-Рубрики
-Музыка
- С.Лазарева Мама
- Слушали: 183 Комментарии: 0
- The Shocking Blue - Venus (Венера / Шизгара)
- Слушали: 6366 Комментарии: 0
- Савичева\Юлия Савичева - Прости За Любовь
- Слушали: 539 Комментарии: 0
- Стас Михайлов - Где-то там...
- Слушали: 1396 Комментарии: 0
- Уитни Хьюстон - Музыка из фильма Телохранитель
- Слушали: 35485 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: цифры(3), цитаты(1), цветы(1), стихи(5), рукоделие(217), открытки(8), наш сад(19), мозаика(34), мне это интересно(45), лепка(2), кулинария(58), заготовки(6), декупаж(23), дача(99), анимашки(8), актеры(6)
Новогодние Рамочки - Знаки Зодиака |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Рамочки-Знаки Зодиака.
Они хороши для поздравления друзей с днём рождения. И вообще насколько хватит вашей фантазии. Код внизу под рамочкой. Выбирайте код нужного знака Зодиака и копируйте полностью. Вставлять к себе в дневник в Простом редакторе. |
РАМКА-ОВЕН
Смотрим ещё рамочки...
|
Картинки к комментариям |
Это цитата сообщения Марриэтта [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник |
Генератор BB и Html кодов для вставки изображений на сайт или блог (Из блога ГАЛИНЫ ШАДРИНОЙ) |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "генераторы,программы":
Часть 1 - Поиск музыки по мотиву и ритму
Часть 2 - Делаем потрясающие рамочки с текстами
...
Часть 43 - Сделай тату
Часть 44 - Программа для моделирования
Часть 45 - Генератор BB и Html кодов для вставки изображений на сайт или блог (Из блога ГАЛИНЫ ШАДРИНОЙ)
|
Анимированные мини-открытки-часики+код |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Просмотр загруженных в дневник фотографий в размере 900х675 |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Фотографы и любители фотогалерей, очень радостное, как я думаю, обновление именно для Вас!
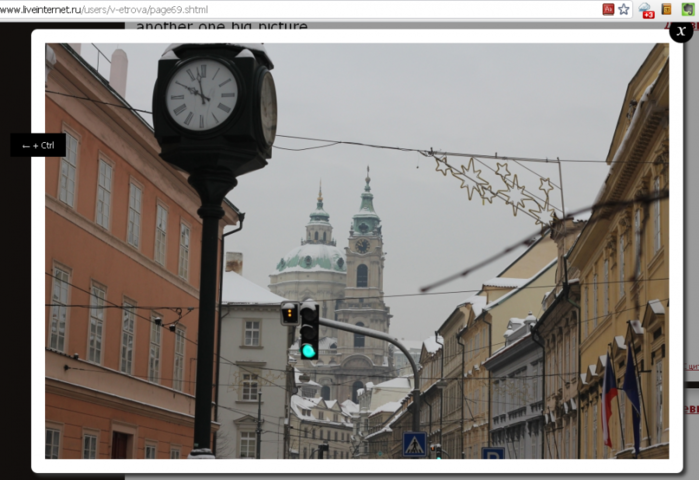
Запустили еще одну возможность, связанную с загрузкой фотографий: теперь при нажатии на них, если они не были прописаны как ссылка на что-либо, будет открываться слой поверх страницы, на котором можно посмотреть фото в размере 900х675 (оптимальным для большинства мониторов) с возможностью листать (в том числе нажатием клавиш Ctrl+стрелка) все фотографии на текущей открытой странице. Закрыть можно нажав мышкой на галочку или вне фотографии, а также нажатием на ESC.
Работать будет только с фотографиями, которые залиты в последние пару дней, как выложили предыдущее обновление. Только, конечно, с фотографиями, которые закачали на наши сервера. Для других у нас просто нет копий нужного размера.
Отличить какую фотографию можно развернуть, а какую нет, можно по появляющейся (или нет) поверх фотографии, если на нее наведена мышка, иконочки разворота, примерно вот такой (Это пока не сделано, но будет. Пока ориентируемся на всплывающий при наведении текст)
![]()
Вот как это выглядит (можете нажать и увидеть по-крупнее)

Помимо очевидных радостей такого нововведения, предлагается также новый способ оформления фотоподборок. Сейчас это "одна фотография над MORE, потом до сотни крупных фотографий под ним", сам так оформлял, например, поездку в Японию. Теперь с радостью бы переделал это по новому в стиле "Одна фотография, под ней много маленьких превью, которые при клике разворачиваются и листаются". Ну во много раз лучше и удобнее будет всем зрителям, экономия времени и трафика.
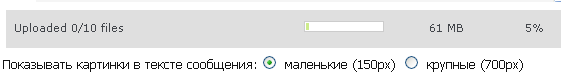
Для того, чтобы сделать так, как предлагаю, под пакетным загрузчиком есть выбор размера вставляемых фотографий. Независимо от выбора создаются и крупные версии тоже, просто вставляется маленькая, но разворачивающаяся. Вот как выглядит опция:

Вот какой получается результат:

Пробуйте, ждем комментариев с предложениями о доделках и исправлениях.
|
| Страницы: | [1] |