-Музыка
-Метки
авто анимация валентинки видео война генератор текста. город детям животные игра искусство история картинки котоматрица кулинария море музыка мультик мультфильмы обои открытки пейзажи полезные советы прикол. приколы природа природа. программы путешествия разделители рамки реклама ремонт спорт фоны фотошоп фтошоп цветы шаблоны юмор
-Рубрики
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Делаем блестяшки. |
Цитата сообщения Inmira
Делаем блестяшки.
Грузила предыдущий пост и подумалось, а вдруг не все умеют. Вот возник почти урок для новичков. Старалась подробно.
Простейший способ - перекрыть форму (кисть, часть картинки) каким-то готовым анимированным глиттером.
Возьмем, допустим этот глиттер:

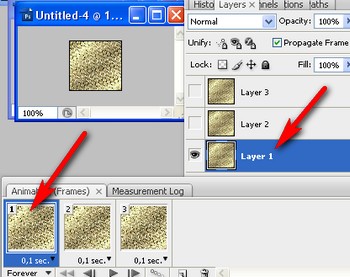
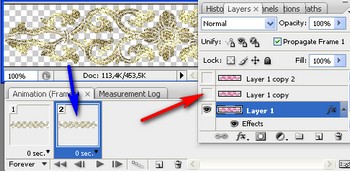
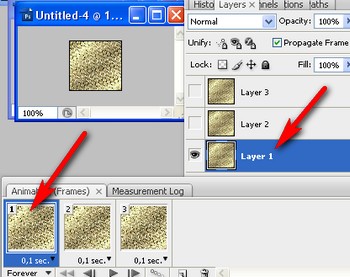
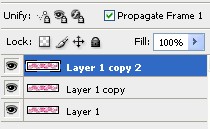
Откроем его в photoshop. Как видим, у нас три слоя, и три кадра анимации. По умолчанию - включен первый кадр и мы стоим на первом слое:

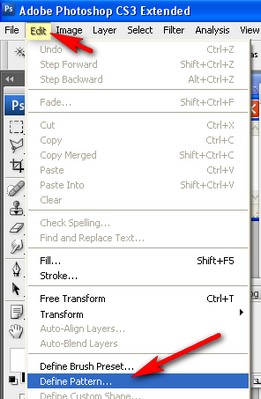
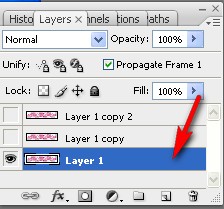
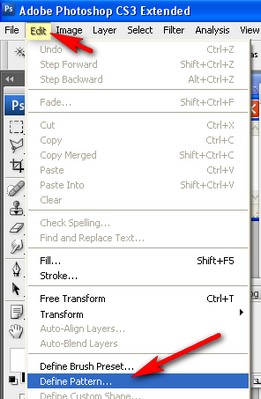
Определяем этот слой, как паттерн (делаем его паттерном). Так (редактирование > определить, как паттерн - ил типа того. У меня фотошоп так переводил. У всех по-разному, так что смотрим по скрину - 1 ):

В открывшемся окне можем назвать наш паттерн как-нибудь и жмем "ОК" (скрин 2 ):

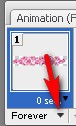
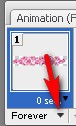
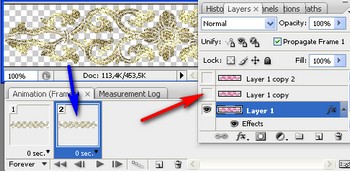
Встаем на второй кадр (в панели анимации, по красной стрелке):

Как видите, у нас сразу включился глазок видимости на втором слое в панели слоев. Т.е. мы видим уже его. (синяя стрелка).
Определяем второй слой, как паттерн. (хотим мы или нет, но именно второй слой теперь станет паттерном, ибо он видимый. Так что наша задача была просто встать на второй кадр, а остальное фотошоп сам додумывает. )))
Упс, отвлеклась(( Итак - определяем второй слой, как паттерн, т.е. идем в "редактирование > создать паттерн" (edit > define pattern) скрин выше - 1 ). Жмем "ОК" - скрин 2.
Готово.
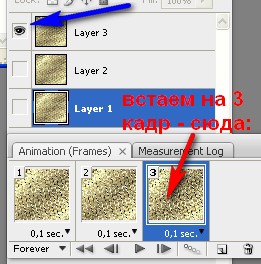
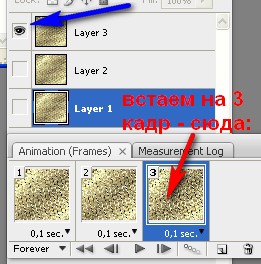
Встаем на третий кадр в панели анимации, включается глазок на третьем слое:

И мы определяем третий слой, как паттерн (аналогично второму, повторять, думаю, не надо :-)
Все, наш глиттер-анимашку можно закрыть.
Теперь берем картинку (форму, кисть, векторный файл). Я беру один из выгруженных файлов в Ai. Заодно и поучимся их открывать.
Открывать можно любым привычным для нас способом. Я просто затаскиваю файл из папки в окно фотошопа мышкой.
Появляется такое окошко. В нем оставим по умолчанию, но проверьте. :-) Изменим только ширину изображения:

Смотрим, чтобы стояла галочка на "сохранять пропорции", единицы измерения - пикселы (если у Вас другие, нажимаете на галочку по темно-синей стрелке и выбираете пикселы):

Жмем "ОК". Файл у нас открылся:

Переходим в панель слоев и дублируем слой 2 раза. Так:

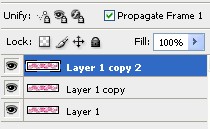
Всего должно получиться 3 слоя:

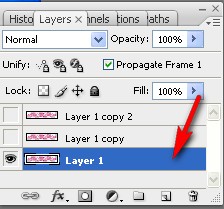
Отключаем видимость всех слоев , кроме нижнего (кликом по глазку, тут:
 )
)
И встаем на видимый нижний слой:

В палитре анимации (она у нас открыта же? мы же в ней делали паттерны. Или, точно не помню, но у кого версия фотошопа ниже cs2 надо, вероятно все делать сразу в имадж реди) выбираем сразу длительность кадра. Клик по треугольничку:

В выпавшем окошке выбираем 0,2:

Проверяем, чтоб стояла галочка на всегда (forever) :

Возвращаемся в панель слоев. Двойной клик по первому слою:

В открывшейся панели стилей слоя выбираем "Перекрытие паттерном" (красная стрелка) и нажимаем на треугольничек (синяя стрелка), чтобы выбрать наш паттерн:

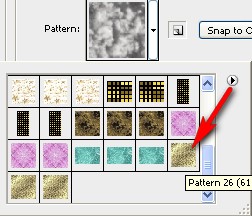
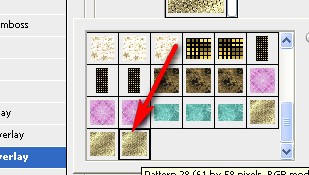
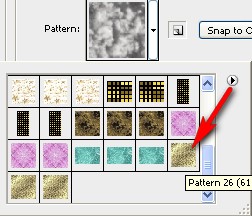
В открывшемся окне мы видим, что наши три паттерна - внизу списка. Выбираем первый из них:

Как видим, наша картинка сразу перекрывается паттерном. Жмем "ОК" :

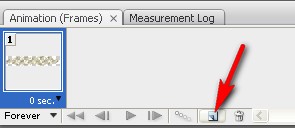
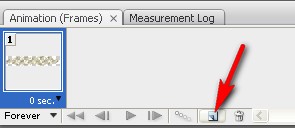
С первым кадром мы закончили. Переходим ко второму. В панели анимации щелкаем сюда:

У нас создается второй кадр. Кликом по красной стрелке включаем видимость второго слоя (стоим на втором кадре, как видите):

Встаем на второй слой и кликом по глазку отключаем видимость первого слоя:

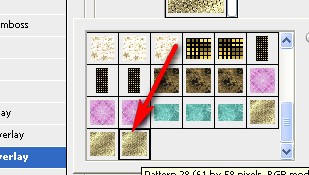
Перекрываем вторым паттерном наш второй слой (все делаем аналогично первому, только выбираем второй из трех паттернов, этот:

жмем Жмем "ОК"
Со вторым кадром мы тоже закончили. Теперь последний, третий. Опять создаем новый кадр:

Вновь идем в панель слоев, включаем видимость у третьего слоя и встаем на него (как видим - стоим мы на третьем кадре в панели анимации :-) ):

Аналогично первым двум, перекрываем наш третий слой паттерном, но только уже третьим, последним:

Усе. :-))) Кликом по пуску запускаем анимацию:

Сохраняем как gif.
Как сохранять анимацию в CS 3.
В других версиях "Сохранить оптимизированный, как.."
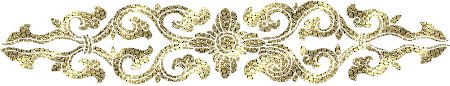
Вышло:

Грузила предыдущий пост и подумалось, а вдруг не все умеют. Вот возник почти урок для новичков. Старалась подробно.
Простейший способ - перекрыть форму (кисть, часть картинки) каким-то готовым анимированным глиттером.
Возьмем, допустим этот глиттер:

Откроем его в photoshop. Как видим, у нас три слоя, и три кадра анимации. По умолчанию - включен первый кадр и мы стоим на первом слое:

Определяем этот слой, как паттерн (делаем его паттерном). Так (редактирование > определить, как паттерн - ил типа того. У меня фотошоп так переводил. У всех по-разному, так что смотрим по скрину - 1 ):

В открывшемся окне можем назвать наш паттерн как-нибудь и жмем "ОК" (скрин 2 ):

Встаем на второй кадр (в панели анимации, по красной стрелке):

Как видите, у нас сразу включился глазок видимости на втором слое в панели слоев. Т.е. мы видим уже его. (синяя стрелка).
Определяем второй слой, как паттерн. (хотим мы или нет, но именно второй слой теперь станет паттерном, ибо он видимый. Так что наша задача была просто встать на второй кадр, а остальное фотошоп сам додумывает. )))
Упс, отвлеклась(( Итак - определяем второй слой, как паттерн, т.е. идем в "редактирование > создать паттерн" (edit > define pattern) скрин выше - 1 ). Жмем "ОК" - скрин 2.
Готово.
Встаем на третий кадр в панели анимации, включается глазок на третьем слое:

И мы определяем третий слой, как паттерн (аналогично второму, повторять, думаю, не надо :-)
Все, наш глиттер-анимашку можно закрыть.
Теперь берем картинку (форму, кисть, векторный файл). Я беру один из выгруженных файлов в Ai. Заодно и поучимся их открывать.
Открывать можно любым привычным для нас способом. Я просто затаскиваю файл из папки в окно фотошопа мышкой.
Появляется такое окошко. В нем оставим по умолчанию, но проверьте. :-) Изменим только ширину изображения:

Смотрим, чтобы стояла галочка на "сохранять пропорции", единицы измерения - пикселы (если у Вас другие, нажимаете на галочку по темно-синей стрелке и выбираете пикселы):

Жмем "ОК". Файл у нас открылся:

Переходим в панель слоев и дублируем слой 2 раза. Так:

Всего должно получиться 3 слоя:

Отключаем видимость всех слоев , кроме нижнего (кликом по глазку, тут:
И встаем на видимый нижний слой:

В палитре анимации (она у нас открыта же? мы же в ней делали паттерны. Или, точно не помню, но у кого версия фотошопа ниже cs2 надо, вероятно все делать сразу в имадж реди) выбираем сразу длительность кадра. Клик по треугольничку:

В выпавшем окошке выбираем 0,2:

Проверяем, чтоб стояла галочка на всегда (forever) :

Возвращаемся в панель слоев. Двойной клик по первому слою:

В открывшейся панели стилей слоя выбираем "Перекрытие паттерном" (красная стрелка) и нажимаем на треугольничек (синяя стрелка), чтобы выбрать наш паттерн:

В открывшемся окне мы видим, что наши три паттерна - внизу списка. Выбираем первый из них:

Как видим, наша картинка сразу перекрывается паттерном. Жмем "ОК" :

С первым кадром мы закончили. Переходим ко второму. В панели анимации щелкаем сюда:

У нас создается второй кадр. Кликом по красной стрелке включаем видимость второго слоя (стоим на втором кадре, как видите):

Встаем на второй слой и кликом по глазку отключаем видимость первого слоя:

Перекрываем вторым паттерном наш второй слой (все делаем аналогично первому, только выбираем второй из трех паттернов, этот:

жмем Жмем "ОК"
Со вторым кадром мы тоже закончили. Теперь последний, третий. Опять создаем новый кадр:

Вновь идем в панель слоев, включаем видимость у третьего слоя и встаем на него (как видим - стоим мы на третьем кадре в панели анимации :-) ):

Аналогично первым двум, перекрываем наш третий слой паттерном, но только уже третьим, последним:

Усе. :-))) Кликом по пуску запускаем анимацию:

Сохраняем как gif.
Как сохранять анимацию в CS 3.
В других версиях "Сохранить оптимизированный, как.."
Вышло:

| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






