-Рубрики
- Crazy-wool,валяние (4)
- Crazy-wool (3)
- Валяние (1)
- SOS (46)
- Аватарочки (2)
- Видео с животными (3)
- Вязание крючком (92)
- Вязание на вилке (54)
- Вязание спицами (451)
- Журналы (75)
- Пинетки (5)
- Свитер,пуловер,джемпер (149)
- Узоры (100)
- Уроки вязания спицами (99)
- Шапки-шляпки-шарфы (24)
- Вязание-мех-ткань (25)
- Декорация предметов (299)
- Бутылки (57)
- Витраж (4)
- Гипс (41)
- Декор (13)
- Книги (9)
- Пейп-арт (29)
- Ракушки (7)
- Точечная техника росписи (3)
- Шпатлевка (21)
- Яичная скорлупа (15)
- Декупаж (224)
- Клипарт (1)
- Лошади (8)
- М.К. видео (23)
- МК (144)
- Для декупажа (144)
- Картинки,иллюстрации (103)
- Материалы (31)
- Учимся рисовать (3)
- Женщины в истории (19)
- Журналы по рукоделию (11)
- Знаменитые артисты (4)
- Золотые сайты интернета (4)
- Идеи для дома (93)
- Идеи для творчества (381)
- Багет (5)
- Кожа (1)
- Крейзи (2)
- Мыловарение (4)
- Панно (69)
- Пасха (5)
- Плетение из газет (34)
- Полимерная глина (17)
- Рецепты самотвердеющих масс (8)
- Самодельные молды (15)
- Соленое тесто (27)
- Структурная паста своими руками (7)
- Холодный фарфор (13)
- Календарь (5)
- Православные и католические именины (1)
- Компьютер (100)
- Liveinternet (61)
- Для чайников (48)
- Коллажи (1)
- Программы (10)
- Мир,политика (79)
- Моя кулинарная книга (587)
- Блюда из картофеля (18)
- Блюда из мяса (52)
- Блюда из птицы (42)
- Все о соусах (13)
- Десерты-сладости (52)
- Журналы,книги по кулинарии (7)
- Закуски,бутерброды (26)
- Изделия из теста (42)
- Консервирование (11)
- Макароны (7)
- Морепродукты (32)
- Не сладкая выпечка (44)
- Пироги (36)
- Салаты (29)
- Скоро Пасха (8)
- Сладкая выпечка (98)
- Специи (3)
- Супы (23)
- Торт (60)
- Украшение блюд (21)
- Фарш (21)
- Хлеб (18)
- Мудрость (6)
- Музыка (175)
- Барды (14)
- Народные,застольные (11)
- Романсы (7)
- Шансон (52)
- Шансон на военную тематику (1)
- Музыка "РЕТРО" и муз.из к/ф. (36)
- Исполнители (соло) (10)
- Наша история (7)
- Новая система номеров различных экстренных служб. (1)
- Органайзер (1)
- Поздравления (1)
- Полезные советы (37)
- Православие (29)
- Притчи (1)
- Сад,огород (329)
- Журналы,книги (6)
- Клубника (7)
- Лук,чеснок (4)
- Огород на балконе и подоконнике (30)
- Огурцы (7)
- Перец (2)
- Пряности (2)
- Сад (4)
- Своими руками (74)
- Сеем семена на рассаду (4)
- Томаты (7)
- Цветы (113)
- Свое дело (7)
- Секреты красоты и здоровья (68)
- Советы по хозяйству (11)
- Статьи о здоровье (76)
- Стихи (10)
- Стихи2 (1)
- Уроки шитья (132)
- Видео-смотри и шей (7)
- Кожа (26)
- Лоскутное Шитьё,аппликация,печворк (3)
- Шьём быстро (24)
- Художники,живопись (10)
- Живопись,рисунок (3)
- Художники (7)
- Шаблоны и трафареты (6)
- Энциклопедии (6)
- Это интересно (48)
- Гадание (1)
- Гороскоп (2)
- Юмор (18)
-Музыка
- КАЖДЫЙ ВЫБИРАЕТ ДЛЯ СЕБЯ. исп. Сергей Никитин
- Слушали: 3669 Комментарии: 0
- ♥ - Энрике Иглесиас -Уитни Хьюстон-Could I have this kiss forever.
- Слушали: 44363 Комментарии: 0
- О любви....(саксофон, дудук, флейта)
- Слушали: 10643 Комментарии: 0
- Ирина Круг и Алексей Брянцев - Только ты
- Слушали: 568 Комментарии: 0
- Эммануэль
- Слушали: 1290 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Без заголовка |
Ирина Попова ЧУДинки от БлОнДиНкИ
Вот решила рассказать, как я научилась делать логотипы. Все в той же программе Paint.NET. Может кому-нибудь это поможет.
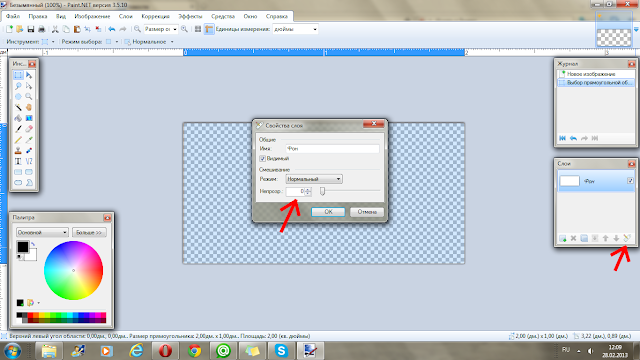
Итак, открываем программу, создаем новый документ примерно с такими параметрами.

Обратите внимание,что слой создается непрозрачный, то есть белый. В окошечке СЛОИ выбираем иконку СВОЙСТВА СЛОЯ и в открывшимся окне убираем НЕПРОЗРАЧНОСТЬ до 0

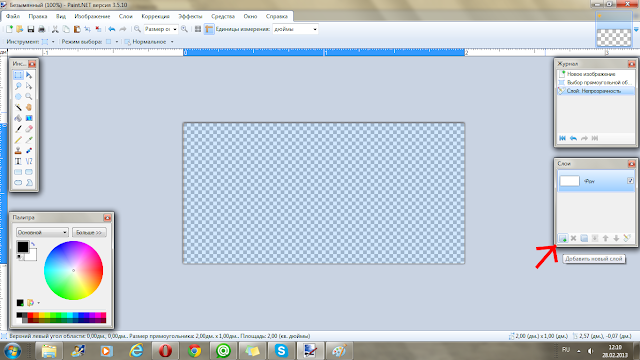
Создаем новый слой

Работать будем именно в нем. В окошке СЛОИ выделен верхний слой.

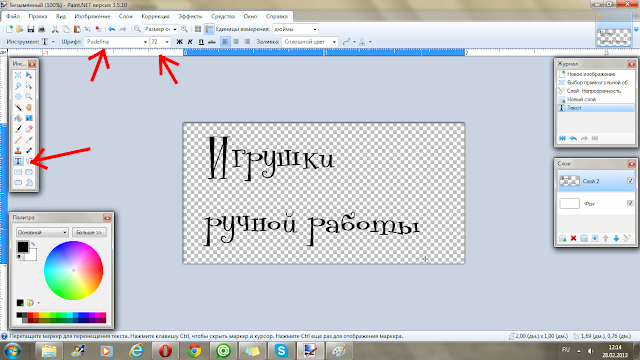
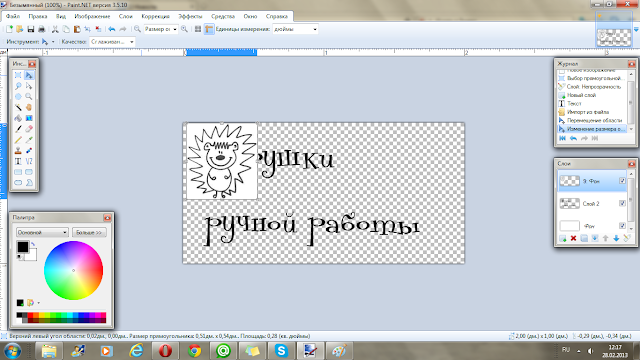
Выбираем инструмент ТЕКСТ, выбираем нужный шрифт и подходящий размер. Следите чтоб весь лист был выделен, иначе вы не увидите что вы пишите. Если это произошло, нажмите отменить, выберете инструмент ВЫДЕЛЕНИЕ (самый первый, пунктирная рамочка), выделите весь лист и снова возвращайтесь к ТЕКСТу. Располагаете текст так как вам нравится. Здесь я перенесла текст на вторую строчку с помощью клавиши Enter. Если вы хотите сделать надпись разными шрифтами, то для каждого нового слова создавайте новый слой, чтоб, в случае ошибки, можно было удалить. Еще это удобно тем, что можно менять расположение слов на листе простым перетаскиванием, главное следить, чтоб был выделен слой именно с этим словом.

Теперь можно вставить какую-нибудь картинку. У меня на логотипе нет, но мало-ли вдруг кому-то хочется. Я заранее скачала в интернете подходящую картинку, уменьшила ее.
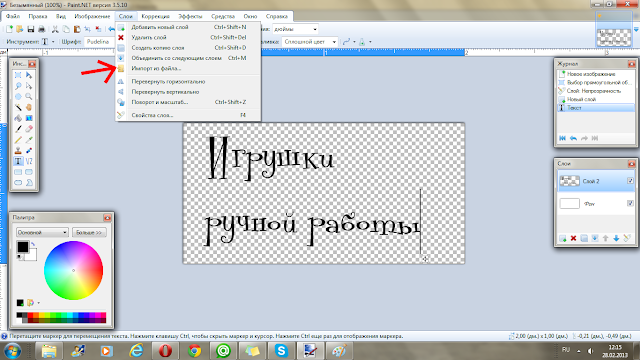
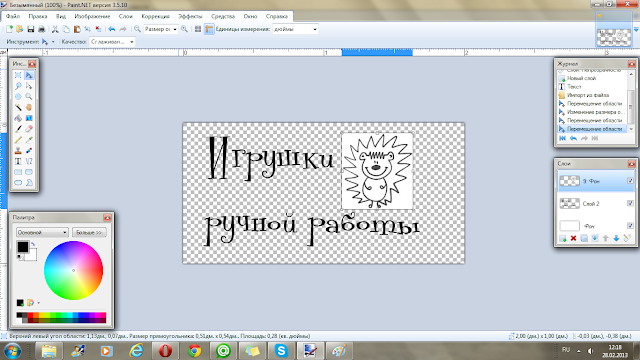
Вставляем через меню СЛОИ-ИМПОРТ ИЗ ФАЙЛА

В окошке СЛОИ появился новый слой, работать будем с ним.

Не смотря на мои старания по уменьшению картинки, размер ёжика все же оказался великоват. Поэтому, удерживая клавишу Shift и правую клавиши мыши, уменьшаем размер.
(Ага, я научилась уменьшать, не нарушая пропорции)

И перетаскиваем туда, где картинке самое место.

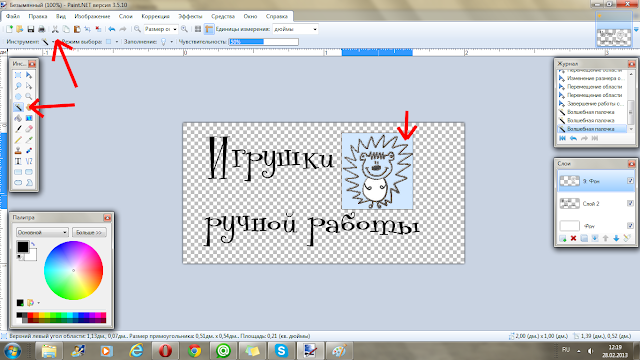
Теперь выбираем инструмент ВОЛШЕБНАЯ ПАЛОЧКА и, удерживая клавишу Ctrl, выделяем все белые места на нашей картинке. Нажимаем на НОЖНИЦЫ (вырезать).

Получаем полностью прозрачный фон. Красота. Но только наш Ёжик по сравнению с надписью - серый.

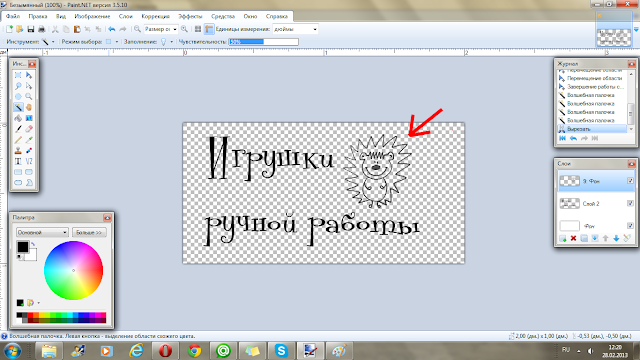
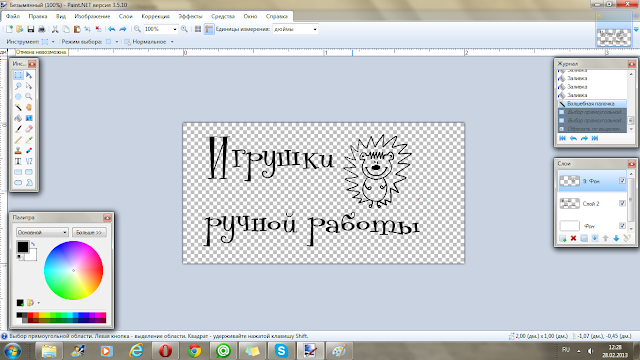
Поэтому нажимаем на лупу с + до тех пор, пока ёжик не примет гигантские размеры (мне достаточно 300%), выбираем инструмент ВОЛШЕБНАЯ ПАЛОЧКА и выделяем все "черные" детали ёжика. Выбираем инструмент ЗАЛИВКА, и заливаем выделенные части черным цветом.

Вот такая красота получается. Но мы видим. что по бокам у нас осталось много свободного места. Оно нам ни к чему.

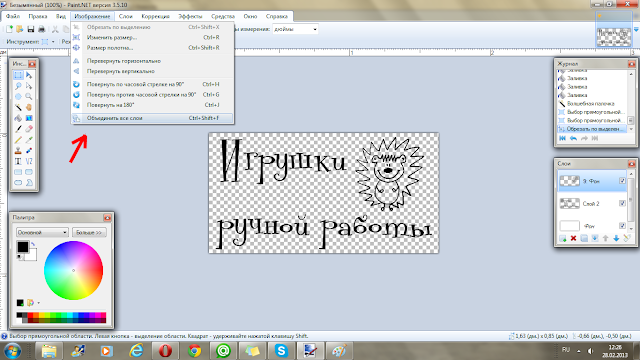
Поэтому выделяем нашу надпись без всяких лишних пространств и нажимаем на кнопочку ОБРЕЗАТЬ ПО ВЫДЕЛЕНИЮ

Все готово. Теперь в меню ИЗОБРАЖЕНИЕ выбираем ОБЪЕДИНИТЬ ВСЕ СЛОИ и сохраняем. Не забудьте, что сохранять нужно в формате PNG.

Вот такой логотип мы имеем на выходе.

Что с ним делать дальше я писала тут.
Удачных экспериментов.
Серия сообщений "Бирки для игрушек":
Часть 1 - Бирки для игрушек
Часть 2 - Программа для изготовления визиток и бирок
...
Часть 18 - Бирки ручной работы для Игрушек.
Часть 19 - Мастеру на заметку.Визитки, ярлыки.
Часть 20 - Логотип в Paint.net.
Часть 21 - Своя работа? Не стесняемся о ней сообщать! (О бирках и этикетках)
Часть 22 - Визитки и др. с помощью стандартных программ Microsoft Office Word и Microsoft Office Picture Manager.
...
Часть 26 - Бирочки для наших работ. Оооочень много!
Часть 27 - Бирочки от Ируси. Продолжение.
Часть 28 - 10 вариантов состарить край бумаги. Мастер-класс
Серия сообщений "программы":
Часть 1 - Великая чистка
Часть 2 - Программа для изготовления визиток и бирок
...
Часть 29 - ПИШЕМ ВЕЗДЕ КРАСИВО.
Часть 30 - Как я делаю фотографии своих кукол. Пошаговая стратегия )))
Часть 31 - Логотип в Paint.net.
Часть 32 - Отличный и удобный сайт. Найдете любое изображение.
Часть 33 - Возможности программы Paint.NET
...
Часть 38 - Как искать информацию в «Яндексе»?
Часть 39 - Что получится, если зажать Alt и нажать...
Часть 40 - Скрытые возможности Skype!
Серия сообщений "фотографируем и оформляем":
Часть 1 - редактор Paint
Часть 2 - Советы: как улучшить качество фотографий
...
Часть 8 - Как я фотографирую при искусственном освещении
Часть 9 - Как я делаю фотографии своих кукол. Пошаговая стратегия )))
Часть 10 - Логотип в Paint.net.
Часть 11 - Отличный и удобный сайт. Найдете любое изображение.
Часть 12 - Как без фотошопа отредактировать фото и сделать коллаж
Серия сообщений "Программы":
Часть 1 - Без заголовка
Часть 2 - Без заголовка
Часть 3 - БЕСПЛАТНАЯ ПРОГРАММА PAINT.NET
Часть 4 - Программа для восстановления файлов на компьютере
...
Часть 8 - Скачать программу для создания слайд-шоу
Часть 9 - Сервисы, которые в считанные секунды сожмут любые картинки или фото без потери качества
Часть 10 - ПРОГРАММА ПРОШОУ ПРОДЮСЕР НА РУССКОМ ЯЗЫКЕ
| Рубрики: | Компьютер |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






