-Метки
-Музыка
- Pink - Family Portrait
- Слушали: 1234 Комментарии: 0
- Вальс дождя
- Слушали: 134709 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Без заголовка |
Как сделать баннер-картинку для блога.
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1 |
2  |
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
2-ая картинка уже является баннером ведущим на мой блог

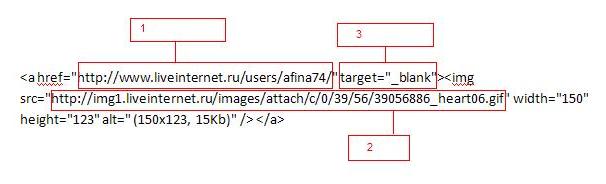
Перед нами код баннера который находится под 2-ой картинкой, где
1.Это адрес (ссылка) моего блога – меняйте на свой
2.Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3.Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






