-Рубрики
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- ЖИЗНЬ ЗВЕЗД КИНО И ТЕАТРА (10)
- HTML (2)
- TV-ONLAIN (0)
- АВАТАРКИ (1)
- Армия (4)
- АУДИО-ЗАПИСЬ (41)
- Аудиокниги (3)
- БАНЕР Д/ДНЕВНИКА (2)
- баннер (0)
- БЛЮДА ИЗ МОРЕПРОДУКТОВ (1)
- БЛЮДА ИЗ КУРИЦЫ (5)
- БЛЮДА ИЗ МЯСА СВИНИНЫ,ГОВЯДИНЫ (3)
- БЛЮДА из ОВОЩЕЙ (3)
- БЛЮДА из РЫБЫ (2)
- БОЛГАРИЯ. (2)
- Бродилка по сайтам авторам анимации (0)
- ВИДЕО (10)
- ВИДЕО/МУЗЫКА (9)
- ВИРТУАЛЬНЫЕ ЭКСКУРСИИ. (1)
- ВЫШИВАНИЕ (6)
- ВЯЗАНИЕ (67)
- Вязание крючком (1)
- Вязание на спицах (66)
- ВЯЗАНИЕ,Видео- уроки (12)
- ГЕНЕРАТОР НАДПИСЕЙ (2)
- гЕНЕРАТОРЫ КОДОВ ЦВЕТА (1)
- ГЕНЕРАТОРЫ ЦВЕТА ТЕКТА,ПЛЕЕРА (5)
- ГОРОДА (1)
- ГОРОСКОПЫ (3)
- ГРИБЫ.маринованныые,соленые (2)
- ДАЧА (21)
- ДИЗАЙН (3)
- ЖИВОПИСЬ (3)
- ЖИВОТНЫЙ МИР (1)
- закон на землю (1)
- ЗАКОНОДАТЕЛЬСТВО (закон о пенсии) (0)
- ЗАКОНОДАТЕЛЬСТВО РФ (4)
- Законодательство(закон о льготах ветерана труда и (0)
- ЗВЕЗДЫ ГОЛЛИВУДА (0)
- ЗДОРОВЬЕ(НАРОДНЫЕ СОВЕТЫ ) (45)
- ИЗОБРАЖЕНИЯ (3)
- Икра красная (1)
- ИНТЕРНЕТ (1)
- ИСКУССТВО-ФАРФОР (2)
- ИСТОРИИ ЛЮБВИ (4)
- ИСТОРИЯ РУСИ (2)
- ЙОГА (0)
- КАЛЕНДАРЬ (1)
- КАРВИНГ (1)
- КАРТИНКИ (28)
- КАРТИНКИ для комментарий. (0)
- КАРТИНКИ СО СВЕЧАМИ (1)
- КИНОЗАЛ (4)
- КИОСК СОЮЗПЕЧАТЬ (3)
- ОНЛАЙН (2)
- КИТАЙСКАЯ МЕДИЦИНА. (0)
- клипатр "Ландыши" (7)
- КЛИПАРТЫ (1)
- Кнопочки-переходы (6)
- КОД ЦВЕТА ФЛЕШКИ (0)
- КОДЫ ДЛЯ ЦВЕТА ТЕКСТОВ (0)
- консервация (19)
- КУЛИНАРИЯ (РЕЦЕПТЫ) (55)
- ЛЕГЕНДЫ О РОЗАХ (1)
- Ликеро-водочные напитки (2)
- ЛИЦА ЛИРУ (0)
- ЛЬГОТЫ ВЕТЕРАНА ТРУДА (0)
- Марина Есениеа (0)
- МОДА,ГОРОСКОП. (1)
- МОЛОЧНЫЕ ПРОДУКТЫ (1)
- МОСКВА и НОВОСТИ (0)
- МОЯ РАБОТА (1)
- МУЗЫКА (9)
- НАПИТКИ Л-В ИЗДЕЛИЯ (1)
- НЕДВИЖИМОСТЬ(частный дом) (4)
- НИДЕРЛАНДЫ (1)
- НОВОСТИ ЛИРУ (2)
- ОБОИ (4)
- ОВОЩНЫЕ ЗАКУСКИ (32)
- Овощные холодные закуски (7)
- ОЛИМПИАДА 2014 ГОДА СОЧИ (1)
- ОНЛАЙН (2)
- ОТКРЫТКИ (23)
- ОТКРЫТКИ МУЗЫКАЛЬНЫЕ (9)
- ОТКРЫТКИ с НОВЫМ ГОДОМ (11)
- ОТКРЫТКИ-АНИМАШКИ (21)
- Отопление (0)
- Питцца (3)
- плеер (15)
- ПЛЕЕР музыкальный информер. (5)
- Плейкасты (1)
- ПЛЕЙЛИСТ (10)
- ПОГОВОРКИ (2)
- ПОЖЕЛАНИЯ,БЛАГОДААРНОСТИ (40)
- ПОЛЕЗНАЯ ИНФОРМАЦИЯ (165)
- ПОЛЕЗНЫЕ СОВЕТЫ (18)
- ПОЛИТИКА (6)
- ПРАЗДНИКИ (РЕЛИГИЯ) (4)
- ПАСХА (1)
- ПРИРОДА (10)
- Природа,пейзажи (1)
- ПРИТЧА (8)
- ПРИЧЕСКИ (5)
- ПРИЧЕСКИ (1)
- ПУТЕШЕСТВИЯ ПО МИРУ (2)
- РАЗДЕЛИТЕЛИ Д/ДНЕВНИКА,ЛИНЕЕЧКИ (9)
- РАМОЧКИ Д/ДНЕВНИКА (106)
- РАМОЧКИ ДЛЯ ВИДЕО (4)
- Редактор Paint (3)
- РЕЛИГИЯ (13)
- РЕЦЕПТЫ(мясные блюда) (3)
- РОССИЯ.ЦАРСКАЯ СЕМЬЯ РОМАНОВА НИКОЛАЯ II (0)
- РУЛЕТ ИЗ ЛАВАША (1)
- САД,ОГОРОД (2)
- САД-ОГОРОД (3)
- САЛАТЫ (9)
- САЛАТЫ (2)
- САМ СЕБЕ РЕЖИССЕР (1)
- Сервировка стола (2)
- СКРАП-НАБОР (2)
- Слайд-шоу (1)
- Советы дл женщин,косметика (3)
- СОВЕТЫ НАРОДНЫЕ (4)
- СОВЕТЫ ПРОФЕССОРА НЕУМЫВАКИНА (0)
- СОУСЫ.КЕТЧУПЫ. (7)
- СТИХИ (53)
- Стихи Г.ВОЛЕНБЕРГ (1)
- СХЕМЫ Д/ДНЕВНИКА (53)
- Таблица цветов (0)
- ТОСТЫ (1)
- Уксус бальзамический (0)
- УРОКИ для МИРа (0)
- УРОКИ ЛиРу (57)
- уроки от Veta-z (1)
- Уроки от Arnuchki (4)
- уроки от Mimozochki (2)
- Уроки от Алевтины Серовой (1)
- Уроки от Гаины Шадриной (5)
- УРОКИ от Ларисы Гурьяновой (30)
- Уроки от Любаши (7)
- УРОКИ от Тани, идущей по Судьбе (3)
- уроки от Татьяны Егоровойй (4)
- уроки от Натальи Петровой 11 (2)
- уроки от Светланы Т (5)
- ФЛЕШКИ (5)
- ФЛЕШКИ МУЗЫКАЛЬНЫЕ (9)
- ФОНЫ БЕСШОВНЫЕ (20)
- ФОТОРАМКИ (1)
- ХОЛОДЕЦ,ЗАЛИВНОЕ (0)
- ЦВЕТЫ (13)
- ЧТОБЫ ПОМНИЛИ (7)
- ШВЕЯ (2)
- Шеф-повар (24)
- Шрифты (0)
- ЭКОНОМИКА (0)
- Элементы д/дневника (18)
- ЭПИГРАФЫ ДЛЯ ДНЕВНИКА (25)
- ЮМОР,АНЕКДОТЫ (2)
- ЯБЛОКИ МОЧЕНЫЕ. (1)
-Музыка
- Demis Roussos
- Слушали: 2515 Комментарии: 2
- Не жалею
- Слушали: 383 Комментарии: 1
- Самоцветы - Прошлогодние глаза
- Слушали: 11653 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 09.01.2012
Записей: 1433
Комментариев: 323
Написано: 2869
Записей: 1433
Комментариев: 323
Написано: 2869
Использование масок во flech |
Цитата сообщения Legionary
Использование масок во flash
Простенький урок-просто показывающий как сие делать. А уж куда и как это использовать, решаем сами:-)
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Открываем программу. Работать будем прямо на сцене, чтоб не усложнять:-)
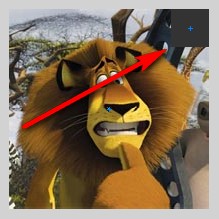
Для начала подберем картинку, на вкус и цвет естественно:-) Я взял небольшую картинку, но вы можете выбрать любую.
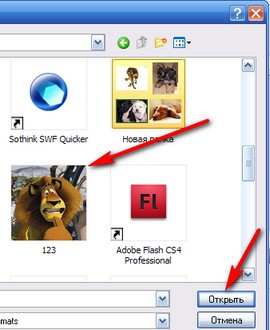
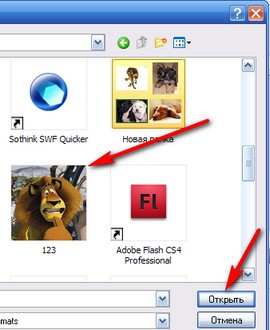
Импортируем ее в библиотеку:


Как видите, эта картинка появилась у нас в списке library (справа снизу):

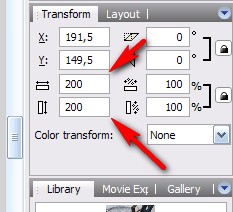
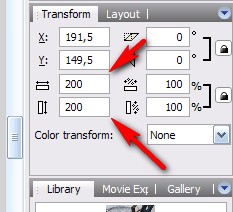
Удерживая левую кнопку мыши,- перетаскиваем картинку на сцену. Сразу подгоним размер нашей сцены под размер картинки. Кликните по картинке мышью, справа отобразятся размеры нашей картинки:

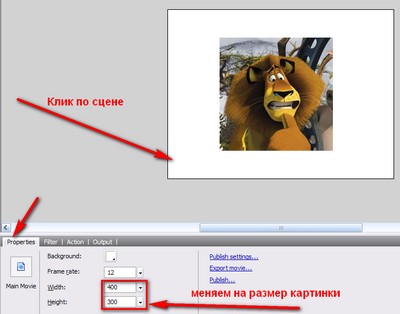
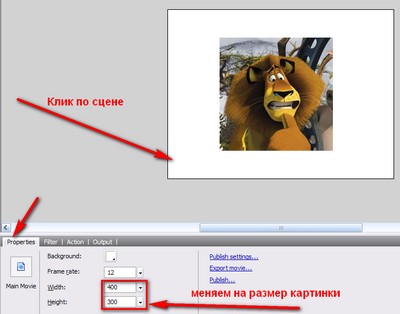
Запомнили эти значения. Теперь кликаем по самой сцене и проставляем ей размер такой же,как у картинки:

Сцена наша изменилась в размере, теперь разместим нашу картинку ровно по белому окошку сцены.Кликаем по картинке мышью и удерживая кнопку перестаскиваем в нужное положение, для более точной подгонки используем кнопки со стрелками на клавиатуре.
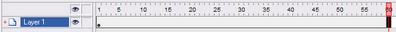
Подготовка закончилась. Сразу встанем на 60-ый кадр слоя с нашей картинкой и нажмем f5 на клавиатуре (или правой кнопкой мыши по кадру,пункт insert frame). Получится так:

Создадим новый слой:

Встанем на первый кадр нового слоя:

Теперь нарисуем на сцене какую-либо фигуру. Овал,круг,прямоугольник-это не важно, все на ваше усмотрение. Я выбрал квадрат. Если не помните,-инструмент "прямоугольник" тут:

Нарисовали, расположим нашу фигуру в левом верхнем углу ( это только сейчас, в дальнейшем вы можете поставить ее куда захотите). Получится так:

Теперь анимируем наш квадрат. Для этого встанем на 15 кадр второго слоя, нажмем f6 (или правой кнопкой мыши- insert keyframe). Кликнем по квадрату и передвинем его в верхний правый угол.

Теперь кликнем правой кнопкой мыши на слое с квадратом на любом кадре между 1-ым и 15-ым, выберем пункт create motion twenn:

Повторим эту процедуру до 60 кадра. Т. встанем на тридцатый, передвинем куда-нибудь квадрат, сделаем create motion twenn. Потом на 45 кадр, потом на 60.
Маска
Теперь кликаем правой кнопкой мыши по слою с квадратом и выбираем mask:

Далее кликаем по первому слою, с картинкой, правой кнопкой мыши и выбираем masked:

Вот и все, жмем превью и смотрим, что у нас получилось:-) Должно быть примерно так:
Второй способ
Наверно более интересный. Начинаем все так же, только не прибавляем 60 кадров и не делаем анимацию квадрата. Т.е. два слоя (с картинкой и квадратом) и у каждого слоя всего по одному кадру. Сразу делаем по уроку пункт Маска.
Затем создаем третий слой, в окошке action вписываем код:

qwe.onPress=function()
{
this.startDrag(true);
};
qwe.onRelease=function()
{
this.stopDrag();
};
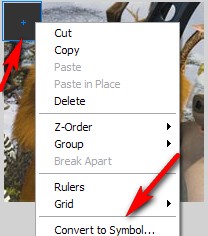
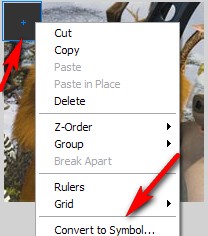
Теперь вернемся к нашему нарисованному квадрату. Кликнем по нему правой кнопкой мышки и выберем пункт Convert to simbol, movie clip:


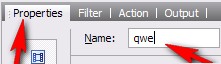
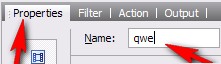
На всякий случай кликнем по квадрату мышкой и в панеле properties дадим ему имя qwe:

Вот и все, жмем превью. Теперь наш квадратик двигается мышью в любом направлении:
Всем удачи:-)
Простенький урок-просто показывающий как сие делать. А уж куда и как это использовать, решаем сами:-)
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Открываем программу. Работать будем прямо на сцене, чтоб не усложнять:-)
Для начала подберем картинку, на вкус и цвет естественно:-) Я взял небольшую картинку, но вы можете выбрать любую.
Импортируем ее в библиотеку:


Как видите, эта картинка появилась у нас в списке library (справа снизу):

Удерживая левую кнопку мыши,- перетаскиваем картинку на сцену. Сразу подгоним размер нашей сцены под размер картинки. Кликните по картинке мышью, справа отобразятся размеры нашей картинки:

Запомнили эти значения. Теперь кликаем по самой сцене и проставляем ей размер такой же,как у картинки:

Сцена наша изменилась в размере, теперь разместим нашу картинку ровно по белому окошку сцены.Кликаем по картинке мышью и удерживая кнопку перестаскиваем в нужное положение, для более точной подгонки используем кнопки со стрелками на клавиатуре.
Подготовка закончилась. Сразу встанем на 60-ый кадр слоя с нашей картинкой и нажмем f5 на клавиатуре (или правой кнопкой мыши по кадру,пункт insert frame). Получится так:
Создадим новый слой:

Встанем на первый кадр нового слоя:

Теперь нарисуем на сцене какую-либо фигуру. Овал,круг,прямоугольник-это не важно, все на ваше усмотрение. Я выбрал квадрат. Если не помните,-инструмент "прямоугольник" тут:

Нарисовали, расположим нашу фигуру в левом верхнем углу ( это только сейчас, в дальнейшем вы можете поставить ее куда захотите). Получится так:

Теперь анимируем наш квадрат. Для этого встанем на 15 кадр второго слоя, нажмем f6 (или правой кнопкой мыши- insert keyframe). Кликнем по квадрату и передвинем его в верхний правый угол.

Теперь кликнем правой кнопкой мыши на слое с квадратом на любом кадре между 1-ым и 15-ым, выберем пункт create motion twenn:

Повторим эту процедуру до 60 кадра. Т. встанем на тридцатый, передвинем куда-нибудь квадрат, сделаем create motion twenn. Потом на 45 кадр, потом на 60.
Маска
Теперь кликаем правой кнопкой мыши по слою с квадратом и выбираем mask:

Далее кликаем по первому слою, с картинкой, правой кнопкой мыши и выбираем masked:

Вот и все, жмем превью и смотрим, что у нас получилось:-) Должно быть примерно так:
Второй способ
Наверно более интересный. Начинаем все так же, только не прибавляем 60 кадров и не делаем анимацию квадрата. Т.е. два слоя (с картинкой и квадратом) и у каждого слоя всего по одному кадру. Сразу делаем по уроку пункт Маска.
Затем создаем третий слой, в окошке action вписываем код:

qwe.onPress=function()
{
this.startDrag(true);
};
qwe.onRelease=function()
{
this.stopDrag();
};
Теперь вернемся к нашему нарисованному квадрату. Кликнем по нему правой кнопкой мышки и выберем пункт Convert to simbol, movie clip:


На всякий случай кликнем по квадрату мышкой и в панеле properties дадим ему имя qwe:

Вот и все, жмем превью. Теперь наш квадратик двигается мышью в любом направлении:
Всем удачи:-)
| Рубрики: | ПОЛЕЗНАЯ ИНФОРМАЦИЯ |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






