-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Всегда под рукой
-Цитатник
Генератор таблиц-онлайн всех HTML кодов
Из серии "Всегда под рукой"_Коды цветов - (1)Из серии "Всегда под рукой"_Коды цветов Из серии "Всегда под рукой&...
Азбука блоггера - все о ведении блога - (0)Азбука блоггера - все о ведении блога Отличный сайт, прекрасные подробные уроки. Ссылка ведет на ...
Мои полезности - (2)Мои полезности ...
Горячие клавиши Windows в картинках. - (0)Горячие клавиши Windows в картинках взяла здесь Серия сообщен...
-Музыка
- Симфония моря
- Слушали: 123838 Комментарии: 0
- Г.Лепс и А.Лорак
- Слушали: 371 Комментарии: 2
- Rod Stewart
- Слушали: 10502 Комментарии: 0
- Моцарт - Музыка Ангелов
- Слушали: 646 Комментарии: 0
- Paris France Tranzit
- Слушали: 20157 Комментарии: 0
-Рубрики
- (164)
- музыка (231)
- музыка инструментальная (37)
- Музыка классическая (27)
- песни (118)
- Релаксирующая музыка (24)
- романсы, ретро музыка (11)
- Антиквариат (18)
- Ароматерапия (4)
- Архитектура (32)
- Церкви и храмы,костелы,лавры, (6)
- Астрология (142)
- Астромузыка (2)
- Лунный календарь (и все, что с ним связано) (23)
- аюрведа,ведические знания (26)
- янтры (7)
- Библиотека онлайн (32)
- Аудиокниги (23)
- энцилопедия (3)
- Биоэнергетика,рэйки (11)
- Вечные ценности (67)
- Видео (239)
- фильмы (30)
- Виртуальные экскурсии (91)
- Гимнастика у-шу, йога, оздоровительные гимнастики (34)
- Декупаж (122)
- Деньги(магия,советы,заговоры и прочее) (112)
- бизнес, работа, (4)
- Дизайн, декорирование (57)
- Духовные практики (24)
- Живопись (74)
- музеи мира,галереи (3)
- Животные (77)
- Домашние животные (31)
- Загадки истории, цивилизаций (64)
- Знаменитые женщины,мифы, легенды, (16)
- знаменитые личности,мифы,легенды, (7)
- Здоровье (514)
- Баня,банные премудрости,баня для красоты (7)
- внутренние органы (17)
- Здоровое питание (52)
- зрение (9)
- сердечно-сосудистые заболевания, профилатика (6)
- Суставы,болезни,профилактика (17)
- фитотерапия (72)
- чистка организма (12)
- Инструкции для дневника (904)
- аватарки (10)
- анимация,картинки, (55)
- Бродилки (блог,сайт и пр.) (14)
- генераторы,(рамочники и др.) (27)
- картинки фэнтези (7)
- клип-арт,векторный клип-арт, (72)
- кнопки-переходы (24)
- коллажи,амки (10)
- комментарии (13)
- ЛиРу (события,новости и пр.) (38)
- музыкальные открытки, (18)
- открытки пожелания (16)
- плееры,часы,калькуляторы (63)
- плейкасты, (10)
- поздравления,открытки, (13)
- разделители текста, (18)
- рамочки для текста (197)
- Схемы для дневника (162)
- текст,оформления текста, (25)
- флешки, флеш ролики (83)
- Интересно (124)
- Интернет,заработки,разные штучки (30)
- всё для развлечения (4)
- Интерьер (95)
- ванная интерьер (11)
- Гостинная (8)
- детская (1)
- Кухня (16)
- Лоджия, балкон (7)
- Прихожая, (4)
- спальня (9)
- Искусство (14)
- История (94)
- Великие тайны (6)
- История России, СССР (15)
- история Руси, древняя Русь (30)
- Русское обережье (9)
- Традиции и уклад , быт, народности (19)
- Каббала (7)
- Как прекрасен мир (3)
- Комнатные растения (35)
- Компьютерные программы:учимся работать (260)
- фотошоп (129)
- Компьютерный ликбез (192)
- безопасность компьютера (20)
- Косметология (94)
- домашняя косметика (73)
- Красота, уход за собой (296)
- волосы, уход (30)
- глаза,уход (5)
- губы,уход (4)
- макияж (6)
- маникюр,педикюр,уход за руками,ногами (21)
- омоложение,(рецепты,рекомендации) (46)
- уход за лицом и шеей,зона декольте (57)
- Кулинария (1714)
- выпечка-хлеб (5)
- блинчики,оладушки,пышки, (19)
- Блюда из морепродуктов (23)
- Блюда из овощей (73)
- Блюда из птицы (72)
- Блюда из рыбы (83)
- Вторые блюда (224)
- выпечка начинки для пирогов, пирожков (1)
- выпечка печенье,кексы,маффины (62)
- выпечка пироги,пирожки (127)
- Выпечка, торты (264)
- Десерты (93)
- запеканки (12)
- Идеи оформления блюд, стола,карвинг (70)
- Индийская кухня (11)
- Итальянская кухня (62)
- Кавказская кухня (34)
- Китайская, японская, тайская кухня (40)
- Консервирование, заготовки (77)
- кулинарные сайты (7)
- Кухня народов мира (59)
- мясные блюда (102)
- Напитки (35)
- Настойки,наливки,ликеры и пр. (52)
- Первые блюда: супы,борщи и пр. (29)
- Полезные советы кулинару (45)
- постные блюда, диетические блюда, (1)
- Салаты,закуски. (265)
- соусы,приправы (51)
- специи,приправы,пряности (10)
- сыры, творог, блюда из молочных продуктов (18)
- тесто,рецепты (29)
- Кумиры(кино,театр,эстрада) (27)
- Мандалы (12)
- Мантры (15)
- Масла: ароматические,кулинарные (20)
- Массаж (17)
- Мастер-классы (83)
- Медитации (98)
- Медицина (41)
- Диагностика (10)
- нетрадиционная медицина (6)
- Мир, в котором мы живем (24)
- народы,люди, страны (3)
- Мода, одежда, обувь, история моды (48)
- Стиль,имидж (11)
- Мудрость, полезные мысли (72)
- мудрость жизни/практические советы, (24)
- Мудры (10)
- Музыкальная терапия (8)
- Мыловарение (35)
- Народная медицина (227)
- Лекарственные растения (79)
- Непознанное, Мистика (20)
- Новый год (109)
- зимние мотивы: картинки,пейзажи,фото, (5)
- новогодние,рождественские ритуалы (3)
- Нумерология (61)
- Позитив (28)
- Полезные сайты (110)
- Полезные советы (148)
- Поэзия (219)
- Права,Юриспруденция,законы, (5)
- Праздники (23)
- Природа (43)
- Притчи, цитаты (44)
- Психология (190)
- психотехники (44)
- Путешествия (60)
- Развлечения,игры (2)
- Разное (42)
- Ремонт в доме (25)
- рисование, уроки,м-к и пр. (43)
- роспись, точечная роспись, витражи (31)
- Рукоделие (1201)
- HAND MADE/Идеи для вдохновения (72)
- бисероплетение (43)
- винтаж,шебби шик. (9)
- Вышивка (90)
- вышивка лентами (16)
- Вязание крючком (625)
- вязание спицами (87)
- вязание-фриформ (23)
- Лепка (фарфор,солен.тесто) (21)
- мех,вязание,пошив и пр. (2)
- плетение из проволоки,соломки,газет (11)
- Пэчворк (19)
- цветы из ткани,лент, (4)
- Шитье (114)
- Рукоделие. Батик (5)
- Руны (205)
- Русь,история,родноверие, (63)
- славянские практики (10)
- Славянство,история (13)
- Сад, дача (65)
- самопознание (129)
- саморазвитие (143)
- Семья,дети и родители,отношение в семье (12)
- Симорон (24)
- Таро (21)
- тесты,опросы и пр. (249)
- Техника исполнения желаний (23)
- Техники дыхания (1)
- Тибетская медицина (5)
- Украшения,их история и что с ними связано (56)
- глиптика,натуральные,искусственные,применение, (22)
- Уют в доме (173)
- Аквариум, рыбки,уход и пр. (6)
- бытовая техника (2)
- идеи хранения, полезные советы, (25)
- Своими руками (58)
- Хозяйке на заметку(чистота и пр.) (29)
- Факты,теория, познавательное,парадоксы (51)
- Философия (12)
- Фото (99)
- Учимся фотографировать (4)
- Фэн-шуй (33)
- Хиромантия (10)
- Христианство, религия (146)
- Ангелы (10)
- иконы (6)
- Молитвы (45)
- Молитвы-обереги Сны Пресвятой Богородицы (2)
- Церковные праздники: Пасха,Рождество и др) (47)
- Цветоводство (25)
- Ченнелинг (4)
- Эзотерика (455)
- Амулеты, талисманы, обереги (51)
- Гадания (51)
- Заговоры и прочее (107)
- Магия, обряды (133)
- Эниология (0)
- Юмор (43)
- Я-женщина,женское счастье (161)
- день рождения (8)
- Женские хитрости (61)
- Ясновидение (2)
-Метки
-Новости
Красивый комплект спицами. Сказка!!! - (0)
Сара Джессика Паркер в осенне-зимней кампании Maria Valentina - (0)
Как найти свой стиль и стать собственным стилистом? | Женская Планета - (0)
Когда можно обращаться к рунам. - (0)
слова, исполнение желаний, магия слова, секретные слова, заветные слова, тайна, магические слова. мантры. слова приносящие удачу, магические слова. магия на удачу, слово, тайные слова. - (1)
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 9264
Комментариев: 1536
Написано: 16069
Записи с меткой уроки фотошопа
(и еще 24719 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
видео выпечка вязание вязание крючком десерт женщина журналы здоровье идеи интересно история красота красота и уход кулинария любовь магия мк мудрые советы музыка напитки народная медицина описание платье подборка полезные советы психология рамочки рецепт рецепты рукоделие рунические ставы руны саморазвитие своими руками советы спицы ссылки ставы стихи схема схемы тест тесты уроки уроки фотошопа фото фотошоп цветы шитьё эзотерика
Украшения от Cornacchia — Урок Photoshop |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа Украшения от Cornacchia |
Эффект распада — Урок Photoshop |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа эффект распада |
After Effects. Новые видео уроки от Евгения Попова. |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
источник https://mail.yandex.ua/neo2/?ncrnd=9387#message/2420000000030570422
Серия сообщений "After Effects":
Часть 1 - After Effects, видео курс ч.1
Часть 2 - After Effects, видео курс ч.2
...
Часть 9 - Adobe after effects - основы работы в программе
Часть 10 - Сериалы о компьютерах
Часть 11 - After Effects. Новые видео уроки от Евгения Попова.
Метки: After Effects Новые видео уроки от Евгения Попова. уроки фотошопа |
Пришиваем фотографию...- понравился эффект..)) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
"Включите музыку..."

Урок смотрим далее...
Откроем исходное фото, так как 2010 год это год тигра, будем работать с их изображениями. На этой фотографии мы будем располагать фото других тигров и как бы пришивать их к основной фотографии.

Нажмём на клавишу U и на панели инструментов выберем "Слой-фигура", прямоугольник со скруглёнными углами, радиус скругления поставим около 20 пикселов.

Нарисуем первый прямоугольник со скруглёнными углами, так как цвет переднего плана у нас стоит красный, то соответвственно он зальётся красным цветом.

Выберем инструмент "Горизонтальный текст".

Поставим примерно такие параметры, которые указаны ниже на скриншоте.

Как только мы приблизим к контуру фигуры курсор инструмента "Текст", появится поперечная волнистая линия. Это означает, что вводимый текст будет располагаться вдоль контура фигуры. Как только эта линия появилась, щёлкаем и начинаем вводить текст.

В качестве буквы мы выбираем английскую L. Вот что у нас получилось на данном этапе.

Нажимаем сочетание клавиш Ctrl+T (свободное трансформирование), на панели параметров щёлкаем по цепочке (чтобы изменение параметров происходило одновременно) и уменьшаем значение высоты и ширины примерно до 98%. Это мы сделали для того чтобы стежки немного захватили край фотографии.

Вот что у нас получилось. Уже похоже на стежки.

Сделаем активной векторную маску и нажмём по второй справа иконке в палитре "Слои". В появившемся списке выберем "Тень".

Установим примерно такие параметры.

Перейдём на вкладку "Тиснение" и применим вот такие значения.

Вот что у нас получилось.

Перейдём на текстовый слой и применим режим наложения "Разница" и уменьшим непрозрачность слоя примерно до 60%. В Вашем случае режим наложения может быть совершенно другим и значение непрозрачности тоже может отличаться от 60%.

Вот такие стежки у нас получились.

Два раза щёлкнем по текстовому слою и в появившемся окне перейдём на вкладку "Тиснение" и установим примерно такие параметры.

Вот наши стежки в окончательном варианте.

Откроем фото, которое будем размещать на подготовленной площадке.

С помощью инструмента "Перемещение" (V) перетащим его в наш документ и слой с новым тигром разместим между текстовым слоем и слоем-фигурой.

Теперь наша задача уменьшить изображение, чтобы оно располагалось между стежками. Очень точно размещать фото совсем необязательно, так как чуть позже мы легко решим проблему точного размещения фото на слой-фигуре.

Нажимаем Ctrl+T, уменьшаем фото примерно до такой степени как показано на рисунке. Так фото перекрыло полностью наш документ и маркеров трансформирования не видно, нажмите Ctrl+0 (ноль) и Вы увидите эти маркеры. Чтобы уменьшить изображение, удерживайте клавишу Shift и тяните за угловой маркер внутрь фотографии.

При нажатой клавише Alt щёлкните между слоями с новым тигром и слоем-фигурой. Создастся обтравочная маска.

И наше изображение как по волшебству, строго обрежется в пределах нарисованной слой-фигуры.

Совершенно точно также я размесил ещё две фотографии красавцев тигров. Чтобы опять не настраивать стили слоёв их можно просто перетащить с одного слоя на другой. Для этого при нажатой клавише Alt щёлкните по значку fx и ,не отпуская кнопку мыши перетащите стиль слоя на слой, к которому Вы хотите применить точно такой же стиль. Вот что мы имеем на данном этапе.

А вот так выглядит палитра "Слои".

Мне кажется не хватает надписи. Выберем инструмент "Горизонтальный текст" (Т), напишем что-нибудь подходящее и применим уже установленный в системе стиль. Вот наше окончательное изображение.

Источник
Серия сообщений "Уроки Накрошаева Олега":
Часть 1 - Фантастические, но редко используемые возможности программы фотошоп
Часть 2 - Красивое небо в фотошопе
...
Часть 42 - Как изменить цвет фотографии согласно цвету другого изображения
Часть 43 - Как использовать кисти "Дым" в ФШ
Часть 44 - Пришиваем фотографию...- понравился эффект..))
Часть 45 - Экспресс ретушь в photoshop в два слоя
Часть 46 - Бесплатные видео-уроки по работе в программе Adobe Photoshop
Метки: уроки фотошопа пришивание фотографии |
Как сделать элегантный коллаж с розой в фотошопе. |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп уроки фотошопа коллаж роза |
Урок фотошопа:Анимируем котика и заставляем его играть с мячом. |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа анимация Анимируем котика |
Урок ФШ - Разрушительный эффект |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня мы поработаем над созданием интересного эффекта – лицо, распадающееся на кусочки.

Откройте изображение, с которым вы будете работать.

Шаг 1. Создайте документ (Ctrl+N), размер 750 х 550 пикс., восстановите цвета по умолчанию, нажав клавишу D, залейте чёрным цветом (Alt+Backspace). Переместите лицо в центр документа, назовите слой "лицо", и используя инструмент "Ластик"  (Eraser Тool) с мягкими краями удалите ненужные детали
(Eraser Тool) с мягкими краями удалите ненужные детали

Шаг 2. Создадим узор. Создайте новый документ 20х20 pixels с прозрачным фоном, увеличим до 1600%, создайте новый слой. Инструментом "Карандаш" (Pencil tool), цвет белый, размер 1 рх обведите левую и нижнюю сторону.
Заходим в меню Редактирование\Определить узор (Edit\Define pattern) и сохраните узор под названием "сетка", закройте документ.
Шаг 3. Вернёмся к нашей модели, создайте новый слой, назовите слой "сетка" и заполните его нашим узором Редактирование\Выполнить заливку (Edit\Fill) (Shft+F5)

Шаг 4. Теперь удалим ту часть сетки, которая находится за пределами лица, в меню Редактирование\Трансформирование\Деформация (Edit\Transform\Warp) трансформируйте сетку, как показано ниже.

Шаг 5. Для слоя "сетка" установите непрозрачность (opacity) 20%,
щелчок ПКМ по слою, выберите "Параметры наложения" (Blending Options) и примените следующий стиль слоя:
Внешнее свечение\Outer Glow:
измените режим наложения (Blend Mode) на "Осветление основы" (Color Dodge), непрозрачность (Opacity): 100%, цвет (Color): #FFFFFF, размах (Spread): 0 и размер (Size): 5 px, остальные параметры оставьте без изменений

Шаг 6. Создайте новый слой и назовите "отверстия", инструментом "Перо"  (Pen Tool) в режиме контуров обведите квадраты сетки, клик ПКМ и выберите "образовать выделенную область", заполните выделение чёрным цветом, не снимайте выделение
(Pen Tool) в режиме контуров обведите квадраты сетки, клик ПКМ и выберите "образовать выделенную область", заполните выделение чёрным цветом, не снимайте выделение

Шаг 7. Переходим на слой "лицо" и вырежем наши квадраты Ctrl+X, создайте новый слой, назовите "блоки" и вставьте Ctrl+V.
Передвиньте квадраты немного вправо инструментом "Перемещение"  (Move tool) и в меню Редактирование\Трансформирование (Edit\Transform) немного уменьшите размер
(Move tool) и в меню Редактирование\Трансформирование (Edit\Transform) немного уменьшите размер

Шаг 8. Дублируйте слой "блоки" (Ctrl+J), (на палитре слоёв дублированный слой "блоки (копия)" расположите под слоем "блоки") и стрелочкой на клавиатуре сместите этот слой на 1 рх влево (нажать на стрелочку "влево" один раз). Теперь дублируйте слой "блоки (копия)" (на палитре слоёв дублированный слой "блоки (копия 1 )" расположите под слоем "блоки (копия)") и сместите на 1 рх влево, повторите операцию, у нас должно получиться 10 слоёв, слейте дублированные слои в один и назовите "стороны", щелчок ПКМ по слою, выберите "Параметры наложения" и примените следующие стили слоя:
Наложение градиента\Gradient Overlay: режим наложения (Blend Mode): нормальный (Normal), непрозрачность (Opacity): 80%, градиент (Gradient): линейный, #000000 к #D58761, угол (Angle): 180, остальные настройки без изменений

Перекрытие узора\Pattern Overlay: режим (Blend Mode): умножение (Multiply), непрозрачность (Opacity) 100%, узор (Pattern) "металлический ландшафт" (Metal Landscape). Сделайте активным слой "блоки", щелчок ПКМ по слою, выберите "Параметры наложения" и примените следующий стиль слоя:
Внешнее свечение\Outer Glow: режим (Blend Mode): осветление основы (Color Dodge), непрозрачность (Opacity): 75%, цвет (Color): #FFFFFF, размер (Size): 10 px.

Шаг 9. Повторите шаги с 6 по 9 раза 2-3, чтобы увеличить количество блоков.

Шаг 10. Добавим глубины отверстиям. Слейте все слои с отверстиями, щелчок ПКМ по слою, выберите "Параметры наложения" и примените следующий стиль слоя:
Тиснение\Bevel and Emboss: стиль (Style): внутренний скос (Inner Bevel), глубина (Depth): 72%, размер (Sizе): 5px, смягчение (Soften): 0px, угол (Angle) 0, высота (Altitude): 50, режим подсветки (Highlight Mode): осветление (Screen), цвет для подсветки (Highlight Color): #DCA57E, непрозрачность (Highlight Opacity): 100%, режим тени (Shadow Mode): умножение (Multiply), цвет (Shadow Color): #000000, непрозрачность (Shadow Opacity): 75%

Шаг 11. Создайте новый слой, назовите "дым" и на палитре слоёв расположите под слоем "блоки", выберите цвет для переднего плана белый, нам понадобятся кисточки и нарисуем подобие дымки, как показано ниже, примените следующий стиль слоя:
Внешнее свечение\Outer Glow: режим (Blend Modе): линейный осветлитель (Linear Dodge (Add)), непрозрачность (Opacity): 75%, цвет (Color): #FFFFFF, размах (Spread): 0px, размер (Size): 5px

Шаг 12. Нарисуем тень от блоков. Создайте новый слой, назовите "тень", инструментом "Перо"  (Pen Tool) обведите квадраты сетки, залейте чёрным цветом, поменяйте режим наложения для слоя на «мягкий свет» (Soft Light).
(Pen Tool) обведите квадраты сетки, залейте чёрным цветом, поменяйте режим наложения для слоя на «мягкий свет» (Soft Light).

Шаг 13. Добавим светлых блоков. Создайте новый слой, назовите "свет", инструментом "Перо"  (Pen Tool) обведите квадраты сетки, залейте белым цветом, поменяйте режим наложения для слоя на "мягкий свет" (Soft Light).
(Pen Tool) обведите квадраты сетки, залейте белым цветом, поменяйте режим наложения для слоя на "мягкий свет" (Soft Light).

Шаг 14. Сделайте активным слой "лицо", в меню Фильтр\Размытие\Размытие по поверхности (Filter\Blur\Surface Blur) радиус (Radius) 5px, порог (Threshold) 15 уровней (levels).
Создайте новый корректирующий слой (Adjustment Layer) "Уровни" (Levels) входные значения 10, 1.25, 244
Создайте новый слой, на палитре слоёв расположите выше всех, мягкой кисточкой большого размера, цвет чёрный, непрозрачность 40% затените блоки с правой стороны, как показано ниже

Вот и всё!

Источник
для вас Лариса Гурьянова
Метки: уроки фотошопа разрушительный эффект |
Реалистичный эффект радуги на фото в Фотошопе |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа эффект радуги |
Эффект движения с помощью инструментов размытия в Фотошопе |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа эффект размытия |
Анимация водорослей. Урок для Sqirlz Water Reflections + Photoshop CS6. |
Это цитата сообщения SlavnayaAli [Прочитать целиком + В свой цитатник или сообщество!]
Цитируя мои авторские посты, не забывайте нажать на кнопку "нравится". Вам не трудно, а мне приятно)
Скачать программу Sqirlz Water Reflections можно
Метки: уроки фотошопа анимация Урок для Sqirlz Water Reflections + Photoshop CS6 |
Мой новый урок для Corel "Нежность" |
Это цитата сообщения Ledi_Bliss [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа урок для Corel |
Видеоурок "Флешка в стиле стимпанк. |
Это цитата сообщения Нина_Гуревич [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "уроки в фотошопе":
Часть 1 - Урок фотошоп - Рисуем цветные абстрактные линии в фотошопе
Часть 2 - Урок фотошопа - Блуждающее свечение на букве
...
Часть 32 - Избирательное повышение насыщенности
Часть 33 - Урок фотошопа.Фон из фото
Часть 34 - Видеоурок "Флешка в стиле стимпанк
Метки: уроки фотошопа флешка в стиле стимпанк видеоурок |
Изготовление разделителей для текста |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
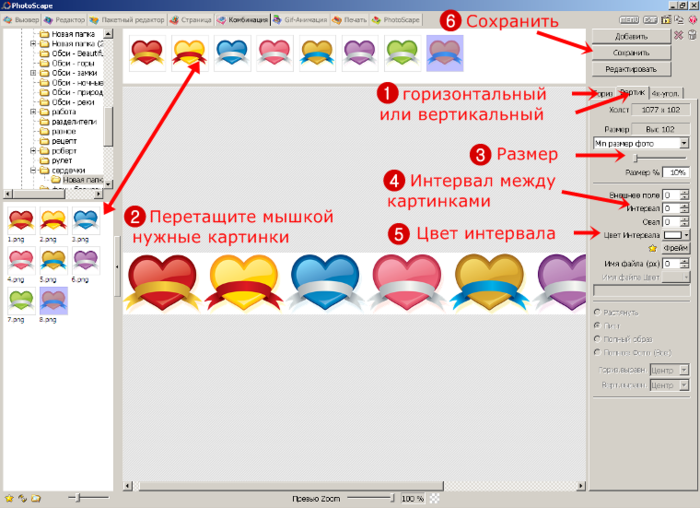
Всем привет! Иногда так бывает, что нужно разделить текст на части, но как назло ни один из имеющихся разделителей не подходит под имеющиеся в тексте картинки (фотографии и т.п.), ну или вы просто хотите чтоб у Вас были свои оригинальные разделители которых нет ни у кого другого. Вот именно в таких случаях идеально подходит бесплатная программа PhotoScape (у кого её нет в конце поста есть ссылка где её можно скачать.) Сегодня попробую рассказать как с помощью этой программы за считанные минуты создать эксклюзивные разделители для текста самостоятельно.
Создавать будем на примере Вот этого разделителя.
1.Первое что нужно сделать так это определить нужен Вам вертикальный или горизонтальный разделитель для текста.
2.Перетащите мышкой нужные картинки верхнюю часть программы
3.Отрегулируйте размер разделителя в большую или меньшую сторону
4.Если Вы хотите сделать интервал между картинками, то просто увеличьте его
5.Можно сделать интервал цветным
6.Сохраняем получившийся разделитель.

 Далее ...
Далее ...
Метки: уроки фотошопа программа PhotoScape урок разделители |
УРОК =ДЕЛАЕМ ОТКРЫТКУ= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки фотошопа открытка |
Sweet Dreams. Мой новый урок |
Это цитата сообщения TalaNat [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки для CorelPSP":
Часть 1 - SPRING. Урок для CorelPSP
Часть 2 - Bridge to the Future_Мост в будущее.Мой новый урок.
Часть 3 - Callas (Каллы) . Мой новый урок.
Часть 4 - Текст по заданному контуру для Corel PSP
Часть 5 - Sweet Dreams. Мой новый урок
Метки: уроки фотошопа уроки для Corel |
Падение лепестка |
Метки: уроки фотошопа анимация уроки анимации |
Делаем в ФШ рамку для видео |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
По просьбе Мираж рассказываю как сделать такую рамку под видео с Ютуб.
|
Клипарт "Телевизоры" можно взять ЗДЕСЬ

















Вот мы и получили верх нашей рамки



Получили нижнюю часть видео-рамки




Получили среднюю часть рамки
Ну вот, фотошопная работа закончилась. Теперь идем в блог в новую запись и в формате HTML вставляем следующую формулу:

Будьте внимательны, когда будете вставлять свои значения. Адреса всех частей и ширину рамки вы возьмете с Яндекс.Фотки , когда загрузите туда все три части рамочки.
А код музыки на YouTube получаем так.

Когда вы вставите все значения, то получите такую видео-рамку.
Надеюсь, все было понятно..)) Удачи!
для вас Лариса Гурьянова
Серия сообщений "Делаем рамки":
Часть 1 - Рамочка с бегущими огоньками
Часть 2 - Делаем рамки - серия уроков ФШ
...
Часть 32 - УРОК =ОРИГИНАЛЬНАЯ РАМОЧКА=
Часть 33 - Урок "Как избежать деления рамочки ФШ при написании в ней текста"
Часть 34 - Делаем в ФШ рамку для видео
Часть 35 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 36 - Как сделать разрезную рамку в ФШ
Часть 37 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 38 - Коды для Мейла и ЛиРу
Часть 39 - Делаем разрезную рамку в ФШ
Серия сообщений "Делаем разные рамки":
Часть 1 - Делаем простейшую рамку в ФШ
Часть 2 - Делаем оригинальную рамку для фото
...
Часть 7 - Делаем ФШ рамку с помощью бордюрных масок
Часть 8 - Экшен для ФШ - красивая рамка
Часть 9 - Делаем в ФШ рамку для видео
Часть 10 - Делаем акцент на картинке
Часть 11 - Добавляем к анимации рамку и подпись
...
Часть 14 - Делаем оригинальную рамку в ФШ - 2
Часть 15 - Делаем художественную рамку в ФШ
Часть 16 - Делаем разрезную рамку в ФШ
Метки: уроки фотошопа рамка для видео |
Обработка фотографии в мягких пурпурных тонах. |
Это цитата сообщения I_tenderly_Nataly [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа Обработка фотографии в мягких пурпурных тонах |
Разрезаем изображение на модули. |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа разрезать на модули изображение |
Разрезная рамка. |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: видеоуроки рамочки разрезная рамка уроки фотошопа |