-Метки
liveinternet австрийские писатели аксессуары американские писатели английские писатели анекдоты анимационные картинки архитектура афоризмы вещи видео вода война волосы вставить изображение в рамку всякая всячина генераторы города двустишия дети детские писатели домоводство драматурги женщины животные здоровье зима значение слов игры имена интересная информация интересные истории ирина королёва-алексеева искусство исторические личности история картинки картины книги комнатные растения компьютерная грамотность кошки кулинария легенды лингвистика литература литературные цитаты литературный каталог личные записи люди искусства мистика мои стихотворения монархи мудрость мужчины музыка напитки народные средства немецкие писатели новый год нумерология обработка изображелний обработка изображений одежда онлайн сервисы осень оформление блога оформление текста очевидное-невероятное писатели писатели-детективисты писатели-сказочники писатели-фантасты плееры полезная информация политика польские писатели поэты праздники природа притчи продукты питания прозаики психология птицы развлечения рассказы рассказы о животных религия россия русские писатели русские цари русь санкт-петербург сахарный диабет сказки собаки советские писатели создание анимации создание коллажей социальные вопросы ссылки стихотворения схемы весенние схемы для liveinternet схемы зимние схемы коричневые схемы светлые схемы серые схемы цветочные тайны тесты традиции ужасы уроки уход за собой фотографии фоторедакторы фотоэффекты фразеологизмы французские писатели фэнтези характер цветы чистящие средства эзотерика юмор юмористические афоризмы юмористические рассказы японские писатели
-Рубрики
- Adobe Photoshop (45)
- Храмы (1)
- Образование (1)
- Лайфхаки (0)
- GIMP (3)
- HTML (0)
- LiveInternet (45)
- Уроки LiveInternet (35)
- LiveJournal (9)
- Уроки LiveJournal (6)
- Mozilla Firefox (9)
- Дополнения Mozilla Firefox (2)
- Paint (3)
- Paint.NET (5)
- Уроки Paint.NET (2)
- YouTube (5)
- Аватары (6)
- Анимация (38)
- Создание анимации (35)
- Антиквариат (0)
- Армия (8)
- Архитектура (17)
- Астрология (24)
- Гороскопы (11)
- Знаки зодиака (17)
- Астрономия (1)
- Афоризмы (157)
- Безопасность (13)
- Безопасность в интернете (13)
- Благодарности (0)
- Браузеры (9)
- Варварство, жестокость (1)
- Великие люди, знаменитости (10)
- Весна (1)
- Вещи (65)
- Аксессуары (17)
- Одежда (21)
- Взаимоотношения (27)
- Видео (189)
- Война (13)
- Всякая всячина (20)
- Гадания (10)
- Генераторы (49)
- Города (71)
- Ленинград (1)
- Санкт-Петербург (51)
- Декор (0)
- Дети (76)
- Диковинки (8)
- Домоводство (48)
- Чистящие средства (31)
- Женщины (143)
- Животные (268)
- Кошки (174)
- Собаки (62)
- Законодательство (0)
- Заработок в интернете (1)
- Здоровье (97)
- Сахарный диабет (4)
- Средства для похудения (7)
- Зима (15)
- Значение слов (29)
- Игрушки (0)
- Интересная информация (757)
- Интересные истории (182)
- Интернет (2)
- Искусство (83)
- Картины/Портреты (59)
- Художники (6)
- История (223)
- Картинки/Рисунки (96)
- Кинофильмы (21)
- Киноактёры/киноактрисы (10)
- Клипарт (13)
- Создание клипарта (10)
- Кнопки (8)
- Компьютер (57)
- Компьютерная грамотность (53)
- Конвертеры (8)
- Косметика (3)
- Космос (1)
- Криминал (17)
- Куклы (3)
- Кулинария (108)
- Выпечка (5)
- Кулинарные рецепты (22)
- Кухня (21)
- Продукты питания (48)
- Культура (1)
- Легенды (31)
- Лето (2)
- Лингвистика (64)
- Литература (1446)
- "Жизнь моя - жестянка" (13)
- "Литературный каталог" (915)
- Книги (27)
- Литературные цитаты (58)
- Писатели (937)
- Рассказы/Байки (162)
- Электронные библиотеки (2)
- Магия (14)
- Медицина (19)
- Метеорология (0)
- Мистика (39)
- Мода (0)
- Монархи (80)
- Русские цари (31)
- Мудрость (24)
- Мужчины (34)
- Музыка (163)
- Музыкальные открытки (5)
- Мультфильмы (3)
- Народные средства (48)
- Насекомые (15)
- Наука (10)
- Открытия (4)
- Находки (0)
- Новый год (3)
- Нумерология (13)
- Обои (0)
- Обработка изображений (138)
- Коллажи (29)
- Мои коллажи (1)
- Фотомонтаж (10)
- Фоторедакторы (34)
- Фотоэффекты (44)
- Обычаи (12)
- Овощи/Фрукты (12)
- Онлайн сервисы (122)
- Осень (1)
- Открытки (3)
- Оформление сайта (56)
- Схемы (47)
- Схемы от MANGIANA (1)
- Оформление текста (37)
- Очевидное-невероятное (26)
- Палитра цветов (13)
- Плееры (18)
- Поговорки / Пословицы (15)
- Поисковики (3)
- Полезная информация (353)
- Полезные советы (25)
- Политика (29)
- Праздники (33)
- Приколы (8)
- Приметы (14)
- Природа (47)
- Притчи (164)
- Программы (26)
- Психология (39)
- Птицы (33)
- Развлечения (17)
- Игры (10)
- Разделители текстов (5)
- Размышлизмы/Мысли вслух (2)
- Рамочки (35)
- Мои рамочки (13)
- Создание рамочек (15)
- Фоторамки (3)
- Раскрутка сайтов (1)
- Редакторы (0)
- Религия (50)
- Иконы (6)
- Православие (5)
- Ретро (3)
- Рецепты (0)
- Ритуалы (2)
- Роскошь (10)
- Рукоделие (3)
- Вязание (2)
- Рыба (3)
- Сайты (34)
- Сказки, легенды, мифы (79)
- Скачать (34)
- Скачать бесплатно (33)
- Слайд-шоу (7)
- Социальные вопросы (28)
- Ссылки (320)
- Статистика (6)
- Стихотворения (194)
- Мои стихотворения (47)
- Страны (27)
- Египет (2)
- Франция (2)
- Англия (2)
- Украина (1)
- Италия (1)
- Китай (2)
- Россия (16)
- СССР (3)
- Тайны, загадки, чудеса (40)
- Танцы (3)
- Телевидение (2)
- Тесты (18)
- Традиции (23)
- Украшения (8)
- Уроки (137)
- Уход за собой (12)
- Факты (3)
- Феномены (0)
- Финансы (15)
- Флеш-открытки (0)
- Флешки (25)
- Флора (88)
- Комнатные растения/цветы (21)
- Растения / Цветы (69)
- Фоны (6)
- Создание фонов (3)
- Фотографии (21)
- Фотохостинги (8)
- Фразеологизмы (110)
- Цитаты (10)
- Шаблоны (42)
- Шпаргалки (4)
- Эзотерика (43)
- Экология (1)
- Экономика (1)
- Этикет (2)
- Ювелирка (24)
- Драгоценные камни (14)
- Драгоценные металлы (9)
- Юмор (302)
- Анекдоты (50)
- Юриспруденция (8)
- Я (90)
- Личные записи (90)
- Яндекс (1)
-Цитатник
Схема "Скоро май" от Schamada - (0) Сaxapный диaбem - лeчeниe и пpoфилaкmикa нapoдными сpeдсmвaми - (0)
Тpи бeлыx фaсoлины зaмaчивaeм нa нoчь в 0.5 сmaкaнe xoлoднoй кипячeнoй вoды. Уmpoм фaсoль съ...
Схема "Нежная цветочная" от astra4 - (0)Схема "Нежная цветочная" от astra4
Схема цветочная б/ш от astra4 - (0)Схема-308*Верба* от Бабушки-ладушки - (0)
-Музыка
- Джо Дассен - "Если бы не было тебя"
- Слушали: 43335 Комментарии: 2
- Михаил Боярский - "Все пройдет"
- Слушали: 19920 Комментарии: 0
- Клён
- Слушали: 255 Комментарии: 0
- Валерий Ободзинский "Восточная песня"
- Слушали: 13086 Комментарии: 0
- АККОРДЕОН.ВАЛЬС ПОД НЕБОМ ПАРИЖА
- Слушали: 27856 Комментарии: 0
-Приложения
 MediaMetricsСвежие котировки новостей
MediaMetricsСвежие котировки новостей ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Фотоальбом

- Личные фотографии
- 17:04 15.03.2022
- Фотографий: 316

- Зимние картинки
- 16:35 09.09.2017
- Фотографий: 386
-Всегда под рукой
Сейчас на сайте
-Поиск по дневнику
-Подписка по e-mail
"БЕГУЩАЯ СТРОКА" И СЛАЙД-ШОУ СВОИМИ РУКАМИ |
Для этого вначале познакомимся с "бегущей строкой".
Все бегущие строки создаются с помощью тэгов <marquee>...</marquee>
Текст движется
По умолчанию строка движется справа налево.
Чтобы изменить направление движения, используем в тэге <marquee> атрибут direction, задающий направление движения.
Для движения направо:
Для движения вверх:
Для движения вниз:
Кроме команды direction тэг <marquee> может содержать атрибут behavior, задающий поведение бегущей строки.
behavior="scroll" –прокрутка текста. Это значение можно не указывать, т.к. текст по умолчанию всегда прокручивается.
behavior="slide" – Прокрутка текста с остановкой
behavior="alternate" – Движение от края к краю
Другие aтрибуты:
scrollamount="1" – скорость движения строки. Может изменяться от 1 до 9.
scrolldelay="20" – Этот атрибут задаёт временной интервал в миллисекундах между шагами бегущей строки.
width="200" – ширина бегущей строки в пикселях или процентах от ширины экрана.
height="17" – высота бегущей строки в пикселях или процентах. (Если вы делаете бегущую строку в одну строчку, то можно высоту не указывать, она сама подбирается под размер букв).
bgcolor="#E9E9D1" – Задаёт фоновый цвет бегущей строки. (Вместо E9E9D1 подставляйте свой цвет).
loop="2" – задаёт число проходов бегущей строки. (Если указать "2" то два раза текст проедет и больше показываться не будет, только если ещё раз обновить страницу).
hspace="70" - атрибут задает поле в пикселах справа и слева от бегущей строки.
vspace="70" - атрибут задает отступ в пикселах выше и ниже бегущей строки.
Чтобы двигалась картинка, заменим текст между тегами <marquee>...</marquee> ссылкой на картинку:
Теперь приступим к изготовлению слайдшоу.
1. Заходим в альбом с нужными картинками на Яндекс.Фотках, нажимаем на ссылку "получить код", отмечаем все нужные изображения.
2. Внизу страницы в верхней строке последнего окошка с кодами выбираем нужный размер фоток. Подбирая картинки для слайд шоу, помните, что чем больше размер и количество фото, тем "тяжелее" будет ваше произведение, тем дольше будет грузится страница со слайдшоу..
3. Копируем содержимое окошка с кодами в любой текстовый файл. Всё, страницу с Яндекс.Фотками можно закрыть.
4. Вы помните, что под бегущей сторокой можно сделать цветной фон, а вот фон из картинки сделать нельзя. Но это не повод отказываться от использования красивых текстур в качестве подложки для слайд-шоу. Создадим таблицу, состоящую из одной ячейки. Размер ячейки подбирайте экспериментально, исходя из размеров картинок в будущем слайд-шоу. Установите для таблицы фоновую картинку.
5. Формируем слайдшоу.
5.1. Открываем файл с подготовленным списком кодов картинок и каждой из них дописываем теги следующим образом:
5.2. Определяемся с параметрами слайдшоу (ширина слайдшоу 130 px, движение вправо, скорость движения 3) и пишем код:
5.3. Для того, чтобы картинки в слайдшоу не "склеивались", можно добавить между ними промежутки с помощью символа неразрывного пробела  
6. Вставляем код слайдшоу внутрь приготовленного кода таблички-рамочки:
Источник: dkartasheva.ya.ru/replies.xml?item_no=2111&ncrnd=8717
********************************************
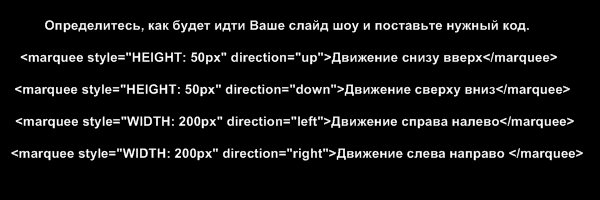
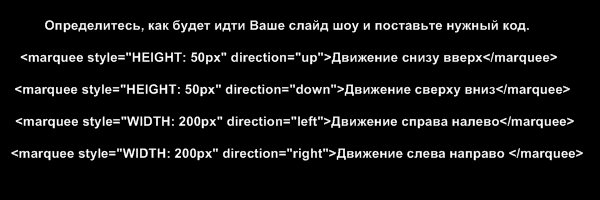
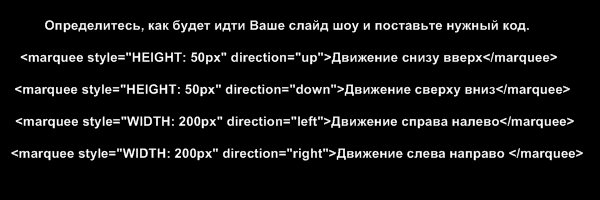
Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
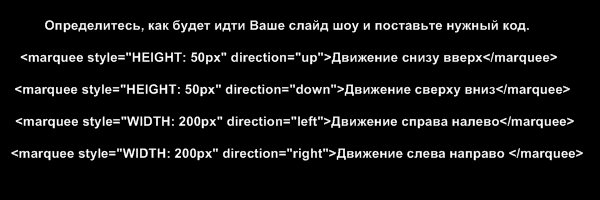
| Движение снизу вверх | |
| Движение сверху вниз | |
| Движение справа налево | |
| Движение слева направо |
| Для изменения места нахождения картинки или текста | ||
| текст или картинка слева |
слева |
|
| текст или картинка справа |
справа |
|
| текст или картинка по центру |
по центру |
Порядок действий: 1. Загрузите нужное количество картинок на сервер я загружаю на радикал пост ниже 2. Определитесь с направление и добавляйте код. Картинки должны быть внутри кода вместо слова Движение!!! То есть получается, что первая половина кода стоит перед картинками, а вторая после картинок, а вместо слов ДВИЖЕНИЕ СЛЕВА НАПРАВО - картинки. 100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. Также эти коды можно и использовать для текста - Замените слова ДВИЖЕНИЕ - на Ваш текст и он начнёт двигаться так же как и картинки в нужном Вам направлении Если что-то осталось не понятно - пишите в комментах попробую объяснить подробней. Примеры: Движение снизу вверх     Движение сверху вниз     Движение справа налево     Движение слева направо |




источник: clubs.ya.ru
Серия сообщений "Шаблоны":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Делаем рамочку с картинками
...
Часть 26 - Карта сайта LiveJournal + ЖЖ-теги: шпаргалка //Кат, ссылки, форматирование текста и другое /
Часть 27 - Обводка текста и картинки рамочкой
Часть 28 - "БЕГУЩАЯ СТРОКА" И СЛАЙД-ШОУ СВОИМИ РУКАМИ
Часть 29 - КРАСИВЫЕ ШАБЛОНЫ ДЛЯ ВСТАВКИ МУЗЫКАЛЬНЫХ ПЛЕЕРОВ ОТ lana lanochka
Часть 30 - ШАБЛОНЫ ДЛЯ ПРИКОЛЬНОГО ОФОРМЛЕНИЯ ТЕКСТА
...
Часть 40 - Полоски или линии которыми можно украсить свой текст
Часть 41 - КОДЫ ОСНОВНЫХ КНОПОЧЕК
Часть 42 - Все о бегущем тексте. Примеры и коды.
Серия сообщений "Оформление текста":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - КАК СДЕЛАТЬ СВОЮ НАДПИСЬ НА ИЗОБРАЖЕНИИ В ОНЛАЙН-ФОТОШОП
...
Часть 20 - Простые правила оформления статей для сайта (блога)
Часть 21 - Превращение речи в текст. Блокнот для речевого ввода
Часть 22 - "БЕГУЩАЯ СТРОКА" И СЛАЙД-ШОУ СВОИМИ РУКАМИ
Часть 23 - ШАБЛОНЫ ДЛЯ ПРИКОЛЬНОГО ОФОРМЛЕНИЯ ТЕКСТА
Часть 24 - Бегущий текст в цветной рамоке + flash генератор бегущей строки
...
Часть 35 - Бесплатный онлайн сервис X-LINES.RU // Создание красивых графических надписей /
Часть 36 - Символы с кодами,которыми можно украсить свой текст..
Часть 37 - Все о бегущем тексте. Примеры и коды.
Серия сообщений "Слайд-шоу":
Часть 1 - Оригинальное слайд-шоу
Часть 2 - Простой и понятный для всех генератор для создания анимации
Часть 3 - Интересное слайд-шоу в ваш дневник
Часть 4 - "БЕГУЩАЯ СТРОКА" И СЛАЙД-ШОУ СВОИМИ РУКАМИ
Часть 5 - Васильки для хорошего настроения
Часть 6 - Бесплатный онлайн сервис с большим набором разных функций BLOG GIF
Часть 7 - Бесплатный онлайн сервис Gif Maker // создание слайд-шоу и анимации из ваших фоток /
| Рубрики: | Уроки |
Процитировано 8 раз
Понравилось: 7 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
На здоровье, Светланочка !
На здоровье, Танечка !
На здоровье, ma chérie ! 
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |










