-Цитатник
Флеш генераторы по подбору цвета 1. 2. Флеш-генератор для подбора цвета ...
Клипарт "СКАЗОЧНЫЕ ПЕТУХИ" -символ 2017 года - (0)Клипарт "СКАЗОЧНЫЕ ПЕТУХИ" -символ 2017 года Клипарт "СКАЗОЧНЫЕ ПЕТУХИ" -символ 2017 года на пр...
СДЕЛАЛА ФЛЕШКУ "ВОЛШЕБНЫЙ АКВАРИУМ". ПОКОРМИ РЫБОК, НАЖИМАЯ НА АКВАРИУМ! - (0)Сделала флешку "Волшебный аквариум". Покорми рыбок, нажимая на аквариум!
Сметанный крем - (0)Сметанный крем.
Волшебная куркума: принимаем правильно - (0)Волшебная куркума: принимаем правильно Польза куркумы Волшебная куркума: принимаем правиль...
-Метки
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам СРОЧНО.ДЕНЬГИК сожалению, всякое бывает… И чаще, почему-то, это всегда случается неожиданно… Уникальная единая форма для подачи заявки на кредит во все банки сразу поможет сэкономить нервы, время и деньги!
СРОЧНО.ДЕНЬГИК сожалению, всякое бывает… И чаще, почему-то, это всегда случается неожиданно… Уникальная единая форма для подачи заявки на кредит во все банки сразу поможет сэкономить нервы, время и деньги! Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
-Ссылки
-Музыка
- El Rubello - And I Love Her
- Слушали: 1952 Комментарии: 0
- Ты послана свыше...
- Слушали: 4443 Комментарии: 0
- Гыбами губ твоих коснусь
- Слушали: 156 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 3034
Комментариев: 181
Написано: 3579
Записи с меткой помощь
(и еще 133372 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
блог блоги все из муки все из мяса выпечка вязание генераторы гороскоп деньги дети дизайн для детей для женщин для родителей для сайта и блога дневник закуски здоровье интересное интернет картинки png клипарты комментарии компьютер консервирование кулинария музыка новый год полезное помощь православие праздники программа программы просто красиво рамочки рукоделие сад и огород салаты скрап-наборы скрап-наборы. ссылки стихи уроки флешки фоны фотошоп шпаргалка шпаргалки юмор
Много полезностей для дневника |
Дневник |
Много полезностей для вневника.
|
Метки: помощь |
Как вставить флеш открытку |
Дневник |
Урок по вставке html-кода в дневник.
Сегодня я попытаюсь ответить на вопрос: Как вставить флеш открытку в сообщение. Этот урок актуален для абсолютно любых объектов, код которых размещен на первоисточниках именно для вставки на другие сайты. Даже на ЛиРу у фотографий, которые размещают пользователи, есть внизу окошечки с кодами для вставок на другие ресурсы. Поэтому новичкам этот урок будет особенно полезен.
Если по каким либо причинам видео не проигрывается на ЛиРу, вы можете посмотреть его по прямой ссылке, кликнув на логотип YouTube плеера или нажав на эту ссылку.
Серия сообщений "Сделай сам":
Часть 1 - Собственный блог быстро!!!
Часть 2 - Сайтостроитель на дому.
...
Часть 20 - Обещанный урок по картинкам-анкорам.
Часть 21 - Подпись поста в дневнике.
Часть 22 - Урок по вставке html-кода в дневник.
|
Метки: помощь |
Как добавить в блоги на Mail.Ru любую музыку? |
Дневник |
Как добавить в блоги на Mail.Ru любую музыку?
Для того, чтобы в сообщение в блоге на mail.ru вставить музыку, которая находится в любом месте интернета, надо использовать следующий код:
<music author="Исполнитель" title="Композиция" duration="MM:SS" url="music:ссылка на файл mp3">,где
Например:
<music author="Маркшейдер Кунст" title="Деньги" duration="05:27" url="music:http://www.yapfiles.ru/files/194634/2c40f12b68febb773e4e3aab1d1e0b42.mp3">Результат (кликабельно):
Уже писал ранее, куда можно загрузить файлы и получить прямые ссылки на mp3-файлы (см. часть 1 и часть 2).
|
Метки: помощь |
Самый простой способ скачать с YouTube и RuTube, Rapidshare и DepositFiles |
Дневник |
Самый простой способ скачать с YouTube и RuTube, Rapidshare и DepositFiles.
Сайт savefrom.net продолжает радовать нас. Недавно от его создателей я получил эксклюзивные новости, которыми тут же делюсь с вами.
Забудьте всё, что вы знали про то, как скачать с YouTube, Rutube и Letitbit. Потому что я точно знаю проще. Не верите? Тогда просто прочтите.
Качаем с YouTube (в том числе в высоком качестве и формате "mp4")
В адресе ролика добавляем "ss" перед "youtube".
Например:
Клип группы "Куба" - "Красный Свет":
http://www.youtube.com/watch?v=WV5cXwT4MaY
Скачать:
http://www.ssyoutube.com/watch?v=Z5_R7hc05Ww
Качаем с RuTube
В адресе ролика добавляем "s" перед "rutube".
Например:
Клип группы "Куба" - "За тобой":
http://rutube.ru/tracks/224054.html?v=5e15786ec50b949cda5d511adcf70433
Скачать:
http://srutube.ru/tracks/224054.html?v=5e15786ec50b949cda5d511adcf70433
Качаем с Rapidshare
В адресе файла добавляем "s" перед "rapidshare.com".
Примеры приводить не буду. Просто нет ссылки на клип группы "Куба". Надеюсь, и так ясно.
Качаем с DepositFiles.com
В адресе файла добавляем "ss" перед "DepositFiles" (как и для youtube).
Примеры приводить не буду. Просто нет ссылки на клип группы "Куба". Надеюсь, и так ясно.
Ответы на всё вопросы про файлы формата «flv»
|
Метки: помощь |
Помошник.. |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: помощь |
Вставка картинок в разные места текста |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Вообще-то с функцией ориентации картинки прекрасно справляются настройки ЛиРу.
Код картинки ЛиРу пишет без нашей помощи, за что ему большое спасибо.
Вот он виден, в строке «Обзор» на той странице где только что написан но еще не опубликован текст.

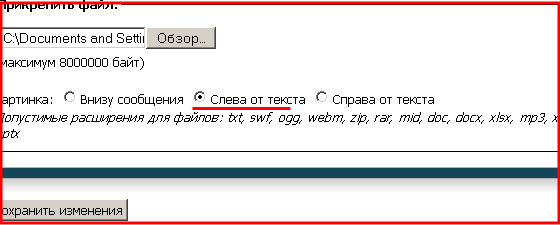
Мне осталось только выбрать на какой бок статьи вставить картинку. Я выбрала СЛЕВА, ткнула мышкой. В чекбоксе появилась точка, значит, команда будет выполнена. Остается только нажать на кнопку «Сохранить».
И картинка сразу умчалась в левый верхний угол моего текста.
 Вот так это выглядит.
Вот так это выглядит.Остальные картинки я загоняю обычно без выравнивания, и они становятся под текстом. Потом разберусь куда какую вставлять и сама введу нужную команду.
У меня шпаргалка для этих "выравниваний":
align=left
align=right
По-английски "right" значит "справа", а "left" - "слева".
Значит, если в коде картинки стереть слово "left" и вместо него вставить "right", то картинка послушается и опубликуется справа от текста.
Но вот мне показалось что в данном случае картинка на самом верху страницы выглядит невкусно. Пусть она стоит поближе к концу текста. Для этого я жму на «Редактировать», и открывается изнанка моего поста. Для вас я тут фиолетовым цветом выделила код картинки, и даже кусочек текста нечаянно попал.. Как видите, в коде проставлено align="left", то есть «выравнивание слева».

Код картинки я выделила и вырезала, и переставила ближе к концу текста.
 Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.Мало того что картинки можно гонять то влево то вправо, так еще и можно задать им расстояние до текста. Если хочется чтобы текст стоял подальше от картинки, ну, чтобы воздуха было больше, то можно задать и расстояние.
Пишу hspace= и число пикселов, на которое текст должен отступить от картинки. Если 5, то это очень близко, почти вплотную. А если 20 (самое излюбленное вебмастерами расстояние), то картинка будет стоять в просторе.
У меня даже всегда под рукой шпаргалка по таким "просторным" вставкам в код картинки:
align=left hspace=20
align=right hspace=20
Когда я самостоятельно проставляю ориентацию картинки справа или слева, то пишу ее в самом конце кода, перед закрывающим слэшем с угловой скобочкой. Эт чтобы не возиться с разыскиванием места куда вставить ;)

Вот так картинки и вставляются - только и знаешь что переставляешь код картинки туда-сюда, да еще и без конца меняешь в коде "left" (слева) на "right", и наоборот, пока не найдешь нужный вариант.
При таких перестановках убеждаешься, что картинки нужны именно маленькие. Потому что большие наезжают друг на друга, вся верстка ломается и не смотрится.
Ну а как уменьшать картинки я писала в посте Подготовка картинок для вставки в текст.
Да, и, кто не знает вообще как вставлять картинки, гляньте «*Как вставить картинку - урок для новеньких».
|
Метки: помощь |
полезные программы |
Дневник |
и других популярных сервисов просто!
|
Метки: помощь |
ОГЛАВЛЕНИЕ СООБЩЕСТВА КАК СОЗДАТЬ И ОФОРМИТЬ БЛОГ |
Дневник |
- GIF и все что касается анимации
- Загрузка анимационной картинки на страничку блога через сервис Radikal.Ru
- Об авторских правах
- Баловство, шутки, может кому пригодится
- Баннер нашего сообщества
- Баннеры разные
- Как сделать баннер
- Конкурсы в сообществе (архив)
- Бегущая строка
- БРАУЗЕРЫ
- Букварь для сообществ
- Букварь для блогов
- Букварь Мой Мир, почта, агент
- Букварь о разном
- Букварь о фонах
- Виртуальная клавиатура
- Вопросы и ответы
- Восстановление данных
- Гороскоп
- О гостевых книгах
- Графические редакторы
- ДЕНЬ ПОБЕДЫ И ИСТОРИЯ ВЕЛИКОЙ ВОЙНЫ
- ЗАЩИЩАЙТЕ СЕБЯ САМИ
- ЗАЩИТА ОТ КОПИРОВАНИЯ
- Об Избранном и Избранных
- Как загрузить анимацию
- Как загрузить фото
- Как загрузить фото через Radikal.RU
- Как менять шрифт, цвет, стиль
- Как написать в блог, сообщество
- Как правильно писать длинные сообщения
- Как подписаться на комментарии
- Как сменить дату сообщения и переместить пост вверх или вниз страницы
- Как сделать аватар
- Как сделать бродилку (меню, оглавление)
- Как вставить в сообщение превью фото
- Как сделать скриншот
- Счетчики
- Как создать конкурс
- Как создать опрос
- Статьи и уроки от ***КоРоЛеВа-КоШкА***
- Статьи и уроки от luba-7
- Статьи и уроки от pavel2012
- Статьи и уроки от Виктора
- Статьи и уроки от Элен Дарси
- Статьи и уроки от Я Виртуальная
- Отправка файлов
- Об оформлении сообщества
- Поиск
- Информеры и разное
- Полезные ссылки
- ПРАВИЛА! ЧИТАТЬ ВСЕМ!!
- Рамки
- Реклама ваших блогов или сообществ
- Сервер для хранения фото
- Советы разные
- Создание uNet-профиля
- О СПАМЕ
- Таблица
- Таблички из фото
- ЧТО ТАКОЕ Троллинг
- Как убрать или добавить рамку к фото
- Устройство компьютера и Интернет
- "Учебник по системе создания сайтов uCoz"
- ФОРУМ НАШЕГО СООБЩЕСТВА
- ЦВЕТНОЙ ТЕКСТ
- ЦВЕТОВАЯ ПАЛИТРА
- Этический кодекс сети Интернет
|
Метки: помощь |
Делаем различные кнопочки. |
Дневник |
   Сделать кнопочку на сайте очень просто. Заходим на сайт и выбираем понравившуюся кнопочку Делаем на ней надпись. Выбирая цвет, шрифт, размер и прочее. Пишем текст какой вам надо на кнопке Способ 1. Внизу в рамочке, я даю формулу., скопируйте ее и вставьте в свой блог в новую надпись Теперь подставляйте в эту формулу вместо слов АДРЕС ССЫЛКИ, (ее сотрите) адрес того сайта, куда вы хотите что бы вас привела эта кнопочка (адрес сайта берете вверху, в адресной строке) А вместо слов URL АДРЕС КАРТИНКИ, я ставлю КОД №1 РАДИКАЛА, не путайте, здесь нужен код 1, то есть адрес картинки, а не ее HTML код. Допустим, я хочу сделать кнопку, что б она привела вас на сайт, где мы сейчас делали кнопочки Адрес сайта, где мы делали кнопочки http://cooltext.com/, вот его я и подставляю вместо слов АДРЕС ССЫЛКИ, а сделанную кнопочку с надписью, гружу из компа на РАДИКАЛ, и вместо слов URL АДРЕС КАРТИНКИ, вставляю код №1 Вот что у меня получилось  Теперь наша кнопочка кликабельна, и нажав на нее вы попадете на нужный сайт, в данном случае на генератор с надписями и кнопками. Способ 2 Этим способом лучше делать ссылку на сайт текстом, это удобнее. Дальше вы поймете почему. Сначала так же делаем кнопочку с надписью, и грузим ее на РАДИКАЛ Сайт выдаст список кодов, вам понадобится код №6. Обратите внимание на следующее: перед копированием с Радикала кода №6, проверьте в столбце справа "Полноразмерное изображение" есть узкое окошко в котором даны 2 варианта: "Переход на URL" и "Не кликабельное". Выберите "Не кликабельное". Ваш код №6 мгновенно преобразуется в правильный, который Вы можете скопировать и вставить в блог. Показываю на картинке  Начинаем. (Все делаем в формате HTML) Копируем адрес нужного сайта ( в нашем случае http://cooltext.com/) в буфер (Левой кнопкой мыши выделяем его, черним, а затем правой кнопкой щелкаем и выбираем КОПИРОВАТЬ) В блоге в новой записи нажимаем на маленький глобус в правой части меню вашей записи. см. на картинке.  Когда на него нажмем, у вас выскочит табличка, в нее из буфера и вставляем адрес сайта (правой кнопкой мыши и выбираем ВСТАВИТЬ)см.картинку  Вставив адрес, вы нажимаете ОК. Как только нажмете ОК, у вас выскочит вторая табличка, куда вы должны вставить адрес картинки, тот самый код №6 с Радикала, сделанный не кликабельным. Вот кнопочка, которую я сделала на сайте, и вставила в Радикал. Затем вставила, с помощью глобусика адрес сайта, затем после нажатия ОК, код № 6 с радикала. И получила кликабельную кнопочку, нажав на которую вы попадете на этот замечательный сайт! Это все очень просто, всего два нажатия и ссылка готова. Надеюсь у вас все получится! жмите на кнопочку и переходите на сайт   |
|
Метки: помощь |
ХАКЕРЫ ВЗЛОМАЛИ Google Chrome |
Дневник |
ХАКЕРЫ ВЗЛОМАЛИ Google Chrome

В защите браузера Google Chrome нашли дыры для вирусов.
Браузер Google Chrome был 2 года подряд признан самым стойким на конференции pwn2own, поскольку его защиту не смогли преодолеть ни одни хакеры. Неуязвимость программы заключалась в особенностях работы механизма Sandbox, однако время и старания заинтересованных людей сделали свое дело, защиту удалось преодолеть, сообщает портал Security Lab.
Классическим примером взлома браузера является запуск внешних приложений, и именно это продемонстрировали участники команды VUPEN, которым удалось обойти Sandbox и запустить в качестве примера калькулятор. Видеоролик, на котором показан механизм взлома, они выложили на сайте команды.
Это значит, что с такой же легкостью на компьютере может быть запущена и любая другая программа, включая вредоносный код. Как обычно, команда, взломавшая приложение из спортивного интереса, не разглашает те уязвимости, которые в ней присутствуют. Подробные сведения о недоработках скорее всего уже отправлены в Google, чтобы там могли позакрывать все дыры. В VUPEN говорят лишь о том, что взлом дался им непросто и для этого понадобилось создать специальный код, который является одним из самых сложных, с которым им приходилось иметь дело.
Как уточняет Lenta.ru, сотрудники Vupen работали с последней на настоящий момент стабильной версией Chrome 11. Для взлома они использовали компьютер на базе ОС Windows 7 с установленным пакетом дополнений Service Pack 1. Vupen заявила, что не собирается публиковать данные об уязвимости. При этом Vupen также не собирается делиться этими сведениями с Google. Вместо этого информацию об уязвимости могут получить клиенты компании.
Серия сообщений "Google":
Часть 1 - Кусочек Google им не помешает.
Часть 2 - Кого любит Google.
...
Часть 5 - Настройка рекламных объявлений в AdSense.
Часть 6 - Что есть голосовой поиск в Google или ху из ху.
Часть 7 - ХАКЕРЫ ВЗЛОМАЛИ Google Chrome
|
Метки: помощь |
Как скачивать с ФайлоОбменников |
Дневник |
|
|
Метки: помощь |
Вставляем в код рамки свою картинку и текст |
Дневник |
|
|
Метки: помощь |
Баннеры друзей и сообществ можно вставить так, |
Дневник |
|
|
Метки: помощь |
Поиск по блогу |
Дневник |
|
Вносим в строчку-Введите веб-адрес http-адрес своего блога.Это самая верхняя строчка на главной странице Вашего блога(ссылка).Например мой веб-адрес на Mail.ru
Указываем вариант дизайна формы поиска по блогу.Ставим галочку около - без фона (на Mail.ru фон не отражается).Лучше поставить галочку в Открывать результаты поиска в... около-новом окне.Жмем на Дальше.В окошке Код для вставки копируем свой код и ставим в блог.
Из блога Егоровой Татьяны
|
Метки: помощь |
Портал государственных услуг. |
Дневник |
|
|
Метки: помощь |
Узнать задолженность по налогам |
Дневник |
 из блога Егоровой Татьяны из блога Егоровой Татьяны |
|
Метки: помощь |
Всё,что пригодится для оформления вашего блога. |
Дневник |
ВСЕ,ДЛЯ ВАШЕГО САЙТА!.
СМАЙЛИКИ..
БЛЕСТЯЩИЕ КАРТИНКИ..
БЛЕСТЯЩИЕ КАРТИНКИ С КОДАМИ..
ОБОИ..
БЛЕСТЯЩИЕ КАРТИНКИ..
ФОНЫ И КАРТИНКИ..
ФОНЫ..
ФОНЫ..
КАРТИНКИ С КОДАМИ..
ФОНЫ С КОДАМИ..
БЛЕСТЯЩИЕ КАРТИНКИ..
КУРСОРЫ С КОДАМИ..
БЛЕСТЯЩИЕ КАРТИНКИ С КОДАМИ..
БЛЕСТЯЩИЕ КАРТИНКИ С КОДАМИ..
КАРТИНКИ..
ПАЛИТРА..
ФОНЫ..
ГЛАМУРНЫЕ КАРТИНКИ..
РЕДАКТИРОВАНИЕ ФОТО..
ЭФФЕКТЫ,НАДПИСИ..
БЛЕСТЯЩИЕ КАРТИНКИ..
МИР АННИМАШЕК..
АННИМАЦИОННЫЕ КАРТИНКИ..
АННИМАЦИОННЫЕ КАРТИНКИ..
АННИМАЦИОННЫЕ КАРТИНКИ..
ОТКРЫТКИ..
АННИМАЦИОННЫЕ КАРТИНКИ..
АННИМАЦИОННЫЕ КАРТИНКИ..
ОТКРЫТКИ..
ОТКРЫТКИ..
ОТКРЫТКИ..
ОТКРЫТКИ ИЗ СССР..

автор поста
Любаша К
есть ко мне вопросы,заходи,обсудим
|
Метки: помощь |
Популярные ЖЖ-ресурсы и родственные сообщества: |
Дневник |
Популярные ЖЖ-ресурсы и родственные сообщества:
1) Все самое нужное и полезное в ЖЖ (поиски, утилиты, хелпы и пр.)http://www.livejournal.com/users/aradan/213678.html
2) Заливать картинки для ЖЖ и просто так: http://www.ljplus.ru/
3) Реестр русскоязычных сообществ - http://lj.com.ru/
4) Логотипы ЖЖ в векторе - http://www.livejournal.com/misc/ljlogo/
5) Книги и учебники по дизайну - http://www.livejournal.com/community/design_books/
6) Пошаговые уроки - http://www.livejournal.com/community/ru_tutorials/
7) Коммунити по программам (русские):
Adobe Photoshop - http://www.livejournal.com/community/ru_photoshop/ ;
Adobe Illustrator - http://www.livejournal.com/community/ru_illustrator/ ;
Adobe InDesign - http://www.livejournal.com/community/ru_indesign/
3d-Max - http://www.livejournal.com/community/ru_3dsmax/
Corel Draw - http://www.livejournal.com/community/uz_corel/
Quark - http://www.livejournal.com/community/ru_quark/
Допечатная подготовка - http://www.livejournal.com/community/ru_dtp/
Векторная графика - http://www.livejournal.com/community/ru_vector/
8) Обмен ссылками на художественные сайты, галереи, выставки и т.д.http://www.livejournal.com/community/art_links/
9) Обзор скачанного материала. Ссылки на интересные файлы - http://www.livejournal.com/community/my_downloads/
10) Векторный клипарт http://www.livejournal.com/community/powerclip_ru/
Каталоги ресурсов, похожие на "Свалку" сборники ссылок:
1) Самый большой каталог дизайнерских ссылок - http://www.bluevertigo.com.ar/
ниже будет много ссылок, пристутствующих на этом замечтательном ресурсе)
2) Дизайнеры и ресурсы для них - самое большое сборище - http://www.deviantart.com/
3) Ссылки на типографику, фирменный стиль, цветоподбор, клипарты, уроки - http://www.npj.ru/prodesign/teorija
4) Каталог по препресу и дизайну - http://www.npenpecc.ru/
5) Печать, препрес,дизайн - http://prodtp.ru/ (большие проблемы с хостингом у них)
6) Шрифты, мелкие программы, обои - http://woweb.ru/
Как искать картинки в поисковиках:
1) http://www.alltheweb.com/?cat=img&c...v&_sb_lang=pref
2) http://www.google.com.ua/imghp?hl=uk&tab=wi&q=
3) http://www.altavista.com/image/
Внимание! Пользуйтесь расширенными настройками
поиска чтобы задавать искать БОЛЬШИЕ картинки.
Где берут картинки:
1) http://www.gettyimages.com/ - для зарегистрированных маленькие фото без лого, большие - за деньги
2) http://www.digitalvision.com/ - то же самое что и на Гетти.
3) http://www.corbis.com/ - то же самое что и на Гетти.
(сию коллекцию когда-то взломали хакеры - ищите на ДВД у пиратов)
4) http://www.indexstock.com/ - после регистрации относительно большие фото с логотипом
Где берут ОГРОМЕННЫЕ картинки АБСОЛЮТНО БЕСПЛАТНО:
(большие картинки доступны после бесплатной регистрации)
1) http://sxc.hu/
2) http://www.morguefile.com/archive/
3) http://www.dreamstime.com/ - бесплатно одна картинка за 24 часа.
(сервисы могут тормозить из-за наплывов пользователей,
лучше шарить там ночью)
Фотоклипарты:
1) http://www.bigfoto.com/
2) http://www.oznet.ksu.edu/edtech/Tea...s/clipbread.htm
3) http://www.podgallery.com/index.cfm.../action=artwork
4) http://www.photoblink.com/
5) Тестовые снимки новых фотоаппаратов: http://www.dpreview.com/gallery/
6) Львов (не спрашивайте почему) - http://www.leopolis.lviv.net/ukr/index.htm
7) http://www.photo.medargo.ru/index.shtml
8) Карты растровые, по-большинству старые - http://mapy.mk.cvut.cz/data/
9) Старые открытки - http://cards.intbel.ru/
10) Советские плакаты, открытки - http://www.davno.ru/
Векторные клипарты (+растровые деньги и орнаменты, географ.карты):
1) Логотипы - http://www.brandsoftheworld.com/
(взято на http://www.bluevertigo.com.ar/ в разделе "Логотипы"http://www.logotipov.net/
Украинские - http://www.designclub.com.ua/logos/
2) Карты векторные СНГ - http://www.photolive.ru/Usefull/Maps/
3) Суперкачественные векторные клипарты - http://www.powerclip.ru/ (сообщество powerclip_ru)
4) Сканы иллюстраций из старых книг, есть размером более 1000 пикселей - http://www.fromoldbooks.org/
5) Раскрой высечки коробочек, вектор - http://www.photolive.ru/Usefull/ClipArt-free/
6) Схемы метро (там же) - http://www.photolive.ru/Usefull/metro_eps.html
7) Игральные карты в векторе - http://www.tblabs.com/ingdir/svg-cards.zip
8) Векторный клипарт от Майкрософт - http://office.microsoft.com/clipart/
(набираем справа вверху ключевое слово и ищем)
9) Векторный клипарт (карикатуры Кореловского типа) - http://www.vectro.eserver.ru/Catalog/
10) Деньги всех стран и времен (растр): http://aes.iupui.edu/rwise/notedir/mappage.html
11) Символы, знаки, пиктограммы в кривых - http://picto.mania.ru/
12) Портал векторной графики - карты, символы, логотипы - http://www.webchantier.com/_index_en.html
13) Карты - векторные и растровые (СНГ всё растровое) - http://www.lib.utexas.edu/maps/
14) Знаки для перевозки, предупредительные, дорожные и прочие: http://www.trans-znak.ru/8mg.shtml
Шрифты
1) http://font.woweb.ru/ - есть некоторые русские, хорошая подборка символьных и орнаментальных
2) http://www.dafont.com/ - символьные по категориям
3Д-модели
1) Архитектура и мебель - 9 томов, всего 700 Мб - http://www.softland.biz/news/news2258.html
2) http://www.3dcenter.ru/blueprints/
3) http://www.sibdesign.ru/index.php?razdel=3d
4) http://www.customize.ru/3d_models.html
5) http://3dmodels.seaswat.com/modules.php?name=Downloads
6) http://www.turbosquid.com/Search/In.../2/stgType/Free
7) http://www.amazing3d.com/modfree.html
8) http://216.165.190.200/asp/meshes.asp
9) http://www.evermotion.org/index.php?unfold=free_stuff
Каледнарные сетки
1) http://www.photolive.ru/Usefull/Calendar_grid.html
2) Как создать календарную сетку в Иллюстраторе - http://www.livejournal.com/communit...ials/30792.html
3) Как создать календарную сетку в Кореле (встроенный макрос)
tools - visual basic - play - calendar wizard - wizard.create.calendar
Как нарисовать рамку для сертификата
1) Бланки дипломов и грамот - http://www.photolive.ru/Usefull/Cli...ree/Diplom.html
2) Плагин для Корела: Oberon Securi Design - http://www.oberonplace.com/products...esign/index.htm
(пишите мне на мыло или в мой жж, вышлю с кряком, 800 Кб)
Кисти к Фотошопу
1) http://www.creativemac.com/articles...?type=downloads
2) берите на http://www.bluevertigo.com.ar/ в соответствующем разделе
3) http://www.livejournal.com/communit...hop/243258.html
Программа-просмотрщик кистей здесь, 430 Кб.
(для работы надо устанавливать Framework, 23 Мб)
Галереи работ (для вдохновления и восхищения):
1) Примеры крутых принтовых работ со всего мира - http://adme.ru/paedia/prints
2) Примеры крутых логотипов - http://www.misipile.com/
3) Сборник всех логотипов Метрополитенофф - http://mic-ro.com/metro/metrologos.html
4) 3-Д-работы: http://raph.com/3dartists/artgallery/
5) Фракталы: http://www.alicekelly.com/ ;http://www.parkenet.org/jp/galleries.html ; http://www.parkenet.org/jp/galleries.html
6) Железяки: http://www.boltgallery.com/main/gallery.html
7) Флеш: http://www.deda.ru/dedariks.shtml
8) Иллюстрации: http://www.thanuka.com/thmbs2.htm
9) Картины - http://www.artrussia.ru/russian/artists/rarities.php ; http://www.abcgallery.com/
10) Совпадения в печатной рекламе (раз воруют, значит хорошее оно) - http://coloribus.com/
11) Русские плакаты: http://www.plakaty.ru/
12) Иллюстраторы и дизайнеры: http://www.comillus.com/
13) Витрины японских магазинов - http://www.japandesign.ne.jp/HTM/REPORT/SW/
Обои: (тоже для вдохновения)
1) Авторские отечественные обои - http://www.wallpapers.ru/
2) Качественные обои - http://www.digo.ws/album/index.php?cat=24
3) Обои рисуют сообща - http://www.desktopart.ru/tiles/
4) http://www.desktopwallpapers.ru/
5) Прикольные обои, много 1600х1200, векторные есть прямо на аватарки можно братьhttp://www.pixelgirlpresents.com/desktops.php
6) http://kde-look.org/index.php?xcont...471ba99553bdec4
7) http://deforum.ru/walls/
Уроки и туториалы: (практика)
1) По всему - http://www.graphics.ru/tutor/ ;http://www.vecpix.com/tutorials/photoshop/ (по остальным прогам слева смотрим)
2) 3Д-макс - http://www.eol3d.com/index.php?pageid=tutors ; http://www.render.ru/
3) Фотошоп: http://www.good-tutorials.com/ ;http://www.pslab.ru/lessons/index.htm ;http://www.photoshop.demiart.ru/ ;http://www.worth1000.com/tutorial.asp ; http://psd.ru/
Книги (теория) и энциклопедии
1) Основы и история дизайна, основы композиции - http://www.sreda.boom.ru/libr.htm
2) Дизайн изнутри - теория и практика дизайна - http://www.rosdesign.com/design/design.htm
3) Энциклопедия афоризмов - http://www.foxdesign.ru/aphorism/topic/
4) Энциклопедия чисел и фактов по всем сферам - http://www.sci.aha.ru/ALL/index.htm
5) Энциклопедия математических формул для дизайнеров - http://picanal.narod.ru/izm/index.htm
6) Энциклопедии оптических иллюзий - http://www.psy.msu.ru/illusion/
http://www.log-in.ru/dtSection/galleries/
7) Книжная полка тотальная - http://www.lib.ru/
PDF-журналы виртуальные и копии бумажных
1) 3d Creative - http://www.3dcreativemag.com/
2) Format - http://www.format-mag.ru/
3) Vectorika - http://www.vektorjunkie.com/mag.html
4) New Porker - http://www.newporker.ru/
5) Digital Creative Arts - http://www.dcamag.ru/archive/
Просто пролезные ссылки и статьи:
1) Один день арт-директора с точки зрения карандаша http://www.articul.ru/storage/articles/index.phtml?id=4
2) Самое большие сборища фотографов - http://www.photobox.ru/ ; http://www.photosight.ru/
3) Про фотошопные фильтры - http://membres.lycos.fr/jppusterla/...hotoshop_d.html
4) Клуб дизайнеров - http://www.hao.ru/galery/list.php
5) Каталог дизайн-студий и прочих деятелей искусств - http://designcollector.ru/
6) Критика рекламных роликов - http://www.creatiff.ru/
7) Подводные фото Валерия Анзылова (Крым, Гаспра) - http://www.anzilov.narod.ru/russian.htm
8) Фотограф Howard Schatz http://www.howardschatz.com/books/
и его подводный алфавит - http://www.howardschatz.com/books/i...type&view=books
9) Журнал с самыми <популярными>, <модными> цветами 2005-ого года.
Любопытность победила. Действительно выбирают какие-то цвета! =)http://www.pantone.com/articles/pdf...ortFall2005.pdf
10) Где нужно искать новый софт и полезные новости: http://www.nnm.ru/ ; http://www.soft.aaanet.ru/
11) Скачивание сайтов целиком - http://www.zipsites.ru/

|
Метки: помощь |
| Страницы: | [1] |