-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо ќнлайн-игра "Empire"ѕреврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
—трой свою собственную империю, расшир€й ее и защищай от других игроков. Ѕ
ќнлайн-игра "Empire"ѕреврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
—трой свою собственную империю, расшир€й ее и защищай от других игроков. Ѕ- “оррЌјƒќ - торрент-трекер дл€ блогов“оррЌјƒќ - торрент-трекер дл€ блогов
- ѕрограмма телепередач”добна€ программа телепередач на неделю, предоставленна€ Akado телегид.
-–убрики
- ќ‘ќ–ћЋ≈Ќ»≈ (1727)
- ѕќЋ≈«Ќќ—“» (446)
- ¬ мире интересного (267)
- липарты (148)
- афоризмы (141)
- приколы (114)
- ѕоэзи€. ѕесни. (112)
- схемы (104)
- ѕќЋ≈«Ќџ≈ —ќ¬≈“џ (80)
- фоны (74)
- музыка (70)
- разделители (41)
- мои flash - ки (17)
- пишем красиво (6)
- баннеры (2)
- “≈√» (1)
- кошки (774)
- картинки (655)
- смайлики (2)
- натюрморты (2)
- антиквариат (2)
- соборы (1)
- «амки (1)
- ÷веты. (276)
- ”Ћ»Ќј–»я (232)
- выпечка. (68)
- м€сные (35)
- салаты (30)
- десерты (23)
- солень€ (8)
- первые блюда (4)
- рыбные (3)
- ¬се дл€ красоты лица и тела (207)
- ƒ»≈“џ (14)
- –” ќƒ≈Ћ»≈ (202)
- в€зание (84)
- крючок (51)
- спицы (35)
- ‘отошоп (158)
- фотографии (157)
- ќ главном. (148)
- прочее (38)
- мир животных (135)
- путешестви€ (116)
- психологи€ (99)
- »нди€ (97)
- о себе (93)
- ¬се дл€ здоровь€ (88)
- рамочки (62)
- —сылки (60)
- ѕрирода (56)
- расивое видео (54)
- »— ”——“¬ќ (51)
- домашний интеръер (45)
- игрушки (39)
- эзотерика (34)
- јнимации (33)
- јстрологи€ (32)
- ‘отошоп (30)
- знаменитости (25)
- »зучение английского (17)
- птицы (16)
- —тиль, мода (16)
- јЌјѕј (14)
- Ќародные рецепты (14)
- ћ≈ƒ»“ј÷»» (13)
- »—÷≈Ћяёўјя ћ”«џ ј (2)
- »нди€ (13)
- индийские сари (3)
- «ј–јЅќ“ќ ¬ »Ќ“≈–Ќ≈“≈ (12)
- ќбучение работе за компьютером (12)
- ” Ћџ (11)
- »—“ќ–»я (10)
- —тихи и открытки (8)
- Ѕабочки (7)
- –≈÷≈ѕ“џ (6)
- –ј—Ќќƒј–— »… –ј… (4)
- Ћегенды (3)
- јрабские танцы (4)
- «лободневное (4)
- «емледелие (4)
- Ќјѕ»“ » (3)
- –≈÷≈ѕ“џ (3)
- ƒ≈ ќ–ј“»¬Ќџ≈ –ј—“≈Ќ»я (3)
- фотографии живописи (3)
- Ќ≈ѕќ«ЌјЌЌќ≈ (3)
- ћ”«џ јЋ№Ќџ≈ »—“–”ћ≈Ќ“џ (3)
- клавесин (2)
- ќћЌј“Ќџ≈ –ј—“≈Ќ»я (2)
- осмос. ¬селенна€ (2)
- урок рисовани€ (2)
- √овор€т дети (1)
- яЌ“ј–№ (1)
- аудиокниги (1)
- ”чимс€ делать видеоролики и слайды (1)
- аватарки (1)
- –ецепты (0)
- солень€ (0)
-‘отоальбом
-ћузыка
- то теб€ создал такую...
- —лушали: 9472 омментарии: 1
- ƒидюд€. ѕод инсайд.
- —лушали: 11920 омментарии: 53
- Na maga pas!
- —лушали: 76071 омментарии: 43
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 6818
омментариев: 54074
Ќаписано: 83204
—оседние рубрики: фоны(74), “≈√»(1), схемы(104), разделители(41), приколы(114), ѕоэзи€. ѕесни.(112), ѕќЋ≈«Ќџ≈ —ќ¬≈“џ(80), пишем красиво(6), музыка(70), мои flash - ки(17), липарты(148), ¬ мире интересного(267), баннеры(2), афоризмы(141), (0)
ƒругие рубрики в этом дневнике: яЌ“ј–№(1), эзотерика(34), ÷веты.(276), ‘отошоп(30), ‘отошоп(158), фотографии живописи(3), фотографии(157), ”чимс€ делать видеоролики и слайды(1), урок рисовани€(2), —тихи и открытки(8), —тиль, мода(16), —сылки(60), солень€(0), –” ќƒ≈Ћ»≈(202), –ецепты(0), –≈÷≈ѕ“џ(6), рамочки(62), путешестви€(116), птицы(16), психологи€(99), ѕрирода(56), ќ‘ќ–ћЋ≈Ќ»≈(1727), ќбучение работе за компьютером(12), о себе(93), ќ главном.(148), Ќ≈ѕќ«ЌјЌЌќ≈(3), Ќародные рецепты(14), Ќјѕ»“ »(3), ћ”«џ јЋ№Ќџ≈ »—“–”ћ≈Ќ“џ(3), мир животных(135), ћ≈ƒ»“ј÷»»(13), ”Ћ»Ќј–»я(232), ” Ћџ(11), –ј—Ќќƒј–— »… –ј…(4), расивое видео(54), кошки(774), осмос. ¬селенна€(2), ќћЌј“Ќџ≈ –ј—“≈Ќ»я(2), картинки(655), »—“ќ–»я(10), »— ”——“¬ќ(51), »нди€(13), »нди€(97), »зучение английского(17), игрушки(39), знаменитости(25), «лободневное(4), «емледелие(4), «ј–јЅќ“ќ ¬ »Ќ“≈–Ќ≈“≈(12), домашний интеръер(45), ƒ≈ ќ–ј“»¬Ќџ≈ –ј—“≈Ќ»я(3), √овор€т дети(1), ¬се дл€ красоты лица и тела(207), ¬се дл€ здоровь€(88), Ѕабочки(7), аудиокниги(1), јстрологи€(32), јрабские танцы(4), јнимации(33), јЌјѕј(14), аватарки(1)
ј ¬—“ј¬»“№ ћ”«џ ” ¬ ѕќ—“ |
Ёто цитата сообщени€ ќльга-ћираж [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: полезности музыка в пост |
ЌјЎ» ѕќћќўЌ» ». ћЌќ√ќ » –ј«Ќџ≈ |
Ёто цитата сообщени€ ¬анда [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: полезности |
ѕереводчик сайтов |
Ёто цитата сообщени€ AAUUMM [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„ем € сейчас и занимаюсь....
ѕ≈–≈¬ќƒ„» ÷≈Ћџ’ —“–јЌ»÷ “≈ —“ј
ѕ–ќ—“ќ ¬—“ј¬№“≈ јƒ–≈— —“–јЌ»÷џ » ¬џЅ»–»“≈ я«џ !
ѕ–ќ—“ќ ¬—“ј¬№“≈ јƒ–≈— —“–јЌ»÷џ » ¬џЅ»–»“≈ я«џ !
Ќашла это счастье у Ћешика:),а откуда у него - не помню,хоть убейте!
ћетки: полезности ѕереводчик сайтов |
¬ечный календарь |
Ёто цитата сообщени€ ¬анда [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: полезности вечный календарь |
генератор анимированного ползущего текста |
Ёто цитата сообщени€ Karmelac [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“екст можно писать как на белом, так и на черном фоне. «ависит от того, какой фон вы ставите в записи. я ставлю черный, поэтому и фон выбираю такой же.ƒл€ этого просто нажмите стрелочку, между фонами, любую. Ёта надпись будет выгл€деть лучше на белом фоне огда надпись будет готова, встаете мышкой на эту запись и правой кнопкой мыши сохран€йте ее в комп. ј уж оттуда вставите куда вам хочетс€. —айт анимированного ползущего машинописного текста Ќј’ќƒ»“—я «ƒ≈—№. ќ сайте где вы можете ќ∆»¬Ћя“№ “≈ —“, например вот так  вы все можете узнать «ј…ƒя —ёƒј √≈Ќ≈–ј“ќ– –јƒ”∆Ќќ√ќ “≈ —“ј ѕ≈ѕя“ ј- ¬≈—≈Ћџ≈ Ѕ” ќ¬ » ќстальные генераторы смотрите в метках √≈Ќ≈–ј“ќ–џ “≈ —“ј. |
ћетки: полезности анимированный текст |
генератор кодов цвета |
Ёто цитата сообщени€ Karmelac [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
» р€дом в окошке генератор выдаст код желаемого цвета.
—ери€ сообщений "оформление дневника":
„асть 1 - √енератор движени€ картинок
„асть 2 - картинка в центре поста
...
„асть 43 - —упер-эффекты
„асть 44 - ак сделать надпись на картинке?
„асть 45 - генератор кодов цвета
ћетки: полезности генератор кодов цвета |
ак загадать желание на Ќовый год? 6 способов загадывани€ желаний под бой курантов. |
ƒневник |
ак загадать желание на Ќовый год? 6 способов загадывани€ желаний под бой курантов.
Ќикто, уже, наверное, и не вспомнит, как по€вилась традици€ в новогоднюю ночь под бой курантов загадывать желание. Ќо каждый год в это волшебное врем€ миллионы людей на планете, каждый в свой час, мысленно загадывают свое самое сокровенное, самое гор€чее желание. аждый делает это по-разному, ведь способов загадать новогоднее желание, собственно, как и методик исполнени€ желаний, много, но надежда непременно одна – чтобы оно, ове€нное волшебством этой ночи, об€зательно сбылось.
ћетки: полезные советы Ќовый год желани€ как правильно загадать |
ак вставить глобус посещени€ вашего дневника. Ћ≈√ ќ!!! |
Ёто цитата сообщени€ умен€новыйбосс [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вставить глобус посещени€ вашего дневника.
÷итируете этот пост.
у себ€ в цитатнике,в этом посту нажимаете ,,редактировать,,
Ёта надпись находитс€ сверху,возле заголовка.
ќткроетс€ окошко с кодом.
—копируйте код глобуса.ќн будет ниже этого текста.“екст и код будет раздел€ть промежуток.
»дите к себе в дневник.
ѕод вашим авотаром нажмите надпись ,,Ќј—“–ќ… »,,
—лева рамка с надпис€ми.
Ќажмите ,,Ќј—“–ќ… » ƒЌ≈¬Ќ» ј,,
Ќайдите раздел ,,Ёѕ»√–ј‘,, и вставьте код в окошко.
Ќе забудьте нажать в низу ,,—ќ’–јЌ»“№ »«ћ≈Ќ≈Ќ»я,,
√лобус
√лобус посещений моего блога. ћожно покрутить)
—ери€ сообщений "ѕ–ќ√–јћћџ":
„асть 1 - ѕрограмма дл€ увеличени€ фото без потери качества PhotoZoom Pro 4
„асть 2 - ак сделать коллаж из фотографий без фотошопа?
...
„асть 33 - ∆енский сайт ѕќƒ–”∆ ј.
„асть 34 - ‘отошоп, даже дл€ чайников ну очень просто...
„асть 35 - ак вставить глобус посещени€ вашего дневника. Ћ≈√ ќ!!!
—ери€ сообщений "Ќјƒѕ»—»":ѕривет подружка!
„асть 1 - Ў–»‘“џ — ќƒјћ»
„асть 2 - ќригинальные надписи дл€ постов или приветстви€
...
„асть 13 - ¬с€ка€ вс€чина дл€ оформлени€ ваших работ+код!
„асть 14 - ƒобро пожаловать! + код
„асть 15 - ак вставить глобус посещени€ вашего дневника. Ћ≈√ ќ!!!
ћетки: полезности ак вставить глобус посещени€ вашего дневника |
¬сЄ про изображени€, музыку и видео на Ћи–у (и не только)п |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сЄ про размещение видео на Ћи–у
¬сЄ про размещение видео с другого сайта на Ћи–у
¬сЄ про размещение музыки на Ћи–у
¬сЄ про размещение изображений на Ћи–у
ћетки: ѕќЋ≈«Ќќ—“» ¬сЄ про изображени€ музыку и видео на Ћи–у (и не только) |
ликабельные картинки!!!!! |
Ёто цитата сообщени€ klavdievna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

Ёх, подружка уже так давно в интернете, а не знаешь про вред кликабельных картинок как у теб€ в посте. они выбрасывают на посторонний ресурс и ведут к снижению рейтинга. ѕоэтому обезвредь их, удалив из кода начало, конец не об€зательно.
до слов img
ќтредактируй.

ћетки: ѕќЋ≈«Ќќ—“» кликабельные картинки |
„асики! ћного!!! |
Ёто цитата сообщени€ ¬ерасем [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—уперчасики с кодами!
„тобы вставить часики в эпиграф ¬ашего дневника, зайдите в "Ќастройки", там в "Ёпиграф", вставьте код и сохраните изменени€. |
ћетки: полезности часики |
ќгромна€ HTML-шпаргалка из блога Ќатальи |
Ёто цитата сообщени€ ≈лена-рыбка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬з€ла из блога Ќатальи: http://blogs.mail.ru/mail/garkina-natali/

|
—пасибо
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
—ери€ сообщений "HTML начинающим и не только":
„асть 1 - Html дл€ начинающих ( часть 2-а€)
„асть 2 - ¬сЄ о HTML...начинающим и не только...
...
„асть 11 - ”чебник по Html дл€ чайников
„асть 12 - ак помен€ть код флеш-картинки(на Ћи.ру) на html-код дл€ других сайтов.”рок.
„асть 13 - ќгромна€ HTML-шпаргалка из блога Ќатальи
ћетки: полезности ќгромна€ HTML-шпаргалка из блога Ќатальи |
ак родилась Ћирушечка? ѕризнани€ отца-основател€ и владельца Liveinternet √ермана лименко |
Ёто цитата сообщени€ zerno-Ros [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ўас € вам открою страшную тайну: как родилась Ћи–у (Li.ru)?
ћетки: ѕќЋ≈«Ќќ—“» |
—качать музыку с ћейла на компьютер |
Ёто цитата сообщени€ KIARA_BEILI [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

1. ќткрываем сраницу, находим нужную музыку

2. Ћевой кнопкой мыши кликаем по названию, откроетс€ окно проигрывани€ этой мелодии

3. Ќа любом свободном месте экрана кликаем правой кнопкой мыши, выпадает контекстное меню, в котором нужно кликнуть л.к.м. "»сходный код"

4. ќткроетс€ нова€ страница, где мы будем искать код нашей мелодии. „тобы было проще и быстрее, мы воспользуемс€ поиском по странице
ѕравка - Ќайти

напишем название в поисковое окно

стрелочки справа можно использовать дл€ поиска, т.к. такое название может встретитьс€ не один раз на странице. Ќо вс€кий раз оно будет выделено и, обычно, показываетс€ внизу экрана.

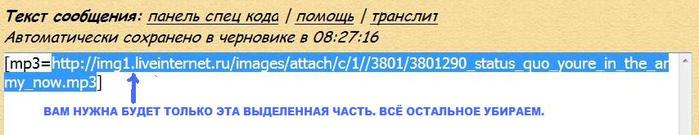
5. —мотрим ниже этого выделенного названи€ и ищем вот такой код
6. ¬ыдел€ем адрес (начинаетс€ с http и заканчиваетс€ mp3 ) и копируем
7. «акрываем окно.
8. ¬ставл€ем скопированный адрес в адресную строку: щелчок п.к.м. и выбрать "¬ставить и перейти"

9. ќткроетс€ такое окно

в котором мы будем сохран€ть нашу мелодию.

10. ќткроетс€ окно сохранени€.

ћожно просто нажать "—охранить", но € сменю им€ файла на пон€тное мне.

√лавное, чтобы после названи€ оставить точку и mp3
“еперь жму "—охранить"
¬от и всЄ. —лушайте и наслаждайтесь.
—окращени€: л.к.м. - лева€ кнопка мыши
п.к.м. - права€ кнопка мыши
∆елаю удачи!
¬се уроки
—ери€ сообщений "ќформление дневника":
„асть 1 - ”чебник Ћи–у
„асть 2 - ак прикрепить файл к цитате
...
„асть 80 - –азделители
„асть 81 - –азделители разные 3 часть
„асть 82 - —качать музыку с ћейла на компьютер
ћетки: ѕќЋ≈«Ќќ—“» —качать музыку с ћейла на компьютер |
ќчень красивые цветы с кодом |
Ёто цитата сообщени€ Akmaya [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ѕќЋ≈«Ќќ—“» ќчень красивые цветы с кодом |
ак вставить музыку с сайта Ђprostopleer.comї? |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вставл€ть музыку с сайта prostopleer.com?
ому интересно
ј если будете себ€ хорошо вести и не будете писать в комментари€х "—пасибо!", "Ѕлагодарю!", "Ќужна€ информаци€!" и т.д., может быть научу, как вставл€ть плеера с плейлистами с этого сайта.
ћетки: ѕќЋ≈«Ќќ—“» ак вставить музыку с сайта Ђprostopleer.comї? |
ѕрограмма дл€ нарезки музыки |
Ёто цитата сообщени€ fatima62 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ѕќЋ≈«Ќќ—“» ѕрограмма дл€ нарезки музыки |
ак сделать кнопку Ђѕонравилосьї дл€ сообщени€? |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—егодн€ небольшое дополнение в

ому интересно
LI 5.09.15
ћетки: полезности ак сделать кнопку Ђѕонравилосьї дл€ сообщени€? |
’итрости Youtube |
Ёто цитата сообщени€ Mages_Queen [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ѕќЋ≈«Ќќ—“» ’итрости Youtube |
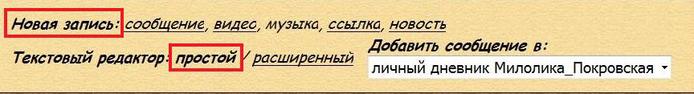
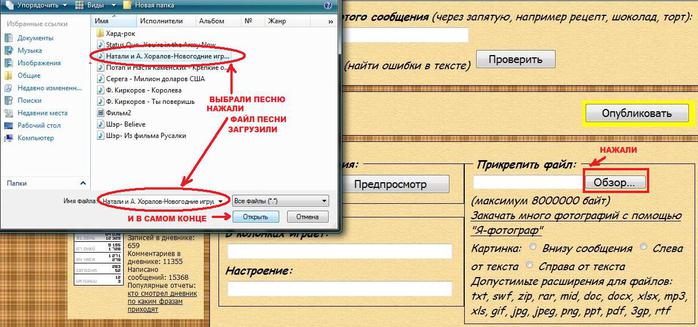
ак загрузить ћузыку к себе в дневник на Ћиру. |
Ёто цитата сообщени€ ќлег_ƒанкир [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "ќформление блога,уроки":
„асть 1 - –азноцветный текст.»нтересно оформл€ем дневник.
„асть 2 - нопочки дл€ блогов и сайтов.
„асть 3 - Ћинии, разделители.«олотые
„асть 4 - –адужный текст.
„асть 5 - ак делать списки в блоге.
„асть 6 - ќформление блога.—сылки в одной строке.
„асть 7 - ќживи свой текст.
„асть 8 - ќформл€ем свой блог.
„асть 9 - ƒелаем простую кнопку дл€ блога.
„асть 10 - ак вставить картинку в текст.
„асть 11 - Ћинеечки-разделители чЄрные.
„асть 12 - ƒелаем галлерею картинок.
„асть 13 - Ћинеечки -разделители разноцветные.
„асть 14 - расивый двойной текст.
„асть 15 - ”чимс€ делать рамку.
„асть 16 - –исунки из символов
„асть 17 - ƒелаем Is LOVE-ки на Paint (ѕаинте)
„асть 18 - ак рисовать в ѕаинте?
„асть 19 - ƒелаем часики под свой дизайн.
„асть 20 - Ћинеечки белые.
„асть 21 - ак вставить картинку через –адикал фото.
„асть 22 - ак уменьшить вес картинки через ѕаинт.
„асть 23 - Ћинеечки-разделители –ќ«ќ¬џ≈
„асть 24 - ак убрать часть текста под ј“...
„асть 25 - –амки дл€ выделени€ текста.
„асть 26 - ћен€ем цвет шрифта.
„асть 27 - ћен€ем дату поста.
„асть 28 - ƒелаем движущуюс€ галерею картинок.
„асть 29 - ѕрозрачные фоны.
„асть 30 - ќкошко дл€ кодов.
„асть 31 - ак делать красивый текст дл€ оформлени€ блога.
„асть 32 - ƒелаем кликабельную артинку- ссылку.
„асть 33 - ƒелаем “екстовую ссылку.
„асть 34 - “аблица редких символов.
„асть 35 - урсоры дл€ девушек.
„асть 36 - Ћинеечки-разделители ћалиновые и бордо.
„асть 37 - ќсновные HTML теги.
„асть 38 - ƒелаем бордюрный фон
„асть 39 - ак вставить картинку на Ћи.ру без –адикал-фото.
„асть 40 - артинки или фотки с я.–” переносим на Ћ».–”.
„асть 41 - ак делать –ј«ƒ≈Ћџ –”Ѕ–» » и ѕќƒ–ј«ƒ≈Ћџ на Ћиру.
„асть 42 - ак —ƒ≈Ћј“№ ѕќ—“ — ј–“»Ќ ќ… на Ћиру.
„асть 43 - ак вставл€ть –јћ ” в свой пост на Ћиру.
„асть 44 - Ћинеечки разделители красные.
„асть 45 - ак вставить ¬»ƒ≈ќ в дневник на Ћиру.— разных сайтов.
„асть 46 - ак загрузить ћузыку к себе в дневник на Ћиру.
„асть 47 - расивые фоны.
ћетки: ѕќЋ≈«Ќќ—“» ак загрузить ћузыку к себе в дневник на Ћиру. |













 «¬ечный» календарь дл€ определени€ дн€ недели любой календарной даты. ѕо нему можно легко узнать в какой день недели ¬ы родились, или-же в какой день произошло,либо произойдет то или иное событие в ¬ашей жизни или значимое историческое событие...
«¬ечный» календарь дл€ определени€ дн€ недели любой календарной даты. ѕо нему можно легко узнать в какой день недели ¬ы родились, или-же в какой день произошло,либо произойдет то или иное событие в ¬ашей жизни или значимое историческое событие... 



 HSPACE и VSPACE - отступы в пиксел€х по горизонтали и по вертикали от картинки до других обьектов документа. Ћегко запомнить название если вз€ть и просто перевести с английского.
HSPACE и VSPACE - отступы в пиксел€х по горизонтали и по вертикали от картинки до других обьектов документа. Ћегко запомнить название если вз€ть и просто перевести с английского. ѕерва€ часть пишетс€ -- перед кодом , ¬тора€ -- после .
ѕерва€ часть пишетс€ -- перед кодом , ¬тора€ -- после .