-Рубрики
- Клипарт (15)
- ХТМЛ (6)
- Уроки NATALI-NG (4)
- Работы и уроки Светланы Preriy (4)
- для Нового года (3)
- Мемориал. (2)
- Статусы, цитаты, афоризмы. (2)
- Работы моих друзей. (1)
- музыкальные альбомы (1)
- Уроки Crazy Talk (1)
- анимация (7)
- Веселинки от tet (1)
- видео (8)
- все для Corel (1)
- грусть рядом с нами (3)
- Для Smallgames.WS (2)
- для фш (кисти, плагины..) (26)
- животные (16)
- занимательное (28)
- иллюстрации (1)
- инет флешки (2)
- клипарты (23)
- компьютер (17)
- ленивая готовка (3)
- лирика (10)
- Мои гиф (67)
- Мои флешь в адобе (36)
- моя анимация (20)
- музыка (10)
- музыкальные открытки (13)
- онлайн редакторы (10)
- открытки (8)
- открытки с днем рождения (21)
- полезные аниматоры (20)
- полезные советы (9)
- проба (4)
- программы (9)
- рамочки (29)
- советы по Лиру (43)
- схемы оформления (39)
- схемы оформления (2)
- тесты (2)
- уроки (13)
- уроки Adobe Flash (13)
- Уроки BluffTitler (2)
- уроки Magic Particles (2)
- Уроки Sothink Quicker (6)
- Уроки коллажа от LEDY ANGEL (4)
- Уроки Ларисы Гурьяновой. (2)
- уроки фотошоп (69)
- Флеш-открытки (120)
- Цените красоту нашей Земли! (13)
- эпиграфы, часики (11)
-Видео

- Дженнифер Лопес- Feel the Light (Live @
- Смотрели: 17 (0)

- Добросовестная мать.
- Смотрели: 38 (2)

- Фристайл с.... собакой
- Смотрели: 50 (0)

- Мы с тобой с одной жизни, брат...
- Смотрели: 93 (0)

- Где ты, мама?
- Смотрели: 60 (5)
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47
Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47  СРОЧНО.ДЕНЬГИК сожалению, всякое бывает… И чаще, почему-то, это всегда случается неожиданно… Уникальная единая форма для подачи заявки на кредит во все банки сразу поможет сэкономить нервы, время и деньги!
СРОЧНО.ДЕНЬГИК сожалению, всякое бывает… И чаще, почему-то, это всегда случается неожиданно… Уникальная единая форма для подачи заявки на кредит во все банки сразу поможет сэкономить нервы, время и деньги!
-Музыка
- Саундтрек из х\ф "Три орешка для золушки"
- Слушали: 44689 Комментарии: 0
- Golden Retro Hits / D.Russel / Paradise
- Слушали: 17123 Комментарии: 0
- RICCARDO FOGLI - STORIE DI TUTTI I GIORNI
- Слушали: 10237 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
автотуризм гитара и саксофон животные лирика в поэзии медицина. компьютерные казуальные игры мультипликация психология и психоделика тайны планеты флешь-анимация флора и дачное цветоводство фотография хастл и латина
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
AGAPEO
AlisA_i_cheshire_cat
coccinelle
daf53
Flash_Magic
gazh
IrchaV
Irina_2024
iro4kan
jzayka
LEDY_ANGEL
Legionary
leila_shishkina
Lusha777
Lyudmila_Lyu
Mariea
marinapetrova1950
Millena-Li
milochka56
mimozochka
Miss_O_
MISTER_MIGELL
Nata-Leoni
Nina_Gracia
olinkalilinka
Rost
svetukia1941
tane4ka777
Vera_Larionova
Vlada_Glinskaya
Алекс-Р
Астраханочка_51
ВАТ
Волшебница_Светлана
Егорова_Таня
Мамедыч
Марианна_и_Василиса_Моро
МарСер
Мир__Чудес
Н_НИНА
надюша2525
Небом_хранимая
РаДужНое
Рябина_Рябинушка
Сияние_Розы_Жизни
Славка_Ядин
Схемы_и_темы
Топ_Менеджер
Шадрина_Галина
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 11)
Рамки_для_днева
Аватары_для_всех
Мир_клипарта
Мир_анимации
мастерская_Галереи
Студия_и_К
ДОСКА_неПОЧЁТА_ЛиРу
ЛИРУНАРИЙ
Best_of_Callery
Фабрика_открыток
соо-шпаргалка
Читатель сообществ
(Всего в списке: 2)
Мир_клипарта
Студия_и_К
-Статистика
Создан: 05.03.2013
Записей: 808
Комментариев: 2415
Написано: 5466
Записей: 808
Комментариев: 2415
Написано: 5466
Анимированные флеш кнопки. |
Цитата сообщения novprospekt
Анимированные флеш кнопки.
Набор готовых разноцветных анимированных флеш кнопок. Пригодятся для создания бродилок, баннеров, а также можно использовать в создании флеш плееров.

Кнопки сделаны с использованием скрипта AS2 поэтому набором можно пользоваться как в программе Adobe Flash, так и в программе Sothink SWF Quicker.
Небольшая инструкция по использованию этого набора кнопок.
Для начала надо скачать архив
Анимированные флеш кнопки
Разархивируем и откроем папку. В ней два файла - исходник в формате FLA и флеш файл.
Пример работы с этим набором в программе Adobe Flash.
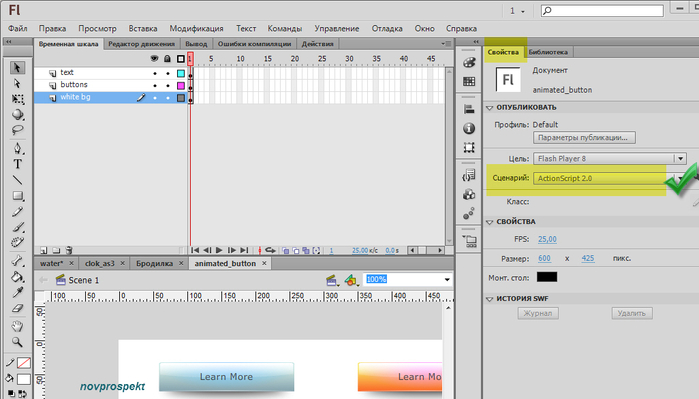
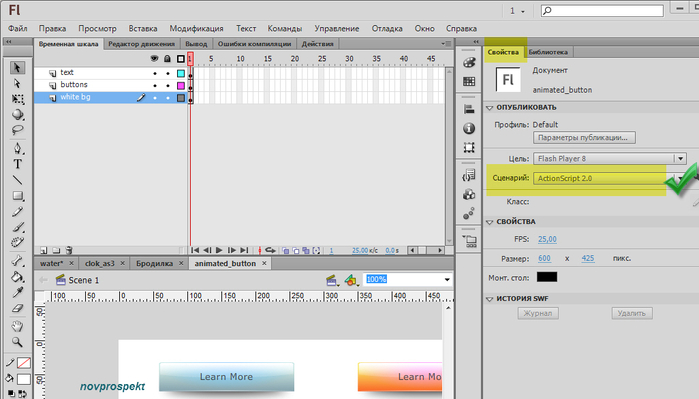
Открываем FLA файл с кнопками в программе.

Во вкладке Свойства открытого файла с кнопками смотрим, чтобы версия Action Script обязательно была - Action Script 2. Иначе анимация кнопки работать не будет

Создаём новый документ AS2, в котором будем делать свою работу, например, бродилку или меню.

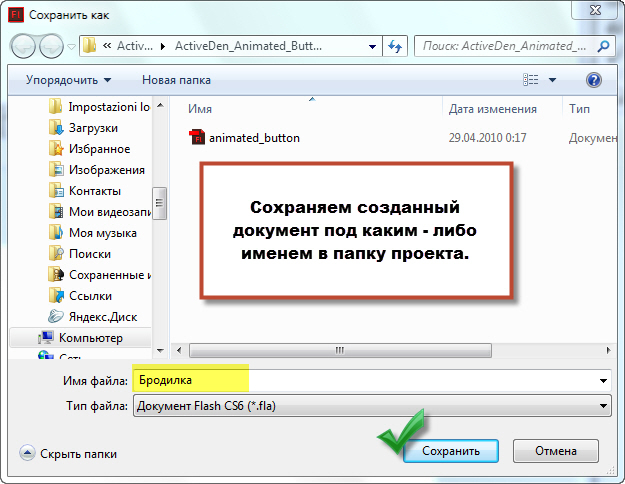
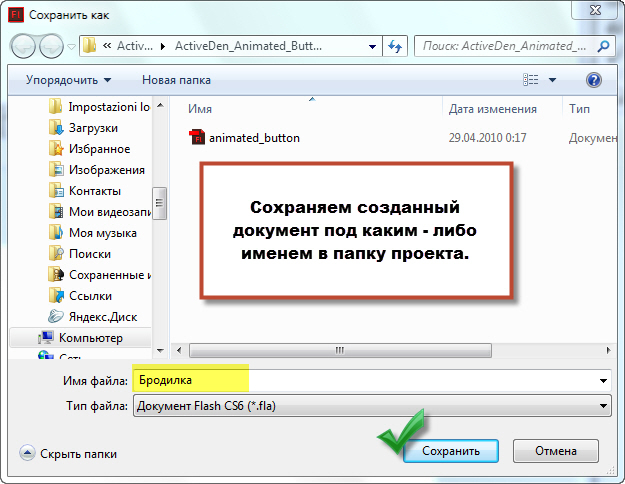
Сохраняем созданный документ под каким - либо именем в папку проекта.

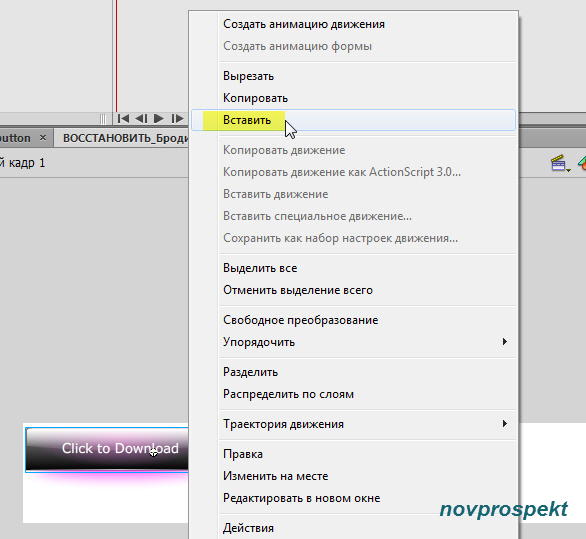
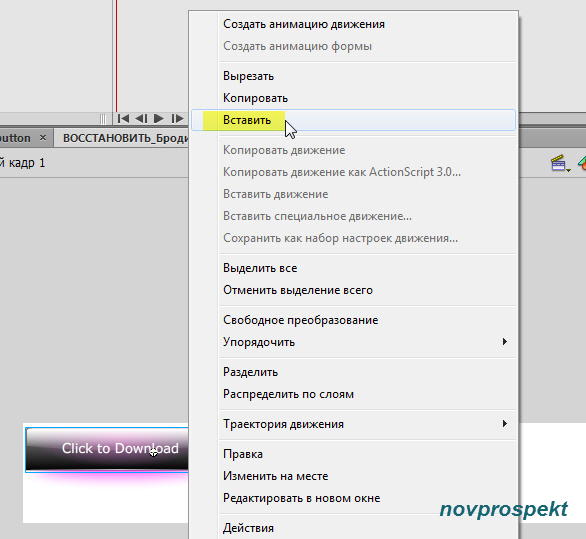
Возвращаемся на вкладку с кнопочками и инструментом Стрелка выделяем любую понравившуюся кнопку, щёлкнув по ней. Затем зажимаем клавишу Shift и щелкаем по тексту на кнопке. Всё выделенное копируем, вызвав мышкой контекстное меню.

Идём снова на вкладку со своим проектом и на Рабочее поле вставляем скопированную кнопку.

И, таким образом, заполняем необходимым количеством кнопочек всё рабочее пространство.
Например, при ширине Рабочего поля 600 пикс в один ряд входит три кнопочки.

Теперь разберемся с текстом на кнопочках.
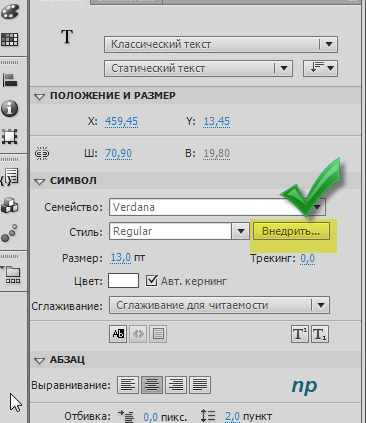
Выбираем инструмент Текст и щёлкаем по тексту на кнопочки.
Убираем ненужный текст и вводим свой.
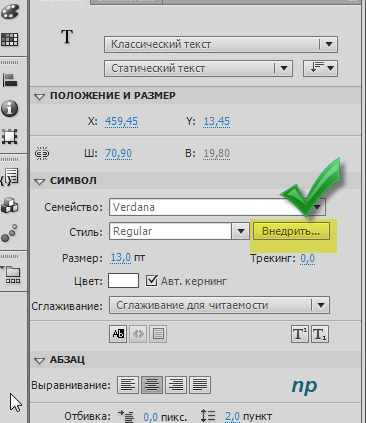
На панели Свойства встраиваем шрифт используемый в тексте.


Также необходимо, чтобы все кнопочки стали кликабельными ссылками, то есть направляли нас на нужную интернет страничку.
Для этого дважды щёлкаем по кнопке и входим в поле её редактирования. Смотрим на Временную шкалу и видим следующее

Нас интересует самый верхний слой "actions" (скрипт) и его первый кадр. Встаём на первый кадр слоя "actions" и открываем вкладку Действие. Прокручиваем имеющийся там скрипт вниз и находим строку 15. На ней находится такая строчка
getURL("http://");

В скобочках аккуратно убираем всё, что там есть и вставляем нужный нам URL адрес + после закрывающейся скобки URL адреса ставим запятую и вставляем далее
"_blank"
Эта добавка обязательна, иначе размещённая в дневнике кнопка срабатывать не будет.
Таким образом, строка 15 кода, размещённого в первом кадре слоя "actions" с учётом вашей ссылки должна выглядеть следующим образом:

Используя данный способ добавляем нужные URL адреса на все кнопки вашей бродилки. Для этого после добавления URL адреса на одну кнопку, возвращаетесь из поля её редактирования на основной Рабочий стол (Монтажный кадр 1) и заходите в поле редактирования другой кнопки.
Добавляете на слое "actions" первого кадра в 15 строке URL адрес, соответствующий надписи на кнопке + вставляете после адреса метод открытия страничек - "_blank".
Когда все URL адреса будут добавлены, флешку тестируем Ctrl+Enter и, если всё нормально, то экспортируем её во флеш ролик.
При работе в программе Sothink SWF Quicker вместо FLA файла для работы открываем флеш файл.
Файл - Импорт
Затем создаём новое окно программы
Файл - Новый - Новое окно
и в этом Новом окне создаем проект бродилки, а также вставляем сюда скопированные в первом окне кнопки.

Кнопки сделаны с использованием скрипта AS2 поэтому набором можно пользоваться как в программе Adobe Flash, так и в программе Sothink SWF Quicker.
Небольшая инструкция по использованию этого набора кнопок.
Для начала надо скачать архив
Анимированные флеш кнопки
Разархивируем и откроем папку. В ней два файла - исходник в формате FLA и флеш файл.
Пример работы с этим набором в программе Adobe Flash.
Открываем FLA файл с кнопками в программе.

Во вкладке Свойства открытого файла с кнопками смотрим, чтобы версия Action Script обязательно была - Action Script 2. Иначе анимация кнопки работать не будет

Создаём новый документ AS2, в котором будем делать свою работу, например, бродилку или меню.

Сохраняем созданный документ под каким - либо именем в папку проекта.

Возвращаемся на вкладку с кнопочками и инструментом Стрелка выделяем любую понравившуюся кнопку, щёлкнув по ней. Затем зажимаем клавишу Shift и щелкаем по тексту на кнопке. Всё выделенное копируем, вызвав мышкой контекстное меню.

Идём снова на вкладку со своим проектом и на Рабочее поле вставляем скопированную кнопку.

И, таким образом, заполняем необходимым количеством кнопочек всё рабочее пространство.
Например, при ширине Рабочего поля 600 пикс в один ряд входит три кнопочки.

Теперь разберемся с текстом на кнопочках.
Выбираем инструмент Текст и щёлкаем по тексту на кнопочки.
Убираем ненужный текст и вводим свой.
На панели Свойства встраиваем шрифт используемый в тексте.


Также необходимо, чтобы все кнопочки стали кликабельными ссылками, то есть направляли нас на нужную интернет страничку.
Для этого дважды щёлкаем по кнопке и входим в поле её редактирования. Смотрим на Временную шкалу и видим следующее

Нас интересует самый верхний слой "actions" (скрипт) и его первый кадр. Встаём на первый кадр слоя "actions" и открываем вкладку Действие. Прокручиваем имеющийся там скрипт вниз и находим строку 15. На ней находится такая строчка
getURL("http://");

В скобочках аккуратно убираем всё, что там есть и вставляем нужный нам URL адрес + после закрывающейся скобки URL адреса ставим запятую и вставляем далее
"_blank"
Эта добавка обязательна, иначе размещённая в дневнике кнопка срабатывать не будет.
Таким образом, строка 15 кода, размещённого в первом кадре слоя "actions" с учётом вашей ссылки должна выглядеть следующим образом:

Используя данный способ добавляем нужные URL адреса на все кнопки вашей бродилки. Для этого после добавления URL адреса на одну кнопку, возвращаетесь из поля её редактирования на основной Рабочий стол (Монтажный кадр 1) и заходите в поле редактирования другой кнопки.
Добавляете на слое "actions" первого кадра в 15 строке URL адрес, соответствующий надписи на кнопке + вставляете после адреса метод открытия страничек - "_blank".
Когда все URL адреса будут добавлены, флешку тестируем Ctrl+Enter и, если всё нормально, то экспортируем её во флеш ролик.
При работе в программе Sothink SWF Quicker вместо FLA файла для работы открываем флеш файл.
Файл - Импорт
Затем создаём новое окно программы
Файл - Новый - Новое окно
и в этом Новом окне создаем проект бродилки, а также вставляем сюда скопированные в первом окне кнопки.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 33 - Урок.Эффект "Ripple" (волна)в Adobe Flash(AS3).
Часть 34 - Полноэкранный просмотр на AS2 и AS3 в Adobe Flash.
Часть 35 - Анимированные флеш кнопки.
Серия сообщений "Флеш заготовки":флеш заготовки, флеш материал
Часть 1 - Флеш заготовки «Часики, календарики и приветствия».
Часть 2 - Флеш заготовки «Календарики и часики».
...
Часть 15 - Мои копилочки с Я - ру. Пасхальные кластеры и декор для дизайна флешек.
Часть 16 - Делаем интерактивные флеш кнопки для плеера.
Часть 17 - Анимированные флеш кнопки.
Серия сообщений "уроки Adobe Flash":
Часть 1 - Интерактивные флеш кнопки для плеера
Часть 2 - Анимированные флеш кнопки.
Часть 3 - Урок.Эффект "Ripple" (волна)в Adobe Flash(AS3).
Часть 4 - Движение фона.Adobe Flash
...
Часть 11 - Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Часть 12 - Использование панели «Редактор движения» в Adobe Flash CS6.
Часть 13 - Уроки Flash CS6
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |











