-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Рубрики
- Вязание (4)
- Генераторы (60)
- Клипарт (200)
- *блинги* (1)
- *бродилка по клипарту* (8)
- *гифки на прозрачном фоне* (12)
- *девушки* (24)
- *дед морозы* (3)
- *декор* (9)
- *кластеры* (5)
- *коменташки* (1)
- *лето* (1)
- *надписи разные* (23)
- *натюрморты* (3)
- *новогодний* (8)
- *осень* (1)
- *пары* (1)
- *пасха* (4)
- *пейзажи* (4)
- *разный* (9)
- *скрап-наборы* (25)
- *текстуры* (2)
- *украшения* (4)
- *фракталы* (1)
- *фэнтези* (1)
- *цветы* (10)
- *циферблаты* (6)
- 3-D куколки (35)
- Компьютер (15)
- Кулинария (244)
- Мои коллажи в ФШ (4)
- Мои работы во флеш (28)
- * в Adobe Flash CS6* (11)
- *в Portable Flash Effect Maker Pro v5.01* (1)
- *таймер* (2)
- *флеш-открытки* (6)
- *флеш-приветствие* (3)
- Мои работы(анимация) (255)
- *золото в анимации* (5)
- "8 марта-весна" (4)
- *в BluffTitler * (3)
- *валентинки* (7)
- *галерея живописи* (27)
- *день Святого Валентина* (12)
- *женские образы* (42)
- *живые цветы* (7)
- *калейдоскоп* (1)
- *натюрморты* (7)
- *новогодне-зимние* (62)
- *он и она* (16)
- *осень* (5)
- *пасха* (3)
- *разное* (34)
- *цветные переливы* (6)
- *цветы* (25)
- Мои фракталы (6)
- Моя бродилка (2)
- Моя фото манипуляция (18)
- Музыка (1)
- *Демис Руссос* (1)
- Никнейм (1)
- Оформление (171)
- *HTML* (10)
- *делаем плееры* (61)
- *делаем рамочки* (34)
- *пишем красиво* (2)
- *таблица цветов* (5)
- *текст с прокруткой* (6)
- Оформление,дизайн дневников и блогов (78)
- * мои рамочки-кластеры * (5)
- *мои календари* (15)
- *мои кнопочки-переходы"Далее"* (1)
- *мои музоткрытки* (7)
- *мои плееры* (2)
- *мои приветствия* (2)
- *мои рамочки* (19)
- *мои часики* (28)
- *мои ярлычки,свитки...* (2)
- Полезные советы (30)
- *диеты* (5)
- *здоровье* (10)
- *уют в доме* (9)
- Программы (80)
- Стихи (2)
- Уроки (231)
- * 20/20 v2.2 * (1)
- * Adobe Illustrator * (8)
- * Corel DRAW * (3)
- * Nature Illusion Studio * (6)
- * Portable Flash Effect Maker Pro v5.01* (1)
- *Adobe Flash* (66)
- *Aleo Flash Intro Banner Maker * (10)
- *Aleo Flash MP3 Плеер Builder* (3)
- *Aurora 3D Animation Maker* (2)
- *BLUFFTITLER * (36)
- *Corel PSP* (4)
- *Corner-A ArtStudio* (9)
- *DP Animation Maker* (7)
- *FantaMorph* (15)
- *Jasc Animation Shop* (9)
- *Macromedia Fireworks 8* (1)
- *Magic Particles 3D* (7)
- *Pinnacle Studio * (5)
- *Sothink SWF Easy* (5)
- *Sothink SWF Quicker* (19)
- *Sqirlz Water Reflections* (9)
- *SWFText* (1)
- *ФотоШОУ PRO* (2)
- Флеш-материал (88)
- *часики,календари* (23)
- Флеш-уроки (15)
- Фотошоп (883)
- * уроки Искательницы Илоны* (8)
- * бродилка по фотошоп сайтам* (2)
- * кисти * (9)
- * стили * (6)
- * уроки от Mademoiselle Viv * (22)
- * уроки от Skandalika* (5)
- * шрифты * (3)
- *бродилка "делаем рамочки" * (1)
- *бродилка по урокам анимации* (4)
- *бродилка по урокам от NATALI* (8)
- *вуали* (3)
- *маски* (11)
- *паттерны* (3)
- *полезности* (4)
- *снежно-зимние уроки* (1)
- *уроки анимации* (169)
- *уроки Елены Красюковой * (4)
- *уроки из Страны Фотошопа" (30)
- *уроки от DiZa-74* (10)
- *уроки от Mischel* (22)
- *уроки от MissKcu* (35)
- *уроки от Natali* (86)
- *уроки от Semenova Irina* (4)
- *уроки от Sexy Lady* (4)
- *уроки от Алёны 48* (35)
- *уроки от Анты* (20)
- *уроки от Бэтт* (12)
- *уроки от Виктории* (14)
- *уроки от Галины ПП* (35)
- *уроки от Елены Резвых * (6)
- *уроки от Зоси* (32)
- *уроки от Ирины и Катерины Чувашовых* (4)
- *уроки от Ларисы Гурьяновой* (37)
- *уроки от Лейлы Биркерт* (2)
- *уроки от Лейлы Шишкиной* (3)
- *уроки от Ольги Бор* (7)
- *уроки по коллажам* (36)
- *уроки фотошопа* (46)
- *фильтры и плагины* (61)
- *фоны,глиттеры* (41)
- *фото манипуляция* (11)
- *футажи* (27)
- *экшены* (19)
- Цветы (15)
- Это... интересно (24)
-Музыка
- За глаза твои карие...
- Слушали: 104 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 2585
Комментариев: 450
Написано: 3850
Рисуем цветочный паттерн в Adobe Illustrator |
 Сегодня мы создадим простой цветочный узор в Adobe Illustrator. Используем многоугольники для создания элементов паттерна, исказим их при помощи векторных эффектов, и используем настройки палитры Pattern/Узор, чтобы создать и настроить бесшовный паттерн.
Сегодня мы создадим простой цветочный узор в Adobe Illustrator. Используем многоугольники для создания элементов паттерна, исказим их при помощи векторных эффектов, и используем настройки палитры Pattern/Узор, чтобы создать и настроить бесшовный паттерн.
1. Тюльпан
Шаг 1
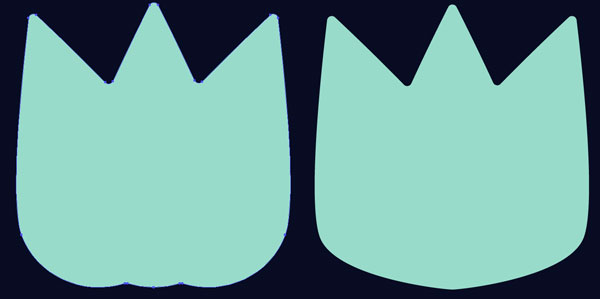
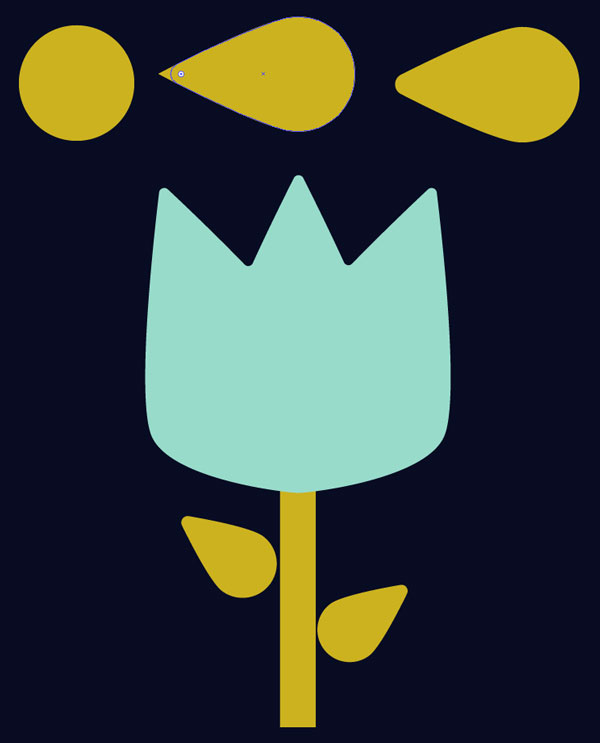
Инструментом Ellipse/Эллип (L) нарисуйте маленький круг. Инструментом Direct Selection/Прямое выделение (A) потяните верхнюю точку вверх. Вы можете оставить ее округлой, а можете заострить при помощи инструмента Convert Anchor Point/Преобразовать опорную точку (Shift-B). Теперь инструментом Selection/Выделение (V) сплющите немного фигуру. Это будет базовый лепесток тюльпана.
Шаг 2
Копируйте (Control-C) и вставьте (Control-P) дважды лепесток. Инструментом Rotate/Поворот ® поверните копии лепестка на 20° и на -20° соответственно. Выделите все три лепестка и нажмите Unite/Объединить в палитре Pathfinder/Обработка контура. Инструментом Delete Anchor Point/Удалить опорную точку (-) удалите нижние точки, находящиеся не по центру тюльпана.
Шаг 3
Для стебля и листьев, вы будете следовать той же процедуре, начиная с Шага 1: нарисуйте круг, потяните левую точку влево и оставьте так или заострите угол. Стебель нарисуйте при помощи инструмента Rectangle/Прямоугольник (M). Поместите его под головку тюльпана в палитре Layers/Слои. Скопируйте и вставьте листья и вращайте их по мере необходимости. Сгруппируйте (Control-G) компоненты вашего тюльпана.
2. Маргаритка
Шаг 1
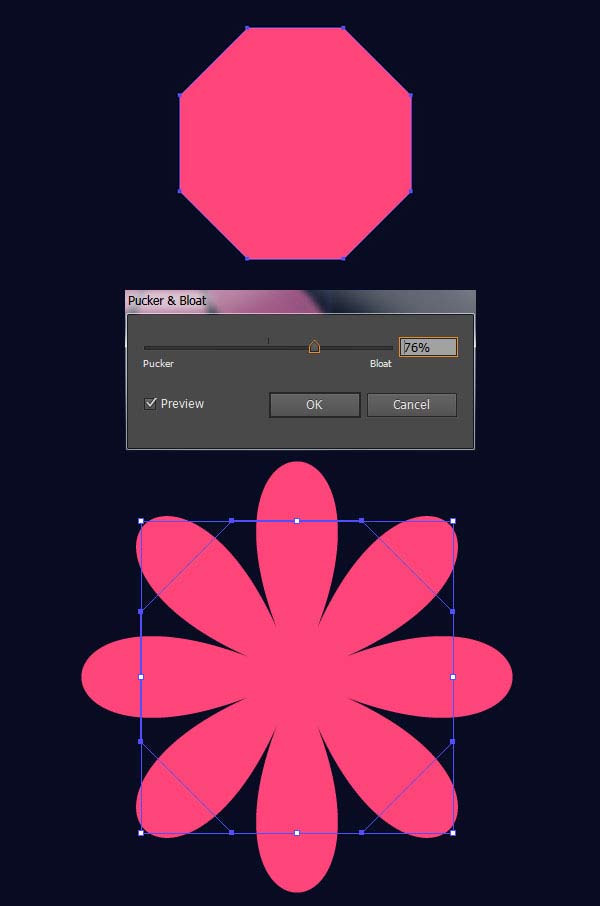
Инструментом Polygon/Многоугольник нарисуйте фигуру с восемью сторонами. Выделите фигуру и в меню выберите Effect > Distort & Transform > Pucker & Bloat/Эффект>Исказить и Трансформировать>Втягивание и раздувание. Настройте как показано ниже.
Шаг 2
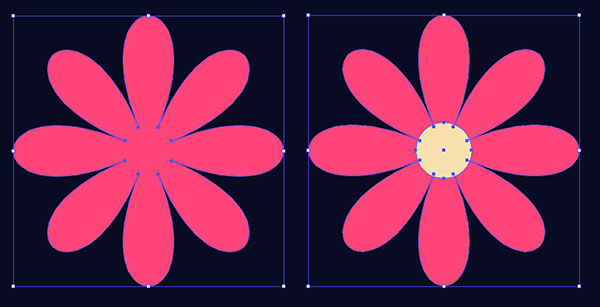
Выберите Expand/Разобрать в меню Object/Объект. Инструментом Ellipse/Эллипснарисуйте кружочек-сердцевину .
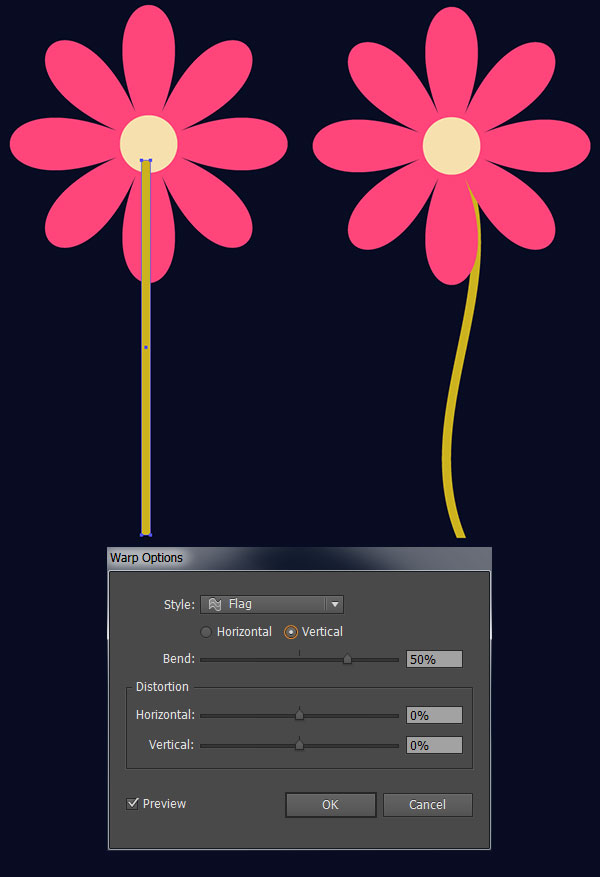
Шаг 3
Для создания стебля нарисуйте длинный и тонкий прямоугольник. В меню выберитеEffect > Warp > Flag/Эффект>Деформация>Флаг. Настройте как показано ниже, затем нажмите Expand/Разобрать в меню Object/Объект. Поместите стебель под цветок в палитре Layers/Слои.
3. Остальные цветы
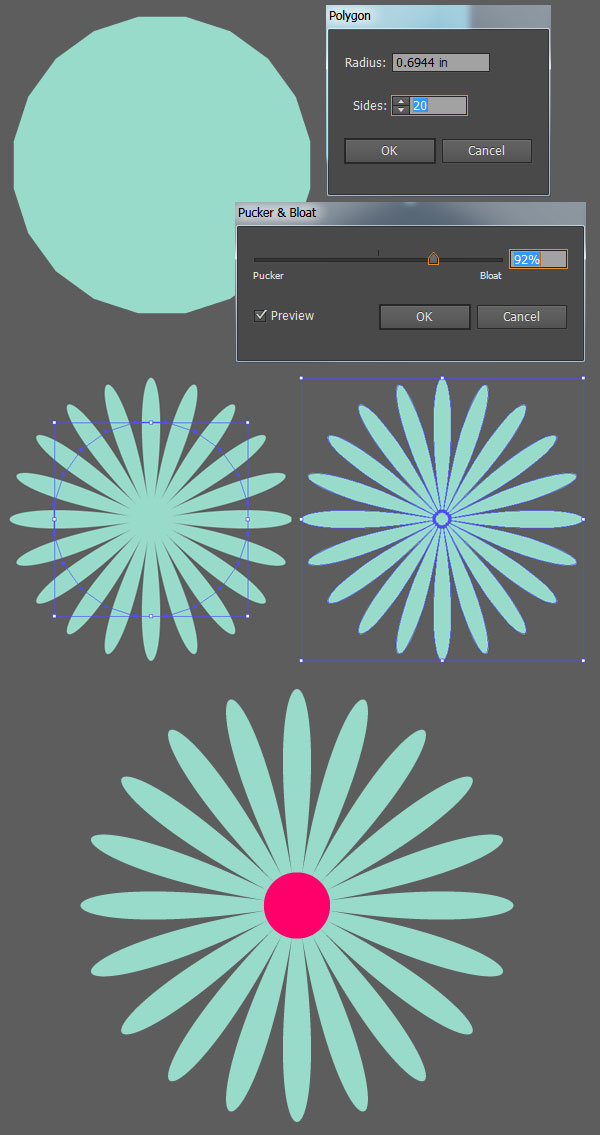
Шаг 1
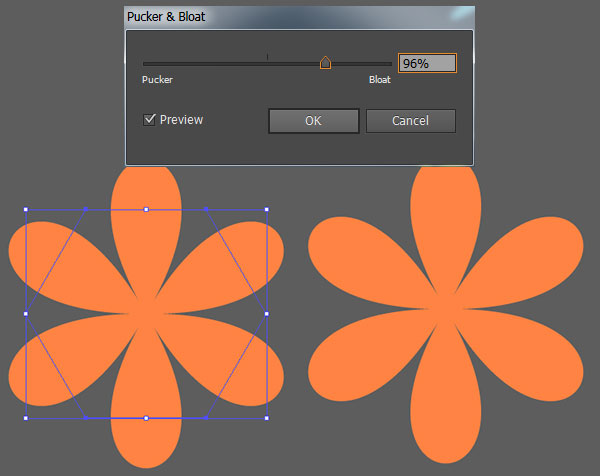
Теперь рисуем ромашку. Делаем то же, что и при создании маргаритки, только на этот раз многоугольник будет иметь 20 сторон. Еще раз, применяем эффект Pucker & Bloat/Втягивание и раздувание. Настраиваем как показано ниже. Затем Expand/Разбираем фигуру и рисуем для нее сердцевинку.
Шаг 2
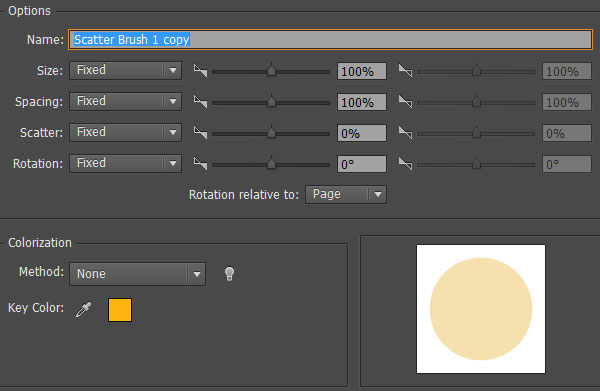
Для следующего цветка мы создадим кисть. Нарисуйте маленький круг инструментомEllipse/Эллипс. Выделите его и в палитре Brushes/Кисти выберите New Brush/Новая кисть > Scatter Brush/Дискретная кисть. Оставьте параметры как показано ниже.
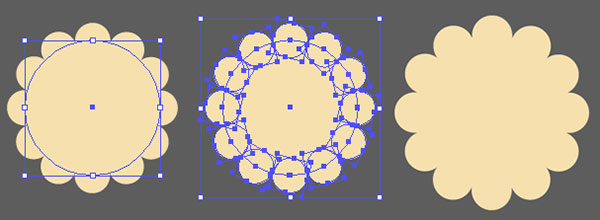
Шаг 3
Нарисуйте круг и укажите ему обводку новой кистью. (Выделите круг, затем выделите кисть в панели кистей). Expand/Разберите цветок и удалите лишние элементы.
Шаг 4
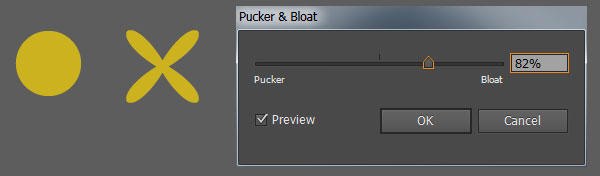
Еще один простой цветочек. Нарисуйте круг и примените к нему эффект Pucker & Bloat/Втягивание и раздувание. Настройте как показано ниже.
Шаг 5
Последний цветок из многоугольника с шестью сторонами и уже знакомого нам эффекта, настроенного как показано ниже.
Шаг 6
Копируйте и вставьте цветок, укажите копии контрастный цвет. Scale/Масштабируйте копию цветка и разместите поверх оригинала. Нарисуйте сердцевину и сгруппируйте все элементы цветка.
4. Собираем паттерн
Шаг 1
Соберите элементы вашего узора вместе. Можете разместить их внутри прямоугольника и заполнить пустое пространство как можно обильнее. Дублируйте элементы, меняйте цвета, размеры и угол наклона, чтобы паттерн получился разнообразным. Добавьте в маленькие пустые места небольшие цветочки и кружочки.
Шаг 2
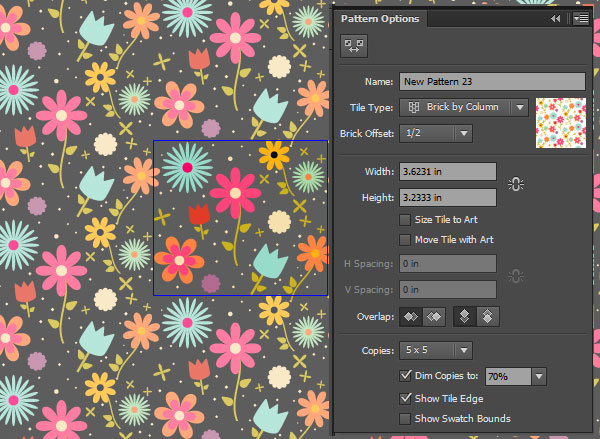
Выделите все элементы вашего паттерна и нажмите кнопку Make New/Создать новый в палитре Pattern Options/Настройки узора. Заполните пустые места, если они есть. Нажмите Done когда вы будете удовлетворены тем, что видите. Вы увидите, что узор сохранен в палитре Swatches/Образцы. Вы можете вернуться к его редактированию когда угодно, кликнув по нему дважды.

Шаг 3
Вы можете «отъехать», при помощи инструмента Zoom/Масштаб (Z) и посмотреть как ваш паттерн смотрится «издалека». Можете сменить попробовать другие значения параметра Tile Type/Тип плитка чтобы сделать паттерн интереснее.
Результат
Серия сообщений "* Adobe Illustrator *":
Часть 1 - 10 полезных уловок для работы в Adobe Illustrator
Часть 2 - Рисуем цветочный паттерн в Adobe Illustrator
Часть 3 - Рисование узора «под Хохлому»
Часть 4 - Иллюстрация: Камни и цветы для спа
...
Часть 6 - Уроки Adobe Illustrator: как нарисовать валентинку
Часть 7 - Создаем цветок при помощи Gradient Mesh
Часть 8 - Векторный цветок
| Рубрики: | Уроки |
Процитировано 1 раз
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |