-Рубрики
- В работе (10)
- Всегда под рукой. (7)
- Всё для творчества (203)
- Вопросы и ответы. (14)
- Генераторы (8)
- Коды и уроки по рамкам. (9)
- Коды. (19)
- Открытки. (4)
- Рамочки 2. (3)
- Рамочки 3. (2)
- Рамочки. (31)
- Сайты (13)
- Умелые руки (3)
- Уроки (54)
- Уроки по флэшкам (8)
- Флэшки (2)
- Шрифты. (30)
- Всё под рукой (41)
- Бродилки (18)
- Коды (8)
- Уроки (14)
- Вязание. (27)
- Крючок. (2)
- Спицы. (25)
- Картинки (44)
- Гифки (6)
- Картинки 2 (4)
- Флэшки - заготовки (31)
- Клипарты (611)
- Бродилки (18)
- Бумага (9)
- Вещи (6)
- Декор (34)
- Животные,птицы,насекомые (48)
- Интерьер (9)
- Картинки (34)
- Люди (18)
- Мебель,техника,приборы (5)
- Надписи (2)
- Овощи, фрукты,ягоды (16)
- Пейзажи (47)
- Посуда,продукты,сладости (11)
- Праздники (70)
- Природа (41)
- Разделители (16)
- Религия (16)
- Скрап-наборы (44)
- Узоры (28)
- Уроки (12)
- Цветы (50)
- Цветы 2 (34)
- Эффекты (42)
- Мои работы (1)
- Флэшки (1)
- Схемы. (23)
- Мои схемы (1)
- Надписи (1)
- Уроки. (12)
- Центровки. (6)
- Фоны (272)
- Абстрактные (20)
- Анимированные (33)
- Бордюрные (16)
- Бродилки (11)
- Градиенты (3)
- Картинки (17)
- Обводки (18)
- Однотонные (23)
- Пейзажи (37)
- Праздничные (16)
- Разные. (7)
- Уроки (9)
- Цветы (10)
- Центровки для схем (52)
- Шаблоны (40)
- Маски (2)
- Плееры (20)
- Рамки (18)
- Шитьё (11)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Серия сообщений "Уроки по флэшкам":Выбрана рубрика Уроки по флэшкам.
Часть 1 - Как нанести плавающие объекты на картинки? (Урок)
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
Часть 3 - Урок. Как наложить флешку на нужный фон?
Часть 4 - Как вставить флешку в пост?
Часть 5 - Онлайн генератор HTML кодов для вставки SWF
Часть 6 - Как вставить флешку на ЖЖ.
Часть 7 - Дополнение к уроку-ФЛЭШКА и как вставить ее в картинку (для новичков)
Часть 8 - Как вставить флеш-часики на картинку
Соседние рубрики: Шрифты.(30), Флэшки (2), Уроки(54), Умелые руки(3), Сайты(13), Рамочки.(31), Рамочки 3.(2), Рамочки 2.(3), Открытки.(4), Коды.(19), Коды и уроки по рамкам.(9), Генераторы(8), Вопросы и ответы.(14)
Другие рубрики в этом дневнике: Шитьё(11), Шаблоны(40), Фоны(272), Схемы.(23), Мои работы(1), Клипарты(611), Картинки(44), Вязание.(27), Всё под рукой(41), Всё для творчества(203), В работе(10)
Как нанести плавающие объекты на картинки? (Урок) |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Как нанести плавающие объекты на картинки? (Урок)
Многие задают вопрос: Как нанести плавающие объекты на картинки? Попытаюсь дать урок!  Адрес картинки из инета: //img-fotki.yandex.ru/get/6701/206429358.31/0_b5d60_a00efedd_XL.jpg width="800" height="600" Адреса флешечек: http://www.msieflash.com/xx/8/butterfly23.swf http://ftp.flash1890.com/swf/sucai/hudie/7.swf http://www.msieflash.com/xx/11/044.swf Формула нанесения плавающего объекта на картинку: <*table background="адрес картинки"><*tbody><*tr><*td width="800" height="600">[flash=780,550,адрес флешки]<*br /><*div><*/div><*/td><*/tr><*/tbody><*/table> Формулу скопируйте как образец все звездочки аккуратно удалите и проследите, когда будете вставлять адреса картинки и флешки, чтобы не появились пробелы(удаляйте их). Формула всегда будет повторяться, меняться будут только: 1.Адрес картинки ( берем понравившиеся из инета ). 2.Адрес флешки ( берем понравившуюся – у меня в постах их великое множество ) 3.Размер картинки ( когда берем из инета смотрим и копируем ширину и высоту: width, height ) 4.Размер флешки ( ширину всегда ставим на 20 меньше, чем у картинки; высоту на 50 меньше, чем у картинки ) Формулы со вставленными адресами: <*table background="*//img-fotki.yandex.ru/get/6701/206429358.31/0_b5d60_a00efedd_XL.jpg"><*tbody><*tr><*td width="800" height="600">[flash=780,550,http://www.msieflash.com/xx/8/butterfly23.swf]<*br /><*div><*/div><*/td><*/tr><*/tbody><*/table> <*table background="*//img-fotki.yandex.ru/get/6701/206429358.31/0_b5d60_a00efedd_XL.jpg"><*tbody><*tr><*td width="800" height="600">[flash=780,550,http://ftp.flash1890.com/swf/sucai/hudie/7.swf]<*br /><*div><*/div><*/td><*/tr><*/tbody><*/table> <*table background="*//img-fotki.yandex.ru/get/6701/206429358.31/0_b5d60_a00efedd_XL.jpg"><*tbody><*tr><*td width="800" height="600">[flash=780,550,http://www.msieflash.com/xx/11/044.swf]<*br /><*div><*/div><*/td><*/tr><*/tbody><*/table> Результат: |
|
Как нанести плавающие объекты на картинки? (Урок 2) |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Как нанести плавающие объекты на картинки? (Урок 2)
Адрес картинки: //img-fotki.yandex.ru/get/6429/206429358.3e/0_b7123_30dfeb0c_XL.jpg Адрес флешки: http://www.msieflash.com/xx/8/butterfly22.swf Формула нанесения плавающего объекта на картинку: <*table background="адрес картинки"><*tbody><*tr><*td width="780" height="550">[flash=770,500,адрес флешки]<*div><*/div><*/td><*/tr><*/tbody><*/table> Иногда нужно, чтобы, наносимая флешка, была меньшего размера, чем картинка: <*table background="адрес картинки"><*tbody><*tr><*td width="780" height="550">[flash=300,200,адрес флешки]<*div><*/div><*/td><*/tr><*/tbody><*/table> |
|
Урок. Как наложить флешку на нужный фон? |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Урок. Как наложить флешку на нужный фон?
Многие задают вопрос: «…почему флешка открывается на черном фоне, а когда ставишь в дневник, то получается на другом фоне…» В основном, флешки на прозрачном фоне, открываются, как задумал автор. Мы можем поместить их на любой нужный фон.     Вот адреса выбранных мной цветов: https://img-fotki.yandex.ru/get/9352/206429358.281/0_cd136_9d070002_orig https://img-fotki.yandex.ru/get/9554/206429358.285/0_cd1f2_a80bfa62_orig https://img-fotki.yandex.ru/get/6718/206429358.285/0_cd203_56bf007_orig https://img-fotki.yandex.ru/get/9504/206429358.285/0_cd200_c291471e_orig Это адрес флешки: http://www.xctvw.cn/fla/jrxq/454.swf |
|
Как вставить флешку в пост? |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить флешку в пост?
Адреса флешек: http://www.flash1890.com/upFiles/download/2013041272592345.swf http://www.flash1890.com/swf/20120110/qq.swf Формула по которой вставляют флешки в пост: [flash=750,500,адрес флешки] Формула со вставленным адресом флешки: [flash=750,500,http://www.flash1890.com/swf/20120110/qq.swf] Результат: |
|
Онлайн генератор HTML кодов для вставки SWF |
Это цитата сообщения здесь_нет_никого [Прочитать целиком + В свой цитатник или сообщество!]
Онлайн генератор HTML кодов для вставки SWF
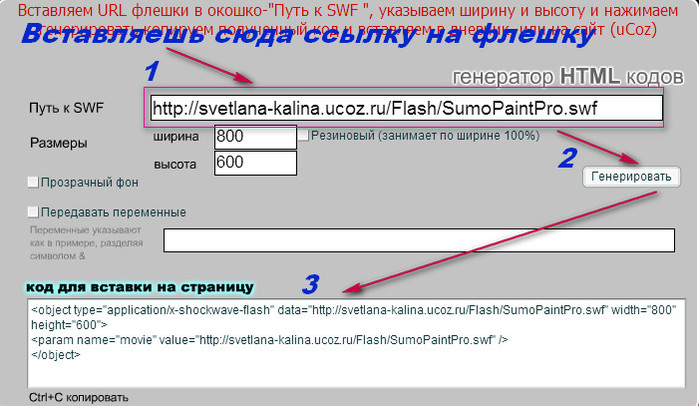
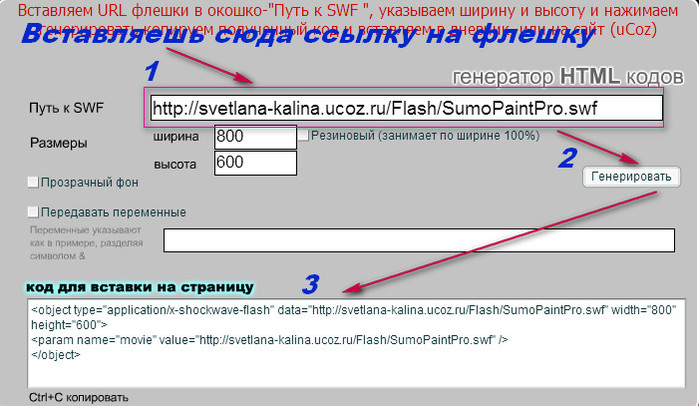
Вставляем URL флешки в окошко-"Путь к SWF ", указываем ширину и высоту и нажимаем генерировать,копируем полученный код и вставляем в дневник, или на сайт (uCoz)
Там очень просто ссылку на флешку вставляешь,размеры тоже ставишь ,нажимаешь генеририровать и все,копируешь ниже код и ставишь на страницу или сайт,кстати очень удобно.


|
Как вставить флешку на ЖЖ. |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить флешку на ЖЖ.
Дорогие друзья, как правильно вставить флеш картинку на ЖЖ? Код для их вставки на ЛиРу здесь не работает, код для ЖЖ можно взять в оригинале урока, ссылка ниже.
ИСТОЧНИК
Вы видите, что в коде два раза «ссылка на файл», так и надо ваш файл вставить лва раза, размеры можете менять.
Теперь главное, где взять ссылку на файл. Автор предлагает залить флешку на какой-нибудь хостинг, внизу страницы дает на них ссылки. Я делаю иначе, а именно:
!. сделала, например, флеш открытку или часики в Алео флэш, слхранила на комп.
2. загрузила в дневник на ЛиРу (новая запись) в черновик
3. нажала «редактировать» и увидела флешку с кодом, но нам надо только ссылка, от http по swf мы ее забираем, открываем любой поисковик, напр. Яндекс, вставляем эту ссыку и Энтер
4. вы увидите вашу флешку в новом окне, в адресной строке ссылка и есть нужная вам, берете и вставляете в код.
Второй вариант кода, в котором ссылку вставляете один раз. Код взять по ссылке ниже
ИСТОЧНИК
Что касается флеш исходников с китайских сайтов, которых у нас много в дневнике на ЛиРу, то просто берете указанную в посте ссылку.
Все проверила на ЖЖ, все это работает. Я вставила два приветсвия и часики, можно посмотреть ЗДЕСЬ
Для вас написала урок Нина. Приятного творчества.

Дорогие друзья, как правильно вставить флеш картинку на ЖЖ? Код для их вставки на ЛиРу здесь не работает, код для ЖЖ можно взять в оригинале урока, ссылка ниже.
ИСТОЧНИК
Вы видите, что в коде два раза «ссылка на файл», так и надо ваш файл вставить лва раза, размеры можете менять.
Теперь главное, где взять ссылку на файл. Автор предлагает залить флешку на какой-нибудь хостинг, внизу страницы дает на них ссылки. Я делаю иначе, а именно:
!. сделала, например, флеш открытку или часики в Алео флэш, слхранила на комп.
2. загрузила в дневник на ЛиРу (новая запись) в черновик
3. нажала «редактировать» и увидела флешку с кодом, но нам надо только ссылка, от http по swf мы ее забираем, открываем любой поисковик, напр. Яндекс, вставляем эту ссыку и Энтер
4. вы увидите вашу флешку в новом окне, в адресной строке ссылка и есть нужная вам, берете и вставляете в код.
Второй вариант кода, в котором ссылку вставляете один раз. Код взять по ссылке ниже
ИСТОЧНИК
Что касается флеш исходников с китайских сайтов, которых у нас много в дневнике на ЛиРу, то просто берете указанную в посте ссылку.
Все проверила на ЖЖ, все это работает. Я вставила два приветсвия и часики, можно посмотреть ЗДЕСЬ
Для вас написала урок Нина. Приятного творчества.

Серия сообщений "Живой журнал":
Часть 1 - Немного о ЖЖ
Часть 2 - Как в ЖЖ сделать запись первой?
...
Часть 24 - Добавляем на ЖЖ музыку и видео
Часть 25 - Коды на ЖЖ. пост исправлен.
Часть 26 - Как вставить флешку на ЖЖ.
Часть 27 - Как сохранить код схемы дизайна для ЖЖ/
Часть 28 - Как транслировать дневник с ЛиРу на ЖЖ
|
Дополнение к уроку-ФЛЭШКА и как вставить ее в картинку (для новичков) |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
Дополнение к уроку-ФЛЭШКА и как вставить ее в картинку (для новичков)
Некоторые пояснения к уроку по просьбе.
Вот картинка со ставленными в нее флешками. и теперь я покажу пошагово, что и где тут...
а это формула этой картинки.

начинаем разбирать ее

Как взять адрес картинки?
Для этого идем на яндекс-фотки и выбираем нужную картинку

далее делаем так-

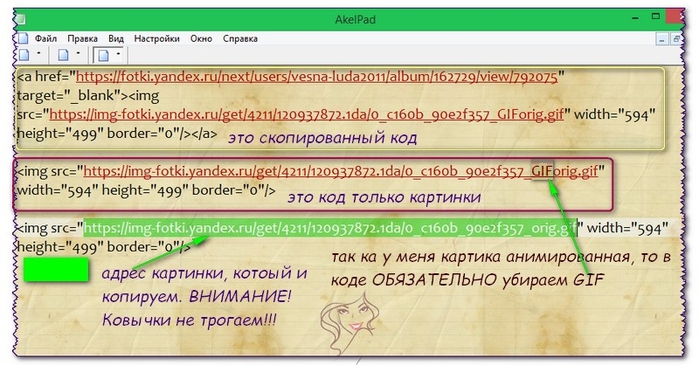
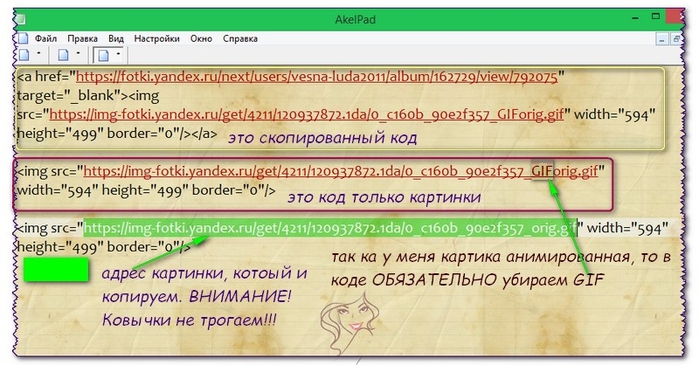
потом вставляем скопированный код в редактор или блокнот (я все свои посты делаю сначала в блокноте) и маленько подредактируем код

из кода берем адрес картинки, ширину и высоту и вставляем в формулу.
В уроке (см. ссылку вверху) есть готовые формулы, в которых можно вставлять флешки (картинки) в любое место.
Подсказка, как спрятать текст под кат. Флешки или анимированные картинки лучше прятать, так страничка будет загружаться быстрее.
[MORE]Текст или картинки [/MORE]
Если появились вопросы-спрашивайте
Вот картинка со ставленными в нее флешками. и теперь я покажу пошагово, что и где тут...
а это формула этой картинки.

начинаем разбирать ее

Как взять адрес картинки?
Для этого идем на яндекс-фотки и выбираем нужную картинку

далее делаем так-

потом вставляем скопированный код в редактор или блокнот (я все свои посты делаю сначала в блокноте) и маленько подредактируем код

из кода берем адрес картинки, ширину и высоту и вставляем в формулу.
В уроке (см. ссылку вверху) есть готовые формулы, в которых можно вставлять флешки (картинки) в любое место.
Подсказка, как спрятать текст под кат. Флешки или анимированные картинки лучше прятать, так страничка будет загружаться быстрее.
[MORE]Текст или картинки [/MORE]
Если появились вопросы-спрашивайте
Серия сообщений "!!! МОИ УРОКИ":
Часть 1 - Фото - как задний план
Часть 2 - СОЗДАЕМ КЛЕТЧАТЫЙ ФОН
...
Часть 8 - Учусь работать в Inkscape
Часть 9 - Как сделать себе рубрики и метки
Часть 10 - Дополнение к уроку-ФЛЭШКА и как вставить ее в картинку (для новичков)
|
Как вставить флеш-часики на картинку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить флеш-часики на картинку

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Как вставить флеш-часики на картинку
Вчера моя ПЧ задала вопрос - Я не умею работать в ФШ, а хочется картинки чем-нибудь украсить, например, часиками. Можно ли?
Конечно. На любую картинку можно поставить ВСЕ, что угодно: флешку, музыку, клипарт, текст и т.д.
Я не буду забивать вам голову теорией, а лучше покажу на примере как это выглядит.
Скопируйте под понравившемся вариантом формулу и вставьте в свой дневник в простом редакторе.
Для наглядности я использовала флеш-часики, которые можно взять ЗДЕСЬ. Большое спасибо всем, кто делает такую красоту.
"Смотрим далее..."

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вчера моя ПЧ задала вопрос - Я не умею работать в ФШ, а хочется картинки чем-нибудь украсить, например, часиками. Можно ли?
Конечно. На любую картинку можно поставить ВСЕ, что угодно: флешку, музыку, клипарт, текст и т.д.
Я не буду забивать вам голову теорией, а лучше покажу на примере как это выглядит.
Скопируйте под понравившемся вариантом формулу и вставьте в свой дневник в простом редакторе.
Для наглядности я использовала флеш-часики, которые можно взять ЗДЕСЬ. Большое спасибо всем, кто делает такую красоту.
|
| Страницы: | [1] |








