-–убрики
- ‘отографии (419)
- »нтересное (245)
- ѕрирода (221)
- апли позитива (194)
- ѕолезное (152)
- ћузыка (145)
- Ѕрать€ наши меньшие (140)
- ¬идео (131)
- ѕриколы (68)
- ”роки по PHP (57)
- Ћюбовь (38)
- ѕритчи (37)
- ћои стихи (37)
- ѕсихологи€ (28)
- ”роки CSS (27)
- ”роки HTML (23)
- Ёзотерика (21)
- япони€ (18)
- ѕоздравлени€ (13)
- ”роки Javascript (9)
-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо- ¬се на карте
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—татистика
«аписей: 814
омментариев: 5985
Ќаписано: 11575
JavaScript: ”рок 7 - ќператоры цикла: while, do...while |
- конвертируем арифметическую прогрессию;
- таблица умножени€: for внутри while;
- таблица умножени€ в «слоЄном» while;
- оператор do...while
ќператор while
ƒаже если ¬ы ещЄ никогда не программировали, то наверн€ка работали в разных программах просто как пользователь. » знаете, что одного и того же результата иногда можно достичь разными способами.
“о же и в программировании. — помощью цикла while можно делать всЄ то же, что и с помощью цикла for. „то-то удобнее делать в одном цикле, что-то — в другом. „то-то быстрее в одном, что-то безопаснее в другом. то-то привык к одному, кто-то — к другому.
„тобы ¬ам было пон€тнее, мы будем использовать те же самые примеры, но в новой «аранжировке».
While означает «в то врем€ как» или «до тех пор, пока». ¬ то врем€ как имеетс€ условие и до тех пор, пока оно существует, выполн€етс€ код.
—интаксис до боли знакомый:
| while (условие) {код} |
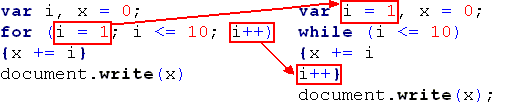
ѕопробуем «проиграть» в этом цикле наш первый пример: сумму чисел от 1 до 10. ¬от как выгл€д€т оба кода:
 |
¬ цикле for значение счЄтчика i задавалось в заголовке цикла. ¬ цикле while оно не задаЄтс€, мы задаЄм его при объ€влении переменной.
Ўаг здесь переноситс€ в самый конец. “о есть мы задаЄм условие, назначаем на него действие и только потом указываем шаг дл€ его выполнени€.
–асширенный вариант, с выводом всех значений и блоком if дл€ разделителей, попробуйте конвертировать сами. ј потом взгл€ните на ответ.
| var i = 1, x = 0; while (i <= 10) {x += i if (i == 10) {document.write(x + ".")} else {document.write(x + "; ")} i++ } |
ј теперь немножко помучаемс€ с таблицей умножени€.
«десь у нас были вложенные циклы. ÷икл while тоже можно вкладывать, но мы наткнЄмс€ на один нюанс, св€занный с последовательностью действий и сохранением данных в переменной, и придЄтс€ немножко обмануть программу.
ј сначала попробуем комбинированный вариант: внешний цикл сконвертируем в while, а внутренний оставим for.
¬от наш внешний цикл, вывод€щий <tr>.
| var i = 2, j; /* —разу объ€вим переменную и дл€ внутреннего цикла. Ќазначать не будем, так как внутренний цикл у нас FOR.*/ document.write("<table border='1' cellspacing='0' cellpadding='2' align='center'>") while (i <= 10) { document.write("<tr>") // «десь будет // вложенный цикл. document.write("</tr>") i++ } document.write("</table>") |
“еперь просто скопируем в отведЄнное место вложенный цикл for:
| var i = 2, j; document.write("<table border='1' cellspacing='0' cellpadding='2' align='center'>") while (i <= 10) { document.write("<tr>") for (j = 2; j < 10; j++) {document.write("<td>" + j + "×" + i + "=" + (i * j) + "</td>")} document.write("</tr>") i++ } document.write("</table>") |
“еперь разберЄмс€ с проблемой вложенных циклов while. —ейчас € приведу неправильный скрипт, и попробуем пон€ть, почему он неправильный и как его исправить. Ёто будет неплоха€ разминка дл€ мозгов.
document.write("<table border='1' cellspacing='0' cellpadding='2' align='center'>") while (i <= 10) { document.write("</tr>") while (j < 10) {document.write("<td>" + j + "×" + i + "=" + (i * j) + "</td>") j++ } document.write("</tr>") i++ } document.write("</table>") |
ћожете скопировать и запустить. ¬ы увидите заполненную первую строку и какую-то белую полоску под ней. Ёта полоска — результат сгенерированных пустых <tr>. “о есть внешний цикл честно отрабатывает до конца, а вложенный виснет на первом круге.
¬опрос: чему равна переменна€ j после первого прохождени€ большого цикла?
ќтвет: она равна 10.
¬опрос: чему она должна быть равна к началу прохождени€ второго витка?
ќтвет: 2, как задано.
¬опрос: как еЄ сбросить?..
ƒавайте подумаем.
≈сть оператор break, который мы использовали в switch. «десь он тоже используетс€ (потом мы о нЄм специально поговорим). Ќо сразу скажу, нашей беде он не поможет. — его помощью можно только помен€ть циклы (то есть будет выводитьс€ только один вертикальный столбец).
¬нимание. ƒумаем. ¬никаем. Ќам нужна переменна€, котора€ бы содержала неизменную двойку. » нам нужна переменна€, котора€ бы многократно проходила цикл от этой двойки. ј что нам мешает создать ещЄ одну переменную, допустим, k, приравн€ть еЄ к j и запустить в цикл? ƒа ничего, разве что тормоза в голове.
—мотрите, она (k) пройдЄт цикл, прираста€ до 10, а в следующем витке вновь приравн€етс€ к неизменной j и снова пройдЄт тот же цикл:
| var i = 2, j = 2, k; document.write("<table border='1' cellspacing='0' cellpadding='2' align='center'>") while (i <= 10) { document.write("<tr>") k = j while (k < 10) {document.write("<td>" + k + "×" + i + "=" + (i * k) + "</td>") k++ } document.write("</tr>") i++ } document.write("</table>") |
¬ывод: лучше, всЄ-таки, использовать for. Ќо чтобы это пон€ть, надо попробовать и while.
ќператор do...while
Ётот оператор очень похож на предыдущий. –азличие, образно говор€, такое: если while сначала подумает, а потом сделает, то do...while сначала сделает, а потом подумает.
| while (условие) провер€ет {код} делает |
do {код} делает while (условие) провер€ет |
≈сли оператор while не найдЄт нужного услови€ при проверке, то его код вообще не будет выпонн€тьс€. ј код оператора do...while хот€ бы один раз выполн€етс€ всегда. ј выполнение (или невыполнение) дальнейшего цикла уже зависит от проверки услови€.
Ќиже приводитс€ сравнение кодов выведени€ нашей арифметической прогрессии в этих двух операторах.
| var i = 0, x = 10; while (i <= 10) {x += i if (i==10) {document.write(x+".")} else {document.write(x+"; ")} i++ } |
var i = 0, x = 10; do {x += i if (i==10) {document.write(x+".")} else {document.write(x+"; ")} i++ } while (i <= 10) |
ј вот «аранжировка дл€ do...while» нашей таблицы умножени€ (здесь тоже приходитс€ использовать «лишнюю» переменную):
| var i = 2, j = 2, k; document.write("<table border='1' cellspacing='0' cellpadding='2' align='center'>") do {document.write("<tr>") k = j do {document.write("<td>" + k + "×" + i + "=" + (i * k) + "</td>") k++ } while (k < 10) document.write("</tr>") i++ } while (i <= 10) document.write("</table>") |
¬ общем-то, мы закончили наше первое знакомство с операторами. Ќо есть ещЄ некоторые ключевые слова, вроде уже встречавшихс€ нам break или default. Ёто, по сути дела, тоже маленькие вспомогательные операторы, и им мы посв€тим следующий урок, прежде чем перейдЄм к массивам.
»так, мы узнали:
как работают циклы while и do...while, как переписать код дл€ из одного цикла в другой.
ј также:
как манипулировать переменными, чтобы одновременно и сохран€ть, и измен€ть их значени€.
| –убрики: | ѕолезное ”роки Javascript |
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |






