-Метки
анимация аудиокниги букеты горшечные цветы дневник живопись здоровье зимние сады зимний сад калейдоскоп клипарт клипарт цветы комнатные растения компьютер космос кулинария ландыши медитация музыка новогодние анимации новый год озеленение домов озеленение интерьера песни поделки предсказания природа программы пророчества психология путин рамки рамки для текста розы россия сады саморазвитие украина уроки фитодизайн флеш флэш фоны фотошоп фракталы футажи футажи hd цветы цветы в контейнерах эзотерика
-Рубрики
- Мои работы (319)
- футажи hd (58)
- футажи gif на прозрачном фоне (26)
- футажи gif (38)
- футажи - фоны (14)
- клипарт PNG (33)
- клипарт анимированный (38)
- анимация (42)
- фракталы (13)
- видео (39)
- графика (7)
- мои фото (5)
- фитодизайн (4)
- флэш (5)
- видео - аудио книги (32)
- мои растения (3)
- Программы (9)
- Заработок в интернете (3)
- фотошоп/ Photoshop (64)
- уроки по анимации (19)
- вырезание объектов (10)
- уроки по освоению (10)
- уроки по графике (8)
- фильтры (7)
- работа с футажами (6)
- работа с фотографией (5)
- Человек и мир (1076)
- в поисках истины часть 4 (34)
- пророчества, предсказания, знаки часть 1 (49)
- пророчества, предсказания, знаки часть 2 (50)
- пророчества, предсказания, знаки часть 3 (46)
- Россия (181)
- события в других странах (87)
- события на Украине (104)
- песни (99)
- в поисках истины часть 1 (50)
- в поисках истины часть 2 (59)
- в поисках истины часть 3 (50)
- юмор (23)
- мироустройство (30)
- необычное (16)
- Волшебный мир цветов (33)
- комнатные растения (6)
- человек и цветы (6)
- букеты и композиции. (5)
- цветы в контейнерах (5)
- фуксии (5)
- садовые цветы (3)
- цветы лесов и полей (2)
- сказки, притчи, стихи (1)
- макро (1)
- В мире прекрасного (272)
- дома в цветах (31)
- флористика (17)
- выставки (12)
- космос (7)
- ландшафтный дизайн (6)
- Фракталы (2)
- живопись (39)
- зимние сады (31)
- природа (28)
- сады и парки (65)
- сказочные домики (11)
- цветы (64)
- Природа и человек (31)
- животные и птицы (15)
- растения (9)
- необычные места и явления (7)
- Всё для дома и дачи (139)
- всё для дачи (33)
- полезные советы (9)
- дизайн (40)
- комнатные растения (41)
- кулинария (22)
- сделай сам (24)
- Анимация (47)
- анимированные картинки (21)
- уроки по анимации (22)
- Видео (23)
- цветы (8)
- живые пейзажи (8)
- мои работы (7)
- всё для сайта (7)
- Красивые места мира (22)
- Компьютер и интернет (29)
- музыка (4)
- Саморазвитие (143)
- мои аудио-книги и аудио-практики (16)
- видео-медитации (9)
- духовная психология (22)
- здоровье и красота (30)
- непознанное (17)
- о себе (2)
- практики саморазвития (5)
- развитие сознания (41)
- человек и мир (34)
- Картинки, клипарт (10)
- флеш (44)
- Разное (16)
- Всё для блога (158)
- уроки по оформлению (13)
- делаем рамки сами (12)
- всякие всякости (7)
- полезные программы и ссылки (15)
- рамки (67)
- фоны (14)
-Я - фотограф
Зимний сад. Часть 2
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
AmAyfaar
BlackSea1
Flash_Magic
heregirl
izzida
ka82
Katty_V_Huntery
Krivoruchko_Margarita
Ksenia_Live
Leskey
lud09
marinapetrova1950
Martina25
Matrioshka
Mellodika
Mis_Angelina
Natali_Travinka
Okluba
Rafaelada
Svetlana---
tane4ka777
TimOlya
Viktori2014
Ваша_ТАНЯ_идущая_по_Судьбе
Волшебная__шкатулочка
Волшебница_Светлана
Волшебный__Свет_Души
Волшебство__Жизни
Глебова_Елена
Дневник_Девы
Елена_Краева
Здоровья_всем
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Любовь_здоровье_красота
макоши_дом
макошь311
Мир__Чудес
Николай_Кофырин
Одинокий_рейнджер
Плеядеянец
Роксолана_Лада
РОССИЙСКАЯ_СЕМЬЯ
Светослава_Берегиня
Светояра
Секреты_для_хозяюшек
Сияние_Розы_Жизни
Схемы_и_темы
Счастливая__семья
ТаМаРа_ТАРАНЬжина
я_Ростовчанка
-Постоянные читатели
Artesiana Darkdrakon Elena_Soboll Flash_Magic GALINA_LIK Helga_- Lana505 Lidiya_Led Ludaivan Lyubov_I MarinaYausheva Mis_Angelina Okluba Olha6 Oxi0208 Rafaelada Talis38 Va-sss-a Viktori2014 Violetana coccinelle d_gunes elvira25 j51ue lud09 marinapetrova1950 mila60 natasha2555 sarbona_77 svetulya_69 verashpinjova viktoriy5908 wit Алёна_Ганьжина Аллусик68 Бахыт_Светлана Блестиночка Валентина_Шиенок Елена_Краева Испанская_нотка Людмилка_Водолейка Мальцева_Марина Марианна-Осень Одинокий_рейнджер СВЕЧАНКА Светояра СимоноваВалентина Чи_Вен_Хю ледок-людок макошь311
-Статистика
Украшаем текст и картинку с помощью готовой анимации. |
Цитата сообщения Mademoiselle_Viv
Украшаем текст и картинку с помощью готовой анимации.
Фотошоп для начинающих

1. Откройте анимашку, которой Вы будете украшать свой текст или картинку в фотошоп. Очень много можно найти ЗДЕСЬ
Я выбрала эту

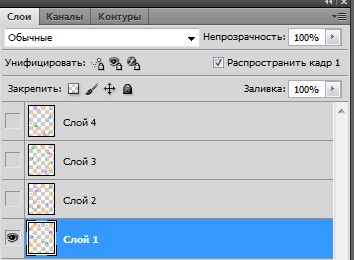
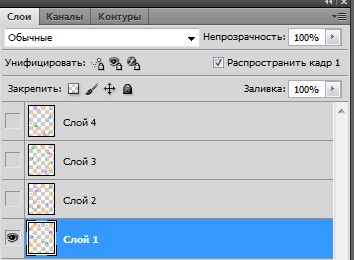
В панели слоев вы видите, что эта анимашка имеет 4 слоя.

В панели анимации так же 4 кадра, запоминаем время сметы кадров - в данном случае 0,15 сек.

Активируем 1 слой (см. скрин выше)
Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.

Переходим ко второму слою

Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.
То же самое проделываем с оставшимися слоями.
2. Откройте новый документ (Файл - Создать) 500x200 пикселей - прозрачный

Активируем инструмент Текст , выбираем шрифт, его размер и цвет
, выбираем шрифт, его размер и цвет
 .
.
Пишем текст. Если вас все устраиваем, жмем на галочку в верхней панели. .
.
После этого вы можете изменить положение текста инструментом "Перемещение" в левой панели инструментов.
в левой панели инструментов.

Применяем к тексту оформление. Для этого жмем на f в панели слоев.

Выбираем:



И получаем:

3. Активируем инструмент "Магнитное лассо"

и обводим текст на свое усмотрение.

Создаем новый слой.

4. Идем в "Редактировать - Выполнить заливку", в открывшемся окне выбираем "Регулярный"

Жмем на маленький треугольник и находим 1 слой загруженной вами анимашки

кликаем на него и на ОК.
Создаем новый слой. (Выделение не сниманием!)
Редактировать - Выполнить заливку. И находим 2 слой анимашки - он следующий.

Вновь - создаем новый слой. И заполняем его третьим слоем из анимашки. В следующем - четвертым.
Когда все слои заполнены: Выделение - Отменить выделение (или на клавиатуре Ctrl+D). Отключите видимость на трех верхних слоях.

5. Переходим в панель "Анимация".
На 1 кадре выставьте время смены кадров - 0,15 сек., нажав на треугольник, в появившемся окне выберите "Другое"

и в следующем проставьте 0,15

Создайте новый кадр

А в панели слоев Отключите "глазок" на слое 1 и включите на слое 2.

Так продолжайте со всеми 4 слоями анимации.
Когда в панели слоев у Вас будет четыре кадра, нажмите "Воспроизведение"

Вот что у вас должно получиться:

Сохраняем: Файл - Сохранить для Web и устройств...
В открывшемся окне выбираем Gif.
И чтобы не было вот такого ореола и был прозрачный фон

Выбираем вместо "матовый" - "не показывать"

6. Можно сделать и вот так

Для этого мы делаем выделение текста так

А все остальные действия точно такие же, как описано выше.
Как же можно анимировать картинку, выделив места, где будет анимация.


1. Откройте анимашку, которой Вы будете украшать свой текст или картинку в фотошоп. Очень много можно найти ЗДЕСЬ
Я выбрала эту

В панели слоев вы видите, что эта анимашка имеет 4 слоя.

В панели анимации так же 4 кадра, запоминаем время сметы кадров - в данном случае 0,15 сек.

Активируем 1 слой (см. скрин выше)
Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.

Переходим ко второму слою

Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.
То же самое проделываем с оставшимися слоями.
2. Откройте новый документ (Файл - Создать) 500x200 пикселей - прозрачный

Активируем инструмент Текст
 , выбираем шрифт, его размер и цвет
, выбираем шрифт, его размер и цвет .
.Пишем текст. Если вас все устраиваем, жмем на галочку в верхней панели.
 .
.После этого вы можете изменить положение текста инструментом "Перемещение"
 в левой панели инструментов.
в левой панели инструментов.
Применяем к тексту оформление. Для этого жмем на f в панели слоев.

Выбираем:



И получаем:

3. Активируем инструмент "Магнитное лассо"

и обводим текст на свое усмотрение.

Создаем новый слой.

4. Идем в "Редактировать - Выполнить заливку", в открывшемся окне выбираем "Регулярный"

Жмем на маленький треугольник и находим 1 слой загруженной вами анимашки

кликаем на него и на ОК.
Создаем новый слой. (Выделение не сниманием!)
Редактировать - Выполнить заливку. И находим 2 слой анимашки - он следующий.

Вновь - создаем новый слой. И заполняем его третьим слоем из анимашки. В следующем - четвертым.
Когда все слои заполнены: Выделение - Отменить выделение (или на клавиатуре Ctrl+D). Отключите видимость на трех верхних слоях.

5. Переходим в панель "Анимация".
На 1 кадре выставьте время смены кадров - 0,15 сек., нажав на треугольник, в появившемся окне выберите "Другое"

и в следующем проставьте 0,15

Создайте новый кадр

А в панели слоев Отключите "глазок" на слое 1 и включите на слое 2.

Так продолжайте со всеми 4 слоями анимации.
Когда в панели слоев у Вас будет четыре кадра, нажмите "Воспроизведение"

Вот что у вас должно получиться:

Сохраняем: Файл - Сохранить для Web и устройств...
В открывшемся окне выбираем Gif.
И чтобы не было вот такого ореола и был прозрачный фон

Выбираем вместо "матовый" - "не показывать"

6. Можно сделать и вот так

Для этого мы делаем выделение текста так

А все остальные действия точно такие же, как описано выше.
Как же можно анимировать картинку, выделив места, где будет анимация.

Серия сообщений "Фотошоп для начинающих":
Часть 1 - Украшаем текст и картинку с помощью готовой анимации.
Часть 2 - Блеск с помощью фильтров
Серия сообщений "уроки по анимации":
Часть 1 - Jasc animation Shop
Часть 2 - Программа Fanta Morph с инструкцией
...
Часть 6 - Урок о том как убрать лишнее с надписей-блестелок..
Часть 7 - SWFText-программа для создания анимированного текста
Часть 8 - Украшаем текст и картинку с помощью готовой анимации.
Часть 9 - Программа,которая поможет вам с анимацией
Часть 10 - Делаем анимацию в программе XARA3D
...
Часть 20 - Урок Sothink SWF Easy (Луна)
Часть 21 - УЧИМСЯ ПОЛЬЗОВАТЬСЯ ФИЛЬТРОМ Alien Skin Xenofex 2 - Constellation
Часть 22 - Большой каталог полезных сайтов
Серия сообщений "уроки по анимации":
Часть 1 - Блестяшки с помощью фильтра Lens Flare (Блик)
Часть 2 - Украшаем текст и картинку с помощью готовой анимации.
Часть 3 - Перекрытие узора готовым анимированным глиттером
Часть 4 - Анимация с нуля.Урок первый.
...
Часть 17 - 10 способов оптимизации GIF
Часть 18 - Анимация движения и перемещения в фотошопе.
Часть 19 - Анимация перемещения блика по объекту в фотошопе
| Рубрики: | фотошоп/ Photoshop |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |















