-Цитатник
Найди кота! или Как правильно спрятаться? - (5)
Ну очень улыбнуло!!!
Анимация формы во Flash(морфинг). - (5)Анимация формы во Flash(морфинг) Морфинг отличается от предыдущих типов анимации тем,что работает...
Урок для Фотошоп " Закрываем глазки". - (11)От меня добавка - Кисти для фотошоп "Ресницы" Вложение: 4167720_eyelashes.rar Смотреть зде...
Анимация частей картинки с помощью маски.Урок для Adobe Flash. - (2)В комментариях к посту Использование анимированной маски в Adobe Flash.Урок ...
Текстовый скроллинг средствами флеш. - (0)Текстовый скроллинг. Прокрутка текста средствами флеш. (Часть п...
-Метки
3-d модели 9 мая flash halloween анимация векторный клипарт видеоуроки фотошоп винтаж все для дизайна все для фотошоп вязание крючком картинки для творчества картины художников клипарт клипарт png коллажи любовь мои работы моя анимация музыкальные флеш открытки новый год осень оформление дневника пасха поздравления праздники рождество рукоделие скрапнаборы уроки adobe flash cs6 уроки corel уроки flash уроки gimp уроки photoshop уроки флеш уроки фотошоп фильтры и плагины флеш календарь флеш открытки флеш плеер флеш часики флешинформеры флешки флешки-часики флешчасики фоны хобби часики шрифты элементы для дизайна
-Рубрики
- *** Всё от novprospekt (0)
- Adobe Illustrator CS6 (2)
- Уроки Adobe Illustrator CS6 (2)
- COREL (63)
- Макросы (4)
- наборы для коллажей (6)
- Рисование в Corel Paint Shop Pro (2)
- Уроки COREL (53)
- Фильтры COREL (11)
- Flash (164)
- Flash плееры (32)
- Маска в Sothink SWF Quicker (7)
- музыкальные флеш открытки (13)
- скачать adobe flash (1)
- Уроки Flash (50)
- уроки sothnik swf quicker (19)
- Флеш заготовки (19)
- флеш меню (5)
- флеш-информеры,часики (79)
- Флешки Новогодние (27)
- Часовая мастерская (15)
- GIMP (18)
- Все для GIMP (9)
- Уроки GIMP (16)
- Poser (7)
- Уроки Poser (2)
- Анимация (5)
- Формат анимации APNG (3)
- Времена года (16)
- Весна (1)
- Осень (14)
- все для дизайна (164)
- Фоны (1)
- Шрифты (13)
- бесшовные фоны (13)
- все для фотошоп (112)
- Кисти (13)
- Стили (7)
- Маски (5)
- Новости Photosop (4)
- Скачать фотошоп (7)
- Уроки фотошоп (72)
- Фильтры и плагины (4)
- экшены (4)
- Календари (15)
- Календарные сетки (4)
- Программы для создания календарей (4)
- клипарт (130)
- Мой Новосибирск (2)
- оформление дневника (80)
- Праздники (9)
- Пасха (5)
- Праздники и даты (162)
- 1 сентября (4)
- 23 февраля (8)
- 8 марта (13)
- 9 мая (10)
- Halloween (18)
- ВДВ (3)
- Год Дракона (9)
- День всех влюбленных (16)
- Иван Купала (6)
- Новый Год (32)
- Пасха (25)
- Рождество (23)
- символ 2014 (4)
- Программы (19)
- Программмы для создания флеш (9)
- Программы для анимации и дизайна (8)
- Редакторы векторной графики (4)
- Путешествие и туризм (2)
- Рисование в графических редакторах (13)
- Картины художников (5)
- Рисование в Adobe Illustrator (2)
- Рисование в Photoshop (2)
- Статьи и книги по изобразительному искусству (4)
- рукоделие (15)
- Сделать сайт самому (1)
- Футажи (1)
- Анимация из футажей (1)
- Футажи (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 02.09.2010
Записей: 709
Комментариев: 11273
Написано: 13505
Записей: 709
Комментариев: 11273
Написано: 13505
Делаем интерактивные флеш кнопки для плеера. |
Дороие мои, спасибо вам за поддержку и теплые слова, за вашу заботу обо мне. Мне очень приятно, что вы ждете меня и помните обо мне. Давно уже ничего не писала из уроков, но очень много разных заготовок. Вот урок как сделать кнопочку из векторного клипарта. Может быть кого-т он заинтересует.
В этом уроке сделана кнопочка "PLAY". По аналогии можно сделать и кнопочку "STOP". Как из этих кнопочек собрать плеер - урок (от Леночки jzayka) здесь:
Загружаем музыку в Adobe Flash CS6 c помощью Панели"Фрагменты кода"
Будем делать интерактивные флеш кнопки для плееров, используя векторный клипарт формата AI. Формат AI это векторный формат программы Adobe Illustrator. Его напрямую можно импортировать в программу Adobe Flash и использовать все элементы векторного файла в создании флешек. Вот примеры таких кнопочек и плееры собранные из этих кнопочек.
Скачать векторные файлы для работы можно по ссылке
Кнопки техно
Фрукты
Скачать звуки для кнопок
Звуки для кнопок
Итак начнем.
Создайте папку для нового проекта и откройте программу Adobe Flash
Создайте документ Action Script 3
Файл - Создать

Импортируем в Библиотеку векторный файл 1.ai из набора "Кнопки техно"
Файл - Импорт - Импортировать в библиотеку

Откроется вот такое диалоговое окно. Нажимаем "ОК".

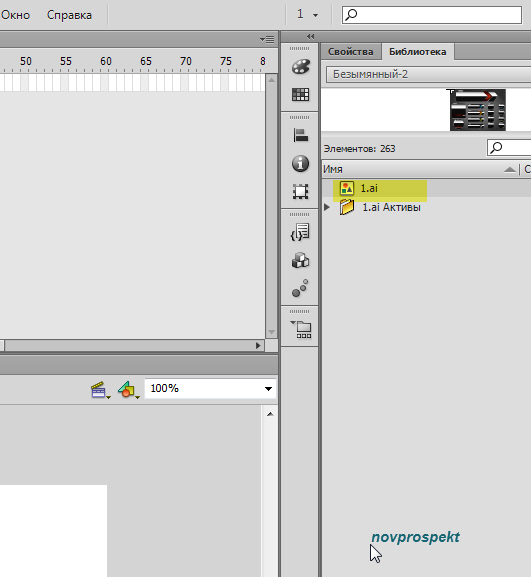
Теперь откройте вкладку Библиотека и там увидите следующие файлы

Нас интересует векторный файл 1.ai и мы его инструментом Стрелка (черная стрелка) перетаскиваем из Библиотеки на Основную сцену - Монтажный кадр 1.

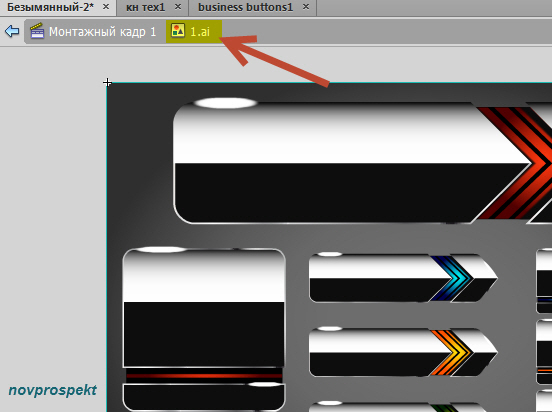
Дважды щелкните по фону картинки на Основной сцене - Монтажном кадр 1 инструментом "Стрелка" и попадёте непосредственно в режим редактирование файла 1.ai. То, что вы находитесь в режиме редактирования векторного файла 1.ai, вам укажет новая вкладка "1.ai", которая появиться рядом с вкладкой "Монтажный кадр 1".

Теперь щелкните дважды по любому из элементов, расположенных на картинке и попадёте в режим редактирования группы, в которую и входят все элементы, изображенные на общей картинке. Если при переходе в режим редактирования группы у вас выделились все ее элементы, то это выделение надо сбросить, щелкнув инструментом Стрелка вне картинки. То, что вы находитесь в режиме редактирования Группы векторного файла 1.ai, вам укажет новая вкладка "Группа", которая появиться рядом с вкладками "Монтажный кадр 1" и "1.ai".

Займемся непосредственно созданием интерактивных кнопочек для плеера из подготовленного материала. Но прежде нам надо создать еще один документ AS3.
Файл - Создать - Action Script 3
Этот, вновь созданный документ, необходимо сохранить в созданную ранее папку проекта под каким - либо именем, например - "Кнопка техно".
Файл - Сохранить как.
Теперь вам просто периодически необходимо будет нажимать Файл - Сохранить, чтобы все сделанные вами изменения в работе сохранялись.
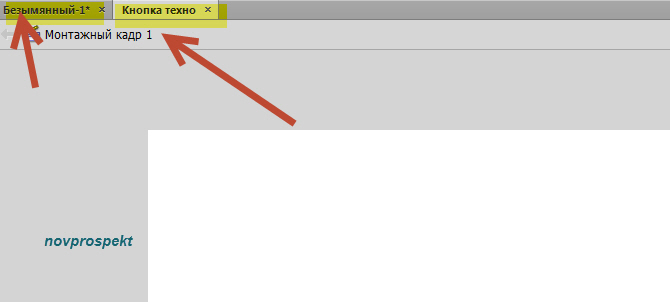
У вас на Рабочем поле теперь открыты два документа - документ с импортированным векторным файлом 1.ai (у меня это документ Безымянный - 1) и документ "Кнопка техно"

Возвращаемся на вкладку "Безымянный - 1", где у нас открыт режим редактирования группы векторного файла 1.ai и здесь выберем элементы для нашей интерактивной кнопки - плеера. Используя инструмент Стрелка, с зажатой клавишей Shift, выделите понравившиеся вам элементы. Я выбрала три кнопки стрелки с чернобелой, оранжевой и голубой подсветками.

После того как нужные элементы выделены, копируем их
Правка - Копировать
Переходим на вкладку документа "Кнопка техно" и вставляем скопированные элементы.
Правка - Вставить в центр
На Рабочем поле - Монтажном кадре - 1 документа "Кнопка техно" появятся выбранные нами элементы.

Поочередно выделяя эти элементы инструментом Стрелка, превращаем их в символы - Графика.
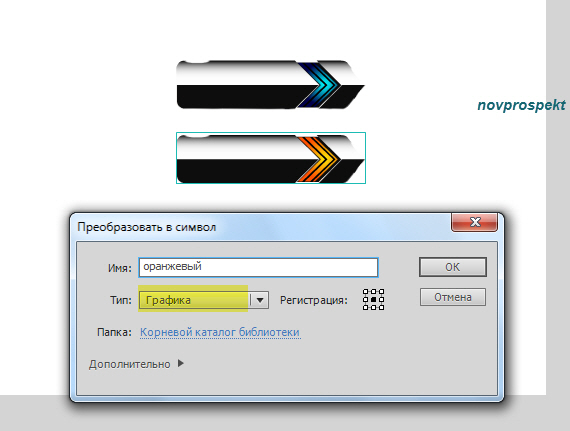
Выделите инструментом Стрелка черно-белую кнопку
Модификация - Преобразовать в символ
В открывшемся диалоговом окне "Преобразовать в символ" выставляем следующие параметры

Далее тоже проделываем с другими вставленными элементами.


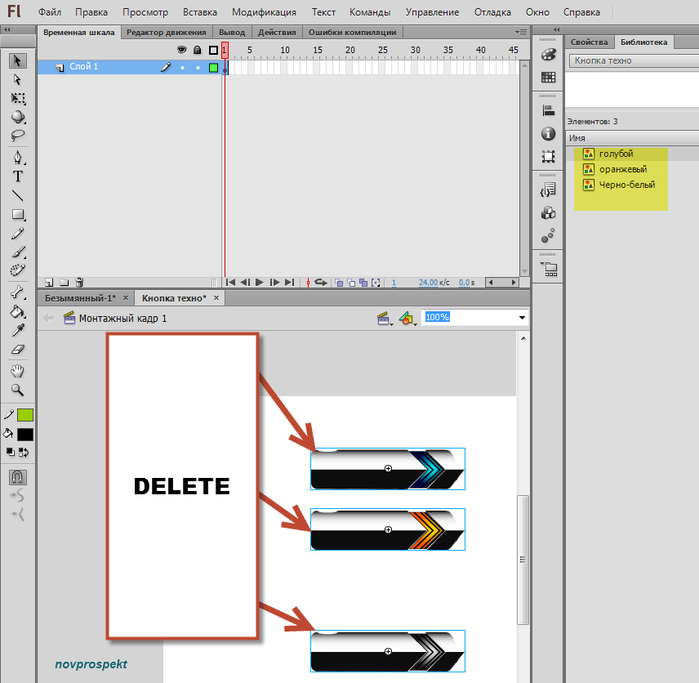
В Библиотеки у нас появились три графических символа, а с Рабочего поля - Монтажный кадр 1 их нужно удалить (выделяем элементы инструментом Стрелка и нажимаем клавишу Delete).

Для плеера - кнопки нам нужны две кнопки - кнопка Play и кнопка Stop
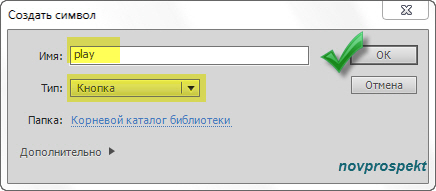
Сделаем интерактивную кнопку Play. Для этого создадим символ - Кнопка.
Вставка - Создать символ

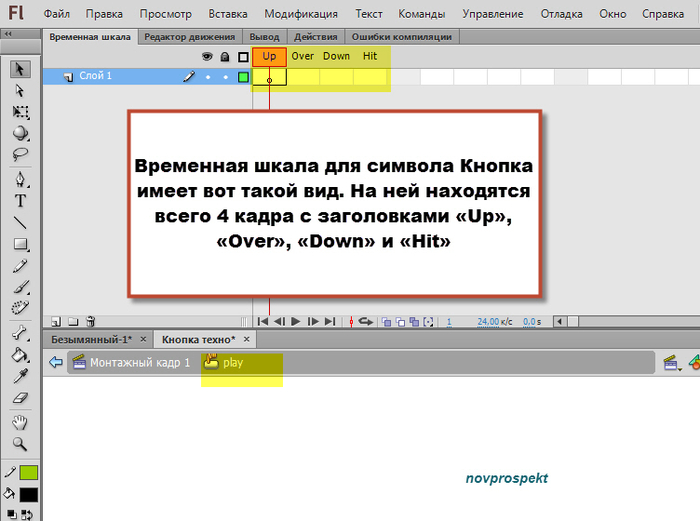
После создания символа Кнопка мы попадаем в поле его редактирования
Временная шкала (Timeline) для символа Кнопка имеет вот такой вид. На ней находятся всего 4 кадра с заголовками "Up", "Over", "Down" и "Hit".

Именно использование этих 4 кадров и позволит создать нам интерактивность кнопки, а именно наглядное взаимодействие символа Кнопка и компьютерной мыши.
Состояния кнопки, реакция на действия мышки
«Up» (вверх) — состояние кнопки, когда мышка находится вне ее.
«Over» (над) — курсор мышки наведен на кнопку.
«Down» (вниз) — отражает состояние кнопки, когда по ней производится клик кнопки мышки.
«Hit» (нажатие) — определяет область в флеш ролике, которая будет реагировать на действия мышки. Эта область не отображается в ролике визуально.
Выделяем кадр "Up" из Библиотеки на Рабочее поле перетаскиваем графический символ "Черно-белый".

Открываем вкладку Выровнять и нажимаем кнопки "Выровнять горизонтально по центру" и "Выровнять вертикально по центру". При этом обязательно должна стоять галочка в чекбоксе "Выровнять в пределах рабочей области"

Кликаем по кадру "Over" и правой кнопкой мыши вызываем контекстное меню. В нем выбираем пункт - "Преобразовать в пустой ключевой кадр".

В пустой ключевой кадр "Over" из Библиотеки перетаскиваем графический символ "голубой" и также как и графический символ "Черно-белый"выравниваем с помощью Вкладки "Выровнять".


Щелкните кадр "Down" и вызовите правой кнопкой мыши контекстное меню. В нём выберите пункт "Вставить ключевой кадр"

В кадре "Down" в этом случае отобразиться тот же самый графический объект, что и в кадре "Over".
Щелкните в кадре "Hit" и также вызвав контекстное меню выберите пункт "Вставить ключевой кадр". В этом случае в кадре "Hit" отобразиться тот же самый графический объект, что и в кадре "Down".
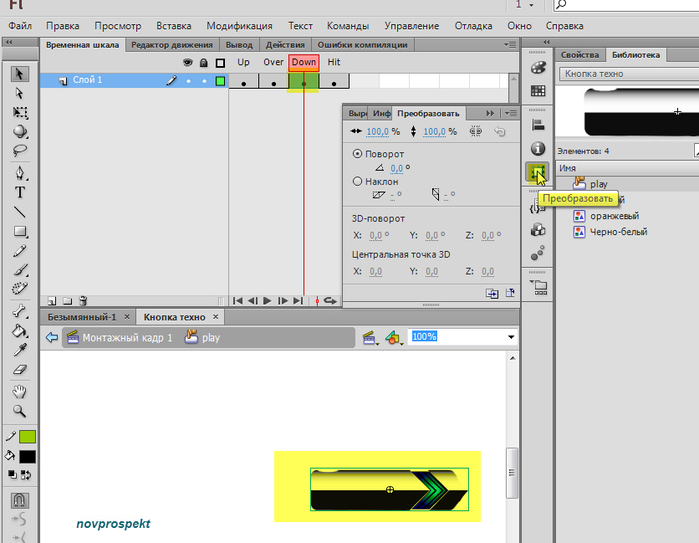
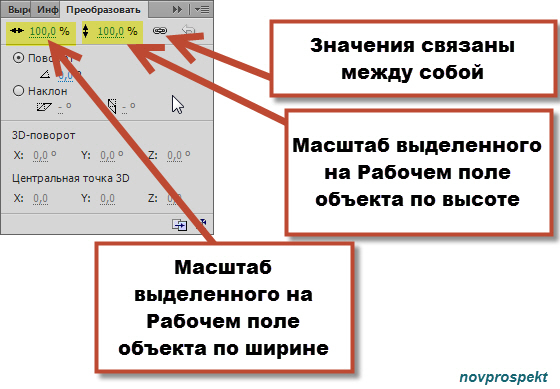
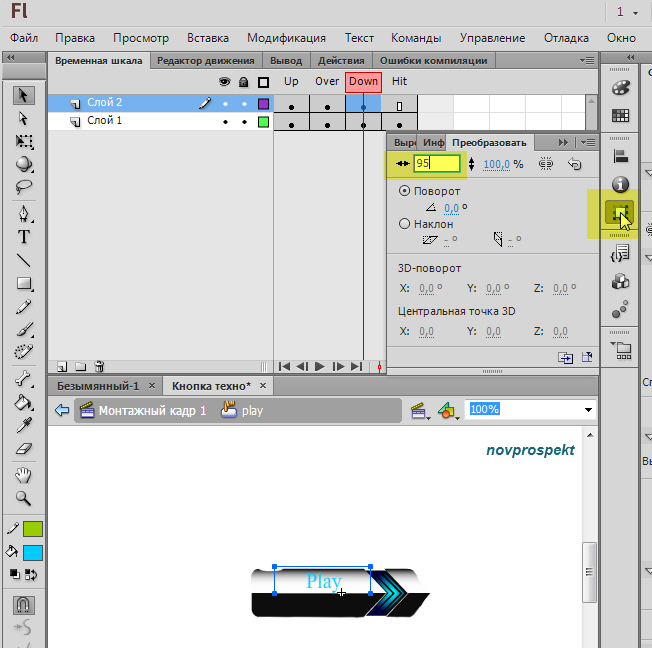
Теперь вернитесь в кадр "Down". Этот кадр отображает расположенный в нем объект в тот момент, когда мы нажимаем на кнопку компьютерной мышкой. Но в нашем случае этот кадр повторяет кадр "Over" и никаких видимых изменений не происходит. Поэтому интерактивность этому кадру мы придадим следующим образом. Выделите на Рабочем поле находящийся в этом кадре графический объект "голубой" и откройте вкладку "Преобразовать"

Напоминаю, что если у вас в открытой программе отсутствует какая - то нужная для работы вкладка, то её всегда можно открыть через раздел меню "Окно". Необходимо просто щелкнуть по этому пункту меню и в открывшемся контекстном меню около нужной вкладки проставить галочку или щелкнуть по этому пункту.

Итак, мы находимся в кадре "Down", графический объект "голубой" выделен на Рабочем поле и открыта вкладка "Преобразовать".
В самом верху вкладки "Преобразовать" указан масштаб по ширине и по высоте выделенного на Рабочем поле графического объекта.

Щелкните по связи (цепочка), чтобы разорвать её и для процентного показателя ширины, выделенного объекта, измените значение со 100 на 95.

Теперь наша кнопка при нажатии на неё мышью, как бы сожмется по ширине, а это укажет, что контакт с мышью произошел.
Теперь выше слоя Слой 1, создадим новый слой Слой 2 на котором будем размещать текст - надпись для кнопки. В нашем случае, так как мы делаем кнопку "Play" для плеера, то и текст соответственно будет Play или Играть. Но текст в кадрах "Up", "Over" и "Down" также будет изменяться в нашем случае будет меняться цвет текста и его размер.
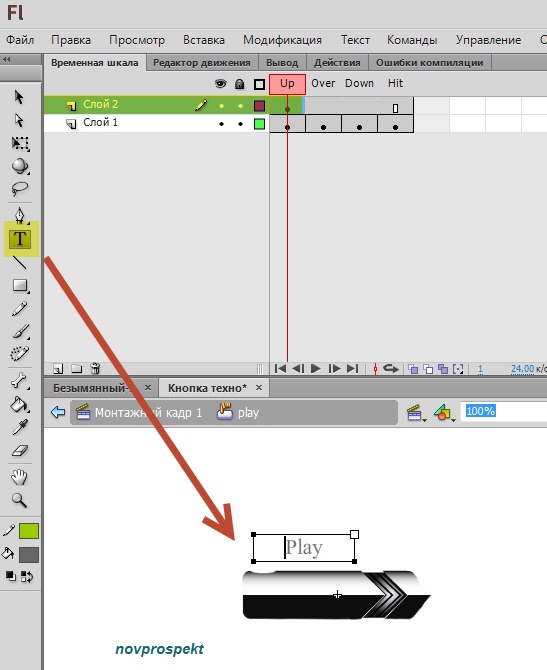
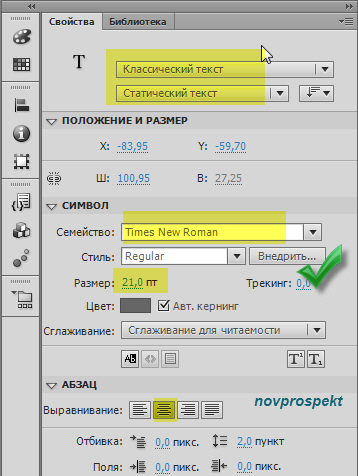
Итак, создаем для текста Слой 2, выше Слой 1, и щелкаем в кадр "Up". В кадре "Up" темно - серым цветом инструментом Текст пишем - "Play". Шрифт и его размер выбираем по своему усмотрению. Шрифт также обязательно внедряем.


Находясь в кадре "Up", инструментом Стрелка щелкаем по тексту и перемещаем текст на кнопку в нужное место.

Всё также находясь на Слой 2 для текста, щелкаем в кадр "Over" и правой кнопкой мыши вызываем контекстное меню, в котором щелкаем пункт "Преобразовать в ключевые кадры"

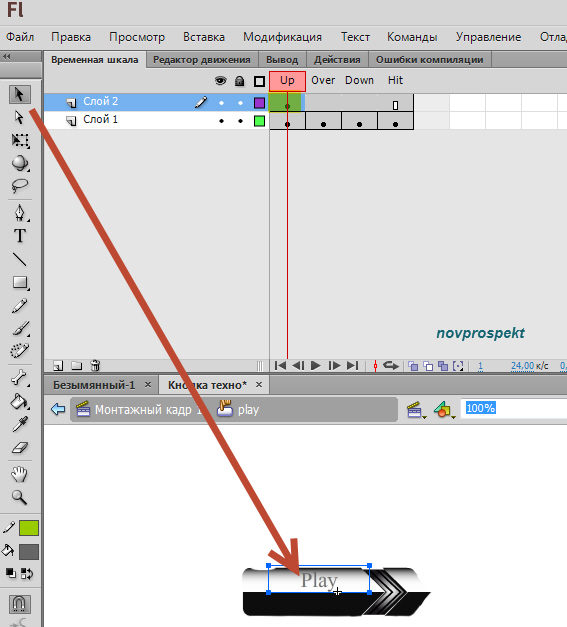
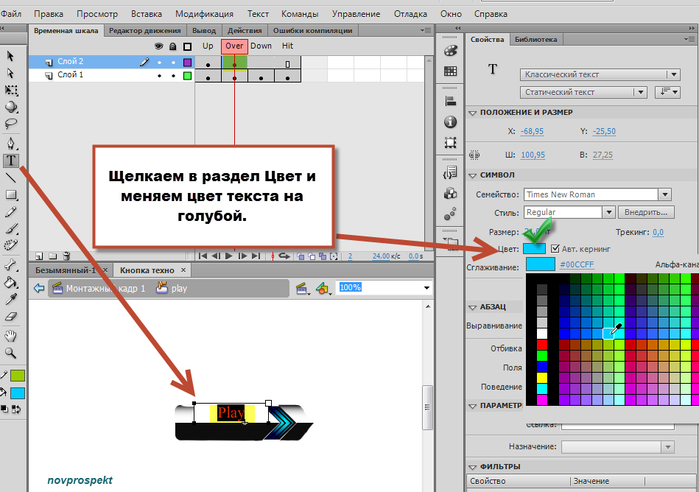
Находясь в кадре "Over" инструментом Текст выделяем надпись "Play", а в палитре Свойства меняем цвет текста на близкий к голубому.

Всё также находясь на Слой 2 для текста, щелкаем кадр "Down" и вызвав контекстное меню правой кнопкой мыши, выбираем пункт "Преобразовать в ключевые кадры". Надпись "Play" на кнопке выделяем инструментом Стрелка. Открываем вкладку "Преобразовать" и изменяем масштаб надписи по ширине со 100% на 95%.

Выше слоя Слой 2 создаем Слой 3 на котором в кадре "Down" разместим звук для кнопки. После того как мы такой звук разместим в кадре "Down", то при нажатии на кнопку этот звук мы можем услышать.
Скачиваем архив со звуками для кнопок и выбираем, то что вам больше понравилось. Затем импортируем звук в Библиотеку.
Файл - Импорт - Импортировать в библиотеку
Звук появиться в Библиотеке. А мы, выделив слой Слой 3, щелкнем в кадре "Down" и вызвав контекстное меню правой кнопкой мыши, выберем пункт "Преобразовать в ключевые кадры".
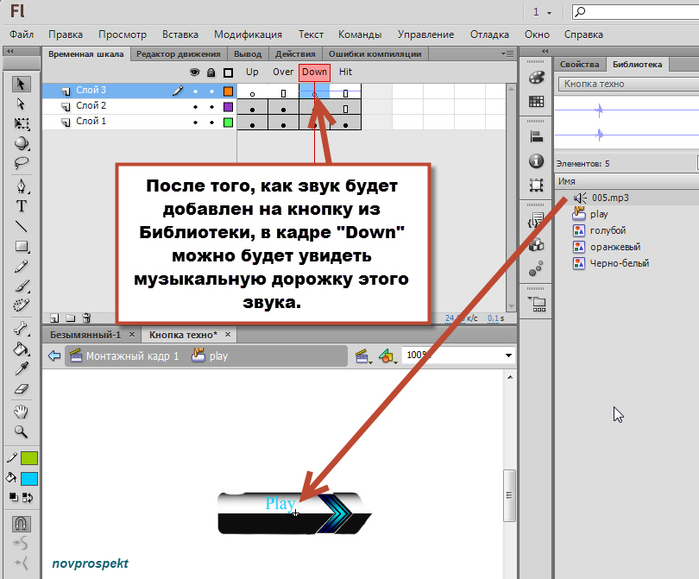
Слой 3 активен и активен кадр "Down". Далее, инструментом Стрелка из Библиотеки на кнопку на Рабочее поле перетягиваем звук для кнопки. После того, как звук будет добавлен на кнопку из Библиотеки, в кадре "Down" можно будет увидеть музыкальную дорожку этого звука.

Давайте протестируем нашу интерактивную кнопочку "Play". Для этого перейдем на вкладку Монтажный кадр 1 и из Библиотеки на Рабочий стол инструментом Стрелка перетянем "кнопку play"

Тестируем кнопку Ctrl+Enter. При наведении мышкой на кнопку должно появляться голубое свечение и надпись изменять цвет на голубой. При нажатии на кнопку слышится щелчок и кнопка сжимается в размере.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flashЧасть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 25 - Работа по уроку «Создание эффекта Боке».
Часть 26 - Календарик. Работа Preriy
Часть 27 - Делаем интерактивные флеш кнопки для плеера.
Часть 28 - Флеш фильтр для программной анимации «Flamme» . Action Script 2.
Часть 29 - Анимация дождя в Adobe Flash. Урок первый.
...
Часть 48 - Анимация частей картинки с помощью маски.Урок для Adobe Flash.
Часть 49 - Использование панели «Редактор движения» в Adobe Flash CS6.
Часть 50 - Анимация формы во Flash(морфинг).
Серия сообщений "Флеш заготовки":флеш заготовки, флеш материалЧасть 1 - Флеш заготовки «Часики, календарики и приветствия».
Часть 2 - Флеш заготовки «Календарики и часики».
...
Часть 14 - Мои копилочки с Я - ру. Для часиков.
Часть 15 - Мои копилочки с Я - ру. Пасхальные кластеры и декор для дизайна флешек.
Часть 16 - Делаем интерактивные флеш кнопки для плеера.
Часть 17 - Анимированные флеш кнопки.
Часть 18 - FLA исходники для Adobe Flash CS6 «Happy Valentine's Day».
Часть 19 - Флеш заготовки «Календари цветные». AS2.
Процитировано 65 раз
Понравилось: 40 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Мариночка, спасибо большое! Как вовремя! Я как раз начала разбираться с кнопочками. Спасибо большое! Цитирую с благодарностью!
Пятница, 19 Сентября 2014 г. 14:43ссылка
Верочка, очень рада тебе и рада, что урок пригодится. Если что-то будет непонятно, пиши. Потихоньку буду отвечать.
Мариночка,приветик..)
Цитирую с удовольствием урок..
Спасибо !!!Поправляйся,мы ждем тебя!!!
Цитирую с удовольствием урок..
Спасибо !!!Поправляйся,мы ждем тебя!!!
Пятница, 19 Сентября 2014 г. 14:44ссылка
Спасибо Леночка. Буду потихоньку восстанавливаться. Так хочется заниматься с вами флешками. Да и задумок разных много.
Главное,Мариша,здоровье..)
Флешки никуда не денутся..Вчера пробовала с ai форматом разобраться.А именно как загружать в Адобе.
Теперь поняла..Только смущают большие размеры..
С фруктами хотела поработать..Но остановилась на маленьких-круглых..
Кнопки я еще в прошлом году освоила..Мне проще с мувиками..
Вчера с удовольствием вспомнила..Люблю твои уроки..
Я "выросла" на них..И теперь уже по-другому вижу их и воспринимаю..
Здоровья,Здоровья еще раз Здоровья!!!
Флешки никуда не денутся..Вчера пробовала с ai форматом разобраться.А именно как загружать в Адобе.
Теперь поняла..Только смущают большие размеры..
С фруктами хотела поработать..Но остановилась на маленьких-круглых..
Кнопки я еще в прошлом году освоила..Мне проще с мувиками..
Вчера с удовольствием вспомнила..Люблю твои уроки..
Я "выросла" на них..И теперь уже по-другому вижу их и воспринимаю..
Здоровья,Здоровья еще раз Здоровья!!!
Спасибо за прекрасный урок!


Пятница, 19 Сентября 2014 г. 14:45ссылка
Пожалуйста. Рада буду если пригодится.
Марина, спасибо за урок! Многие из нас увлечены изучением кнопок, кто в Сотнике, а кто в АФ. Твой урок сейчас поможет нам разобраться и познать. Здоровья тебе и возвращения домой!











