-Метки
-Рубрики
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой уроки фотошопа
(и еще 24807 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
алфавит анимация арт археология болезнь волки гороскоп девушки декор женщина здоровье иллюстрации интересно исследование картинки клипарт кофе легенда любовь магия международный день друзей мистика мужчина мужчины мухи новости обои огонь отношения подарки праздник разделители разное рамки рамочки секс скрап стих страны суеверие тайна урок уроки фотошопа факты фон фото фэнтези часы эротика юмор
88 советов по фотошопу. |
Это цитата сообщения Нина_Гуревич [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|||
Серия сообщений "уроки в фотошопе":
Часть 1 - Урок фотошоп - Рисуем цветные абстрактные линии в фотошопе
Часть 2 - Урок фотошопа - Блуждающее свечение на букве
...
Часть 11 - Анимация воды с помощью масок
Часть 12 - PSD исходник для оформления фото или текста от Ольги Бор(Урок фотошопа)
Часть 13 - Секреты ФШ
Метки: уроки фотошопа |
Сайты с фотоэффектами |
Это цитата сообщения Lady_X_Lady_X [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа сайты |
Adobe Photoshop CS5 – создаем видео |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Adobe Photoshop CS5 – создаем видео
Рассмотрим вариант создания видео, путем анимации фото в программе Adobe Photoshop CS5. Открываем фото, Ctrl+O.

Метки: уроки фотошопа |
2 способа анимации падающего предмета |
Это цитата сообщения Галина_ПП [Прочитать целиком + В свой цитатник или сообщество!]
Анимацию падающего предмета, например: сердечек, можно сделать двумя способами.
Это самые распространенные.
1 способ - кисточкой.

Метки: уроки фотошопа |
Как создать плейлист на Привет.ру Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 7 - Кнопка Источник в расширенном редакторе. Урок от MissKcu
Часть 8 - Урок для Ли.ру от MissKcu. Как удалить цитируемый пост.
Часть 9 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
...
Часть 15 - Как изменить фон сообщений в понравившемся дизайне для днева.
Часть 16 - Урок об написании постов на Ли.ру от MissKcu
Часть 17 - "Как поставить картинку в Рубрику". Урок от MissKcu
Метки: уроки фотошопа |
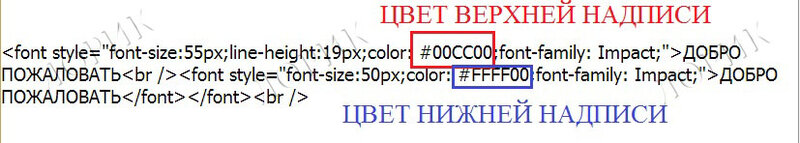
Двойная надпись |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Тогда вам надо воспользоваться формулой, скопировав ее из окошка.
ДОБРО ПОЖАЛОВАТЬ
ДОБРО ПОЖАЛОВАТЬ
Цвет этих двух надписей можно менять.

Для этого вам пригодится генератор кода цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета.
Быстро и удобно!!!
Надеюсь, вам понравилось?
Удачи вам и всех благ!
для вас Лариса Гурьянова
Серия сообщений "Все для блога":
Часть 1 - Словари и автоматические переводчики в сети
Часть 2 - On-line генераторы
...
Часть 39 - Программа для снятия скриншотов 75_75_scrnstcr
Часть 40 - Вставить видео с Ютуба в блог Mail.ru
Часть 41 - Двойная надпись
Часть 42 - КАК НАЙТИ АНОНИМА
Часть 43 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК
Часть 44 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 45 - Пост доступен на странице сообщения..
Часть 46 - Отличный генератор кода цвета - в помощь для ваших работ
Серия сообщений "Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Делаем снег или дождь без фотошоп
...
Часть 25 - Сделать кнопку-онлайн № 3
Часть 26 - Как на фото сделать водяной знак без ФШ?
Часть 27 - Двойная надпись
Часть 28 - КАК ПОДПИСАТЬ АНИМАЦИОННУЮ КАРТИНКУ БЕЗ ФШ
Часть 29 - СДЕЛАТЬ БЕСШОВНЫЕ ФОНЫ? ЛЕГКО...
...
Часть 36 - Учимся делать музыкальную открытку
Часть 37 - Ресурсы для скачивания музыки MP3 на компьютер
Часть 38 - Отличный генератор кода цвета - в помощь для ваших работ
Метки: уроки фотошопа |
Урок анимации в ФШ "Непрерывное движение фона". |
Это цитата сообщения SlavnayaAli [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа |
Работа с текстом в HTML. Бегущая строка |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа |
Урок от NATALI:Анимация снежинок через параметры наложения(наложение узора) |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа |
Вырезание объекта в ФШ с помощью функции "Уточнить край" |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Вырезание объекта в фотошопе
с помощью функции "Уточнить край"
Автор урока: Natalivesna.

Смотреть другие уроки по обработке фотографий в фотошопе.
Сегодня я расскажу Вам, как с помощью функции "Уточнить край" в фотошопе, можно вырезать любой объект быстренько и не очень сложно.
Итак начнем..
Метки: уроки фотошопа |
Урок от NATALI: Плавное движение веточек |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа |
Рассыпаем и вновь собираем текст. |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
Это можно делать не только с текстом,но и картинкой.. Самое главное ,понять технику исполнения.  |
Метки: уроки фотошопа |
Как улучшить зимние фотографии с помощью Фотошопа |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Порой зимние фотографии получаются не белые и искрящиеся, а, наоборот, серые и тусклые. Как улучшить зимние фотографии? Конечно же, с помощью Фотошопа!
Шаг 1. Открываем любую зимнюю фотографию, например такую:
Метки: уроки фотошопа |
ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа |
Урок от NATALI:Движение при помощи марионеточной деформации,наложение готовой анимации и добавление эффектов |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа |
Урок от NATALI:Удаление фона в группе ,маской слоя. |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошопа |
Анимация огня. Пламя свечи |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки Вячеслава Федоткина":
Часть 1 - Анимация водопада и создание радуги
Часть 2 - Реалистичная капля воды в Photoshope
...
Часть 4 - Анимация волн. Рябь на воде. - Урок ФШ от Вячеслава Федоткина
Часть 5 - Анимация огня. Горящий текст
Часть 6 - Анимация огня. Пламя свечи
Метки: уроки фотошопа |
Анимация падающего снега. |
Это цитата сообщения Ириночка61 [Прочитать целиком + В свой цитатник или сообщество!]
Уроков на эту тему много,хороших и разных.
Я сделала ещё один.
В нём используется всего один слой с нарисованным снегом.
Что может быть проще.Урок без труда сделает даже начинающий.
Метки: уроки фотошопа |
Как сделать реалистичную 3D-фотографию из обычной в фотошопе. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать реалистичную 3D-фотографию из обычной в фотошопе.
Готовый результат:

Метки: уроки фотошопа |
Как из фото вырезать объект |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
http://www.photoshopsunduchok.ru/
В видеоуроке " Как из фото вырезать объект" показан несложный метод отделения объекта от фона с помощью инструмента "Уровни", причем никаких знаний по работе этого инструмента не требуется, вся работа производится всего лишь двумя пипетками. Кроме того, показан очень эффективный способ проверки качества вырезанного объекта.
Метки: уроки фотошопа |
| Страницы: | [2] 1 |














