-Цитатник
Программа для анимации CrazyTalk СКАЧАТЬ ПРОГРАММУ Серия сообщений "* Прогр...
Собираем анимацию в шкале времени - (0)Собираем анимацию в шкале времени В этом уроке я ничего нового вам не расскажу.Таких уроков уже м...
Делаем из видео гифку он-лайн - (0)Делаем из видео гифку он-лайн ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ Делаем из видео гифку он...
Схема Иванны. Под голубыми небесами - (0)Схема Иванны. Под голубыми небесами...
Отличник 3.37.1 + Portable - (0)Отличник 3.37.1 + Portable ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ Отличник 3.37.1 + Portabl...
-Рубрики
- программы (5)
- генератор (2)
- программы (2)
- фракталы (2)
- Corel (1)
- iClone (1)
- 3Д (2)
- Английский (34)
- анимир. рисунки на проз.слое (5)
- баннеры (0)
- вязание (1)
- гимп (3)
- для детей (12)
- Здоровье и красота (82)
- интересно (2)
- интересное (5)
- интернет (26)
- информеры (2)
- картинки (8)
- КЛИПАРТ (92)
- коллажи мои работы (11)
- кошки (4)
- кухня (39)
- Ли.ру (23)
- личное (8)
- музыка (3)
- о Я.ру (1)
- открытки. картинки (4)
- плееры (3)
- полезные сайты (39)
- Полезные советы (11)
- психология (1)
- рамки (6)
- рамки моя работа (4)
- Рамки уроки (13)
- религия (1)
- сказка (1)
- скрап (6)
- стихи (2)
- схемы (13)
- Уроки (37)
- Флеш (3)
- фоны (9)
- фотошоп уроки (239)
- футаж (5)
- шпаргалка (2)
- юмор (1)
-Музыка
- ЕКАТЕРИНА ГАЛИЦЫНА---РОМАНС
- Слушали: 121 Комментарии: 0
- Сальваторе Адамо
- Слушали: 2656 Комментарии: 0
- Алексей Чумаков
- Слушали: 41 Комментарии: 0
-Поиск по дневнику
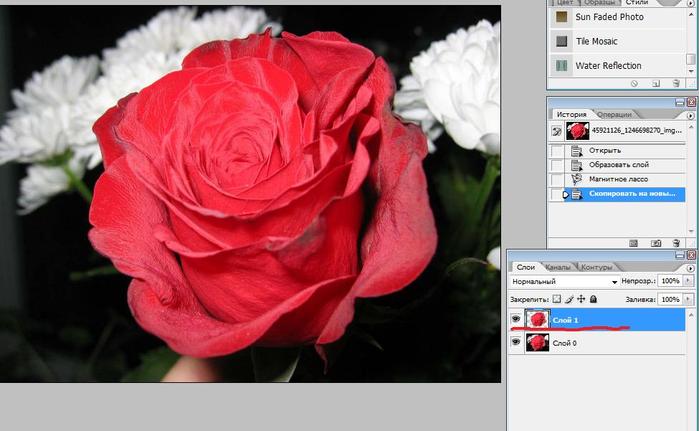
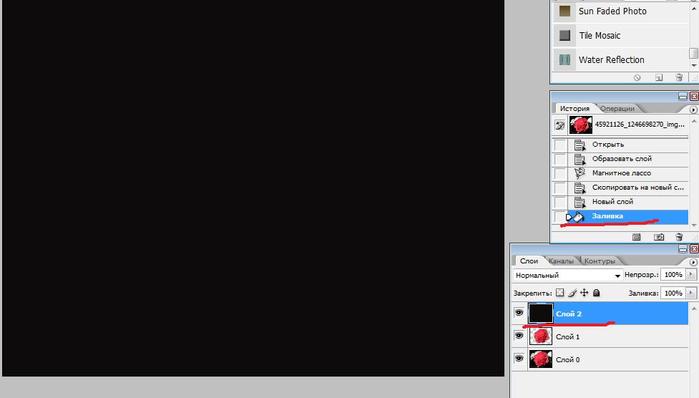
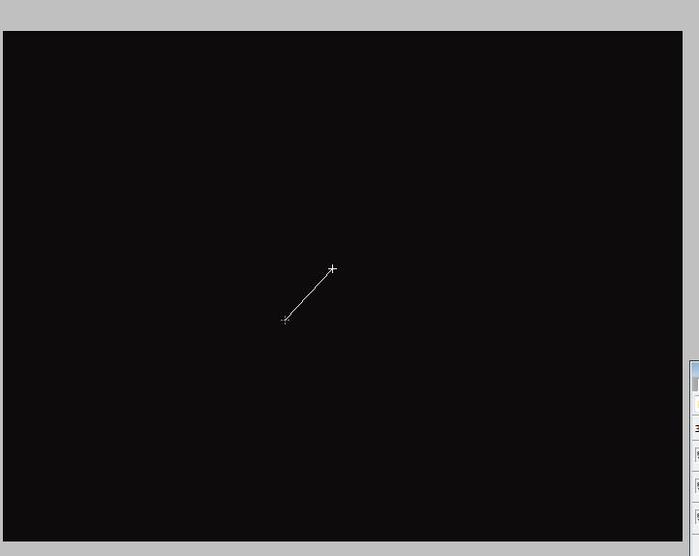
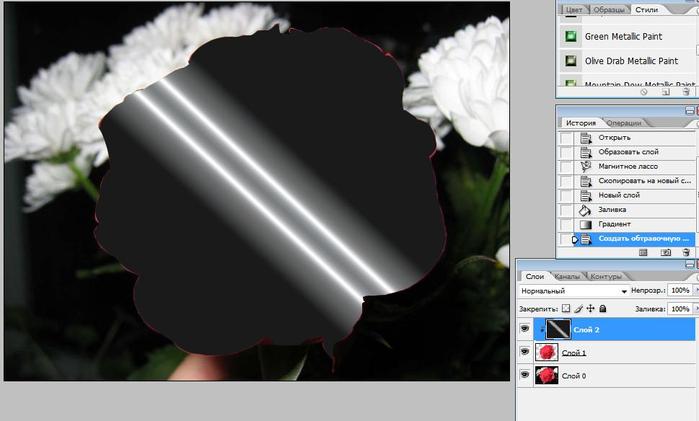
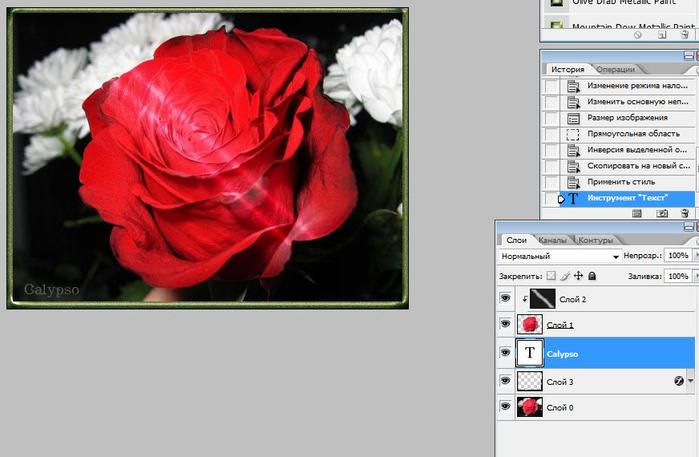
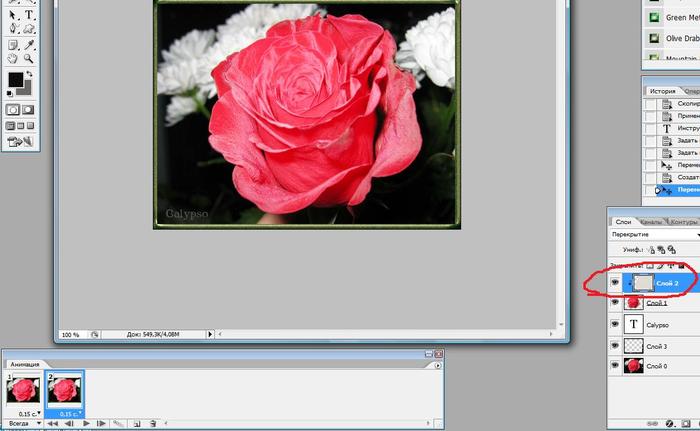
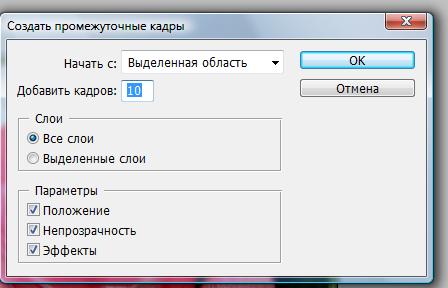
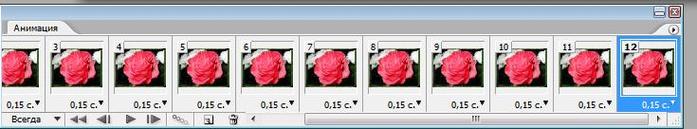
Урок анимации блеска. |


От того какой градиент вы выберите, зависит то, как будет выглядеть картинка)))
1-я картинка - темный градиент, 2-я - светлый
В уроке я применяла темный.
|
| Рубрики: | фотошоп уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |