Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
|
Учимся делать часики |
Это цитата сообщения wa-81 [Прочитать целиком + В свой цитатник или сообщество!]
Хочу поделится с вами,как сделать свои часики.
Итак, начнём.
Вот мои часики
их код
[flеsh=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=CCCCCC&bottomtextcol=FFFFFF&.swf]
(в слове flash,специально сделала ошибку,чтобы показать вам код,не забудьте поменять е на а!!!)
Из всего этого кода нам надо поменять одну строчу
//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg -это собственно код рисунка данных часов .
Выберите себе картинку в формате jpg.
А я буду работать для примера с этой

её код //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
Загружаем свою картинку через радикал http://www.radikal.ru/
1 строка, это код нашей картинки,её нам надо вставить вместо старой.Меняем код картинки //s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg на свой,а я на свой //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
И получаем новые часики.
Вот такие у меня
Хотите размер побольше? перед словом flash стоят размеры=180,180,-ширина и высота,меняйте их на свои,я в этом примере меняю 280,280, получаются такие
Надеюсь объяснила подробно,если что,спрашивайте.
Удачи!
|
|
Электронная литература в сети |
Это цитата сообщения Mila111111 [Прочитать целиком + В свой цитатник или сообщество!]

электронная литература в сети
Предлагаю список бесплатных электронных библиотек . по разделам - философия, эзотерика, психология, религия,медицина, право, история, худ. лит-ра, детская лит-ра, энциклопедии, поисковики лит-ры, бизнес и экономика.
ФИЛОСОФИЯ
1. http://www.koob.ru/philosophy/ -Электронная библиотека "Куб"
2. http://www.e-puzzle.ru/ - электронная библиотека "Пазлы"
3. http://www.lib.ru/FILOSOF/ Библиотека М. Мошкова
http://www.imwerden.de/ Электронная Библиотека "ImWerden"
4. http://www.vehi.net/ Библиотека "Вехи" русской религиозно-философской и художественной литературы.
5. http://www.lib.com.ua/9/0.html философия на ресурсе
6. http://www.litportal.ru/index.html?r=208 лит-ра по философии
7. http://ihtik.lib.ru/ Философская электронная полнотекстовая библиотека от Ихтика
8. http://imwerden.de/cat/modules.php?name=books&pa=last_update&cid=27 лит-ра по философии
9. http://www.litportal.ru/index.html?r=208 философия на литпортале
10. http://koapp.narod.ru/hudlit/phylos/catalog.htm лит-ра по философии
11. http://kulichki.com/inkwell/noframes/filosofy.htm лит-ра по философии
12. http://psylib.kiev.ua/ - психологическая библиотека Киевского фонда содействия развитию псих. культуры
13. http://www.magister.msk.ru/library/philos/philos.htm философия
14. http://abuss.narod.ru/Biblio/philo_zip.htm http://abuss.narod.ru/Biblio/philo_zip.htm архив философии
15. http://filosof.historic.ru/books.shtml лит-ра по философии
16. http://philosophy.ru/ философский портал
|
|
Цитата сообщения Вальтинина
Без заголовка |
Цитата |
|
|
Комментарии (0) |
Цитата сообщения Вальтинина
Стас Михайлов |
Цитата |
|
|
Комментарии (0) |
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем удачи и хорошего настроения!
Что нужно для вставки:
Расширенный редактор:
1. Копируете код из флейма
2. Новая запись - нажимаете кнопку ИСТОЧНИК - вставляете код в нужное Вам место - ещё раз нажимаете кнопку - ИСТОЧНИК
Простой редактор:
1. Копируете код из флейма
2. Новая запись , вставляете код в нужное Вам место.

Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога


 Далее ...
Далее ... |
|
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Людям всегда хочется большего чем они имеют, и я думаю это не плохо). Так вот вчера опубликовала пост с бесшовными фонами и тут же в личку пришли сообщения с просьбой научить как самим сделать такие фоны.
Всё очень и очень просто, бесшовный фон можно сделается три раза нажав на кнопку мыши. Сейчас расскажу самый простой способ на примере бесплатной программы GIMP (у кого её нет в конце поста есть ссылка где её можно скачать.)
Вот у нас две картинки первая с двумя котятами ДО, вторая с бесконечным количеством котят ПОСЛЕ.
Зачем нужны бесшовные фоны писала вчера в сообщении - Бесшовные фоны для дизайна.


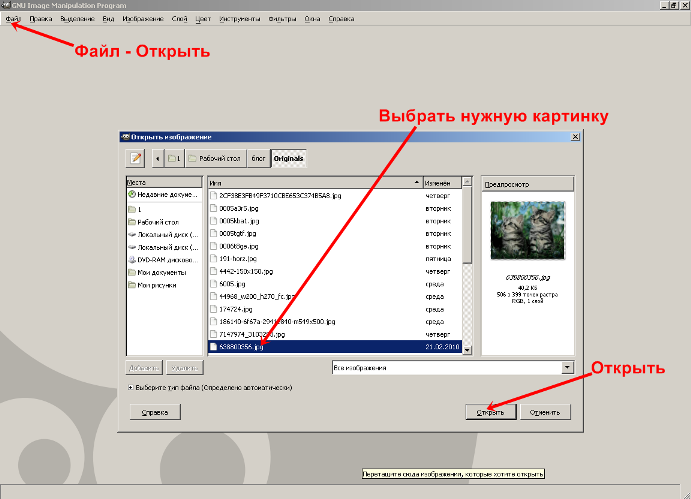
И так приступим. Открывайте программу, далее нажимайте в верхнем меню ФАЙЛ -> ОТКРЫТЬ - выбирайте картинку или фото из которой будете делать фон.

 ДАЛЕЕ ...
ДАЛЕЕ ... |
|
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
Сегодня хочу Вам рассказать о бесплатной программе PhotoScape, и немного о том, что можно сделать с её помощь. К примеру, баннер для моего блога Мир актёров я полностью сделала именно в этой программе. Сами понимаете, делала я его уже давно, так что сегодня расскажу как подобное делать на других фотографиях, но принцип работы будет тем же самым.
И так, берём нужные нам фотографии (желательно чтоб они были одного размера, если таких нет, то не страшно), я взяла 3 штуки, Вы можете взять любое нужное Вам количество. Выбираем как будем строить линейку – горизонтально или вертикально. Выбрали? Молодцы). Теперь мышкой перетаскиваем нужные фотографии в верхнюю панель программы, в последствии очерёдность фото можно менять по Вашему желанию. Вот наша линейка и построена, мы можем оставить всё как есть, а можем добавить поля как внешние, так внутренние между фотографиями. Сохраняем. Пока она не очень интересная, так что идём дальше.
 ДАЛЕЕ ...
ДАЛЕЕ ... |
|
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
http://soft.mydiv.net/
 Нашла клёвый сайт, где можно скачать огромное количество программ и всё на халяву. Софт для всех платформ имеется, как для Windows, так и для Linux/Unix. Без всяких перенаправлений на другие ресурсы, где это скачивается за деньги или нужно ждать всевозможное время.
Нашла клёвый сайт, где можно скачать огромное количество программ и всё на халяву. Софт для всех платформ имеется, как для Windows, так и для Linux/Unix. Без всяких перенаправлений на другие ресурсы, где это скачивается за деньги или нужно ждать всевозможное время.
И это не всё) там ещё есть масса всевозможных советов и инструкций. Так например - как убрать в фотошопе красные глаза или как создать свой первый сайт, как заработать денег в интернете и многое, многое другое. Кстати там не только много нужных и полезных программ, но и есть всевозможные игры различных тематик. Даже есть программы для тех кто хочет похудеть).
Короче если интересно сами зайдите и посмотрите, уверена обязательно найдёте что-то нужное для себя! Удачи!
|
|
Без заголовка |
Это цитата сообщения lynn [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/gostena/post67139906/
По лиру ходит очень много подобных постов. Здесь всё необходимое объединено в одном сабже, чтобы не скакать, если возникнет нужда.
1.Специальные коды редактирования - теги, проигрывание MP3, flash, видео файлов, уборка под кат и т.д.
2. HTML - шпаргалка - рамки, бегущая строка, буквицы, кнопки и другие прибамбасы.
3. ColorBlender - создание цветовых палитр. Очень удобно для подбора цветовой гаммы дневника.
4. Style Archive - шаблоны дизайнов.
5. Stripe Generator - генератор полос. Сгенерировал, скачал, повернул на нужный угол - вот тебе полосатый фон для дневника.
6. Dollzmania - генератор блестящих надписей.
7. HTML LIVE - гора разных генераторов (баннеры, блестящие тексты, картинки с различными эффектами и т.д.)
8. Glass Giant - ещё один генератор, на этот раз "неоновых надписей".
9. Генераторы баннеров (на - английском языке, но при, наличии графического редактора, исправить несложно.
Famous Faces - "говорящие" знаменитости.
Comic Strip - говорящие мультяки и т.д.
Banner Generator - стандартные баннеры, очень большой выбор.
10. Смайлы и анимашки - самая большая коллекция из найденных.
11. Picsearch - служба поиска картинок и фотографий.
12. Шпаргалка по RSS-лентам
Бегущая строка
Бегущая вправо/влево строка>
Эпиграф
"Мой дядя самых честных правил
Когда не в шутку занемог..."
(А.С.Пушкин)
Автоскроллинг
Создание кликабельной картинки (баннера)
Вот, к примеру, баннер со ссылкой на дневник ValeZ

Серия сообщений "ШКАТУЛКА, Шпаргалки":
Часть 1 - как в текст нужно вставить символ
Часть 2 - Картинка, как фон для записи
Часть 3 - Всё для оформления и ведения дневников
Часть 4 - Добавить картинку на ваше фото
Часть 5 - Волшебные клавиши Windows
...
Часть 9 - ПРИМЕРЫ ШРИФТОВ
Часть 10 - Главная шпаргалка - копилочка...
Часть 11 - Убираем логотипы с анимационных картинок. Урок.
Серия сообщений "ГЕНЕРАТОРЫ,программы":
Часть 1 - Очень легкая, и функциональная программа, позволяющая за пару минут анимировать воду,
Часть 2 - Оформление блога
...
Часть 4 - Генератор-аниматор!
Часть 5 - Делаем картинку-блестяшку
Часть 6 - Всё для оформления и ведения дневников
Часть 7 - полезности для дневника
Часть 8 - УРОКИ НАЧИНАЮЩИМ
...
Часть 17 - Фотогенераторы
Часть 18 - Все эффекты смены картинок для слайд шоу
Часть 19 - Убираем логотипы с анимационных картинок. Урок.
|
|
Без заголовка |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Очень легкая, и функциональная программа, позволяющая за пару минут анимировать воду, добавить анимированный дождь, снег. В ней можно совмещать эффекты. Очень проста в употреблении. А результаты очень приятные.
Вот эти картинки я сделала минут за 5:

Дальше (сама программа, описание установки)>>>
|
|
Без заголовка |
Это цитата сообщения Саламандра2009 [Прочитать целиком + В свой цитатник или сообщество!]
Пишем красиво. Заходим по ссылочке, выбираем понравившийся шрифт и кликнув на кружок слева от него, ниже пишем текст, выбираем размер и цвет.

ПИШЕМ КРАСИВО
Примеры.
![]()

Выбор шрифтов большой, выбирайте и пишите
Надписи (Шрифты)
Рукописные шрифты
Готический шрифт
Граффити шрифт
Пиксельные шрифты
Иероглиф
Valentin Fonts
Fonts 1
Fonts 2
Старо-Русские шрифты
Русский шрифт
Глиттер (Glitter) Надпись
|
|
Без заголовка |
Это цитата сообщения Саламандра2009 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
Огромная коллекция фонов (цветы, листья, шишки) от ![]() Sheree,
Sheree,
200 JPG | 2950x2094
Все фоны кликабельны до оригинального размера
|
|
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Привет Всем! Хорошего Вам дня!
"У природы нет плохой погоды..." , но очень мне хочется, чтоб пейзаж за окном сменился с заснеженного на любой другой, а то у нас холодина -25 градусов...
Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе -
|
|
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе -
|
|
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!!!
Весна на улице, хочется любви, романтики, нежности))) Вот и получились такие рамочки, надеюсь Вам понравятся! Удачи Вам и всего самого наилучшего!!!
Что нужно для вставки:
Расширенный редактор:
1. Копируете код из флейма
2. Новая запись - нажимаете кнопку ИСТОЧНИК - вставляете код - ещё раз нажимаете кнопку - ИСТОЧНИК - выделяете слова Ваш текст и пишите свой пост.
3. Нажимаете опубликовать и получаете Ваш пост в рамочке.
Простой редактор:
1. Копируете код из флейма
2. Новая запись , вставляете код и пишите всё что ходите там где написано ВАШ ТЕКСТ.
3. Нажимаете опубликовать и получаете Ваш пост в рамочке.
Если захотите хотите поменять цвет шрифта, то Коды цвета для текстов найдёте пройдя по ссылке.
Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
|
|
|
|
|
|
|
Без заголовка |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Собственно, много вопросов в личке, поэтому назрел пост. Расскажу, как перезаливать мои и Лехины (
Пост вышел излишне подробным, простите. Пытаюсь ответить на ВСЕ вопросы одним постом. Так что - лишнее пропускаем а в пролетарскую суть вникаем:-)))
Итак сделаем все на примере этих часов для блога:
Под ними мы пишем код, который выглядит так:
[flash=250,72,http://inmira.narod.ru/our_flash/time/Chasy_8.swf]
Дальше > > >
|
|
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Нашла у себе в заначке - Новогодние бесшовные фоны, возможно кому-то из Вас пригодятся для оформления.















 ДАЛЕЕ ...
ДАЛЕЕ ... |
|
Без заголовка |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Дневник Варлекина |
|
|
| Страницы: [1] Календарь |