-Рубрики
- Аксессуары (брошь, браслет и многое др..(( (36)
- Игрушки крючком (14)
- В. Дьяченко (0)
- В. Дьяченко (0)
- Валяние из шерсти (2)
- все для блога (29)
- Вышивка лентами (39)
- вяжем детям (59)
- вязание крючком (698)
- вязание спицами (183)
- вязание спицами (11)
- Вязаные Игрушки (10)
- Дача, сад (10)
- Декупаж (3)
- Жилеты, болеро, жакеты (49)
- идейки (82)
- Ирландия (83)
- КИНО (3)
- Книги, музыка, стихи.... (38)
- красота и здоровье (34)
- Ленточное кружево крючком (52)
- летние маечки, топы, блузки (91)
- Люблю шить (46)
- Мода + идеи + для вдохновения (8)
- мое хобби- мои работы (20)
- Мой уютный дом (74)
- Ням-ням (35)
- платья (78)
- Подборка журналов (158)
- Прочее о жизни (31)
- Путешествие по земному шару (9)
- Рецепты для мультиварки (12)
- Секреты вязания (71)
- Схемы крючок (30)
- теплые кофты, пуловеры (1)
- туники, длинные блузы (20)
- Филейка (29)
- флористика (21)
- Фриформ (9)
- шапки, береты, кепки, митенки (46)
- шарфы, шали, бактусы (59)
- Юбки (35)
- Юмор (8)
-Музыка
- Стелла Джанни - Милан и Ночь (NEW)!!!
- Слушали: 10517 Комментарии: 0
- Фаусто Папетти - Маленький цветок (золотой саксофон)
- Слушали: 94040 Комментарии: 0
- Раймонд Паулс – музыка к фильму «Долгая дорога в дюнах» (1980)
- Слушали: 9662 Комментарии: 0
- Bertie Higgins - Casablanca (Музыка которую долго искал)
- Слушали: 158688 Комментарии: 0
- Lee Tonya. Тебе .(гитара, дождь)
- Слушали: 27036 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
все для дневника |
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
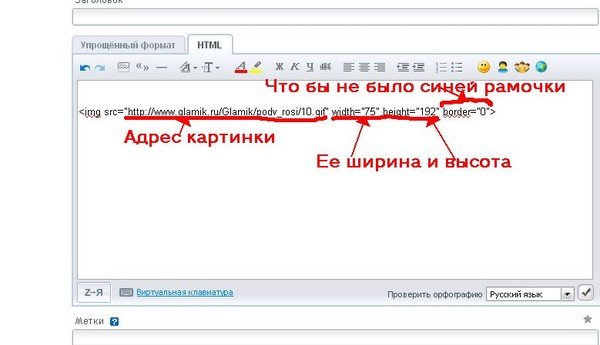
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
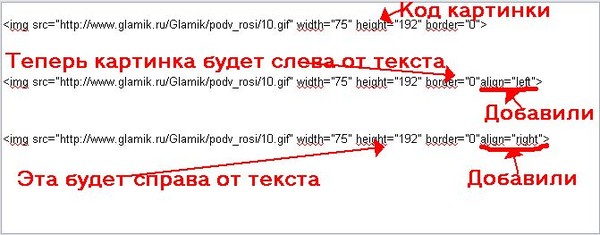
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
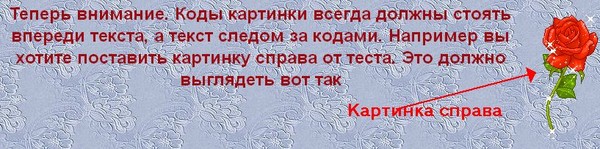
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
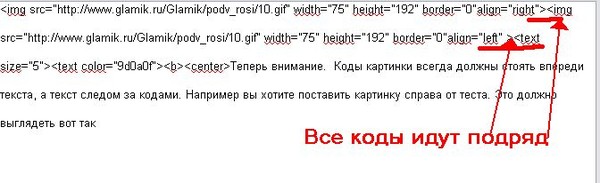
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
Серия сообщений "все для блога":
Часть 1 - оформляем дневник
Часть 2 - все для дневника
Часть 3 - Энциклопедия бесплатных программ
Часть 4 - картинки
...
Часть 27 - Создание баннера для магазина
Часть 28 - 16 бесплатных образовательных проектов в сети
Часть 29 - Как сделать скриншот экрана монитора.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |