-Рубрики
- Дизайн\Рисование (4)
- Интернет-маркетинг (2)
- Создание сайтов (1)
- Тестирование (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Как использовать Photoshop для создания коробки для продукта? |
Photoshop - мощный инструмент для создания почти всего, что вы хотите в графическом или веб дизайне. Эта статья поясняет, как использовать Photoshop для создания дизайна упаковки для товара.

Сколько раз вам хотелось создать симпатичную коробку для одного из ваших продуктов? Конечно, существует много способов, и с помощью нового Photoshop у вас их даже больше. Но я хочу показать вам, как создать трёхмерную на вид коробку в среде 2Д используя Photoshop paths.
Приблизительное время выполнения: 7 минут
С чего начнем?
Шаг 1
Сначала создайте в Photoshop новый документ. Я открыл документ размером800×600. Теперь мы создадим направляющие, как на картинке внизу. Я поместил линейку на первую отметку сверху для упрощения просмотра. Далее мы создадим направляющие для задней (50х300 пикселей) и передней стороны (150х300 пикселей). Теперь создайте горизонтальный направляющие на отметках 10, 20, 280и 290 пикселей. Сделали? Двигаемся дальше.

Шаг 2
Используя Rectangle Tool (U), создайте переднюю часть коробки с вышуказанными габаритами. Теперь, используя Direct Selection Tool (A), передвиньте отметки задней и передней сторон, вот так: 0,0>0,10 пикселей, 0,300>0,290 пикселей на задней стороне и 200,0>200,20 пикселей, 200,300>200,380 пикселей на передней.

Если вы всё правильно сделали, у вас должна получиться коробка, напоминающая показанную на рисунке.

Шаг 3
Теперь импортируйте ваше изображение. Я сделал переднюю сторону коробки несколько шире, но вы можете поэкспериментировать сами. Как видите, мое изображение имеет размер задней части 50х300 пикселей и 200х300 пикселейпередней. Если вы делаете это в первый раз, лучше не пишите ничего на коробке, а добавьте только картинку ![]()

Шаг 4
Немного магии :). Выберите первый созданный вами прямоугольник (чтобы сделать это, используйте мышь, зажмите клавишу CTRL (или COMMAND), затем кликните на слой с прямоугольником (Shape1).

Шаг 5
Теперь, сделайте Edit > Paste Into (или SHIFT + CONTROL/COMMAND + V), чтобы вставить выделение в прямоугольник. Используйте Transform (CTRL/COMMAND + T), чтобы должным образом трансформировать переднюю и заднюю части изображения.

Шаг 6
Если вы новичок, вы можете захотеть передвинуть ползунки на место вручную, но сначала посмотрите, как это сделал я. Сначала передвиньте правую часть к правой направляющей, затем кликните на верхнем правом углу (на передней стороне, конечно). Удерживая мышь, используйте комбинацию SHIFT+CTRL+ALT для передвижения правого угла немного вниз, очень медленно. Если вы сделали все правильно, нижний угол также переметится в центр. У вас должно получиться что-то подобное.

Шаг 7
Наконец мы создадим внутренние тени для обеих сторон (40% opacity, 0 пикселей distance, 20 пикселей size). Вы также можете выбрать обе стороны и создать белый фон на заднем плане. Теперь, примените Drop Shadow к слою с такими значениями: 10% opacity, 10 пикселей distance и 20 пикселей size. Я ещё добавилoutside stroke шириной 1 пиксель, белый, тому же слою. Вот как все выглядит в конце:

Теперь поэкспериментируйте сами!
|
Рисуем трехмерную книгу и коробку в Photoshop |
Так уж сложилось, что когда-нибудь, но придется столкнуться с тем, что потребуется создание трехмерных коробок, книг в твердом переплете, или других “коробочноподобных” объектов. Конечно, вы можете смоделировать ее в трехмерной программе, но это может занять существенно большее количество времени чем в обычном двухмерном редакторе, таком как Photoshop. В этой статье мы постараемся изучить наиболее эффективные способы создания трехмерных объектов (книги и коробки)
| ~* Рисуем книгу *~ |
Начнем с того, что нужно открыть изображение, используемое для обложки, я использовал недавно сделанную мной фотографию. В исходном виде ее лучше не оставлять, поскольку нужно соблюдать пропорции, использующиеся для книг, ну или хотя бы привести размер в соответствии с вашим представлением о пропорциях. Так данное фото имело разрешение 1024x768, я изменил его на500x500 px (Image >Image size)

Теперь добавьте ваш фирменный текст на изображение. Особое внимание следует уделить цветовой гамме текста.
Есть два пути – либо установка цвета противоположного общей цветовой гамме, либо выбор цвета ей соответствующий, давайте остановимся на последнем варианте, как наиболее легком.
Выберите из панели инструментов Eyedropper и щелкните левой кнопкой мыши по необходимому оттенку. (Выбор будет лучше делать в зависимости от того, в светлой или темной части изображения вы будете размещать текст, для темной части нужно щелкать в светлой, и наоборот – для светлой в темной).
Добавим прямоугольники или квадратики, (это у кого уж как получится), с плавным переходом оттенка, в данном случае синего.
Выберите из панели инструментов Rectangular Marquee и создайте выделение таким образом, чтобы по высоте оно соответствовало размеру букв, вы можете даже сделать выделение прямо поверх текста. Получилось? Теперь создайте новый слой (Layer >New >Layer) и заполните его заданным вами цветом. Я использовал #75a8d9.
Осталось эти прямоугольники-квадраты, поделить и чделать симпатичный цветовой переход. Если у вас осталось активным выделение слоя, выполните команду Select >Transform Selection, если нет, то загрузите выделение слоя (щелчок левой кнопкой мыши, удерживая клавишу Ctrl) и выполните указанную выше команду.
Обратите внимание на верхнюю часть окна Photoshop – там доступны опции свободной трансформации. Нам интересен параметр “W:” не обращайте внимания на название, оно всем по началу кажется, мягко говоря, невнятным – это просто сокращение от английского Weight, что означает ширину – ее-то нам и нужно изменить.
Чтобы соблюсти пропорцию задайте ровное значение, например 25%. Переместите выделение в правую часть прямоугольника и выполните операцию вырезания через слой (Layer >New>Layer via Cut).
Загрузите выделение вновь созданного слоя, переместите его на край оставшегося прямоугольника, и снова повторите операцию нажатием клавиатурного сочетания Ctrl+Shift+J, измените Opacity данного слоя, задав его равным 86%.
Повторите эту операцию еще два раза, постоянно изменяя Opacity в меньшую сторону (я использовал значения 74%, 55%).
Сделайте активным фоновый слой и выполните команду Image >Canvas size и увеличьте размер холста, чтобы в дальнейшем было удобно работать при создании трехмерного объекта. Заполните фоновый слой любым градиентом (естественно цветовая гамма должна подходить по своему цветовому содержанию остальному изображению). В данном случае я использовал 25 cm на 25 cm.

Теперь пришло время заняться трансформацией нашей обложки и превращением ее в объемный объект. Растеризуйте все текстовые слои (щелкните в палитре Layers правой кнопкой мыши по необходимому слою и выберите из появившегося контекстного меню пункт Rasterize layer).
Сделайте активным слой стоящий выше фонового, и, удерживая клавишу Shift щелкните по самому верхнему слою, т.е. вам нужно выделить все слои, кроме фонового. Нужно нам это для того, чтобы «связать» их, для дальнейшей трансформации. Итак, нажмите кнопку ![]() , а затем выполните команду Edit >Transform >Skew.
, а затем выполните команду Edit >Transform >Skew.
Приведите ваше изображение в соответствии с рисунком

Создайте новый слой и расположите его ниже слоя с обложкой. Сделайте активным инструмент Pen. В его опциях установите режим контуров Paths. Создайте контур внешней части обложки (особое внимание следует обратить на углы), по завершении щелкните правой кнопкой мыши по нему и выберите пункт Make Selection. Заполните выделение черным цветом.

По образу и подобию, создайте еще один контур на новом слое, только заполните его белым цветом. Как вы уже догадались, мы перешли к созданию страниц для книги.

Как вы понимаете, их нужно сделать больше чем две :), дабы они не сливались в единую белую массу, предупредим этот момент заранее. Выполните команду Layer >Layer style >Drop Shadow и установите следующие параметры:
Blend.Mode – Multiply (Цвет черный);
Opacity – 16%;
Angle – 30%;
Distance – 0;
Spread – 0;
Size – 5;
Теперь сделайте копию данного слоя и разместите ее чуть ниже слоя с первой страницей. Самый простой способ дублирования в данном случае, на мой взгляд будет – перемещение слоя инструментом Move, удерживая клавишу Alt.

Можно немного усовершенствовать нашу книгу, добавив еще и заднюю часть. Сразу хочу предупредить, что темную часть обложки придется перерисовывать.
С помощью инструмента Rectangular Marquee создайте прямоугольное выделение вдоль обложки. Трансформируйте его как на рисунке

Выберите из панели инструментов Type, с его помощью напечатайте текст небольшого размера, так, если вы будете писать осмысленные фразы, то установите удобочитаемый размер шрифта. Я использовал произвольный набор букв.
По завершении выполните команду Edit >Transform >Rotate 90 CCW, и используя инструмент Moveпереместите текст на заднюю часть нашей книги

Все, осталось добавить страницы. Кстати, совсем необязательно размещать эти страницы максимально ровно, небольшие искажения все-таки должны быть, в конце концов, мы же хотим добиться реалистичности. В дополнение можно еще добавить тень от книги. Для этого отключите видимость фонового слоя и нажмите Ctrl+Shift+E и примените к получившемуся объединенному слою стиль Drop Shadow:
Blend Mode: Multiply (Цвет черный);
Opacity: 74%;
Angle: 146;
Distance: 18;
Spread: 0;
Size: 54.
Включите видимость фонового слоя и наслаждайтесь полученным результатом
| ~* Рисуем 3d коробку*~ |
Итак плавно переходим к процессу создания собственной трехмерной коробки. Все мы ни раз видели такие в магазинах, торгующих лицензионным ПО (сказать, что такая есть у каждого, как-то язык не поворачивается :)). Создайте ваше фирменное изображение для коробки, поверх него мы будем размещать текст, так что, постарайтесь не делать слишком яркие цвета. Задайте свой размер изображения, например установив его равным 456 на 562 px.

Выберите из панели инструментов Rectangular Marquee выделите левую часть изображения, нажмите V и переместите немного влево – выделенная область переместится. Проделайте аналогичную операцию с верхней частью изображения.
Снова вернитесь к левой части изображения, и удалите лишнюю часть угла. Для этого создайте выделение соответствующего размера и нажмите delete для очистки пикселов

Если в предыдущем случае 3d эффект мы создавали непосредственно в процессе создания каждого элемента, то в этом случае, гораздо удобнее будет создать куб, на который потом наклеить нашу обложку (ну прям как на производстве, так можно и на поток поставить :))
Создайте новое изображение такого же размера. Сделайте активным инструмент Rectangle, установите в опциях инструмента режим Shape Layers для того, чтобы созданный контур заполнялся цветом переднего плана. Нарисуйте прямоугольник, и с помощью трансформации создайте эффект перспективы.
Затем создайте еще два прямоугольника – конечная цель создание трех искаженных прямоугольника, обеспечивающих объем. По завершении, примените к каждой стороне коробки стиль Gradient Overlay. Делаем мы это для удобства, чтобы стороны не сливались в одном цвете.

Есть еще более простой способ создания объемного куба. Помнится в Photoshop 7.0 был такой фильтр 3D-Transform, который позволял делать трехмерные шары, прямоугольники и проч. в версии CS, он не вошел в основной состав поставляемых при установке Photoshop фильтров, однако до конца Adobe на тот момент от фильтра не отказалась и поместила его в папку Goodies на диске с дистрибутивом.
С версией CS2 дела обстоят хуже, к сожалению, на своем диске я 3D Transform найти так и не смог, для тех кто оказался в подобной ситуации предлагаю скачать его отсюда, и поместить файл с расширением 8bf в папку Adobe Photoshop CS2/Plug-Ins/Filters.
При следующем запуске Photoshop вы сможете обнаружить фильтр в меню Filter >Render.
Итак, запустите 3D Transform, выберите инструмент Cube Tool ![]() и нарисуйте, куб, затем выберите инструмент Selection Tool
и нарисуйте, куб, затем выберите инструмент Selection Tool ![]() с его помощью «схватитесь» и потяните за левую нижнюю точку куба, с этой областью следует проводить дальнейшие манипуляции.
с его помощью «схватитесь» и потяните за левую нижнюю точку куба, с этой областью следует проводить дальнейшие манипуляции.
Отвлечемся от Selection Tool и перейдем к Trackball Tool ![]()
Разверните куб таким образом, чтобы каждая из трех сторон имело свой оттенок серого. Если какая-то часть окажется прозрачной, вернитесь к использованию Selection Tool измените положение левой нижней точки.


Теперь переместите все слои с вашими обложками на изображение с кубом, и с помощью трансформации наложите их поверх. Ну и для завершения композиции, выделите половину верхней части коробки (используя инструмент Rectangular Marquee и команду Select >Free Transform) выполните операцию слой через вырезку, и примените стиль Drop Shadow со следующими параметрами:
Blend Mode : Multiply (Цвет черный);
Opacity:78%;
Angle: 120%;
Distance: 4
Spread: 0;
Size: 5.
На этом все. Ничего сложного, теперь, и вы без труда сможете применять эту технику, а уж какой способ использовать, думаю, каждый ответит, что тот, который лучше всего получается :)

|
3D коробка |
В данном уроке мы будем учиться «с нуля» создавать 3D коробку.
Шаг 1. Для того, чтобы начать работу над созданием 3D упаковки, нам нужно нарисовать боковую и переднюю часть упаковки. На рисунке ниже приведен шаблон, который Вы можете использовать в своей работе, как пример.

Шаг 2. Теперь, когда у Вас есть шаблон, Вы можете спроектировать упаковку-коробку. Это – непростая задача, но я постараюсь пояснить все наглядно. Мы создадим основной макет коробки, который охватит сторону и фронт (переднюю часть) коробки.

Шаг 3. При создании упаковки, Ваша задача состоит в том, чтобы привлечь к ней внимание потенциального покупателя. Самый легкий способ этого добиться - использовать высококонтрастные цвета для переднего плана коробки. Именно на передней части упаковки и будет размещаться название Вашего изделия.

Шаг 4. Обратите внимание, какая самая яркая часть на коробке находится на подложке желтого цвета? Данная ярко-желтая подложка привлекает внимание к названию Вашего изделия. В этой же желтой части можно разместить и логотип. Контрастирующий, черного цвета логотип, говорит потенциальному покупателю о названии изделия. В данном случае, логотип-костер интригует покупателя и заставляет его выяснить, что означает изображение костра на упаковке.

Шаг 5. Создайте текст меньшего размера, чем эмблема, но четкого начертания. Обратите внимание, что в самой нижней части упаковки шрифт совсем маленького размера. Также на упаковке указываем «смелую» цену.
А теперь о деталях…

Шаг 6. Детали, которые мы добавим, довольно «прямые» по форме своего исполнения. В основном мы должны создать изображение реальной коробки, так что мы добавляем штриховой код в стороне основания, возможно ISBN; Мы также добавляем номер версии. Добавить номер версии – хорошая идея для современного издания. Номер нужно постоянно обновлять.
Теперь, когда у Вас готова передняя часть упаковки и закончен дизайн макета, который находится на боковой части упаковки, пришла пора «свести» вместе отдельные части коробки – переднюю и боковую.
Для этого: Выделите все: <Ctrl> + A, меню: Edit > Copy Merged (Редактирование – Копировать слитые (совмещенные);Edit > Past (Редактирование – Вклеить (Вставить), чтобы получить слитую копию макета упаковки. Разместите этот «слитый» над всеми остальными слоями. Теперь активизируйте инструмент «Волшебная палочка» и удалите белый фон вокруг передней и боковой части упаковки. Создайте новый слой, который расположите под слоем со «слитым» макетом и заполните его белым цветом.
Далее, выделите боковую сторону макета упаковки и проделайте следующую операцию: Меню: Edit> Cut (Редактирование – Вырезать), Edit> Past (Редактирование – Вклеить (Вставить). Таким образом, боковая сторона и передняя сторона макета упаковки находятся теперь на разных слоях. (для того, чтобы выделить переднюю и боковую части упаковки воспользуйтесь удобными для Вас методами выделения).

Шаг 7. Выровняйте переднюю и боковую части Вашей упаковки.

Шаг 8. Теперь активизируйте слой с передней стороной упаковки, далее: меню: Edit> Transform> Perspective(Редактирование – Трансформирование – Перспектива). Выберите высший правильный угол вашего переднего слоя, и снесите, это любит так:

Шаг 9. Далее войдите в Меню: Edit> Transform (Редактирование –Трансформирование (<Ctrl>+T), и вытяните правую сторону упаковки. Теперь она выглядит естественно и не сильно искаженной.

Шаг 10. Теперь проделайте те же самые шаги с применением инструмента Перспектива для боковой стороны упаковки для получения вида 3 – D упаковки.

Шаг 11. Данная техника по созданию 3D упаковки не сложна и может многократно использоваться при создании различных макетов упаковки!

Желаю Вам успехов!
Автор: missionsix
Перевод: Луговских Татьяна
Ссылка на источник
|
Web-сайт как основа системы коммуникаций в Интернете |
Интернет предоставляет пользователям широкий набор инструментов коммуникации. Любой пользователь, подключившись к Сети, сразу же приобретает возможность навигации по сайтам, возможность отправлять и получать электронные письма, участвовать в конференциях и чатах и многое, многое другое. Другими словами пользователь получает возможность интерактивного взаимодействия со средой Интернета.
Пользователем Интернета может стать и любая компания. Сразу же после подключения к Сети она может начать применять новые методы в ведении своей коммерческой деятельности, например, при помощи электронной почты взаимодействовать со своими партнерами или клиентами, или исследовать данные о представленных в Сети конкурентах.
Освоившись с базовыми службами Интернета, любой пользователь может пойти дальше и принять самое активное участие в реализации среды Интернета, создав собственный web-сайт, интерактивный магазин или торговую систему.
Web-сайт предоставляет компании широкий ряд дополнительных возможностей, в добавление к доступным ранее коммуникационным службам. Главная их особенность состоит в том, что теперь компания может предоставлять пользователям дополнительный сервис: давать информацию, оказывать пред- и послепродажное обслуживание, продавать товары и услуги. При наличии собственного сайта возрастает эффективность проводимых в Сети рекламных мероприятий, поскольку любая реклама может содержать ссылку на сайт компании, где пользователю станет доступно значительно большее количество информации, и он составит более полное мнение о фирме и ее предложении. Кроме того, информация о поведении посетителей на сайте может сразу же попадать в информационную систему компании и служить для более качественного их обслуживания.
Таким образом, web-сайт является одним из главных элементов системы маркетинга в Интернете и требует наибольшего внимания со стороны маркетинговой службы предприятия.
С точки зрения маркетинга, web-сайт — это набор информационных блоков и инструментов для взаимодействия с одним или несколькими сегментами целевой аудитории. Какая информация будет представлена на нем, какие инструменты будут задействованы, как они будут взаимодействовать между собой — все это зависит от выбранной модели бизнеса, краткосрочных и долгосрочных задач, а также от типа сегментов целевой аудитории и возможности контактировать с ней тем, либо иным способом.
Этапы создания web-сайта
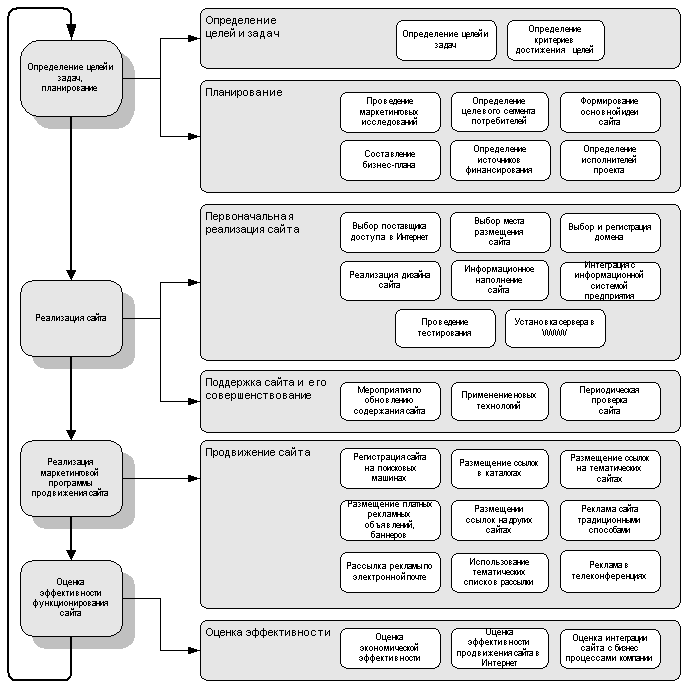
На рис. 8.1 представлена общая блок-схема построения web-сайта. Она включает четыре основных этапа.

Рис. 8.1. Блок схема построения web-сайта
Первый этап — определение целей и путей их достижения, проведение маркетинговых исследований, разработка плана необходимых мероприятий. Этот этап имеет основополагающее значение, поскольку от полученных на нем данных и принятых на их основе решений будет зависеть эффективность построенной системы и ее жизнеспособность в целом.
Следующим этапом является реализация web-сайта. На нем должны быть решены такие вопросы, как выбор места размещения сервера, выбор поставщика услуг Интернета, разработан дизайн сервера и его структура, произведено его первоначальное информационное наполнение, рассмотрены вопросы совмещения с существующей информационной системой предприятия, и, после проведения предварительного тестирования, web-сервер может быть размещен в Интернете.
После этого требуется решить вопрос привлечения на него пользователей — текущих и потенциальных клиентов фирмы. Поэтому следующим этапом является проведения комплекса мероприятий по привлечению посетителей на сервер. Данный этап подразумевает использование всех видов рекламы в Интернете: от размещения баннеров до использования списков рассылки и участия в телеконференциях.
Указанные три этапа завершает четвертый — подведение итогов на основе сравнения полученных результатов с запланированными в разрезе установленных ранее критериев.
При правильном подходе к построению бизнеса с использованием Интернета, он будет продолжать совершенствоваться и развиваться. Так, после подведения первых итогов возможно корректировка общих целей и задач, что может повлечь за собой пересмотр вопросов первого этапа программы маркетинга. В случае недостаточной отдачи от web-сервера по причине неудачной, с точки зрения конечного пользователя, реализации его дизайна или небольшого количества посетителей необходимо вернуться ко второму или третьему этапу для проведения соответствующих корректировок и исправлений. Значительные изменения в первоначальные планы может вносить и сама среда Интернета, высокая динамика развития которой требует постоянного совершенствования используемых методов и средств. Таким образом, построение программы маркетинга на основе web-сервера является итерационным процессом, движущимся вместе с развитием Интернета.
Модели бизнеса
В основе существования и развития любого web-сайта, а точнее говоря использования Интернета в коммерческой деятельности, основой чего выступает web-сайт, должна лежать определенная модель бизнеса.
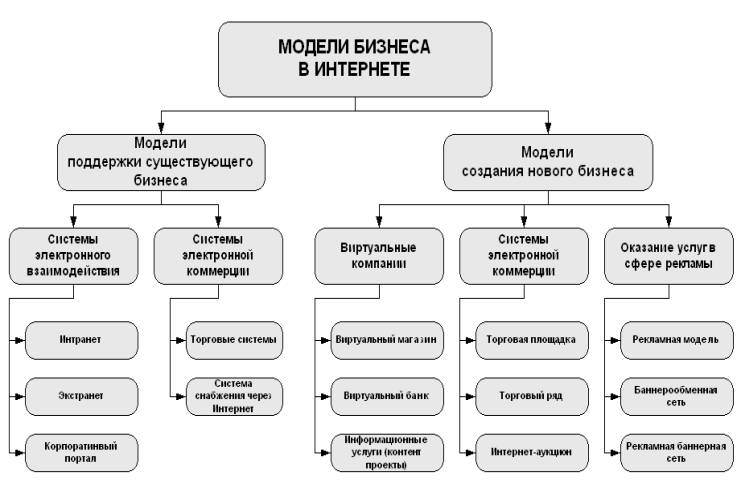
В целом модели использования Интернета в бизнесе можно разделить на две основных группы (рис. 8.2):
· Модели поддержки существующего бизнеса;
· Модели создания нового бизнеса в Интернете.

Рис. 8.2. Бизнес модели использования Интернета в коммерческой деятельности
Модели поддержки существующего бизнеса
Основой первой группы является использование Интернета для поддержки или расширения существующего бизнеса. Это может быть налаживание более тесного взаимодействия между сотрудниками и подразделениями компании, в том числе территориально разнесенными, то есть построение сети Интранет. Это может быть построение более широкой сети Экстранет, включающей партнеров компании, например, ее поставщиков и заказчиков, для более эффективного обмена коммерческой, маркетинговой и сервисной информацией. Это может быть организация корпоративного портала в Интернете, предназначенного для самой широкой интернет-аудитории и интегрирующего в себе весь комплекс маркетинговых и торговых коммуникаций. Мысль о создании корпоративного портала в Интернете в данном случае обозначает организацию внешних и внутренних информационных и бизнес коммуникаций компании, объединяющих в себе концепции Интранет и Экстранет, но значительно превосходящую их по широте охвата целевых групп взаимодействия и выполняемым функциям.
Наряду с возможностью построения эффективных систем взаимодействия со всеми субъектами рынка, бизнес модели поддержки существующего бизнеса также включают в себя модели электронной коммерции, то есть схемы использования Интернета как для продаж товаров и услуг потребителям, так и для организации через него системы снабжения компании.
Как говорилось в главе «Система распределения и Интернет», к системам электронной торговли относятсяweb-витрины, интернет-магазины и торговые интернет-системы (ТИС). Web-витрины просты и не дороги, на них представлены товары торговой компании в виде стандартного каталога. Они дают возможность делать заказы, но не имеют интерактивных интерфейсов управления и не связаны напрямую с бизнес приложениями компании. Обмен данных с web-витриной производится менеджерами вручную, посредством передачи файлов или ручного ввода данных в систему.
Возможности интернет-магазина значительно выше. Это полнофункциональные системы ведения торговли в Интернете с индивидуальными схемами взаимодействия с потребителями, которые позволяет организовать торговлю широким спектром товаров и услуг компаниям среднего и крупного бизнеса.
К торговым Интернет-системам (ТИС) относятся более сложные и комплексные системы ведения операций через Интернет, с полным интегрированием в них виртуальных и традиционных торговых процессов компаний.
Наконец к системам снабжения компаний через Интернет (e-procurement) относятся системы, позволяющие осуществлять через Сеть закупки сырья, расходных материалов и комплектующих, необходимых для обеспечения производственного процесса предприятия. Обычно данная модель используется крупными фирмами для организации эффективных систем взаимодействия с постоянными поставщиками и смежниками.
Модели создания нового бизнеса
Кроме расширения уже существующего бизнеса Интернет дает возможность создания новых бизнес моделей, основанных на уникальных возможностях, предоставляемых Сетью. Подобные бизнес модели также можно разделить на несколько категорий.
Во-первых, это возможность создания в Интернете виртуальных компаний, которые в отличие от их традиционных аналогов могут не иметь офиса для обслуживания своих клиентов. Таким офисом для компании становится Интернет, а точнее говоря ее web-сайт, осуществляющий все виды взаимодействия с партнерами и заказчиками. Примером реализации этой модели могут быть интернет-магазины, осуществляющие продажу продукции исключительно через Сеть. Сюда также могут относиться организации, оказывающие финансовые или консалтинговые услуги, например виртуальные банки или электронные брокеры.
В эту же категорию можно включить различные проекты, представляющие широкому кругу пользователей новости, деловую и специализированную информацию, в качестве способа распространения которой используются исключительно среда и средства сети Интернет. Доступ к предлагаемой ими информации обычно предоставляется по подписке. Поскольку число ресурсов, через которые можно получить сведения по той или иной тематике достаточно велико, часть информации для привлечения аудитории они обычно предоставляют бесплатно, а плату берут только за доступ к наиболее уникальным данным.
Во-вторых, это бизнес модели электронной коммерции, к которым можно отнести интернет-аукционы и электронные торговые площадки, которые были описаны ранее. К этой же категории относится модель «Торговый ряд», под которой понимается интернет-система, объединяющая в единый каталог большое число каталогов web-витрин и интернет-магазинов, что облегчает покупателю выбор интересующего товара среди предложений множества различных поставщиков.
В-третьих, это бизнес-модели в области рекламы в Интернете и, прежде всего, рекламная модель сайта.
При реализации рекламной модели создается web-сайт для формирования на нем постоянной, четко сегментированной или, напротив, максимально широкой аудитории. Обычно такие ресурсы называются порталами, что характеризует широту или глубину представленной на сайте информации или видов сервиса. Контакт с аудиторией сайта продается рекламодателям или спонсорам.
Задачами, которые необходимо решить для успешной реализации этой модели, являются первоначальное привлечение посетителей на сайт, стимулирование повторных визитов, увеличение времени, проводимого пользователями на сайте, активное вовлечение их в жизнь сайта (в дискуссии, опросы, конкурсы и т. д.), привлечение пользователей к развитию и продвижению ресурса, формирование лояльности, чувства общности, принадлежности к сообществу сайта.
Бизнес модель такого типа получила наибольшее распространение за последние несколько лет, что было связано с постоянным лавинообразным ростом аудитории Интернета. Однако сегодня она теряет свое значение, поскольку достигнутый уровень конкуренции не позволяет сохранить тот же уровень доходов от рекламы, как и прежде, и требует нахождения новых источников получения дохода для существования.
Наряду с рекламной моделью к этой категории относятся модели бизнеса, в основе которых лежит оказание посреднических услуг на рынке рекламы в Интернете. Ими являются рекламные сети или службы обмена баннерами.
Приведенная классификация бизнес моделей является достаточно общей. На практике, каждая в свою очередь может быть разбита на множество составляющих, исходя из специализации и особенностей вида бизнеса. Кроме того, один и тот же сайт может одновременно реализовывать несколько бизнес моделей.
В качестве примера можно привести следующую ситуацию. Последнее время существует тенденция снижения доходов от рекламной деятельности в сети Интернет. Как следствие, сайты, реализующую исключительно рекламную модель, вынуждены искать новые пути получения прибыли и пытаться наладить новые виды бизнеса для продолжения своего существования.
Кроме этого, важной тенденцией является слияние моделей поддержки существующего бизнеса с моделями нового бизнеса в Интернете и наоборот. Как показывает практика, подобные компании обладают значительно большим запасом надежности и устойчивости, и такая диверсификация помогает им легче решать встающие задачи и проблемы.
|
Коммуникативная политика в Интернете |
Коммуникативная политика, проводимая в Интернете — это курс действий предприятия, направленный на планирование и осуществление взаимодействия фирмы со всеми субъектами маркетинговой системы на основе использования комплекса средств коммуникаций Интернета, обеспечивающих стабильное и эффективное формирование спроса и продвижение товаров и услуг на рынки с целью удовлетворения потребностей покупателей и получения прибыли.
Маркетинговые коммуникации в Интернете в зависимости от конечной цели могут быть разделены на два вида:
- коммуникации, связанные с разработкой, созданием, совершенствованием товара и его поведением на рынке;
- коммуникации, связанные с продвижением товара.
Маркетинговые коммуникации, связанные с разработкой, созданием и совершенствованием товара нацелены главным образом на обеспечение эффективного взаимодействия всех субъектов маркетинговой системы, целью которого является создание пользующегося спросом товара.
Коммуникации второго вида в первую очередь ориентированы на продвижение имеющихся в распоряжении фирмы или уже находящихся на рынке товаров или услуг. В этом случае целью является убеждение потенциальных покупателей в необходимости приобретения товара, или напоминание уже существующим покупателям об осуществлении вторичных, регулярных покупок.
Продвижение осуществляется с помощью механизма информирования, воздействия, убеждения и стимулирования покупателей, вовлечения их в процесс покупки, купли-продажи. Механизм продвижения приводится в действие с помощью комплексного инструментария, в состав которого входят: реклама, стимулирование сбыта, формирование общественного мнения, брэндинг. Продвижение может быть организовано путем использования одного или, что чаще встречается, совокупности инструментов. В табл. 1 представлены наиболее часто используемые инструменты маркетинговых коммуникаций в Интернете.
Таблица 1. Основные инструменты маркетинговых коммуникаций в Интернете
|
Реклама |
Стимулирование сбыта |
Связи с общественностью |
|
Web-сайт компании |
Конкурсы, игры, розыгрыши, лотереи |
Публикации материалов наweb-сайте компании |
|
Баннерная, текстовая реклама и реклама, использующая возможности средств мультимедиа |
Премии, призы и подарки |
Публикации материалов и новостей в СМИ Интернета, на специализированных и тематических сайтах |
|
Регистрация сайта в каталогах и индексация сайта поисковыми системами |
Пробные образцы, демонстрационные версии |
Проведение маркетинговых мероприятий с их активным освещением в Интернете |
|
Реклама при помощи электронной почты |
Купоны |
Участие в конференциях |
|
Реклама в списках рассылки, конференциях и на досках объявлений |
Скидки |
Спонсорство |
Появление и развитие Интернета прибавило целый ряд инструментов, чья функция состоит в достижении цели продвижения товаров, а также несколько дополнительных задач, связанных с использованием Сети — к ним относятся создание и продвижение собственного web-сайта и формирование собственного уникального имиджа в Интернете.
Web-сайт компании обычно выступает центральным элементом коммуникативной политики, проводимой в Интернете. Поэтому так важна задача его продвижения, от успешной реализации которой в значительной степени зависит эффективность всей коммуникативной политики.
Наличие хорошо разработанного традиционного брэнда может также значительно облегчить задачу построения эффективной политики взаимодействия в Интернете, однако не исключено, что для достижения максимальной эффективности коммуникаций в Интернете потребуется создать новый брэнд или трансформировать существующий, сделав его интерактивным.
|
Теория цвета |
Как бы вы ни хотели не учить теорию цвета - вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное - смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага... А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя "мало цветов", "все однотонное", "если тени теплые, то свет холодный", "грязь" и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске "Теория цвета" или "Основы цветоведения" и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди - просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
- Светлый цвет, удаляясь, темнеет.

- Темный цвет, удаляясь, светлеет.

2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.

3. По теплохолодности:
- Холодные цвета, удаляясь, будут теплеть.

-Теплые цвета, удаляясь, будут холодеть.

4. На свету цвет светлее, в тени - слабее и распределяется по полутонам.

5. По теплохолодности - если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет - тени будут теплыми.
6. Цвет в тени по насыщенности "зажигается". То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза "чем дальше предмет - тем ниже на ней контраст" в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи об Основах цветоведения, где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
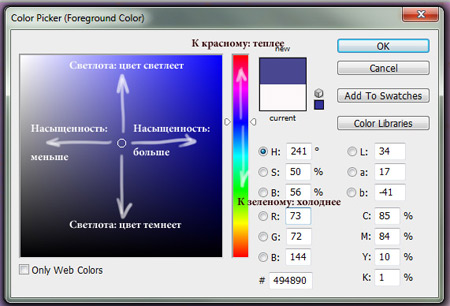
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми - красный и желтый.

Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете, о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов - красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что рисуете.
Автор: Мельниченко Антонина
Источник: http://vakhara.ru
(Оригинальное название: Советы для начинающего CG-шника. Часть 3 – Теория цвета)
Метки: дизайн цвет |
Дневник Jahka |
|
|
| Страницы: [1] Календарь |







