-Рубрики
- УРОКИ (182)
- ФОТОШОП (75)
- cimp уроки (6)
- КЛИПАРТ (96)
- пейзажные фоны (79)
- ФОНЫ (39)
- ПРОГРАММЫ (69)
- САЙТЫ ОНЛАЙН. (53)
- ИЛЛЮСТРАЦИЯ (32)
- ФОТОШОП (31)
- ЖИВОПИСЬ (27)
- КОДЫ (25)
- ХУДОЖНИК (22)
- ФОТО (22)
- АНИМАЦИЯ (19)
- ПЕЙЗАЖИ (17)
- ВСЕ ДЛЯ БЛОКА (14)
- ФЕНТЕЗИ (12)
- ВИДЕО (10)
- флеш (8)
- Игрушки куклы (6)
- НАТЮРМОРТ (6)
- РАМКИ. (6)
- ЭЛЬФЫ (5)
- полимерная глина (4)
- ЛИГЕНДА (4)
- файлообменник (4)
- работы в фш (3)
- открытки (2)
- коллажи (1)
- ЗАГОТОВКИ НА ЗИМУ. (1)
- КОТОМАТРИЦА (1)
- МУЗЫКА (1)
- КОМПЬЮТЕРНАЯ ГРАФИКА (1)
- КУЛИНАРИЯ (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Вложенные рубрики: ФОТОШОП(75), полимерная глина(0), paint net(0), cimp уроки(6)
Другие рубрики в этом дневнике: ЭЛЬФЫ(5), ХУДОЖНИК(22), ФОТОШОП(31), ФОТО (22), флеш(8), ФЕНТЕЗИ(12), файлообменник(4), САЙТЫ ОНЛАЙН.(53), РАМКИ.(6), работы в фш(3), ПРОГРАММЫ(69), полимерная глина(4), пейзажные фоны(79), ПЕЙЗАЖИ(17), НАТЮРМОРТ(6), МУЗЫКА(1), КУЛИНАРИЯ(0), КОТОМАТРИЦА(1), КОМПЬЮТЕРНАЯ ГРАФИКА(1), коллажи(1), КОДЫ (25), КЛИПАРТ(96), ИЛЛЮСТРАЦИЯ(32), Игрушки куклы(6), ЗАГОТОВКИ НА ЗИМУ.(1), ЖИВОПИСЬ(27), ВСЕ ДЛЯ БЛОКА(14), ВИДЕО(10), АНИМАЦИЯ(19), ЛИГЕНДА(4)
Без заголовка |
Это цитата сообщения Алиса_Кузнецова [Прочитать целиком + В свой цитатник или сообщество!]
|
украшений из полимерки |
Это цитата сообщения Алиса_Кузнецова [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимация частей картинки с помощью маски.Урок для Adobe Flash. |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: УРОКИ |
Урок фотошопа - Комбинированная анимация |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я хочу вам показать один из вариантов комбинированной анимации. Это не
урок, а скорее совет по распределению слоёв по кадрам в комбинированной
анимации.

Метки: УРОКИ |
анимация картинки |
Это цитата сообщения lyudmilakedinova [Прочитать целиком + В свой цитатник или сообщество!]
Анимация картинки.
В фотошопе есть интересный способ создать эффектную анимацию смены двух картинок. Если воспользоваться функцией создания промежуточных кадров (tween), получится красивая анимация появления другой картинки.
Создается анимация такой картинки очень просто. Для этого нужно подготовить две подходящие картинки. Но вначале сделаем или откроем готовый фон , чтобы при анимации не было прозрачных пикселей.
1-Файл-открыть.
Если будете делать анимацию со своими картинками, нужно сделать все картинки одного размера. Делаем так: открыли картинку и идем "изображение-размер изображения". В открывшемся окне поставить нужные размеры ширины и высоты. И так для каждой картинки.
(Кликните по изображению и картинка откроется в полном размере и ее можно будет сохранить на свой компьютер.)
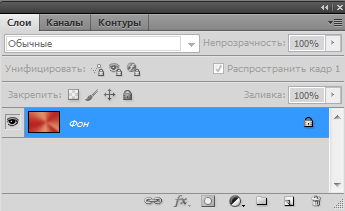
Окно слоев пока с одним слоем.
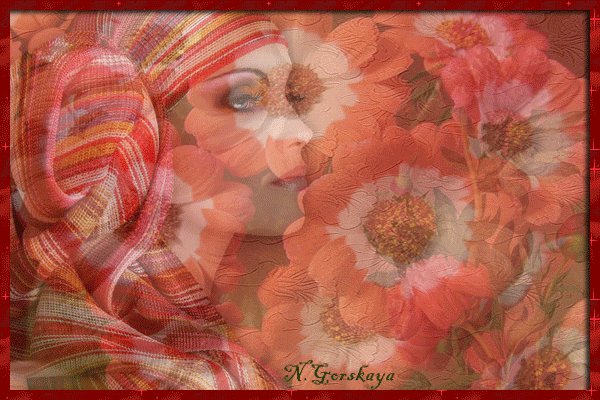
2- Открыть картинку с изображением девушки.
3- В окне слоев разблокировать слой "фон".(Кликнуть по слою два раза левой кнопкой мыши и, в появившемся окошке-OK)
4- Инструментом "перемещение" ![]() перетащить изображение девушки на красный фон.
перетащить изображение девушки на красный фон.
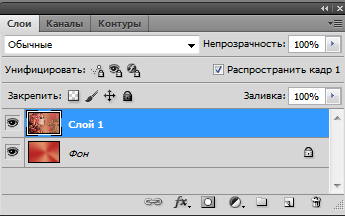
В окне слоев уже будет два слоя.
Картинка у нас теперь такая.
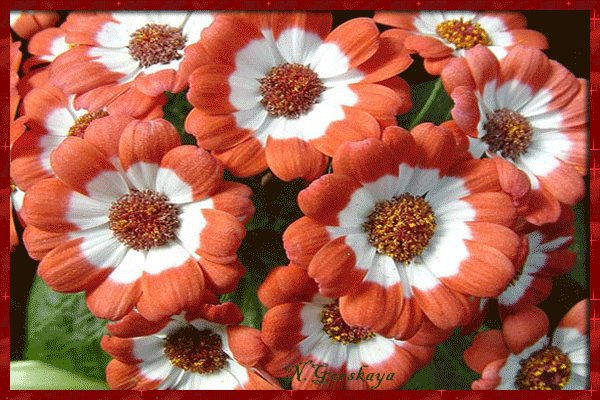
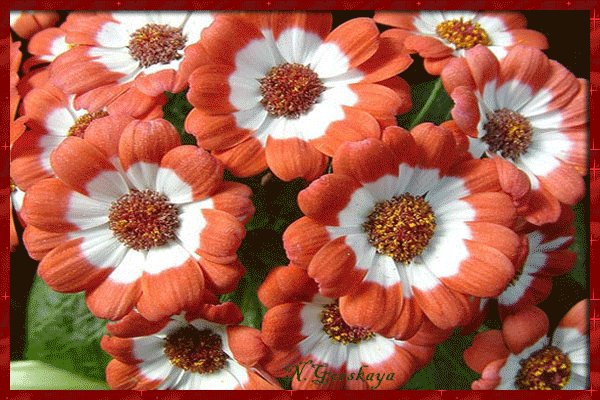
5-Открыть файл с цветами.
6- Разблокировать слой в окне слоев и инструментом "перемещение" перетащить изображение с цветами на изображение с девушкой. Изображение девушки окажется под картинкой с цветами.
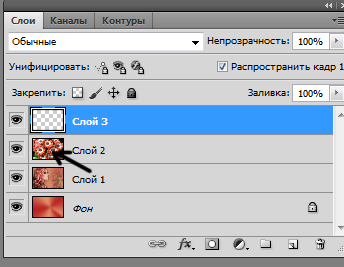
Перед тем, как будет создана анимация картинки, сделаем обводку. Для этого нужен новый слой.
7-Слой- новый-слой.
Чтобы сделать обводку, нужно выделить всю картинку.
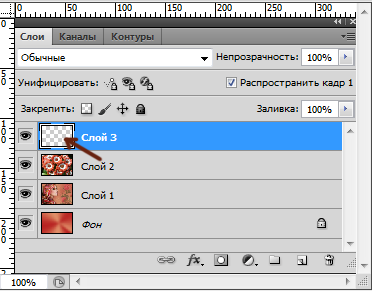
8-В окне слоев кликнуть по миниатюре слоя с цветами, одновременно на клавиатуре нажав Ctrl.
По периметру картинки появится выделение
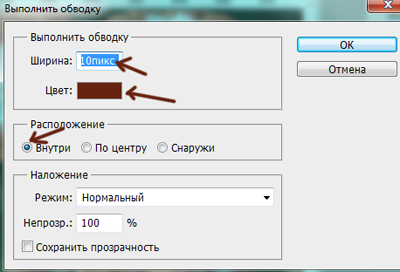
9-Редактирование-выполнить обводку. В появившемся окне поставить размер ширины обводки, выбрать цвет,(можно любой) , выбрать расположение обводки " внутри" .
Теперь уже выделение не нужно, его надо снять.
10-Выделение-отменить.
11-Откроем узор для обводки.
12-Редактирование-определить узор. В появившемся окошке "OK". Картинку с узором можно закрыть.
13- В окне слоев кликнуть по миниатюре слоя с обводкой, одновременно нажав Ctrl.
на картинке появится выделение вокруг обводки.
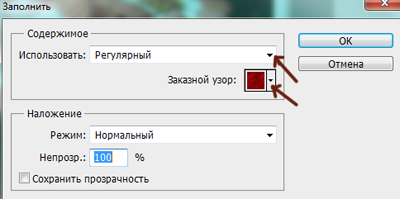
14- Редактирование-выполнить заливку.
15- В появившемся окошке выбрать "регулярный" и затем выбрать свой узор.
Добавим обводке тень.
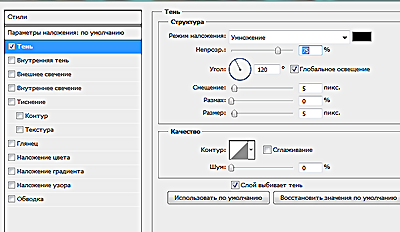
16- Слой- стиль слоя- тень. Параметры можно оставить по умолчанию.
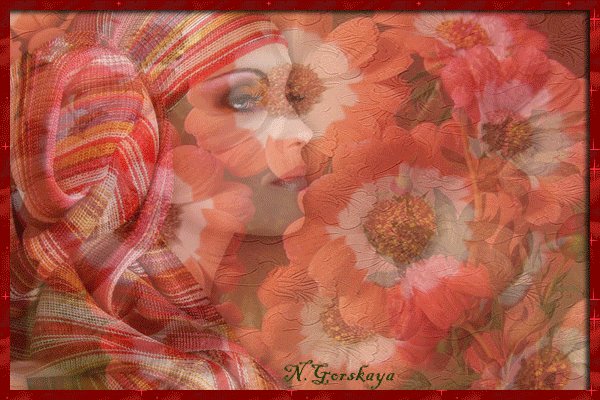
Картинка готова, теперь приступим к анимации.
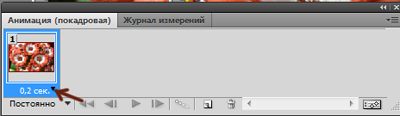
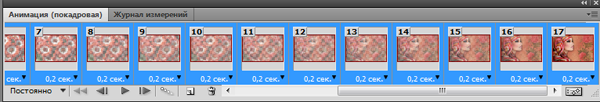
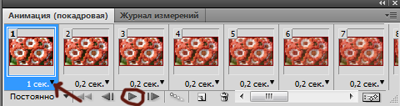
17-В окне кадров на первом кадре выставить время 0,2 сек.
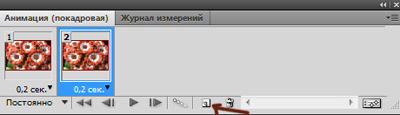
18- В окне кадров сделать дубликат первого кадра, кликнув по значку копирования.
19-В окне слоев выключить глазок на слое с цветами, кликнув по глазку.
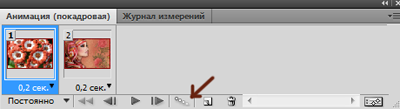
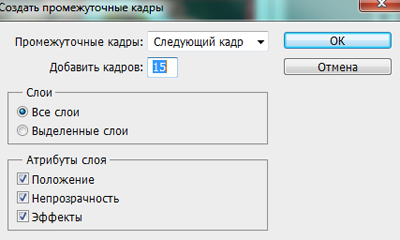
20-В окне кадров кликнуть по первому кадру, активировав его, и нажать на значок tween ,
а, в появившемся окошке , выставить количество кадров. У меня 15.
В окне слоев появится 17 кадров. (2 было и прибавилось 15)
21-Кликнуть по последнему кадру и, нажав Shift, по первому кадру . Все кадры выделятся.
22- Нажать на маленький треугольник в окне кадров вверху,
в появившемся окошке выбрать "скопировать кадры".
Снова нажать на этот треугольник, выбрать " вставить кадры" и, в появившемся окошке, "OK"
Еще раз нажать на треугольник, выбрать "обратный порядок кадров"
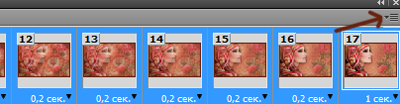
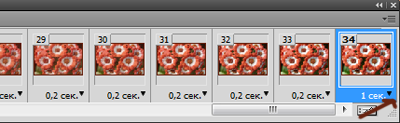
23- В окне кадров поставить время на последнем кадре 1 сек.
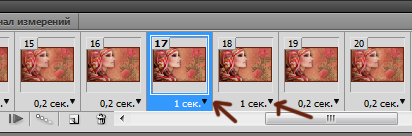
Затем при помощи бегунка найти 17 кадр и 18, поставить время на этих кадрах по 1 сек.
И на первом кадре тоже поставить время 1 сек. Нажать на значок пуска
и посмотреть, как получилась анимация картинки.
24- Файл-сохранить для Web и устройств ( в Gif).
Таким способом можно сделать анимацию, добавив рамку и другую анимацию или использовать не две, а несколько картинок. А замечательный коллаж с таксами сделала Ina, источник
В следующем уроке рассмотрим еще один способ появления второй картинки.
Поделиться в соц. сетях
Серия сообщений "анимация движения в разных программах":
Часть 1 - Gimp: Установка анимационного пакета GAP в Gimp
Часть 2 - Gimp:Создание анимационных картинок с Gap. От простого к сложному.
...
Часть 32 - анимация
Часть 33 - анимация
Часть 34 - анимация картинки
Часть 35 - >Бродилка по авторам анимации + ПРИГЛАШЕНИЕ
Часть 36 - Программа для создания GIF из видео
Метки: ФОТОШОП |
Моргание с помощью пластики |
Это цитата сообщения DJILIYA [Прочитать целиком + В свой цитатник или сообщество!]
 .....
..... ....
....
Исходный материал:

Результат:
Метки: УРОКИ |
Футажи в BluffTitler. |
Это цитата сообщения Megeta44 [Прочитать целиком + В свой цитатник или сообщество!]
Открываем программу BluffTitler. Файл- новый проект. Слой с текстом удаляем.
 Добавляем слой с частицами Sparklefield.
Добавляем слой с частицами Sparklefield. Чтобы заменить звёздочки на цветочки, нажимаем на значок текстура и выбираем нужный нам цветок, обязательно на прозрачном слое, в формате png. Для удобства, можно заранее приготовить нужные файлы на рабочем столе.
Чтобы заменить звёздочки на цветочки, нажимаем на значок текстура и выбираем нужный нам цветок, обязательно на прозрачном слое, в формате png. Для удобства, можно заранее приготовить нужные файлы на рабочем столе. Я выбрала белую ромашку,но программа окрасила ее в цвета звёздочек
Я выбрала белую ромашку,но программа окрасила ее в цвета звёздочек Чтобы вернуть настоящий цвет, идем в настройки цвета.
Чтобы вернуть настоящий цвет, идем в настройки цвета. Выбираем 255, во всех трех позициях.
Выбираем 255, во всех трех позициях. Если вам лень, двигать ползунки, нажимаем F3,появляется палитра.
Если вам лень, двигать ползунки, нажимаем F3,появляется палитра. Выбираем цвет в основном наборе, если нужного там не оказалось, создаем свой. Добавляем его в дополнительные цвета и только после этого жмём ок.
Выбираем цвет в основном наборе, если нужного там не оказалось, создаем свой. Добавляем его в дополнительные цвета и только после этого жмём ок. Так как цветов получилось очень много, регулируем настройки распространения.
Так как цветов получилось очень много, регулируем настройки распространения. Также можно поменять и другие параметры: скорость, прозрачность, бликование, размер частиц(т.е. теперь уже нашей ромашки), направление и т.д.
Также можно поменять и другие параметры: скорость, прозрачность, бликование, размер частиц(т.е. теперь уже нашей ромашки), направление и т.д.Футаж почти готов, можно оставить как есть, можно добавить еще что-то. Я продублирую этот слой и поменяю текстуру, т.е. ромашку на зеленый листик.
Нажимаем кнопку скопировать текущий слой.
 У нас появился пятый слой. Идем в текстуру и загружаем листик.
У нас появился пятый слой. Идем в текстуру и загружаем листик.Сделаю его чуть поменьше.

Вот и всё, футаж готов. Сохраняем в avi формате.
 Чтобы сохранить на прозрачном слое, без черного фона нужно выбрать avi, с альфа-каналом.
Чтобы сохранить на прозрачном слое, без черного фона нужно выбрать avi, с альфа-каналом.Я еще добавила фею. Чтобы футаж оказался позади неё , нужно в настройках поставить 2d на переднем плане.
 Точно также добавила траву, продублировала, развернула по горизонтали, добавила фон. Частицы к фону и к слоям с травой.
Точно также добавила траву, продублировала, развернула по горизонтали, добавила фон. Частицы к фону и к слоям с травой.Вот что получилось:
Avi без альфа-канала:
 Avi с альфа-каналом:
Avi с альфа-каналом: И сама работа
И сама работа Надеюсь урок вам пригодится.Всем спасибо!
Надеюсь урок вам пригодится.Всем спасибо!
Серия сообщений "BluffTitler Pro ":
Часть 1 - BluffTitler Pro 11.1.0.2 MegaPack
Часть 2 - Урок 1 Знакомство с BluffTitler
...
Часть 4 - Урок-подсказка для работы в BluffTitler
Часть 5 - Re[2]: Урок Виктора Веденеева. Как работать в программе BluffTitler
Часть 6 - Футажи в BluffTitler. автор Танюша К.
Часть 7 - Уроки по BluffTitler
Часть 8 - BluffTitler iTV 10.1.1.0 Rus Portable by Valx
...
Часть 25 - Сверкающие молнии в BluffTitler
Часть 26 - Земля в иллюминаторе (BluffTitler)
Часть 27 - Урок 31 Аквариум с 3D рыбками в BluffTitler
|
Урок по созданию рамочек с разрывом от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Коды для рамочек
1. Рамочка с разрывом (картинка или текст) и с фоном
2. Рамочка с разрывом (картинка или текст) без фона
3. Просто рамочка, без разрыва и без фона, вокруг вашего текста
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
Часть 14 - Как изменить фон сообщений в понравившемся дизайне для днева.
...
Часть 19 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 20 - Убираем стандартную схему
Часть 21 - Картинки с подписью и без. Урок от MissKcu
Метки: ВСЕ ДЛЯ БЛОКА |
Урок анимации "Живые цветы" в программе Corner-A ArtStudio+Фотошоп. |
Это цитата сообщения СЧАСТЬЕ-_МОЙ_СИМВОЛ_ЖИЗНИ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: УРОКИ |
Без заголовка |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: УРОКИ |