-Метки
-Рубрики
- 14 февраля-День Святого Валентина, день влюбленных (120)
- 23 февраля. (2)
- 8 марта (3)
- Азиатские журналы (219)
- Keito Dama (31)
- LADY (3)
- Lady Boutique Series (17)
- Let's Knit Series (33)
- Let's knit series L-M (4)
- Let's knit series Vol. (6)
- Lets knit series NV (102)
- Ondori (22)
- БИСЕР, БИСЕРОПЛЕТЕНИЕ (65)
- БУМАГОТВОРЧЕСТВО (41)
- ВАЛЯНИЕ (2)
- ВИДЕО разные (4)
- ВОЛОСЫ и с ней что с ней связанно (56)
- ВЫШИВКА (134)
- Азбука вышивания (24)
- Вышивка бисером (13)
- Вышивка лентами (38)
- Книги, журналы (13)
- Схемы (58)
- ВЯЗАНИЕ (943)
- бродилка по сайтам. (11)
- аксессуары (18)
- Беременным, для будущих мам (29)
- вязальные машинки (1)
- Вязание с бисером (3)
- Детям от 0 до 3-х лет. (241)
- Журнал "DROPS DESIGN" (35)
- Журнал "VERENA" (1)
- Журнал "Дуплет" (51)
- Журнал "Мод" (82)
- Игрушки (45)
- Идеи для кухни (54)
- Круглая кокетка (42)
- Мастер-класс (5)
- Мода (4)
- МОЙ МАСТЕР КЛАСС (39)
- НИТКА-СЕТКА (1)
- Перуанское вязание (1)
- Рукава Летучая мышь (16)
- Теневое вязание 3Д (1)
- Травка и все что с ней и из неё связанно (18)
- узор Ананасы везде! (18)
- ШНУРЫ (3)
- Японские сайты (250)
- ВЯЗАНИЕ КРЮЧКОМ (1031)
- бродилка по сайтам. (2)
- Азбука вязания (109)
- Болеро (11)
- Варежки, перчатки (4)
- ВЫТЯНУТЫЕ ПЕТЛИ - что с их помощью связа (5)
- Головные уборы (267)
- Девочкам (48)
- Для ванны и туалета (7)
- Жакеты (22)
- Жилеты, безрукавки. (15)
- Журналы, книги (41)
- Ирландское кружево (117)
- Кардиган (4)
- Купальники (7)
- Мальчикам (16)
- Мужчинам (27)
- На вилке. (16)
- Носки, тапочки, босоножки и т.д. (24)
- Пальто. (6)
- Панчо (4)
- Платье, сарафаны, туники (49)
- Пледы, коврики, покрывало (98)
- Пуловеры, джемпера (16)
- Румынское кружево (14)
- С бисером (3)
- С мехом (37)
- Скатерти (12)
- Сумки, рюкзаки и т.д. (29)
- Топ, блузки, пуловеры, кофточки. (23)
- Тунисское вязание (12)
- Узоры (34)
- Филейное вязание (10)
- флиформ (1)
- Цветы (29)
- Шали, платки,палантины, шарфы (57)
- Юбки (21)
- ВЯЗАНИЕ НА МАШИНКЕ (14)
- ВЯЗАНИЕ СПИЦАМИ (2851)
- бродилка по сайтам. (2)
- Азбука вязания (138)
- Болеро (29)
- Варежки, перчатки (33)
- Головные уборы (329)
- Девочкам (351)
- Джемпера женские (263)
- Джемпера, пуловеры мужские (10)
- Жакет (385)
- Жаккард (160)
- Жилетки, безрукавки. (102)
- Кардиган (60)
- Кардиганы (13)
- Книги, журналы (92)
- Купальники, нижнее бельё. (3)
- Мальчикам (372)
- Мужчинам (145)
- Носки и все что с ними связанно (187)
- Пальто (37)
- Панчо (9)
- Платье, сарафаны, туники (278)
- Пледы, коврики, покрывало (44)
- Пуловеры с короткими рукавами (195)
- Свитер (55)
- Сумки, рюкзаки и т.д. (17)
- Топики (84)
- Узоры (55)
- Халат (5)
- Цветы (8)
- Шали, платки,палантины, шарфы (120)
- Юбки (44)
- Гороскоп (9)
- Приметы (3)
- Домоводство и советы (29)
- ДУХОВНОЕ РАЗВИТИЕ (14)
- ЗДОРОВЬЕ (278)
- Артрит, артроз, отложение солей, остеозондроз (18)
- ванны с ... (2)
- Вода (2)
- Глаза (17)
- голова, инсульт, (1)
- губы (2)
- Зубы (4)
- Кожа (8)
- Лишний вес, ожирение (19)
- Мази, крема, масла (18)
- маски для лица (25)
- Массаж (10)
- Ноги (39)
- Нокти (14)
- нос (2)
- Ожоги (1)
- Омоложение, очищение. (25)
- Печень (10)
- Поджелудочная железа (4)
- Позвоночник (4)
- Почки (5)
- руки (8)
- Сахарный диабет (1)
- Сердце (4)
- Скрабы (1)
- соль (7)
- Травы, настои, рецепты (62)
- Упражнения, зарядка (15)
- шея (1)
- ИЗОНИТЬ (1)
- КАНЗАШИ (21)
- Квартира (16)
- АРХИТЕКТУРА, ДИЗАЙН (4)
- Интеръер (7)
- КВИЛИНГ (4)
- КНИГИ, ЖУРНАЛЫ (21)
- Библиотека (6)
- Языковые словари (12)
- КОВРОВАЯ ВЫШИВКА (3)
- Кошки и все что с ними связанно (4)
- КУЛИНАРИЯ (188)
- варенье, джем, конфитюр, мармелад. (3)
- второе блюдо (8)
- выпечка (20)
- десерты, кондитерские изделия. (15)
- закуски (9)
- исскуство украшения стола (6)
- масло (2)
- напитки, коктели. (4)
- первое блюдо (4)
- салаты (5)
- советы. (3)
- соления (9)
- торты. (16)
- МАКРАМЕ (8)
- МЕБЕЛЬ СВОИМИ РУКАМИ (2)
- МУДРЫ (9)
- Музыка, песня! (10)
- НОВЫЙ ГОД (116)
- ОТКРЫТКИ (44)
- ПАСХА (10)
- Пластмассовая бутылка (9)
- Плетение из газет (4)
- Правила поведения (10)
- ПРИТЧИ (5)
- Программы (57)
- РАБОТА (6)
- РАЗВИТИЕ ДЕТЕЙ (34)
- Прописи (10)
- РЕЛИГИЯ (1)
- РОЖДЕСТВО (2)
- РУКОДЕЛИЯ РАЗНЫЕ (43)
- бродилка по сайтам. (3)
- Организация рабочего места рукодельницы (2)
- ЖУРНАЛ "ДИАНА КРЕАТИВ" (1)
- осенние листья (1)
- САД, ОГОРОД, ПРИУСАДЕБНОЕ ХОЗЯЙСТВО. (17)
- Свадьба и все что с ней связанно (21)
- ТАНЦЫ!!!! (8)
- Телефон (1)
- ТКАЧЕСТВО, ПЛЕТЕНИЕ. (7)
- УЧИТЬСЯ, УЧИТЬСЯ, УЧИТЬСЯ!!! (18)
- Фильмы, мультфильмы (8)
- ФОТО (18)
- ЦВЕТЫ и советы к ним (79)
- ШИТЬЁ (797)
- Азбука шитья, советы. (164)
- Беременная одежда)))) (1)
- Болеро (4)
- Головные уборы (11)
- Головные уборы, шапки, панамки, платки. (5)
- Журнал "Ателье" (9)
- Журнал "Бурда Моден" (12)
- Журнал "Диана MODEN" (1)
- Журнал "Мод." (11)
- Журнал "Шитьё и Крой" (1)
- Журналы, книги (116)
- Журналы. Детям. Бурда (21)
- Книги, журналы, старинные. скачать (21)
- Комплекты, костюмы (9)
- мальчикам (7)
- мужчинам (5)
- мягкая игрушка (2)
- Нижнее бельё (33)
- Новорожденным, детям (42)
- Обувь, тапочки, носки (6)
- Пальто (4)
- Печворк-лоскутное шитьё (114)
- Платье (93)
- Подушки, покрывало (9)
- Прихватки (8)
- Сумки, рюкзаки, мешки (6)
- Топ, блузка, рубашка. (40)
- Топы, маечки. (6)
- Фартуки (3)
- Халат (5)
- Цветы из ткани (25)
- Чехол (2)
- швейные машинки (3)
- шкафчик. полочки (2)
- штаны (19)
- Шторы (30)
- Юбки (70)
-Поиск по дневнику
Записи с меткой программа
(и еще 164738 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
keito dama let's knit series let's knit series nv lets knit series nv ondori азбука вязания азбука шитья азиатский журнал болеро вязание вязание крючком вязание крючком. вязание с мехом вязание спицами головной убор девочкам детям джемпер дропса жакет жаккард жилет журнал журнал мод журналы здоровье ирландское кружево книга книги корсет круглая кокетка кулинария мальчикам мужчинам новорожденным носки. платье плед пуловер пуловер с короткими рукавами пэчворк свитер топ туника шаль шапка шитьё шитье юбка японский журнал
сайт, где можно легко наложить текст на фото |
Это цитата сообщения Сима_Пекер [Прочитать целиком + В свой цитатник или сообщество!]
http://www.effectfree.ru/?do=photoeffects&upload=new&for=text
Очень легко и просто
Серия сообщений "уроки Ли.Ру.":
Часть 1 - Без заголовка
Часть 2 - Без заголовка
...
Часть 67 - Как найти нужный дневник на Ли.ру
Часть 68 - Как разбить текст на две колонки
Часть 69 - сайт, где можно легко наложить текс на фото
Метки: программа |
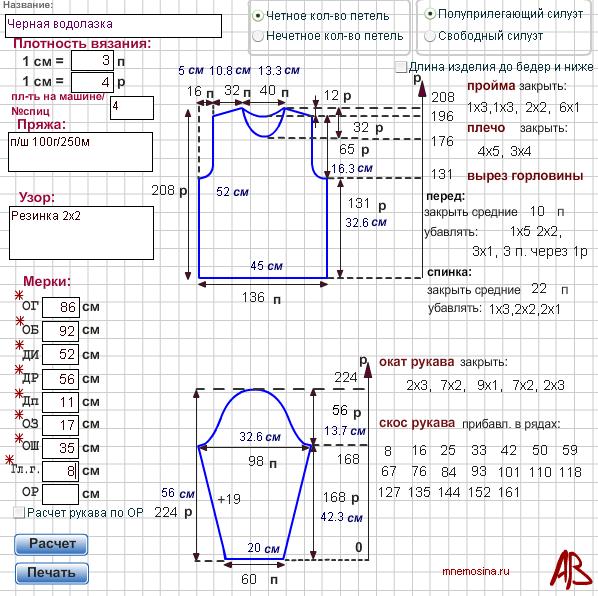
Программа расчет выкройки вязания |
Это цитата сообщения Oksana_Hilles [Прочитать целиком + В свой цитатник или сообщество!]
[more продолжение>>>>>]
Вязание – это модно!
Вязание – это эксклюзивная вещь своими руками!
Вязание руками – это умиротворение!
Вязание на машине – готовое изделие за считанные часы!
Имея небольшой навык в вязании с помощью данного ресурса можно связать довольно сложное изделие.
С чего начать?
1. Выбрать модель для вязания по каталогу на сайте, по журналу или самостоятельно, подобрав узор для вязания, исходя из Вашего вкуса, способностей и разнообразия каталога моделей для расчета.
2. Выбрать подходящую пряжу.
3. Снять мерки для того, чтобы выбранная Вами модель удачно села на Вашу фигуру. Если Вы затрудняетесь снять мерки самостоятельно, можно воспользоваться таблицей стандартных размеров.
4. Связать контрольный образец для расчета плотности вязания.
5. Рассчитать модель, получив распечатку с указанием числа набранных петель, количества рядов, убавок/прибавок. Каталог моделей для расчета регулярно пополняется.
На сайте предложены два типа программ по расчету выкроек вязания.
Первый тип программы расчета вязания более прост в использовании:

Метки: Программа вязание уроки |
Программа для расчета линии реглана |
Дневник |
http://www.7ya.ru/article/Programma-dlya-rascheta-linii-reglana/#null
Сама программа:
http://img.7ya.ru/pub/imga/hobby/img/calculation1.xls
Метки: Программа вязание уроки |
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Метки: Программа |
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
Метки: Программа |
Как сохранить дневник на локальный компьютер?.. |
Это цитата сообщения Sunny_Ray [Прочитать целиком + В свой цитатник или сообщество!]
Цитата Sadiktory
---
А вы знаете, что ваш дневник можно сохранить на компьютере и в моменты, когда хочется что-то перечитать, а доступа к интернету по каким-то причинам нет, вы можете это сделать? =)
Для того чтобы это сделать, открываем свой дневник так, чтобы перед нами были посты и листаем его до самого упора вниз. Там мы видим:

Жмем на "Экспорт". В появившемся окне видим голубые квадратики, в которых написан период (время года и год соответственно), а ниже под квадратами - XSL-файл. Вот с него то и стоит начать. Жмем на него правой (!!!) кнопкой мыши и выбираем "сохранить как...".
Для дальнейшего удобства и легкости советую под дневник завести отдельную папку где-то в недрах компа, чтобы лишние глаза не прочли, но и так чтобы вы могли ее найти при необходимости.
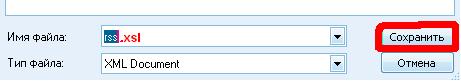
Так вот, вернемся к нашему xsl-файлу. Сохраняем его в нашу только что созданную папку. При сохранении обязательно поменять имя на rss.xsl и нажать "сохранить"

Далее проделываем подобное на всех (или отдельных) файлах в голубых квадратах. Поочередно нажимаем на них правой кнопкой мыши, выбираем "Сохранить как..." и обязательно помешаем их в ту же папку где хранится наш заранее скачанный xsl-файл. (В том случае если файлы окажутся в разных папках, прочесть дневник будет невозможно). В итоге у вас должно получиться нечто подобное.

Далее ваша задача только открыть файл Зима_2007 или Осень_2008 и прочесть то что вы писали тогда.
Во всем этом есть несколько тонкостей: 1) комментарии не сохраняются, но я думаю, что и не за чем! 2) то что добавлял в цитатник также сохраняется, что очень даже полезно и приятно и 3) картинки, вставленные в посты не грузятся в случае если нет доступа к интернету, но это тоже не страшно.
Удачи!
С вопросами и пожеланиями обращаться к ![]() Sadiktory! =)
Sadiktory! =)
Метки: Программа |
Как быстро вставить картинку, не используя Радикал |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
А если картинка очень большая а вы хотите, например? вставить ее в рамочку - тогда нам нужен будет такой код:
( пояснение по второму коду )
Здесь параметр width="100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
А если наоборот - картинка слишком мала, то используйте первый код, т.к. при растяжении маленького изображения на всю ширину теряется его качество.
Адрес любой картинки узнать совсем несложно!
( здесь подбробности )
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан
"АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
1. Быстрый способ (для Оперы) - кликаем правой клавишей по картинке и выбираем "Копировать адрес изображения".
2. Для тех, у кого браузер Firefox - выбрать "Копировать ссылку на изображение".
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать заготовку-шпаргалку). А потом просто вставлять туда все, что вам нужно. И затем уже готовый код переносить в то место, куда вам хочется />
Все это проделываем в HTLM-режиме!
Если что-то осталось непонятным, то можно почитать еще
 ЗДЕСЬ
ЗДЕСЬ
Желаю удачи!
Метки: Программа |
WinKnit - программа для составления схем к узорам спицами |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
WinKnit - программа для составления схем к узорам спицами

Программка китайская, разобраться можно
Чтобы было немного понятно:
Кликнуть на белый лист (открыть новый файл)
Всплывает окно выбора формы и размера схемы - в третьем окошке ввести цифры от 10 до 30 - это ширина строчек; отметить точками: верхний кружок - чистая основа для схемы, средний - форма круга, нижний - основа в клетку.
Рисование схем. Левой кнопкой выбрать нужный символ. Навести мышку на НАЧАЛО рисования. Не отпуская мышку, тянуть в нужном направлении сколько нужно. Отпустить - прорисуется выбранный символ.
Символы на панели.
Дискетка - сохранить нарисованную схему в bmp.
Цветные клеточки - выбрать цвет рисуемых символов.
Литера "S" - при нажатии выделяет выбранный нарисованный символ, левой мышкой можно двигать вверх-вниз, влево-вправо.
Литера "G" - расширяет область выделения.
"UG"- снимает выделение.
"R" - поворачивает нарисованный символ вокруг оси, левой мышкой нарисовать веер поворота - символ повернется.
Так создать новый рисунок будет меню (F), а в нем (N).
Закрыть картинку и потерять все данные – (F)-©.
Отменить последнее действие – (E)-(U) (нажать Ctrl+z)
Повторить отмененное действие - (E)-(J) (нажать Ctrl+y)
Вырезать элемент (E)-(T) (нажать Ctrl+x)
Скопировать элемент (E)-(С) (нажать Ctrl+с)
Вставить элемент (E)-(P) (нажать Ctrl+v)
Меню (V) включает и выключает различные панели с элементами вокруг картинки.
Меню (W) выбирает различные варианты расположения окошек и позволяет переключаться между ними.
Еще одно – когда вы нажмете на кнопочку S то вы сможете выделить любую деталь из элемента и передвинуть её в другое место.
Так же можно мышкой выделить область, нажав левую клавишу и передвинув мышку для образования прямоугольника области выделения.
Правым кликом кнопки мышки на клетку - стирает нарисованное в этой клетке
Кнопка скопировать справа от дискетки и выглядит как два листика бумаги вместе.
Кнопка вставить – правей от кнопки скопировать
ну и далее разбирайтесь 
Метки: программа |
| Страницы: | [1] |






