-Метки
-Рубрики
- Домен (7)
- ЛиРу (7)
- Заработок (2)
- Генераторы (2)
- Поиск картинок (2)
- Поисковики (1)
- Блогспот (0)
- ЖЖ (0)
- ТИЦ и PR (0)
- Жирные ссылки (0)
- Блогун (0)
- Дизайн дневника (31)
- Разделители (6)
- Схемы, наборы (25)
- Интернет (0)
- Коллажи (2)
- Компьютер (1)
- Программы (2)
- Фоны (3)
- Фоны зелёные (2)
- Фоны прозрачные (1)
- Фото (1)
- Фоторедакторы (1)
-Цитатник
Как подтвердить права на управления доменом дневника в панели Вебмастера Яндекса В середине ...
Настройка домена для дневника LiveInternet.ru. Как прикрепить свой домен к дневнику. - (0)Для дневника на ЛиРу можно настроить свой домен, по адресу которого дневник будет открываться. Чт...
Видео. Прикрепление своего домена к дневнику LiveInternet.ru (часть третья). - (0)Третье, заключительное, видео к записи: "Настройка домена для дневника LiveInternet.ru. Как ...
Видео. Прикрепление своего домена к дневнику LiveInternet.ru (часть вторая) - (0)Второе видео к записи: "Настройка домена для дневника LiveInternet.ru. Как прикрепить свой д...
Видео. Прикрепление своего домена к дневнику LiveInternet.ru (часть первая) - (0)Первое видео к записи: "Настройка домена для дневника LiveInternet.ru. Как прикрепить свой д...
-Поиск по дневнику
-Статистика
Урок. Вставляем вертикальные разделители. |
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
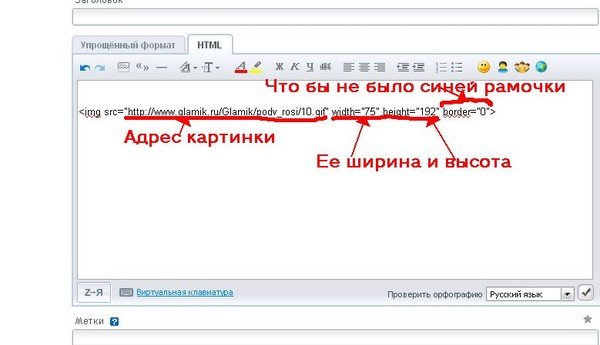
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
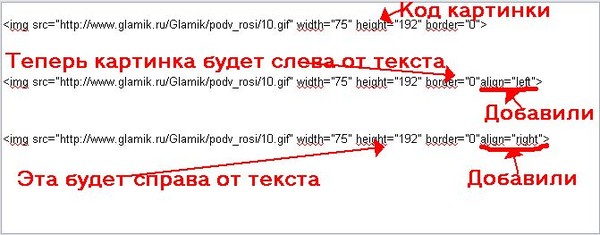
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
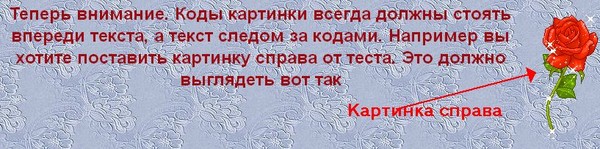
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
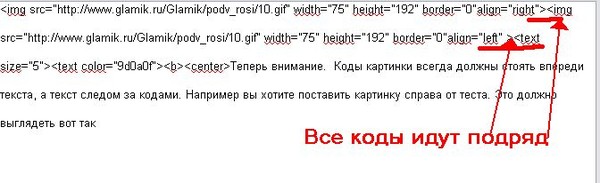
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
Серия сообщений "Разделители":
Часть 1 - Урок. Вставляем вертикальные разделители.
Часть 2 - Самые красивые вертикальные разделители, для украшения постов и блогов.
Часть 3 - Декор -шнуровка.
Часть 4 - Разделители - компьютерное.
Часть 5 - Про размеры изображений
Часть 6 - Клипарт PNG банты,ленты,шнуровка,тесьма.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |