-Цитатник
Танечка, огромное спасибо за изумительное поздравление! Жаль, что только сегодня смогла его увидеть ...
Книги для детей. - (6)Книги для детей Читаем, слушаем, смотрим книги для детей Нашла интересный сайт для детей. ...
Поздравление от Нади (Навруб) - (1)С днем рождения Вера! (ВАТ)
Поздравление от Татьяны Литвиновой. - (0)С Днем рождения, Верочка! (ВАТ) или смотрим здесь Серия сообщений "поздравление": Часть 1...
Поздравление от Нади (Навруб) - (4)С днем рождения, Вера (ВАТ)
-Рубрики
- Фотошоп (676)
- анимация (476)
- коллаж (233)
- уроки от Ирины Семёновой (7)
- уроки от LEDY_ANGEL (5)
- уроки (3)
- Уроки от Mademoiselle_Viv (2)
- уроки от Марины Новиковой (1)
- Corel (535)
- коллаж (524)
- уроки Sabine_Astana (4)
- уроки (2)
- Музыка (225)
- муз. открытка (173)
- муз. альбом (38)
- уроки (4)
- Видео (149)
- видео с YouTube (143)
- видео vk.com (6)
- Знакомьтесь (116)
- Поздравление для друзей (49)
- Подарки (38)
- Работы друзей (37)
- Личное (36)
- ProShow Producer (33)
- гиф из флеш (27)
- Рамочки (24)
- рамочки разрезные (11)
- рамочки по кодам HTML (9)
- уроки (6)
- Фракталы (23)
- Мои работы (20)
- уроки (2)
- Jasc Animation Shop (21)
- Тренинг (18)
- BluffTitler (17)
- мои работы (17)
- видео уроки (2)
- ЛиРу (13)
- Уроки для начинающих (13)
- Интересно (12)
- Мои фотографии (12)
- Adobe Illustrator (11)
- Полезности (10)
- Позитив (8)
- Explaindio Video Creator (7)
- Мои работы (5)
- Юмор (6)
- Синемаграфия (6)
- Кулинария (2)
- Программы (2)
- Iclone (2)
- фотографии (1)
- Художники и их картины (1)
- Здоровье (1)
- Онлайн сервисы (1)
- Конвертер (1)
- Футажи (1)
- Видеоуроки (37)
- фотошоп (23)
- уроки от Лейлы (3)
- HTML (2)
- Клипарты (55)
- Мои путешествия (19)
- слайд шоу (30)
- флеш (237)
- мои работы (155)
- уроки от Марины Новиковой (25)
- уроки от jzayka (19)
- уроки от Jorjorych (10)
- мои игры (8)
- флеш меню, навигатор (5)
- Мои пояснения к урокам (5)
- уроки (5)
- плеер (5)
- уроки от Ларисы Гурьяновой (4)
- уроки по Aleo Flash Intro Banner (1)
- Aleo Flash Intro Banner Maker (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 1568
Комментариев: 20273
Написано: 30177
Урок от Jorjorych |
Первый урок "Создание шаблона": - AS2 - AS3
Второй урок: "Заполнение шаблона контентом" - тут
В данном уроке продолжим разговор о создании и расположении по кадрам фрагментов ролика, в том числе, озвучивание.
Будем продолжать по шаблону AS2, хотя Вы можете симметрично использовать шаблон AS3, но в этом случае использование программной анимации тоже должно быть по AS3 скриптам.
-Открываем программу Adobe Flash.
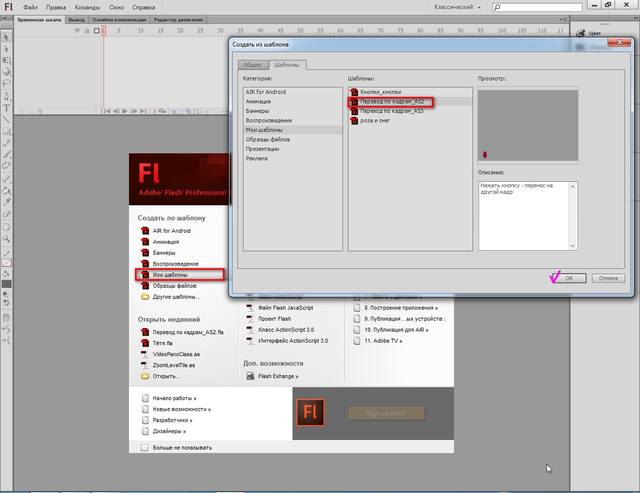
-Открываем шаблон "Переход по кадрам, AS2" (смотри как создать),
-Создаём новый слой, нажав на иконку
-Нажали на новый слой и, держа нажатой левую клавишу мыши, перемещаем его под имеющийся слой
-Именуем слои
-Блокируем и убираем видимость слоя с кнопками, стали на слой "Content", первый кадр.
-В панели "Свойства" задаём размеры будущей работы. В примере 550 * 400.
Закончили редактирование шаблона для создания флешки из 3-х кадров. В дальнейшем будем создавать фрагменты роликов через меню "Вставка" , они появятся в библиотеке, а оттуда перенесём их на кадры.
Импортирую такую гифку в ролик

а ролик "Шар" из библиотеки переносим на первый кадр слоя "Content"основной сцены : нажали на "Монтажный кадр1, открыли библиотеку и, нажимая на символ ролика удерживаем нажатой левую клавишу мыши и перетаскиваем ролик .
Выравниваем по центру или располагаем в то место, где захотим. Можно добавить тут же (на сцене) какой-то фон.
Первый кадр готов.
Для второго кадра сделаем фрагмент ролика с анимацией на временной шкале в самой программе. Идём по уже известному пути: Вставка - фрагмент ролика. Дадим имя, например, " 2 кадр". В редакторе ролика создадим три слоя, именуем их
Шар 2
Ветка
Фон
Названия условные, чисто для облегчения ориентации. Вы уже знаете как импортировать изображения в библиотеку программы или на сцену. А можно прямиком из инета (с Яндекса, например) в программу, без загрузки в комп!
Мы в редакторе ролика "Кадр 2", становимся на слой "Фон". Открываем вкладку в браузере с картинкой, копируем её в буфер обмена: клик правой кнопкой на изображение, в выпадающем окошке выбираем "Копировать картинку" , возвращаемся в программу АФ , кликаем правой кнопкой по рабочему полю и в окошке меню выбираем "Вставить" .(Или просто Ctrl+V).
Такой фон
Повторим действия на слое "Ветка" , вставим ветку ёлки в ПНГ формате
А для слоя "Шар 2" создадим опять ролик: Вставка - фрагмент ролика. Назовём также "Шар 2". После нажатия "ОК" попадаем в редакцию этого ролика. Импортируем сюда, на одном слое, эти изображения (ПНГ):


-Выделите только шар и ставьте его в центр (Выровнять по центру вертикально и горизонтально).
-С помощью инструмента "Преобразование" или во вкладке "Свойства" подгоните размеры ленточки и место так, чтобы всё выглядело хорошо. Данные на скрине правильны для указанных изображений:
Теперь выделите оба изображения (инструмент "Стрелка" или "Свободное преобразование"),
Кликайте на выделение правой кнопкой мыши и выберите опцию "Преобразовать в символ". Выберите "Графика" Оба изображения стали одним целым символом. Переместите точку, указывающую центр этого символа вверх - на кончик ленточки!

Символ выделить, откройте вкладку "Преобразовать" и задайте значение угла поворота 1 градус
На временной шкале клик правой кнопкой мыши на 24-й кадр, выбрать "Вставить ключевой кадр"
Символ выделить, идти во вкладку "Преобразовать", задать угол поворота - минус 1.
Дальше: Правой кнопкой на любой промежуточный кадр и "Создать классическую анимацию движения"!
Получится так:
Кликать правой кнопкой по второму кадру и копируйте его в буфер обмена:
Кликайте на 47-й кадр и вставьте скопированное
Кликать правой кнопкой по промежуточному (25-46) кадру и "Создать классическую анимацию движения".
Должно получиться примерно так
Вроде как создали анимацию. Такую анимацию можно создавать скриптом, Не будем пока об этом!
Вот теперь этот ролик перенесём в ролик "Кадр 2". Для этого открываем библиотеку, выбираем ролик "Кадр 2", стучим по нему двойным ударом - вошли в редактор. Стали на верхний слой "Шар 2" и из библиотеки перетаскиваем только что вымученный фрагмент ролика по имени "Шар 2". Преобразуйте ролик: уменьшить размер и установить как задумали!
Только сейчас наш ролик (Кадр 2) для второго кадра флешки готов.
Переходим на Монтажный кадр 1, выделяем второй кадр, кликаем правой кнопкой мыши и выбираем "Вставить пустой ключевой кадр"
Из библиотеки переносим сюда ролик "Кадр 2", выравниваем по центру сцены
Остался третий кадр. Для него создадим программный снег, то есть,
снегопад с помощью скрипта.
Для этого опять необходимо создать фрагмент ролика по проторенному пути:
Вставка - Новый символ - Фрагмент ролика, назовём "Снегопад".
В поле редактирования мувика рисуем снежинку так:
-выбираем инструмент "Овал"
-открыть панельку цвет. Задайте значения по скрину.
-рисуем круг удерживая Shift .
Задайте размеры ширины и высоты 12 пикселей или около этого.
Расположение по X и Y будет половинное значение диаметра со знаком минус, т. е. "-6". Это можно задать в панельке "Выровнять" - горизонтально и вертикально по центру, (проходили выше)!
Теперь наш кружочек конвертируем в фрагмент ролика:
-выделить
-клик на него правой кнопкой мыши, выбрать "Преобразовать в символ" (тоже проходили)
-выбираем "Фрагмент ролика", назовём "snow". Ставим галочки для экспорта в Action script ... (по скрину)!
Даём имя мувику в панели "Свойства" - "snow"
Выделить (кликать на) снежинку, открыть панель "Действия" и прописать следующий скрипт (найдёте его и в вложении):
Мувик "Снегопад" готов.
Теперь соберём третий кадр прямо на монтажном кадре, куда и переходим сейчас, нажав на надпись "Монтажный кадр1" вверху слева сцены.Мы уже туда возвращались раньше).
Стали на третий кадр слоя "Content", клик правой кнопкой на нём и в выпадающем меню выбираем "Вставить пустой ключевой кадр"
Дальше, в следующем порядке, переносим из библиотеки на сцену (в третий кадр!) изображения и символы:
1. Фоновое изображение, выравнивать по центру!
2. Мувик "Снегопад". Разместить в левый верхний угол монтажного стола!
3. Изображение ветки еловой, выровнять по центру:
4. Мувик "Шар 2", задаём ему размеры (значения широты и высоты) 170*300 (Как в ролике для кадра 2), располагаем его примерно в месте как на втором кадре.
Тестируйте: снежок пошёл. Думаю, Вам понятно, что если хотите, чтобы снег шёл поверх ёлочки, или даже и шара, то мувик (ролик) "Снегопад" нужно разместить над ними.
С кнопками поступим так: блокируем слой "Content", разблокируем слой с кнопками (Butons) и:
-Взяли инструмент "Свободное трансформирование"
-размещаем кнопку на шаре, увеличиваем как на скрине (можно больше-меньше, на весь кадр.., точность не важна!)
Далее, при выделённой кнопке идем в "Свойства" > Стиль > Альфа канал, задать значение "Ноль". Кнопка стала прозрачной (невидимой), но будет выполнять свою функцию - перевод на второй кадр.
Поступим аналогично и со второй и третьей кнопками!
После долгих, мучительных усилий должно получиться примерно следующее:
Сохраните FLA файл, в следующем уроке озвучим эту работу:
Все материалы к уроку + Fla и скрипты есть во вложении в конце поста.
Серия сообщений "МОИ УРОКИ. ":
Часть 1 - Создание флеш-альбома "Листалка" в программе FLIP Flash Album Deluxe 2
Часть 2 - Эффект "Yo-Yo" во флеш
...
Часть 24 - Работы флеш по собственному шаблону, Adobe Flash, AS2.Контент.
Часть 25 - Шаблон "Переход по кадрам" , AS3.
Часть 26 - Работа по шаблону "Переход по кадрам", AS2. Третий урок
| Рубрики: | флеш/уроки от Jorjorych |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |