-Цитатник
Танечка, огромное спасибо за изумительное поздравление! Жаль, что только сегодня смогла его увидеть ...
Книги для детей. - (6)Книги для детей Читаем, слушаем, смотрим книги для детей Нашла интересный сайт для детей. ...
Поздравление от Нади (Навруб) - (1)С днем рождения Вера! (ВАТ)
Поздравление от Татьяны Литвиновой. - (0)С Днем рождения, Верочка! (ВАТ) или смотрим здесь Серия сообщений "поздравление": Часть 1...
Поздравление от Нади (Навруб) - (4)С днем рождения, Вера (ВАТ)
-Рубрики
- Фотошоп (676)
- анимация (476)
- коллаж (233)
- уроки от Ирины Семёновой (7)
- уроки от LEDY_ANGEL (5)
- уроки (3)
- Уроки от Mademoiselle_Viv (2)
- уроки от Марины Новиковой (1)
- Corel (535)
- коллаж (524)
- уроки Sabine_Astana (4)
- уроки (2)
- Музыка (225)
- муз. открытка (173)
- муз. альбом (38)
- уроки (4)
- Видео (149)
- видео с YouTube (143)
- видео vk.com (6)
- Знакомьтесь (116)
- Поздравление для друзей (49)
- Подарки (38)
- Работы друзей (37)
- Личное (36)
- ProShow Producer (33)
- гиф из флеш (27)
- Рамочки (24)
- рамочки разрезные (11)
- рамочки по кодам HTML (9)
- уроки (6)
- Фракталы (23)
- Мои работы (20)
- уроки (2)
- Jasc Animation Shop (21)
- Тренинг (18)
- BluffTitler (17)
- мои работы (17)
- видео уроки (2)
- ЛиРу (13)
- Уроки для начинающих (13)
- Интересно (12)
- Мои фотографии (12)
- Adobe Illustrator (11)
- Полезности (10)
- Позитив (8)
- Explaindio Video Creator (7)
- Мои работы (5)
- Юмор (6)
- Синемаграфия (6)
- Кулинария (2)
- Программы (2)
- Iclone (2)
- фотографии (1)
- Художники и их картины (1)
- Здоровье (1)
- Онлайн сервисы (1)
- Конвертер (1)
- Футажи (1)
- Видеоуроки (37)
- фотошоп (23)
- уроки от Лейлы (3)
- HTML (2)
- Клипарты (55)
- Мои путешествия (19)
- слайд шоу (30)
- флеш (237)
- мои работы (155)
- уроки от Марины Новиковой (25)
- уроки от jzayka (19)
- уроки от Jorjorych (10)
- мои игры (8)
- флеш меню, навигатор (5)
- Мои пояснения к урокам (5)
- уроки (5)
- плеер (5)
- уроки от Ларисы Гурьяновой (4)
- уроки по Aleo Flash Intro Banner (1)
- Aleo Flash Intro Banner Maker (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 1568
Комментариев: 20273
Написано: 30177
Урок от Jorjorych |
В прошлом уроке создали шаблон перевода по кадрам флешки с помощью кнопок.
Мы имеем эскизы кнопок и скрипты на них с инструкциями действия.
Но все кадры, на которые переводят действие кнопки, пусты.
Вот и будем заполнять кадры материалом (содержанием, контентом).
Это может быть просто картинки из инета или собственные, созданные в графическом редакторе (фотошоп ...),
анимированные (гифки) или видео. Статические изображения загружаются прямо в программу
(обычно в библиотеку), а анимация и видео загружаются в контейнер - фрагмент ролика (мувиклип, мувик, ролик),
который также появится в библиотеке. А из библиотеки материал (символы) переносятся на рабочий кадр
путём перетаскивания левой кнопкой (нажать и удерживая перенести) на нужный слой и кадр!
Приступаем (материалы для работы есть во влжении, но Вы можете использовать свои).:
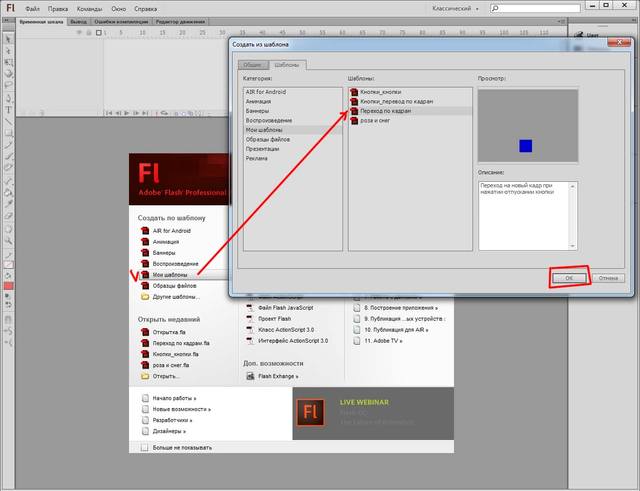
Запускаем программу АФ, Открываем шаблон "Переход по кадрам"
1
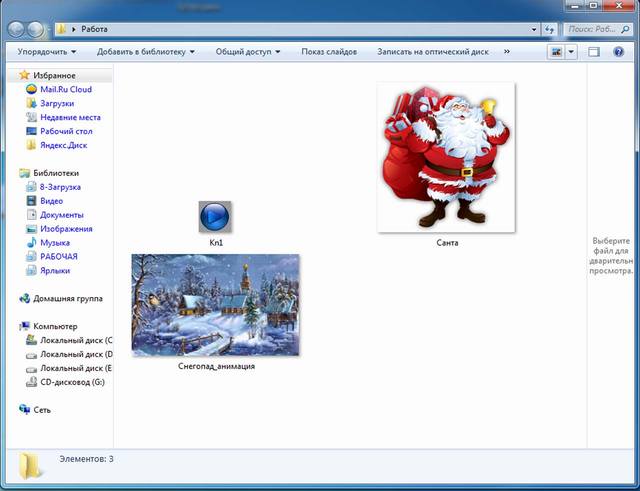
Для работы создаём рабочую папку (я на рабочем столе), в ней загружаем материал. Я взял три файла: анимация снегопада, Санта в ПНГ
и рисунок фотошопный "Кнопка":
2
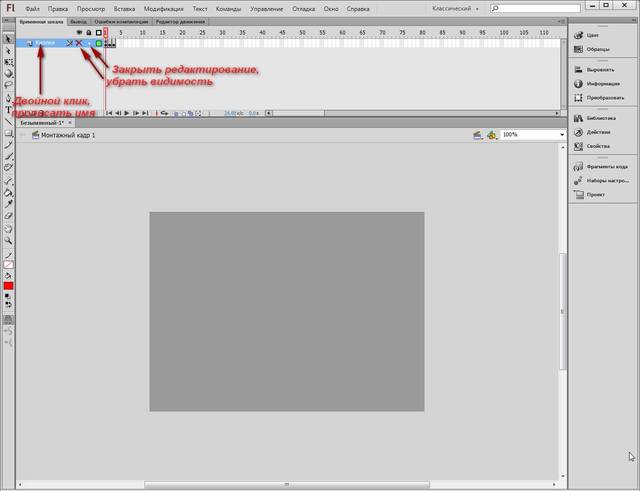
Переименовываем имеющийся слой шаблона в "Кнопки": закрываем его на замочек, убираем и видимость (нажимаете на точечки белые после названия слоя).
3
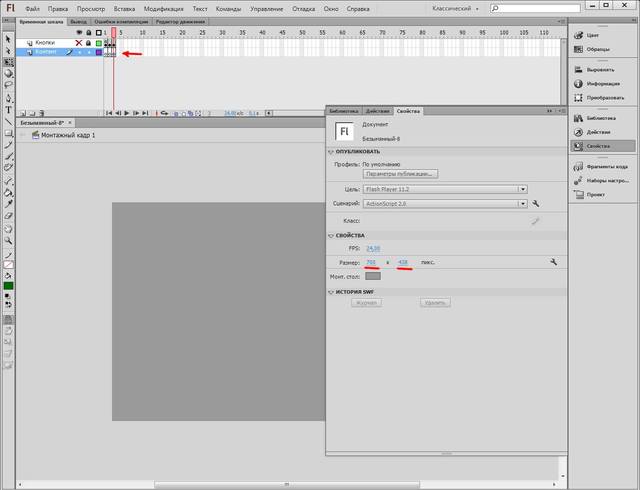
В панели "Свойства" задаём размеры нашей будущей работы (в примере =700/438) по размерам анимашки.
Создаём новый слой, переносим под слой с кнопками, Имя - "Контент".
На первом кадре этого слоя, по умолчанию, есть пустой ключевой кадр. Становимся на второй кадр, вызываем контекстное меню (правый клик на втором кадре, выбираем "Вставить пустой ключевой кадр"). Стали на третий кадр и также вставили пустой ключевой кадр.
4
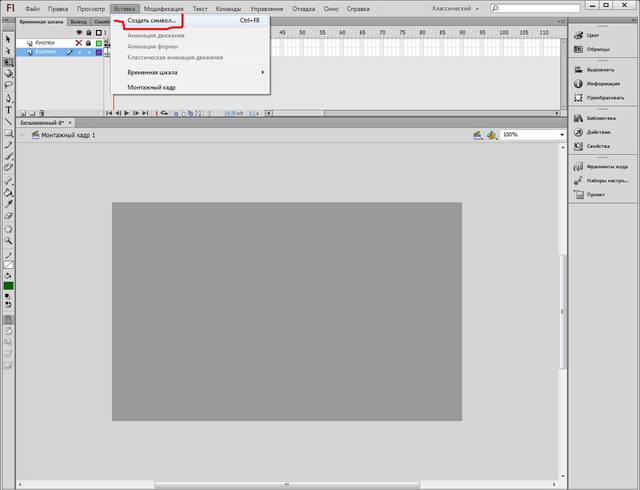
Теперь приступаем к импорту материала. Начнем с анимашки, для неё создаём контейнер:
Вставка > Создать символ > Фрагмент ролика.
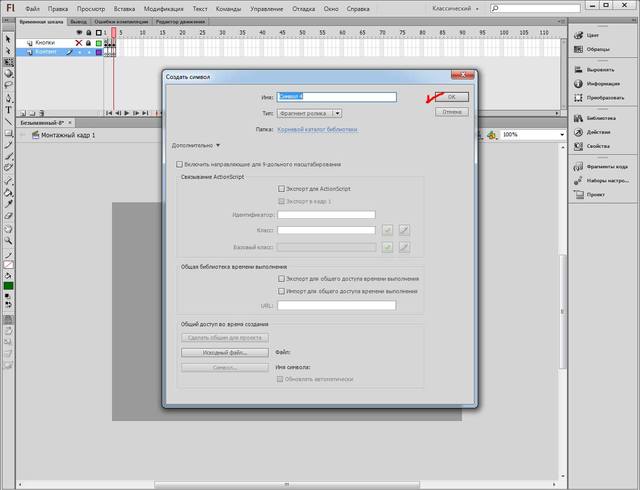
5
6
Открывается редактор ролика. Импортируем нашу заготовленную анимашку из папки. Для этого нажимайте одновременно на клавиатуре кнопки =Ctrl и R= (или через меню =Файл>Импорт>Импортировать в рабочую область):
7
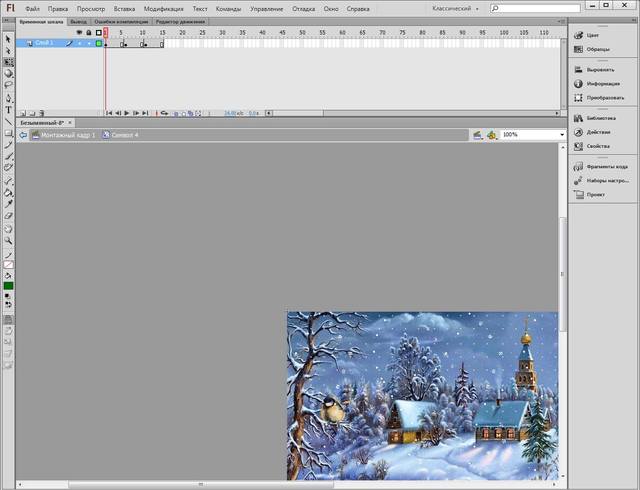
Видеоролик из анимашки создан, он в библиотеке под именем "Символ4", одновременно в библиотеке появились и все кадры нашей анимации.
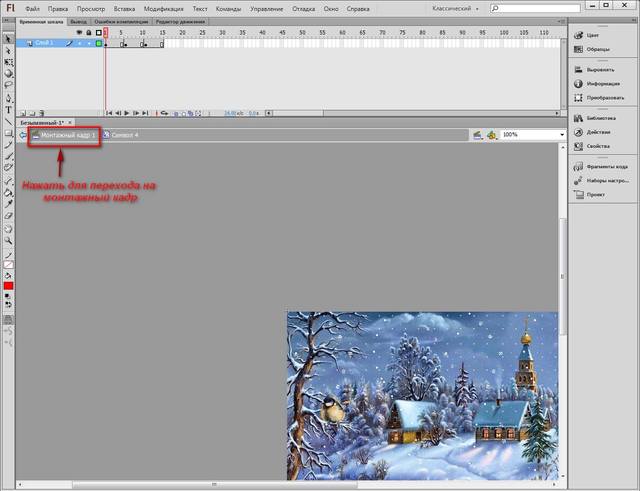
Возвращаемся на монтажный кадр:
8
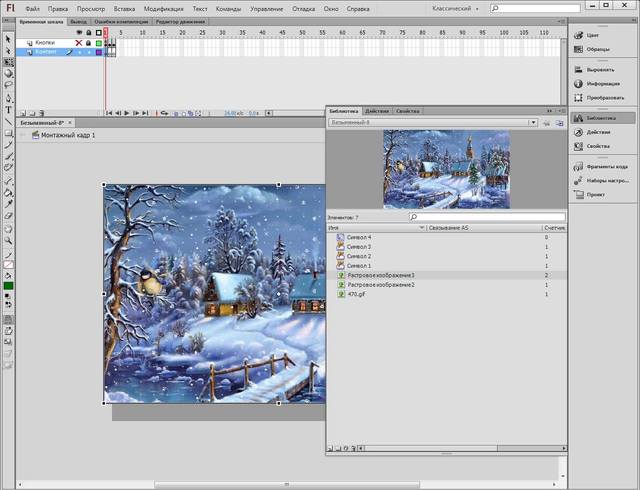
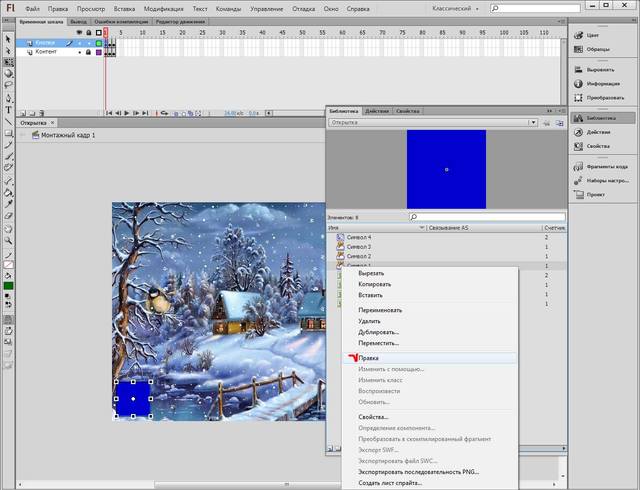
Стали на первый кадр слоя "Контент", открыли библиотеку и, нажав левую кнопку мыши и удерживая, перетаскиваем одно изображение, например, "Растровое изображение1", на кадр:
9
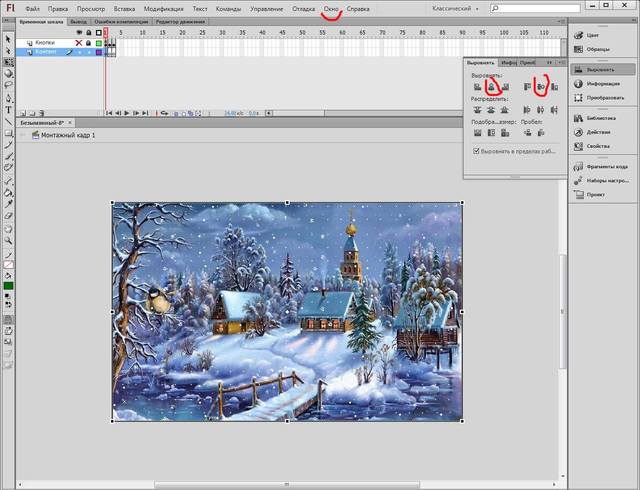
Выравниваем по центру монтажного кадра. Для этого заходим в панельку "Выровнять" и нажимаем соответствующие значки:
(Если панелька "Выровнять" отсутствует, откройте из вернего меню "Окно",)
10
Теперь на первом кадре есть изображение.
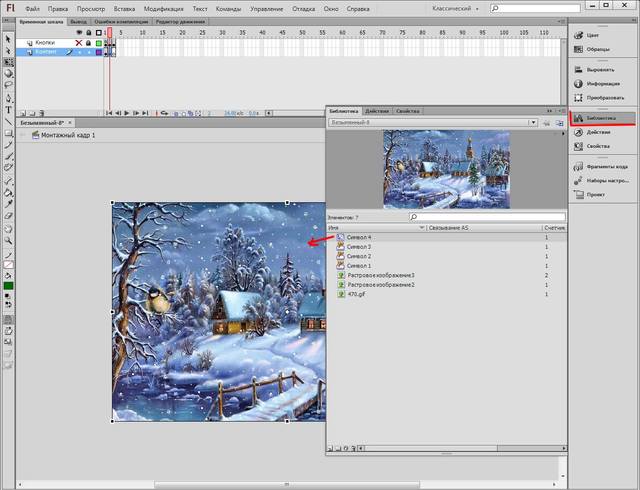
Переходим на второй кадр слоя "Контент". На него из библиотеки перетаскиваем уже известным способом видеоролик "Символ4".
Также выравниваем по центру (смотри фото 10)
11
Есть два кадра.
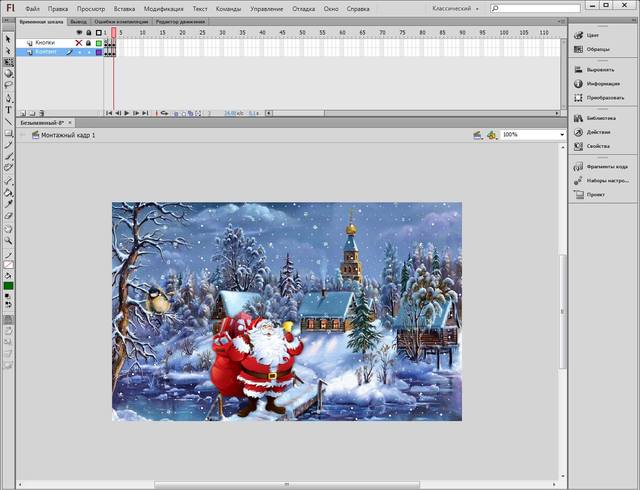
Стали на третий, импортируем на него из библиотеки тот же видеоролик "Символ4", выравнивать по центру.
Затем из папки проекта импортируем Санту (изображение в PNG, то есть, без фона) сюда же: Ctrl+R: (смотри объяснения к фото 7). Размещаем как и куда планировали.
12
Тестируйте работу: Ctrl+Enter.
Всё работает. Только кнопки неприглядны и расположены неудачно.
Давайте ещё чуть поработаем с кнопками: Ставьте замочек на слой "Контент", переходите на слой "Кнопки", первый кадр
и переместите изображение кнопки (синей) в нижний левый угол (или куда посчитаете), То же повторите на втором кадре с красной кнопкой, а на третьем кадре - с зелёной.
13
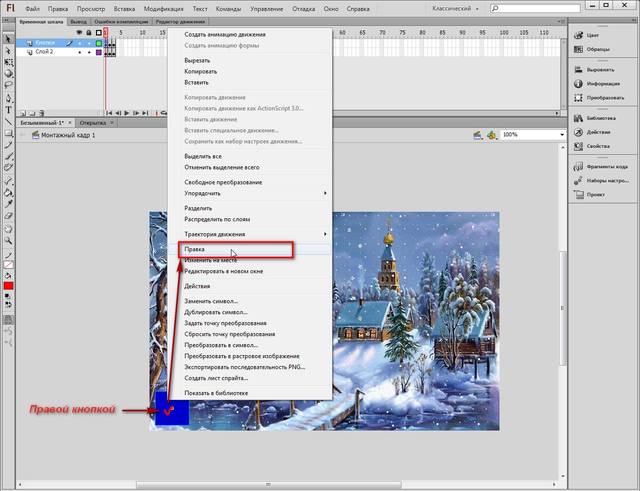
Заменим изображения кнопок на заготовленный рисунок из папки проекта.
Для этого нужно войти в режим редактирования символа кнопки: кликать ПРАВОЙ кнопкой мыши по кнопке, в выпавшем меню выбрать "Правка".
14
Это режим редактирования кнопки.
Удаляем синий квадратик: выделить и нажать на клавиатуре "Delete".
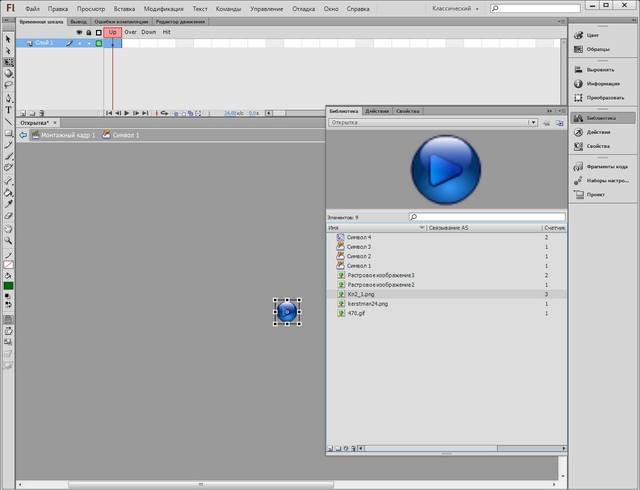
Импортируем на кадр из папки проекта изображение кнопки: Ctrl+R (см. фото7).
15
Переходим на второй кадр, входим в редактирование кнопки "Символ2" =красный кружочек= (см. фото14),
удаляем кружочек, а из библиотеки переносим на кадр изображение кнопки. Выравнивать по центру (см. фото 10).
Переходим на третий кадр, производим действия как для предыдущей кнопки.
Тестировать: Ctrl+Enter
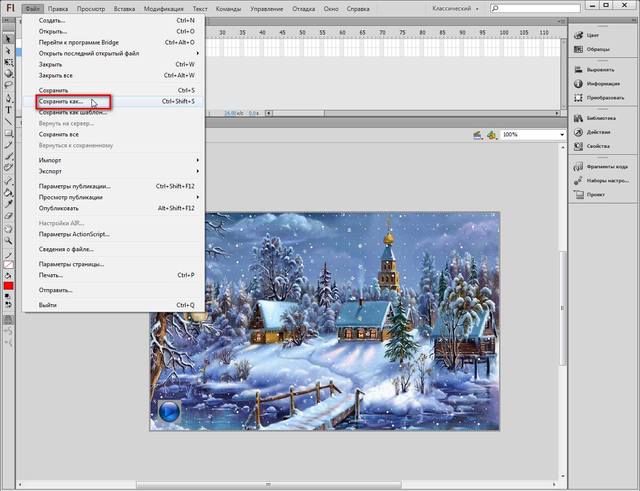
Сохраните проект в FLA файл. С ним продолжим работу в следующих уроках.
Файл > Сохранить как , направьте в папку проекта, дайте название.
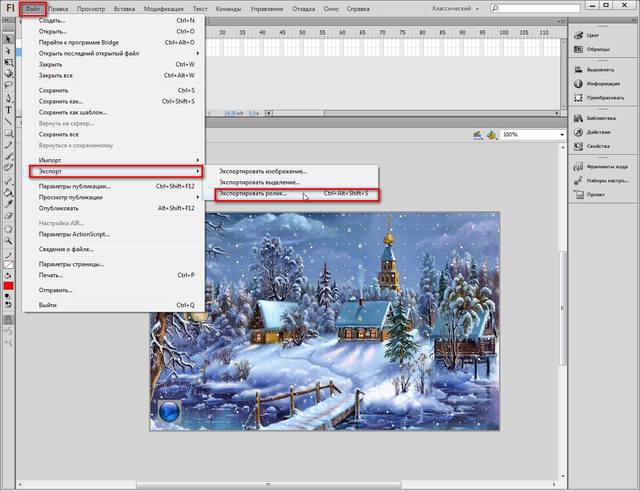
На данном этапе Вы можете сохранить флешку: Файл > Экспорт > Экспортировать ролик. Дайте название, укажите куда
Пока всё. Продолжение следует.
Во вложении есть исходники и FLA.
Серия сообщений "Adobe Flash":
Часть 1 - Делаем «Вечный таймер обратного отсчета» в Adobe Flash. AS3
Часть 2 - Работа с шаблонами в Adobe Flash. Обратный отсчет даты.
...
Часть 46 - Реалистичный эффект падающего снега в Adobe Flash(AS3).
Часть 47 - Программное вращение 3-d во флеш. Action Script 3.
Часть 48 - Работы флеш по собственному шаблону, Adobe Flash, AS2.Контент.
Серия сообщений "МОИ УРОКИ. ":
Часть 1 - Создание флеш-альбома "Листалка" в программе FLIP Flash Album Deluxe 2
Часть 2 - Эффект "Yo-Yo" во флеш
...
Часть 22 - Анимация во флеш Некоторые приёмы
Часть 23 - Работы флеш по собственному шаблону, Adobe Flash, AS2.
Часть 24 - Работы флеш по собственному шаблону, Adobe Flash, AS2.Контент.
| Рубрики: | флеш/уроки от Jorjorych |
Понравилось: 2 пользователям

| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |