-Музыка
- Inkarnation (Licht, Prakash, Light)
- Слушали: 2038 Комментарии: 0
- САКСАФОН Поцелуй меня
- Слушали: 15103 Комментарии: 0
- Песенка просто супер!!
- Слушали: 68547 Комментарии: 0
- Симфония моря
- Слушали: 126275 Комментарии: 0
- Дима Билан - Я просто люблю тебя (Новинка 2010)
- Слушали: 2039 Комментарии: 0
-Рубрики
- Восхождение (191)
- Периходный период 2012 (23)
- Молитвы (8)
- Праническое питание (5)
- симорон (1)
- Аффирмации (2)
- Здоровье (93)
- Изобилие, деньги (33)
- Йога (20)
- Красота, фитнес (20)
- медитации (22)
- психология (24)
- Эзотерика (76)
- ПК (31)
- пк/полезные программы (20)
- Полезные фишки для дневника (11)
- как сделать сайт (5)
- Архитектура, дизайн (7)
- музыка (6)
- сад (6)
- Астрология (3)
- Домашние хлопоты (1)
- (0)
- видео (0)
- Вкусняшки (26)
- Вегетарианские рецептики (13)
- Консервирование (2)
- вязание (5)
- Природа (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Серия сообщений "как сделать сайт":Выбрана рубрика как сделать сайт.
Часть 1 - Морское побережье в жаркий день
Часть 2 - Фотошоп
Часть 3 - Фотошоп русифицированый, скачать.
Часть 4 - Урок. Создаём флеш-ролик с помощью программы SWFText
Часть 5 - Делаем простую flash подпись используя шаблонные эффекты.
Соседние рубрики: Полезные фишки для дневника(11), пк/полезные программы(20)
Другие рубрики в этом дневнике: сад(6), Природа(1), ПК(31), музыка(6), Домашние хлопоты(1), вязание(5), Восхождение(191), Вкусняшки(26), видео(0), Астрология(3), Архитектура, дизайн(7), (0)
Морское побережье в жаркий день |
Это цитата сообщения P_ika [Прочитать целиком + В свой цитатник или сообщество!]

Автор: P_ika
Создана: 03.02.2011 18:12
Скопировали: 254 раз
Установили: 229 раз
Примерить схему | Cохранить себе










Чтобы получить себе такие часики, календарик или аватарки– нужно просто цитировать сообщение, а после ( уже у себя в дневнике ) скопировать их код, затем вставив его в эпиграф.
|
Фотошоп |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Пост написала Svetlana_LayПРОСТО КЛАД!!!
 Уроки Adobe Phоtpshop для начинающих Панель инструментов Adobe Photoshop. |
|
Фотошоп русифицированый, скачать. |
Это цитата сообщения Tenderrainy [Прочитать целиком + В свой цитатник или сообщество!]
Фотошоп русифицированый, скачать.
Дорогие мастерицы! )) Иногда нужно обработать фотографии со своими творениями, чтобы они выглядели презентабельно. Особенно это важно для тех, кто продает свои изделия. Для этого может пригодится фотошоп. Я пользуюсь фотошоп CS4. Язык меню - русский. "Тихая" установка - не требует ключа активации. Делюсь с вами.))
Для того, чтобы установить "по-тихому",нужно скачать Photoshop CS4, разархивируем файл, на всякий случай ИНТЕРНЕТ ПРИ ЭТОМ ДОЛЖЕН БЫТЬ ОТКЛЮЧЕН. Запускаем файл и ждем минут 15-20-30, не трогая компьютер. По завершению процесса установки выйдет окошко " установка завершена", что говорит о том, ч то фотошоп установлен. И все, можно пользоваться. ![]()
![]()
СКАЧАТЬ ФОТОШОП
|
|
Урок. Создаём флеш-ролик с помощью программы SWFText |
Дневник |
Для того, чтобы создать такую флеш-открытку, нам потребуется сама программа, которую можно скачать SWFText
У кого не получится скачать по этой ссылке, то внизу страницы есть ещё одна ссылка, с помощью неё тоже свободно можно закачать эту программу.
Это значок программы:

Открываем программу.

Жмём на верхнюю кнопочку "Ролик", здесь устанавливаются размеры окна флешки, обычно задаются автоматически, но вполне возможно вручную изменить размер флешки в соответствии с вашим желанием.

Жмём на следующую кнопочку "Фон", ставим точку в окне "изображение", далее жмём на "обзор" и находим у себя на компьютере нужное изображение.
Далее выбираем "фоновые эффекты" по своему вкусу.

Я выбрала "вращение звезды"
На следующем этапе нажимаем на кнопку "текст", открывается следующее окно:

Здесь мы будем писать наш текст, который сопровождает нашу картинку. Для этого нажимаем на кнопку "добавить", в новом открывшемся окне пишем наш текст.

Если у вас текст короткий, то может уместиться в одном окне, ежели он длинный, как у меня, то следует применить несколько окон с написанием текста, при просмотре эти окна будут открываться последовательно, друг за другом, пока не будет открыт весь, написанный мной текст. И так: жмём на кнопку "добавить" и пишем первый столбик нашего текста, далее на "ОК" , текст отобразится в верхнем окне и на просмотре,
снова жмём кнопку "добавить" и пишем следующий столбик нашего текста, жмём "ОК"

и т. д. пока не будет написан весь нужный нам текст.

Далее жмём на кнопку "Текстовые эффекты"

Открывается окно с текстовыми эффектами, т.е способ загрузки текста на страницу.

Эффектов достаточно много, выбираем по своему вкусу, я выбрала "Двойной сканер".
Теперь выбираем кнопку "шрифт", откроется окно с настройками шрифта:

В этом окне мы выберем шрифт, цвет шрифта, размер шрифта, текст должен обязательно вписываться в окно, поэтому следует уменьшить или увеличить размер шрифта.
После каждого изменения любого из параметров, предварительный просмотр происходит автоматически.
По сути на этом можно закончить, я сделала именно так. Но можно и продолжить и добавить звуковой файл, а точнее музыкальный файл.
Выбираем команду "Звук", кнопка находится чуть ниже, нажимаем на неё. Откроется окно с настройкой звукового сопровождения.

Выбираем музыкальный файл с помощью кнопки "обзор", файл должен быть сжат в размере, как это делается можно посмотреть несколькими постами ниже.
Галочки расставляем как у меня. В этом случае музыкальный файл проиграет только 1 раз.
Внизу справа есть кнопочка "Публикация", жмём на неё и сохраняем наш флеш-ролик
 .
.
Загружаем его к себе в дневник с помощью команды "обзор", как обычно.
Удачи вам, дорогие мои друзья! Будут вопросы, рада буду помочь.
Программа SWFText :
![]() Вложение: 3758721_swtext.rar
Вложение: 3758721_swtext.rar
|
|
Делаем простую flash подпись используя шаблонные эффекты. |
Дневник |
Делаем простую flash подпись используя шаблонные эффекты.
Продолжаем постигать азы flash. ( Первый урок "создание часиков" ТуТ ) В этом уроке будем делать забавные подписи, при нажатии на которые,- будет осуществлен переход на вашу страничку ( дневник, сайт и т.д.). Получится примерно такое:
Или большего размера естественно:-) В первой части будем делать флешку, а во второй точно такую же, но gif анимацию.
Flash
Делать можно и прямо в сцене, но чтоб привыкнуть к верной последовательности действий на будущее,- будем делать через клипы:-)Поехали:
Открываем программу, в выползшем окошке выбираем первый пункт и жмем "ок" ( как мы делали в первой части про часы).
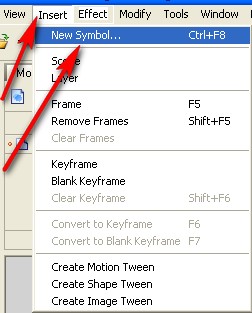
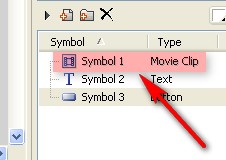
Далее сверху жмем "insert" и выбираем пункт "new simbol":

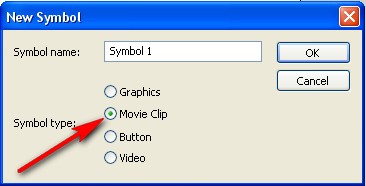
В выползшей табличке выбираем пункт "movie clip" ( ставим точку у пункта):

Нам откроется наше окошко редактирования клипа. Теперь берем инструмент текст ( щелчок по значку в панели слева):

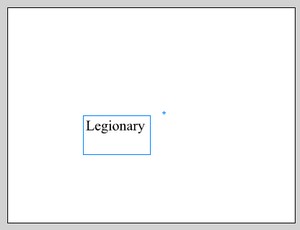
Удерживая левую кнопку мыши выделяем на белом поле область для текста, получится так:

Пишем в этом получившемся окошке нужный нам текст ( ник в дневнике например). Потом выделяем его ( удерживая левую кнопку мыши ведем курсор от начала слова до последней буквы, если кто не знает):

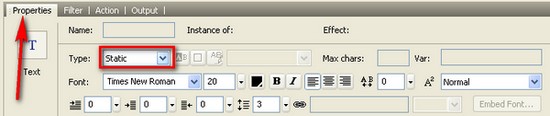
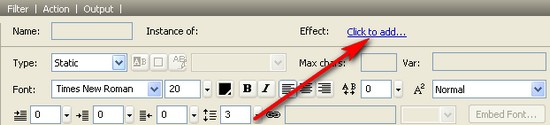
Смотрим вниз в настройки. То что должно быть,- Обведу красным:

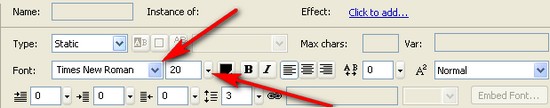
В этом же окошке настроек можем поменять шрифт и размер букв - жмем по стрелкам и выбираем:

Теперь берем инструмент по стрелке:

Щелкаем по одной из буковок мышкой, после чего, снизу, должна появиться вот такая надпись,- жмем на нее:

Вылезет окошко со списком эффектов. Слева щелкаем один раз по эффекту,- справа смотрим как это будет выглядеть:

Выбрали понравившийся. В этом же окошке выбираем цвет текста или различные "окраски". Применяется либо цвет либо "окрас" ( и не ко всем эффектам, в общем,- потыкайте):

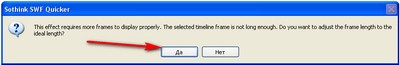
Остальные насройки пока трогать не будем:-) Жмем "ок", после чего выползет табличка, где тоже жмем "да":

Все, с этим закончили:-) теперь нам надо сделать прозрачную кнопку. Тут же, как и в начале жмем "insert" вверху программы и выбираем пункт "new simbol". В окошке, на этот раз ставим точку у "button":

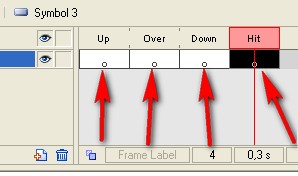
Сразу смотрим вверх окна программы на линейку кадров. Четыре из них подписаны названиями:

Щелкаем на второй подписанный кадр ( левой кнопкой мыши) и жмем кнопку на клавиатуре "F6". То же продеоываем с третьим и четвертым подписанным кадром. Получится примерно так:

Оставаясь на 4-ом кадре, берем инструмент прямоугольник и на белом фоне рисуем прямоугольник примерно такого же размера, как и тот ваш текст, который мы делали в начале:

Цвет прямоугольника не важен:-)
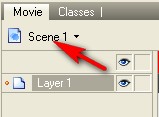
С кнопкой все:-) Теперь идем в сцену все это соединять:

Нам открылось наше небольшое белое поле) на него переносим наш "movie clip" с текстом ( окошко справа):

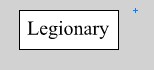
Получится примерно так:

Как видите, размер нашей сцены слишком большой для столь маленькой надписи. Поэтому подгоняем ее по размеру и переносим нашу надпись в центр. Чтобы изменить размеры сцены, смотрим вниз окна программы ( если у вас нет такого, как на скрине ниже, просто щелкните по полю пустому около наших надписи и кнопочки, не задевая их):

Все подогнали, надпись перенесли ( переносим мышкой или стрелками на клаве), получилось так:

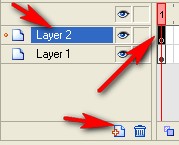
Теперь создаем новый слой и стоя на первом кадре этого нового слоя переносим нашу кнопку точно так же, как переносили муви клип:


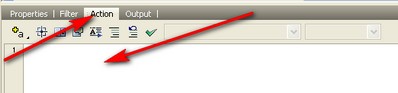
Выравниваем ее поверх нашей надписи ( выравнивать очень удобно стрелками на клавиатуре). Теперь смотрим вниз окна программы, жмем ACTION, и в поле вписываем код ( если поле для кода не белого цвета и ничего туда вписать не удается,- просто щелкните один раз по нашей кнопочке на тексте, которую только что перенесли):

Вот код. В нем только вместо Ваша ссылка,- вставляете нужную вам ссылку ( на днев, сайт и т.д., что захотите)(кавычки не убираем):
on(release)
{
getURL("Ваша ссылка", "_blank");
}
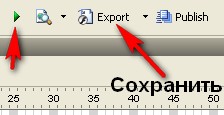
В общем и все:-) Жмем превью,- если все нравится,- сохраняем как swf файл:

GIF
Чтобы сделать такую же простую анимашку, проделываем все те же действия, но прямо в сцене
Т.е. пишем текст, применяем к нему эффект, подгоняем размер сцены и все) никаких кнопок и кодов не надо. После всего, сохраняем, но уже как gif файл. При сохранении выползет окошко, где жмем тоже "ок",- оставляем все по умолчанию :-)
Ну а чтобы эта ваша анимашка была ссылкой, для тех кто не знает html,- вставлять такую анимашку куда-нибудь надо так:
<a href="Ваша ссылка" target="_blank"><img src="Ссылка на анимашку" /></a>
Уф, вроде и все:-) Пробуем) Надеюсь, вам понравилось:-)) Ну а дальше будем учиться делать все красиво,добавлять фончики, картиночки и пр:-)
P.S. Этот пост будет доступен также на форуме Legion
|
Метки: flesh |
| Страницы: | [1] |






