-Цитатник
Квантовый Переход в Эру Водолея Нет ничего сильнее идеи, время которой пришло Единицы р...
Салат Оливье по новому рецепту: Вкуснее, чем классический! - (0)Салат Оливье по новому рецепту: Вкуснее, чем классический! Традиционный салат Оливье является неотъ...
Без заголовка - (0)Как избавиться от информационного бардака в голове и компьютере и стать более продуктивным человеком...
Библиотека бесплатных программ - (0): БИБЛИОТЕКА БЕСПЛАТНЫХ ПРОГРАММ... Безопасность компьютера и данных »» ...
Без заголовка - (0)Шпаргалка по формулам звёздочки в коде убрать***** *****звёздочки в коде убрать &...
-Метки
-Рубрики
- Оформление дневника (701)
- Фоны (83)
- Видео (77)
- Флэшка (76)
- Клипарт (75)
- Полезные ссылки (70)
- XTML (43)
- аудио (29)
- Ли.Ру (27)
- Анимация (27)
- Текст (24)
- Слайд-шоу (16)
- Картинки (15)
- Разделители (11)
- Меню (6)
- Аватары (4)
- Кросспостинг (4)
- Таблицы (4)
- Кнопки (3)
- Помощь по Ли.Ру (3)
- PNG (3)
- Схемы (2)
- Настройки (1)
- Сайт (157)
- Оптимизация и раскрутка (83)
- Доменное имя (11)
- Текст (6)
- Wordpress (3)
- Поиск (2)
- Бесплатные программы (140)
- Расширения для браузера (23)
- Evernote (1)
- Интересно (109)
- Кинотеатры он-лайн (3)
- Искусство (101)
- Рукоделие (28)
- Винтаж (1)
- Животные (83)
- Собаки (45)
- Кошки (17)
- Дети (67)
- Фоторедакторы он-лайн (56)
- Генераторы (55)
- Полезные ссылки (54)
- Компьютер (53)
- Windows (18)
- Полезные программы (11)
- Антивирус (8)
- Рамки (51)
- Новости (49)
- Обучение (48)
- Английский язык (14)
- Медицина (46)
- Психология (12)
- Кулинария (46)
- Рецепты (1)
- Уроки фотошопа (46)
- Обучение (38)
- Фотоэффекты (28)
- Юмор (20)
- Демотиваторы (2)
- Семья (18)
- Свадьба (16)
- Книги (17)
- Аудио книги (9)
- Электронные книги (4)
- Дом (17)
- Домоводство (10)
- Ремонт и строительство (3)
- Заработок в инернете (16)
- Здоровье (15)
- Мода (13)
- Баннеры, кнопки (12)
- Рукоделие (11)
- Справочники и энциклопедии (8)
- Русский стиль (7)
- Переводчик (7)
- Садоводство (6)
- Цветы (6)
- Библиотеки он-лайн (6)
- Огород (4)
- SEO (3)
- Клавиатура (3)
- Супер (3)
- Фотосвал (3)
- WordPress (2)
- Webmoney (2)
- Файлы (2)
- Фотохостинги (2)
- Поиск (2)
- Веб кошелек (2)
- Кросспостинг (2)
- Дрессировка собак (2)
- Ландшафтный дизайн (2)
- Работа в интернете (2)
- Игры (2)
- Визитки (1)
- Растения (1)
- Вордпресс (0)
- Фотохостинги (0)
- Торренты (0)
- Личное (0)
-Приложения
 Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47
Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47  Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! СРОЧНО.ДЕНЬГИК сожалению, всякое бывает… И чаще, почему-то, это всегда случается неожиданно… Уникальная единая форма для подачи заявки на кредит во все банки сразу поможет сэкономить нервы, время и деньги!
СРОЧНО.ДЕНЬГИК сожалению, всякое бывает… И чаще, почему-то, это всегда случается неожиданно… Уникальная единая форма для подачи заявки на кредит во все банки сразу поможет сэкономить нервы, время и деньги!
-Ссылки
-Музыка
- восточные мотивы.
- Слушали: 242781 Комментарии: 0
-Видео

- Сражайся Муамар!
- Смотрели: 34 (0)

- Украинская мафия в Америке (Симпсоны)
- Смотрели: 584 (0)

- Последний клип Людмилы Гурченко
- Смотрели: 217 (6)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 3050
Комментариев: 403
Написано: 3577
Сервисы бесплатных генераторов фонового изображения |
Сервисы бесплатных генераторов фонового изображения
Про фоны для Веб-сайтов.
 Backgrounds – графическое изображение на странице сайта, фон на заднем плане страницы. Какая – мелочь, какая чепуха! А нет, нужно учитывать тот факт, что от фонового изображения зависит визуальное восприятие всего сайта. Так бывает, что только одна маленькая или большая деталь на странице в дизайне сайта делает его неповторимым и красивым среди других серых и розовых. Несколько лет тому назад, фон для своего сайта Веб-мастера делали вручную, сейчас же скачать красивый фон для сайта бесплатно, можно быстренько в Интернете и установить для своего сайта. Но это не обязательно делать. Если вы хотите сделать фон простым или очень сложным сами, то нет проблем, современные генераторы фонов помогут вам и в этом, создав фон за 12 секунд и совершенно бесплатно.
Backgrounds – графическое изображение на странице сайта, фон на заднем плане страницы. Какая – мелочь, какая чепуха! А нет, нужно учитывать тот факт, что от фонового изображения зависит визуальное восприятие всего сайта. Так бывает, что только одна маленькая или большая деталь на странице в дизайне сайта делает его неповторимым и красивым среди других серых и розовых. Несколько лет тому назад, фон для своего сайта Веб-мастера делали вручную, сейчас же скачать красивый фон для сайта бесплатно, можно быстренько в Интернете и установить для своего сайта. Но это не обязательно делать. Если вы хотите сделать фон простым или очень сложным сами, то нет проблем, современные генераторы фонов помогут вам и в этом, создав фон за 12 секунд и совершенно бесплатно.
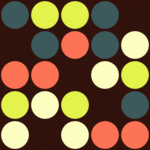
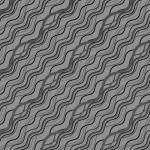
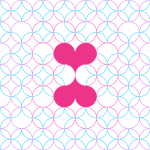
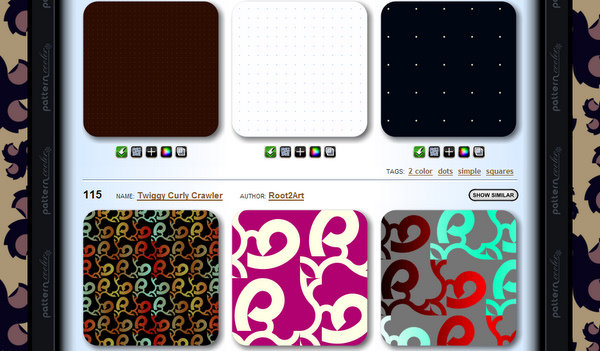
Примеры красивых фонов для сайта.
 |
 |
|
 |
||
 |
 |
|
 |
 |
 |
Цвет и фон сайта. Как вставить фон на сайт?
Цвет и фон (имеется в виду фоновое изображение) страницы выбираются по желанию Веб-мастера, но нужно учитывать один момент, что от них зависит визуальное восприятие всего блога. Не стремитесь всё очень сильно затемнить или выделить ярко-оранжевым цветом, текст удобно читать, если его хорошо видно на мониторе. Не применяйте черный цвет, мотивируя это продлением срока службы мониторов пользователей. Уже давно по известным статистическим данным – посещаемость сайтов выполненных в черных тонах, – не очень высокая. Я например, как заезженный корифей тоже стараюсь не делать сайты в таких мрачных фоновых тонах, а при серфинге по Интернету ухожу с таких страничек. Лучше всего использовать светлые тона картинок.
Итак, давайте рассмотрим способ задания фонового цвета Веб-страницы. Для этого в строку с дескриптором
создаваемого HTML-документа нужно добавить параметр BGCOLOR и присвоить ему требуемое значение – название цвета на английском языке, например, RED (красный), GREEN (зелёный) и т.д., или же шестнадцатиричный код желаемого цвета – #FF0000 (красный), #008000 (зелёный) и т.д. Броузер распознаёт оба варианта. Шестнадцатиричный код того или иного цвета можно посмотреть в некоторых специальных программах или графических редакторах, например Macromedia Dreamweaver и Photoshop.
Полная конструкция будет выглядеть так:
Подобным образом можно воспользоваться и шестнадцатиричным кодом цвета.
Здесь всё просто. Теперь давайте рассмотрим способы создания фоновой картинки для блога или сайта. Фоном может быть как достаточно большой графический файл (учтите – в этом случае страничка будет грузиться дольше), так и его фрагмент, что более разумно из соображений времени загрузки. При использовании фрагмента файла он будет автоматически размножен броузером на всё отображаемое поле, поэтому подбирайте такой фрагмент картинки, который хорошо стыкуется по краям с самим собой.
Вставить фоновое изображение в HTML-страницу можно с помощью следующей конструкции.
Здесь параметру BACKGROUND присвоено значение images.gif – это имя графического файла с расширением .gif. Естественно, имя файла может быть любым. Предполагается, что графический файл расположен в одном каталоге с данным HTML-документом, иначе потребуется указать к нему путь. Разберёмся со способами указания пути на примере файла images.gif.
На два уровня вниз:
BACKGROUND=Folder1/Folder2/images.gif
На два уровня каталогов вверх:
BACKGROUND=../../images.gif
Полный путь (URL-адрес)
BACKGROUND=http://seolabel.ru/images.gif
В большинстве случаев лучше использовать полный путь, чтобы избежать путаницы. Главное, чтобы выбранный вами фоновый рисунок или картинка была относительно бледной, не привлекала особого внимания пользователя и не мешала читать текст. Заметьте, что примеры выше приводились для HTML-сайтов и после знака равенства, нужно название фона или адрес помещать в кавычки.
Итак, хочу представить вам 13 бесплатных генераторов фонового изображения для сайтов. Одним из генераторов пользовался и я, применив фон для сайта на блоге.
-
PatternCooler.com

Самый большой архив бесплатных фоновых рисунков без регистрации и бесплатно, любая фактура, цвет – черный, прозрачный, красный, зеленый и многие другие. Изображения отличаются креативностью, есть ТОП – самых красивых фонов для сайта. Можно создать фон с новогодним мотивом для этого есть уже готовые шаблоны, у которых вам нужно будет только поменять цвета, размеры изображений. -
BgPatterns.com

Здесь, вы сможете создать простой бесплатный фон самостоятельно. На выбор предлагаются рисунки, например – сердечки, звездочки, дельфин, знак доллара и многие другие на определенном фоновом цвете, который задаёте вы сами. -
Colourlovers.com
Генератор фонов ColourLovers.com – больше чем просто генератор, это сложный проект с социальной изюминкой, часто можно встретить ссылки на блоги Веб-разработчиков, дизайнеров. Очень интересно! Можно загружать свои рисунки, например, – лапки, огонь, Египет, небо, листья, снежок, российский флаг, знаки зодиака, моря и отредактировать их, чтобы сделать красивый индивидуальный фон. Если покопаться в настойках и у вас есть дизайнерские способности, то можно вполне создать профессиональный фоновый рисунок своими руками.
-
Stripegenerator.com
Тривиальный бесплатный генератор фонов, но может быть кто-то найдет для себя что-то новое и ему понравится?!
-
Stripemania.com

Чем-то похож на предыдущий генератор, также можно создать бесплатный фон в полосочку или клеточку. -
Stripedbgs.com

Очень простой Интернет генератор. В настройках разберется даже ребенок. -
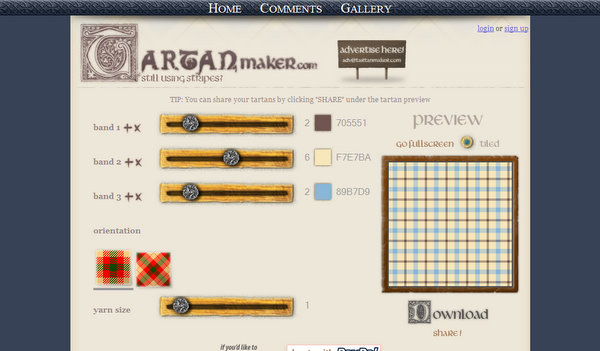
Tartanmaker.com

Сервис генерирует фоны только в клеточку. Всё просто, как раз, два, три… -
Pixelknete.de

Сервис генерирует красивые современные фоны из разноцветных точек, которые больше подойдут для IT-сайтов. Скачать бесплатные фоны для сайтов не составит большого труда! -
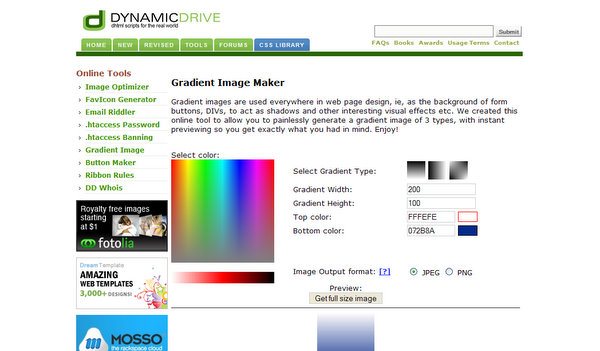
Dynamicdrive.com

В этом генераторе легко создать красивый градиентный фон, сочетая любые цвета. Всё абсолютно бесплатно. -
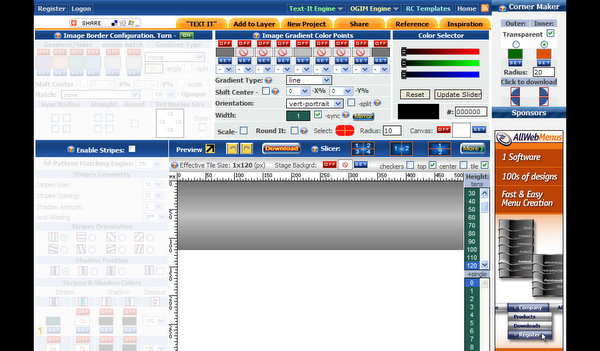
Ogim.4u2ges.com

Тоже генератор градиентных бесплатных фоновых изображений. Очень много настроек. Фоны подойдут под управлением сайта – системы Ucoz. -
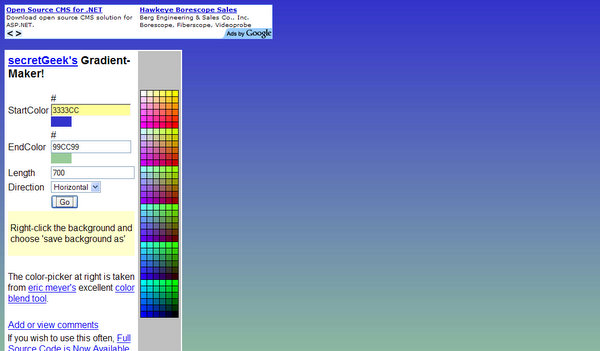
Secretgeek.net
-
Lab.rails2u.com

Backgrounds – фоновое изображение для сайтов. Имеет ряд интересных, сложных настроек. -
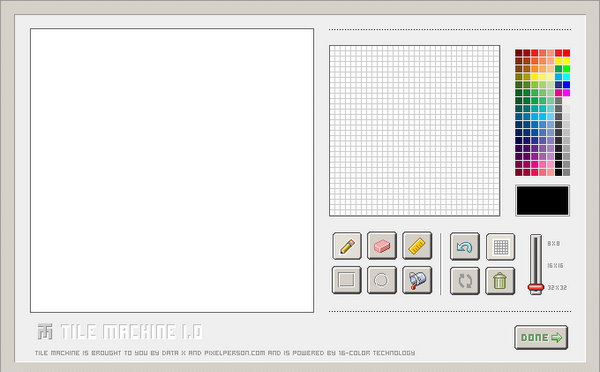
Tilemachine.com

Отличается от всех предыдущих, каким-то детским минимализмом. Мало кому может понравиться такой фон для детского сайта, но всё же. Есть разные тематики у сайтов, – фоны тоже. Создавайте бесшовные фоны экономя своё время с этими сервисами!
Любой Веб-программист вам скажет, что использование фонового цвета Веб-страниц более рационально из соображений быстрой загрузки сайта. Анимационные рисунки и картинки вообще грузятся дольше, даже самые маленькие картинки. Впрочем, это ваше дело и вы можете поступать так, как считаете нужным. К тому же в последние время появляется всё больше пользователей, имеющих достаточно быстрый Интернет, подключённый через выделенные скоростные линии.
Из всего многообразия бесплатных Интернет генераторов фонов, вы легко сможете самостоятельно создать фон для сайта за очень короткое время.
Вообще определяясь с концепцией выбора статей для стабильного написания еженедельно, я пришел к выводу, что буду писать и для новичков, а не только для опытных манимейкеров.
К сожалению, сейчас у меня нет времени на хороший и ценный контент для опытных Веб-мастеров, так как есть работа и в повседневной реальности. Возможно, вы уже заметили, что нет еще RSS – подписки и много чего еще. Поэтому я буду публиковать то, что можно быстренько написать в статье, а на практике легко реализовать. Но это не значит, что все статьи будут простыми, а для кого-то скучными. Будет и очень полезная информация для широкого круга людей.
Пусть тому кто найдет в Интернете и будет применять на практике информацию, которую я буду выкладывать, – приобретет новый для себя опыт почти пассивного заработка в Интернете на блогинге. А ведь это могут быть и люди с физическими отклонениями, инвалиды, – я рад помочь прежде всего таким. И от этого становится в мире лучше и мне хорошо! Я буду также философствовать, отвечать на ваши письма, а может быть и комментарии . Ведь это блог!
Ещё запищу, парочку рекомендаций.
WordPress (ВордПресс) – самая распространенная система управления содержимым на сайте. Но это и понятно, ведь она доступна для скачивания бесплатно, есть сильный костях программистов, которые её совершенствуют ежеквартально, различный форумы поддержек, плагины. И самое главное то, что она отвечает всем современным тенденциям и запросам Веб-мастеров и желаниям заказчиков по разработке Веб-сайтов, где на практике легко реализовать задуманное. В том числе и автоматизировано «примерять» картинки в качестве фона на сайт.
Как установить готовое фоновое изображение на сайт под управлением WordPress?
Короткая инструкция:
Выберите один из понравившихся сервисов по генерации бэкграундов выше, поэкспериментируйте, нажимая на кнопочки с цветами, фонами, сохраните на своем компьютере изображение. Затем, войдите в административную панель WordPress в панели найдите: Внешний вид = > Фон => Загрузка изображения => Сохранить. Всё, фон для сайта установлен! Поэкспериментируйте над изображениями, уверен у вас получится даже лучше чем у меня!
Надеюсь, я подробно рассказал, где скачать бесплатный фон, как установить и что лучше не делать при создании фонового изображения для сайта. Возможно, опытным Веб-мастерам статья показалась смешной до простоты, но не стоит забывать, что многие только постигают азы Веб-программирования.
| Рубрики: | Оформление дневника/Фоны Генераторы |
Процитировано 3 раз
Понравилось: 2 пользователям

| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |