Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://planet.mozilla.org/.
Данный дневник сформирован из открытого RSS-источника по адресу http://planet.mozilla.org/rss20.xml, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
The Mozilla Blog: 11 secret tips for Firefox that will make you an internet pro |
With Firefox, getting around the internet is fast, straight-forward and easy. Now you can go beyond the basics with these secret and not-so-secret tricks that make your internetting experience even more fun. Read on for some of our favorite Firefox features that you may not know about… yet.
1. Send tabs across the room
If you’ve ever been reading an article, recipe or website on your phone and thought it would look better and bigger on your computer, what do you do? Email or text yourself the link, right? Friends, there is a better way to do this with Firefox. Send that tab (or several tabs) to any device where you’re logged into your Firefox account, and it’ll be waiting for you when you get there. It also works in reverse, so you can send a tab from your computer to your phone as well. Pick up where you left off with send tabs in Firefox.

How to do it:
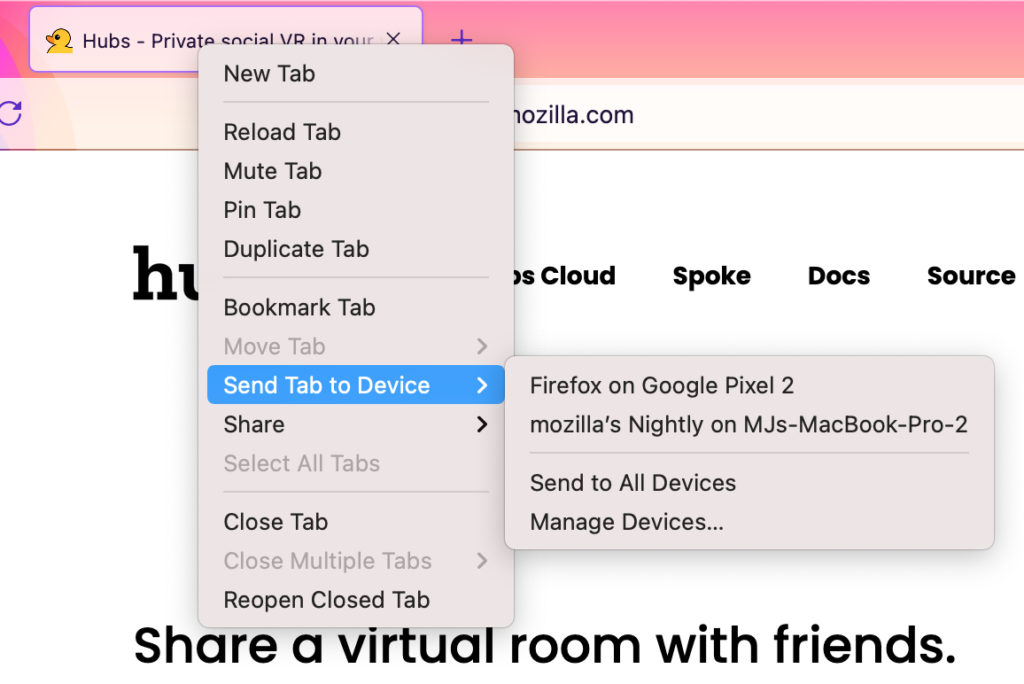
- From Firefox on your computer: Right-click (PC) or two-finger tap (Mac) on a tab and select Send Tab to Device.
- From Firefox on your phone: Tap the share icon, which will open up the Send to Device option.
- Don’t see these options? Sign into your Firefox account on both devices, then they’ll appear.
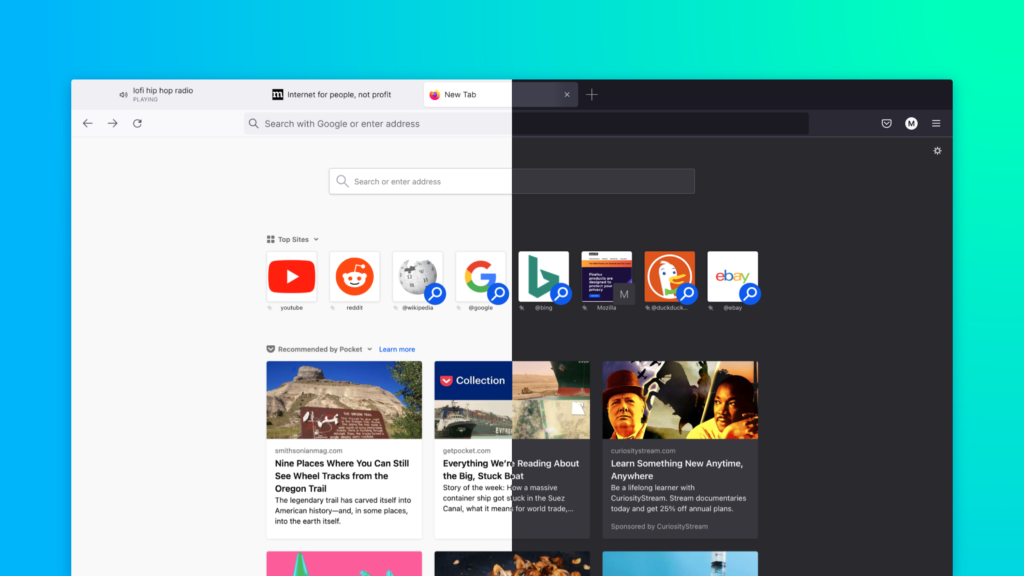
2. Search for a needle in a tabstack
Tab hoarders, we see you. Heck, we are you. Don’t ever let anyone shame you for having dozens (and dozens3) of open tabs, implying you don’t have it together and can’t find the right one. Instead, dazzle them with this trick. Add a % sign to your URL search to search specifically through all your open tabs, including tabs in different windows. Then you can click over to the already open tab instead of creating a duplicate, not that anyone has ever done that.
Bonus tip: If you love that tab search trick, try searching through your Bookmarks with * or your History with ^.
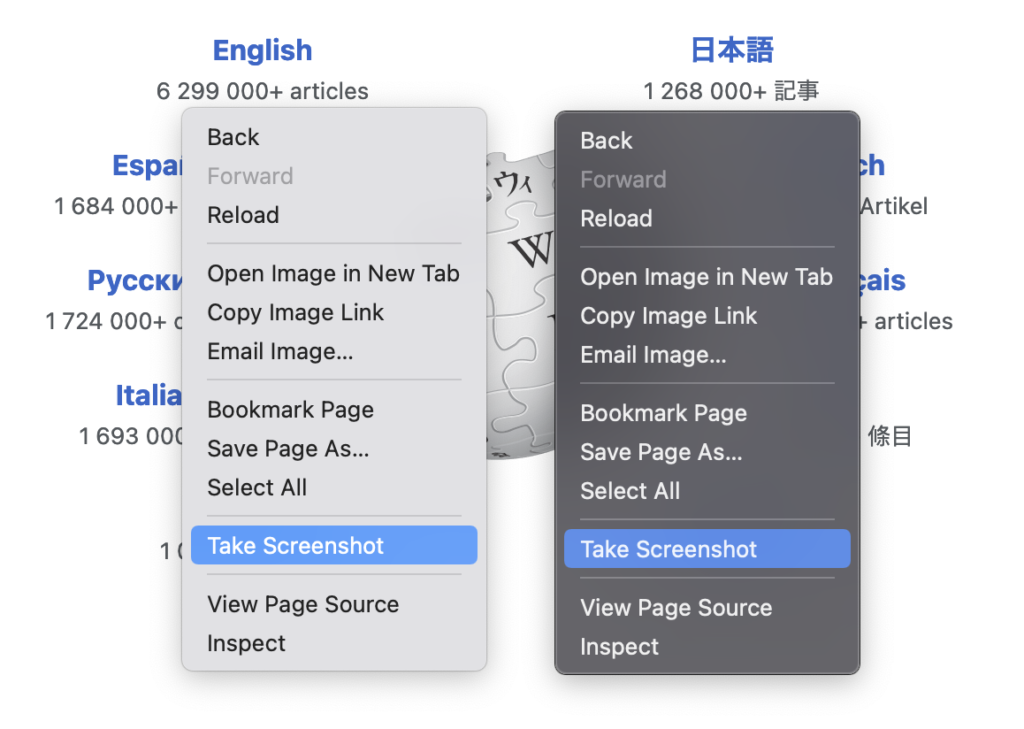
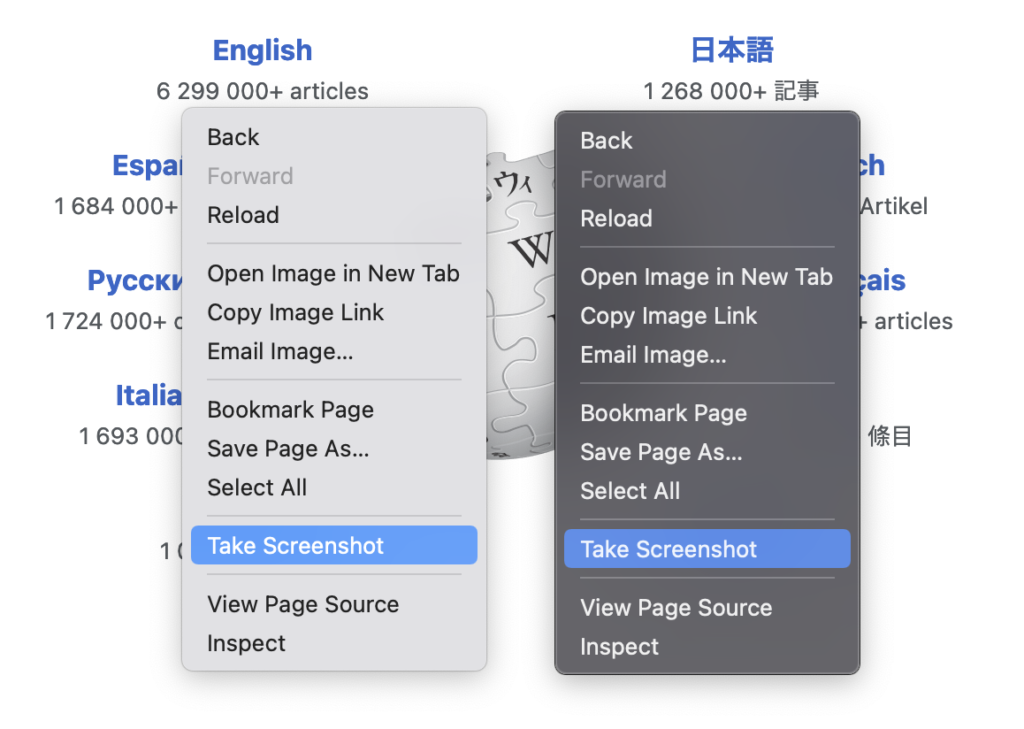
3. Screenshots made simple
Ever need a screenshot, but don’t remember how to do it? Or you snapped one successfully but lost it in the bowels of your hard drive? The built-in Firefox screenshot feature takes all the stress away. Right-click (PC) or two-finger tap (Mac) to call up the Firefox action menu (see above tip) and scroll to Take Screenshot. Bam, you’re screenshotting!

Bonus tip: Here’s how to add a screenshot button to your Firefox toolbar so it’s at your fingertips.
4. Reopen a closed tab
Tabs are life, and life is in tabs. Closing the wrong one leads to that sinking oh no feeling we know all too well. So we made a fix for that.
How to do it: Type Ctrl + shift + T for PC. Command + shift + T for Mac. Boom, tab instantly resurrected. You can even do that multiple times to reopen multiple closed tabs.
5. Pocket the best for later
There is so much good stuff to read and watch online that you’re not going to finish the internet in your lifetime. But, you can save the best for later. Click the Pocket icon to save any article, video or page straight from Firefox. Then, when you’ve got some extra time on your hands, it’ll be waiting in the Pocket app (available for Android and iOS) on your phone. How brilliant is that?

Where to get it: Look for the Pocket symbol to the right of your toolbar to get started saving any article, video or page from Firefox.
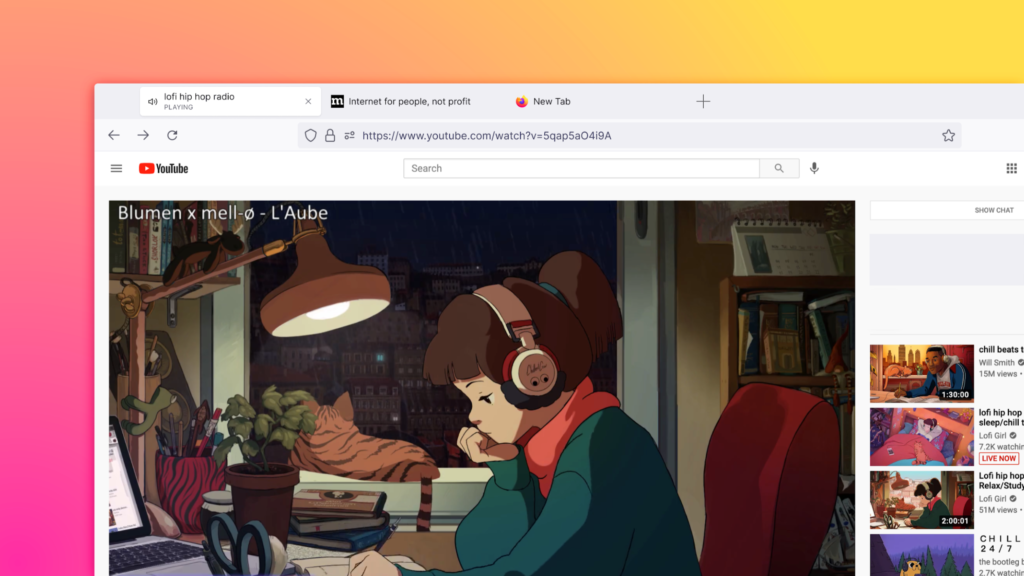
6. Video multitasking with picture-in-picture
Got things to do and games to watch? One of our most popular features, picture-in-picture, lets you pop out a video from Firefox so that it plays over the other windows on your screen. It’s perfect for watching things on the side — sports, hearings, live news, soothing scenes and, even cute animals. Plus, it has multi-mode.

Where to get it: Hover over any playing video and look for the picture-in-picture icon. Try it:
7. Sample any color with the built-in eyedropper
This one is for the creators out there. The web is a colorful place, and every color has a code called a HEX value assigned to it. With the eyedropper tool built into Firefox, you can go around the web quickly sampling colors and copying the HEX value to use elsewhere.
How to use it: Click the main menu in the upper right corner, scroll to More Tools and then to the eyedropper. Have fun sampling!
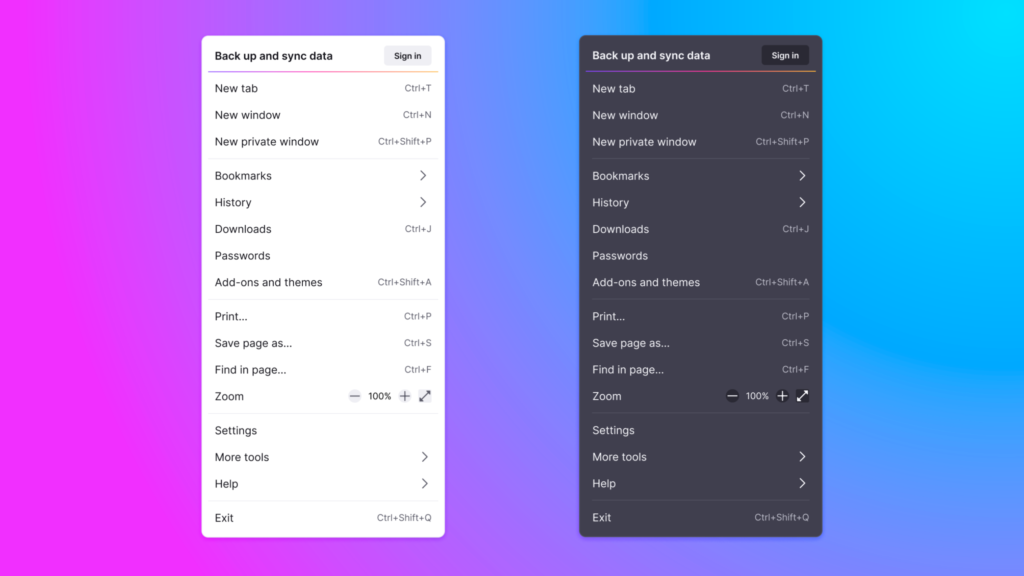
8. Fuggedaboutit!
There might be times when you want to erase your recent browsing history super fast, and when that time comes, Firefox is here for you with the forget feature. Instead of asking a lot of complex technical questions, forget asks you only one: how much do you want to forget? Once you tell Firefox you want to forget the last 5 minutes, or 2 hours or 24 hours, it takes care of the rest. This is extra handy if you share a computer with friends or family. Or if you forgot to open a private browsing window. Or if you just don’t want your recent browsing history (royal family gossip) reappearing.

Where to get it:
- Click the main menu in the upper right corner and select More Tools.
- Next, select Customize Toolbar.
- Locate the Forget shortcut
- Grab it with your mouse and drag it up to the Toolbar.
- Then click the Done button.
- Now the Forget button is at your fingertips everywhere you go in Firefox.
9. Password headache fixer
If you’ve heard it once, you’ve heard it a million times — use
strong
unique
passwords. You might complain that it’s easier said than done, but in Firefox it’s actually so easy to do. With the built-in password generator, you can create and save strong unique passwords without ever leaving Firefox. No extra downloads, software or sketchy websites needed. Bonus tip: Sync your Firefox account between multiple devices to get your logins and passwords on your mobile.
How to use it:
- Right-click in the Password field and select Suggest Strong Password.
- To find saved passwords on your computer: Click the main menu in the upper right corner and select Passwords.
- To find saved passwords on your phone, go to your Firefox settings and select Logins and Passwords.
Bonus tip: Set up a Primary Password to guard all those strong, unique passwords.
10. Restore session
Everyone has been through the struggle of restarting their computer or just the browser and losing tabs. It’s soul draining. By default, Firefox starts with a single open window. If you want to get back to where you left off, use the session restore feature that revives everything you had open last time. Tap the main menu in the upper right. Click History, then select Restore Previous Session. Soul restored.
Make it permanent: You can set Firefox to always show the windows and tabs from your previous session each time you start Firefox. Here’s how.
11. The hidden menu
Maybe you know about this one, but for those who do not, it’s essential. You need to know about the hidden Firefox action menu that appears and changes depending on where you open it. When you open the menu on a website, an image or the menu bar, the actions are contextual to what you’re doing at the moment. Smart! Fun fact: The top 25 context menu entries cover 97% of the things people want to do.
How to use it: Right-click (PC) or two-finger tap (Mac) throughout Firefox.
Now that you’re practically a pro, pass this article onto your friends to share the secret tips of Firefox.
The post 11 secret tips for Firefox that will make you an internet pro appeared first on The Mozilla Blog.
https://blog.mozilla.org/en/products/firefox/firefox-tips/firefox-secret-tips/
|
|
Dennis Schubert: WebCompat Tale: CSS Flexbox and the order of things |
Have you thought about the order of things recently? Purely from a web development perspective, I mean.
The chances are that you, just like me, usually don’t spend too much time thinking about the drawing order of elements on your site when writing HTML and CSS. And that’s generally fine because things usually just feel right. Consider the following little example:
Source:
span> id="order-demo-one">
span> class="box first">Result:
You could probably tell, without even looking at the result, that the second box - the red one - should be “on top”, completely covering up the blue box. After all, both boxes have the same size and the same position, but since the second box is placed after the first box, it’s drawn on top of the first one. To me, this feels pretty intuitive.
Let’s add some Flex to it
Now, let’s make things a bit more complicated. If you’re reading this article, I hope you’re at least slightly familiar with CSS Flexbox. And as you might know, flex-items have an order property, which you can use to reorder the items inside a flex container. Here’s the same example as before, but this time inside a flexbox container, with the items reordered. Note that this demo uses the same source as above, but I’m only showing relevant changes here.
Source:
span> id="order-demo-two">
span> class="box first">Result:
Okay, now we used order to swap positions of the first and second boxes. And as you can see in the demo … nothing changed. What? This is where things start becoming a bit counter-intuitive because this test case is actually a bit of a trick question.
Here is what the CSS Flexbox spec says about the order property:
- A flex container lays out its content in order-modified document order, starting from the lowest numbered ordinal group and going up. Items with the same ordinal group are laid out in the order they appear in the source document.
- This also affects the painting order, exactly as if the flex items were reordered in the source document.
- Absolutely-positioned children of a flex container are treated as having
order: 0for the purpose of determining their painting order relative to flex items.
(List points added by me; the original is a single block of text.)
Point 1 is what we intuitively know. An element with order: 2 is shown after order: 1. So far, so good. Point 2, however, says that if you specify order, the elements should behave as if they have been reordered in the HTML. For our example above, this should mean that both of these HTML snippets should behave the same:
span> id="order-demo-two">
span> class="box first">span> id="order-demo-two">
span> class="box second">But we can clearly see that that’s not how it works. That is because in the spec text above, point 3 says that if a flex item is absolutely-positioned, it is always treated as having order: 0, so what we define in our CSS doesn’t actually matter.
Flex order, for real this time.
So instead of having the absolutely positioned element as the flex item, let’s build another demo that has the absolute element inside the flex item.
Source:
span> id="order-demo-three">
span> class="box first">
span> class="inner">Result:
And now, I might have lost you. Because, as of the time of writing this, what you see as the result depends on which browser you read this blog post in. In Firefox, you’ll see the blue box on top; but pretty much everywhere else, the red box will still be on top.
The question now is: who is right? And instead of just telling you the answer, let’s work it out together. Rule 3 from above does not apply here: The flex items are not absolutely positioned, so the order should be taken into consideration. To check if that’s the case, we can look at rule 2: the code should behave the same if we reorder the elements in the HTML. We can build a test for that:
Source:
span> id="order-demo-four">
span> class="box second">
span> class="inner">Result:
(again, the code is the same as the one in #order-demo-three, but I’m just showing the HTML to keep it easier to read)
If you’re reading this in Firefox, then the last two test cases behave the same: they’ll show the blue box. However, if you’re in Chrome, Safari, or Edge, there will be a difference: the first case will show the red box, the second case shows the blue box. If you now think that this is a bug in Blink and WebKit: you are right, and that bug has been known for a while.
Uh, what now?
This might sound like a super weird edge-case, and that’s probably right. It is a weird edge case. But unfortunately, as with pretty much all things that end up on my desk, we discovered this edge-case by investigating real-world breakage. Here, we received a report about the flight date picker on flydubai.com being broken, where in Firefox, there is an advertising banner on top of the picker. That’s caused by what I described here.
The Blink issue I linked earlier was opened in 2016, and there hasn’t been much progress on there since. I’m not saying this to blame Google folks; that’s just highlighting that changing things like this is a bit tricky sometimes. While there appears to be a consensus that Firefox is right, changing Chrome to match Firefox could result in an undefined number of broken sites. So you have to be careful when pushing such a change.
For now, I decided to go ahead and add a web-platform-test for this, because there is none yet. Currently, there’s also a cross-browser compat effort, “Compat2021”, going on, and CSS Flexbox is one of the key areas everyone wants to work on to make it a bit less of a pain for web developers. Maybe we can get some progress done on this issue as well. I will certainly try!
And with that, I have to end this post. There is no happy end, there isn’t even a certainty on what - if anything - will happen next. Sometimes, that’s the nature of our work. And I think that’s worth sharing, too.
https://overengineer.dev/blog/2021/06/08/webcompat-flex-order.html
|
|
Hacks.Mozilla.Org: Implementing Private Fields for JavaScript |
This post is cross-posted from Matthew Gaudet’s blog
When implementing a language feature for JavaScript, an implementer must make decisions about how the language in the specification maps to the implementation. Sometimes this is fairly simple, where the specification and implementation can share much of the same terminology and algorithms. Other times, pressures in the implementation make it more challenging, requiring or pressuring the implementation strategy diverge to diverge from the language specification.
Private fields is an example of where the specification language and implementation reality diverge, at least in SpiderMonkey– the JavaScript engine which powers Firefox. To understand more, I’ll explain what private fields are, a couple of models for thinking about them, and explain why our implementation diverges from the specification language.
Private Fields
Private fields are a language feature being added to the JavaScript language through the TC39 proposal process, as part of the class fields proposal, which is at Stage 4 in the TC39 process. We will ship private fields and private methods in Firefox 90.
The private fields proposal adds a strict notion of ‘private state’ to the language. In the following example, #x may only be accessed by instances of class A:
class A {
#x = 10;
}This means that outside of the class, it is impossible to access that field. Unlike public fields for example, as the following example shows:
class A {
#x = 10; // Private field
y = 12; // Public Field
}
var a = new A();
a.y; // Accessing public field y: OK
a.#x; // Syntax error: reference to undeclared private fieldEven various other tools that JavaScript gives you for interrogating objects are prevented from accessing private fields (e.g. Object.getOwnProperty{Symbols,Names} don’t list private fields; there’s no way to use Reflect.get to access them).
A Feature Three Ways
When talking about a feature in JavaScript, there are often three different aspects in play: the mental model, the specification, and the implementation.
The mental model provides the high-level thinking that we expect programmers to use mostly. The specification in turn provides the detail of the semantics required by the feature. The implementation can look wildly different from the specification text, so long as the specification semantics are maintained.
These three aspects shouldn’t produce different results for people reasoning through things (though, sometimes a ‘mental model’ is shorthand, and doesn’t accurately capture semantics in edge case scenarios).
We can look at private fields using these three aspects:
Mental Model
The most basic mental model one can have for private fields is what it says on the tin: fields, but private. Now, JS fields become properties on objects, so the mental model is perhaps ‘properties that can’t be accessed from outside the class’.
However, when we encounter proxies, this mental model breaks down a bit; trying to specify the semantics for ‘hidden properties’ and proxies is challenging (what happens when a Proxy is trying to provide access control to properties, if you aren’t supposed to be able see private fields with Proxies? Can subclasses access private fields? Do private fields participate in prototype inheritance?) . In order to preserve the desired privacy properties an alternative mental model became the way the committee thinks about private fields.
This alternative model is called the ‘WeakMap’ model. In this mental model you imagine that each class has a hidden weak map associated with each private field, such that you could hypothetically ‘desugar’
class A {
#x = 15;
g() {
return this.#x;
}
}into something like
class A_desugared {
static InaccessibleWeakMap_x = new WeakMap();
constructor() {
A_desugared.InaccessibleWeakMap_x.set(this, 15);
}
g() {
return A_desugared.InaccessibleWeakMap_x.get(this);
}
}The WeakMap model is, surprisingly, not how the feature is written in the specification, but is an important part of the design intention is behind them. I will cover a bit later how this mental model shows up in places later.
Specification
The actual specification changes are provided by the class fields proposal, specifically the changes to the specification text. I won’t cover every piece of this specification text, but I’ll call out specific aspects to help elucidate the differences between specification text and implementation.
First, the specification adds the notion of [[PrivateName]], which is a globally unique field identifier. This global uniqueness is to ensure that two classes cannot access each other’s fields merely by having the same name.
function createClass() {
return class {
#x = 1;
static getX(o) {
return o.#x;
}
};
}
let [A, B] = [0, 1].map(createClass);
let a = new A();
let b = new B();
A.getX(a); // Allowed: Same class
A.getX(b); // Type Error, because different class.The specification also adds a new ‘internal slot’, which is a specification level piece of internal state associated with an object in the spec, called [[PrivateFieldValues]] to all objects. [[PrivateFieldValues]] is a list of records of the form:
{
[[PrivateName]]: Private Name,
[[PrivateFieldValue]]: ECMAScript value
}To manipulate this list, the specification adds four new algorithms:
These algorithms largely work as you would expect: PrivateFieldAdd appends an entry to the list (though, in the interest of trying to provide errors eagerly, if a matching Private Name already exists in the list, it will throw a TypeError. I’ll show how that can happen later). PrivateFieldGet retrieves a value stored in the list, keyed by a given Private name, etc.
The Constructor Override Trick
When I first started to read the specification, I was surprised to see that PrivateFieldAdd could throw. Given that it was only called from a constructor on the object being constructed, I had fully expected that the object would be freshly created, and therefore you’d not need to worry about a field already being there.
This turns out to be possible, a side effect of some of the specification’s handling of constructor return values. To be more concrete, the following is an example provided to me by Andr'e Bargull, which shows this in action.
class Base {
constructor(o) {
return o; // Note: We are returning the argument!
}
}
class Stamper extends Base {
#x = "stamped";
static getX(o) {
return o.#x;
}
}Stamper is a class which can ‘stamp’ its private field onto any object:
let obj = {};
new Stamper(obj); // obj now has private field #x
Stamper.getX(obj); // => "stamped"This means that when we add private fields to an object we cannot assume it doesn’t have them already. This is where the pre-existence check in PrivateFieldAdd comes into play:
let obj2 = {};
new Stamper(obj2);
new Stamper(obj2); // Throws 'TypeError' due to pre-existence of private fieldThis ability to stamp private fields into arbitrary objects interacts with the WeakMap model a bit here as well. For example, given that you can stamp private fields onto any object, that means you could also stamp a private field onto a sealed object:
var obj3 = {};
Object.seal(obj3);
new Stamper(obj3);
Stamper.getX(obj3); // => "stamped"If you imagine private fields as properties, this is uncomfortable, because it means you’re modifying an object that was sealed by a programmer to future modification. However, using the weak map model, it is totally acceptable, as you’re only using the sealed object as a key in the weak map.
PS: Just because you can stamp private fields into arbitrary objects, doesn’t mean you should: Please don’t do this.
Implementing the Specification
When faced with implementing the specification, there is a tension between following the letter of the specification, and doing something different to improve the implementation on some dimension.
Where it is possible to implement the steps of the specification directly, we prefer to do that, as it makes maintenance of features easier as specification changes are made. SpiderMonkey does this in many places. You will see sections of code that are transcriptions of specification algorithms, with step numbers for comments. Following the exact letter of the specification can also be helpful where the specification is highly complex and small divergences can lead to compatibility risks.
Sometimes however, there are good reasons to diverge from the specification language. JavaScript implementations have been honed for high performance for years, and there are many implementation tricks that have been applied to make that happen. Sometimes recasting a part of the specification in terms of code already written is the right thing to do, because that means the new code is also able to have the performance characteristics of the already written code.
Implementing Private Names
The specification language for Private Names already almost matches the semantics around Symbols, which already exist in SpiderMonkey. So adding PrivateNames as a special kind of Symbol is a fairly easy choice.
Implementing Private Fields
Looking at the specification for private fields, the specification implementation would be to add an extra hidden slot to every object in SpiderMonkey, which contains a reference to a list of {PrivateName, Value} pairs. However, implementing this directly has a number of clear downsides:
- It adds memory usage to objects without private fields
- It requires invasive addition of either new bytecodes or complexity to performance sensitive property access paths.
An alternative option is to diverge from the specification language, and implement only the semantics, not the actual specification algorithms. In the majority of cases, you really can think of private fields as special properties on objects that are hidden from reflection or introspection outside a class.
If we model private fields as properties, rather than a special side-list that is maintained with an object, we are able to take advantage of the fact that property manipulation is already extremely optimized in a JavaScript engine.
However, properties are subject to reflection. So if we model private fields as object properties, we need to ensure that reflection APIs don’t reveal them, and that you can’t get access to them via Proxies.
In SpiderMonkey, we elected to implement private fields as hidden properties in order to take advantage of all the optimized machinery that already exists for properties in the engine. When I started implementing this feature Andr'e Bargull – a SpiderMonkey contributor for many years – actually handed me a series of patches that had a good chunk of the private fields implementation already done, for which I was hugely grateful.
Using our special PrivateName symbols, we effectively desuagar
class A {
#x = 10;
x() {
return this.#x;
}
}to something that looks closer to
class A_desugared {
constructor() {
this[PrivateSymbol(#x)] = 10;
}
x() {
return this[PrivateSymbol(#x)];
}
}Private fields have slightly different semantics than properties however. They are designed to issue errors on patterns expected to be programming mistakes, rather than silently accepting it. For example:
- Accessing an a property on an object that doesn’t have it returns
undefined. Private fields are specified to throw aTypeError, as a result of thePrivateFieldGetalgorithm. - Setting a property on an object that doesn’t have it simply adds the property. Private fields will throw a
TypeErrorinPrivateFieldSet. - Adding a private field to an object that already has that field also throws a
TypeErrorinPrivateFieldAdd. See “The Constructor Override Trick” above for how this can happen.
To handle the different semantics, we modified the bytecode emission for private field accesses. We added a new bytecode op, CheckPrivateField which verifies an object has the correct state for a given private field. This means throwing an exception if the property is missing or present, as appropriate for Get/Set or Add. CheckPrivateField is emitted just before using the regular ‘computed property name’ path (the one used for A[someKey]).
CheckPrivateField is designed such that we can easily implement an inline cache using CacheIR. Since we are storing private fields as properties, we can use the Shape of an object as a guard, and simply return the appropriate boolean value. The Shape of an object in SpiderMonkey determines what properties it has, and where they are located in the storage for that object. Objects that have the same shape are guaranteed to have the same properties, and it’s a perfect check for an IC for CheckPrivateField.
Other modifications we made to make to the engine include omitting private fields from the property enumeration protocol, and allowing the extension of sealed objects if we are adding private field.
Proxies
Proxies presented us a bit of a new challenge. Concretely, using the Stamper class above, you can add a private field directly to a Proxy:
let obj3 = {};
let proxy = new Proxy(obj3, handler);
new Stamper(proxy)
Stamper.getX(proxy) // => "stamped"
Stamper.getX(obj3) // TypeError, private field is stamped
// onto the Proxy Not the target!I definitely found this surprising initially. The reason I found this surprising was I had expected that, like other operations, the addition of a private field would tunnel through the proxy to the target. However, once I was able to internalize the WeakMap mental model, I was able to understand this example much better. The trick is that in the WeakMap model, it is the Proxy, not the target object, used as the key in the #x WeakMap.
These semantics presented a challenge to our implementation choice to model private fields as hidden properties however, as SpiderMonkey’s Proxies are highly specialized objects that do not have room for arbitrary properties. In order to support this case, we added a new reserved slot for an ‘expando’ object. The expando is an object allocated lazily that acts as the holder for dynamically added properties on the proxy. This pattern is used already for DOM objects, which are typically implemented as C++ objects with no room for extra properties. So if you write document.foo = "hi", this allocates an expando object for document, and puts the foo property and value in there instead. Returning to private fields, when #x is accessed on a Proxy, the proxy code knows to go and look in the expando object for that property.
In Conclusion
Private Fields is an instance of implementing a JavaScript language feature where directly implementing the specification as written would be less performant than re-casting the specification in terms of already optimized engine primitives. Yet, that recasting itself can require some problem solving not present in the specification.
At the end, I am fairly happy with the choices made for our implementation of Private Fields, and am excited to see it finally enter the world!
Acknowledgements
I have to thank, again, Andr'e Bargull, who provided the first set of patches and laid down an excellent trail for me to follow. His work made finishing private fields much easier, as he’d already put a lot of thought into decision making.
Jason Orendorff has been an excellent and patient mentor as I have worked through this implementation, including two separate implementations of the private field bytecode, as well as two separate implementations of proxy support.
Thanks to Caroline Cullen, and Iain Ireland for helping to read drafts of this post, and to Steve Fink for fixing many typos.
The post Implementing Private Fields for JavaScript appeared first on Mozilla Hacks - the Web developer blog.
https://hacks.mozilla.org/2021/06/implementing-private-fields-for-javascript/
|
|
The Talospace Project: Firefox 89 on POWER |
Firefox 89 was released last week with much fanfare over its new interface, though being the curmudgeon I am I'm less enamoured of it. I like the improvements to menus and doorhangers but I'm a big user of compact tabs, which were deprecated, and even with compact mode surreptitously enabled the tab bar is still about a third or so bigger than Firefox 88 (see screenshot). There do seem to be some other performance improvements, though, plus the usual more lower-level changes and WebRender is now on by default for all Linux configurations, including for you fools out there trying to run Nvidia GPUs.
The chief problem is that Fx89 may not compile correctly with certain versions of gcc 11 (see bugs 1710235 and 1713968). For Fedora users if you aren't on 11.1.1-3 (the current version as of this writing) you won't be able to compile the browser at all, and you may not be able to compile it fully even then without putting a # pragma GCC diagnostic ignored "-Wnonnull" at the top of js/src/builtin/streams/PipeToState.cpp (I still can't; see bug 1713968). gcc 10 is unaffected. I used the same .mozconfigs and PGO-LTO optimization patches as we used for Firefox 88. With those changes the browser runs well.
While waiting for the updated gcc I decided to see if clang/clang++ could now build the browser completely on ppc64le (it couldn't before), even though gcc remains my preferred compiler as it generates higher performance objects. The answer is now it can and this time it did, merely by substituting clang for gcc in the .mozconfig, but even using the bfd linker it makes a defective Firefox that freezes or crashes outright on startup; it could not proceed to the second phase of PGO-LTO and the build system aborted with an opaque error -139. So much for that. For the time being I think I'd rather spend my free cycles on the OpenPOWER JavaScript JIT than figuring out why clang still sucks at this.
Some of you will also have noticed the Mac-style pulldown menus in the screenshot, even though this Talos II is running Fedora 34. This comes from firefox-appmenu, which since I build from source is trivial to patch in, and the Fildem global menu GNOME extension (additional tips) paired with my own custom gnome-shell theme. I don't relish adding another GNOME extension that Fedora 35 is certain to break, but it's kind of nice to engage my Mac mouse-le memory and it also gives me a little extra vertical room. You'll notice the window also lacks client-side decorations since I can just close the window with key combinations; this gives me a little extra horizontal tab room too. If you want that, don't apply this particular patch from the firefox-appmenu series and just use the other two .patches.
|
|
The Mozilla Blog: Feel at home on your iPhone and iPad with Firefox |
When we set out earlier this year to reimagine Firefox for desktop to be simpler, more modern and faster to use, we didn’t forget about your Apple mobile devices. We use our laptops and computers for work and play, but our tablets and phones sit a lot closer. They’re the first screens we see in the morning, and the last we see before we go to bed.
Firefox is only one of the many apps you use throughout the day, so our browser can’t just look good. It also needs to feel at home. The newest Firefox for iOS and iPadOS represents what we think online life should be: fast, beautiful and private – presented in a package that looks and feels intuitive and natural.
It’s fast
You can already one-tap to go to your top sites, and we’ve brought the same speed to search. Every time Firefox or a new tab opens, the keyboard will now come up, ready for you to start searching right away.
When typing takes too long, you can build search suggestions word by word.
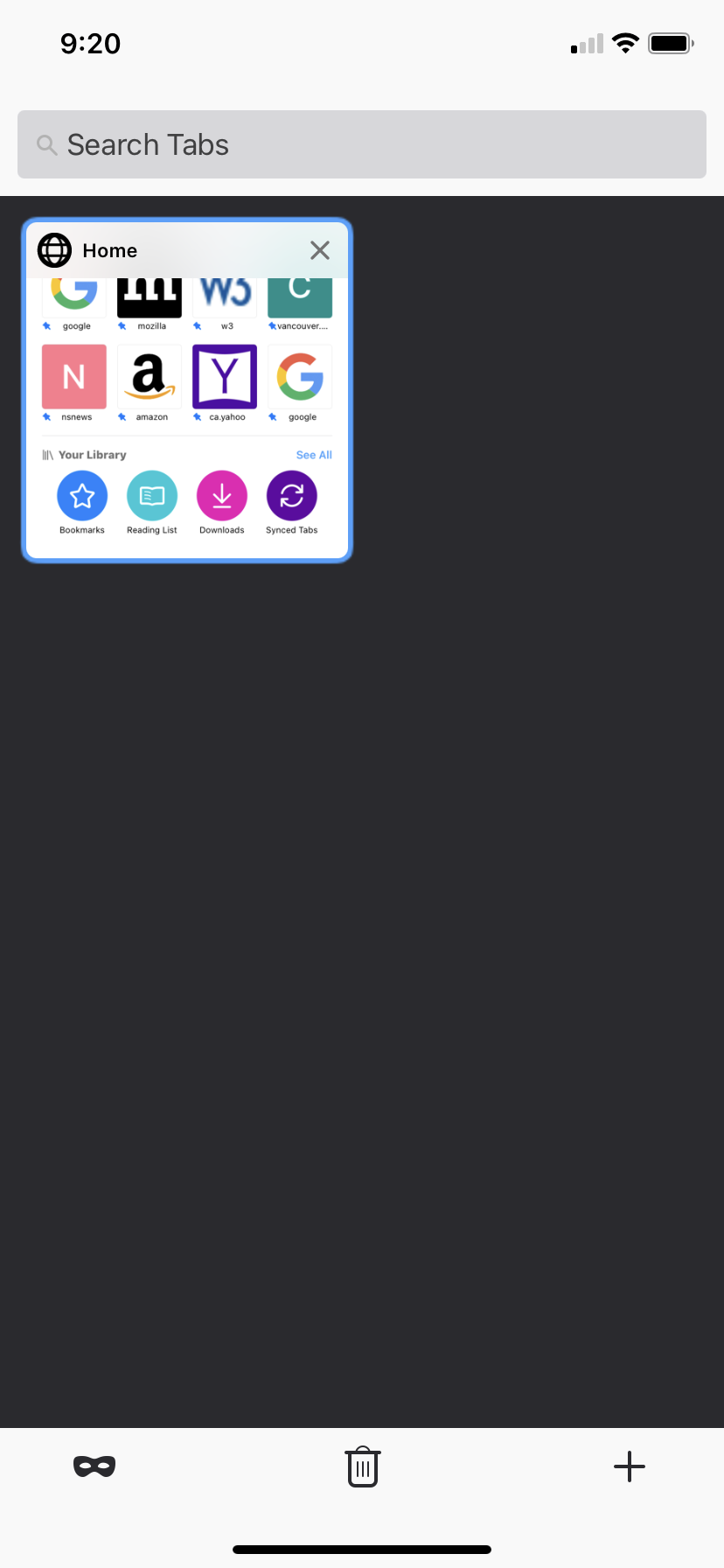
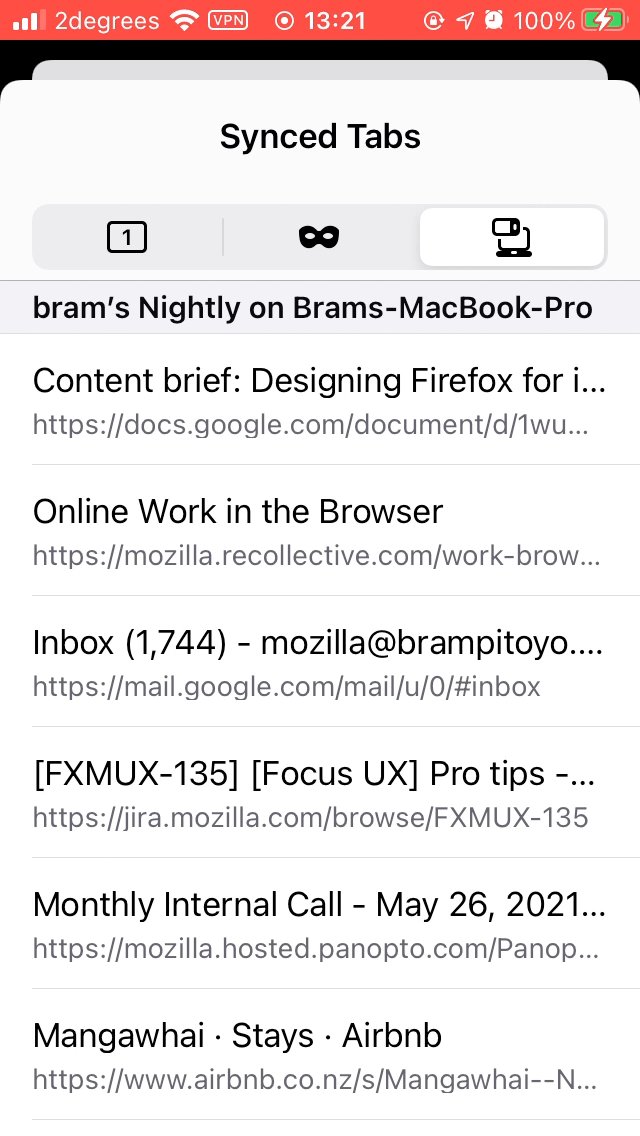
Firefox syncs your bookmarks, history, passwords and more between devices. But when you have many tabs open on your iPhone, iPad and computer, they’re often hard to find. Now you can simply start typing the tab’s name, and Firefox will show the tabs you have opened, no matter where they’re located.
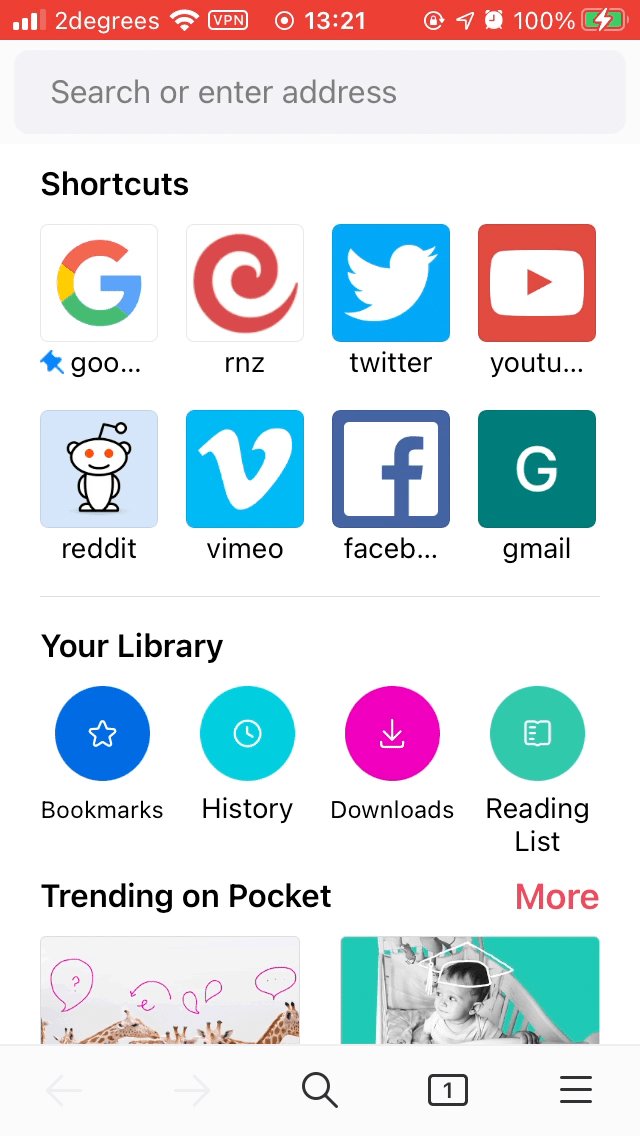
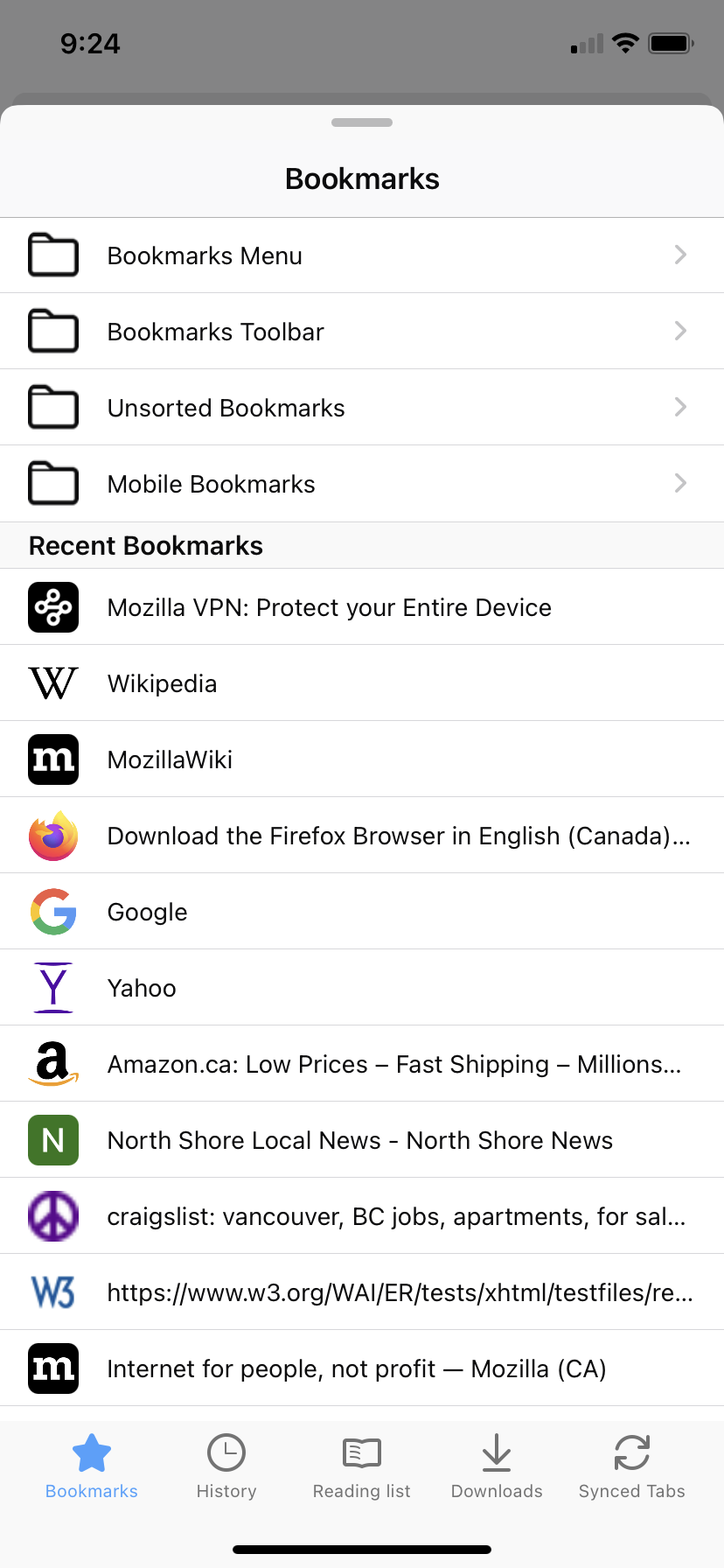
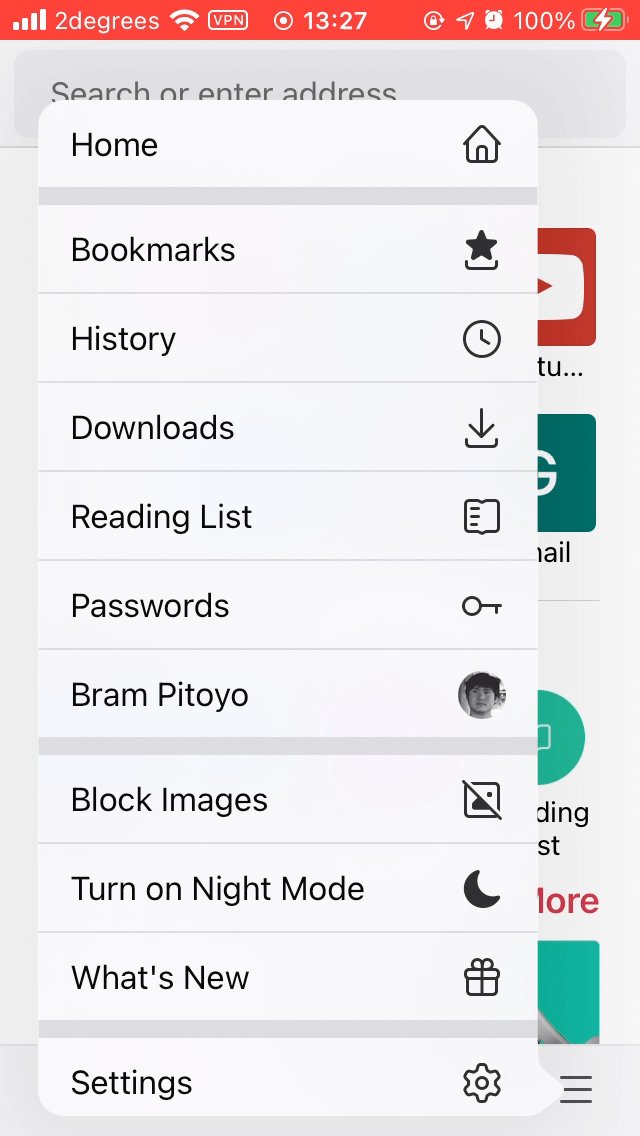
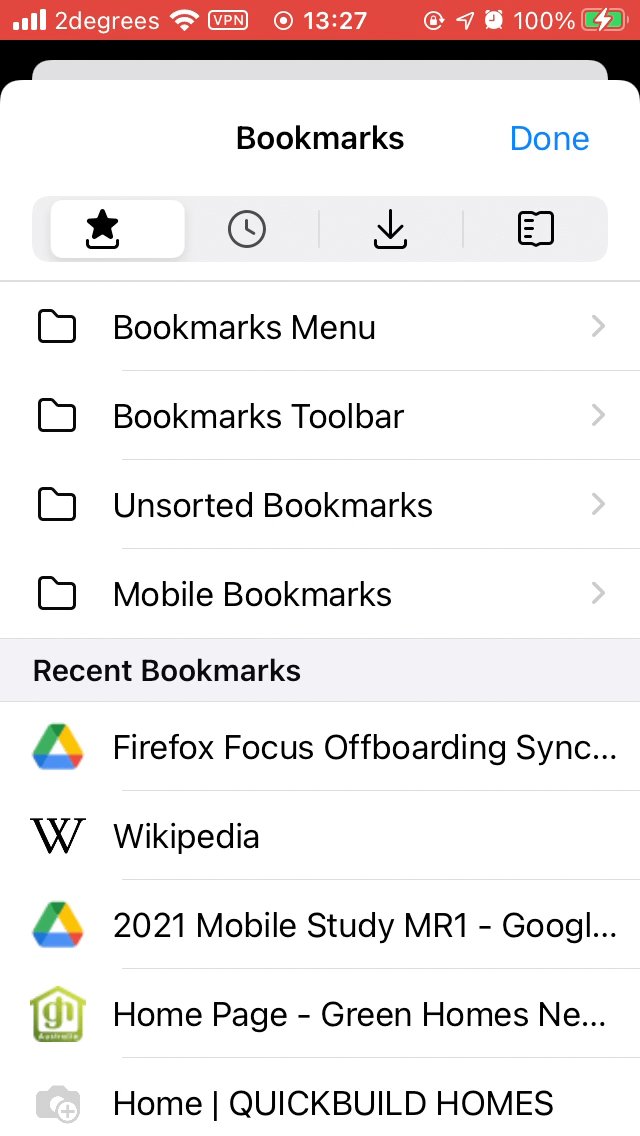
And if you don’t quite know what something is called, you can browse for it easily. Open the main application menu, and all your bookmarks, history, downloads and reading list are there.
It’s beautiful
We’ve rebuilt parts of Firefox in native components, making it feel more iPhone and iPad-like than ever before. You’ll notice design elements that look and work identically to those found in many other apps, so our browser feels instantly familiar. We’ve also taken a major step up in accessibility. Firefox now supports more text sizes and integrates better with screen readers.
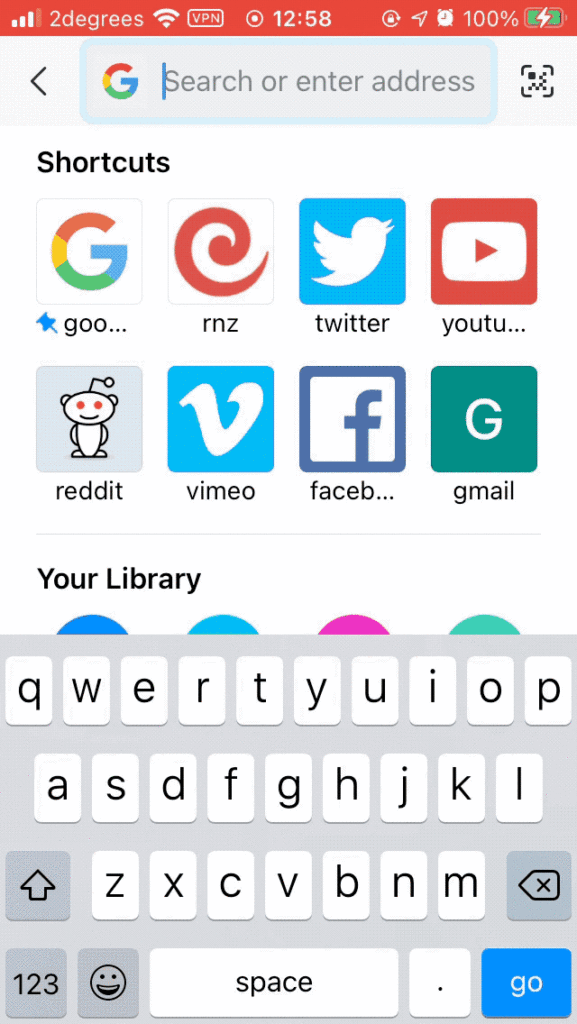
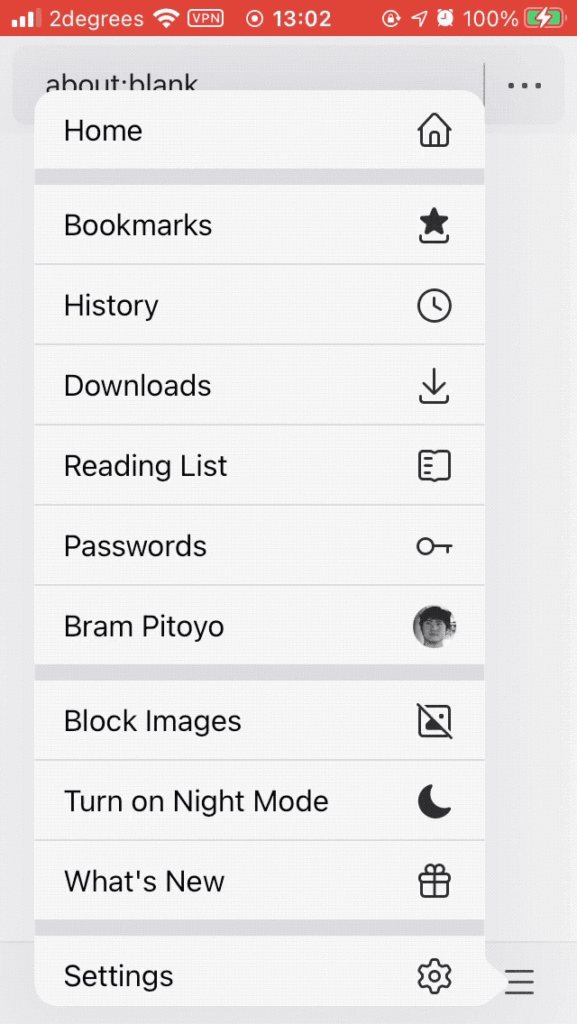
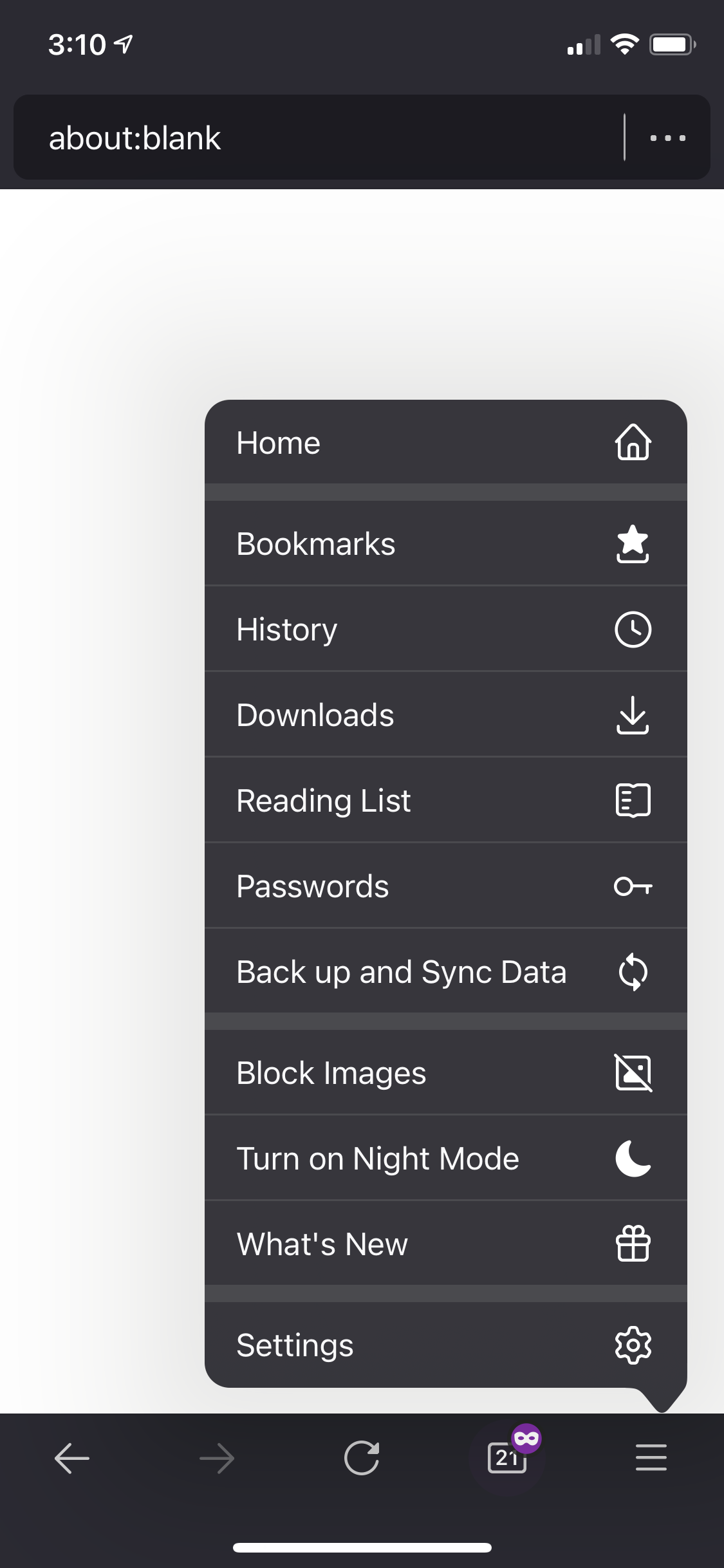
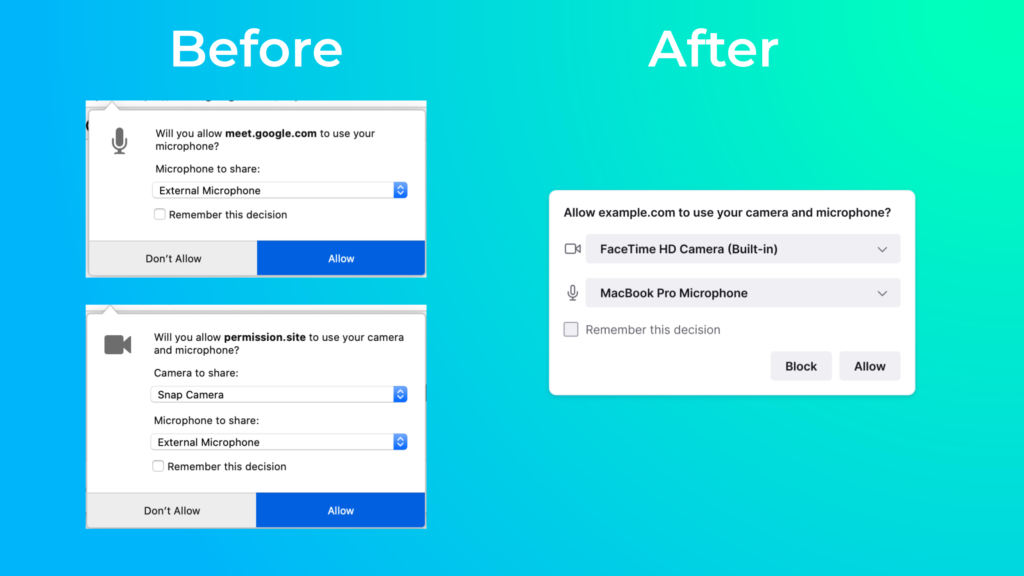
Our menus take up less space and work like all other menus you’re used to.
| Before | After |
|---|---|
 |  |
 |  |
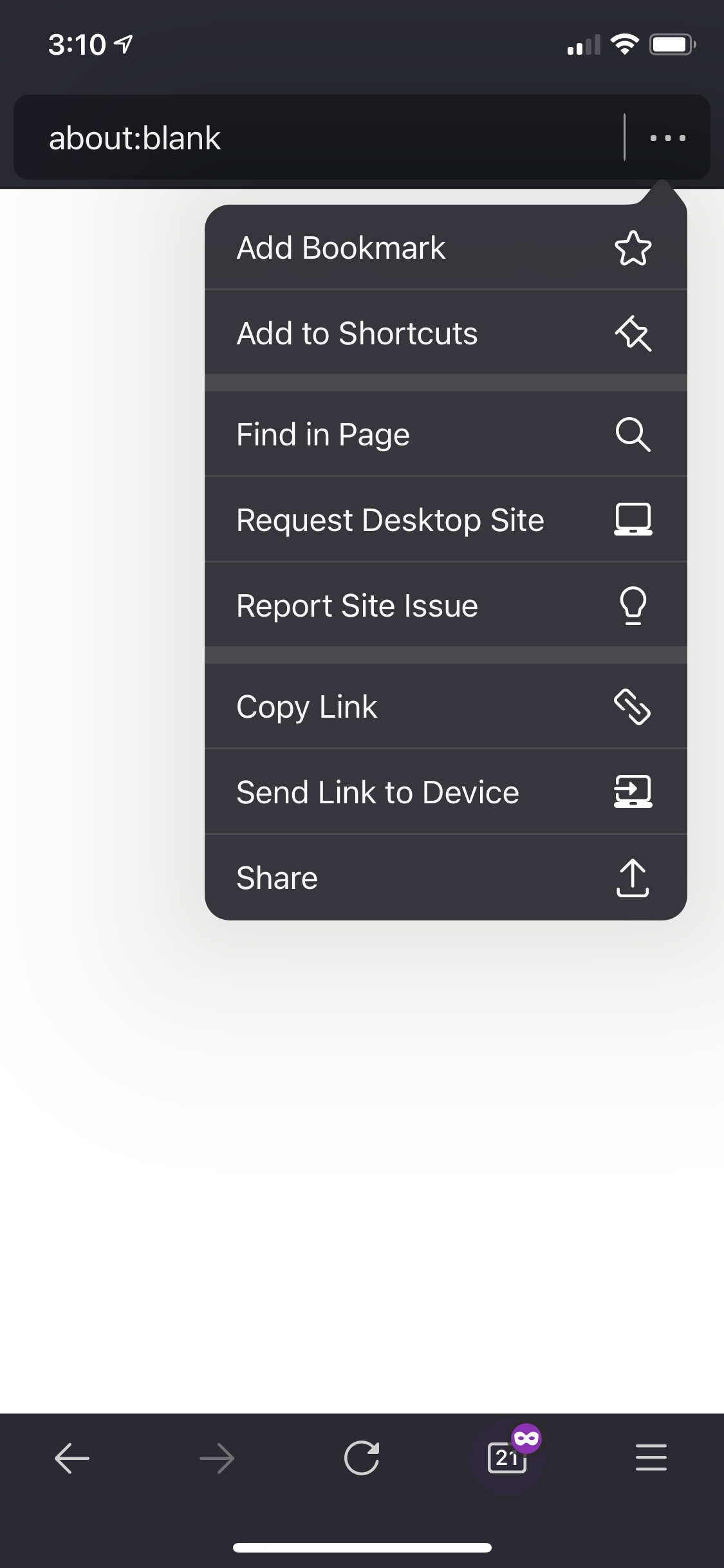
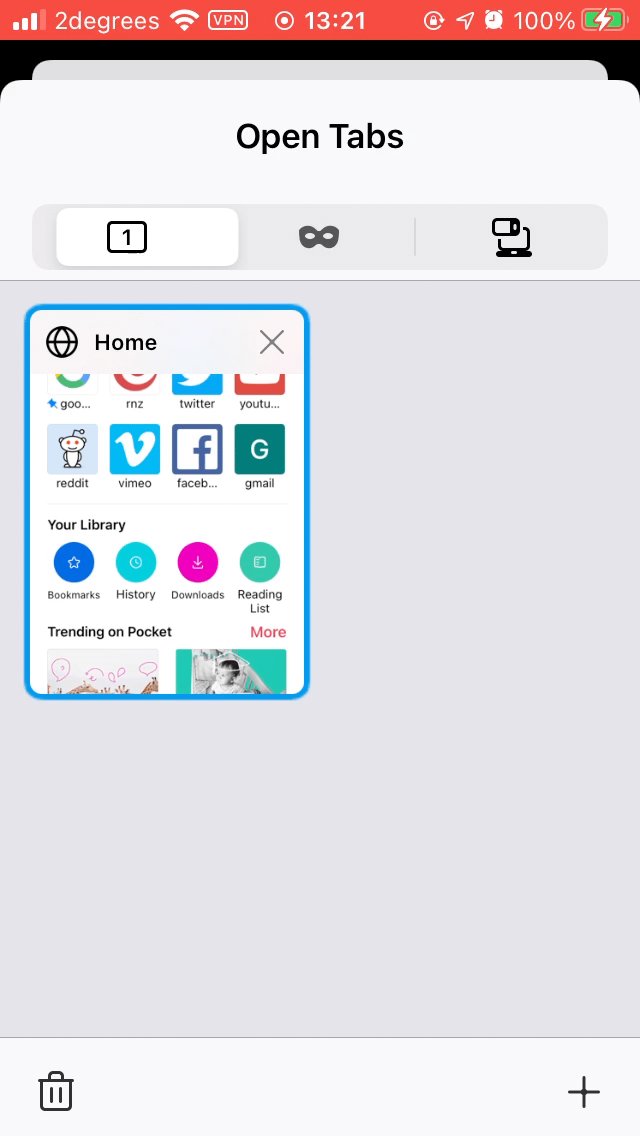
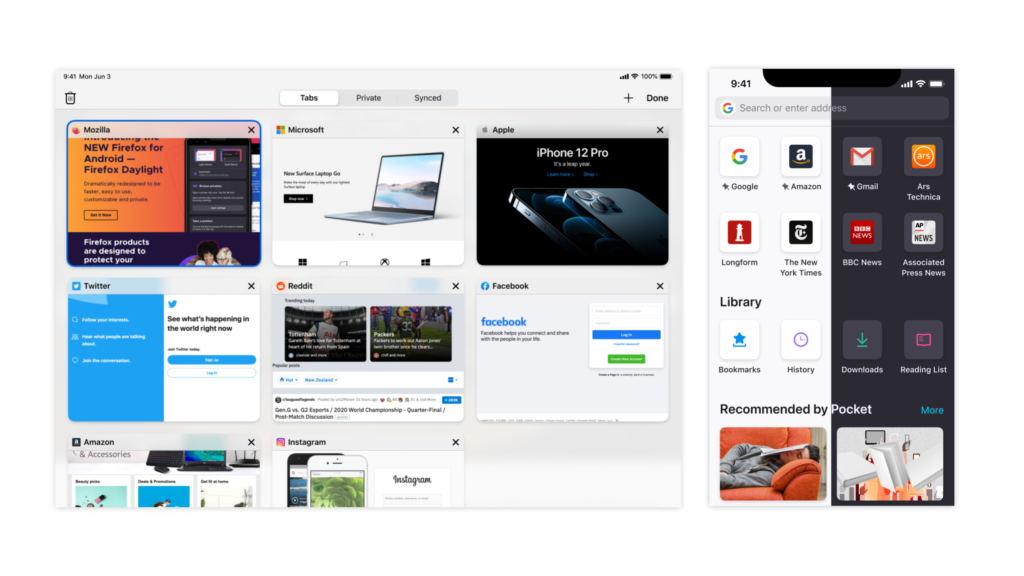
All your tabs, including ones synced from other devices, now appear side by side. And your bookmarks, history, downloads and reading list are browsed just like tabs do. Switching between them is a breeze.
| Before | After |
|---|---|
 |  |
 |  |
And we’ve given Firefox for iPadOS the same productivity-inspired new tab design, simplified navigation and streamlined menus. Your favourite browser now looks and feels consistent, no matter where you are.

It’s private
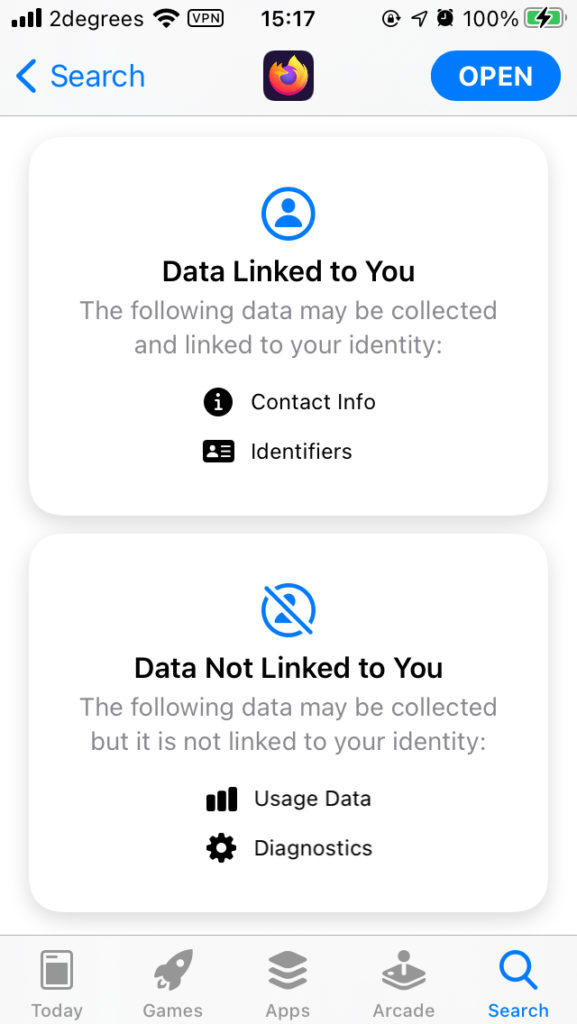
The App Store now includes app privacy labels that help you understand our data collection practices.

Here’s what we collect and why:
- When you sign into your Firefox account with your email, you’ll receive updates about all the awesome things happening at Mozilla in your inbox. You can manage your Newsletter subscriptions here.
- You may choose to share information about feature usage, crashes and other technical data with us. We collect them, but we do not link them to your Firefox account identity! This information helps us improve Firefox performance and stability, and to support our marketing. You can read more about it here.
What’s next for Firefox
We’re excited to share a fast, beautiful and private Firefox experience across all your devices. No matter what device you choose to tackle the web in the future, Firefox will be there for you. Download the latest version of Firefox for your iOS and Mac and to experience the latest fresh clean look and feel.
The post Feel at home on your iPhone and iPad with Firefox appeared first on The Mozilla Blog.
https://blog.mozilla.org/en/products/firefox/feel-at-home-on-your-iphone-and-ipad-with-firefox/
|
|
Daniel Stenberg: Bye bye metalink in curl |
In 2012 I wrote a blog post titled curling the metalink, describing how we added support for metalink to curl.
Today, we remove that support again. This is a very drastic move, and I feel obliged to explain it so here it goes! curl 7.78.0 will ship without metalink support.
Metalink problems
There were several issues found that combined led us to this move.
Security problems
We’ve found several security problems and issues involving the metalink support in curl. The issues are not detailed here because they’ve not been made public yet.
When working on these issues, it become apparent to the curl security team that several of the problems are due to the system design, metalink library API and what the metalink RFC says. They are very hard to fix on the curl side only.
Unusual use pattern
Metalink usage with curl was only very briefly documented and was not following the “normal” curl usage pattern in several ways, making it surprising and non-intuitive which could lead to further security issues.
libmetalink is abandoned
The metalink library libmetalink was last updated 6 years ago and wasn’t very actively maintained the years before that either. An unmaintained library means there’s a security problem waiting to happen. This is probably reason enough.
XML is heavy
Metalink requires an XML parsing library, which is complex code (even the smaller alternatives) and to this day often gets security updates.
Not used much
Metalink is not a widely used curl feature. In the 2020 curl user survey, only 1.4% of the responders said that they’d are using it. In the just closed 2021 survey that number shrunk to 1.2%. Searching the web also show very few traces of it being used, even with other tools.
The torrent format and associated technology clearly won for downloading large files from multiple sources in parallel.
Violating a basic principle
This change unfortunately breaks command lines that uses --metalink. This move goes directly against one of our basic principles as it doesn’t maintain behavior with previous versions. We’re very sorry about this but we don’t see a way out of this pickle that also takes care of user’s security – which is another basic principle of ours. We think the security concern trumps the other concerns.
Possible to bring back?
The list above contains reasons for the removal. At least some of them can be addressed given enough efforts and work put into it. If someone is willing to do the necessary investment, I think we could entertain the possibility that support can be brought back in a future. I just don’t think it is very probable.
Credits
Image by Ron Porter from Pixabay
https://daniel.haxx.se/blog/2021/06/07/bye-bye-metalink-in-curl/
|
|
The Talospace Project: Progress on the OpenPOWER SpiderMonkey JIT |
% gdb --args obj/dist/bin/js --no-baseline --no-ion --no-native-regexp --blinterp-eager -e 'print("hello world")'
GNU gdb (GDB) Fedora 10.1-14.fc34
Copyright (C) 2020 Free Software Foundation, Inc.
License GPLv3+: GNU GPL version 3 or later /gnu.org/licenses/gpl.html>
This is free software: you are free to change and redistribute it.
There is NO WARRANTY, to the extent permitted by law.
Type "show copying" and "show warranty" for details.
This GDB was configured as "ppc64le-redhat-linux-gnu".
Type "show configuration" for configuration details.
For bug reporting instructions, please see:
/www.gnu.org/software/gdb/bugs/>.
Find the GDB manual and other documentation resources online at:
/www.gnu.org/software/gdb/documentation/>.
For help, type "help".
Type "apropos word" to search for commands related to "word"...
Reading symbols from obj/dist/bin/js...
(gdb) run
Starting program: obj/dist/bin/js --no-baseline --no-ion --no-native-regexp --blinterp-eager -e print\(\"hello\ world\"\)
warning: Expected absolute pathname for libpthread in the inferior, but got .gnu_debugdata for /lib64/libpthread.so.0.
warning: Unable to find libthread_db matching inferior's thread library, thread debugging will not be available.
[New LWP 2797069]
[LWP 2797069 exited]
[New LWP 2797070]
[New LWP 2797071]
[New LWP 2797072]
[New LWP 2797073]
[New LWP 2797074]
[New LWP 2797075]
[New LWP 2797076]
[New LWP 2797077]
hello world
[LWP 2797072 exited]
[LWP 2797070 exited]
[LWP 2797074 exited]
[LWP 2797077 exited]
[LWP 2797073 exited]
[LWP 2797071 exited]
[LWP 2797076 exited]
[LWP 2797075 exited]
[Inferior 1 (process 2797041) exited normally]
This may not look like much, but it demonstrates that the current version of the OpenPOWER JavaScript JIT for Firefox can emit machine language instructions correctly (mostly — still more codegen bugs to shake out), handles the instruction cache correctly, handles ABI-compliant calls into the SpiderMonkey VM correctly (the IonMonkey JIT is not ABI-compliant except at those edges), and enters and exits routines without making a mess of the stack. Much of the code originates from TenFourFox's "IonPower" 32-bit PowerPC JIT, though obviously greatly expanded, and there is still ongoing work to make sure it is properly 64-bit aware and takes advantage of instructions available in later versions of the Power ISA. (No more spills to the stack to convert floating point, for example. Yay for VSX!)
Although it is only the lowest level of the JIT, what Mozilla calls the Baseline Interpreter, there is substantial code in common between the Baseline Interpreter and the second-stage Baseline Compiler. Because it has much less overhead compared to Baseline Compiler and to the full-fledged Ion JIT, the Baseline Interpreter can significantly improve page loads all by itself. In fact, my next step might be to get regular expressions and the OpenPOWER Baseline Interpreter to pass the test suite and then drag that into a current version of Firefox for continued work so that it can get banged on for reliability and improve performance for those people who want to build it (analogous to how we got PPCBC running first before full-fledged IonPower in TenFourFox). Eventually full Ion JIT and Wasm support should follow, though those both use rather different codepaths apart from the fundamental portions of the backend which still need to be shaped.
A big shout-out goes to Justin Hibbits, who took TenFourFox's code and merged it with the work I had initially done on JitPower way back in the Firefox 62 days but was never able to finish. With him having done most of the grunt work, I was able to get it to compile and then started attacking the various bugs in it.
Want to contribute? It's on Github. Tracing down bugs is labour-intensive, and involves a lot of emitting trap instructions and single-stepping in the debugger, but when you see those small steps add up into meaningful fixes (man, it was great to see those two words appear) it's really rewarding. I'm happy to give tips to anyone who wants to participate. Once it can pass the test suite at some JIT level, it will be time to forward-port it and if we can get our skates on it might even be possible to upstream it into the next Firefox ESR.
For better or worse, the Web is a runtime. Let's get OpenPOWER workstations running it better.
https://www.talospace.com/2021/06/progress-on-openpower-spidermonkey-jit.html
|
|
Mozilla Privacy Blog: The Van Buren decision is a strong step forward for public interest research online |
In a victory for security research and other public interest work, yesterday the U.S Supreme Court held that the Computer Fraud and Abuse Act’s (CFAA) “exceeding authorized access” provision should be narrowly interpreted and cannot be used to criminalize every single violation of a computer-use policy. This is encouraging news for journalists, bug bounty hunters, social science researchers, and many other practitioners who could legitimately access information in a myriad of ways but were at the risk of being prosecuted as criminals.
As we stated in our joint amicus brief to the Court in July 2020, over the years some federal circuit courts had interpreted the CFAA so broadly as to threaten important practices to protect the public, including research and disclosure of software vulnerabilities by those in the security community. The scope of such broad interpretation went beyond security management and has also been used to stifle legitimate public interest research, such as looking into the advertising practices of online platforms, something Mozilla has pushed back against in the past.
In its ruling, the Supreme Court held that authorized access under the CFAA is not exceeded when information is accessed on a computer for a purpose that the system owner considers improper. For example, the ruling clarifies that employees would not violate the CFAA simply by using a work computer to check personal email if that is contrary to the company’s computer use policies. The decision overrules some of the most expansive interpretations of the CFAA and makes it less likely that the law will be used to chill legitimate research and disclosures. The decision does, however, leave some open questions on the role of contractual limits in the CFAA that will likely have to be settled via litigation over the coming years.
However, the net impact of the decision leaves the “exceeding authorized access” debate under the CFAA in a much better place than when it began and should be celebrated as a clear endorsement of the years of efforts by various digital rights organizations to limit its chilling effects with the goal of protecting public interest research, including in cybersecurity.
The post The Van Buren decision is a strong step forward for public interest research online appeared first on Open Policy & Advocacy.
|
|
Ryan Harter: Getting Credit for Invisible Work |
Last month I gave a talk at csv,conf on "Getting Credit for Invisible Work". The (amazing) csv,conf organizers just published a recording of the talk. (slides here). Give it a watch! It's only 20m long (including the Q&A).
Invisible work is a concept I've been trying to …
|
|
About:Community: Firefox 89: The New Contributors To MR1 |
Firefox 89 would not have been possible without our community, and it is a great privilege for us to thank all the developers who contributed their first code change to MR1, 44 of whom were brand new volunteers!
- rai.ankur0007: 1695253
- rashadmad: 1702452
- ryedu.09: 1633416, 1703119
- theodorasabalou: 1703126
- toby.she: 1703697
- tom: 1695466
- Aditi Singh: 1703128
- Anshul Sahai: 1700195, 1702013
- Ashita: 1697644, 1698105, 1699276
- Ashwini Wankhede: 1702601, 1703597, 1703599
- Bukola Felicia Akinnadeju: 1703596, 1704060, 1704976
- Cameron: 1687318
- Claudia Batista: 1625651, 1651012, 1701903
- Darryl Pogue: 1350237
- Dawit: 1701250
- Dhanesh: 1679985, 1685806
- Dylan Franken: 1680751
- Evgenia Kotovich: 1703598, 1705198
- Filipa Rocha: 1703131
- Garima Mazumdar: 1687586, 1698595
- George A. Michel: 1703408
- Hamza Mahfooz: 1701460
- Justus Winter: 1698510
- Kajal Sah: 1664259, 1673269, 1701461, 1702538, 1702539, 1702542, 1702543, 1702557, 1702558, 1702559, 1702565, 1702567, 1702568, 1702570, 1702572, 1702573, 1702574, 1702575, 1702576, 1702578
- Leslie: 1702451
- Lia: 1699277
- Luz De La Rosa: 1703579, 1703586, 1703626
- Manuel Carretero: 1575105, 1667943
- Michelle: 1704006
- Osagie: 1702371
- RJ Johnson: 1697721
- Ramya Praneetha ramya: 1676067
- Robert Bryer: 1698401
- Sarah Ukoha: 1663143, 1700412, 1703813
- Swapnik Katkoori: 1697616
- TheEvilSkeleton: 1648029
- Thomas Kluyver: 1705130
- Tilda Udufo: 1631570
- Umar: 1703155
- Victor Alvarez: 1704425
- akshita gupta: 1622676
- disha: 1702372
- mehaboob shariff: 1699273
- pavel: 1699275, 1699279
https://blog.mozilla.org/community/2021/06/02/firefox-89-the-new-contributors-to-mr1/
|
|
Data@Mozilla: This week in Glean: Glean Dictionary updates |
|
|
Mozilla Security Blog: Updating GPG key for signing Firefox Releases |
Mozilla offers GPG signing to let you verify the integrity of our Firefox builds. GPG signatures for Linux based builds are particularly important, because it allows Linux distributions and other repackagers to verify that the source code they use to build Firefox actually comes from Mozilla.
We regularly rotate our GPG signing subkey — usually every two years — to guard against the unlikely possibility that the key has been leaked without our knowledge. Last week, such a rotation happened, and we switched over to the new signing subkey.
The new GPG subkey’s fingerprint is 14F2 6682 D091 6CDD 81E3 7B6D 61B7 B526 D98F 0353, and will expire on 2023-05-17.
If you are interested in performing a verification of your copy of Firefox, you can fetch the public key directly from our KEY files from the Firefox 89 release, or alternatively directly from below.
-----BEGIN PGP PUBLIC KEY BLOCK----- mQINBFWpQAQBEAC+9wVlwGLy8ILCybLesuB3KkHHK+Yt1F1PJaI30X448ttGzxCz PQpH6BoA73uzcTReVjfCFGvM4ij6qVV2SNaTxmNBrL1uVeEUsCuGduDUQMQYRGxR tWq5rCH48LnltKPamPiEBzrgFL3i5bYEUHO7M0lATEknG7Iaz697K/ssHREZfuuc B4GNxXMgswZ7GTZO3VBDVEw5GwU3sUvww93TwMC29lIPCux445AxZPKr5sOVEsEn dUB2oDMsSAoS/dZcl8F4otqfR1pXg618cU06omvq5yguWLDRV327BLmezYK0prD3 P+7qwEp8MTVmxlbkrClS5j5pR47FrJGdyupNKqLzK+7hok5kBxhsdMsdTZLd4tVR jXf04isVO3iFFf/GKuwscOi1+ZYeB3l3sAqgFUWnjbpbHxfslTmo7BgvmjZvAH5Z asaewF3wA06biCDJdcSkC9GmFPmN5DS5/Dkjwfj8+dZAttuSKfmQQnypUPaJ2sBu blnJ6INpvYgsEZjV6CFG1EiDJDPu2Zxap8ep0iRMbBBZnpfZTn7SKAcurDJptxin CRclTcdOdi1iSZ35LZW0R2FKNnGL33u1IhxU9HRLw3XuljXCOZ84RLn6M+PBc1eZ suv1TA+Mn111yD3uDv/u/edZ/xeJccF6bYcMvUgRRZh0sgZ0ZT4b0Q6YcQARAQAB tC9Nb3ppbGxhIFNvZnR3YXJlIFJlbGVhc2VzIDxyZWxlYXNlQG1vemlsbGEuY29t PokCOAQTAQIAIgUCValABAIbAwYLCQgHAwIGFQgCCQoLBBYCAwECHgECF4AACgkQ Ybe1JtmPA1NQqg//Rr6/V7uLqrIwx0UFknyNJasRJZhUkYxdGsLD18zO0Na8Ve3Q sYpOC3ojpqaFUzpqm6KNv8eXfd/Ku7j3WGr9kPkbjZNghvy6V5Lva4JkxO6LMxKk JYqiqF2o1Gfda8NfcK08GFy4C0L8zNwlADvmdMo4382tmHNGbTTft7BeVaRrE9xW 9eGmGQ2jYOsjxb5MsadAdZUuK8IC95ZHlUDR3gH9KqhfbQWp5Bo924Kiv+f2JUzN rrG98eOm1Qb8F9rePzZ2DOYRJyOe4p8Gpl+kojCXNntkJgcwJ1a1yRE6wy9RzpeB lCeoQuLS92MNne+deQZUskTZFoYXUadf6vbdfqL0nuPCKdl9lhef1QNwE30IRymt 6fhJCFffFQjGdeMfSiCHgcI8ichQbrzhBCGGR3bAHan9c2EbQ+puqG3Aa0YjX6Db GJjWOI6A61bqSPepLCMVaXqV2mZEIaZWdZkOHjnRrU6CJdXG/+D4m1YBZwYM60eJ kNu4eMMwMFnRsHiWf7bhqKptwuk8HyIGp2o4j8iqrFRVJEbK/ctdhA3H1AlKug9f NrfwCfqhNCSBju97V03U26j04JMn9nrZ2UEGbpty+8ONTb38WX5/oC61BgwV8Ki4 6Lwyb7fImUzz8jE83pjh7s3+NCKvvbH+VfT12f+V/fsphN3EwGwJPTC3fX2IRgQQ EQIABgUCVaz/SwAKCRB2JUA9fw0VsVNkAKDjhUW5GyFNcyj9ot48v+lSh5GBIACf Ten/Rpo5tf77Uq7445cVs80EK5CIRgQQEQIABgUCVa064wAKCRDDTldH4j3WdwW5 AKCVDRxKjb/XYqGhjBCKYhbQ4xJuOACfVIpzE3wGLC/cm9eUnSVnv+elQnKIXgQQ EQgABgUCVgZXYwAKCRACWrAQaxfqHqzWAP9dzEHoZNwH5JYxotudv3FOotVThaQr jnk+5StnObpxnAD9FmYyAyYGh4o7axeDCgmW1J89+1cZtDnFPKnBpGFMB4uIXgQQ EQoABgUCVa0s/gAKCRDwqefc055FLpQGAP99Z2ISKW+7FYoKJ3vDrxTtfcbZEff7 8ufoinmAlZb2bQD/a2fOcprjWDal9Orfq7g6htkX3VISemg+SDQ/ig+b3uyJARwE EAECAAYFAlWs/X4ACgkQs8WpWFCKQ/JrjAf7B+fGzEs8xfc010a6KZXcO1W4/Va0 Q+zcqF+DpQwK7b3S6oD5tCVKD9oFyDXkrlT6Tnwuu+slZwRDIyH6hI6tPb3G8Gsk vjXMeL0IdgZsw1DSxN0pZ0Z9mxFq/UkC/6TmFA1IJmOWtFCH/1irQWqbDxPmWp+d Xs2EhH8QzX1KQOE9v/YlsCdmTstMiHy3R8r7prsonpCa36zGheC/UNDpycKdT8JL zeCFcIWXmA7SCTeJ0XCSuS68FOwfe7nn9oagQZZe/6gh5ecuCoW9HLBWpyIPqUCz 1CXSImLc6BbZYMpAetacarVPa6hiltNicxFE/A3T1F8ZjAcugPKBngUR/4kBHAQQ AQIABgUCVa0XXAAKCRBlc4Lb/yURCkCYB/95w/9/0rpi+5xtoO2NR0KlqYVG5+NF 1r42XB6t7gVJ9UGF3meV+ekgDSzNrfroqxpzWmV1t3MRJeSMmVS25nC1hAZVQHKd gX9xVxW3SSufX/jPstvo2U/X3k8q8PhLS6Ihk8YJC3ScjMiNMRpkITMeVdXsdQsY WStiT48wlWK4gSNMCG5iovdGDTEKErHTIWJl/Wx5el1kvUwg1rKo9uRS2CS/lnlV 6YztDY0cBBOqXP6pXXiWBuVW39LJxsSHq13vpeQ/GHeDxAJ6Y+fPuaV3qBmGZ91o 1/HkxTABFPkISylkPo/2PCoo4Hu31MZ0jQWdihJ7gzf+B7/w6whS79eAiQEcBBAB AgAGBQJVrWVaAAoJEOQyfGw+ApnAc7AH/0TKg3VR4IEB3NP2C7dX/72PWO0EOh8J w67XDccRK0lXDILg/CujsYq9EzEofv2LmQFvCuCkoBFEcGas+J2vP3jsY/G5bjZp XALHkAx7MKlOgsgfeVqMtwaHIoR+y9Hg12TjM7Gt970UBwTIqC8SG6Z1bVWxUdc+ 7Zsn43Dq8z99saOUKD6HMyl9upbjAYwL28NRQtIrNiDZ5lEmDOLh+4hWblxjxWMX AKjg6sucrNzKD2uKGe9XdB6IkYpdfrNGPtgcnXWdfaRNk16eGVzWDVI/9mkY/G+L E40eK6oRyMf736CvlQjcv7JBVGTsj3W28phNLLU0UidYK/QmS3AVmBeJARwEEAEC AAYFAlXBWXAACgkQiRc/lXxV+V6gKQf/d/KfgiYg0Z4dqO3g1p40sgLuxVplhpDk J4yP5K2isdb6I7GJykVw+po6tUCfB7KeLWiZy0I3KJDU1Ikk+Jv3uGSRMT1riSpM Ja2pVhh+jaamHIFj2o0mG9HmEAuGKktJH8s6Jax3SiPGODRhFO8suc7B8FpB7f5q TUDK2J18MlnSK3NN1/zl6OdXScrISQ0cNyJ0RMgW5RSXC7wKzR89tfcDK1wInD8r cOMHz6Va5g8ehq2XCPKvBAlgo8El17+4UaRLhS0suVz4THPsGASYzZVKIhQQBf+8 xDXd6zJ/UgkC4iBWHtLm5jvm6Xhsu04s28TmgiH4FKLsstAUFzbiQYkBHAQQAQIA BgUCVdIa6gAKCRCtfLmfgki6D8xCB/9Q+rCTDQCbWQkRoSV77+kmIb+KVFTcgxfR Z1L0bKL5YqI6HuCJLgU1ioTxq8W4g+SDv4s69/LIajYYZvSRNv0kGRzm2D4vpcnw ymyYCJkzcZkuBeyR50S69+1cStbFb7jZMpyZ6rwnKdYOccDSMdaynJGt4rqiY+ra DPF0H4LExx9a1JFh21Fd0MDc15vsoRZtrOkM8QaKD85hZ/AGOwlw+Kb3DEfjNGcv nuNp54HfJc0Z5kwVYoOKUatBgjLpRRvl43lUGRaaCCMaNpNZXM20ZhrbTjXRlko8 QVMUXqE20sDNwv+dDa6G8nBkIGNIHeixrVrVPP7hH5JRMtjZbsWFiQEcBBABCAAG BQJVrQFGAAoJEFbucY3ODhVLNDgH/izNHcsr1BRnV3yQ6T9sTJJ187BwF1hRLR+Y 3op+fJr+nQ9301XAqLqNbzEB91hRUi2Gb8LTZxxq0gahWzSqmdAE0ObXGGlrEmfj FSSTFyQ1xRvzooYNZzTjN91XX1dERjyj9SOHBETsZrN01BZB1t3EgoDM7PCNTsX0 qC65unWvBDftnLdiJ6s3UC9sorMk8q3Zl6DacFw8QKSmJL1R0OPvXiSOZtGQK9Jg YyHiXQE3MOP5SFSk61e1IawocYn32CXM+EkgtXK5q/thc8OdwsgLAJmGpVB3qd2K 9OaEOKCUV/V91a2P8hCx8MMV2sQgHcMB221wDIWbD5PTHNtCegaJARwEEAEIAAYF AlWtIrEACgkQo9ZSFzt2Po+mXgf/dUPf6q+aDFoDjLIsfJH5QS8Nn/7frUUdElg8 PdGxtZ6SQep6uR5fgc+PwOElhUxa665WYtRJ459RWAYmbh2kkP/paGBf9nW0A2wS koXyJNydJcanyjwHyqKUbBLsXJAvGFtbYRsbeXkEPM5CaKgRUwc8Ilzo9/53CZF/ avZK4FJX00lZq0/Z8dIY8jUEF64IbJgbaUe1gkuxu7zURgjVKK4bb4lLy/s3tRe0 00hrKVbFcaNoIZs+Vk/3A/TFdYHFY6I2JpLIeSSJd/Ywh6/YZfGkSHfzn87Dfkyr gXKQMQ5JvQQgKbO6GPBZSygxWU7R2tNNAJKHSh0/PJ8J7yrqj4kBHAQQAQgABgUC Va05AwAKCRD20Pdh3MzspCvWB/9DAEaNx5WF3ktmw6jP5cCv60HDwgsmJHusGyAo 53Gwjo4Fx6hv5QYQpTbO4af+4KpFGkex+bZniOJWpT+NJkhx55xbzA903MoZ9+dI oCtG4K41kA2mMYSpR097yF3fwtuP70UgMZqiCmz/iKFzsrdhjE0KvBjptnYGEWk5 MMh5xlpzGom3LV/A+KAmEdPw+GCaj5H6qG3/PtWXz+RmjG0sRPycHaNJCWuLz4xM xV28oAG53Gqc3cDes4Hpds4fPOa8+we7yKTK/2O3lfOUOvKncsoS3vHC/GNfGD86 RX/vz2TW4GMaLmn75xcAYT0MINIFBf/tXjN1BNrmvrGkkxnbiQEcBBABCgAGBQJV rQlbAAoJEDNC4bZno4hjKL8H/An2CRzW8IsEjFKD+J+xa5hJYQbcb5W5wjGSs9PL /pRbH0t8FNS1DevRqoq3xdL5EEUpUgae54gix0An0qKhzC4MRdD9sYFy42mDP7f6 8Vw2sCZltfBtOHaha7Qj2U28DE9j7Dx04lkHWjdHudJV5PVaPpelW8EDIOMx+4nG WnXiYEKKMRWpR2BVV1FXnsfbfP2HWpxVaxxWt7WqOmswU0lJCb2bSLteEn8YoA1i CMLMdMaVXyX92v8Quh2N0NWtzXgc94ug8GiucGKoo2SpdFlXVCysqlPfKBestJlL 93dqP6dOwqoHqOscTJB6rvNzi2tmtAu7WDy4C+BBXNhbYpGJAhwEEAECAAYFAlWs +ygACgkQljt4MQo3sXysaw/+J6Ztawe/qT5aLW6it+zLq+3oD21UgM1TVP81CjwL hlHj9wuuGDe+xE8dZA7kvpngKjAxxXPQX/B4rz27Y+kHCvelOSrLW5kodTsPWIkL cSYMRo4Pws0RIGQBXI8tDIaJJcj7BYb9O7OjCziTEjP5KxDeZ6o4n0NFnZk5NNhS 6B1VnC3Y34DIj4koxm1N5O5br4z8kTc5PN9bMxOZn2u+KxGIeEwZJbHvtrgeAxUP 96B2dUo+jgSuro5jSkIyD+wpfo5o6+/kCtDiXEWo//AHJAwOal02QAodUtrMggwz J19FfnU8RgiKFjivrbfZi6ITM6RHg+DSF+KnaW2wkc3mGTB0qJsgSLGwOgfv37Qx O1tTdPxbSfWnZJAspylC74dgh+XOYYDji9tjPtrKZ8sEaHiUVFlO4QTOTlB9yYwO E7uI/3MKe3Q+0M2a85gvX+S0CdznpXo71aMFj0Hd/7ZMuKNausJZhagHAILbve1M IATkkfbCTxg5bdYgvdVGAIgUEAAO8mvLl1EvOJgkME5a/I/mK6MLxByuCMaT0RMr U9S881f+AJuJ3Qxbbo8vN0Iy9KmiCIptcSMKBKLHeMonYaXM8O392/XUKbgSBXkL oTOybMT+LZhO0upOhpRJqmtyDT1Wjxp7FBku/sUjJXCVy7YpjwkkLxZmvWIhleb7 S8uJAhwEEAECAAYFAlWs/LgACgkQEstOl+B+Z9HYNA//UKMSIfS0bdY6K+zhxuMS lIyol8Z/ynkDZSZ8SOeXZViLyRCRoXhY2g6JsygWLsZpthI8fnleQhwy1GLCxWMF n/PiRjj++VHoJYK/ANP23bC+tyl+jT9gwoPF0eGdWnnot1jGO6f6jFqam0KAL/XN 6ePUrNo0jbrYVrEUer20PYsM3tqGlGgOOFikMoYWwsAVOEh2I5Sgi6iAYfx12RYW eKw37loDwSr2FNZ5zjxdIyUQnKN1YMd0/Rfi2d86OVD7dV2qa94TFUvYmicpdcOM 9pogKVGmbhz7lirjuAidRhdZkuU+rxvIAd07Oc3bQRdsUCJAs/kjO71v9ov/NqKu j/BLixxIa0D0eKE41yL13RCfZIG46nI/F5PvLXhDp7sIeohIWsvYv239A9yXfq6B TeXZ1j8YTlY86yN38JStf8pbGWKlGARM7e1o9DHYY3irLCOWCAnKmF14wbbTMOAe w2VzxV8895Bweeo2fyCOGFI6SzvOSaOQPUlfmiKmtJrwreg71Vsv64X8X6FHajZY V9dYJFS2gO8cYJ/zajzn/oeYVTtpsFpJmq7fWByjGd7pAnZHuuSEy/57GEptmYRu zmI2gn7vYz1rZAbLThFsk/auCU3VYke8Dd3jHnxBuq2+Pa8TmLxibvnE1ZKd0gqZ dMNY/rT4+LZI+xDczzF3Z7mJAhwEEAECAAYFAlWtLOIACgkQirEyljoGU3rjMhAA ijskigHf8Q3D3B4Oz673cLNOGfAyEdHWNqlJW0Vcdo05iF8q8utwqmziRWw4PbpO cdPpUqLb61rWfjSkq4PVTOr8leHHNj/a4aiAYt8DtnpcwJqTmktiijo0Ptn0v8ao fdRJSVLtPcV0FydLzK6oLovszdWAQ4iVdFjppvdDJtjT4ooXFmZgZg6KzqjEGm8G 4wS4tMlFR4AJZIpWN5gAeLZhCg3jfuKWEgAIVwJZfVPp8qFTIMDCbHGcmszqeDKj G5hY8q+KeQBs7/jjibY7QjSk+qFvWPlES2NGCnjrD5NL+T5W0AlQZS3kgbDWbnSm r/xr6OzL8+bi03J3gRW/oWmCIlzvxUJuLgR5M3TRS4GqYfNVs4etgIW7QZXwTo/5 W8zd5P8UcKOuEFPtmfRjoRZYY30TqrmO9BQkHLKcDbqgnWcm55HaRdkK6+j4tKik f12/VXez1tP4CkHcMJWE4g3poANtZmHia2MPO9/+1P/pCxUb5jwBF+CDiDhDel1Y 8b7u/ERIugpl8TqGJx+GkUlw0cotZ7BoweNwLXwDDDQlIoA4BT+LFLGQBtUQKMQY TrDv4PUucMfB96yiEwlw40IdkmHgcBxXFNNxDHMsxEIW2TYoITfmkShiIm7XkcSE oilPpHFmh6JXpnqOsBhfO0FxKSWkNjsCKCMUGLww5kKJAhwEEAEIAAYFAlWs//EA CgkQP/MbrxBL+eLdOg//Z9Tcp9kElDdZl3e6aJqGpGviNqIA20KbvYrham5Kn3B9 1LhvMkypT6fZWAwbNCBHxvOSbOolcSSLpbaHK3A5jsg5MhLJ2G3Xpf7Z91+Mqg/H iOiJkaAhPoJ0Ny6BCB7jg3yaKLDP4wBwDbOH7JWuP7uQmQ12mqu6WFxok7e53bH5 i4gmu3QIO21RXyWoLJy/1Y5X3ljPZ1tNawy/Sz8UjeLau2Sl1mQ6JxWWCeLp7Cvw p+j6nKOFm/hVDlgnFrfIp9aYHjR2fVpwIFxvfff94gm20EywerlcGOAMeT+1QKZy 1V1ekBVX+2zdQ8RPJGZPqXyxnLg9SyUhdLJBPNDNe5ALfolfn2pvBGM3hnRunGOs PrK53WjGqvXXYhyIkJEd+UoyQBp6zUY/KKFK/7yjgZxX7sCSwNjDlFT2fB1gfll1 vKoYocPQl2t/B3beKOZJzBkSMk1hBdE0A7URkOoYrFQTdzsSUVwY+/0IAhvxqGKc HhinLDFON6ee082511VVMrSbCxcnsThjc61CMYA1TxL01Jzb3QIoTWT3W1t2HRZD /aXcDsg6UMHm1xC1MdZKeKpdJWrnnseC9b/tGuqw2EHitYDquVBmPkx0UoAdsbB5 ec3q8n4J45VJFJcSrrps/vRSNn0bUqcZlpZSZERdqBTBkbizxgFnvJx734JLhlaJ AhwEEAEIAAYFAlWtG6MACgkQlWNH9vvzpBVikRAAmfUzps72Opq31lRHZXXGD4/H FP9SyYRnWzaOWGDMfgO9p3IcRl3qRwOuThCvn+qxTHmRT8KUD8uko9zIU+ttx/zx An3hvO1nCzsiW33N4vU+Y78Uvs7Rumm2CNif+dKDL41FnVpA191b3T3NGWfigvqB 78fWv/WJIuPJuAhCoJYFbK0Vv2/QF2UAo9O2wdBo0ELZKmP5tWfJuLbc8XzuzgaP 4xzRdgJ+P+IFA4q1zQ49FHQeRWBSWkxFAp3iI9sdH5Na+Lup2vLSDYYmdDOyII5w 5QQ+Y8M78Bvt5GBOk52KfTH3oNjDwtd7ae46yWrSy7razs75klSxi125IfcPr/r8 e6jt08WVDZRak5mLPryNlf/Y+ymFe07aIp3eiKO1/SJp2K73fCTslXDt/OuzKZSp 656hybxUrRPiXBxHMOWkcPllZqBXf6GxnN+Fdyutk/e+0EBjpK02AxHY3igA3411 2ZGTGXNCL8ywTidVweOfjyqiWAnCSUvF6+efjRgg2mlD1g6ZDRiKpl9p/ZGETjCh urlpGSKhtCZWZIGt0x0iSLy4surqDrwwuBqEPSZ08KRr+q9R8HIPuAwjq2CjqDyj DFNuLx8dhbUUVIAl7a9nJotsph5VK7c/BF0uLW5YnPJYsXG7z1KixL2ydoH1kL41 zXdcIWBP8H7yPVgUxCKJAhwEEAEIAAYFAlWtG98ACgkQvBcwG0kbPyEIVxAA4imw p7Df/j5ZZcZ+kkBwAhFO+WnJMfkNNl4g/7vsFKbWFBpiYuGmlvX+poM3nTsWCuEv v3QohbZHGJS/hY2kdAuxurTI6w4FvvJ0Akz1DUANIF9gfJ9Omu2Znb9xG1fzyCSc EzUgaf3aim7zyp0arjjqR/msmd2sCjqvy5VgRK21tYAfhWmzdJQntIlCEExfTh9x guELDLSK3j7ngZla1T3BwE1dlcPVD6l9bl/7ZV5uXmotOqFU+1dBcFG4NKNXmnG5 TV7x3Ih6Xt982SCpBgVsEow1XFPf0jflPBn6DGJsgpmuIjdymgpJacwZCYkGbTSj wAeSibYvCw1MRYtrCXd7KlmmQxhYTvvzyoQSqaiIQM8daaXddcy4IdHoOoEJVzfA /BCyEkb0KhhjTWXQoRBXcxhJYOUjH5nhHd+zml+MHHiy1dL+xANHaBzFaNHpxYUs FN2MLcMW4rpCnOx/8pRu/o757Y2Ps+ypLUbGPxZJJa26zYXXTAUDDEgEFFM9Rifu jVCps146sRbrodzgIajc4ScgAWVkHDTKYfq6IBLJZHp8KB1fYFkVrUtwjMmyZCpG 7FqWITGTWOoRbYAsInWuzT7PN+vb/sk0xOk1PzSJV1CmCH9izKrTqRAU42jd4yqV IuQ3hN8wXoeolSlK3wl27fDtK2EDzVhklvjGdreJAhwEEAEIAAYFAlbwOBsACgkQ RPRuFG0COV30vQ//Vzyu44NJZrDWdrAyMngMOZ+qIUkeRdtKHEzAFXl6je1ZLyXT aSKhyWtdxD+NPA4E8vQbEqbcpvzkBhOgfNgVOxWUxC+njB5xhg4PuZLcffm+98S3 ncyu+bYuhA/kLgOJA2HL1vIQEobdM0XJhVM8G7bhKKSdS5NUd6BS8AgKL5YXbguO ZwDVq0yuVPg9VNqG5eTwL8fvZhH4L6I5Rh/wv1g++FvnEGRR+7ePprkc2pnJC8j3 7Z08YzRf5aWCJu89EDsL8wWI/jydPcGLnitNEROfovRX/A647VUl7M4kL0oyblJb 9JFbzPK97YeMwQTUYQOHIp8KsYYKjuBvq9q/Rr9DNpyijp1pshfjEiEZ4YDjTkGX uWu5EMSlVpC4nEtiBlKT3kMk1mqmc2F7A/g5ug1w+e72E1EbVJMDtAgzjc0+V4kt RxtTGa8PlfyWouBwL6ReVpEyVz3NS7++QcSY98DgMODMxFggna/zf3bef/lC6RGk kHyIOC+IhI+q72m0MjdCmzsSA8fqT0PNYs349+sCKw6ocgjSHZlR/8gEZbZC+Fwx Jf6be2N7eo6hYctOe5XpLaMApVnD3qtw6C9CxWJ4zT6WLyI0SAF3YWmIgLtlYhfF nRs0ObRXiO7tz0FBuTXD3vljjzq7t8DDK1IS4Cx5AnTZI4rz+/aiD0k5AhmJAhwE EAEIAAYFAlbwOPIACgkQt4bvJaijiaC0TBAAppcnj7MhOQh+yQCzljw403/hEW5/ iVEyhfkEtF8lnJQPwSCvKphln4B9/E/Z6HBZ5MNew9xj/JrL/JZfk+E81vSs/fhg lCXB83bFo/fZ6cnqhubcPlXyXLSAY7J195n+DdInbza5ABuaJW6UeVHbGGM+th7L S6sYmzoOM1oU8mLzugo57M2a0SZNE2GTjeHFzdeFmKtjk6zGhJcdDMvKNalQZyuf KSEc7+9j5r0KlJOWY4VMqfYMY6qgiQ89IVSutWbhj+oiivCgi030sXmrdOSwG8/G gufKpYOQ1ZLXrxzowYJ02vAewYCe20PTyzGt5ReB9XkokffvHnKcxHxhyC6HiAyG B+8+yf0tJk4Fd7uW6zjGDvphPQhH6bPObVVaMiayEfJhhHbRNmJnUKXRc2CGL0X6 vbZ12Y1bAALAttEpsNC544WMwLfUCcGfaRTF1E4OpQucU/uizaxGPiUd8Ateqt+m 3GwjY9HAb9QN8ejiOTkH6XsYSzw4KA4iPqqMySHY/DMyfFuilNWd8m93agApO+8r 9+6xjurnbkh50rYtunP3FCMul2QW1wXaGxPTt7a/IcL00NRVwZmJwa3Ys1OrYMRA OXM0QvRzpHZOsuqHG45jjaRejMZKSQL0zJOyKgtv4YrG1fceLrZWvu7ZjWVNd+0B nGitgBkGm5VQMuGJAhwEEAEIAAYFAlbwjIoACgkQpIWg7VG4t8QFOw//YFD2UifK W2VfUy2ig+ewXOwe/BzVfweN/Im+HSN94ooTEwR5wgdYIjxPV+eEKFfAEsazv8b3 ktZJI+/IxEalHBA+mR4TC2/UlrOgsVCnTHYKL5yJRVHPrdOQ+Zm+kk4vszYocDtC SPp+/aoRE8u91i6Qu0UdGjMe82HG6qdzVj6bXH9ZFRiWRsfkGxB31cnvfE+aZB+V qfuy0pbqegJXUE/6In8XRsS12xAk58KM0b8jKQGqYaBB6xE9WDpip5sPycougy6U 29170n+U57c6+x5JQhHC/Rb2AqB8Yl1msC4bj4UsqxWHmLRdcqZs04GiVsrk2fLD fSfsu023IZPyOhaV/t2KE4DwnAu4b9Sq7PNNzf9yrsgRL4c4OzWEYpMzt38V5QRt ETJvuuthOypREVNuIs21oRomMJd+PjGsayDuKA7xe/SxDe8tPkoy+FdAfevPXfhy NWX0vTtcZDpVustEMmoDs7EzlBddrNplsnRZoqW2JyMLErLujc5N8juDPqmAASVy d7SBUD03e8apjzZSfJhbZsxw4W9z7+rETRSy7o2DPXCabjTGwB1naIc9W4wU/aWU N81qZZecKLVLxpiXeoUwF3VIJme5Ye1KumsQpTJoi3tVmJ7XDaW9OD8shJtvhlOc ddt1E4kl9iximuLfhzUjPJyS/ASYhpPNMVSJAhwEEAEKAAYFAlWtDgMACgkQw701 5G3UXaVUfg/+P9+3vFqijhzT7XkLuNrI9GTn3KslTAPU0Oe/BdLPTMKELqn1YVxk lnrznLbjL9qkwYwXxY5HT6ykeS+CzQIDLLtXqR1NAz3EWVAm4dT+xqaJZmfCoJ40 +VqZdQHLjgmj9PFTK7f3vyZ3Ux6em7Z+h7C1ba8jYZS+6GnmGw6+v6LxzRh1SFUm YBj/X+GPBYg6cnymr+9b2CwTMbczO5XN3hU9UtdF4UlupPvEuV5XWFpCw64kVwxP OQvvUJ3aTqEGiCAqd8ntyVZ1MWtaob7GI/bj7dTOoSogUqF3aZawfoUHPp6izTd4 8aRnZhpsK47Y6jIaHDCILhKoAESTnpN1yjqaRIbviHJyYFOHnQESTS7AWrolQVmP +pmThZWauh+PLVcs4ktp/6CKYvmgnP30HhrPczE7RVKIT32LU3MvT3nFzDmKUruK eLUNO6LnJ8XwZEVIE3TOVcF+2ME3EcKfV4RwAlBBgYa8DB/CM/rCtoyxdxYSRpHn 9bxbNL6kn+CPAwRZGAChfOPGMhHBh3iDUJaIt79Cq9j6QcZUYfhj1sIvvkDyl0Bc 5U4slbTM6KP5aZgFlCcI9HWwGx/5qIbb1rQNVjxwtiUWediS04YaQ6yt7f/yXbdl hxPdXDMe/9gdDyuDvP4+1FZbDiV6VT7Bl+UhQnkwf4kuCbSMFjdu+cyJAjMEEAEI AB0WIQRZyp4tKjMd4lGqJCdfA8dnwkek1QUCWQ72QgAKCRBfA8dnwkek1aBpEACI 6mkO7aXYQyejkTbSyLdE7FoNI4Nq6aKvvQLt+vlGATLgSdz8v7QLGd3KkJYoO5SY kKjrkGZG4Nb3GOCnWnewBmvCqt7C5/Idl1JTVPdF9CgMHQkwP2F8Tg5X1Ag9oZeL yRKB/xWbX1LGizRy5s9G6yhq1rwoatNI+Wz36fdCmCqmphm92uPyxuAxy+JZhAbT /vmANGKlEN5Wjryrp3tmMEhnuJykWq2ZxYiJ9jpx/cNLyjf8fSDBhLXOTG0FYBrZ k+ZJtw1LlzA36K7IbnunO2qOJzDgvemo5FmGYcm6hyYCzqxBj1VJDmhHu7NZMeMn vT4d8Py1xBPGPFRYmaK5AP/D07cdDPYawlZA6dMPGE8xSfQxbrayJrj0+vpjSJPt DUHrg7L+PdpvyVxi8Py0Zfe05h6SjBPrw3eTQS6ODkoZQyh8D7M2HKUiUxvfufvn LEfeWpd7Vp7hl/VdP3TtbOzL9H/89O5ywf7S/oRKaqgOWkYhs3cfyjqz2boQk8nw N29sLzm5cH+APxNcju7sz07klp8dRNeImbmgj8mT1xId10mAixJ0NOY8udLhlwg1 UfsYhP+Yvy9yMcoSZOs5+RjluW/E2qubP3RUt81ohUupdM0NVUJiR/I3Ri6ARb3V S2aAGtW4oS6PpyVT0dkWrlp8VqFpNTUKE95dNi5Og7kCDQRgos3VARAAtSRABroy kqOO+3Zq3pehRGM2aft2djiigKhhVg+eJr+YffIU2Q73l9zniYSzVMkFVuJPd7Wk BnlEMIn8BUGh04op6MV+kzX0guu3v/9i/0agNS31xAdXzmf1i5sbQU1eRylyZRSi sM2iuF7BYrfSsOBHv71cf+iM94KxrzXiB1bDNL4DN0T5+vCoDjgHaXbten4Qdm6O djBCUv9Ix8dhT4OzHwHOUK7gomTrQM6Hyb0vgQsDXKV2Ps/pWOSk/J2cCrQUrafF qkVAAC3m6kaGU8te6YlAU7GFcf4MOPw15WTM2iaKWwPkwK9b/Ro/5RfZbqnde8EB AoFkg0X8mshGVDBtYCaW+1qUA3ZBcQzUvosYUsNQC9Nx8Y9/tkqCwIBUzsxuIrSY HxeqPThxSMvCmg2qHXmmbAxsbOz3DTOwKpWSRGOCTGFpsLBqWigjG+L+9iIx+7kr 2gH8tYck1RPyQm04k9udD8wwXCvylTUzNVd876sN3o1xySaO5nz8JtM//xPPctFF MZmC01bBn+jRuapDqY+qTFL+eKherOUZgs3nHt7cEBz3m8neGg0/JhyBwS6sQF7h 0ETBapVDlKCRuvAgJHIrjejL5v+kVRrH9L6ey5CAdRG9SbffsNwZoo5o8SrdGcX6 hpFiqg1jZWvZv5x7/PPSW7fPuNNHsoxVRn8AEQEAAYkEcgQYAQoAJhYhBBTyZoLQ kWzdgeN7bWG3tSbZjwNTBQJgos3VAhsCBQkDwmcAAkAJEGG3tSbZjwNTwXQgBBkB CgAdFiEEQ2D+IQnEl2MYb44h6+QekPbxL20FAmCizdUACgkQ6+QekPbxL22N6w/+ ObmFWpCr0dmV1tm+1tuCL05sJ031KFl3EkH389FmrMMoVk49e7H5Urn77ezQXO9M e8R0nZgVUavJdKcJzgf1IZtLq5Vq5q563I8gglr8rJaaefGYuv9jitx/Ca2s+uvJ MUHgMeBPmFFOKoIF8QgOJdkSht2lIkd6bd89ayLLoIXlGi8d6K4tEWeMigtds9FY cyX7o8xXmt9XqCIaMbkJtiUzjz63dN0O81UCj0TvK17KXAvclhzrriZuo2rOeDTB cQmKKy2UKZaJjUqiezuOg1t513ZIzhy1oXzg5CJb5jgsmZmjtJjr161fv5d8Yock j73z2/z47wry6ThESfYSkIxJIiIP5SwZyNMeeHSZUnaMTqzd5kDL5qnNrhJHCBBy xcIBcGppv3VjZ1QNU1k0Tx+MzpfZtbE//idw+Q7Iz9T/3zjN79JhYi1tzzaaQR6J oEiNMpHHkdkOGRwfdipM7oKl7HKl+zJCzaLTE4mbInCxSgn+1RhI+rGzTXVxqIKo nYrWra4EVBAgguMrxNMjuEtbsF54Q27x2+H/Mew+et6K/suqyh63Szfd14LWEj4N aR89tEz76nJyJFuFtDeGSmu68/Pi5S8Ls9MxKJJiIJmc3lQqDUTHEiLc7RtZAsgA WlLc6UnFsaCqXKJxuaMs7qFD7pqSGfHxYboBxax7Sqrttw//eC7rghiFzfcnEZQn 6+GPW3FJc5P1diSLto99six3uaWKjvSnZScvPOe8ogJt1JQpQAABoHfd7HzzlGzJ tU/yDL931WD6nETp6b/dk7t3aUpk8WFMG19L+L9QbEpjxDi2wozO7CGg6FhC7mu+ KsSsorLqd3QYKoBLG0Pb2K3Zz3PN7y17kf1Aixa2//prFNfpEGwP9flz2TUvSdtd 9JvcnDz+/3yB63tmuCsUPZaR3lhTkNiXZG7WTALA1AqIUKFpxI+cOQxaO2+H6XXi ON3x8A2Pzd1mZyuUMPk2c6I/c1ZfzJXxF/WJVfuztZXNCGocYF4kB3X07uOuiKrI DMXDT3Op3wJ0RInpjyyPlwwov3zIVQcG3mfWPclXNcIRSAdadLq6yhTBUVbhMd2j 2qga1vtaVlH/m0zFhib88RLf1/FiVX76D1q+anG+gT+SsMPd7hSGQQ2+6ngBAvx4 T1IHtFgPqfNaA49m8b3aAorGo6Bbzmwh4Xr+7DM2fSskBskGdIPZgA4Vyu4/PC5a CTyd0NqlBgj/g7XRQMGvFRkdnEIcVZbvxdzn4j16dS+43dUzFMLKThRbkUaunaYo ZPIYuiqbwCoFX7vJdgBMaTxYfkClc5LJSVr+X+9RYNwlOn4kiQzKstVtl/qfpDow 6QsGmA9J7v8Vt9JEg052REcZZmC5Ag0EValA9AEQAK/z677fpoVUj4zQz0g60wVW f+1y2lGb8iFYICmvrJyaEra5SRkyihYA1WmEzhN4T//tHw3UIfe646+GkY3eIQW2 jY9DM2XaElmMN8k/v54nbn5oD7rNEyCTFTvCOq5d74HH1vw96Lzay1vy45E7jPWv qfg9Se8KAnzElohTJjizyhU+0QbmPHnQlY8gOkT/SvRo9bFEUnqjWh0fRq+K1tdL PhcFB1scc25iFqh9IAKUGDur8jQ+SDHCjgQlkFOg3rbqtaUOnVHPohfrBM90ZNwu neFgQY7ZFSUidCimp/EN4CXnzgjDYXUUA42S8G86+G4KAJC22gRQo4mcVmehwHTH 0glfLmUK7TEu29A1KWNL3R/R7ZdyajjpCvUaK2A0Abj3ZE2BSDbJrVlbBVfy5kfP dZjhd3wUWqFaDHiVcImcjZRWPncllhcy6fhqEy3ELZrkezpJjnARsVkij3GXz6oX +HVULne2w0dkTXydR6muZI/GeNtrLHmA8B3/0/TllmLy8ChmYZVIKZ8zt1ghq3f+ hFTXgtZil7eBewZgA6L+EXXK6dZj14lbe6CMS2kungTX9stU1s42I+WRbiqiLpAx CX6qcLBOWrJwsOep2nvu5bhrPHptSfRhF4Vs1xteVFckCWhcLgdYi/Je1XBEM+AA Va0k1FiywCg7MqlG6toLABEBAAGJBEQEGAECAA8FAlWpQPQCGwIFCQPCZwACKQkQ Ybe1JtmPA1PBXSAEGQECAAYFAlWpQPQACgkQHGnE5V6ZBdsvxQ/6A62ZteN0b/TV fSJ51SdG66amwe2rpRX4UdSw7ifxo3qhgEICQmXR5c09qXwl17MFJWM3FhGrbxnA 5KGgeWGtqrPup4QZPKU+l2Ea2QLSJSiBq5QqqEgZvR14Lhr/hCGhBAq9s/xbp8fb KNJj/uWiZ+uTPbt5T5rgKJ4+g3B6DNO1rH7F70OLrd32mxZs4pSxngHRAyiMPB59 yQVDsVMha0JTqC+P96itUzvnInc/9mwE0EMiBtpDTkoBwbJVPnuv+7FjkOLn5s5u 3RLH9fe8z1xnV0fPC0/ndrlNiuBpAn3zVCsWasvW18Vz8K+CQY8Sw0Jw75edBgFo z2QMFxHfDpMJefvMadB7mdte1lKk/Im9KFFH8Idh9b6zD0a/+Ooujukx6QpFfAVh e2sT2CIm2nmMAuAZI2cCt7SC+REn9n9MSuIWxN8YTE3qgAUB6F3ea0O0hGlLl+z5 UOfX0bNAs+ebx/P6PczJtDzeqpmRb0QXqo55JWXLvmXT/fgjF7fNTTLsyCtV+xH6 ZFKGpvGJGJMHApEbz2a0hy12RZH58eI1ueN3Tzn8nI57+oYSsqFw/QgcdGXDonLG JsPVzIpQRg92/GXSukWF+MsCjVOilHRSY1wfPPmJ7+kMQ4rdXpjAhwNYJc1ff5N+ omCxCKoFgYsCXlFCHFKs4JwRbTdd3MkuqBAAlBlIjym8NyJIBltfWckuhQTX4BiB ltGPNga9CpQsml519EePuLtoe5H0fTUp4UYbL0ZzyJImQE2uw/hMNZ36bA057YtH OoP4FcPUwv6wsl5JC87UR1XFhAXb5xSU0qdi3hWh0hm772X6CBlM8lM6GtT/fDZk SGNXMQaIs1X/O9vf8wGg+HwLJcaCvybI4w7w1K0R7WjWZlJXutCZf8hRc0d88W/q SZYooKD9q2S7foqaJhySIaF11sH5ETvVP3oCfGVIVhKWb0Tp2jXPXlXLeRAQA8S+ 4B1o5XHiM+J3SNXhPQHRGQ3VGcDn45itg3F4xQX2Qvo4SV42NMYd6TykM/dIfQyJ DOVg3CT3+nqfjCknf94SNvyZprHEPmpcDeseoPMw8kjKNwDwPXFLxBRntPgnqVXD cNN41OH2kqx4jF7FLlRmwNpB2mFVH8xeVuRm7h2WZRsaEoqvivhzRtESVA2um5Eg 763CVTcNYlK6MD/iy8JzbMuZBrlOHr58HKDdcOy1W0z2quESGoqrwA995IgPav/1 DSpyuJPNc/oUTWlhpYshqYKoflezAyKj30+UzC3R/mY03ri6zUvCgXHNgZlKUsM3 VEXk6h5oDuaXniHLLzuxjTBVrILnGYgHSFRP80L/knz+o4Uvq4wj7NHnruc5fP1f oFxRNsMt40yRJfW5Ag0EWUvZtQEQAL4dTYeBoI6UxWcu7kERc+Tz13WUwSPmOIU6 RdoXqBc2QyOki8s+uDqIJbpt2YJUPWnPgoU0rDt+msOG9tpAjPVg5pHJe8H9tXxv aPICQ1YxYw1m8E1kRGio4EurP2G/H/YI3vwRskqI8cp04t88k1DfeKvXYVY34kO/ VM12XTfRcsiMdmDubTqNPYU1kmYNeqMT+OzI9QE2kulCK0DHDJzqdJLnOkrn1z0l rFAPoNpVtHZh4D7yB8FH3I1qk9npRdNXvSjhXu4ptvRuszktjEcfHK+ikYP3jVqR 4eWiOKrkVIWJOCsOKIUE27PXndGLbUuDzCvrKusR6W9vF+mYK1p3pT2PYX8HEeJu zrd1UFBvCWPf2k5RQqHk4JIaKfjAlCPnSXmPHXqSGtD083RJhFkbz4U07/glHWer +M+Sw+hYT/v+XOhQm3CG/PUaeX2ud6GFefymX/tA1FYJqVxVOye2axoA3lO7yM5s K/JHMdL7bFZtXVcGCwAqU2mkD2yEkFAzPLBHKigKg+4VimsTbG9jPOS+qtv65x6u IOOsic3Ud2/BB/lfbvplIvQyJYw8HKb8O0XkUPcD3Q1i8p54JSHhiJm42H699uMm iJeLzTkQJG7KApEv6nOb+jLyr2DZXuX82/UvZAmzWZg/XOf2xz44/RDXkL865dqR YenXNaOXABEBAAGJBHIEGAEIACYWIQQU8maC0JFs3YHje21ht7Um2Y8DUwUCWUvZ tQIbAgUJA8JnAAJACRBht7Um2Y8DU8F0IAQZAQgAHRYhBNzqxdlhNbkcTqZyq7u+ vbskxvNVBQJZS9m1AAoJELu+vbskxvNVBVMP/21uU+8NpPLpBn6SHJtIAffFYMSn p0gplOjfiItA8HDbc1vqZlVpdk2xyFw6b7g+vTg1gQzF7uoAZK1czRLCt7ocxntL VgPuSO1ZHt4hJG5Ze1UUJSDq8Pp+TTL43rg6irDLdYDBBHYESnXWAKRAIuPb1e15 6pAdpSynwJ3+qPyqj5vDLkPrtMWGp7qWQpXcHaXMea8m4+/RLNIjvRof/t6jrUer mzs91Z+/C3N8ugD/aZrXTiNkF/H6BiuITZoB0j+rjy4fxEQvTYq9C3NoaBIRxJEP ApxGnHKe9K9N1ZBELjCUCT1MkbBmf4CJtEgJvSScVh1yZNv+TVDfN6RwF9CwOM8b VrOH1VuX/L/XiIRRT02eGrvv3EvQ+BhceJpWN+GsHKQM658trZ7RhHo2PR0ib+D7 hWQprcktqutTfRFPMrgcFTPXKeR57cxvjk+B2LoLSOom3oTNEtUaMuBE8E/jbONX 34QsHWDKfLc3XpLEN+bO65AfTiR4/qtnZBmldBUG9xbrW0qcWz+M5P3S6ssbor3V DxxrX+Fv6pJccwlgYNFQxQOz8GrZhF0cU48e+0XpU2NFeyueHQ8lb9yYdvhc7mkG c87iIb+ILah57Wqi52Jd4f0DS2zkxN6ab5/UVEkffNwXfjN0IW28Ga4BtZvoXVGV Jo4vsGytMFdMRzRB/uAQAI21c3TTrO4TL42NcFQ0RY7yAlaKzXTXVNxC8v/QQKIs DrNvs4w15rF/t2LXc8Cr3aUNuDtE7x+FaNwZLypCe+RFOy66AG2ENuNt5tTGN3mg bJZl+01Cd1xPpOzmRfAJnH7YD+J4QuCEEgraAXPfp3MhjeHWtQaWDu29fbTtPx0k /Bh0qxHFPWxhnYpktnjZEoMmwPMBeitCvcr66UzUmezgVZc0HxJ/LO9Bss7P3egv 60wPnXn579wDGnIriDUhHRcn2KuMI7eT4pL4HHjAAJB/8+vcUzYPuqtxULf5ciu8 V+ajzHtqBcgwNR/gm/7i+4qKPo14fYBftH5PDj9iD88WIQX7paVbYHJZjrmnpM2i niL/DRVuxqAPToIc4hMXj8YPeTqS/1ckOzyYgFI9aRaLxZOR0uno1WTRBifwOcy3 NTwSHK/6YbtJbqoVwISJrGUuvOfBlkJZVlCzVsPG1+QZaPAL3HxVXavYgCu2hze4 OOWUe2Xuqihw8hb+F1rhP64/QtpjPxgLLb1NIBpm6OgdZjRjCbl9xnd3RvH6hYxO +zgdn3icn2fFHhdZ7xtYcZZrg9QOXuv6LDvVe5I4VyszNs0jtdcx0P+T5VIrKFAY yf0CCuL/UQTRrW0SrKOV/RZHuvdpVYK3YIAyd49kKjLk6O9awFQy7cXq3PhjatBi uQINBFzwOeoBEACt8eaLW7jX3n5tQQ+ICeGOBIVbzAnXlH9bjdTqollM+iiwkdlB NNEGku7+uQ9dTofem6cbSUXuh5kJNLy5tUIG4oGZLvpAjLdHP8zslgTglQymoWSb v2ss4pq8xoDbp6E51dkowkyFSuELZKMFHgPiJbfYXxQmbwEiFhGs4+21lwtI4tVO 9zs1XbzJD9XtomxkcYaePeBxpI9JnrWIUKt70JPZi/QcxPMG2si/YitnCVamcVw8 Wri+W7MAJW3SyNjJUqx/cIOib8vdZVxvdWRIZmdkWkFO6vv4IotEBCflt6cD0EIy 3Ijn3nDDf59v7wpdWXidjzVjKF0F8jUiX6S/ZuEz4lvdotpCgJGhDmdi4pVCYbmS hKbffgcSJ/BWn4wCOHKPA+XB75zzPj17dcWR8D9GM/sgusJy2fbHDcOdADPynKW3 Ok1CENJDx7DTDwm2fPRMut4utSL1FMSl7zBDRabcPr1nw+zERjmSjm3R91ayrQ9U KlP/4P8Xkhjc3FFWrRQ1Q7/SlkUmrTqSouQcOolGMa2ENNgqNeOY7oE5xnPs64TL AzQ9z66u0dHTMODAS1A6C0l66LrPVYGoQLDkM7WQn7zznFdnKR2nsPOUi0mMdyrG /62iARtNvuF4xdsUAoCKti3wOsXRuUhiXei4N4qdr8IaIEIFgYEKKtaqzwARAQAB iQRyBBgBCgAmFiEEFPJmgtCRbN2B43ttYbe1JtmPA1MFAlzwOeoCGwIFCQPCZwAC QAkQYbe1JtmPA1PBdCAEGQEKAB0WIQQJezEwd65ioC+E2k3xpmaPu31XLgUCXPA5 6gAKCRDxpmaPu31XLopQEACKv8mYt4aMc0oA25UJXMRig2lXJDqOZBUSvFFm8t6X gdG0zFdzFo4gqpje68kNyt9duhvOMsVwkzUr+5Di7FccvgwceU3X5ngWpnV/GcXg 79m5viipWUdBRoyZ90oi4D5K6fhlmszmWyiD7KDrjdtIdGnjAuprztkc/JBlIwlm u/40JyDR5Dfxp256DlzsJ/HH8LbdjJG/F0XvtZUwcHefa7mDXtIWszsMoJnEoLzO kZvJ13rhJcTHVQImClyS3o9+Pk6DTfy4Ad0w+9nF0rZp+8/GXZGilfn/NXMj0elY u5WiyCBqargRkrHpebNKW9jxRca02aDS2Yrf8dlseO1d9FXZPOBWIxDRG++TqRhB K8FUW00DikRDrrV5RsIiXtgtRqH+hwknE33i8m8/KKC5/pUl3Af5f+vMKsT3s1mM X2zA+NmLUxJCXLz70WqLoShI8QEj+RLk9yuk97bo7KoNSv6xNwXotJKzp08VAnVN X/QddmV6Z7SnocEs+S6Z0L69sEffMgUaCkH09mIt1yu0DaeOl7fM2iD3VcO6jJ94 Dg8olkhBgrZERe3sXR2fciFtsqHxYc9zP7YyL7vPbUQ8BogxEfIQZPGdpnG5pTM0 NSX/mgkOWI2VJFDe/rOFTdTk+8mKVnFdaUfHA48qIeS0V0zMLd4OZkrYlW3iKvZp s6IAEACauiivWdvKvJgKMyi3fvicXn4qL8nV1X6lmOBqDn4bb0N0mtpiqXfvG950 +29rcCJSj6qSMVj8ZHuwVktrEoWX6lpJbWwEdUh+35DnjfGOYN8gW8bx0CfyqEx5 0W++DK5Wj+L+DL7jgJ/l7dMKxLdjijkg+v4yI516nzRbrx3x77U8n+H1V9bHrDfS cESnr3PtWS4ze4yDrr9Xp+YK8A7RkIctH2ToyEixin8utvfa56dGpUai7gIRZ+0b tWY0FX6g/VRHwwhLIzTsaFveQGuzFbXaGkOhRASitKtbQo2fD39qAMixkKOctN9A /nA3dZU8BlJj7258+P36jQDOilr2Y7RlTSTZS5aXeAPbwILwKCNcDjV0keerGSqi V2zkiH0vAJcxVokn+iMj6VOaM1RyxskgFara0Vt3IuAjnirES/OVuIkhgpebmGXB PcHqLWpFDtEdLv6YtOwScE0eYb5/SA3XsmK3qgzEAzBfchwl4PqAhiQAf/tbx5Eg AUbFmwhEcgd9xMY5w6+8/5FjoXwHYmdfjKT9iD7QxF3LnymskoKQQGWBHiwJjaA8 LYPpopUg9we00zNdSGNXv1Lau9AM//ATiusH8iLJj33ofQh6FviQG6W3TlLPqx/o IxxNj5bPAQy6dRKB1TxlWr4X0pUWxuqBeObPoHS9j0ysxKPruw== =81zK -----END PGP PUBLIC KEY BLOCK-----
The post Updating GPG key for signing Firefox Releases appeared first on Mozilla Security Blog.
https://blog.mozilla.org/security/2021/06/02/updating-gpg-key-for-signing-firefox-releases/
|
|
The Mozilla Blog: Sharing your deepest emotions online: Did 2020 change the future of therapy? |
COVID-19 forced the U.S. into a new era of telehealth. Therapists hope it’s here to stay.
———
2020 was the worst year of Kali’s life.
“Going through something like the pandemic and not having family around, feeling out of control—I was on edge all year,” says the 30-year-old Colorado resident. And she wasn’t alone.
Amid the COVID-19 lockdowns of early 2020, millions of Americans found themselves trapped at home with a backlog of unaddressed mental-health issues. As with so many other things, computer screens and video calls became the only portals out of lockdown—for work, entertainment and, ultimately, real psychological help.
By spring 2020, nearly all therapy was forced online, a shift that initially worried therapists and patients alike.
“You do all these years of school to become a psychologist and all the training is in-person,” says Dr. Justin Puder, a therapist and licensed psychologist based in Boca Raton, Florida. “So when you transition to online, you have these doubts—will the connection be as genuine? Will it be as effective?”
But by summer, many therapists, including Puder, were experiencing an unprecedented surge in new-patient inquiries.
“About six months into the pandemic, I was over capacity, and that was the first time that my private practice had filled up like that,” Puder says.
Many of Puder’s clients were teens or young adults struggling with the transition to online school and the loss of important milestones like prom or graduation. Other therapists, like Dr. Jeff Rocker in Miami, Florida, saw an influx of Black men seeking therapy after a summer of highly publicized shootings of unarmed Black males at the hands of police. Others still, like K. Michelle Johnson, a sex and relationship coach and therapist based in Denver, Colorado, saw their practices flooded with struggling couples.
“I think the pandemic created a bit of a pressure cooker for people who were suddenly unable to avoid or escape the issues they’d been having,” Johnson says.
For Johnson’s clients, the shift to virtual therapy had both pros and cons. One issue was privacy. Virtual therapy nearly always takes place on specialized HIPAA-compliant platforms that ensure a secure connection, but interruptions from nosy roommates, curious children and needy pets are facts of life at home.
Still, Jennifer Dunkle, a Certified Gottman Couples Therapist who specializes in financial coaching and is based in Fort Collins, Colorado, says many of the parents she works with still prefer online therapy—it freed them to get the help they needed without having to find or pay for childcare, she says.
That new therapy-from-anywhere paradigm has also helped improve access for people in more rural settings. Angela, 31, raises pigs and vegetables with her partner on a farm in southern Colorado. They live about 60 miles from the nearest mental health center.
With that commute, “Going into therapy could be a three-hour ordeal,” Angela says. “So virtual—I’m all about it.”

The Pocket Joy List Project
The stories, podcasts, poems and songs we always come back toVirtual therapy also just feels more accessible for some patients.
Haley, a 26-year-old in Atlanta, Georgia, says the idea of having to meet a therapist face-to-face had always intimidated her. That was compounded by anxiety around having to locate a new office, find parking and be somewhere on time. Conversely, just opening up a laptop from the comfort of her kitchen or bedroom? “That felt so much easier,” she says.
Puder suspects that there’s another phenomenon at play in the public’s newfound openness to virtual therapy: social media.
Puder currently has 335,000 followers on his TikTok. Rocker, better known in Miami as the “Celebrity Therapist” for his work with elite athletes and entertainers, has over 62,000 followers on Instagram. Both are part of a new wave of influencer-therapists who build their followings through bite-size mental health tips, often infused with humor and a lot of personality.
The trend has been enormously effective, Rocker says.
“People are seeing that there are so many different approaches and ethnicities and cultures within the mental health space,” Rocker says. “People are seeing that they can receive mental health services from people who look like them and talk like them and who they can relate to.”
Puder also suspects that TikTok’s rise in popularity during the pandemic has helped cultivate a new light-hearted, open, stigma-free approach to mental health, which has in turn encouraged more people to give therapy a try. After all, the difference between watching weekly videos from your favorite therapist and signing up for weekly video chats is an easy leap to make.
Better yet: According to a 2018 analysis of 64 different trials, internet-delivered therapy is just as effective as face-to-face therapy. And for some patients, it could be even more effective. Johnson reports that when clients can talk to her from a serene setting like a park, they’re able to open up and be more vulnerable than they may have been in person.
“With virtual therapy, there’s that little bit of separation between me and the client,” she says. “Sometimes that helps them let their guard down a little more.”
Kali had been going to therapy for years to help her manage her anxiety and depression. Pre-pandemic, she says she never would have considered virtual therapy. But between the political and social unrest and general pandemic anxiety, she found herself making the switch from weekly in-person sessions to weekly online sessions — something she said was “absolutely” critical to her surviving 2020.
“I genuinely have no idea what I would have done without it,” she says. “I don’t know that I would have made it through this year.”
While she looks forward to going back to in-person sessions, Kali says her opinions of virtual therapy have changed.
“I do feel like that deep connection can still be felt,” she says, “Now when I’m away on a trip, I’m more inclined to keep therapy on the schedule.”
Johnson doesn’t expect virtual therapy to ever completely replace in-person therapy. After all, in-person sessions are still a better fit for some clients, like those who may be starting deep trauma work, she says. Rocker adds that kids and teens often have trouble focusing on a screen.
But one thing is certain: Virtual therapy is here to stay, and the events of 2020 have pushed the mental health conversation in America into a new era—one Puder expects to snowball as more people continue to try therapy and talk about it online.
“When you have the opportunity to be vulnerable and talk about a low you’re in, it’s freeing,” he says. “And I think when people get a taste of that, they’ll continue the conversation.”
The post Sharing your deepest emotions online: Did 2020 change the future of therapy? appeared first on The Mozilla Blog.
https://blog.mozilla.org/en/internet-culture/deep-dives/online-zoom-therapy-after-covid19-pandemic/
|
|
Hacks.Mozilla.Org: Looking fine with Firefox 89 |
While we’re sitting here feeling a bit frumpy after a year with reduced activity, Firefox 89 has smartened up and brings with it a slimmed down, slightly more minimalist interface.
Along with this new look, we get some great styling features including a force-colors feature for media queries and better control over how fonts are displayed. The long awaited top-level await keyword for JavaScript modules is now enabled, as well as the PerformanceEventTiming interface, which is another addition to the performance suite of APIs: 89 really has been working out!
This blog post provides merely a set of highlights; for all the details, check out the following:
forced-colors media feature
The forced-colors CSS media feature detects if a user agent restricts the color palette used on a web page. For instance Windows has a High Contrast mode. If it’s turned on, using forced-colors: active within a CSS media query would apply the styles nested inside.
In this example we have a .button class that declares a box-shadow property, giving any HTML element using that class a nice drop-shadow.
If forced-colors mode is active, this shadow would not be rendered, so instead we’re declaring a border to make up for the shadow loss:
.button {
border: 0;
padding: 10px;
box-shadow: -2px -2px 5px gray, 2px 2px 5px gray;
}
@media (forced-colors: active) {
.button {
/* Use a border instead, since box-shadow is forced to 'none' in forced-colors mode */
border: 2px ButtonText solid;
}
}Better control for displayed fonts
Firefox 89 brings with it the line-gap-override, ascent-override and descent-override CSS properties. These allow developers more control over how fonts are displayed. The following snippet shows just how useful these properties are when using a local fallback font:
@font-face {
font-family: web-font;
src: url("/example.com/font.woff>");
}
@font-face {
font-family: local-font;
src: local(Local Font);
ascent-override: 90%;
descent-override: 110%;
line-gap-override: 120%;
}These new properties help to reduce layout shift when fonts are loading, as developers can better match the intricacies of a local font with a web font. They work alongside the size-adjust property which is currently behind a preference in Firefox 89.
Top-level await
If you’ve been writing JavaScript over the past few years you’ve more than likely become familiar with async functions. Now the await keyword, usually confined to use within an async function, has been given independence and allowed to go it alone. As long as it stays within modules that is.
In short, this means JavaScript modules that have child modules using top level await wait for that child to execute before they themselves run. All while not blocking other child modules from loading.
Here is a very small example of a module using the >a href=”https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API”>Fetch API and specifying await within the export statement. Any modules that include this will wait for the fetch to resolve before running any code.
// fetch request
const colors = fetch('../data/colors.json')
.then(response => response.json());
export default await colors;PerformanceEventTiming
A new look can’t go unnoticed without mentioning performance. There’s a plethora of Performance APIs, which give developers granular power over their own bespoke performance tests. The PerformanceEventTiming interface is now available in Firefox 89 and provides timing information for a whole array of events. It adds yet another extremely useful feature for developers by cleverly giving information about when a user-triggered event starts and when it ends. A very welcome addition to the new release.
The post Looking fine with Firefox 89 appeared first on Mozilla Hacks - the Web developer blog.
https://hacks.mozilla.org/2021/06/looking-fine-with-firefox-89/
|
|
Henri Sivonen: Bogo-XML Declaration Returns to Gecko |
Firefox 89 was released today. This release (again!) honors a character encoding declaration made via syntax that looks like an XML declaration used in text/html (if there are no other character encoding declarations).
Before HTML parsing was specified, Internet Explorer did not support declaring the encoding of a text/html document using the XML declaration syntax. However, Gecko, WebKit, and Presto did. Unfortunately, I didn’t realize that they did.
When Hixie specified HTML parsing, consistent with IE, he didn’t make the spec sensitive to the XML declaration syntax in a particular way. I am unable to locate any discussion in the WHATWG mailing list archives about whether an encoding declaration made using the XML declaration syntax in text/html should be honored when processing text/html.
When I implemented the specified HTML parsing algorithm in Gecko, I also implemented the internal encoding declaration handling per specification. As a side effect, in Firefox 4, I removed Gecko’s support for the XML declaration syntax for declaring the character encoding in text/html. I don’t recall this having been a knowingly-made decision: The rewrite just did strictly what the spec said.
When WebKit and Presto implemented the specified HTML parsing algorithm, they only implemented the tokenization and tree building parts and kept their old ways for handling character encoding declarations. That is, they continued to honor the XML declaration syntax for declaring the character encoding text/html. I don’t recall the developers of the either engine raising this as a spec issue back then.
The closest to the issue getting raised as a spec issue was for the wrong reason, which made people push back instead of fixing the spec.
When Blink forked, it inherited WebKit’s behavior. When Microsoft switched from EdgeHTML to Blink, Gecko became the only actively-developed major engine not to support the XML declaration syntax for declaring the character encoding text/html. Since unlabeled UTF-8 is not automatically detected, this became a Web compatibility issue with pages that declare UTF-8 but only using the XML declaration syntax (i.e. without a BOM, a meta, or HTTP-layer declaration as well).
And that’s why support for declaring the character encoding via the XML declaration syntax came to the HTML spec and back to Gecko.
What Can We learn?
When the majority of engines has a behavior, we should assume that content is authored with the expectation that that behavior exists, and we can’t rely on assuming that all content is tested with the engine that doesn’t have the behavior even if that engine has the majority market share.
(In general, the HTML parsing algorithm upheld IE behaviors a bit too much. I regret that I didn’t push for non-IE behavior in tokenization when a less-than sign is encountered inside a tag token.)
Instead of just trusting the spec, also check with other engines do.
If you aren’t willing to implement what the spec says, you should raise the issue of the standardization forum.
If an issue is raised for a bad reason, pay attention to if there is an adjacent issue that needs fixing for a good reason.
“We comply with the spec” is unlikely to be a winning response to a long-standing Web compatibilty bug.
|
|
The Mozilla Blog: How to capture screenshots instantly with Firefox |
Sometimes you need to take a screenshot of something online to save it or share it with someone. Firefox has a built-in feature that makes grabbing a screenshot quick and easy. Here’s how to use the Firefox screenshot feature in your desktop browser:
Use the menu
- Right-click for Windows or two-finger tap on Mac to call up the Firefox main action menu.
- Scroll to the Take Screenshot action.

- Drag your mouse around the area of your screen that you want to capture.
- Or, you can select one of the pre-set options:
- Save visible captures only what you see in your browser window without scrolling.
- Save full page captures everything on the page, which is handy for screenshotting a full webpage without awkwardly dragging your mouse the whole way down the screen.
- Once you’ve selected the area to screenshot, you have two options.
- Click the copy button to add it to your clipboard. Then paste it somewhere (control-v), like in a chat, email, document or presentation — and even other software other than Firefox.
- Or you can download the screenshot image, which is handy for saving and reusing later.
Changed your mind about taking a screenshot? Hit the ESC key to back out.
Add the Firefox screenshot feature to your toolbar
If you love the screenshot feature and want it front and center, you can add it as a button in the space next to the Firefox toolbar. Here’s how:
- Click the main menu in the upper right corner and select More Tools.
- Next, select Customize Toolbar.
- Locate the Screenshot shortcut:
- Grab it with your mouse and drag it up to the Toolbar.
- Then click the Done button.
- Now the Screenshot shortcut is at your fingertips everywhere you go in Firefox.
Using the Firefox screenshot feature is so easy anyone can use it. You don’t need to remember any shortcuts or download additional software. It’s all built-in and ready to roll with Firefox.
The post How to capture screenshots instantly with Firefox appeared first on The Mozilla Blog.
https://blog.mozilla.org/en/products/firefox/how-to-capture-screenshots-with-firefox/
|
|
The Mozilla Blog: Modern, clean new Firefox clears the way to all you need online |
We set out in 2021 to reimagine Firefox’s design to be fast, modern and inviting the first time you run it and every day after. We’ve always had your back on privacy, and still do. Now with today’s new Firefox release we’re also bringing you a modern new look designed to streamline and calm things down so you have a fresh new web experience every time you use Firefox.
We’re living in a frenetic time, where people are dealing with tough changes in our daily lives and hard to solve problems are popping up everywhere. We think the browser should be a piece of software you can rely on to have your back, pleasant to look at and working seamlessly with the web.
We’re also on a mission to save you time, whether that’s by making pages load faster, using less memory, or by streamlining everyday use of the browser. Good design is invisible. So if things just work, you don’t really think about it. But a ton of thought has been put into the flow. Our users who have tried the new Firefox have said, “the fact that I was using a new web browser slipped into the background of my consciousness.” And that’s just what we were going for.
Today’s desktop and mobile releases represent the intentional and thoughtful touches we made to give you a safe, calm, and useful experience online. We made these changes with you and your online habits in mind. Check it out for yourself:
Today’s Firefox gets you where you want to go online
Here’s a quick and easy breakdown of what you’ll find:
For starters we’ve cleaned up the amount of things that demand your attention from prompts and notifications to actions in the menu bar.
- Simplified unencumbered navigation: The first step to going anywhere online is the toolbar, just type in the URL and press return/enter, and you’re off. In some ways this area serves as your car’s dashboard that you look at every time you get behind the wheel. We kept it simple and focused on these three key areas of the toolbar: 1) Navigation – back, forward and refresh 2) Address Bar – privacy shield (so you know your ambient information is always protected), security lock and where to type in your URL. 3) Frequently Used Settings – reader mode, zoom level and bookmark. Our intent was to make it easier for people to focus on the frequently used items in this area and easily get to where they needed to go.

- Streamlined clutter-free menus: There are many ways to get to your preferences and settings, and we found that the two most popular ways were: 1) the hamburger menu – button on the far right with three equal horizontal lines – and 2) the right-click menu. So, we prioritized the content based on what people clicked on when they visited the menu. We made the labels less cryptic and clear and easier to understand, and we removed some icons so that it was easier for people to see at a glance where they wanted to go.

- Productivity-inspired new tab design: Tabs. We use them every day. They signal where you are, but we need them to do more work. Everything from conveying information about what video is playing to where your next Zoom meeting is. It’s no surprise that more than 50% of people have 4 tabs or more open. We redesigned these tabs so that they floated neatly, and we added the visual indicators, like blocking autoplay videos until you’re ready to visit that tab. We detached the tab from the browser to invite you to move, rearrange and pull out tabs into a new window to suit your flow, and organize them so they’re easier for you to find.

- We shushed notifications: Your web experience shouldn’t be bogged down by a bunch of notifications, and if you have to be given a heads-up on something, it should look good and not be a distraction. You’ll see consolidated the panels so you can respond more quickly and get back to why you were online in the first place faster. We specifically reduced some of the frustration and re-prompting associated with getting in and out of Google Meet meetings. Thanks to this pared down interface, you can get to all your web calls and meetings with fewer clicks.

- Fresh, new Firefox for iOS: And we took care to pay attention to the key touches particularly on Apple devices. The improved iPhone and iPad experience includes a modernized, optimized and differentiated Firefox user interface. We reduced the steps to search in a new tab by automatically popping up the keyboard, emphasizing the ability to do quick searches with the search engine logo, and adding the append feature. You’ll see improved navigation around the app with new tab views and moved the synced tabs into the tab tray for better discoverability on any device. We refreshed design elements such as iconography and menu items naming to be consistent across our desktop and Firefox for Android platforms.

17 billion clicks drove us to create a new Firefox
As you can see for the past couple of months we’ve obsessed over everything from the icons you click to the address bar to the navigation buttons and menus you use. When we embarked on this journey to redesign the browser, we started by taking a closer look at where people were spending their time in the Firefox browser. We needed to know what clicks led to an action and if people accomplished what they set out to do when they clicked. For a month, we looked closely at the parts of the browser that were “sparking joy” for people, and the parts that weren’t:

We learned there was an opportunity to create a more streamlined environment to get people where they needed to go with less clicks and distractions. Our goal was to get people to their destination faster, with the least amount of clicks. Based on our user data, we observed how people used Firefox to get to their online destinations:
In one month, there are 17 billion clicks in the Firefox browser. Out of those 17 billion clicks, there were three major areas within the browser they visited:
- Tab Bar – About 43% of the clicks go to the top portion of the browser where they can open as many tabs as they want
- Navigation Bar – About 33% of the clicks go to the area below the tab bar where people can move forward, backward or refresh; and add the URL in the address bar, as well as other functions on the navigation bar
- Bookmark bar – About 5% of the clicks go to the section where people bookmark their frequently visited place
Another area we observed was the menu area. Previously, we had three menus: right-click menu, the meatball menu (it appears as three dots at the end of the address bar), and the hamburger menu (it appears as three parallel lines at the far right of the address bar). The two popular menus were the right-click menu and the three parallel lines menu. People love or intuitively believe what they need is in the right click menu. We also saw differences around the world like:
- Canada – Gets the crown for efficiency with an average of 12+ keyboard shortcuts per user and about 19 right clicks per user.
- France – At an average of about 93 clicks pers user, France users click around the most within the browser.
- Great Britain – We always wondered which country had the most tab hoarders? In the UK, users have the most tabs opened at about 7% of users who have 16 or more tabs opened.
- India – Are the tidiest in terms of how they use browsers with over 60% of the users having 3 or less tabs opened.
- United States: We found they topped the list of countries who like to go to their settings and personalize their browser.
With these insights we wanted to create a place that felt fresh and modern, and kept things like icons and menus flowing in a cohesive way. This meant using simple design and easy-to-understand language to lessen people’s cognitive load, essentially getting them faster to the places they wanted to go. It also meant retiring intrusive alerts and messages to avoid a jarring experience and provide a more calming environment. Throughout this process, our extraordinary team of designers really thought about the colors and iconography and wanted to make them more refined and consistent.
We’ve taken Private Browsing mode to the next level
We’ve designed the new Firefox to ensure that using a browser with industry-leading privacy is always an inviting experience. For those who browse exclusively or occasionally in Private Browsing mode, we take privacy to another level with today’s privacy protections. In February, we rolled out Total Cookie Protection in ETP (Enhanced Tracking Protection) strict mode. This privacy protection stops cookies from tracking you around the web by creating a separate cookie jar for every website. Today, Total Cookie Protection is now available in Private Browsing mode.
What’s next for Firefox
We’re excited to share this new Firefox experience across your devices. We’re planning exciting new features to roll out this year that will build on the modern web redesign this new Firefox delivers. No matter what device you choose to tackle the web in the future, Firefox will be there for you. We’ll share more details once we have them.
You can download the latest version of Firefox for your desktop and mobile devices and get ready for a new look and feel.
The post Modern, clean new Firefox clears the way to all you need online appeared first on The Mozilla Blog.
|
|