-Метки
-Рубрики
- Дети.Рукоделие.Вязание,статьи,уроки,советы. (292)
- Компьютер,Skype,программы,многое другое (211)
- Политика. (73)
- Мастер классы. (2)
- (0)
- SOS,помощь,разное. (170)
- Память,скорбь, (22)
- Юрист. (1)
- Аватарки (8)
- Аудиокнига. (54)
- Бижутерия,украшения,разные красивые штучки (96)
- Видео,кино,сериал (314)
- Мультики. (13)
- Всё для дневника,оформление,уроки. (150)
- Всё о женщине. (29)
- Шитьё,выкройка,основа. (305)
- Костюмы,платья,красивые вещи. (38)
- Гармония. (37)
- Генераторы.Фото.Надписи. (62)
- Дом,всё для дома. (477)
- Домашний холодный фарфор,пластика,эпоксидная смола (312)
- ЖЗЛ. (38)
- Здоровье. (633)
- Правильное питание (58)
- Диеты. (130)
- И это всё обо мне (13)
- Игры. (8)
- Избранное. (2)
- Интересное и позновательное. (155)
- Рукоделие.Вещи своими руками. (1120)
- Цветы из капрона,шёлка,атласа.Пэчворк.Вышивка.Руко (282)
- Канзаши. (105)
- Кожа,картины,сумки,броши. (44)
- Куклы,тильды,зверушки....... (28)
- Бисероплетение. (4)
- Мыловарение. (35)
- Точечная роспись. (3)
- Интересный сайт. (48)
- Интернет,заработок. (34)
- Интерьеры,дизайн. (131)
- Инфо.Экономика.Деньги. (79)
- Картинки. (232)
- Красота. (51)
- Косметология. (277)
- Мои работы. (15)
- Мудрые мысли. (26)
- Музыка. (359)
- Развлечение,танцы,реллакс. (16)
- Поздравления. (99)
- Подарки. (51)
- Поэзия. (410)
- Притча. (12)
- Про жизнь. (232)
- Проза. (57)
- Психология. (215)
- Путешествия,отдых. (15)
- Религия.Молитвы. (138)
- Рецепты салатов,готовых блюд,заготовки. (802)
- Алкоголь,ликёр,коньяк. (13)
- Вкусные десерты.Сладости. (81)
- Напитки,коктейли,чаи. (19)
- Сладкая выпечка. (117)
- Тесто,всё из теста. (104)
- Рукоделие, вязание/крючок/. (467)
- Рукоделие, вязание/спицы/ (1441)
- Слайд-шоу,плейкаст. (5)
- Стилистика. (60)
- Имидж.Стиль. (57)
- Схемы для дневника. (100)
- Рамка. (77)
- Театр,досуг. (3)
- Тест. (52)
- Уроки.Школа.И многое другое. (268)
- Фен-шуй. (13)
- Флеш-игры. (25)
- Фотография. (69)
- Фотошоп. (42)
- Художники,картины,шедевры. (32)
- Эзотерика.Оракул. (415)
- Юмор,приколы,фразы. (31)
-Цитатник
Топ с воротником-завязкой. - (0)
Топ с воротником-завязкой Источник
Вяжем шапочку из пуха норки. - (0)Вяжем шапочку из пуха норки Вяжем шапочку из пуха норки 90% пух норки 10% полиамид,скажу сразу чт...
Классные детские шапочки. - (0)Классные детские шапочки ...
Как закрыть петли резинки (фабричный край). - (0)Как закрыть петли резинки (фабричный край). Самый ПРОСТОЙ алгоритм.
5 моделей спицами с красивым узором "дубовые листья" + схемы вязания! - (0)5 моделей спицами с красивым узором "дубовые листья" + схемы вязания! Мои дорогие рукодел...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо MediaMetricsСвежие котировки новостей
MediaMetricsСвежие котировки новостей Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
-Новости
-Фотоальбом

- Общая
- 05:35 17.12.2017
- Фотографий: 6
- Просто красиво!!!
- 03:00 01.01.1970
- Фотографий: 0
-Музыка
- Музыка-обожаю её!...Francis Goya...
- Слушали: 63248 Комментарии: 1
- Ваннеса Мей Дестени.
- Слушали: 11968 Комментарии: 0
- Ingrid-Kup-amp-Frank-Duval-It-Was-Love
- Слушали: 2122 Комментарии: 0
- Мелодия
- Слушали: 54993 Комментарии: 0
- Bryan Adams- Have you ever really loved
- Слушали: 6201 Комментарии: 0
-неизвестно
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Жанна_Лях
Друзья оффлайнКого давно нет? Кого добавить?
-Juliana-
Belenaya
Bo4kaMeda
CAZADOR
Dmitry_Shvarts
Ipola
Kamelius
komor_valerya
Krivoruchko_Margarita
Liudmila_Sceglova
Matrioshka
Mikki-Miss
Nanina
Nelli_Petrovna
SelenArt
Selesta_L
SvetlanaT
Taisia800
tantana
tatMel
Turquoise_Mermaid
vipstart
zabava_21
Аэлита_54
Глебова_Елена
ЕЖИЧКА
зверобой
ЗДОРОВЬЕ_РОССИИ
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Клуб_Красоты_и_Здоровья
Клуб_мастериц
КРАСОТА_ЗДОРОВЬЯ
Ларса
Любава_я
Людочка_Вершинина
Мама_Дина
Мамедыч
Н_НИНА
Новостной_листок
Одинокий_рейнджер
Ольга_Сан
Путь_к_истинной_себе
Рецепты_приготовления
РОССИЙСКАЯ_СЕМЬЯ
светская_львица1
Сима_Пекер
Сияние_Розы_Жизни
Таточка-Танюша
Татьяна975
Топ_Менеджер
-Постоянные читатели
Aigul08 Galaskol Gelita Gloritta Greenali Helen_Brugge Helga19 Krivoruchko_Margarita Kuksj Le-Ta Lehjjla Margana SPACELilium TATIANA_36 Tatiana_Nikkolaevna Turquoise_Mermaid Zyablitskaya_Natalia aldav alenkafis daring elena160752 flash007 iralev67 knyshlub kolobrzeg1 malya1210 orkxr svetikl64 tatyana29 vira_1 Аронова_Анни Аэлита_54 Диметра_1972 Елена_Волшебница Лидия-Бирюза Людочка_Вершинина Мальцева_Марина Мельфея Муся_Одуванчик Н_НИНА Одинокий_рейнджер ПАВЛИН_ПАВЛИН Радуга_Федоровна Соня_Ва Танова_Лариса Таточка-Танюша Татьяна201 Топ_Менеджер доротка казачка_запорожская
-Сообщества
Участник сообществ
(Всего в списке: 15)
Моя_косметика
Live_Memory
вязалочки
Царство_Кулинарии
Вяжем_спицами_и_крючком
Секреты_здоровья
ЛиРу
Картинки_для_днева
Стихи_любимых_поэтов
НЕ_ЖРАТЬ
Camelot_Club
Я_-_МАСТЕРИЦА
ЯРМАРКА_РУКОДЕЛИЯ
Моя_кулинарная_книга
Только_для_женщин
Читатель сообществ
(Всего в списке: 4)
Служба_изменения_кадров
AbhaziaTrip
Релакс_и_вдохновение
О_Самом_Интересном
-Статистика
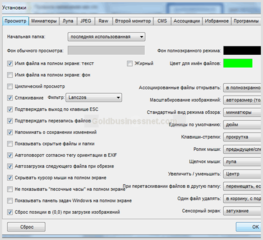
Программа для просмотра изображений FastStone Image Viewer |
Цитата сообщения Talya6
Программа для просмотра изображений FastStone Image Viewer
|
| Рубрики: | Фотография.Фотография.Фотошоп. фотошопГенераторы.Фото.Надписи. |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |