-Метки
-Рубрики
- Фото (1045)
- интересности (602)
- Фотошоп (398)
- Уроки Фотошоп (110)
- Картинки (310)
- видео (288)
- смешное (45)
- Мульты (7)
- Музло (3)
- Мир (283)
- интернет (283)
- смешное (237)
- Ссылки на полезности (215)
- Народ.ру (44)
- Скачать на халяву (32)
- Интересности-Полезности (200)
- Жизнь (197)
- Креатив (180)
- глупости (115)
- просто так (113)
- Хрень (106)
- Искусство (103)
- Короткой строкой (97)
- Нуждики (93)
- Художники (75)
- Позитив (67)
- Мыслишки (47)
- Иллюстраторы (41)
- Музыка (31)
- Питер (28)
- Разное (15)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Новый Adobe Photoshop CS5 |
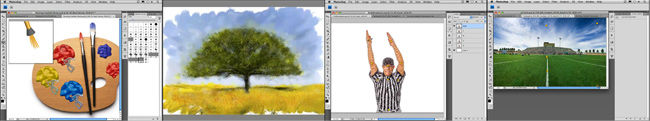
Новый Adobe Photoshop CS5
Видео включает ряд особенностей, которые все еще находятся в разработкe в Adobe Labs, такие, как реальные кисти.К сожалению, на английском языке,но в равной степени, если вы не понимаете язык будет интересно, когда вы увидите новые функции в действии
 Новый инструмент Pince (Brush) похож на Corel Painter, в видеоклипе показано, как можно достичь эффекта, как будто на самом деле реальная картина с мокрой краской, делая пятнистость и перемешивание. Видео показывает также 3D-возможности кистей.
Новый инструмент Pince (Brush) похож на Corel Painter, в видеоклипе показано, как можно достичь эффекта, как будто на самом деле реальная картина с мокрой краской, делая пятнистость и перемешивание. Видео показывает также 3D-возможности кистей.Видео
 /i.ixnp.com/images/v6.22/theme/silver/palette.gif"" target="_blank">http://i.ixnp.com/images/v6.22/theme/silver/palette.gif"); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1072px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.22/theme/silver/palette.gif"" target="_blank">http://i.ixnp.com/images/v6.22/theme/silver/palette.gif"); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1072px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />Еще одной новинкой является PatchMatch для выбора элементов на фотографии, выберите лица например, посредством алгоритма, который признает различия и фоновые элементы и других элементов и объектов.
Видео
 /i.ixnp.com/images/v6.22/theme/silver/palette.gif"" target="_blank">http://i.ixnp.com/images/v6.22/theme/silver/palette.gif"); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1072px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.22/theme/silver/palette.gif"" target="_blank">http://i.ixnp.com/images/v6.22/theme/silver/palette.gif"); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1072px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />Дополнительная информация: Sneak Peek новых технологий Adobe Photoshop CS5
|
|
Фотошоп.Плагин Redfield Fractalius v1.50,скачать бесплатно. |
Фотошоп.Плагин Redfield Fractalius v1.50,скачать бесплатно.
Редфилд Fractalius 1,50

Redfield Fractalius - Прекрасный фильтр для Photoshop, который позволяет конвертировать изображения в изображения на основе фрактального алгоритма. С Fractalius Вы можете также получить интересные эффекты освещения и карандашные наброски.
Эффект основан на поиск так называемой скрытой рекурсивной текстуры изображения. Вы можете также имитировать различные виды экзотического освещения и реалистичные схемы карандаша.
|
|
Фотошоп.Плагин Page Curl,скачать. |
Фотошоп.Плагин Page Curl,скачать.
Плагин для простого загибания углов на фото,2D и 3D эффект.Скачать
|
|
Фотошоп.Превращение в Зомби. |

Шаг 1

Шаг 2
 /i.ixnp.com/images/v6.21/theme/silver/palette.gif"" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif"); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif"" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif"); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
Шаг 3



Шаг 4

Шаг 5

Шаг 6

Шаг 7


Шаг 8

Перейти на Image> Adjustments> Color Balance или нажмите Ctrl + B. Используйте 0, 0 и -83, как вы можете видеть на рисунке ниже:


Шаг 9

Шаг 10



Шаг 11


Результаты
 .
.Оригинал
 /i.ixnp.com/images/v6.21/theme/silver/palette.gif"" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif"); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif"" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif"); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />Перевод: swaego
|
Метки: фотошоп photoshop |
Фотошоп.Коллаж "Разбитые мечты" |

Вы заинтересованы в профессиональном объединении фото и картины? Тогда эта краткая инструкция специально для вас.
Во-первых, вы должны найти фото для работы. Я использовал это  /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />. Также вы можете использовать Google Images ,где вы найдете интересные фотографии .
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />. Также вы можете использовать Google Images ,где вы найдете интересные фотографии .
Ok, дублируем фоновый слой, затем нажмите CTRL + J и нажмите Ctrl + Shift + U чтобы сделать изображение черно-белым.

Настройка непрозрачности до 80% для этого слоя и примените Режим Быстрая Маска Quick Mask с градиентом, как показано ниже:

Затем вернитесь в стандартный режим. Теперь у нас есть некоторые выбранные области.

Жмём Удалить(Delete) для четкого изображения в области и нажмите Ctrl + D чтобы снять выделение области.

Добавим некоторые графические детали фона. Я использовал эти /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" /> Кисти для урока.
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" /> Кисти для урока.

Берём кисть чёрного цвета и на новом слое штампуем:

Затем выберите другую кисть из палитры:

И создаём облако на стене на новый слой:

После этого выберите последнюю Кисть образца:

А добавьте черные пятна на новый слой:

На данный момент я думаю, мы должны добавить некоторый текст. Выбираем Горизонтальный Текст Horizontal Type Tool (только регулярные один) и написать что-то, как на рисунке ниже, используя черные цвета:

Я использовал шрифт ниже BearPaw (80 пт, Crisp) . Пишем,потом Ctrl+T , чуть наклоняем текст и меняем прозрачность до 70%:

Теперь сливаем все слои с использованием кистей(Ctrl+E). Затем выберите Прямолинейное Лассо Polygonal Lasso Tool и сделаем силуэт девушки. После этого нажать на кнопку Удалить(Delete), чтобы четко выделенной области.

Снять выделение Ctrl + D и объединить все слои в один. Теперь дублируем слой CTRL + J и применяем для этого слоя Фильтр>Размытие Blur>Размытие по Гауссу Gaussian Blur с аналогичными настройками :

Теперь мы имеем следующее фото:

Изменим режим слоя на Мягкий свет и установим непрозрачность до 50%. Теперь сольём два слоя в один.

Создайте новый слой и заполните его черным цветом, примените Фильтр> Шум Noise> Добавить Шум Add Noise со следующей предустановкой:

Теперь измените режим слоя на Осветление(Экран) Для этого слоя:

Берём Ластик Eraser Tool и мягкую круглую кисть и убираем шум везде, кроме стен :

Получается такая картинка.
Оригинал /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
Перевод: swaego 

|
|
Фотошоп.Секреты настройки. |
- PREFERENCES - КОНФИГУРАЦИЯ
- В меню Edit>Preferences>Saving Files [Ctrl+K, Ctrl+2] вы можете выставить число (от 0 до 30) выводимых путей к последним открытым файлам для показа их в субменю File>Open Recent. Только никому не говорите, но Фотошоп тайно хранит пути к 30 последним открытым файлам, независимо от числа, которые вы выставите в вышеуказанном меню. Фактически вы можете увеличить до максимума это число.
- На рабочем диске Фотошоп требует, по меньшей мере, от трех до пяти размеров изображения с которым вы работаете - независимо от размера вашего ОЗУ.
Пример: Если вы работаете с изображением в 5 Мб, то должны иметь на диске свободную область в 15-25 Мб.
- Фотошоп начнет заметно тормозить, если вы не располагаете необходимым свободным местом на вашем рабочем диске. От этого зависит, сколько ОЗУ будет использовать Фотошоп. Если у вам 1 Гб памяти и вы указали Фотошопу использовать 75% ОЗУ (что равносильно 750 Мб.), но, при этом, на диске располагаете всего 200 Мб свободного пространства, то Фотошоп будет использовать всего 200 Мб.
Примечание: Чтобы получить оптимальный скорость работы устанавливайте показатель "Physical Memory Usage" [Ctrl+K, Ctrl+8] в меню Preferences>Memory&Image Cache на 50%-75%.
Примечание: Никогда не назначайте Фотошопу, в качестве рабочего диска [Ctrl+K, Ctrl+7] (File>Preferences>Plug-Ins&Scratch Disks), тот же диск, что и для свап-файла вашей операционной системы (например, C:\). Это уменьшит скорость работы и всей системы и Фотошопа, в частности.
- Удержание клавиш Ctrl+Alt во время загрузки Фотошопа позволяет изменить настройки рабочего диска перед работой.
- Чтобы сбросить все настройки Фотошопа в режим "по умолчанию" удерживайте во время загрузки Ctrl+Alt+Shift. Появится диалоговое окно, в котором вас попросят подтвердить изменение.
- Обычно, когда вы выбираете окно Истории и изменяете свое изображение, все изменения в хронологии, ниже активного, удаляются (или, точнее, замещаются текущим состоянием). Однако, если вы выставите параметр Allow Non-Linear History (нелинейная история) в опциях окна Истории, вы можете выбирать одно из состояний Истории и изменять свое изображение, а все изменения будут добавляться строчкой снизу. Вы даже можете удалять ненужные состояния хистори не теряя при этом ниже находящиеся.
Примечание: Цвет горизонтальных линий между состояниями Истории указывает на их линейность. Белый показывает линейные изменения, а черный - нелинейные.
Примечание: Использование нелинейной истории может очень запутать вас.
CUSTOMIZATION - НАСТРОЙКИ
- Альтернативный способ удаления ненужных плагинов (.8be), фильтров (.8bf), форматов файлов (.8bi), и т.д.: поставьте в начале имени файла (или папки) тильду ( ~ ). Фотошоп проигнорирует любой файл или папку начинающийся с тильды ( ~ ).
Пример: Чтобы отключить все плагины "Digimarc" переименуйте папку в "~Digimarc".
- Вы можете настроить меню File>Jump To и File>Preview Inсоздав линки (файлы с расширением .lnk) к необходимым программам внутри папки "Helpers", которая, при установке Фотошопа по умолчанию, находится в
C:\Program Files\Adobe\Photoshop 6.0\Helpers\
Ссылки на графические программы создаются в папке "Jump To Graphics Editor", на HTML-верстальщики (для меню в Image Ready) в папке "Jump To HTML Editor". Для добавления нужных браузеров в меню Image Ready File>Preview In(и в качестве кнопке на левую навигационную панель) создайте ссылку в в папке "Preview In".
Примечание: Вам необходимо будет перезагрузить Фотошоп (Image Ready), чтобы ссылки стали видны в меню.
Совет: Выбирая браузер через меню File>Preview In(или пользуясь кнопкой "Preview") назначьте его "по умолчанию" [Ctrl+Alt+P]. Изменение вступает в силу немедленно и сохраняется после перезагрузки.

Примечание: Хотя вы можете добавлять в меню File>Jump To другие программы по работе с графикой, но у вас не получится назначенные "по умолчанию". У Image Ready дефолтовая графическая программа [Ctrl+Shift+M] это Photoshop, а у Photoshop'a - Image Ready.
- Для того чтобы заставить Windows (особенно 95 и NT) использовать специфический профайл монитора, сделайте следующее:
1. Удалите программу Adobe Gamma Loader из Пуск>Программы>Автозагрузка.
2. Выясните Путь\Имя профайла ICM, который вы будете использовать (наиболее вероятный путь C:\WinNT\System32\Color\)
3. Запустите программу RegEdit из Пуск>Выполнить... и найдите следующую запись:
HKEY_LOCAL_MACHINE>Software>Adobe>Color>Monitor>Monitor0
4. Создайте новый ключ "Monitor Profile".
5. Введите Путь\Имя профайла в значение ключа.

Примечание: После инсталляции профайла не запускайте больше программу Adobe Gamma, поскольку она снова реинсталлит себя в Автозагрузку.
MISCELLANIOUS - РАЗНОЕ
- Чтобы освободить память выберите Edit>Purge>Histories. Это очистит истории всех открытых документов.
Примечание: Для того чтобы очистить историю только активного документа, удерживая клавишу Alt выберите опцию Clear History из меню на навигационном окошке Истории.
Внимание! Вышеуказанные команды нельзя отменить!
- Чтобы подсчитать размер файла несжатого изображения используйте формулу:
Размер файла = Разрешение²xШиринаxВысотаxГлубина цвета/8192
Для 24-битных изображений на экранном разрешении (например 72dpi):
Размер файла = ШиринаxВысотаx3/1024
Совет: Чтобы получить размер в мегабайтах разделите размер файла на 1024 (Кб/Мб)
Автор: T.Morris
 /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />Перевод: Demiurge Ash
 /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
|
|
Фотошоп.Секреты инструментов.Начало. |
Настроение сейчас - проснулся вроде
- ИНСТРУМЕНТЫ
- Для того чтобы нарисовать прямую линию, кликните на изображении, переместите мышь и теперь кликайте с нажатым Shift'ом — Фотошоп соединит две точки перямой линией, используя текущий инструмент. Этим можно пользоваться не только инструментами рисования, но и всеми другими.
- При использовании инструментов рисования нажмите Enter для отображения окошка кистей. Оно будет выведено рядом с курсором. Повторное нажатие на Enter закроет окошко. Если кликнуть правой кнопкой на изображении с нажатым Shift'ом, то появится меню параметров кисти.
- Используйте Caps Lock для для переключения курсора в "прицельный" режим.
Примечание: Это не сработает, если "прицельный" курсок уже включен в настройках [Ctrl+K, Ctrl+3] (Edit>Preferences>Display & Cursors).
- Используйте горячии клавиши с нижеприведенной таблицы для изменения кистей:
Клавиши Результат [ / ] уменьшение / увеличение размера кисти Shift+ [ / ] уменьшение / увеличение твердости кисти на 25% < / > предыдущая / следующая кисть Shift+ < / > первая / последняя кисть
- Используйте опции доступные в Brush Dynamic меню на Option тулбаре (
 ) для применения эффекта затухания к размеру, прозрачности и цвету кистей.
) для применения эффекта затухания к размеру, прозрачности и цвету кистей.
Примечание: Использующие планшет могут скофигурировать здесь своё перо.
- С опцией Auto Erase (Автоматическое удаление), доступной для инструмента Карандаш (Pencil tool [B]), если вы начинаете рисовать на площади заполненной основным цветом, то у вас будет использоваться доп.цвет и наоборот (имеются ввиду два цвета, выбранные вами из палитры). Это очень облегчает работу pixel-art художников, поскольку не нужно постоянно переключаться между Карандашом [B] и Стиралкой [E].
- При использовании Стиралки [E] держите нажатой клавишу Alt для возвращения изображения в исходное состояние в соответствии с палитрой Истории - это походит на использование Кисти Истории [Y].
Примечание: Вы должны установить исходное состояние в палитре Истории для того, чтобы это сработало.
ИНСТРУМЕНТЫ ВЫДЕЛЕНИЯ
- При использовании инструмента Выделение (Marquee tools [M]), нажмите Shift и вы сможете построить правильный круг или квадрат (в зависимости от вида инструмента). Для того чтобы выделение было создано от центра фигуры, нажмите дополнительно Alt.
- Используйте команду Перевыбор (Reselect) [Ctrl+Shift+D] (Select>Reselect) для восстановления предыдущего выделения.
- Вы можете переключатся между Polygonal и Freehand Lasso [L] во время создания выделения, нажимая Alt.
- Используйте Space для перемещения выделения во время его создания.
- Удерживайте Shift или Alt для, соответственно, прибавления или вычитания выделения. Нажмите Shift+Alt чтобы выделить только пересечение сливаемых областей.
Совет: Нажмите Ctrl и кликните на иконке слоя (окошко слоев) для выделения всей непрозрачной области этого слоя. Теперь нажмите Ctrl+Alt+Shift и кликните на другом слое - у вас выделится только общая для этих двух слоев непрозрачная область.
- Сохраните ваше выделение в Быстрой маске (Quick Mask [Q]) для удобного его масштабирования, дублирования или другого редактирования.
- Нажмите Alt и кликните на иконках Быстрой маски (Quick Mask) для переключения между маскированной (
 ) и выбранной областью (
) и выбранной областью ( ).
).
- По умолчанию диалоговое окно команды Select>Color Range показывает всё изображение в окне просмотра. Для более точной работы выделите интересующую вас область и в окне просмотра будет отображена только она.
Совет: Удерживайте клавишу Shift во время выбора Select>Color Range для добавления результирующего выделения к существующему. Удерживайте клавишу Alt во время выбора Select>Color Range для вычитания результирующего выделения от существующего.
Совет: Удерживайте клавишу Ctrl для переключения между двумя видами изображения в диалоговом окне Color Range. Используйте клавишу Shift для добавления цвета и Alt для вычитания цвета из выделения.
Совет: Удерживайте клавишу Alt во время выбора Быстрой Маски (Quick Mask) в диалоговом окне Color Range для настройки её параметров не покидая самого окна.
- При трансформировании выделения или слоя используйте следующие клавиши в тулбаре Опций для дополнительного управления:
- используйте "Контрольную точку" (Reference point location)
( для позиционирования этой самой точки; )
) - нажмите "Относительное позиционирование" (Relative positioning) (
 ) для переключения абсолютного/относительного позиционирования;
) для переключения абсолютного/относительного позиционирования; - нажмите "Отношения пропорций" (Maintain aspect ratio)
( для выставления пропорции 1 к 1. )
)
- используйте "Контрольную точку" (Reference point location)
- Вы можете использовать инструменты выделения (Marquee tool [M] или Lasso tools [L]) для перетаскивания выбранной области из одного документа в другой. Для этого удерживайте клавишу Alt.
Совет: Удерживайте, дополнительно, Shift при перетаскивании, для того чтобы перетаскиваемая область отцентрировалась в документе назначения.
Автор: T.Morris
 /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />Перевод: Demiurge Ash
 /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />|
|
Фотошоп.Секреты инструментов. |
Настроение сейчас - сонное
- ИНСТРУМЕНТЫ ЦВЕТА
- Нажмите Alt, во время работы с кистями, для временного включения Eyedropper tool (пипетки).
- Нажмите Alt, во время работы с "пипеткой" для выбора цвета фона.
- Используйте Color Sampler tool (метка цвета) [Shift+I] и окошко Info [F8] (Window » Show Info) для отслеживания изменения цвета в текущем изображении. Цвета будут показаны в соответствующем метке номере (например, #1). Режим вывода цвета "метки" определяется через выпадающее меню в окошке Info (
 )
)

Чтобы добавить новую "метку" просто кликните инструментом на изображении. Удалить метку можно кликнув на ней с нажатым Alt'ом.
Примечание: Вы можете иметь одновременно не более четырех меток на изображении.
Совет: Чтобы использовать "метку" из диалогового окно (например, Уровни, Кривые и т.п.) нажмите Shift. Alt+Shift и клик удаляют метку.
- Для доступа к "меткам цвета" при использовании любого инструмента рисования нажмите одновременно Alt и Shift.
- Eyedropper tool "Пипетка" [I] позволят вам копировать шестнадцатеричное значение цвета в буфер обмена. Просто кликните правой клавишей на нужном цвете (в окне изображения) и выберите опцию "Copy Color as HTML" (копировать в HTML) из выпавшего меню. Затем можно перенести это значение в ваш любимый HTML-редактор.
Примечание: Вы также можете скопировать цвет в HTML через окошко "Color" вызвав его опции ( ).
).
ИНСТРУМЕНТЫ КОНТУРОВ И ФИГУР
- Таблица горячих клавиш, полезных при работе с контурами:
Клавиши Результат Enter обводит видимый контур текущим инструментом и цветом ¹ Ctrl+Enter конвертирует контур в выделение ² Ctrl+Shift+Enter конвертирует текущий контур в выделение и добавляет его к существующему выделению ³ Ctrl+Alt+Enter конвертирует текущий контур в выделение и вычитает его из существующего выделения ³ Ctrl+Alt+Shift+Enter конвертирует текущий контур в выделение и показывает только пересекаемые области выделений ³
¹ Эквивалентно нажатию кнопки Stroke Path ( ) на окошке Контуров.
) на окошке Контуров.
² Эквивалентно нажатию кнопки Path to Selection ( ) на окошке Контуров.
) на окошке Контуров.
³ Эти клавиши (без Ctrl и Enter) также работают при нажатии кнопки Path to Selection ( ) на окошке Каналов.
) на окошке Каналов.
- Во время использования инструментов Pen (карандаш) [P], Path Selection (контур) [A], or Shape (фигура) [U] вы можете нажать Enter или Esc, чтобы спрятать текущий контур.
- Включение Magnetic Pen (магнитное перо) производится в опциях инструмента Freeform Pen (свободное перо) [Shift+P]. Конфигурация его поведения настраивается через выпадающее меню (
 ).
).
Совет: Для переключения между Magnetic Pen и Freeform Pen используйте клавишу Alt.
- Для добавления стрелок на концах линий Line tool [U] (Shape tool) используйте кнопку Geometry Options в окошке опций инструмента.

ИНСТРУМЕНТЫ ВИЗУАЛИЗАЦИИ
- Нажмите Space для быстрого доступа к Hand tool (рука) (H) в любое время. Очень удобно для быстрой прокрутки изображения.
- Нажмите Ctrl+Space для быстрого доступа к режиму увеличения и Alt+Space для быстрого доступа к режиму уменьшения.
- Увеличивайте и уменьшайте изображение используя соответственно Ctrl+Plus (+) и Ctrl+Minus (-). Размер окна изображения не будет изменяться при нажатии, соответственно, Ctrl+Alt+Plus и Ctrl+Alt+Minus.
Совет: Для того чтобы размер окна не изменялся при использовании Zoom tool (лупа) (Z) вам надо в его свойствах убрать галочку с опции "Resize Windows to Fit"
- Measure tool (Линейка) [Shift+I] очень удобна для измерения расстояний (особенно диагональных). Вы также можете измерять ей, как транспортиром, углы. Убедитесь, что окошко Info [F8] (Window » Show Info) видимо. Используйте линейку для создания первой линии, затем удерживая Alt из конца первой линии проведите вторую. Угол между ними будет показан в окошке Info.

РАЗНОЕ
- Кликая с нажатым Alt'ом на иконках инструментов можно прокручивать имеющиеся инструменты. Это быстрее, чем ждать выпадающего меню.
- Нажмите Enter (или сделайте двойной клик на иконке инструмента) для открытия тулбара инструмента (если он спрятан). Либо зайдите в Window » Show Options.
Совет: Нажатие на Enter перемещает фокус на первую опцию в тулабре инструмента, так что вы сразу может вводить значение или выбирать нужное свойство.
- Чтобы восстановить значения по умолчанию (default settings) инструмента, кликните правой клавишей на иконке инстумента в тулбаре и выберите Reset Tool (восстановить инструмент). Опция Reset All Tools восстанавливает дефолтовые значения всех инстументов. Диалоговое окно попросит вас подтвердить изменение.
Совет: Вы также можете восстановить значения по умолчанию всех инструментов через General Preferences [Ctrl+K] (Edit » Preferences » General).
- Нажатие на Ctrl позволит вам в любое время воспользоваться инструментом Move (перемещение) [V]. Используйте Ctrl+Alt для перемещения дупликата текущего слоя или выделения. Добавляя к уже нажатым клавишам Shift можно перемещать слои или выделения строго по горизонтали, вертикали или диагонали.
- При заданий размерностей для инструментов Marquee [M], Crop [C], Shape [U] и Type [T] вы можете использовать: px = пиксели, in = дюймы, cm = сантиметры, pt = пункты, pica = цицеро и % = проценты. Просто наберите число и укажите размерность (например, 5cm, 50%, 2 pt и т.д.).
Автор: T.Morris
 /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />Перевод: Demiurge Ash
 /i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />
/i.ixnp.com/images/v6.21/theme/silver/palette.gif" target="_blank">http://i.ixnp.com/images/v6.21/theme/silver/palette.gif); background-color: transparent; visibility: visible; width: 14px; height: 12px; background-position: -1128px 0pt; background-repeat: no-repeat; text-decoration: none; vertical-align: top; display: inline;" class="snap_preview_icon" id="snap_com_shot_link_icon" alt="" />|
|






















 .
.
