-Метки
-Рубрики
- (1)
- (0)
- Аватарки (53)
- Альбомы на Яндексе (38)
- Английский язык (119)
- Анимация фш (413)
- Афоризмы (17)
- Баннеры сообществ (55)
- Бродилочки (134)
- Видео (32)
- Видеоуроки фш (136)
- Генераторы,редакторы онлайн (107)
- генератор рифмы (1)
- генератор текста (25)
- генератор фона (6)
- генератор цвета (25)
- редактор рамочек (14)
- редактор фото (55)
- Делаем коллажи (1098)
- уроки от Алёна_48 (37)
- уроки от Semenova_Irina (41)
- уроки от Анты. (65)
- уроки от Галина_ПП (20)
- уроки от Mademoiselle_Viv (38)
- уроки от Millada_Kataleya (22)
- уроки от Ольги Витман (7)
- Делаем рамочки в фш (269)
- Делаем рамочки по формуле (457)
- рамочник (41)
- шаблоны рамочки (155)
- День рождения (72)
- мои поздравления (1)
- поздравления друзей (8)
- День Святого Валентина (78)
- Детям (172)
- Женщины (116)
- ЖЖ (6)
- Живопись (222)
- Иллюстрации (35)
- Животные (79)
- белочки (4)
- котоматрица (4)
- семейство кошачьих (60)
- собачки (14)
- Здоровье и красота (192)
- диеты (87)
- интересное (49)
- Искусство (98)
- Картинки (103)
- анимации (26)
- благодарики (10)
- демотиваторы (1)
- доброе утро (2)
- добрый вечер (1)
- добрый день (1)
- комментики (38)
- Картинки png (2279)
- игрушки (63)
- ангелы (20)
- бумаги,свитки (38)
- векторый клипарт (24)
- винтаж (18)
- время года (167)
- город (15)
- девушки (448)
- декор (617)
- деревья,трава,зелень (131)
- дети (100)
- драгоценности,деньги (23)
- Египет,Африка,Азия (23)
- еда,кухня (141)
- животные (104)
- интерьер (62)
- космос (6)
- кофе,чай,напитки (44)
- куколки (23)
- мебель мягкая (13)
- морская тема (43)
- мужчины (48)
- музыка (54)
- мультики (130)
- насекомые (24)
- новый год (51)
- огонь,вода,небо (41)
- окна,шторы,интерьер (68)
- парфюмерия (14)
- пары (29)
- пасха (47)
- пейзаж (148)
- птицы (54)
- религия (20)
- романтика (134)
- танцы (7)
- техника (13)
- цветы (271)
- цветы в вазах (71)
- Кино-онлайн (80)
- Компьютер для "чайников" (184)
- безопасность (95)
- браузер (40)
- разное (114)
- Кулинария (401)
- блюда грибные (17)
- блюда диетические (7)
- блюда из курицы (58)
- блюда мясные (75)
- блюда овощные (58)
- блюда рыбные (19)
- выпечка,сладкое (119)
- закуски (29)
- консервирование (36)
- мультиварка рецепты (13)
- напитки (6)
- салаты (31)
- соусы (7)
- украшение блюд (3)
- ЛиРу (94)
- разное (26)
- формулы HTML (49)
- Мои достижения (4)
- мои коллажи (19)
- Мои работы (37)
- Мои рамочки (16)
- Музыка (181)
- музыкальные альбомы (78)
- надписи (164)
- народная медицина (70)
- Немецкий язык (2)
- Новый год (166)
- Осень (284)
- анимация (17)
- делаем коллаж (41)
- клипарт (133)
- фото (100)
- фотошоп уроки (4)
- открытки (5)
- открыточки музыкальные (19)
- Оформление дневника (195)
- схемы (81)
- часики (20)
- эпиграфы (18)
- Оформление постов (359)
- кнопочки (30)
- курсоры (6)
- формулы и коды (170)
- плееры (130)
- Плэйкаст (13)
- подарки друзьям (12)
- полезности (50)
- помощь новичкам (81)
- поэзия (163)
- Праздники (92)
- 1 Мая (1)
- 23 февраля (5)
- 8-Марта (44)
- 9 Мая (17)
- масленица (3)
- Программы (133)
- Sothink SWF Quicker. (3)
- Aleo Flash Intro Banner Maker. (29)
- BluffTitler (3)
- Fanta Morph (2)
- Nature IllusionStudio 3.41 (10)
- программа 20/20. (5)
- программа PICASA (1)
- ФотоШОУ PRO (20)
- работы друзей (40)
- Разделители линеечки (92)
- золотые (10)
- красные (6)
- серебянные (7)
- фиолетовые (2)
- цветочные (13)
- рамочки (83)
- рамочки со стихами (9)
- Религия (10)
- Рождество (8)
- Рукоделие (172)
- вязание крючком (18)
- вязание спицами (10)
- шитье (127)
- Русский язык (10)
- Скрап-наборы (216)
- советы хозяйки (39)
- спорт (0)
- стили,кисти,градиенты (2)
- Таблица цветов (7)
- Текст (187)
- код цвета (48)
- шрифт текста (43)
- Тест (8)
- Украина (49)
- Уроки Виктории (171)
- фотошоп (150)
- эдитор (11)
- Уроки Ларисы Гурьяновой (40)
- Уроки от Милледи (27)
- Уроки от NATALI (64)
- уроки от Novichok56 (13)
- уроки полезные (4)
- флешки (129)
- Фоны (275)
- анимированные (27)
- безшовные (14)
- глиттеры (21)
- жёлтые (11)
- зелёные (12)
- золотые (12)
- красные (16)
- прозрачные (28)
- серебрянные (19)
- сиреневые (15)
- текстуры (28)
- фото (457)
- море (12)
- натюрморты (90)
- обои на рабочий стол (141)
- он и она (28)
- природа (158)
- фотохостинг (14)
- Фотошоп (387)
- надписи (177)
- фш инструменты (110)
- фш эффекты (24)
- фотошоп дополнения (505)
- градиенты (55)
- кисти (65)
- маски (132)
- плагины,фильтры (233)
- стили (33)
- фигуры (14)
- экшен (9)
- Фотошоп уроки (362)
- Фотошоп уроки 2 (350)
- Франция,французский язык (53)
- Футажи (29)
- Цветы (123)
- ландыши (5)
- пионы (9)
- розы (50)
- ромашки (23)
- шаблоны для фш (58)
- Эдитор (163)
- (1)
- Энциклопедия (14)
- юмор (17)
- Ярлычки (6)
-Музыка
- Танцуя с Ветром и Дождем...
- Слушали: 8013 Комментарии: 0
- Слава Корецкий - Любимая женщина
- Слушали: 70 Комментарии: 0
- ФРАНЦУЗСКИЙ ПОЦЕЛУЙ...
- Слушали: 11400 Комментарии: 0
- Garou-Je n'attandais que Vous
- Слушали: 1857 Комментарии: 0
- Джо Дассен- Если б не было тебя...
- Слушали: 17294 Комментарии: 0
-Всегда под рукой
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Соседние рубрики: курсоры(6), кнопочки(30)
Другие рубрики в этом дневнике: Ярлычки(6), юмор(17), Энциклопедия(14), Эдитор(163), шаблоны для фш(58), Цветы(123), Футажи(29), Франция,французский язык(53), Фотошоп уроки 2(350), Фотошоп уроки(362), фотошоп дополнения(505), Фотошоп(387), фото(457), Фоны(275), флешки(129), уроки полезные(4), уроки от Novichok56(13), Уроки от NATALI(64), Уроки от Милледи(27), Уроки Ларисы Гурьяновой(40), Уроки Виктории(171), Украина(49), Тест(8), Текст(187), Таблица цветов(7), стили,кисти,градиенты(2), спорт(0), советы хозяйки(39), Скрап-наборы(216), Русский язык(10), Рукоделие(172), Рождество(8), Религия(10), рамочки со стихами(9), рамочки(83), Разделители линеечки(92), работы друзей(40), Программы(133), Праздники(92), поэзия(163), помощь новичкам(81), полезности(50), подарки друзьям(12), Плэйкаст(13), плееры(130), Оформление постов(359), Оформление дневника(195), открыточки музыкальные(19), открытки(5), Осень(284), Новый год(166), Немецкий язык(2), народная медицина(70), надписи(164), Музыка(181), Мои рамочки(16), Мои работы(37), мои коллажи(19), Мои достижения(4), ЛиРу(94), Кулинария(401), Компьютер для "чайников"(184), Кино-онлайн(80), Картинки png(2279), Картинки(103), Искусство(98), интересное(49), Здоровье и красота(192), Животные(79), Живопись(222), ЖЖ(6), Женщины(116), Детям(172), День Святого Валентина(78), День рождения(72), Делаем рамочки по формуле(457), Делаем рамочки в фш(269), Делаем коллажи(1098), Генераторы,редакторы онлайн(107), Видеоуроки фш (136), Видео(32), Бродилочки(134), Баннеры сообществ(55), Афоризмы(17), Анимация фш(413), Английский язык(119), Альбомы на Яндексе(38), Аватарки(53), (0), (1)
Формулы.Коды.Подборка уроков.(Перепост) |
Это цитата сообщения LudmelaRU [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: формулы |
Волшебная формула для изменения величины картинки без всяких генераторов. |
Это цитата сообщения Belenaya [Прочитать целиком + В свой цитатник или сообщество!]
Метки: помощь новичкам оформление поста картинки |
Для новичков на Лиру. Вам это пригодится ))) |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
Создать опрос Вставляем текст в рамочку Работа с таблицами Панель инструментов Вставляем картинку Вставить код счетчика Удаление ссылок с картинок Убираем под кат И еще много шпаргалок....  |
Серия сообщений "ШПАРГАЛКИ":
Серия сообщений "-HTML":
Метки: оформление постов |
Цветное окошко для кода |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
обойтись при написании многих постов.
| Вот простенькое, с прозрачным фоном: |
| А это код нашего простого окошка: |
При необходимости меняем размер. Атрибут cols="15" отвечает за
ширину окошка. Меняем цифру "15" на нужную нам. Атрибут rows="1" отвечает за высоту. Вместо "1" можем поставить "2", например.
| А можно украсить наше окошко цветом, вот так: |
| Вот код цветного окошка: |
Метки: оформление поста |
Всё про картинки. Часть 4. Картинки в ряд и столбик. |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 8 - Всё про картинки. Часть 2
Часть 9 - Всё про картинки. Часть 3.
Часть 10 - Всё про картинки. Часть 4. Картинки в ряд и столбик.
Метки: оформление постов картинки |
Формулы.Коды.Подборка уроков.(Перепост) |
Это цитата сообщения LudmelaRU [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: оформление поста |
Комментарий забываешь-в черный список попадаешь. |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]
1) сделать кнопку
2) Удачи - раздваивающийся текст
3) Теги всплывающей подсказки.
4) Ссылки на др.посты
5) Текст с тенью (синий)
6) Движение текста с тенью. (зеленый)
7) Движение текста с тенью. (красный)
8) Рамка с движ. текстом (для дня рождения)
9) Рамка для картинки
10) Разделить пост на две части
11) текст на картинку без графических редакторов
12) подписать картинку сбоку
13) Текст на фоне
14) размытый фон (добавляем теги)
15) Ваш фон, по которому двигается текст
16) фон, по которому двигается текст
(Можно менять только цвет фона)
17) Слова БОКОМ
Метки: формулы |
Полезные теги HTML и редакторы онлайн |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для лиру оформление поста |
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Серия сообщений "Все для блога":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
...
Часть 25 - Сетевой этикет (нетикет, сетикет)
Часть 26 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 27 - Нужные формулы для дневника
Метки: оформление поста |
Шпаргалка по HTML № 2 |
Это цитата сообщения Advayta [Прочитать целиком + В свой цитатник или сообщество!]
Оформление текста
(рекомендую спец. страничку TEXT):
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
Центрирование:
Выравнивание текста по правому краю поста:
Равномерное выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка (рекомендую Бегущая строка):
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
“Закрепитель” (фиксирует текст так, как и расположите его в поле поста):
Я
Пишу
Лесинкой!!! РАЗМЕР ШРИФТА:
Уменьшить текст: текст - 2
Увеличить текст на 1 пункт: текст
Увеличить текст на 2 пункта: текст
Увеличить текст на 3 пункта: текст
Увеличить текст на 4 пункта: текст
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
Таблица “базовых” цветов (вводим “Имя” или “Код”):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
ВИД ШРИФТА:
Шрифт этого текста “Monotype Corsiva”
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста “Monotype Corsiva”
код этого текста:
Оформление ссылок (рекомендую спец. страницу Ссылки):
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
 Спец. теги ЖЖ:
Спец. теги ЖЖ:
Элементарный жж-кат (с “Read more”):
жж-кат с ВАШИМ ПОДЗАГОЛОВКОМ:
Работу ката не видно в режиме “ПРОСМОТР”
Как в сообщение вставить жж-пользователя чтобы это выглядело, например, так: ![]() wildmale
wildmale
Сссылка на сообщество, например: ![]() aforism
aforism
делается точно так же:
Если надо так: wildmale
wildmale
или так:  comm
comm
Вместо ![]() wildmale пишем Дикий самец:
wildmale пишем Дикий самец:
Ежели надо с “человечком”: ![]() Дикий самец:
Дикий самец:
Скопировав код, не забудьте поменять реквизиты.
Вставка МЕДИА-файлов:
Видео, флеш и проч. в ЖЖ вставляются так:
Публикация картинок:
Код любой картинки в сети в простом варианте выглядит так:<img src="http://.../...jpg">
Уникальный URL (http://.../...jpg) выдает картинке хостинг, куда ее необходимо закачать с компа.
Совсем “чайникам” рекомендую (для ЖЖ):
1.Открываешь ljplus.ru
2. Регистрируешься
3. Жмешь: КАРТИНКИ-ЗАГРУЗИТЬ-ОБЗОР-ЖМИ УЖЕ!
4.Смотришь на HTML-коды и копируешь нужный в поле поста или каммента
5. Постишь. Становишься знаменитым.
В каменты картинки ставятся аналогично, кат не работает.
Как сделать, чтобы текст «обтекал» картинку?
Легко - картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src="http:…" align=left hspace=20>
Помни:
align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src="http:…" align=left hspace=20 vspace=15>
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> - три пустые строки.
Вставить две и более картинки горизонтально: - все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью “неразрывного пробела”:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: ![]() - введите в код картинки title="ТЕКСТ"
- введите в код картинки title="ТЕКСТ"
Если надо цветную рамку , добавьте в код картинки: - задана красная рамка толщиной 5 пикселей
Чтоб быстро вставить картинку с другого сайта, вставьте в пост:
затем войдите в “Свойства” картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Окошечко для вставки кода, типа:
получаем так:
где rows и cols определяют площадь окна
Можно сделать покрасивше:
Кнопка-ссылка на веб-страничку
Например, на эту:
Метки: оформление поста |
Формулы и коды |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
В помощь для удобства и компактности ведения дневников
Это формула кнопок в форме таблички - бродилки. Использовать можно как угодно - ваши фантазии!
|
Метки: оформление поста |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
Метки: помощь новичкам оформление поста |
ПОЛЕЗНАЯ ШПАРГАЛКА |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]

Серия сообщений "Всякая всячина":
Часть 1 - Каталог интересных и полезных сайтов
Часть 2 - Ссылки на лучшие бесплатные программы
...
Часть 24 - Конвертация видео в музыку и анимацию + обрезка звука
Часть 25 - Полезные бытовые советы
Часть 26 - ПОЛЕЗНАЯ ШПАРГАЛКА
Серия сообщений "Шпаргалки":
Часть 1 - Урок от Zomka. ПОЛЕЗНЫЕ ТЕГИ ПРИ ИЗГОТОВЛЕНИИ РАМОЧЕК
Часть 2 - ШПАРГАЛКА ПО УВЕЛИЧЕНИЮ И УМЕНЬШЕНИЮ РАЗЛИЧНЫХ ШРИФТОВ
Часть 3 - ПОЛЕЗНАЯ ШПАРГАЛКА
Серия сообщений "Палитры цветов":
Часть 1 - Таблица для грамотного комбинирования разных цветов
Часть 2 - Налетай ! Сразу 6 !!! флеш-генераторов подбора цвета !!!
...
Часть 5 - Как быстро определить код цвета на экране?
Часть 6 - БЕСПЛАТНАЯ ПРОГРАММА PAINT.NET
Часть 7 - ПОЛЕЗНАЯ ШПАРГАЛКА
Метки: шпаргалка кодов |
Делаем пост, эпиграф или картинки "с прокруткой" |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать сильно большой текст с прокруткой, что бы пост не был сильно длинным? Или как сделать прокручивающиеся картинки (слайдшоу) прямо в сообщении?

Метки: оформление поста |
Простые Рамки с Заголовком. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем простые рамочки с заголовком |
Шпаргалочка по тегам |
Это цитата сообщения mirela-MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление поста |
Как загрузить Музыку к себе в дневник на ЛиРу |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему оформления своего дневника.
По вашей просьбе объясняю как вставить Музыку в свой дневник.
№1 способ.
Нажали НОВАЯ ЗАПИСЬ и вверху МУЗЫКА.Дальше делаем как у меня на картинке.
ЗДЕСЬ далее...SvetlanaT
Метки: музыка-инструкция по загрузке |
html коды для текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]


Все коды, которые приведены в примерах, прописаны чуть ниже примера. Пользоваться этими кодами очень просто.
Берем нужный код, стираем слово ТЕКСТ и вставляем, вместо него, свой текст.


Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 23 - Простейший генератор оригинальных рамочек
Часть 24 - Бродилка по урокам по ЛиРу
Часть 25 - html коды для текста
Метки: новичкам на лиру |
Справочник по основным тегам HTML. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]



Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 18 - Как правильно вставлять код в окошко для кодов.
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.
Метки: текст |
Работа с картинками |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шаблоны":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Делаем рамочку с картинками
...
Часть 38 - Создание таблиц и картинки в ряд
Часть 39 - КРАСИВЫЕ ШАБЛОНЫ ДЛЯ ВСТАВКИ МУЗЫКАЛЬНЫХ ПЛЕЕРОВ ОТ lana lanochka
Часть 40 - Работа с картинками
Часть 41 - СОЗДАЁМ СЛАЙД ШОУ
Часть 42 - КАРТИНКА И ФЛЕШКА ПОСЕРЕДИНЕ РАМОЧКИ
Часть 43 - Делаем разноцветное, движущиеся ПРИВЕТСТВИЕ. Урок от SvetlanaT.
Метки: оформление поста |
Текстовые теги на Ли.Ру |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Текстовые теги на Ли.Ру
Текст с отступом от края в 8 пробелов
Если хочешь быть здоров - похмеляйся!
Дома бегай без трусов - не стесняйся!
Абзац - редкая практика в инете
Не пытайтесь спорить с дебилом,
иначе Вы опуститесь до его уровня,
где он Вас задавит своим опытом!
Текст справа в несколько строк
с выравниванием СПРАВА
Меняю срочно
злобу дня на радость ночи!
Текст справа в несколько строк
с выравниванием СЛЕВА
Искусство жить состоит в том,
чтобы на всякое злое "р-р-р-"
уметь ответить вежливое "ГАВ!"
Бегущая влево строка (и/или картинка!)
Бегущая вправо строка (и/или картинка!)
Бегущая от края к краю строка (и/или картинка!)
Скользящий вверх текст
Скользящий вниз текст
Сноска сверху (удобно для показателя степени)
ТЕКСТ сноска - 120 см2
Сноска снизу (индекс)
ТЕКСТ сноска - АВ12
Список - жирная точка спереди
- Это Вам не гифы по сайтам тырить!
- Кто юзал мой логин и весь его выюзал?!
Автоматическое формирование списка по пунктам
- Я всегда права!
- Если я не права, то см. п.1
"Закрепить" текст так, как вы его напишите
Каждый
пишет так,
как ему нравится!
Текст со всплывающей подсказкой
Хотите увидать подсказку? - наведите мышкой на это предложение -
всплывет подсказочка.
Метки: оформление постов |
Дизайн сообщений днева с принтскрином |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас вы смотрите пост http://www.liveinternet.ru/users/ka82/post85922639. Другие посты:
Шпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
Теги волнистого разноцветного подчеркивания, дрожания текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиеся слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
Простые теги типа жирного шрифта, выравнивания слов, типа шрифта, курсива, обычного подчеркивания-зачеркивания, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов для шрифта http://www.liveinternet.ru/users/ka82/post322462090/
Танцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
Как вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
Как вставить баннер, видео, музыку, часы и т.д. http://www.liveinternet.ru/users/ka82/post89422126/
№№№№№№№№№№№№№

Ваш текст Ваш текст ттттттттттттт ттттттттттттттттттттттт тттттттттттттттттттттт |
№№№№№№№№№№№№
Метки: оформление постов |
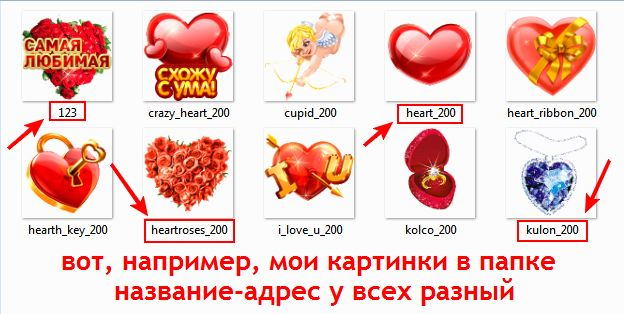
Как переименовать много картинок или фото быстро |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление постов |
делаем ТАБЛИЦЫ на ЛИру |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
ДОРОГИЕ МОИ! несколько своих записей я оформляла вот в таких таблицах , как ЗДЕСЬ : http://www.liveinternet.ru/users/4026647/post332951581/ http://www.liveinternet.ru/users/4026647/post332881459/ http://www.liveinternet.ru/users/4026647/post332877016/ такая передача информации очень наглядна и в тоже время лаконична,поэтому многим понравилась и меня просили объяснить,как я это делаю..
ТАК ВОТ,это совсем не сложно и быстро сделать в РЕДАКТОРЕ CKEditor ЛИру |
Метки: оформление поста |
Текст с тенью без ФШ (в уроках Сергея) |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
Вот несколько примеров: *Благодарю *Солнечного утра *Спасибо Формула шрифта text-shadow:1px 1px 1px - значения 1px тоже можно менять |
Метки: оформление поста |
Все для дизайна сайта! Бесплатно! |
Это цитата сообщения Belenaya [Прочитать целиком + В свой цитатник или сообщество!]
 Думаю, не открою ничего нового, если скажу, что каждый блогер стремится сделать свой дневник самым красивым, самым запоминающимся. Таким, чтобы читатели чувствовали себя комфортно и возвращались вновь и вновь почитать что-нибудь интересное и полезное. Я не люблю блоги и сайты, которые оформлены скупо. Второй раз уже не захожу. Ничего в них не привлекает. Видно сразу, что автор работает без души. Он просто пишет статьи и не думает о том, что читатели любят еще и все красивое. Даже статью и ту надо оформить так, чтобы читатель захотел ее прочитать. Вы скажете: "Хорошо тебе. Ты много знаешь и умеешь. А я - нет. Я только учусь." И справедливо скажете. Особенно трудно новичкам. По себе знаю, как это трудно. И очень хорошо помню как искала в интернете разные сервисы, чтобы сделать, например, баннер хороший. Как училась работать с картинками.... Да блогеру вообще много чего нужно знать. Я очень люблю своих читателей и поэтому стараюсь помочь им всем, чем могу. Вот и сегодня у меня есть для Вас сюрприз - целая кладовая полезностей для дизайна Вашего сайта или блога! Начиная с фонов и заканчивая кодами html. Не буду Вас томить подробностями. Переходите СЮДА и пользуйтесь!  |
Метки: оформление дневника оформление поста делаем рамочки |
Запись с "прокруткой" на примере |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Картинка (её ширина не должна быть шире текстового поля рамки 360пик) Сам пост (После того, как вы вставите свой текст,все мои слова удалите. ) Вставлять рамку надо так: копируете код из окошечка под рамкой ,клик на *НОВАЯ ЗАПИСЬ* - в левом верхнем углу странички Вашего дневника ,откроется простой редактор и здесь клик на *ПЕРЕЙТИ К ПОЛНОЙ ФОРМЕ*– в правом верхнем углу странички – опять откроется текстовый редактор,но только,полный.Здесь в строке *Заголовок* пишите название,а в большое белое текстовое поле вставляете код рамочки,в строке *Метки* пишите ваши метки и кликаете на "Опубликовать"- рамка появится на вашей страничке в дневнике По мере заполнения рамки текстом появится прокрутка справа 
|
Метки: оформление поста делаем рамочки |
Промотка текста в записи и Путешественник во времени Д.Тайтор |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
<*div style="height:300px;overflow:auto;padding:8px;">текст</div> Высоту рамки прокрутки можно изменить - вместо 300 вставить нужный размер. Можно воспользоваться онлайн-генератором промотки текста⇊ Удачи, друзья, и творческого настроения! Смотрите ещё формулы и коды здесь Гость из будущего - Джон Тайтор (пример с интересным материалом)
Джон Тайтор – человек, который провозгласил сам себя гостем из будущего, путешественником во времени, пришельцем из 2036 года. Он изрядно всколыхнул Интернет-форумы в самом начале 2000-х, вызывая своими предсказаниями обсуждения и споры. Говорят, что некоторые его предсказания сбылись, а личность Джона Тайтора так и осталась тайной. Имя Джона Тайтора (John Titor) впервые появилось на форуме Time Travel Institute в ноябре 2000 года, впрочем именно тогда он подписывался еще TimeTravel_0, а вскоре он дал и свое 'имя' - Джон Тайтор. О себе он рассказал, что он солдат из будущего, из 2036 года, и в его времени наш мир уже уничтожен неким компьютерным вирусом. Так, миссия путешественника во времени – вернуться в далекий 1975 год и уничтожить компьютер IBM 5100, чтобы исправить плачевное будущее планеты. Участники форума с энтузиазмом расспрашивали путешественника во времени, задавали ему вопросы про ближайшее будущее, а Тайтор охотно отвечал, не забывая напоминать, что реальность не одна на всех, и его реальность необязательно совпадает с другими. Как бы ни было, он вызвал просто огромный интерес к своей персоне, а его предсказания на близкое будущее пользовались огромным интересом и обсуждались самым широким образом. Так, он в частности предсказал войну в Ираке, хотя и весьма расплывчато. Впрочем, некоторые из прогнозов не сбылись совсем. Так, Джон Тайтор рассказал, что в будущем США будут разбиты на несколько регионов, а в итоге подвергнутся ядерной атаке. О себе он рассказывал, что попал в 2000 год попутно, решив заехать в это время по причинам лично характера – увидеть свою семью, собрать кое-какие фотографии. На самом же деле его конечная цель - 1975 год. Итак, среди предсказаний Джона Тайтора была гражданская война в США, ядерная атака, война в Ираке, перенос столицы США в штат Небраска, и даже расплывчатый намек на Третью мировую войну. Несколько раз Тайтор весьма подробно описывал машину времени, активно оперируя техническими характеристиками аппарата, и даже, говорят, представил ее весьма нечеткую фотографию. В марте 2001 года Джон Тайтор написал свой последний пост в Интернете и бесследно и навсегда исчез. Позднее было предпринято несколько частных расследований, в ходе которых никаких сведений о человеке по имени Джон Тайтор выяснено не было. Не нашлось свидетельств и о его семье, и лишь один человек, адвокат Ларри Хабер (Larry Haber) подтвердил его возможное существование. Сегодня все, что касается Джона Тайтора, путешественника во времени и солдата из будущего, принято упоминать с долей скептицизма. Зато более десяти лет назад многие, увлеченные темой будущего, внеземных цивилизаций и прочего, отнеслись к нему с самым живым интересом. Джон Тайтор остался как легенда в Интернете, так и оставшись неразгаданным. Многие называют его мистификатором и даже шарлатаном, другие с уважением относятся к блестящей задумке этого, безусловно, интересного человека с незаурядной фантазией и широкими познаниями в истории, технике, астрологии и космических науках. История Джона Тайтора в свое время широко обсуждалась и стала сюжетом нескольких телевизионных шоу и на радио, а также упоминалась во множестве статей и даже книг. Итак, кем бы ни был Джон Тайтор, или TimeTravel_0, путешественник во времени и солдат из далекого 2036 года, он сумел изрядно всколыхнуть общественность и заставить людей задуматься об истории своей страны и мира, о космосе, о параллельной жизни и другой реальности. link
|
Метки: оформление поста |
Легко делаем таблицу в редакторе Ли рушки |
Это цитата сообщения Нина_Гуревич [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление постов |
Как расположить несколько элементов на страничке рядом друг с другом.Урок для начинающих! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Когда я только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.Я сама столкнулась и ещё столкнусь уверена,что бывает нужно спросить и не у кого...Как неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Нет времени и это понятно.Ведь нужно всё разжевать и понятным языком объяснить,куда,как и для чего... Многие не знают Как расположить несколько элементов на страничке рядом друг с другом.Например,как выставить рядом картинки,смайлики или снежинки...Я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.Сегодня я попробую вам объяснить,как это делать и с помощью чего...Первые шаги так сказать для начинающих,кто только начал делать шаги в области постов с картинками
Пока я знаю только два способа,которые подходят для картинок, флешек, часиков, линеечек и так далее
Первый способ: МЕЖДУ КОДАМИ ДВУХ КАРТИНОК ВСТАВЬТЕ НЕРАЗРЫВНЫЙ ПРОБЕЛ




Но учтите: этот способ не работает, если вы хотите поставить что-то рядом с табличкой.Например,под картинкой поставить код.

Метки: оформление постов |































 Я уже приводил пример
Я уже приводил пример 








