-Рубрики
- Бижутерия и украшения (115)
- В здоровом теле (110)
- Вязалочки крючком (296)
- кофточки, топы, шорты (35)
- купальники, белье (18)
- носочки, тапочки (9)
- платья, туники, юбки (33)
- сумки (34)
- уроки, узоры (102)
- шарфы, шапки, аксессуары (80)
- Вязалочки спицами (704)
- в помощь вязальщицам (232)
- аксессуары (15)
- носочки, гольфики, тапочки (56)
- перчатки, варежки, митенки (79)
- платья, юбки, туники (56)
- пуловеры, безрукавки, болеро, топы (225)
- шарфики, шапочки (85)
- Вязание для детей (363)
- девочкам (207)
- малышам (186)
- мальчикам (54)
- Детки (94)
- Для дневника (117)
- картинки, аватары, флешки (32)
- полезности (47)
- рамки, разделители (22)
- схемы, скрап-наборы, фоны (22)
- Для дома (113)
- Для компа (74)
- Журналы, книги по рукоделию (1095)
- вязание спицами (439)
- игрушки, вышивка и другое (251)
- детские модели (242)
- вязание крючком (208)
- шитье (16)
- Игрушки своими руками (104)
- Идеи для дачи-сада-огорода (79)
- Интерьер (11)
- Косметика, красота (232)
- для лица, губ и глаз (116)
- ароматика (14)
- для ножек (11)
- для рук и ногтей (12)
- для тела (45)
- мыло, бомбочки для ванн (26)
- средства для волос (33)
- Креативные вещи (11)
- Музыка (9)
- Полезное (71)
- Разное интересное (32)
- Растения в доме (25)
- Рецепты (381)
- вторые блюда (47)
- кухонные премудрости (11)
- выпечка (92)
- дессерты (104)
- детские рецепты (17)
- закуски (46)
- напитки (19)
- первые блюда (10)
- пицца, паста (2)
- салаты (4)
- соусы, приправы, специи (21)
- сыр, молочные продукты (12)
- хлеб, лепешки (25)
- Рисуем на всем (25)
- Своими руками (91)
- Поэзия любимых авторов (12)
- Стройнеем (24)
- Фото, живопись (13)
- Холодный фарфор, пластика и другая лепка (24)
- Шьем легко (280)
- вечерние платья (6)
- для детей (73)
- для дома (17)
- одежда, обувь (67)
- сумки, кошельки, чехлы (48)
- техника шитья (79)
- Языки, переводчики (38)
-Музыка
- Radiohead - No Surprises
- Слушали: 268 Комментарии: 0
- Zaz - Je Veux
- Слушали: 27 Комментарии: 0
- La Valse d'Amelie (Orchestre)
- Слушали: 27 Комментарии: 0
- Yann Tiersen - Comptine D'un Autre Ete: L'apres-midi
- Слушали: 55 Комментарии: 0
- Adele - rolling in the deep
- Слушали: 116 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 3989
Комментариев: 115
Написано: 4507
Соседние рубрики: схемы, скрап-наборы, фоны(22), рамки, разделители(22), картинки, аватары, флешки(32)
Другие рубрики в этом дневнике: Языки, переводчики(38), Шьем легко(280), Холодный фарфор, пластика и другая лепка(24), Фото, живопись(13), Стройнеем(24), Своими руками(91), Рисуем на всем(25), Рецепты(381), Растения в доме(25), Разное интересное(32), Поэзия любимых авторов(12), Полезное(71), Музыка(9), Креативные вещи(11), Косметика, красота(232), Интерьер(11), Идеи для дачи-сада-огорода(79), Игрушки своими руками(104), Журналы, книги по рукоделию(1095), Для компа(74), Для дома(113), Для дневника (117), Детки(94), Вязание для детей(363), Вязалочки спицами(704), Вязалочки крючком(296), В здоровом теле(110), Бижутерия и украшения(115)
The Best 2011 |
Это цитата сообщения Joker-6 [Прочитать целиком + В свой цитатник или сообщество!]
|
Как правильно использовать "кнопки, убирающие текст под кат. Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот код одной из них, в данном случае второй кнопки: <img src="http://www.bagacum.fr/images/gifs_boutons/gifs_fleches/fleche_040.gif" alt="" width="23" height="49"/> Для начала еще раз повторяю код, с помощью которого текст убирается под кат, вот он: [more] Если поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальная часть уберется под кат Можно и вписать свой текст, ну например такой: [more=Самое интересное под катом] Здесь читатель увидит эти слова и нажав на них,прочитает текст целиком. Надеюсь, с эти мы разобрались с вами. А теперь про кнопки. Если вы поставите вот так, как я указала в рамочке ниже, то будет стоять одна кнопочка, без текста и она будет кликабельна. И нажав на нее, читатель увидит пост целиком. [more=<img src="http://www.bagacum.fr/images/gifs_boutons/gifs_fleches/fleche_040.gif" alt="" width="23" height="49"/>] В рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставляете в квадратные кнопки полностью код. Повторюсь, что в этом случае будет стоять одна кликабельная кнопочка,но без текста. Можно и с текстом, кому как нравится. С текстом все должно будет выглядеть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= Вот что должно получится, когда вы поставите этот код: |
|
Создаем кнопку-переход на свой блог |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 7 - Урок для Ли.ру от MissKcu. Как удалить цитируемый пост.
Часть 8 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 9 - Создаем кнопку-переход на свой блог
Часть 10 - Урок по написанию поста на Ли.ру от MissKcu
|
Как сделать кнопку для цитирования сообщения с картинкой? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
 .
.Недавно научил, как сделать текстовую кнопку для цитирования сообщения. Сегодня расскажу, как сделать такую же кнопку с картинкой.
Изготовить кнопку-картинку немного сложнее. Но уверен, что вы справитесь с этими 5-ю простыми шагами.
Кому интересно
LI 5.09.15
|
Как вставить в пост или комментарий картинку из Интернет |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Я уже когда-то давно писал об этом. Но повторю и - более подробно.
Итак, как вставить в пост картинку из Интернет... Сразу замечу, что формат изображения может быть любым: JPEG, GIF, PNG, без разницы.
Рис. 1

Первое. Адрес изображения
Всё, что мы видим в браузере (Internet Explorer, Opera, Fierefox и т.д.), где-то находится физически. Поэтому нам нужно найти адрес, по которому "обитает" изображение, чтобы потом указать к нему путь. Посмотрим, как это делается на примере браузера Opera.
|
УРОКИ -ДЕЛАЕМ ПРОЗРАЧНЫЙ ФОН |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Думаю , Вы сталкивались с проблемой поиска прозрачного фона в тон оформления блога или рамочки для поста.
Хочу предложить Вам , научиться делать такие фоны самостоятельно , при помощи онлайн редактора ( язык-русский ).
|
|
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
|
Новичкам: вставляем и редактируем изображение через сервис загрузки изображений Liveinternet |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
На самом деле, эта операция проще пареной репы, но так как относительно нее я уже не единожды получала вопросы, то набросала небольшой урок. Надеюсь, пригодится.
1. Создаем новый пост либо вставляем изображение в уже существующий в расширенном редакторе. Для этого кликаем на указанный в скриншоте значок на панели.

Читать далее
|
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
|
ЛиРу - как вставить в пост большое количество картинок (4 способа |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как вставить в пост большое количество картинок.
Способов бесчисленное множество, разберем несколько из них:
Способ № 1 :
Самый простой, но и самый неудобный, наверно:
Идем в простой редактор сообщения ( если что, инструкция о нем ТуТ )
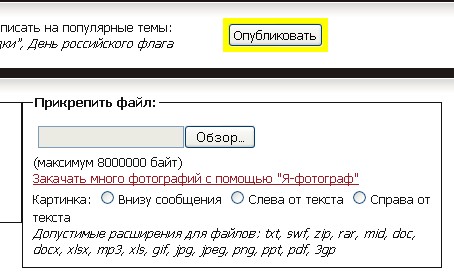
Внизу справа видим окошко для загрузки картинки :

Жмем кнопку "обзор", после чего,- вылезет окошко с папками, находящимися на Вашем компьтере:
Смотрим дальше > > >
|
Лиру - пишем пост, разбираемся в редакторах |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Лиру - пишем пост, разбираемся в редакторах
Вот и пришло время разобраться в самом основном - как здесь писать то? :-)
Для начала нам надо попасть в редактор,- т.е. говоря русским языком - страничку где можно калякать буковки с циферками и что-нибудь с ними вытворять:-)))
Итак кнопки на которые надо нажать:
Либо:

Учимся дальше > > >
|
Впервые на Ли Ру |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Вы только, только пришли на просторы дневников liveinternet и естественно возникает сразу же масса вопросов. Кто-то разбирается сам - "методом особо научного тыка", кто-то спрашивает у более опытных пользователей, а кто-то просто плюет и уходит... что грустно:-(
Так вот, этот пост именно для того, чтоб "новичок" не чувствовал себя не в своей тарелке, а быстро освоился и полюбил ЛиРу:-) Наверно не мне первому пришла в голову идея такого поста, но это не столь важно,главное,- чтоб он кому-то пригодился:)
Итак начнем с самого простого, с объяснения некоторых терминов:
Пост - запись в вашем дневнике, ну вот захотелось, что-то написали (выложили,сцитировали и т.д.)
ПЧ - постоянный читатель. Человек, которому понравился Ваш дневник и он стал ПЧ ( ему приходят сообщения о новых записях в вашем дневнике-например на почту)
Друг - человек, у которого Вы являетесь ПЧ
Взаимный друг - и он у Вас ПЧ и Вы у него
Для начала, думаю хватит:)
Естественно возникает вопрос - а как найти этих самых "ПЧ"?
Конечно в первый же день может прийти масса приглашений в дневники других пользователей. И Вы довольны и счастливы, что от одной записи у Вас а ля - "Я крутой перец Гыыы" нашлись люди искренне захотевшие читать Вас и дальше:)
Но конечно не все так просто, вот эти самые первые приглашения, обычно, это Вас зовут к себе, и никак не собираются читать Вас:-)
Если дневник интересен, то можно и согласиться конечно, ничего плохого в этом нет:-)
Просто дело в том, что у дневника может быть неограниченное кол-во ПЧ, а вот друзей только до 500:(
Но и все же, как же к себе привлечь внимание то?
Да все просто-будьте активными,ходите по другим дневникам, комментируйте интересные Вам записи, высылайте приглашения понравившимся Вам людям. Сидеть на месте и ждать, бесполезно:-)
И не надо стесняться, все и пришли на просторы дневников ради общения:)
Теперь немного о внешнем виде, чтоб Вы знали что есть что:)
Листаем до самого верха вашу страницу и видим список кнопок:
Что сие означает, рассмотрим по частям:
Смотрим > > >
|
КАК КОПИРОВАТЬ КОД КАРТИНКИ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Делаем потрясающие рамочки и пишем красивые тексты, не возясь с кодом))) |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Готова пищать от восторга, чес. пионерское))) Так все просто и здорово получается)))))))))
Вот эту рамку я наваяла за 5 минут:
|
Еще там можно сделать разноцветный текст, или разноцветную разделительную линию. И вообще масса всяких полезностей и забавностей.
Переходим на сайт и знакомимся с его возможностями :-)
|
Сайт для дневника! |
Это цитата сообщения КристинаТН [Прочитать целиком + В свой цитатник или сообщество!]
Напоминаю, осовной тег который отвечает за цвет текста.
<font color="#000000" >ВАШ ТЕКСТ ПИШЕМ СЮДА </font>
Выбирайте любые оттенки в конструкторе цвета нажимаем, и в окошке появится цифровой код этого цвета.
Копируете его и вставляете к себе в пост. Вместо цифр "#000000"
Всё здесь!!!

|
Ещё фаq по общим вопросам |
Это цитата сообщения ellmirchik [Прочитать целиком + В свой цитатник или сообщество!]
Ещё фаq по общим вопросам.
Самая полная инфо по настройкам дневника, приведённая нашем дорогим другом
1)Как сменить ник
3)Как стать/перестать быть ПЧ?
4)По какому принципу начисляются звёздочки?
5)Не загружается музыка или видео...
6)Как поместить всю понравившуюся музыку в днев при условии, что файлов можно добавить не более, чем на 8 Мб?
7)Вопросы по поводу отношений (сколько можно выражать, как узнать, кто выразил)?
8)Как вставить в пост несколько картинок?
9)Как вставлять в дневник видео с YouTube?
10)Как регулировать получение уведомлений (подписаться/отписаться)?
11)Как скачать музыку с ли.ру?
12)Как скачать видео с ли.ру?
13)Как назначить модеров в сообщество?
14)Как вставить картинку в эпиграф и в другие поля? Как сделать так, чтобы она была посередине?
15)Как открыть/закрыть днев для определённых людей?
16)Как удалить анкету знакомств?
17)Как узнать, кто смотрел дневник?
18)Как удалить пост?
19)Как убрать/поставить схему аудитории читателей?
20)Как удалить дневник?
21)Как добавить сообщение в микроблог? Как убрать микроблог?
22)Как убрать под кат?
23)Почему не работает расширенный редактор?
24)Почему при достаточном количестве сообщений звёздочка не добавляется?
25)Чем отличается открытое сообщество от закрытого?
26)Как отправить предложение дружбы?
27)Как сделать ссылку на дневник юзера в виде ника?
28)Как создать пост только с картинкой?
29)Сколько можно добавить аватаров?
30)Как создавать рубрики?
31)Как поставить рядом с баннером окошко с кодом на него?
32)Какие спец-коды можно использовать?
Использование спецкодов.
33)Как замутить кнопку?
34)Где найти черновик?
35)Удаляется ли запись из черновика после опубликования в дневнике?
36)Как создать тест?
37)Можно ли восстановить удалённый днев? Сколько раз можно восстанавливать днев после очередного удаления? Освобождается ли ник после удаления дневника?
38)Почему дневник приглашённого отмечен красным крестиком и очки за действия приглашённого не начисляются?
39)Что означают фигурка рядом с ником? От чего зависит её цвет?
40)Где указано количество опубликованных постов и комментариев в дневнике?
41)Как определить прошлый ник пользователя?
42)Какие существуют способы добавления сообщений в дневник?
Информация будет обновляться по мере потери актуальности.
Если у вас возникнет вопрос, ответ на который вы здесь не найдёте, обратитесь к настройкам или более опытным пользователям. И не забудьте отправить модераторам просьбу включить этот вопрос в соответствующий пост. Удачного дня.
Спасибо юзерам, ссылки на дневники которых использованы.
Спасибо
Огромное спасибо
И ещё, огромная просьба: ИСПОЛЬЗУЙТЕ КНОПКУ ПОИСКА ПО СООБЩЕСТВУ, ТАК КАК ВПОЛНЕ ВОЗМОЖНО, ЧТО, ДАЖЕ ЕСЛИ ОТВЕТ НА ЗАДАННЫЙ ВАМИ ВОПРОС В ЭТОМ ПОСТЕ ОТСУТСТВУЕТ, ОН УЖЕ ОБСУЖДАЛСЯ В ДАННОМ СООБЩЕСТВЕ.
|
Как быстро вставить картинки и разделители |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок поможет новичкам быстро без сохранения в комп взять любую картинку или разделитель...

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавчки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый год с адресом нужного изображения вставлять туда, куда вам хочется!
Удачи!
|
Как быстро вставить картинку |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
А если картинка очень большая а вы хотите, например? вставить ее в рамочку - тогда нам нужен будет такой код:
( пояснение по второму коду )
Здесь параметр width="100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
А если наоборот - картинка слишком мала, то используйте первый код, т.к. при растяжении маленького изображения на всю ширину теряется его качество.
Адрес любой картинки узнать совсем несложно!
( здесь подбробности )
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан
"АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
1. Быстрый способ (для Оперы) - кликаем правой клавишей по картинке и выбираем "Копировать адрес изображения".
2. Для тех, у кого браузер Firefox - выбрать "Копировать ссылку на изображение".
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать заготовку-шпаргалку). А потом просто вставлять туда все, что вам нужно. И затем уже готовый код переносить в то место, куда вам хочется />
Все это проделываем в HTLM-режиме!
Если что-то осталось непонятным, то можно почитать еще
 ЗДЕСЬ
ЗДЕСЬ
Желаю удачи!
|
Легкий способ вставить картинку в сообщение |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Вот очень простой способ вставить картинку в сообщение. Предположим, вы видите на каком-то сайте картинку или фотографию, и хотите добавить ее в качестве иллюстрации к вашему сообщению. Для этого можно сделать следующее: кликните по картинке правой клавишей мышки, далее нажмите "открыть изображение", а когда изображение откроется - скопируйте ссылку на него, только будьте внимательны - ссылка должна начинаться с http и заканчиваться на jpg, gif, png. Далее вставьте эту ссылку в ваше сообщение и окружите этими тегами: открывающий -

и закрывающий:

Готово!
|
Как окружить текст рамкой? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересен ответ на вопрос в заголовке
LI 5.09.15
|








