-Рубрики
- Товары и услуги (156)
- мода, стиль, советы, одежда, ..... (107)
- обучение (81)
- английский (37)
- немецкий (33)
- депиляция (2)
- Строительство и ремонт (53)
- "Ремонт квартиры": (50)
- Путешествия, туризм (31)
- Развлечения, досуг (15)
- вязание на вилке (13)
- ЖЗЛ (10)
- Бизнес и финансы (8)
- Психология (4)
- Народные обряды и обычаи/Свадьба (3)
- СПОРТ (2)
- СЕЛЬСКОЕ ХОЗЯЙСТВО (2)
- аудио книги (1)
- SOS!!! (1)
- Интересное: факты, история... (178)
- 1000 советов автолюбителю (25)
- стихи и афоризмы (21)
- Все для фото (46)
- "photoshop" (30)
- все о "ли ру" и для "ли ру" (194)
- Всё для дома (84)
- Вышивка (95)
- вязание крючком (2648)
- вязание спицами (1693)
- делаем сами (154)
- дизайн и интерьер (90)
- ДЛЯ ДЕТЕЙ (950)
- детское РУКОДЕЛИЕ (апликация, лепка...) (155)
- делаем сами игрушки (133)
- расскраски (90)
- Игры (40)
- "Логопедия" (36)
- "ПОЛЕЗНЫЕ СОВЕТЫ" (15)
- сценарии на праздники (13)
- головоломки (7)
- "Театрализованная деятельность" (7)
- книги (267)
- Планета сказок и мультфильмов. (79)
- развитие(игрушки) (179)
- стихи, загадки, считалки... (40)
- Учим детей (Основные предметы) (293)
- учимся рисовать (54)
- ДРУЗЬЯ НАШИ МЕНЬШИЕ (44)
- ЗАРОБОТОК (38)
- ЗОЖ ( имуннитет, лечение, питание, красота) (558)
- косметология (94)
- здоровье ребенка (39)
- Беременность и роды (26)
- Салон красоты (25)
- искусство/музыка/живопись (34)
- КОМПЬЮТЕР (183)
- интернет (64)
- полезные советы по компьютеру (114)
- программы и о них(уроки) (52)
- корал клуб (16)
- Ландшафтный дизайн и цветы (77)
- медицина (61)
- мои поделки (16)
- моя библиотека (107)
- МУЖЧИНА И ЖЕНЩИНА (15)
- ПЕРЕДЕЛКИ (65)
- ПОЗДРАВЛЕНИЯ, ОТКРЫТКИ (7)
- ПОЛЕЗНО ЗНАТЬ (237)
- Помощь в воспитании детей (51)
- прически разные(для детей и взрослых ) (67)
- РЕЦЕПТЫ (494)
- Готовим в мультиварке (18)
- "Кушаем вкусно и красиво" (12)
- Готовим в горшочках (3)
- блюда из мяса (39)
- блюда из овощей (32)
- блюда из печени (4)
- блюда из риса (5)
- блюда из рыбы (17)
- блюда из творога (15)
- блюда из яиц (8)
- бутерброды, запеканки, пицца (25)
- Десерты (50)
- заготовки на зиму (49)
- кремы (15)
- НАПИТКИ (25)
- Пирожное, пироги. (47)
- Салаты и закуски (79)
- советы (26)
- СОУСЫ (11)
- Торты и печенье (107)
- украшение блюд (10)
- РУКОДЕЛИЕ (1516)
- декупаж (437)
- "хитрости рукоделия" (69)
- бижутерия своими руками (64)
- Пластика, полимерная глина (33)
- поделки (24)
- "шаблоны" (12)
- Скрапбукинг (11)
- БРЕЛКИ (9)
- из пластиковых бутылок (8)
- Валяние (7)
- Макраме (4)
- Бисероплетение (69)
- декорация (43)
- делаем шнуры (22)
- для подарков (25)
- заколки своими руками (208)
- канзаши (56)
- Коробки, шкатулки (49)
- мыловарение (8)
- оригами (12)
- ПЛЕТЕНИЕ ИЗ ГАЗЕТ (251)
- украшения своими руками (144)
- флористика (6)
- Сад и огород (130)
- События в мире (45)
- советы хозяйке (166)
- Трасфер фактор (7)
- ФИЛЬМЫ И КИНО (51)
- трейлеры (4)
- фотографии, картинки, открытки, фотоарт (54)
- шитье (514)
- для куклы+тильда (43)
- экскурсии (27)
- юмор + демотиваторы (78)
-Музыка
- The Beatls
- Слушали: 944 Комментарии: 1
- Шопен - Нежность
- Слушали: 66734 Комментарии: 0
- Max Greger and Fausto Papetti The Shadow of Your Smile
- Слушали: 10425 Комментарии: 0
- Salvatore Adamo "Tombe la Neige"
- Слушали: 44529 Комментарии: 0
- Пианино - Музыка души
- Слушали: 82742 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 09.03.2012
Записей: 9291
Комментариев: 1595
Написано: 11454
Записей: 9291
Комментариев: 1595
Написано: 11454
Вставка картинок в разные места текста |
Цитата сообщения Елена_Ориас
Вставка картинок в разные места текста
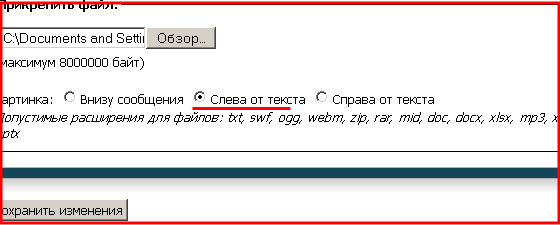
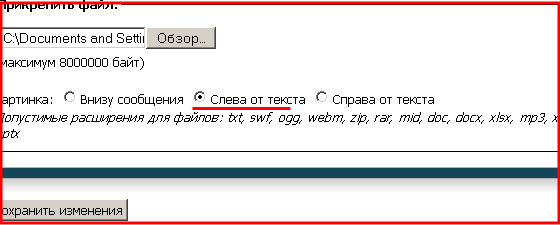
Вообще-то с функцией ориентации картинки прекрасно справляются настройки ЛиРу.
Код картинки ЛиРу пишет без нашей помощи, за что ему большое спасибо.
Вот он виден, в строке «Обзор» на той странице где только что написан но еще не опубликован текст.

Мне осталось только выбрать на какой бок статьи вставить картинку. Я выбрала СЛЕВА, ткнула мышкой. В чекбоксе появилась точка, значит, команда будет выполнена. Остается только нажать на кнопку «Сохранить».
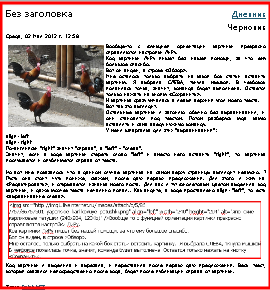
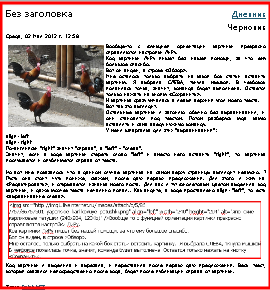
И картинка сразу умчалась в левый верхний угол моего текста. Вот так это выглядит.
Вот так это выглядит.
Остальные картинки я загоняю обычно без выравнивания, и они становятся под текстом. Потом разберусь куда какую вставлять и сама введу нужную команду.
У меня шпаргалка для этих "выравниваний":
align=left
align=right
По-английски "right" значит "справа", а "left" - "слева".
Значит, если в коде картинки стереть слово "left" и вместо него вставить "right", то картинка послушается и опубликуется справа от текста.
Но вот мне показалось что в данном случае картинка на самом верху страницы выглядит невкусно. Пусть она стоит поближе к концу текста. Для этого я жму на «Редактировать», и открывается изнанка моего поста. Для вас я тут фиолетовым цветом выделила код картинки, и даже кусочек текста нечаянно попал.. Как видите, в коде проставлено align="left", то есть «выравнивание слева».

Код картинки я выделила и вырезала, и переставила ближе к концу текста.
 Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
Мало того что картинки можно гонять то влево то вправо, так еще и можно задать им расстояние до текста. Если хочется чтобы текст стоял подальше от картинки, ну, чтобы воздуха было больше, то можно задать и расстояние.
Пишу hspace= и число пикселов, на которое текст должен отступить от картинки. Если 5, то это очень близко, почти вплотную. А если 20 (самое излюбленное вебмастерами расстояние), то картинка будет стоять в просторе.
У меня даже всегда под рукой шпаргалка по таким "просторным" вставкам в код картинки:
align=left hspace=20
align=right hspace=20
Когда я самостоятельно проставляю ориентацию картинки справа или слева, то пишу ее в самом конце кода, перед закрывающим слэшем с угловой скобочкой. Эт чтобы не возиться с разыскиванием места куда вставить ;)

Вот так картинки и вставляются - только и знаешь что переставляешь код картинки туда-сюда, да еще и без конца меняешь в коде "left" (слева) на "right", и наоборот, пока не найдешь нужный вариант.
При таких перестановках убеждаешься, что картинки нужны именно маленькие. Потому что большие наезжают друг на друга, вся верстка ломается и не смотрится.
Ну а как уменьшать картинки я писала в посте Подготовка картинок для вставки в текст.
Да, и, кто не знает вообще как вставлять картинки, гляньте «*Как вставить картинку - урок для новеньких».
Вообще-то с функцией ориентации картинки прекрасно справляются настройки ЛиРу.
Код картинки ЛиРу пишет без нашей помощи, за что ему большое спасибо.
Вот он виден, в строке «Обзор» на той странице где только что написан но еще не опубликован текст.

Мне осталось только выбрать на какой бок статьи вставить картинку. Я выбрала СЛЕВА, ткнула мышкой. В чекбоксе появилась точка, значит, команда будет выполнена. Остается только нажать на кнопку «Сохранить».
И картинка сразу умчалась в левый верхний угол моего текста.
 Вот так это выглядит.
Вот так это выглядит.Остальные картинки я загоняю обычно без выравнивания, и они становятся под текстом. Потом разберусь куда какую вставлять и сама введу нужную команду.
У меня шпаргалка для этих "выравниваний":
align=left
align=right
По-английски "right" значит "справа", а "left" - "слева".
Значит, если в коде картинки стереть слово "left" и вместо него вставить "right", то картинка послушается и опубликуется справа от текста.
Но вот мне показалось что в данном случае картинка на самом верху страницы выглядит невкусно. Пусть она стоит поближе к концу текста. Для этого я жму на «Редактировать», и открывается изнанка моего поста. Для вас я тут фиолетовым цветом выделила код картинки, и даже кусочек текста нечаянно попал.. Как видите, в коде проставлено align="left", то есть «выравнивание слева».

Код картинки я выделила и вырезала, и переставила ближе к концу текста.
 Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.Мало того что картинки можно гонять то влево то вправо, так еще и можно задать им расстояние до текста. Если хочется чтобы текст стоял подальше от картинки, ну, чтобы воздуха было больше, то можно задать и расстояние.
Пишу hspace= и число пикселов, на которое текст должен отступить от картинки. Если 5, то это очень близко, почти вплотную. А если 20 (самое излюбленное вебмастерами расстояние), то картинка будет стоять в просторе.
У меня даже всегда под рукой шпаргалка по таким "просторным" вставкам в код картинки:
align=left hspace=20
align=right hspace=20
Когда я самостоятельно проставляю ориентацию картинки справа или слева, то пишу ее в самом конце кода, перед закрывающим слэшем с угловой скобочкой. Эт чтобы не возиться с разыскиванием места куда вставить ;)

Вот так картинки и вставляются - только и знаешь что переставляешь код картинки туда-сюда, да еще и без конца меняешь в коде "left" (слева) на "right", и наоборот, пока не найдешь нужный вариант.
При таких перестановках убеждаешься, что картинки нужны именно маленькие. Потому что большие наезжают друг на друга, вся верстка ломается и не смотрится.
Ну а как уменьшать картинки я писала в посте Подготовка картинок для вставки в текст.
Да, и, кто не знает вообще как вставлять картинки, гляньте «*Как вставить картинку - урок для новеньких».
| Рубрики: | все о "ли ру" и для "ли ру" |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






