out why the vtable address has been corrupted is not trivial with traditional methods: there are entire tools such as ASAN (which requires recompilation) or Valgrind (which is very slow) that have been designed to find and diagnose memory corruption bugs like this. But in the Pernosco omniscient debugger a click on the object’s pointer takes the user to where it was assigned into the global variable of interest, and another click on the value of the vtable pointer takes the user to where the vtable pointer was erroneously overwritten. Walk through the complete debugging session here.
As demonstrated in the examples above, the Pernosco omniscient debugger makes it easy to track down even classes of bugs that are notoriously difficult to work with such as race conditions or memory corruption errors. Try out Pernosco individual accounts or on-premises today!
http://robert.ocallahan.org/2021/04/demoing-pernosco-omniscient-debugger.html
|
|
About:Community: In loving memory of Ricardo Pontes |
It brings us great sadness to share the news that a beloved Brazilian community member and Rep alumnus, Ricardo Pontes has recently passed away.
Ricardo was one of the first Brazilian community members, contributing for more than 10 years, a good friend, and a mentor to other volunteers.
His work was instrumental on the Firefox OS days and his passion inspiring. His passing is finding us sadden and shocked. Our condolences to his family and friends.
Below are some words about Ricardo from fellow Mozillians (old and new)
- S'ergio Oliveira (seocam): Everybody that knew Ricardo, or Pontes as we usually called him in the Mozilla community, knows that he had a strong personality (despite his actual height). We always stood for what he believed was right and fought for it, but always smiling, making jokes and playing around with the situations. It was a real fun partner with him in many situations, even the not so easy. We are lucky to have photos of Ricardo, since he was always behind the camera taking pictures of us, and always great pictures. Pontes, it was a great pleasure to defend the free Web side-by-side with you. I’ll miss you my friend.
- Felipe Gomes: O Ricardo sempre foi uma pessoa alegre, animada, e que tinha o dom de unir todos os grupos. At'e em sua luta foi poss'ivel ver como as pessoas se uniram para rezar por ele e o quanto ele era querido para seus amigos e familiares. As mem'orias que temos dele s~ao as mem'orias que ele registrou de n'os atrav'es de sua c^amera. Descanse em paz meu amigo.
- Andrea Balle: Pontes is and always will be part of Mozilla Brazil. One of the first members, the “jurassic team” as we called. Pontes was a generous, intelligent and high-spirited friend. I will always remeber him as a person with great enthusiasm for sharing the things that he loved, including bikes, photography, technology and the free web. He will be deeply missed.
- Armando Neto: I met Ricardo 10 years ago, in a hotel hallway, we were chatting about something I don’t remember, but I do remember we’re laughing, and I will always remember him that way in that hallway.. laughing.
- Luciana Viana: O Ricardo era quieto e calado, mas observava tudo e estava sempre atento aos movimentos. Nos conhecemos gracas a Mozilla e tivemos a oportunidade de conviver gracas `as nossas in'umeras viagens juntos: Buenos Aires, Cartagena, Barcelona, Toronto, viagens inesquec'iveis gracas a sua presenca, contribuic~oes e senso de humor. Descance em paz querido Chuck. Peco a Deus que conforte o corac~ao da fam'ilia.
- Clauber Stipkovic: Thank you for everything, my friend. For all the laughter, for all the late nights we spent talking about mozilla, about life and what we expected from the future. Thank you for being our photographer and recording so many cool moments, that we spent together. Unfortunately your future was very short, but I am sure that you recorded your name in the history of everything you did. May your passage be smooth and peaceful.
- Luigui Delyer (luiguild): Ricardo was present in the best days I have ever had in my life as Mozillian, he taught me a lot, we enjoyed a lot, we travel a lot, we teach a lot, his legacy is inevitable, his name will be forever in Mozilla’s history and in our hearts. May the family feel embraced by the entire world community that he helped to build.
- Fabricio Zuardi: As lembrancas que tenho do Ricardo s~ao todas de uma pessoa sorrindo, alegre e com alto astral. Nos deu 'otimos registros de momentos felizes. Desejo conforto aos familiares e amigos, foi uma pessoa especial.
- Guilermo Movia: I don’t remember when was the first time that I met Ricardo, but there were so many meetings and travels where our paths crossed. I remember him coming to Mar del Plata to help us talking pictures with ” De todos, para todos” campaign. His pictures were always great, and show the best of the community. Hope you can rest in peace
- Rosana Ardila: Ricardo was part of the soul of the Mozilla Brazil community, he was a kind and wonderful human being. It was humbling to see his commitment to the Mozilla Community. He’ll be deeply missed
- Andre Garzia: Ricardo has been a friend and my Reps mentor for many years, it was through him and others that I discovered the joys of volunteering in a community. His example, wit, and smile, were always part of what made our community great. Ricardo has been an inspiring figure for me, not only because the love of the web that ties us all here but because he followed his passions and showed me that it was possible to pursue a career in what we loved. He loved photography, biking, and punk music, and that is how I chose to remember him. I’ll always cherish the memories we had travelling the world and exchanging stories. My heart and thoughts go to his beloved partner and family. I’ll miss you a lot my friend.
- Lenno Azevedo: Ricardo foi o meu segundo mentor no programa Mozilla Reps, no qual me guiou dentro do projeto, me ensinando o caminho das pedras que ajudou a me tornar um bom Reps. Vou guarda pra sempre os ensinamentos e incentivos que me deu ao longo dos anos, principalmente na minha atual profiss~ao. Te devo uma companheiro. Obrigado por tudo, descance em paz!
- Reuben Morais: Ricardo was a beautiful soul, full of energy and smiles. Meeting him at events was always an inspiring opportunity. His energy always made every gathering feel like we all knew each other as childhood friends, I remember feeling this even when I was new. He’ll be missed by all who crossed paths with him.
- Rub'en Mart'in (nukeador): Ricardo was key to support the Mozilla community in Brazil, as a creative mind he was always behind his camera trying to capture and communicate what was going on, his work will remember him online. A great memory comes to my mind about the time we shared back in 2013 presenting Firefox OS to the world from Barcelona’s Mobile World Congress. You will be deeply missed, all my condolences to his family and close friends. Obrigado por tudo, descanse em paz!
- Pierros Papadeas: A creative and kind soul, Ricardo will be surely missed by the communities he engaged so passionately.
- Gloria Meneses: Taking amazing photos, skating and supporting his local community. A very active mozillian who loved parties after long working Reps sessions and a beer lover, that’s how I remember Ricardo. The most special memories I have from Ricardo are In Cartagena at Firefox OS event, in Barcelona at Mobile world congress taking photos, in Madrid at Reps meetings and in the IRC channel supporting Mozilla Brazil. I still can’t believe it. Rest in peace Ricardo.
- William Quiviger: I remember Ricardo being very soft spoken and gently but fiercely passionate about Mozilla and our mission. I remember his eyes lighting up when I approached him about joining the Reps program. Rest in peace Ricardo.
- Fernando Garc'ia (stripTM): I am very shocked by this news. It is so sad and so unfair.
- M'ario Rinaldi: Ricardo era uma pessoa alegre e jovial, far'a muita falta neste mundo.
- Lourdes Castillo: I will always remember Ricardo as a friend and brother who has always been dedicated to the Mozilla community. A tremendous person with a big heart. A hug to heaven and we will always remember you as a tremendous Mozillian and brother! Rest in peace my mozfriend
- Luis S'anchez (lasr21) – The legacy of Ricardo’s passions will live throughout the hundreds of new contributors that his work reach.
- Miguel Useche: Ricardo was one of the first mozillian I met outside my country. It was interesting to know someone that volunteered on Mozilla, did photography and loved to do skateboarding, just like me! I became a fan of his art and loved the few time I had the opportunity to share with him. Rest in peace bro!
- Antonio Ladeia – Ricardo was a special guy, always happy and willing to help. I was presented with the pleasure of meeting him. His death will make this world a little sadder.
- Eduardo Urcull'u (Urcu): Ricardo o mejor conocido como “O Pontes” realmente fue un amigo muy divertido, aunque callado si cuando a'un no lo conoces bien. Lo conoc'i en un evento de software libre all'a por el a~no 2010 (cuando a'un tenia el cabello largo xD), realmente las fotos quebtomaba con su c'amara y su humor situacional son cosas para recordarlo. R.I.P. Pontes
- Dave Villacreses (DaveEcu) Ricardo was part of the early group of supporters here in Latin America, he contributed to breathing lofe to our beloved Latam community. I remember he loved photography and was full of ideas and interesting comments to make every time. Smart and proactive. It is a really sad moment for our entire community.
- Arturo Martinez: I met Ricardo during the MozCamp LATAM, and since then we became good friends, our paths crossed several times during events, flights, even at the MWC, he was an amazing Mozillian, always making us laugh, taking impressive pictures, with a willpower to defend what he believed, with few words but lots of passion, please rest in peace my friend.
- Adriano Cupello: The first time we met, we were in Cartagena for the launch of Firefox OS and I met one of the most amazing group of people of my life. Pontes was one of them and very quickly became an “old friend” like the ones we have known at school all our lives. He was an incredible and strong character and a great photographer. Also he was my mentor at Mozilla reps program. The last time we talked, we tried to have a beer, but due to the circumstances of work, we were unable to. We schedule it for the next time, and this time never came. This week I will have this beer thinking about him. I would like to invite all of you in the next beer that you have with your friends or alone, to dedicate this one to his memory and to the great moments we spent together with him. My condolences and my prayers to the family and his partner @cahcontri who fought a very painful battle to report his situation until the last day with all his love. Thank you for all lovely memories you left in my mind! We will miss you a lot! Cheers Pontes!
- Rodrigo Padula: There were so many events, beers, good conversations and so many jokes and laughs that I don’t even remember when I met Ricardo. We shared the same sense of humor and bad jokes. Surely only good memories will remain! Rest in peace Ricado, we will miss you!
Some pictures of Ricardo’s life as a Mozilla contributor can be found here
https://blog.mozilla.org/community/2021/04/16/in-loving-memory-of-ricardo-pontes/
|
|
Mozilla Addons Blog: Built-in FTP implementation to be removed in Firefox 90 |
Last year, the Firefox platform development team announced plans to remove the built-in FTP implementation from the browser. FTP is a protocol for transferring files from one host to another.
The implementation is currently disabled in the Firefox Nightly and Beta pre-release channels and will be disabled when Firefox 88 is released on April 19, 2021. The implementation will be removed in Firefox 90. After FTP is disabled in Firefox, the browser will delegate ftp:// links to external applications in the same manner as other protocol handlers.
With the deprecation, browserSettings.ftpProtocolEnabled will become read-only. Attempts to set this value will have no effect.
Most places where an extension may pass “ftp” such as filters for proxy or webRequest should not result in an error, but the APIs will no longer handle requests of those types.
To help offset this removal, ftp has been added to the list of supported protocol_handlers for browser extensions. This means that extensions will be able to prompt users to launch a FTP application to handle certain links.
Please let us if you have any questions on our developer community forum.
The post Built-in FTP implementation to be removed in Firefox 90 appeared first on Mozilla Add-ons Blog.
https://blog.mozilla.org/addons/2021/04/15/built-in-ftp-implementation-to-be-removed-in-firefox-90/
|
|
Ryan Harter: Opportunity Sizing: Is the Juice Worth the Squeeze? |
My peers at Mozilla are running workshops on opportunity sizing. If you're unfamiliar, opportunity sizing is when you take some broad guesses at how impactful some new project might be before writing any code. This gives you a rough estimate of what the upside for this work might be.
The …
|
|
Alex Gibson: My eighth year working at Mozilla |
What will 2020 bring? Your guess is as good as mine. My hope is it can only get better from here.
Fucking. Hell.
Well, that was the most short sighted and optimistic take ever, eh? It feels like a decade since I wrote that, and a world away from where we all stand today. I would normally write a post on this day to talk about some of the work that I’ve been doing at Mozilla over the past 12 months, but that seems kinda insignificant right now. The global pandemic has hit the world hard, and while we’re starting to slowly to recover, it’s going to be a long process. Many businesses world wide, including Mozilla, felt the direct impact of the pandemic. I count myself fortunate to still have a stable job, and to be able to look after my family during this time. We’re all still healthy, and that’s all that really matters right now.
One thing that’s kept me going over the past year is seeing just how much people can come together to help and support each other. Family, friends, colleagues, management at work - have all been amazing. And as difficult as my kids have found the last 12 months, it motivates me to see them continue to bring enthusiasm to the world. No matter what’s happening that day, they can always cheer me up.
So I’m going to leave this short and just say stay safe. It’s going to be a truly global effort to get through this. Afterward, I’m sure there will likely be a new definition of “normal”. But I have hope that we are going to get there.
https://alxgbsn.co.uk/2021/04/15/my-eighth-year-working-at-mozilla-copy/
|
|
Robert O'Callahan: Visualizing Control Flow In Pernosco |
In traditional debuggers, developers often single-step through the execution of a function to discover its control flow. One of Pernosco's main themes is avoiding single-stepping by visualizing state over time "all at once". Therefore, presenting control flow through a function "at a glance" is an important Pernosco feature and we've recently made significant improvements in this area.
This is a surprisingly hard problem. Pernosco records control flow at the instruction level. Compiler-generated debuginfo maps instructions to source lines, but lacks other potentially useful information such as the static control flow graph. We think developers want to understand control flow in the context of their source code (so approaches taken by, e.g., reverse engineering tools are not optimal for Pernosco). However, mapping potentially complex control flow onto the simple top-to-bottom source code view is inherently lossy or confusing or both.
For functions without loops there is a simple, obvious and good solution: highlight the lines executed, and let the user jump in time to that line's execution when clicked on. In the example below, we can see immediately where the function took an early exit.
To handle loops, Pernosco builds a dynamic control flow graph, which is actually a tree where leaf nodes are the execution of source lines, non-leaf nodes are the execution of a loop iteration and the root node is the execution of the function itself. Constructing a dynamic CFG is surprisingly non-trivial (especially in the presence of optimized code and large functions with long executions), but outside the scope of this post. Then, given a "current moment" during the function call, we identify which loop iterations are "current", and highlight the lines executed by those loop iterations; clicking on these highlights jumps directly to the appropriate point in time. Any lines executed during this function call but not in a current loop iteration are highlighted differently; clicking on these highlights shows all executions of that line in that function call. Hover text explains what is going on.
This presentation is still lossy — for example control-flow edges are not visible. However, user feedback has been very positive.
Try out Pernosco individual accounts or on-premises today!
http://robert.ocallahan.org/2021/04/visualizing-control-flow-in-pernosco.html
|
|
Andrew Halberstadt: Phabricator Etiquette Part 1: The Reviewer |
In the next two posts we will examine the etiquette of using Phabricator. This post will examine tips from the reviewer’s perspective, and next week will focus on the author’s point of view. While the social aspects of etiquette are incredibly important, we should all be polite and considerate, these posts will focus more on the mechanics of using Phabricator. In other words, how to make the review process as smooth as possible without wasting anyone’s time.
Let’s dig in!
https://ahal.ca/blog/2021/phabricator-etiquette-part-1-the-reviewer/
|
|
Wladimir Palant: Print Friendly & PDF: Full compromise |
I looked into the Print Friendly & PDF browser extension while helping someone figure out an issue they were having. The issue turned out unrelated to the extension, but I already noticed something that looked very odd. A quick investigation later I could confirm a massive vulnerability affecting all of its users (close to 1 million of them). Any website could easily gain complete control of the extension.

This particular issue has been resolved in Print Friendly & PDF 2.7.39 for Chrome. The underlying issues have not been addressed however, and the extension is still riddled with insecure coding practices. Hence my recommendation is still to uninstall it. Also, the Firefox variant of the extension (version 1.3) is still affected. I did not look at the Microsoft Edge variant but it hasn’t been updated recently and might also be vulnerable.
Note: To make the confusion complete, there is a browser extension called Print Friendly & PDF 2.1.0 on the Firefox Add-ons website. This one has no functionality beyond redirecting the user to printfriendly.com and isn’t affected. The problematic Firefox extension is being distributed from the vendor’s website directly.
Contents
Summary of the findings
As of version 2.7.33 for Chrome and 1.3 for Firefox, Print Friendly & PDF marked two pages (algo.html and core.html) as web-accessible, meaning that any web page could load them. The initialization routine for these pages involved receiving a message event, something that a website could easily send as well. Part of the message data were scripts that would then be loaded in extension context. While normally Content Security Policy would prevent exploitation of this Cross-Site Scripting vulnerability, here this protection was relaxed to the point of being easily circumvented. So any web page could execute arbitrary JavaScript code in the context of the extension, gaining any privileges that the extension had.
The only factor slightly alleviating this vulnerability was the fact that the extension did not request too many privileges:
"permissions": [ "activeTab", "contextMenus" ],So any code running in the extension context could “merely”:
- Persist until a browser restart, even if the website it originated from is closed
- Open new tabs and browser windows at any time
- Watch the user opening and closing tabs as well as navigating to pages, but without access to page addresses or titles
- Arbitrarily manipulate the extension’s icon and context menu item
- Gain full access to the current browser tab whenever this icon or context menu item was clicked
Insecure communication
When the Print Friendly & PDF extension icon is clicked, the extension first injects a content script into the current tab. This content script then adds a frame pointing to the extension’s core.html page. This requires core.html to be web-accessible, so any website can load that page as well (here assuming Chrome browser):
<iframe src="chrome-extension://ohlencieiipommannpdfcmfdpjjmeolj/core.html">span>iframe>Next the content script needs the frame to initialize. And so it takes a shortcut by using window.postMessage and sending a message to the frame. While being convenient, this API is also rarely used securely in a browser extension (see Chromium issue I filed). Here is what the receiving end looks like in this case:
window.addEventListener('message', function(event) {
if (event.data) {
if (event.data.type === 'PfLoadCore' && !pfLoadCoreCalled) {
pfLoadCoreCalled = true;
var payload = event.data.payload;
var pfData = payload.pfData;
var urls = pfData.config.urls;
helper.loadScript(urls.js.jquery);
helper.loadScript(urls.js.raven);
helper.loadScript(urls.js.core, function() {
window.postMessage({type: 'PfStartCore', payload: payload}, '*');
});
helper.loadCss(urls.css.pfApp, 'screen');
}
}
});
No checks performed here, any website can send a message like that. And helper.loadScript() does exactly what you would expect: it adds a
https://palant.info/2021/04/13/print-friendly-pdf-full-compromise/
|
|
Daniel Stenberg: talking curl on changelog again |
We have almost a tradition now, me and the duo Jerod and Adam of the Changelog podcast. We talk curl and related stuff every three years. Back in 2015 we started out in episode 153 and we did the second one in episode 299 in 2018.
Time flies and now we’re in 2021 and we did again “meet up” virtually and talked curl and related stuff for a while. curl is now 23 years old and I still run the project, a few things have changed since the last curl episode and I asked my twitter friends for what they wanted to know and I think we managed to get a whole bunch of such topics into the mix.
So, here’s the 2021 edition of Daniel on the Changelog podcast: episode 436.
The Changelog 436: Curl is a full-time job (and turns 23) – Listen on Changelog.com
Anyone want to bet if we’ll do it again in 2024?
https://daniel.haxx.se/blog/2021/04/13/talking-curl-on-changelog-again/
|
|
Firefox Nightly: These Weeks in Firefox: Issue 91 |
Highlights
- Starting from Firefox 89, we now support dynamic imports in extension content scripts. Thanks to evilpie for working on fixing this long standing enhancement request!
- NOTE: the docs have not been updated yet, refer to the new test cases landed as part of Bug 1536094 to get an idea of how to use it in extension content scripts.
- Entering a term like “seti@home” or “folding@home” in the URL bar should now search by default, rather than treating it like a URL (Bug 1693503)
Friends of the Firefox team
For contributions made from March 23, 2021 to April 6, 2021, inclusive.
Resolved bugs (excluding employees)
Fixed more than one bug
- Anshul Sahai
- Claudia Batista [:claubatista]
- Falguni Islam
- Itiel
- Kajal Sah
- Michelle Goossens
- Tim Nguyen :ntim
Project Updates
Add-ons / Web Extensions
WebExtensions Framework
- Changes to devtools API internals related to the ongoing DevTools Fission work (Bug 1699493). Thanks to Alex Poirot for taking care of the extension APIs side of this fission-related refactoring.
- Allowed sandboxed extension sub frames to load their own resources (Bug 1700762)
- Fixed a non critical regression related to the error message for a browser.runtime.sendMessage call to the extension id for an extension that isn’t installed (Bug 1643176):
- NOTE: non-critical because the regression was hiding the expected error message behind a generic “An unexpected error occurred” message, but under conditions that were already expected to return a rejected promise
- Small fission-related fix related to a errors logged while navigating to a url loaded in different process a content process iframe attached by a content script (Bug 1697774)
- NOTE: the issue wasn’t actually introducing any breakage, but that is an expected scenario in fission and it should be handled gracefully to avoid spamming the logs
WebExtension APIs
- webNavigation API: part of the webNavigation API internals have been rewritten in C++ as part of the Fission related changes to the WebExtensions framework (Bug 1581859). Thanks to Kris Maglione for his work on this fission-related refactoring
- NOTE: let us know if you do notice regressions in behavior that may be related to the webNavigation API (e.g. D110173, attached to Bug 1594921, it has been fixed a regression related to webNavigation events related to the the initial about:blank document emitted more often than the previous “frame scripts”-based implementation)
- tabs API: Fixed a bug that was turning hidden tab’s URLs into “about:blank” when an hidden tab is moved between windows while an extension has registered a tabs.onUpdated listener that uses a url-based events filter (Bug 1695346).
Addon Manager & about:addons
- Fixed regression related to the about:addons extensions options page modals (Bug 1702059)
- NOTE: In Firefox 89 WebExtensions options_ui pages will keep using the previous tab modal implementation, which is helpful in the short run to allow our Photon tab prompts restyling to ride the train as is, in a followup we will have to do some more work to look into porting these modals to the new implementation
- Bug 1689240: Last bits of a set of simplifications and internal refactoring for the about:addons page initially contributed by ntim (plus some more tweaks we did to finalize and land it). Thanks to ntim for getting this started!
Installer & Updater
- Coming down to the home stretch of Background Update Agent (BUA)!
- Nick [:nalexander] landed the background update task implementation (Bug 1689519) and scheduling (Bug 1687777), (behind prefs, not quite ready for testing yet). Also related test updates and fixes: Bug 1700236 – xpcshell tests exercising `BackgroundUpdate.jsm` preconditions, Bug 1701502 – unreferenced files when Gecko 89 merges to Beta on 2021-04-19
- Adam [:agashlin] landed a few fixes for multi-instance locks (Bug 1696772 – keep working after first close on Windows, Bug 1697955 – resolve paths to normalize case, Bug 1700870 – encode lock path correctly), and shored up some background update cases: Bug 1698169 – Ensure exclusive read access to the callback on Windows, Bug 1696276 – prevent UAC prompt or UI from background task (followed up with a fix from Nick in Bug 1700987).
- Rachel [:rachel] completed the BUA tracking dashboard (Bug 1684961), for tracking how quickly updates are applied after release.
Messaging System
- Launched “1-Click Pin During Onboarding” experiment to 100% of new 87 Windows 1903+ users via Nimbus Preview -> Live (avoiding a copy/paste error from stage)
Password Manager
- Import CSV held to nightly while we address some performance issues
- First parts of Related Realms feature landed
- Patches in review to improve username field identification for login autofill
Performance
- Doug Thayer fixed a bug where skeleton UI was breaking scroll inertia on Windows.
- Emma Malysz is continuing work on OS.File bugs.
- Florian Qu`eze is fixing tests and cleaning up old code.
Performance Tools
- Enabled the new profiler recording panel in dev edition (thanks nicolas from devtools team).
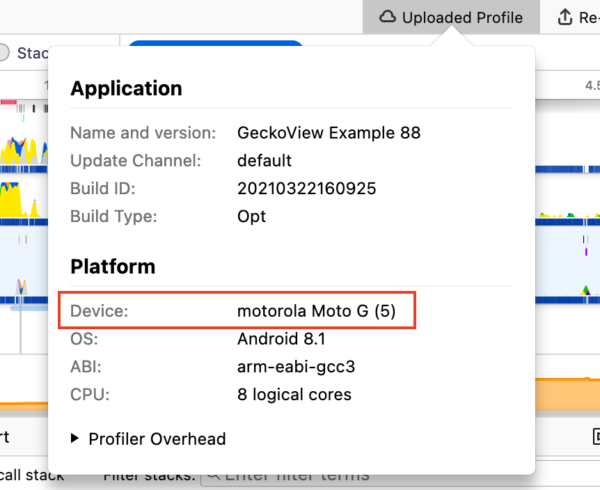
- Added Android device information inside the profile data and started to show it in the profile meta panel.
- Fixed the network markers with service workers. Previously it was common to use “unfinished” markers. More fixes are coming.
- Removed many MOZ_GECKO_PROFILER ifdefs. Less places to potentially break on Tier-3 platform builds.
- You can now import Android trace format to Firefox Profiler analysis UI. Just drag and drop the .trace file into firefox.profiler.com, it will import and open it automatically.
- Added new markers:
- Test markers (in TestUtils.jsm and BrowserTestUtils.jsm)
- “CSS animation”
- “CSS transition”
Search and Navigation
- Fixed flickering of some specific results in the Address Bar – Bug 1699211, Bug 1699227
- New tab search field hand-off to the Address Bar now uses the default Address Bar empty search mode instead of entering Search Mode for the default engine – Bug 1616700
- The Search Service now exposes an “isGeneralPurposeEngine” property on search engines, that identifies engines searching the Web, rather than specific resources or products. This may be extended in the future to provide some kind of categorization of engines. – Bug 1697477
- Re-enabling a WebExtension engine should re-prompt the user if it wants to be set as default search engine – Bug 1646338
Screenshots
- Kajal and Falguni have been working on enabling eslint on the screenshots directory
- Kajal landed a patch to use more exact timestamps in screenshots filenames
https://blog.nightly.mozilla.org/2021/04/12/these-weeks-in-firefox-issue-91/
|
|
The Mozilla Blog: Mozilla partners with NVIDIA to democratize and diversify voice technology |
As technology makes massive shift to voice-enabled products, NVIDIA invests $1.5 million in Mozilla Common Voice to transform the voice recognition landscape
Over the next decade, speech is expected to become the primary way people interact with devices — from laptops and phones to digital assistants and retail kiosks. Today’s voice-enabled devices, however, are inaccessible to much of humanity because they cannot understand vast swaths of the world’s languages, accents, and speech patterns.
To help ensure that people everywhere benefit from this massive technological shift, Mozilla is partnering with NVIDIA, which is investing $1.5 million in Mozilla Common Voice, an ambitious, open-source initiative aimed at democratizing and diversifying voice technology development.
Most of the voice data currently used to train machine learning algorithms is held by a handful of major companies. This poses challenges for others seeking to develop high-quality speech recognition technologies, while also exacerbating the voice recognition divide between English speakers and the rest of the world.
Launched in 2017, Common Voice aims to level the playing field while mitigating AI bias. It enables anyone to donate their voices to a free, publicly available database that startups, researchers, and developers can use to train voice-enabled apps, products, and services. Today, it represents the world’s largest multi-language public domain voice data set, with more than 9,000 hours of voice data in 60 different languages, including widely spoken languages and less used ones like Welsh and Kinyarwanda, which is spoken in Rwanda. More than 164,000 people worldwide have contributed to the project thus far.
This investment will accelerate the growth of Common Voice’s data set, engage more communities and volunteers in the project, and support the hiring of new staff.
To support the expansion, Common Voice will now operate under the umbrella of the Mozilla Foundation as part of its initiatives focused on making artificial intelligence more trustworthy. According to the Foundation’s Executive Director, Mark Surman, Common Voice is poised to pioneer data donation as an effective tool the public can use to shape the future of technology for the better.
“Language is a powerful part of who we are, and people, not profit-making companies, are the right guardians of how language appears in our digital lives,” said Surman. “By making it easy to donate voice data, Common Voice empowers people to play a direct role in creating technology that helps rather than harms humanity. Mozilla and NVIDIA both see voice as a prime opportunity where people can take back control of technology and unlock its full potential.”
“The demand for conversational AI is growing, with chatbots and virtual assistants impacting nearly every industry,” said Kari Briski, senior director of accelerated computing product management at NVIDIA. “With Common Voice’s large and open datasets, we’re able to develop pre-trained models and offer them back to the community for free. Together, we’re working toward a shared goal of supporting and building communities — particularly for under-resourced and under-served languages.”
The post Mozilla partners with NVIDIA to democratize and diversify voice technology appeared first on The Mozilla Blog.
|
|
Allen Wirfs-Brock: Protected: Personal Digital Habitats |
|
|
Support.Mozilla.Org: What’s up with SUMO – Q1 2021 |
Hey SUMO folks,
Starting from this month, we’d like to reenact our old tradition to have the summary of what’s happening in our SUMO nation. But instead of weekly like the old days, we’re going to have a monthly updates. This post will be an exception though, as we’d like to recap the entire Q1 of 2021.
So, let’s get to it!
Welcome on board!
- Welcome to bingchuanjuzi (rebug). Thank you for your contribution to 62 zh-CN articles despite just getting started in Oct 2020.
- Hello and welcome Vinay to the Gujarati localization group. Thanks for picking up the work in a locale that has been inactive for awhile.
- Welcome back to JCPlus. Thank you for stewarding the Norsk (No) locale.
- Welcome brisu and Manu! Thank you for helping us with Firefox for iOS questions.
- Welcome to Kaio Duarte to the Social Support program!
- Devin and Matt C for their comeback to Social Support program (Devin has helped us with Buffer Reply and Matt was part of Army of Awesome program in the past).
Last but not least, let’s join us to welcome to Fabi and Daryl to the SUMO team. Fabi is the new Technical Writer (although, I should note that she will be helping us with Spanish localization as well) and Daryl is joining us as a Senior User Experience Designer. Welcome both!
Community news
- Play Store Support is transitioning to Conversocial. Please read the full announcement in our blog if you haven’t.
- Are you following news about Firefox? If yes is your answer, then I have good news for you. You can now subscribe to Firefox Daily Digest to get updates about what people are talking about Firefox and other Mozilla products on social media like Reddit and Twitter.
- Another good news from the Twitter-land. Finally, we regain our access to @SUMO_mozilla Twitter account (if you want to learn the backstory, go watch our community call in March). Also, go follow the account if you haven’t because we’re going to use it to share more community updates moving forward.
- Check out the following release notes from Kitsune in the past quarter:
Community call
- Watch the monthly community call if you haven’t. Learn more about what’s new in January, February, and March.
- Reminder: Don’t hesitate to join the call in person if you can. We try our best to provide a safe space for everyone to contribute. You’re more than welcome to lurk in the call if you don’t feel comfortable turning on your video or speaking up. If you feel shy to ask questions during the meeting, feel free to add your questions on the contributor forum in advance, or put them in our Matrix channel, so we can address them during the meeting.
Community stats
KB
KB Page views
| Month | Page views | Vs previous month |
| January 2020 | 12,860,141 | +3.72% |
| February 2020 | 11,749,283 | -9.16% |
| March 2020 | 12,143,366 | +3.2% |
Top 5 KB contributors in the last 90 days:
KB Localization
Top 10 locale based on total page views
| Locale | Jan 2020 | Feb 2020 | Mar 2020 | Localization progress (per 6 Apr) |
| de | 11.69% | 11.3% | 10.4% | 98% |
| fr | 7.33% | 7.23% | 6.82% | 90% |
| es | 5.98% | 6.48% | 6.4% | 47% |
| zh-CN | 4.7% | 4.14% | 5.94% | 97% |
| ru | 4.56% | 4.82% | 4.41% | 99% |
| pt-BR | 4.56% | 5.41% | 5.8% | 72% |
| ja | 3.64% | 3.61% | 3.68% | 57% |
| pl | 2.56% | 2.54% | 2.44% | 83% |
| it | 2.5% | 2.44% | 2.45% | 95% |
| nl | 1.03% | 0.99% | 0.98% | 98% |
Top 5 localization contributor in the last 90 days:
Forum Support
Forum stats
| Month | Total questions | Answer rate within 72 hrs | Solved rate within 72 hrs | Forum helpfulness |
| Jan 2020 | 3936 | 68.50% | 15.52% | 70.21% |
| Feb 2020 | 3582 | 65.33% | 14.38% | 77.50% |
| Mar 2020 | 3639 | 66.34% | 14.70% | 81.82% |
Top 5 forum contributor in the last 90 days:
Social Support
| Channel | Jan 2020 | Feb 2020 | Mar 2020 | |||
| Total conv | Conv handled | Total conv | Conv handled | Total conv | Conv handled | |
| @firefox | 3,675 | 668 | 3,403 | 136 | 2,998 | 496 |
| @FirefoxSupport | 274 | 239 | 188 | 55 | 290 | 206 |
Top 5 contributors in Q1 2021
- Md Monirul Alom
- Andrew Truong
- Matt C
- Devin E
- Christophe Villeneuve
Play Store Support
We don’t have enough data for the Play Store Support yet. However, you can check out the overall Respond Tool metrics here.
Product updates
Firefox desktop
- Firefox updates in a nutshell: Firefox 85, 86, and 87.
- Learn more about Firefox 85, Firefox 86, and Firefox 87 in our SUMO Sprint wiki.
- Learn more about Flash End of Life.
- Total cookie protection and multiple PiP were introduced in Firefox 86.
- We also modernized the print UI in Firefox 86.
- Learn more about Smarblock feature that was released in Firefox 87.
- Proton is coming soon. Foxfooding info coming up in Apr 12, 2021.
Firefox mobile
- What’s new in Firefox for Android
- Additional messaging to set Firefox as a default app were added in Firefox for iOS 32.
- There’s also additional widget for iOS as well as improvement on bookmarking that were introduced in V32.
Other products / Experiments
- VPN MacOS and Linux Release.
- VPN Feature Updates Release.
- Firefox Accounts Settings Updates.
- Mozilla ION -> Rally name change
- Add-ons project – restoring search engine defaults.
- Sunset of Amazon Fire TV.
Shout-outs!
- Paul W, Christophe V, Andrew Truong, Danny Colin, and Ankit Kumar for their help during Play Store Support transition.
- Thank you for Munirol Alom for his stellar contributions to the Social Support program. He was part of the Social Support Bootcamp cohort that we experimented last year. Shout out to Noah as well for being his mentor at that time.
- Thanks to everyone who helped to test and give feedback for the Search Improvement project.
If you know anyone that we should feature here, please contact Kiki and we’ll make sure to add them in our next edition.
Useful links:
- #SUMO Matrix group
- SUMO Discourse
- Contributor forums
- Twitter @SUMO_mozilla and @FirefoxSupport
- SUMO Blog
https://blog.mozilla.org/sumo/2021/04/09/whats-up-with-sumo-q1-2021/
|
|
The Mozilla Blog: Reflections on One Year as the CEO of Mozilla |
If we want the internet to be different we can’t keep following the same roadmap.
I am celebrating a one-year anniversary at Mozilla this week, which is funny in a way, since I have been part of Mozilla since before it had a name. Mozilla is in my DNA–and some of my DNA is in Mozilla. Twenty-two years ago I wrote the open-source software licenses that still enable our vision, and throughout my years here I’ve worn many hats. But one year ago I became CEO for the second time, and I have to say up front that being CEO this time around is the hardest role I’ve held here. And perhaps the most rewarding.
On this anniversary, I want to open up about what it means to be the CEO of a mission-driven organization in 2021, with all the complications and potential that this era of the internet brings with it. Those of you who know me, know I am generally a private person. However, in a time of rapid change and tumult for our industry and the world, it feels right to share some of what this year has taught me.
Six lessons from my first year as CEO:
1 AS CEO I STRADDLE TWO WORLDS: There has always been a tension at Mozilla, between creating products that reflect our values as completely as we can imagine, and products that fit consumers’ needs and what is possible in the current environment. At Mozilla, we feel the push and pull of competing in the market, while always seeking results from a mission perspective. As CEO, I find myself embodying this central tension.
It’s a tension that excites and energizes me. As co-founder and Chair, and Chief Lizard Wrangler of the Mozilla project before that, I have been the flag-bearer for Mozilla’s value system for many years. I see this as a role that extends beyond Mozilla’s employees. The CEO is responsible for all the employees, volunteers, products and launches and success of the company, while also being responsible for living up to the values that are at Mozilla’s core. Now, I once again wear both of these hats.
I have leaned on the open-source playbook to help me fulfill both of these obligations, attempting to wear one hat at a time, sometimes taking one off and donning the other in the middle of the same meeting. But I also find I am becoming more adept at seamlessly switching between the two, and I find that I can be intensely product oriented, while maintaining our mission as my true north.
2 MOZILLA’S MISSION IS UNCHANGED BUT HOW WE GET THERE MUST: This extremely abnormal year, filled with violence, illness ,and struggle, has also confirmed something I already knew: that even amid so much flux, the DNA of Mozilla has not changed since we first formed the foundation out of the Netscape offices so many years ago. Yes, we expanded our mission statement once to be more explicit about the human experience as a more complete statement of our values.
What has changed is the world around us. And — to stick with the DNA metaphor for a second here — that has changed the epigenetics of Mozilla. In other words, it has changed the way our DNA is expressed.
3 CHANGE REQUIRES FOLLOWING A NEW PATH: We want the internet to be different. We feel an urgency to create a new and better infrastructure for the digital world, to help people get the value of data in a privacy-forward way, and to connect entrepreneurs who also want a better internet.
By definition, if you’re trying to end up in a different place, you can’t keep following the same path. This is my working philosophy. Let me tell a quick story to illustrate what I mean.
Lately we’ve been thinking a lot about data, and what it means to be a privacy-focused company that brings the benefits of data to our users. This balancing act between privacy and convenience is, of course, not a new problem, but as I was thinking about the current ways it manifests, I was reminded of the early days of Firefox.
When we first launched Firefox, we took the view that data was bad — even performance metrics about Firefox that could help us understand how Firefox performs outside of our own test environments, we viewed as private data we didn’t want. Well, you see where this is going, don’t you? We quickly learned that without such data (which we call telemetry), we couldn’t make a well functioning browser. We needed information about when or why a site crashed, how long load times were, etc. And so we took one huge step with launching Firefox, and then we had to take a step sideways, to add in the sufficient — but no more than that! — data that would allow the product to be what users wanted.
In this story you can see how we approach the dual goals of Mozilla: to be true to our values, and to create products that enable people to have a healthier experience on the internet. We find ourselves taking a step sideways to reach a new path to meet the needs of our values, our community and our product.
4 THE SUM OF OUR PARTS: Mozilla’s superpower is that our mission and our structure allow us to benefit from the aggregate strength that’s created by all our employees and volunteers and friends and users and supporters and customers.
We are more than the sum of our parts. This is my worldview, and one of the cornerstones of open-source philosophy. As CEO, one of my goals is to find new ways for Mozilla to connect with people who want to build a better internet. I know there are many people out there who share this vision, and a key goal of the coming era is finding ways to join or help communities that are also working toward a better internet.
5 BRING ME AMBITIOUS IDEAS: I am always looking for good ideas, for big ideas, and I have found that as CEO, more people are willing to come to me with their huge ambitions. I relish it. These ideas don’t always come from employees, though many do. They also come from volunteers, from people outside the company entirely, from academics, friends, all sorts of people. They honor me and Mozilla by sharing these visions, and it’s important to me to keep that dialogue open.
I am learning that it can be jarring to have your CEO randomly stop by your desk for a chat — or in remote working land, to Slack someone unexpectedly — so there need to be boundaries in place, but having a group of people who I can trust to be real with me, to think creatively with me, is essential.
The pandemic has made this part of my year harder, since it has removed the serendipity of conversations in the break room or even chance encounters at conferences that sometimes lead to the next great adventure. But Mozilla has been better poised than most businesses to have an entirely remote year, given that our workforce was already between 40 and 50 percent distributed to begin with.
6 WE SEEK TO BE AN EXAMPLE: One organization can’t change everything. At Mozilla, we dream of an internet and software ecosystem that is diverse and distributed, that uplifts and connects and enables visions for all, not just those companies or people with bottomless bank accounts. We can’t bring about this change single handedly, but we can try to change ourselves where we think we need improvement, and we can stand as an example of a different way to do things. That has always been what we wanted to do, and it remains one of our highest goals.
Above all, this year has reinforced for me that sometimes a deeply held mission requires massive wrenching change in order to be realized. I said last year that Mozilla was entering a new era that would require shifts. Our growing ambition for mission impact brings the will to make these changes, which are well underway. From the earliest days of our organization, people have been drawn to us because Mozilla captures an aspiration for something better and the drive to actually make that something happen. I cannot overstate how inspiring it is to see the dedication of the Mozilla community. I see it in our employees, I see it in our builders, I see it in our board members and our volunteers. I see it in all those who think of Mozilla and support our efforts to be more effective and have more impact. I wouldn’t be here without it. It’s the honor of my life to be in the thick of it with the Mozilla community.
– Mitchell
The post Reflections on One Year as the CEO of Mozilla appeared first on The Mozilla Blog.
https://blog.mozilla.org/blog/2021/04/08/reflections-on-one-year-as-the-ceo-of-mozilla/
|
|
Mozilla Open Policy & Advocacy Blog: Mozilla weighs in on political advertising for Commission consultation |
Later this year, the European Commission is set to propose new rules to govern political advertising. This is an important step towards increasing the resilience of European democracies, and to respond to the changes wrought by digital campaigning. As the Commission’s public consultation on the matter has come to a close, Mozilla stresses the important role of a healthy internet and reiterates its calls for systemic online advertising transparency globally.
In recent years political campaigns have increasingly shifted to the digital realm – even more so during the pandemic. This allows campaigners to engage different constituencies in novel ways and enables them to campaign at all when canvassing in the streets is impossible due to public health reasons. However, it has also given rise to new risks. For instance, online political advertising can serve as an important and hidden vector for disinformation, defamation, voter suppression, and evading pushback from political opponents or fact checkers. The ways in which platforms’ design and practices facilitate this and the lack of transparency in this regard have therefore become subject to ever greater scrutiny. This reached a high point around the U.S. presidential elections last year, but it is important to continue to pay close attention to the issue as other countries go to the polls for major elections – in Europe and beyond.
At Mozilla, we have been working to hold platforms more accountable, particularly with regard to advertising transparency and disinformation (see, for example, here, here, here, and here). Pushing for wide-ranging transparency is critical in this context: it enables communities to uncover and protect from harms that platforms alone cannot or fail to avert. We therefore welcome the Commission’s initiative to develop new rules to this end, which Member States can expand upon depending on the country-specific context. The EU Code of Practice on Disinformation, launched in 2019 and which Mozilla is a signatory of, was a first step in the right direction to improve the scrutiny of and transparency around online advertisements. In recent years, large online platforms have made significant improvements in this regard – but they still fall short in various ways. This is why we continue to advocate the mandatory disclosure of all online advertisements, as reflected in our recommendations for the Digital Services Act (DSA) and the European Democracy Action Plan.
As the Commission prepares its proposal, we recommend lawmakers in the EU and elsewhere to consider the following measures that we believe can enhance transparency and accountability with respect to online political advertising, and ultimately increase the resilience of democracies everywhere:
- Develop a clear definition of political advertising: Defining political advertising is a complicated exercise, forcing regulators to draw sharp lines over fuzzy boundaries. Nonetheless, in order to ensure heightened oversight, we need a functional definition of what does and does not constitute political advertising. In coming up with a definition, regulators should engage with experts from civil society, academia, and industry and draw inspiration from “offline” definitions of political advertising.
- Address novel forms of political advertising online: When defining political advertising, regulators should also include political content that users are paid (i.e. paid influencer content) by political actors to create and promote. Platforms should provide self-disclosure mechanisms for users to indicate these partnerships when they upload content (as Instagram and YouTube have done). This self-disclosed political advertising should be labeled as such to end-users and be included in the ad archives maintained by platforms.
- Ramp up disclosure obligations for ‘political’ advertising: As part of its proposal for the DSA, the Commission already foresees a mandate for large platforms to publicly disclose all advertisements through ad archive APIs in order to facilitate increased scrutiny and study of online advertising. These disclosure obligations closely resemble those previously advocated by Mozilla. Importantly, this would apply to all advertising so as to prevent under-disclosure should some relevant advertisements elude an eventual definition of political advertising. With this baseline, enhanced disclosure obligations should be required for advertisements that are considered political given their special role in and potentially harmful effects on the democratic process and public discourse. Amongst others, Stiftung Neue Verantwortung, the European Partnership for Democracy, and ourselves have offered ideas on the specifics of such an augmented disclosure regime. For example, this should include more fine-grained information on targeting parameters and methods used by advertisers, audience engagement, ad spend, and other versions of the ad in question that were used for a/b testing.
- Enhance user-facing transparency: Information on political advertising should not only be available via ad archive APIs, but also directly to users as they encounter an advertisement. Such ads should be labeled in a way that clearly distinguishes them from organic content. Additional information, for example on the sponsor or on why a person was targeted, should be presented in an intelligible manner and either be included in the label or easily accessible from the specific content display. Further, platforms could be obliged to allow third parties to build tools providing users with new insights about, for instance, how and by whom they are being targeted.
Finally, we recommend the Commission to explore the following approaches should it seek to put limits on microtargeting of political advertisements in its upcoming proposal:
- Restrict targeting parameters: Parameters for micro-targeting of political advertising could exclude sensitive, behavioral, and inferred information as well as information from external datasets uploaded by advertisers, as others have argued. In line with Mozilla’s commitment to Lean Data Practices, this would discourage large-scale data collection by political advertisers and level the playing field for those who lack large amounts of data – so that political campaigns remain competitions of ideas, not of who collects the most data.
While online political advertising and our understanding of the accompanying challenges will continue to evolve, the recommended measures would help make great strides towards protecting the integrity of elections and civic discourse. We look forward to working with lawmakers and the policy community to advance this shared objective and ensure that the EU’s new rules will hit the mark.
The post Mozilla weighs in on political advertising for Commission consultation appeared first on Open Policy & Advocacy.
|
|
The Firefox Frontier: You’ve been scraped, the Facebook data leak explained |
In early April, it was reported that there had been a Facebook data leak, raising alarms among Facebook account holders. Half a billion Facebook accounts were impacted. The dataset is … Read more
The post You’ve been scraped, the Facebook data leak explained appeared first on The Firefox Frontier.
https://blog.mozilla.org/firefox/facebook-data-leak-explained/
|
|