-–убрики
- ** јктЄры и знаменитости.‘ото и всЄ интересное (104)
- * ѕ–ќ√–јћћџ —ќ«ƒјёў»≈ јЌ»ћј÷»ё (69)
- ¬идеоуроки и ”роки –азных ѕрограмм —оздающих јни (21)
- *–ј«Ќџ≈ ѕ–ќ√–јћћџ (209)
- *‘Ћ≈Ў ѕ–ќ√–јћћџ (118)
- Sothink SWF Quicker (25)
- ”–ќ » –ј«Ќџ’ ѕ–ќ√–јћћ —ќ«ƒјёў»’ ‘Ћ≈Ў (52)
- *‘ќ“ќЎќѕ ƒЋя Ќј„»Ќјёў»’ (23)
- * PROSHOW PRODUCER 6 (18)
- ** »нформаци€.. ѕомощь ** (2)
- * —ад.огород. дача (31)
- * ”ход за ¬олосами (139)
- * „“ќЅџ ѕќћЌ»Ћ» (467)
- **¬ажное ..дл€ мен€ ** (1)
- **Ёпиграфы (8)
- *CORELL (56)
- ”роки в CORELL (46)
- *PROSHOW PRODUCER 5 (132)
- Proshow Produser ‘утажи,—тили.. (71)
- ‘утажи (24)
- ‘утажи ,”роки от убаночки (30)
- *јнглийкий язык (44)
- *јЌ»ћ»–ќ¬јЌЌџ… “≈ —“ (44)
- расивые Ќадписи (32)
- *Ѕј ” (11)
- *Ѕ”ƒ≈ћ «ƒќ–ќ¬џћ».. (992)
- Ѕ”ƒ≈ћ «ƒќ–ќ¬џ ¬»ƒ≈ќ (28)
- „»—“јя » «ƒќ–ќ¬јя ќ∆ј (42)
- *Ѕ”ƒ≈ћ –ј—»¬џћ».... (340)
- *¬»ƒ≈ќ ”–ќ » ѕќ ‘ќ“ќЎќѕ” (264)
- ¬идео ”роки ћissKsu (37)
- ¬идео уроки от јЌ“џ (2)
- ¬идео уроки от «ќ—» (18)
- ¬идео ”роки от »гор€ ”льмана (1)
- ¬идео уроки от »рины “качук (3)
- ¬идео уроки от ћаксима Ѕасманова (1)
- ¬идео ”роки от разных јвторов (118)
- ¬идео уроки от —ерге€ »ванова (13)
- ¬идеоуроки от Ћарисы √урь€новой (55)
- ¬идеоуроки по ‘отошопу от ќлега Ќакрошаева (9)
- ”роки и ¬идео-”роки ќт »рины Skandalika (7)
- *¬»ƒ≈ќ Ћ»ѕџ (37)
- –азное ¬идео... (28)
- *¬—® ƒЋя ‘ќ“ќЎќѕј (282)
- √Ћ»““≈–џ (10)
- √–јƒ»≈Ќ“џ (11)
- Ћ»ѕј–“џ (167)
- расивые Ўрифты (17)
- ћј— » д / ‘отошопа (58)
- —“»Ћ» (17)
- ‘ќ–ћџ ƒЋя ‘ќ“ќЎќѕј (5)
- *√≈Ќ≈–ј“ќ–џ (17)
- *ƒ≈“— јя –”Ѕ–» ј ƒЋя –ј«¬»“»я ћјЋџЎ≈… (57)
- ƒетские —казки (6)
- Ќ»∆ » ƒЋя ƒ≈“≈… (4)
- ћузыка ƒл€ ƒетей (2)
- ћультики (11)
- *ƒл€ Ћиру......... (177)
- —хемы,–азделители, нопки....... (16)
- ”крашение ƒневника.. (33)
- ”роки по Ћиру от Ћюбаши (48)
- *ƒЋя Ќј„»Ќјёў»’ (25)
- *∆изнь «амечательных Ћюдей.. (135)
- *»Ќ—“–”ћ≈Ќ“џ ‘ќ“ќЎќѕ (12)
- ”роки с »нструментами ‘отошопа (10)
- * ќЋЋј∆» (62)
- ”роки коллажей (41)
- * –ј—»¬џ≈ –јЅќ“џ ћќ»’ ƒ–”«≈… (252)
- * ”Ћ»Ќј–»я (316)
- ¬идео улинари€ (7)
- ѕирожки,ѕироги... (62)
- “орты,ѕирожные (137)
- * ”ћ»–џ (104)
- *ћќ» –јЅќ“џ (330)
- ћќ» ќЋЋј∆» (13)
- ћќ» –јЅќ“џ ¬ ‘ќ“ќЎќѕ≈ (242)
- ћои –амочки (14)
- ћќ» ‘Ћ≈Ў » (44)
- ћќ»ћ ƒ–”«№яћ (57)
- *ћ”ƒ–џ≈ ћџ—Ћ» (296)
- ѕсихологи€ . ћудрые советы .ћолитвы (18)
- ћудрые советы..ѕозитив.. (25)
- ѕритчи,ћудрые —оветы.. (103)
- *ћ”«џ ј (89)
- Ћучша€ ћузыка... (24)
- ѕлееры.. ћузыка (14)
- *ѕЋј√»Ќџ (236)
- »—“» (36)
- ѕлагины и их ”становка (88)
- ‘»Ћ№“–џ ƒЋя ‘ќ“ќЎќѕј (40)
- Ё Ў≈Ќ ƒл€ ‘отошопа (7)
- *ѕќƒј– » ќ“ ћќ»’ ƒ–”«≈… (99)
- *ѕќ–“јЅ≈Ћ№Ќџ≈ ѕ–ќ√–јћћџ (28)
- *–јћќ„ » (156)
- ”роки по —озданию –амочек в ‘отошопе (22)
- *”–ќ » ‘ќ“ќЎќѕ (984)
- ”роки от группы " —трана ‘отошопа " (5)
- ћарионеточна€ ƒеформаци€ (14)
- —екреты ‘отошоп (6)
- ”роки фотошоп Mademoiselle_Viv (14)
- ”роки фотошоп LEDY ANGEL (11)
- ”роки ‘отошоп от √јЋ»Ќџ ѕѕ (25)
- ”роки ‘отошоп от Beauti Flash (10)
- ”роки ‘отошоп от Novprospekt (3)
- ”роки фотошоп от ƒ»«џ (6)
- ”роки фотошоп от T-Abissinka (8)
- ”роки ‘отошоп от ЅЁ““ (28)
- ”роки ‘отошоп от Ќј“јЋ» (61)
- ”роки фотошоп от Lyudmila_Lyu (23)
- ”роки фотошоп от MissKcu (14)
- ”роки ‘отошоп от Novichok56 (11)
- ”роки фотошоп от Zomka (2)
- ”роки фотошоп от ¬ики ( ¬иктории —ергеевны) (2)
- ”роки фотошоп от »–»Ќџ —≈ћ®Ќќ¬ќ… (14)
- ”роки ‘отошоп от »скательницы (15)
- ”роки фотошоп от Ћј–»—џ √”–№яЌќ¬ќ… (112)
- ”роки ‘отошоп от ћилледи ћалиновской (2)
- ”роки фотошоп от ќЋ№√» Ѕќ– (12)
- ”роки ‘отошоп от разных авторов (582)
- Ўикарные ”роки ‘отошоп (5)
- *”–ќ » ѕќ —ќ«ƒјЌ»ё ‘Ћ≈Ў (19)
- *‘ЋЁЎ » ќ“ –ј«Ќџ’ ј¬“ќ–ќ¬ (94)
- ћ”«џ јЋ№Ќџ≈ ‘Ћ≈Ў ј–“»Ќ » (4)
- ‘Ћ≈Ў ѕЋ≈≈– (4)
- ‘леш часики ,„асики дл€ блога (16)
- *‘ќ“ќЎќѕ (170)
- расивые ‘оны... (62)
- јнимационные ‘оны, Ѕлест€шки дл€ ‘отошопа (36)
- расивые обои дл€ ‘отошопа (7)
- “ворческие встречи (5)
- *‘ќ“ќЎќѕ CS6 (33)
- ”роки фотошоп CS6 (5)
- Ѕ–ќƒ»Ћ » ѕќ ‘ќ“ќЎќѕ” ќ“ ƒ–”«≈… (20)
- √оворим и пишим правильно на русском €зыке (1)
- ƒл€ Ѕлога на ∆∆ (4)
- »Ќќ, —≈–»јЋџ,—ѕ≈ “ј Ћ» (150)
- »ндийское ино смотреть онлайн (3)
- Ќаше кино... (101)
- —казки.. (15)
- “еатр на Ёкране... (3)
- ‘ильмы,—ериалы... (27)
- ќћѕ№ё“≈–Ќјя √–јћќ“Ќќ—“№ (132)
- јнтивирусы.. (2)
- ќбучающие ‘ильмы (6)
- ќ“ –џ“ », ј–“»Ќ » (44)
- артинки в PNG (8)
- ћ”«џ јЋ№Ќџ≈ ќ“ –џ“ », ј–“»Ќ » (18)
- ѕќЋ≈«Ќџ≈ —ќ¬≈“џ ’ќ«я… јћ (140)
- ѕолезные советы..“равы. ‘рукты .ягоды. (66)
- –ј«Ќќ≈, »Ќ“≈–≈—Ќџ≈ ——џЋ » (265)
- –” ќƒ≈Ћ»≈ (104)
- ¬я«јЌ»≈ (51)
- »зготовление ÷ветка анзаши (7)
- Ў»“№® (45)
- —ќ«ƒјЌ»≈ ѕЋ≈… ј—“ј (4)
- ”–ќ » ƒЋя „ј…Ќ» ќ¬ (8)
- ёћќ– (51)
-ћузыка
- GlennMedeirosNothingsGonnaChangeMyLoveForYou
- —лушали: 106 омментарии: 2
- Alain Delon & Dalida. Paroles Paroles
- —лушали: 169159 омментарии: 0
- —ин€€ ѕтица - “ам где клен шумит
- —лушали: 2872 омментарии: 2
- јртур –уденко - «абыть нельз€, вернутьс€ невозможно!.
- —лушали: 14187 омментарии: 0
- рис Ќорман и —юзи ватро - A love is a life Stumblin In
- —лушали: 16034 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 7785
омментариев: 8354
Ќаписано: 34578
—ери€ сообщений "*”–ќ » ѕќ —ќ«ƒјЌ»ё ‘Ћ≈Ў":¬ыбрана рубрика *”–ќ » ѕќ —ќ«ƒјЌ»ё ‘Ћ≈Ў.
„асть 1 - ”–ќ -ƒ≈Ћј≈ћ ‘Ћ≈Ў ”
„асть 2 - >ѕолЄт светл€чка. ”рок во флеш
„асть 3 - SWFTex - программа дл€ анимации Flash-текста
„асть 4 - ак сделать любую флешку кликабельной.
„асть 5 - >”рок. ¬ключить анимацию кнопкой в программе Sothink SWF Quicker
„асть 6 - >”рок, дополнение по программе Aleo Flash Intro Banner Maker 3.6 и 3.8 версии.
„асть 7 - —оздаем флешки в программе Aleo Flash Intro Banner Maker.„асть перва€.
„асть 8 - ѕошагова€ инструкци€ по созданию флешролика в программе Aleo Flash Intro Banner Maker
„асть 9 - Ёлектронные часы
„асть 10 - ”рок - как сделать во флеш слайд-шоу
„асть 11 - ‘лэш анимаци€ своими руками
„асть 12 - ак загрузить флешку с компьютера в дневник?
„асть 13 - Ђ”рок по созданию флеш в программке Aleo Flash Intro Banner Makerї
„асть 14 - Ќалетай ! —разу 6 !!! флеш-генераторов подбора цвета !!!
„асть 15 - ƒелаем флешку с видео
„асть 16 - „асики в Adobe Flash CS6 от Ћарисы √урь€новой с уроком
„асть 17 - ¬ставл€ем звук на флэш
„асть 18 - FLA исходники дл€ Adobe Flash CS6 ЂHappy Valentine's Dayї
„асть 19 - ƒополнение к уроку-‘ЋЁЎ ј и как вставить ее в картинку (дл€ новичков)
ƒругие рубрики в этом дневнике: ёћќ–(51), ”–ќ » ƒЋя „ј…Ќ» ќ¬(8), —ќ«ƒјЌ»≈ ѕЋ≈… ј—“ј(4), –” ќƒ≈Ћ»≈(104), –ј«Ќќ≈, »Ќ“≈–≈—Ќџ≈ ——џЋ »(265), ѕолезные советы..“равы. ‘рукты .ягоды.(66), ѕќЋ≈«Ќџ≈ —ќ¬≈“џ ’ќ«я… јћ(140), ќ“ –џ“ », ј–“»Ќ »(44), ќбучающие ‘ильмы(6), ќћѕ№ё“≈–Ќјя √–јћќ“Ќќ—“№(132), »Ќќ, —≈–»јЋџ,—ѕ≈ “ј Ћ»(150), ƒл€ Ѕлога на ∆∆(4), √оворим и пишим правильно на русском €зыке(1), Ѕ–ќƒ»Ћ » ѕќ ‘ќ“ќЎќѕ” ќ“ ƒ–”«≈…(20), *‘ќ“ќЎќѕ CS6(33), *‘ќ“ќЎќѕ(170), *‘ЋЁЎ » ќ“ –ј«Ќџ’ ј¬“ќ–ќ¬ (94), *”–ќ » ‘ќ“ќЎќѕ(984), *–јћќ„ »(156), *ѕќ–“јЅ≈Ћ№Ќџ≈ ѕ–ќ√–јћћџ(28), *ѕќƒј– » ќ“ ћќ»’ ƒ–”«≈…(99), *ѕЋј√»Ќџ(236), *ћ”«џ ј(89), *ћ”ƒ–џ≈ ћџ—Ћ»(296), *ћќ» –јЅќ“џ(330), * ”ћ»–џ(104), * ”Ћ»Ќј–»я(316), * –ј—»¬џ≈ –јЅќ“џ ћќ»’ ƒ–”«≈…(252), * ќЋЋј∆»(62), *»Ќ—“–”ћ≈Ќ“џ ‘ќ“ќЎќѕ(12), *∆изнь «амечательных Ћюдей..(135), *ƒЋя Ќј„»Ќјёў»’(25), *ƒл€ Ћиру.........(177), *ƒ≈“— јя –”Ѕ–» ј ƒЋя –ј«¬»“»я ћјЋџЎ≈…(57), *√≈Ќ≈–ј“ќ–џ(17), *¬—® ƒЋя ‘ќ“ќЎќѕј(282), *¬»ƒ≈ќ Ћ»ѕџ(37), *¬»ƒ≈ќ ”–ќ » ѕќ ‘ќ“ќЎќѕ”(264), *Ѕ”ƒ≈ћ –ј—»¬џћ»....(340), *Ѕ”ƒ≈ћ «ƒќ–ќ¬џћ»..(992), *Ѕј ” (11), *јЌ»ћ»–ќ¬јЌЌџ… “≈ —“(44), *јнглийкий язык(44), *PROSHOW PRODUCER 5(132), *CORELL(56), **Ёпиграфы(8), **¬ажное ..дл€ мен€ **(1), ** »нформаци€.. ѕомощь **(2), * „“ќЅџ ѕќћЌ»Ћ»(467), * ”ход за ¬олосами(139), * —ад.огород. дача(31), * PROSHOW PRODUCER 6(18), *‘ќ“ќЎќѕ ƒЋя Ќј„»Ќјёў»’(23), *‘Ћ≈Ў ѕ–ќ√–јћћџ (118), *–ј«Ќџ≈ ѕ–ќ√–јћћџ(209), * ѕ–ќ√–јћћџ —ќ«ƒјёў»≈ јЌ»ћј÷»ё(69), ** јктЄры и знаменитости.‘ото и всЄ интересное(104)
”–ќ -ƒ≈Ћј≈ћ ‘Ћ≈Ў ” |
Ёто цитата сообщени€ »нноэль [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
>ѕолЄт светл€чка. ”рок во флеш |
Ёто цитата сообщени€ “а_ещЄ_штучка_я [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок дл€ Flash CS5. Ѕудем рисовать светл€чка и учить его летать.
–азмер сцены и число фреймов не мен€ем - 550х400, 24 fps. –исуем светл€ка на первом слое. ¬ыбираем инструмент ќвал и задаЄм ему радиальный цвет заливки с параметрами #182C23, #42A318.

»нструментом градиентна€ трансформаци€ передвигаем центр градиента влево.

ƒелаем такой же круг,но в 2 раза меньше и ставим на место головы. ¬ыдел€ем его и правой клавишей мыши выбираем:

“оненькой кисточкой намечаем усик и ножку.

¬ыдел€ем усик, копируем его и вставл€ем.»дЄм во вкладку модификаци€ и далее по скрину:

“о же проделываем с ножкой светл€чка. ѕолучаем вот такую конструкцию )

¬ыдел€ем слой и правой клавишей выбираем:

ѕреобразуем символ во фрагмент ролика

ƒважды щелкаем на мувик и заходим внутрь

—оздаем новый слой, рисуем круг жЄлтого цвета примерно того же размера, как брюшко у светл€ка.

¬ыдел€ем его и переводим в мувик

ќткрываем панель свойств и добавл€ем фильтры.

¬ фильтрах выбираем свечение: x=55; y=38, размытие: x=18; y=35

ѕеретаскиваем слой под букашку и при желании корректируем размер жЄлтого кружка.

Ќа следующем слое инструментом арандаш рисуем крылышко с заливкой белого цвета. «адаем прозрачность 60%

опируем крыло и вставл€ем. „ерез вкладку модификаци€: преобразовать - отразить слева направо. лавишами со стрелками перемещаем вторе крылышко. ¬ыдел€ем оба крыла и дальше по скрину:

¬стаЄм на второй кадр этого сло€ и нажимаем F6. »нструментом трансформаци€ крылышки опускаем

Ќе забудьте продлить и другие слои

ѕроинспектируйте движение крыльев светл€чка. Ёто будет выгл€деть как-то так. )
ѕереходим на основную сцену(монтажный стол) —тавим светл€чка по центру в нижней части сцены. ¬10 кадре ставим F6.

¬стаЄм на первый кадр и далее по скрину:

¬ 10 кадре немного уменьшаем светл€чка
. ¬ыставл€ем кадры 20, 35, 50, 60, 75 и инструментом трансформаци€ слегка поворачиваем поочерЄдно вправо и влево, и немного сдвига€.

Ќа кадре 85 ещЄ немного уменьшаем светл€чка.

» где-то на кадре 110 уменьшаем светл€чка в точку.¬ результате имеем такой полЄт.
Ёкспортируем готовый ролик и примен€ем по назначению. ) Ќапример загон€ем светл€чка в банку )
урок отсюдова:http://demiart.ru/forum/index.php?showtopic=130408
анимацию окружающей среды опускаю, ибо сей момент в уроке расписан не корректно.
”спешных полЄтов! )
|
|
SWFTex - программа дл€ анимации Flash-текста |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћо€ работа в этой программе
SWFText - это авторское инструментальное средство дл€ анимации Flash текста. ¬ данной программе имеетс€ более 160 текстовых эффектов и более 40 фоновых эффектов. роме того, пользователи также смогут настраивать все содержимое Flash, включа€ шрифт, цвет текста, расположение и т.д. — помощью данной программы пользователь, у которого нет опыта разработки Flash, сможет легко создавать Flash баннер или вводную страницу в течение нескольких минут. ¬се, что ¬ам нужно сделать - это ввести текст, выбрать шрифт и анимационные эффекты.
![]() ¬ложение: 4062026_portable_swftext_v1.rar
¬ложение: 4062026_portable_swftext_v1.rar
ƒавайте рассмотрим как работает эта программа
ѕрограмма откроетс€ и перед нами два окна. ¬ одном мы будем работать, а в другом будем видеть результат
ј как вставить флешку в свой дневник, € уже писала «ƒ≈—№
Ќу, вот и все. Ќадеюсь, у вас все получилось...))
дл€ вас Ћариса √урь€нова
—ери€ сообщений "ѕортативна€ (portable) программа":
„асть 1 - ќчень интересна€ программка дл€ рисовани€ огнем!
„асть 2 - Adobe Photoshop CS6 13.0
...
„асть 26 - GeekUninstaller - простой и качественный удалитель программ
„асть 27 - Portable Flash Effect Maker Pro v5.01
„асть 28 - SWFTex - программа дл€ анимации Flash-текста
„асть 29 - Vertus Fluid Mask 3.3.5.9116 RUS Portable
|
|
ак сделать любую флешку кликабельной. |
Ёто цитата сообщени€ Flash_Magic [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ейчас многие делают флеш открытки, часы, календари, эпиграфы,
красивые открыточки дл€ комментариев и т.д,
но как € пон€ла, не все знают, как сделать свою работу кликабельной,
чтобы при клике на неЄ, могли перейти на ваш блог.

„итайте ƒалее
|
|
>”рок. ¬ключить анимацию кнопкой в программе Sothink SWF Quicker |
Ёто цитата сообщени€ Cadmii [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ключить анимацию кнопкой в программе Sothink SWF Quicker
ƒолгое врем€ € решала вопрос о том как же включить анимацию кнопкой.
я многое узнала, многое перепробовала, использовала многие программы, в том числе Macromedia Flash.
Ќо всегда были заковырки.
“о скрипт не подходит, то в самой проге анимаци€ включаетс€, а при сохранении в оригинале флеш анимаци€ проигрываетс€ без остановки, то ещЄ вс€ка€ вс€чина.
¬сЄ дело конечно в скрипте. » это факт.
ƒл€ каждой версии флешки (галлере€, плеер, игра, анимаци€....) свой скрипт.
Ќе во всех программах он одинаков и выполн€ет именно желаемую функцию.
» вот добралась € и до очень оригинальной , хорошей программы Sothink SWF Quicker.
≈ю € пользуюсь с огромным удовольствием. ¬ ней так много перспектив дл€ творчества!
ƒл€ примера нажмите на эти кнопки флешки.
» так, € запустила программу.
«адала размер сцены где должна располагатьс€ мо€ работа и указала сколько кадров в секунду.
Ёто обычна€ процедура дл€ всех работ, включа€ фотошоп.
ј теперь переходим к уроку. ≈сли у ¬ас будут вопросы , € с удовольствием помогу разобратьс€ и вместе мы осилим не только это.
«десь на картинках € максимально точно описала все свои действи€.
»х очередность не самое главное.
—јћќ≈ √Ћј¬Ќќ≈ Ё“ќ — –»ѕ“.
¬от он: Ётот скрит дл€ кнопки Play
on (release)
{
btn._visible = false;
btnstop._visible = true;
play ();
}
¬от он: Ётот скрит дл€ кнопки Stop
on (release)
{
gotoAndStop(3);
btn._visible = true;
}
¬от он: Ётот скрит общий дл€ 1-го кадра сло€ —крипт и заключает в себе действи€ флешки
ifFrameLoaded(600)
{
gotoAndStop(3);
} // End of ifFrameLoaded
¬от он: Ётот скрит дл€ 2-го кадра сло€(вставить ключевой кадр). —крипт, в котором он будет узнавать что делать с кнопкой Play
gotoAndPlay(1);
¬от он: Ётот скрит (вставить ключевой кадр) дл€ кнопки Stop - закрыть анимацию кликом по самой анимации.
btnstop._visible = false;
¬ыкладываю ¬ам Wordовское приложение на случай, если скрипт сместитс€ в посте.
ќно (вложение) находитс€ внизу самого поста.
≈сли ¬ы ещЄ хотите это сделать по своему,смотрим картинки дальше))))
¬се картинки увеличиваютс€ по клику.




Ќадеюсь ”видеть ¬аши работы.
Ќадеюсь ¬ам понравилось!
|
|
>”рок, дополнение по программе Aleo Flash Intro Banner Maker 3.6 и 3.8 версии. |
Ёто цитата сообщени€ lagrimosa [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
—оздаем флешки в программе Aleo Flash Intro Banner Maker.„асть перва€. |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕудем учитьс€ создавать флеш ролики (флешки) в программе Aleo Flash Intro Banner Maker. —качать программу можно здесь " Flash Intro Banner Maker V3.8 русифицированна€" ѕрограмма эта, небольша€ по своему размеру, позвол€ет создать полноценный флеш дл€ ваших веб-страничек. ¬ообще, с помощью Flash Banner Maker, можно создавать мультимедийный контент в формате Gif, AVI, и Flash. ћы же пока остановимс€ именно на создании флешек. ‘лешка очень интересный и интерактивный мультимедийный продукт. ƒаже в рекламный флешролик можно встроить игровые элементы, которые, несомненно, будут развлекать потребителей такой рекламы. роме того, в флешку можно встроить перенаправленную веб ссылку на необходимую страницу в сети. ¬се это делает Flash очень привлекательным элементом дл€ оформлени€ вэб страниц. ¬от и научимс€ делать баннеры и флешколлажи дл€ оформлени€ дневников. — программой Aleo Flash Intro Banner Maker сделать это будет просто,поскольку программа имеет весьма удобный интерфейс в виде пошагового меню, пройд€ по вкладкам которого и установив необходимые вам парамеры, а также загрузив изображени€ и готовые флешэлементы, вы в конце получите готовый дл€ публикации флеш-ролик. Ётот флешролик вы сможете сохранить себе на компьютер и затем разместить на флеш-хостингах дл€ получени€ ссылки, а затем уже разместить флешки у себ€ в дневнике или на сайте. "„»“ј≈ћ ƒјЋ≈≈" |
—ери€ сообщений "”роки Flash":уроки в разных флешпрограммах, авторские уроки flash
„асть 1 - ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash.
„асть 2 - ак правильно записать код флешки или видео в рамочку дл€ кодов.
„асть 3 - —оздаем флешки в программе Aleo Flash Intro Banner Maker.„асть перва€.
„асть 4 - ѕошагова€ инструкци€ по созданию флешролика в программе Aleo Flash Intro Banner Maker.
„асть 5 - —оздаем таймер обратного отсчета в программе Sothink SWFQuicker
...
„асть 18 - ¬ечный таймер обратного отсчета в программе Sothink SWF Quicker. AS2 .
„асть 19 - ƒелаем Ђ¬ечный таймер обратного отсчетаї в Adobe Flash. AS3
„асть 20 - ѕлеер кнопка из анимашки. ”рок дл€ Sothink SWF Quicker.
|
|
ѕошагова€ инструкци€ по созданию флешролика в программе Aleo Flash Intro Banner Maker |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕрактикум в картинках по уроку "—оздаем флешки в программе Aleo Flash Intro Banner Maker. „асть перва€."”рок "—оздаем флешки в программе Aleo Flash Intro Banner Maker. „асть перва€." здесь ƒл€ этого практического урока € использовала клипарт и готовые флешки (часики, огонь свечи), котрые наход€тс€ в архиве. ¬ы можете воспользоватьс€ этими материалами, а можете использовать свои файлы. —качать архив с материалом ÷елью данной работы будет закрепление материала урока "—оздаем флешки в программе Aleo Flash Intro Banner Maker" , а именно: огда вы закончите этот урок - практикум, у вас должен получитьс€ флешколлаж, составленный из отдельных элементов. ј затем мы будем учитьс€ добавл€ть в флешролик динамический и статический тексты, делать кликабельную подпись и задавать ссылки на другие страницы, использу€ как сам ролик, так и его отдельные элементы. » так приступим к уроку "„»“ј≈ћ ƒјЋ≈≈" |
—ери€ сообщений "”роки Flash":уроки в разных флешпрограммах, авторские уроки flash
„асть 1 - ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash.
„асть 2 - ак правильно записать код флешки или видео в рамочку дл€ кодов.
„асть 3 - —оздаем флешки в программе Aleo Flash Intro Banner Maker.„асть перва€.
„асть 4 - ѕошагова€ инструкци€ по созданию флешролика в программе Aleo Flash Intro Banner Maker.
„асть 5 - —оздаем таймер обратного отсчета в программе Sothink SWFQuicker
„асть 6 - ”крашаем простые цифровые часики. –азнообразие дизайна.
...
„асть 18 - ¬ечный таймер обратного отсчета в программе Sothink SWF Quicker. AS2 .
„асть 19 - ƒелаем Ђ¬ечный таймер обратного отсчетаї в Adobe Flash. AS3
„асть 20 - ѕлеер кнопка из анимашки. ”рок дл€ Sothink SWF Quicker.
|
|
Ёлектронные часы |
Ёто цитата сообщени€ MissKcu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "Sothink SWF Quicker":„асть 1 - ƒелаем элементарный плеер сами
„асть 2 - ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash.
...
„асть 39 - Ўаблон - конструктор часиков дл€ Sothink SWF Quicker.
„асть 40 - јналоговые часы
„асть 41 - Ёлектронные часы
|
|
”рок - как сделать во флеш слайд-шоу |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
ћен€ попросили рассказать, как сделать такую флешку
ƒавайте учитьс€...))
|
|
‘лэш анимаци€ своими руками |
ƒневник |
¬ы знаете, что когда € вижу в интернете слово flash написано как фл≈ш,€ сижу и долго дл€ себ€ определ€ю...кто же прав..€ или они.... ј уж если кто в повседневной речи заводит разговор о фл≈шэЕ Ќичего не могу с собой поделать.
Ќо оказываетс€, что правильно все-таки писать фл≈ш, а не флЁш. я конечно знала, что ≈ в таких словах как т≈ст произноситс€ как Ё, но и в английской транскрипции все же test а не tast. Ќо чтобы тут такой подвох. » ведь теперь народ, который упорно (и как оказалось правильно) употребл€ет в письменной речи слово фл≈ш, носом в это слово не потыкаешь.
|
|
ак загрузить флешку с компьютера в дневник? |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—егодн€ мен€ спросили, а как вставить флешку с компьютера в дневник? –ассказываю..))
»дем в «яѕ файлы» - бесплатный сервис дл€ хранени€ мультимедийных файлов

|
|
Ђ”рок по созданию флеш в программке Aleo Flash Intro Banner Makerї |
Ёто цитата сообщени€ надюша2525 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
Ќалетай ! —разу 6 !!! флеш-генераторов подбора цвета !!! |
Ёто цитата сообщени€ MANGIANA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "√енераторы":
„асть 1 - јниматоры
„асть 2 - ќчень красивые анимированные фоторамочки
...
„асть 32 - ќнлайн сервис Glitterfy (создание аватарки с блЄстками и надписью)
„асть 33 - японский онлайн сервис - √енератор ретро-фото
„асть 34 - Ќалетай ! —разу 6 !!! флеш-генераторов подбора цвета !!!
„асть 35 - —оздать кнопку онлайн теперь просто!
„асть 36 - ‘отошоп - «акругл€ем кра€ изображени€ (4 урокa) + √енератор закруглени€ углов фоток
„асть 37 - —ќ«ƒјЌ»≈ ј¬ј“ј–ќ¬ (ссылки на онлайн-сервисы и генераторы)
„асть 38 - √енератор создани€ анимации
—ери€ сообщений "HTML":
„асть 1 - оды дл€ оформлени€ блога
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈ ѕќƒ –” ќ…!!!
...
„асть 12 - ак скопировать со страницы некопируемый текст
„асть 13 - »Ќ“≈–≈—Ќџ≈ » ѕќЋ≈«Ќџ≈ —ј…“џ
„асть 14 - Ќалетай ! —разу 6 !!! флеш-генераторов подбора цвета !!!
„асть 15 - ѕјЋ»“–ј ÷¬≈“ќ¬ HTML (буквенные коды цвета)
„асть 16 - ”рок дл€ новичков от MANGIANA (конвертаци€ кликабельных картинок в простые, некликабельные)
—ери€ сообщений "ѕалитры цветов":
„асть 1 - “аблица дл€ грамотного комбинировани€ разных цветов
„асть 2 - Ќалетай ! —разу 6 !!! флеш-генераторов подбора цвета !!!
„асть 3 - ѕјЋ»“–ј ÷¬≈“ќ¬ HTML (буквенные коды цвета)
„асть 4 - ”рок по сочетанию цветов при оформлении блогов
„асть 5 - ак быстро определить код цвета на экране?
„асть 6 - Ѕ≈—ѕЋј“Ќјя ѕ–ќ√–јћћј PAINT.NET
|
|
ƒелаем флешку с видео |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
ƒавно обещанный многим урок - как сделать такую флешку.
ƒавайте разбиратьс€.
|
|
„асики в Adobe Flash CS6 от Ћарисы √урь€новой с уроком |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "* ћои работы в Adobe Flash CS6":
„асть 1 - ћо€ перва€ работа в Adobe Flash CS6 - Mouse Over Image Animation
„асть 2 - ”рок размытого изображени€ во флеш
...
„асть 4 - ѕриветствие дл€ дневника с часиками и календарем
„асть 5 - ћо€ работа во флеш "Ќепрерывное вращение"
„асть 6 - ћои первые часики в Adobe Flash CS6
„асть 7 - Ўлейф за курсором - мо€ работа в Adobe Flash CS6
„асть 8 - Ўлейф за курсором є 2 - мо€ работа в Adobe Flash CS6
„асть 9 - Ўлейф за курсором є 3 - мо€ работа в Adobe Flash CS6
|
|
¬ставл€ем звук на флэш |
Ёто цитата сообщени€ Ћюбовь_“ерехова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
FLA исходники дл€ Adobe Flash CS6 ЂHappy Valentine's Dayї |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—делала дл€ вас некоторое количество fla исходников дл€ Adobe Flash CS6 на тему "Happy Valentine's Day". ƒумаю, пригод€тс€ дл€ создани€ флеш открыток, часиков, бродилок, плееров и так далее. ¬ основном это композиции из сердечек и звЄздочек. ≈сть композици€ с ангелочком. ѕрактически все исходники могут быть использованы как дл€ AS2, так и дл€ AS3, поскольку не содержат скриптов (сделаны исключительно в покадровой анимации).
÷ифровые часики и исходник и "сердечки вниз скрипт AS2" могут быть использованы только дл€ AS2. ¬ названии этих исходников это помечено.

ак можно использовать эти исходники дл€ создани€ флешек.
Ќапример, создадим открытку с часиками.
"„итаем далее Ђ ак можно использовать готовые исходники дл€ создани€ флешекї"
—качать исходники FLA "Happy Valentine's Day"
—ери€ сообщений "ƒень всех влюбленных":
„асть 1 - липарт Ђѕарыї.
„асть 2 - »деи дл€ изготовлени€ ¬алентинок своими руками
...
„асть 13 - ƒелаем Ђ¬ечный таймер обратного отсчетаї в Adobe Flash. AS3
„асть 14 - Ќабор дл€ дизайна Ђ–омантикї.
„асть 15 - FLA исходники дл€ Adobe Flash CS6 ЂHappy Valentine's Dayї.
—ери€ сообщений "‘леш заготовки":флеш заготовки, флеш материал
„асть 1 - ‘леш заготовки Ђ„асики, календарики и приветстви€ї.
„асть 2 - ‘леш заготовки Ђ алендарики и часикиї.
...
„асть 16 - ƒелаем интерактивные флеш кнопки дл€ плеера.
„асть 17 - јнимированные флеш кнопки.
„асть 18 - FLA исходники дл€ Adobe Flash CS6 ЂHappy Valentine's Dayї.
|
|
ƒополнение к уроку-‘ЋЁЎ ј и как вставить ее в картинку (дл€ новичков) |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
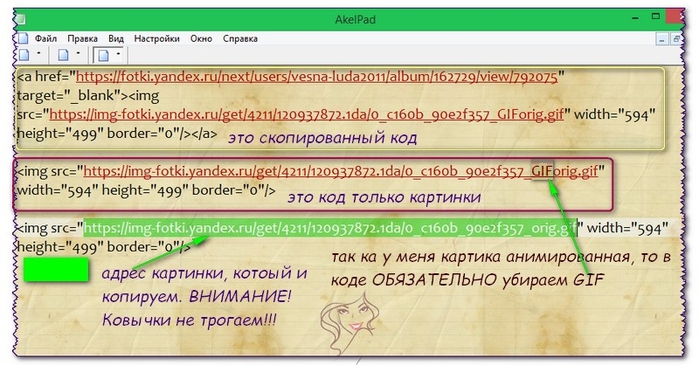
¬от картинка со ставленными в нее флешками. и теперь € покажу пошагово, что и где тут...
а это формула этой картинки.

начинаем разбирать ее

ак вз€ть адрес картинки?
ƒл€ этого идем на €ндекс-фотки и выбираем нужную картинку

далее делаем так-

потом вставл€ем скопированный код в редактор или блокнот (€ все свои посты делаю сначала в блокноте) и маленько подредактируем код

из кода берем адрес картинки, ширину и высоту и вставл€ем в формулу.
¬ уроке (см. ссылку вверху) есть готовые формулы, в которых можно вставл€ть флешки (картинки) в любое место.
ѕодсказка, как спр€тать текст под кат. ‘лешки или анимированные картинки лучше пр€тать, так страничка будет загружатьс€ быстрее.
[MORE]“екст или картинки [/MORE]
≈сли по€вились вопросы-спрашивайте
—ери€ сообщений "= ћќ» ”–ќ »":
„асть 1 - ‘ото - как задний план
„асть 2 - —ќ«ƒј≈ћ Ћ≈“„ј“џ… ‘ќЌ
...
„асть 9 - ”чусь работать в Inkscape
„асть 10 - ак сделать себе рубрики и метки
„асть 11 - ƒополнение к уроку-‘ЋЁЎ ј и как вставить ее в картинку (дл€ новичков)
„асть 12 - —делать красивый заголовок (урок очень легкий)
„асть 13 - ћаленькие секреты ‘Ў
„асть 14 - делаем рамочку из стандартного фильтра в ‘Ў
|
|
| —траницы: | [1] |