-–убрики
- ѕраздники (197)
- ѕрочие праздники (48)
- ќткрытки к праздникам (46)
- ѕравославные праздники (41)
- Ќовому году (37)
- ѕасха (18)
- ёмор (86)
- ƒл€ работы с фотографией (86)
- —айты дл€ работы с фото (67)
- ‘отошоп онлайн/Ёƒ»“ќ– (18)
- липарт (75)
- ѕрирода (69)
- –астительный мир (17)
- «има (12)
- ÷веты (10)
- ќсень (7)
- Ќеобычные озера нашей планеты (7)
- Ќаша природа (6)
- ¬есна (6)
- Ћето (5)
- ћои ѕ„ (64)
- ”роки дл€ блогов (63)
- улинари€ (49)
- ¬торое блюдо (12)
- абачки и баклажаны (10)
- «акуски (9)
- —алаты (7)
- улинарные нужности (5)
- ¬ыпечка (4)
- ќформление блюд (2)
- «аготовки впрок (1)
- ƒетска€ страничка (44)
- √енераторы текста (37)
- Ќужные сайты (35)
- –азделители дл€ блогов (35)
- «доровье (33)
- Ўпаргалки (30)
- –елиги€ (30)
- ѕолезное о компьютере (28)
- ћузыка (27)
- —сылки (27)
- —тихи (26)
- јнимашки (25)
- ѕритчи (22)
- ∆ивотные (21)
- ‘оны дл€ блогов (21)
- √рафика и живопись (20)
- ¬иртуальные экскурсии в храмы (19)
- ¬иртуальные экскурсии (19)
- расивые надписи (19)
- ѕолезности (16)
- отоматрицы (16)
- ѕутешестви€ (15)
- ‘лэш (14)
- –азвлечени€ (14)
- Ёто интересно (13)
- Ћюбимые фильмы (12)
- √адани€, гороскопы (11)
- ƒизайн и уют (11)
- «абавное (11)
- ѕрограммы (10)
- ћой дневник (8)
- —воими руками (8)
- ’рамы и часовни (8)
- Ќеобычное и оригинальное (7)
- Ќемного истории (6)
- Ќеобычное творчество (5)
- ƒл€ мен€ (4)
- „удеса света (4)
- —амый, самый (4)
- ‘естивали,карнавалы,праздники (4)
- —ады и парки мира (4)
- «аработок в интернете (3)
- Ќеобъ€снимое и загадочное (3)
- –естораны и бары (2)
- јнимац.картинки (1)
-ѕриложени€
 ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни нопки рейтинга Ђяндекс.блогиїƒобавл€ет кнопки рейтинга €ндекса в профиль. ѕлюс еще скоро по€в€тс€ графики изменени€ рейтинга за мес€ц
нопки рейтинга Ђяндекс.блогиїƒобавл€ет кнопки рейтинга €ндекса в профиль. ѕлюс еще скоро по€в€тс€ графики изменени€ рейтинга за мес€ц я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
-¬сегда под рукой
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
Ilotan136 Inna_Guseva Larisa-Lora Liudmila_Sceglova MariYnina Mono-Liza NaNest Nina_Yashkova Provincialnaya_dama Radeia SWEET5 Sammakko TATIANKA55 Valensia1953 Yralo4ka babyhka bahera daizyLeningrad flieder57 lidija_led lubashechra lyplared marinapetrova1950 nina_54m soroka-babushka tes21 ®лка_80 јнирра ЅлоЌде’ Ѕус€_бабус€ Ѕущан_«о€ ¬олжанка-52 ƒюанка «о€_≈сенко Ћиен Ћюба47 Ћюдмила_«ахваткина Ћюмли€ ћама_ƒина ћила_ћихно ћончегорка Ќа-“ус€ Ќаталь€05 Ќина36 Ќина_«обкова –айс€_ амска€ —“–ќ√јя62 “ать€на_√усакова “ать€на_“анча Ёльвира_ѕавлова
-—татистика
—оздан: 22.09.2013
«аписей: 1430
омментариев: 53067
Ќаписано: 55139
«аписей: 1430
омментариев: 53067
Ќаписано: 55139
”крашаем свои посты ЅЋ»Ќ√јћ» |

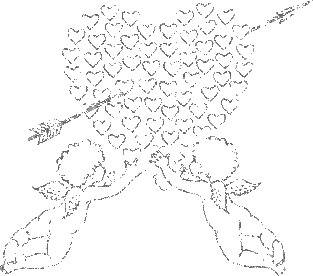
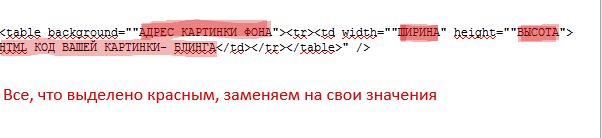
ак видите картинки и блинги можно вставл€ть самые разные, все зависит от вашей фантазии. —делать это совсем несложно. ѕросто надо знать, что картинка в данном случае ¬џ—“”ѕј≈“ ј ‘ќЌ. “о есть, вместо фона, который вы ставите под запись, здесь вставл€етс€ картинка. ј на фон можно поставить все. » музыку, и текст, и какую то кнопку, и еще картинку.ј теперь рассмотрим подробнее как это все сделать. “еперь попробую показать на рисунках как это делаетс€. ¬от в этом окошечке формула, в которую вам надо подставл€ть свои значени€. јккуратно копируем всю формулу из рамочки! —тавим ее в Ќќ¬”ё «јѕ»—№ в простом редакторе. » подставл€ем свои значени€.  ¬се что выделено красным, вам надо заменить на свои данные.  то загружает картинки, на которую будете ставить блинг, http://www.radikal.ru/, то это код є1. „ерез яЌƒ≈ — фото или просто из интернета, то это URL јƒ–≈— ј–“»Ќ ». (встаем мышкой на нужную картинку, жмем правую кнопку и выбираем ќѕ»–ќ¬ј“№ ——џЋ ” Ќј »«ќЅ–ј∆≈Ќ»≈) ’орошо посмотрите на формулу. ¬место слов URL јƒ–≈— ј–“»Ќ », вставл€йте этот адрес, ƒальше идут ширина картинки, и высота. Ёто возьмите на радикале, кто грузит через него. то берет из интернета, возьмите в свойствах, или »Ќ‘ќ–ћј÷»» ќЅ »«ќЅ–ј∆≈Ќ»». “ак же встав мышкой на выбранное изображение, нажав правую кнопку и выбрать нужное . ќна всегда там указана.  ѕовтор€ю, ј ¬«я“№ картинку из инета, вз€ть ее адрес (Ќјƒќ мышкой встать на картинку, нажать правую кнопку и выбрать ќѕ»–ќ¬ј“№ ——џЋ ” Ќј »«ќЅ–ј∆≈Ќ»≈, или —¬ќ…—“¬ј, а там адрес картинки. » там же, в свойствах (или информации об изображении) найти размеры картинки. “еперь начинаем подставл€ть в формулу. ¬место слов јƒ–≈— ј–“»Ќ » ‘ќЌј (их стираем), ставим ќƒ –јƒ» јЋј є1, или адрес кртинки из инета, а вместо слов Ўирина и высота картинки, ставим размеры.  “еперь выбираем блинг, который хотим вставить на фон, и ставим HTML код (это код радикала є6, или HTML- код любой картинки.) “еперь наша формула выгл€дит вот так.  √де ∆≈Ћ“џћ - выделен адрес картинки, котора€ выступает фоном.ее ширина и высота √ќЋ”Ѕџћ - HTML- код вставленной картинки или блинга. «≈Ћ≈Ќџћ - коды текста, его размер, цвет, все, что выделено этим цветом, можно просто стереть, если вы не будете вставл€ть текст. “≈ѕ≈–№ ¬Ќ»ћјЌ»≈. ЅЋ»Ќ√ на картинке, может встать не туда, куда вам надо. ќбычно он встает посредине картинки, можно ее ставить справа или слева, обычными кодами <div align="left"> блинг слева <div align="right"> блинг справа <div align="center"> посредине Ќќ ≈—Ћ» ј–“»Ќ ” Ќјƒќ ќ“ѕ”—“»“№ Ќ»∆≈ “ќ ѕ≈–≈ƒ “≈ћ, ј Ќј„јЋ—я ќƒ блинга —“ј¬»ћ вот этот тег —тавьте этих знаков столько, пока вставка картинка не опуститс€ в самый низ. ¬от так это выгл€дит. „ем больше картинка, тем больше этих знаков надо поставить!  ≈сли рассмотреть все на картинке. Ѕерем вот такую картинку, она будет выступать как фон.  “еперь на этот фон ставим блинг. ќн встает просто произвольно.
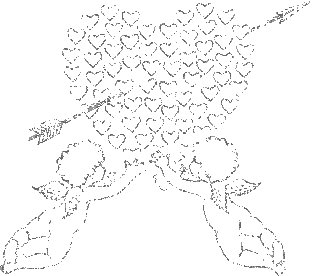
≈сли вы хотите подн€ть картинку вверх, то тег ставитс€, Ќ≈ перед кодами картинки, а после того, как закончилс€ ќƒ ј–“»Ќ » —“ј¬»ћ тот же тег, что и при опускании картинки » выстраиваем его —“ќЋЅ» ќћ. ¬от так.  Ќа картинке это выгл€дит вот так. ( ј ¬»ƒ»“≈ ЅЋ»Ќ√ ѕќƒЌяЋ—я ¬¬≈–’).
артинок вы можете вставл€ть сколько вам позвол€т размеры вашей картинки-фона. я добавл€ю еще один блинг , который располагаю в правом углу, внизу.
—тавить можно все, что вы хотите, как в любую запись, “ј ј ј–“»Ќ ј ¬џ—“”ѕј≈“ ‘ќЌќћ. ¬от и все. ¬место слов ¬јЎј ј–“»Ќ ј, можно ставить “≈ —“. ак это сделать смотрите ¬ќ“ «ƒ≈—№. “ам описано все очень подробно. ¬место слов ¬јЎј ј–“»Ќ ј, можно ставить ћ”«џ ”. ак это сделать подробно описано —ћќ“–»ћ «ƒ≈—№ ак наложить флеш на прозрачном фоне на картинку —ћќ“–»ћ «ƒ≈—№ ѕодробно, ј ¬—“ј¬»“№ ћ”«џ ” »« ќћѕј ¬ Ќќ¬”ё «јѕ»—№ ћќ∆Ќќ ѕќ—ћќ“–≈“№ «ƒ≈—№ » конечно можно ставить вместе и текст, и картинку.» еще добавить музыку.
Ѕлинги можно ставить и как самосто€тельные картинки. Ќапример вот в такую рамочку. ак сделать такую рамочку можно посмотреть ¬ќ“ «ƒ≈—№ » так же блинги ћожно использовать как фон, поставив его на любой прозрачный. расивые блинги дл€ украшени€ постов и картинок можно ¬«я“№ «ƒ≈—№ ” вас все получитс€. ”спехов в вашем творчестве!  |
| –убрики: | ”роки дл€ блогов |
ѕроцитировано 171 раз
ѕонравилось: 124 пользовател€м
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] 2 [Ќовые] |
—пасибо,√алочка ,за хороший сайт !
Ѕлагодарю. «дорово!!! ѕравда € до этого не дошел еще.