-Метки
-Рубрики
- фотошоп (54)
- оформление дневника (32)
- это интересно (19)
- музыкальные клипы (16)
- интернет (8)
- планета Земля (7)
- анимации (6)
- видео (6)
- нужные ссылки (6)
- полезности (3)
- дизайн (3)
- мой сад (2)
- фотоальбом (2)
- аватары (1)
-Ссылки
-Музыка
- Виктор Королев - Пьяная вишня
- Слушали: 45487 Комментарии: 2
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой оформление дневника
(и еще 69054 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
американцы анимация более больше будет будут власти войны время дизайн европе заметки когда которая которые который которых меркель могут может можно новости оформление дневника очень политика порошенко после президент президента просто против путина россией россии россию россия своих сегодня сейчас стороны страны только украина украине украину украины фотошоп через чтобы этого
Без заголовка |
Это цитата сообщения золотой_лист [Прочитать целиком + В свой цитатник или сообщество!]
Делаем очень красивую рамочку для текста за 5 минут
Для начало заходим на сайт ЧМАФ.
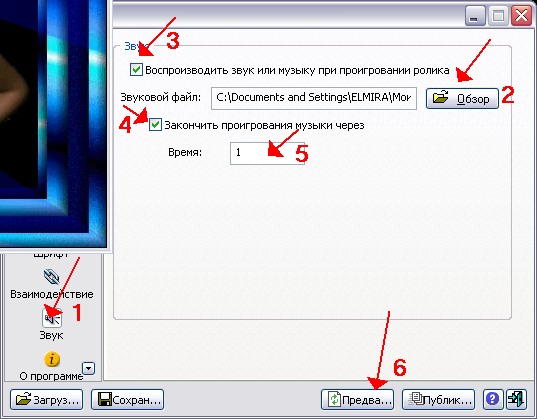
Вы видите панель управления в которой и будут происходить чудеса:-)
Все настройки подписаны. Ко всем непонятным значкам просто подводим мышку и всплывающая подсказка, скажет вам что тот или иной значок обозначает. Так, что не потеряетесь. На картинке находите цифры и читаете его значение в тексте.
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Такие вот очаровательные "Спасибо!"
Судя по всему, - работы одного автора, но я его, к сожалению, не знаю. Но подбор исходников просто потрясающий.
И собирались они у меня, видимо, в разных точках инета, ибо насохраняла я их в совершенно непредсказуемых папках. Воть...
 |  |
Дальше > > >
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
Оформление блога
 Официальная помощь мейлрушному блогеру
Официальная помощь мейлрушному блогеру
Мои пояснения по оформлению блога
Памятка начинающим блогерам
Как спрятать часть текста "под cut"?
Как расположить картинку справа и слева от текста
Как расположить картинку в центре текста и по краям
Как сделать всплывающую подсказку к изображению
Как сделать фон для записи в блоге
Как сделать кликабельную картинку
Как вставить музыку в комментарий
Как сделать постраничное оглавление блога
Как сделать навигацию по блогу (бродилку, оглавление)
Как сделать картинку-кнопку для бродилки
Как сделать слайд-альбом
Как сделать скриншот - фотографию экрана
Как сделать скриншот с видео-изображения
Как скачать видео
Всякая всячина для блогов
Линеечки. Огромная коллекция
Кнопочки типа "Я люблю Васю"
Информер погоды
Счётчики посещаемости
Cursor Mania - курсоры, интересные смайлики
Оптические иллюзии
Палитра для текста
Специальные символы на клавиатуре
Анимашки, блестяшки и просто картинки
Fotozveri - большой сайт со зверушками
Angelsart - маленький сайт с ангелами, феями, эльфами
Страна фантазий - анимашки, картинки, часики, курсоры, календарики
33B.ru - огромная gif-коллекция блестящих и не очень картинок на все случаи
Красота - коллекция красивых блестящих картинок
Glitter-Graphics - много блестяшек-анимашек
Best gif - гигантский сайт анимашек (более 3000)
Glitter Graphics Now - новая коллекция блестяшек-анимашек
Всякие картинки - тематические gif-коллекции
Клип-арт - огромный алфавитный каталог картинок, бордюров и фонов
Анимационные картинки-открытки
Big gif - сайт с большими блестящими картинками
Art Gif - очень много анимашек
Blestiashky - блестяшки-анимашки
Новогодние картинки
Новогодние блестяшки
Best Gif - гламурные анимашки
Gif Pict - красивые анимашки с девушками
Гламурные картинки
Красивые картинки
Красивейшие картинки
Большой сайт фотографий разных цветов
Ещё фотографии цветов
Фэнтези I
Фэнтези II
Рисунки символами
Небольшой, но расширяющийся сайт с фотографиями
http://www.zwani.com/
http://www.glimboo.com/
http://recadosdaweb.com/
http://www.pimpinup.com/
Генераторы текста
Says-it - генератор надписей на аудиокассетах
Сryptogram - генератор надписей на сердечках (англ.)
Тext-image - генератор текстовых изображений
Imagechef - генератор анимированных и забавных надписей
Легче лёгкого - генератор радужного текста
Rainbow text - генератор радужного текста
Gifr! - генератор блестящих надписей на русском языке
Lintukoto - генератор баннеров
Glitterfy - генератор блестящих надписей
Glassgiant - генератор неоновых надписей
Dollzmania Glitter - генератор блестящих надписей и картинки с Долли
Create Glitter - генератор блёсток на вашей маленькой картинке
Your Gen - генератор блестящего текста
Crazy Pages - генератор разноцветного разноразмерного текста
Сaption.It - генератор надписей на фото
Image Chef - генератор надписей на картинках с разными эффектами
Image Chef - генератор текста, написанного цветами
GlitterKiss.com - генератор красивых блестящих буковок
Gifr. ru - аватарки, сияющие буковки
Фотогенераторы
Bighugelabs - генератор коллажей
Оnlinewahn - монета с собственным изображением
Magixl - генератор забавных карикатур
Wittycomics - классный генератор комиксов с поддержкой кириллицы
классный генератор, позволяющий создавать стереограммы
генератор красивых рамок для фото
генератор интересных фоторамок, фото на обложке журнала
генератор собственных заставок на рабочий стол
новые причёски к вашему изображению на обложке журнала
генератор забавных логотипов
онлайн генератор забавных изображений
генератор фото на обложке книги
3d-pack - генератор фотоизображений на трехмерных коробках с зеркальным отражением
Рhoto Funia - генератор фотографий в музее, космосе, на улице города и многое другое
Dumpr - фотогенератор "кубик-рубик", "музейная картина" и другие
Loona Рix - фотогенератор " фото в рамке" и прочие
Hero in.com - генератор "Твоё фото на обложке журнала"
Watereffect.net - генератор эффекта воды на фото
Fototrix - генератор различных рамок для фото
Flashbannernow - генератор флеш-баннеров (англ.)
Слайдшоу
СмайликиРасшифровка смайликов на IconsFree.org
Смайлики на http://smiles.dolf.ru/
Смайлики на http://smailiki.nm.ru/
Смайлики на http://smiles.rc-mir.com/
Смайлики на http://smiles.33b.ru/index.php
Смайлики на http://www.funportal.info/smiles.php
Смайлики на http://tritroichki.narod.ru/smajliki.html
Смайлики на http://www.vasilechki.ru/smile-kolobki/
Смайлики на http://smiles2k.net/big_smiles/index.html
Смайлики (png) http://www.novojonov.ru/resource/smiley-set-big.aspx
Хостинги изображений
Smages
Радикал
Keep4u.ru
Imageup
Imagebar
Фоторедакторы
Небольшой редактор для фото
фоторедактор - вырезать фрагмент или аватарку из фотографии
Fan studio - фоторедактор в интернет
Скачать бесплатно русифицированный Фотошоп -10
Англо -русский словарь терминов Фотошоп Из инета
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
C помощью программки SWF Text. можно создавать великолепные флешки!Огромный выбор эффектов фоновой картинки,самого текста, а так-же музыкальное сопровождение-помогут вам воплотить в реальность ваши фантазии!Вот что у меня получилось!С музыкальным оформлением смотрите в конце поста!Не забудьте включить звук!
И так начнём...
Распакуем архив и установим программку.
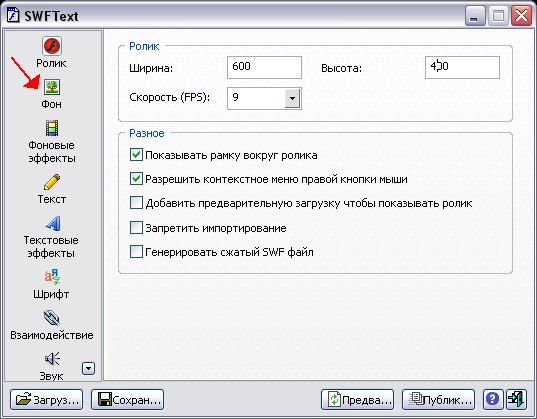
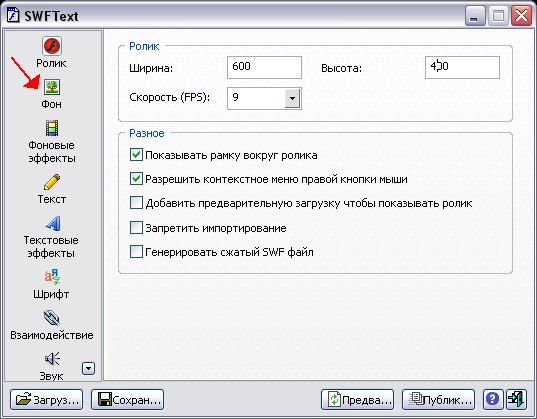
Это размеры будущей флешки по умолчанию

Далее открываем фоны.

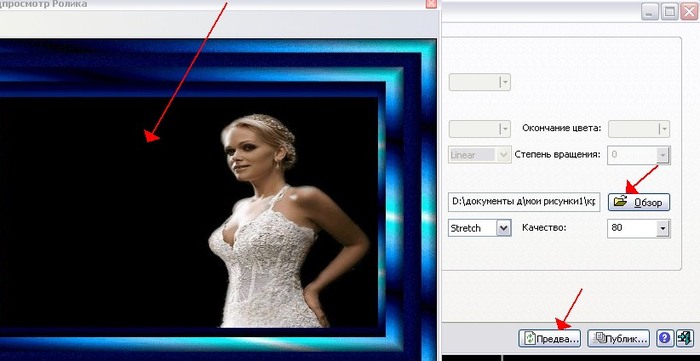
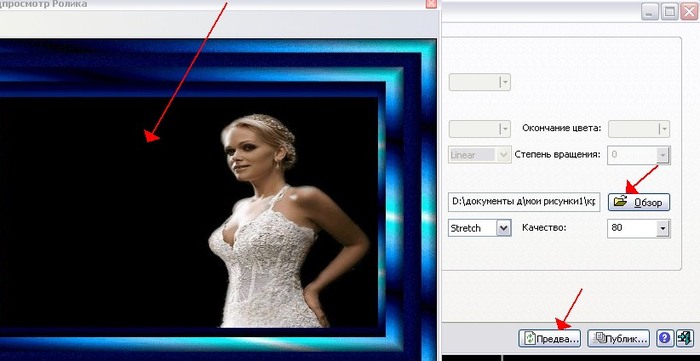
Можно сделать залику цветом-я загрузила картинку...

Появляется картинка..

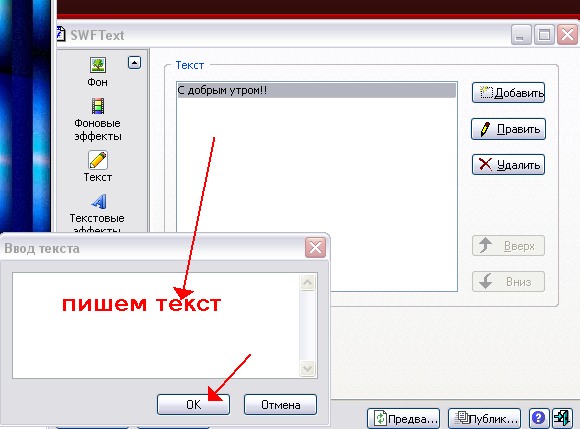
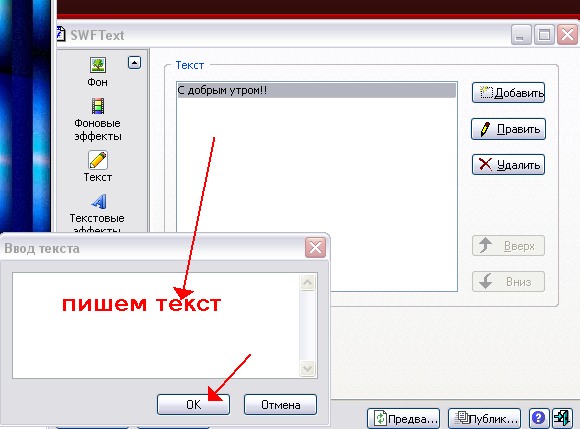
Дальше нажимаем текст..

Добавить..


Теперь добавим эффект фону..

Затем тексту..

Разбираемся со шрифтами,цветом и размером...

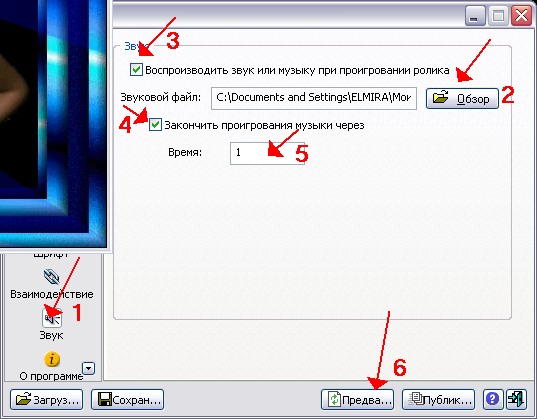
Добавляем музыку.(при желании)-при этом песня прозвучит до конца 1 раз и зазвучит снова только при обновлении страницы.
(до3 мг.-иначе флеш будет большого размера и не опубликуется в дневник)
Если вам доступен другой способ загрузки-музыка может быть любого размера.

Вот сбственно и всё-наша флешка готова!

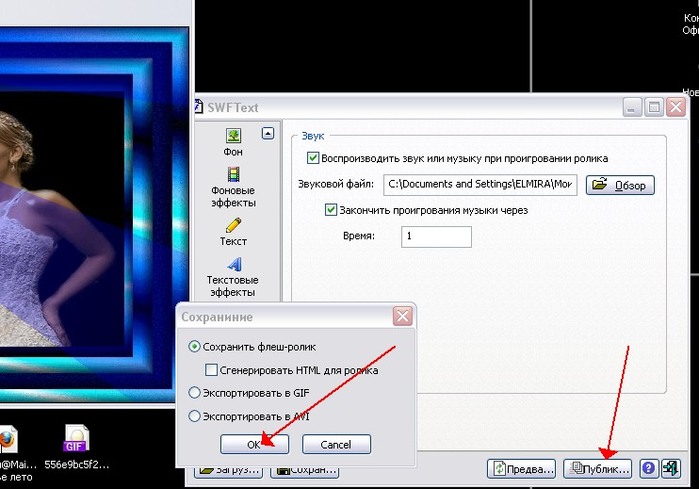
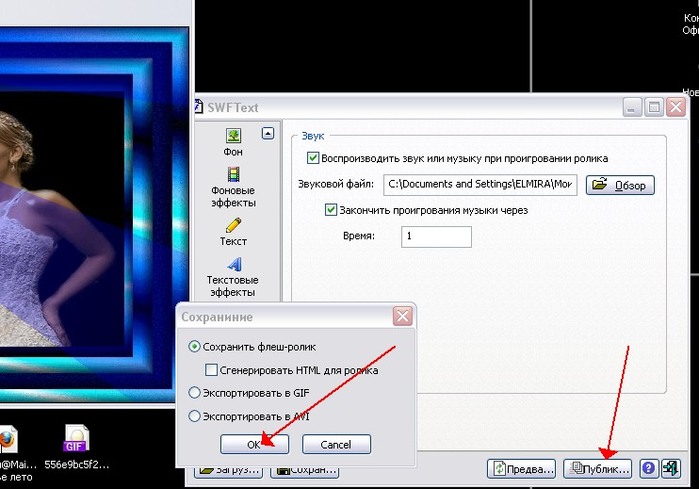
Сохранили в комп

Загрузили в дневник(при желании,изменили размер)

Можно сохранить и как gis-но качество картинки будет немного хуже.

Сохраняется и в формате avi-как видеофайл.
Но лучше всего-как флешка!
Желаю Вам успехов в ТВОРЧЕСТВЕ!
И так начнём...
Распакуем архив и установим программку.
Это размеры будущей флешки по умолчанию

Далее открываем фоны.

Можно сделать залику цветом-я загрузила картинку...

Появляется картинка..

Дальше нажимаем текст..

Добавить..


Теперь добавим эффект фону..

Затем тексту..

Разбираемся со шрифтами,цветом и размером...

Добавляем музыку.(при желании)-при этом песня прозвучит до конца 1 раз и зазвучит снова только при обновлении страницы.
(до3 мг.-иначе флеш будет большого размера и не опубликуется в дневник)
Если вам доступен другой способ загрузки-музыка может быть любого размера.

Вот сбственно и всё-наша флешка готова!

Сохранили в комп

Загрузили в дневник(при желании,изменили размер)

Можно сохранить и как gis-но качество картинки будет немного хуже.

Сохраняется и в формате avi-как видеофайл.
Но лучше всего-как флешка!
Желаю Вам успехов в ТВОРЧЕСТВЕ!
Скачать можно здесь…
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
| Отдельный раздел в |
Часть 1. Общие настройки
Часть 2. Личные данные
Часть 3. Подписки на обновления
Часть 4. Почтовые уведомления
Часть 5. Основные настройки
Часть 6. Настройки профиля
Часть 7. Меняем mail, пароль или ник
Часть 8. Список друзей
Часть 9. Группы друзей
Часть 10. Настройки дизайна.
- Глава 1. Цвет фона
- Глава 2. Картинка фона
- Глава 3. Цвет текста и рамок
- Глава 4. Параметры шрифтов
- Глава 5. Управление схемами оформления
LI 5.09.15
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения БЛОГбастер [Прочитать целиком + В свой цитатник или сообщество!]
ogon -
Следует писать :*ogon*: без звездочек
4u -
agree -
alc -
appl -
baby -
balin -
band -
bat -
|
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения VolshebnicaS [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас вы смотрите пост http://www.liveinternet.ru/users/ka82/post89422126/
Другие посты:
Шпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
Теги волнистого разноцветного подчеркивания, дрожания текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиеся слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
Простые теги типа жирного шрифта, выравнивания слов, типа шрифта, курсива, обычного подчеркивания-зачеркивания, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов для шрифта http://www.liveinternet.ru/users/ka82/post89710588/
Танцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
Как вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
Готовые схемы оформления, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
<Баннер: подробная инструкция находится в комментах (все комменты - имеется ввиду к ЭТОМУ посту)
<Опрос: подробная инструкция находится в комментах (все комменты - имеется ввиду к ЭТОМУ посту)
Картинку: Здесь сам код, в который надо вставлять адрес картинки с сайта (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):
Есть картинки, которые по краям как бы затуманиваются. Например вот:
Как найти похожую картинку: http://tineye.com/
Слайд-шоу из картинок: смотри в комментариях к этому посту
Календарик. Тут я пока обращаюсь к флешкам
Просто календарь:
Заключите вышеприведенный тег в квадратные скобки
Календарь праздников России:

Кубик. Пока нашла только как вставлять с помощью генератора. Подробная инструкция - в комментах
Курсор: Вот код для вставки:

Например, курсоры можно взять отсюда: http://www.myspacecursor.net/ http://commentbaby.com/Cursors/
Более 200 курсоров можно взять с сайта http://www.cieldefrancoise.com/curseur/curseurimage/НОМЕР.ani, вместо слова НОМЕР вставьте номер. Вся выкладка именно по этому сайту на одном листе здесь: http://www.liveinternet.ru/users/ka82/post100396162/ или попробуйте сами
Также курсоры есть здесь, но девушка дневник закрыла пока...
http://www.liveinternet.ru/users/rusoolga/post66087546/
http://www.liveinternet.ru/users/rusoolga/post66050731/
http://www.liveinternet.ru/users/rusoolga/post66050581/
http://www.liveinternet.ru/users/rusoolga/post65888033/
http://www.liveinternet.ru/users/rusoolga/post65887848/
http://www.liveinternet.ru/users/rusoolga/post65886550/
http://www.liveinternet.ru/users/rusoolga/post65885930/
http://www.liveinternet.ru/users/rusoolga/post62870213/
Кнопочку
Линеечки: http://ticker.7910.org/
Тут есть красочные как картинки: http://line.romanticcollection.ru/yar/
Тут есть Диснеевские: http://lines.akusherstvo.ru/?action=create_lineika&step=2&type_id=10
Романтическая коллекция: http://line.romanticcollection.ru
В комментариях выложен целый список сайтов с линеечками.
Как правило просто нужно зайти на какой-нибудь сайт линеечек, указать как пойдет отсчет - «до» или «после» - и там предложат код. Например, у меня получилась такая линеечка:

Рамку
Ниже приведен код рамки
чтобы изменить цвет рамки нужно вместо #000 (черный), написать цвет кода из таблицы. Например белая сплошная рамка:
Толщину рамки можно менять изменив в коде "1px" (1 пиксель) на большее значение.
Если нужна двойная рамка, то вместо dashed пишется double. Если нужна точечная рамка, то вместо dashed пишется dotted.
Более подробный перечень рамок есть в комментариях к посту http://www.liveinternet.ru/users/ka82/post85922639/
Радио
Вот такое:
[Этот ролик находится на заблокированном домене]
Жми сюда и выбирай - просто добавить наверх где настройки либо как у меня:
http://www.liveinternet.ru/app/rplayer/
Музыку (с http://1000plastinok.ru).
Здесь сам код, в который надо вставлять номер трека с сайта http://1000plastinok.ru (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):
Вот где пишется индивидуальный номер:

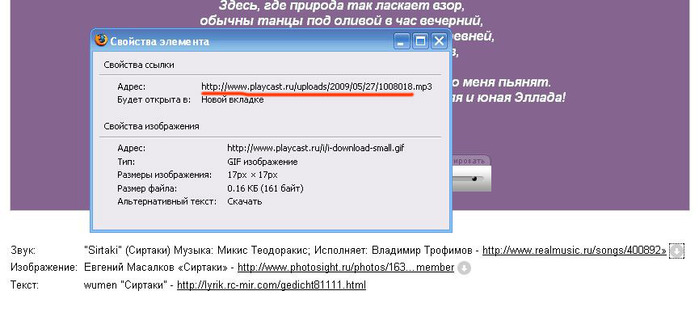
Для того что бы в дневнике плейкаст стоял не маленькой иконкой ,а полноразмерной картинкой,прежде всего в дневник надо закачать саму картинку,которую вы закачивали в плейкаст.
Затем из кода плейкаста берем только одну строчку(ссылку на наш плейкаст),вот эту:

И ставим ее перед кодом нашей картинки.
А после кода картинки делаем отмену,которая будет выглядеть вот так(ее можно вводить вручную):

Как скачать музыку с ТНТ - смотри в комментах.
Видео (с http://youtube.com:).
Здесь сам код, в который надо вставлять номер трека с сайта http://1000plastinok.ru (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):

Как скачивать видео - 10 способов см. в комментах.
Также в комментариях Вы найдете конвертер видеоссылок с Ютуб и как скачать видео с ТНТ. Также будет подсказка универсального генератора адреса видеоссылок.
Часы: Большой выбор с инструкцией смотри в комментариях в посте http://www.liveinternet.ru/users/ka82/post84240114/page8.html или сделай сам, поменяв зеленый текст на адрес предпочитаемой картинки для фона:
flash=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//s59.radikal.ru/i166/0905/39/de1784cf7b9c.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=CCCCCC&bottomtextcol=FFFFFF&.swf
П.С. Размер часов можно менять: flash=180,180 означает ширину и высоту. Ну и, конечно, поставь вокруг тега скобки [ ]
Как вставить часы с других ресурсов:

Здесь сам код, в который надо вставлять номер трека с сайта http://1000plastinok.ru (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):
На этом сайте можно взять индивидуальный номер (Name: ) http://www.clocklink.com/gallery.php

Напоминаю, что возможности со шрифтом описаны в посте http://www.liveinternet.ru/users/ka82/post85922639/
Как вставить фон для поста написано в http://www.liveinternet.ru/users/ka82/post88771163/
|
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]

Сделай слайд-шоу
Сделать видео слайд-шоу
Сжать видео для сети.
Коды цвета для текстов
Как сделать рамочку для текста самому.
Рамочки для текстов без картинок:
1.Рамочки для текстов 1
2.Рамочки для текстов 2
Рамочки для текстов с картинками:
1.Рамочки для текстов 3
2.Рамочки для текстов 4
3.Рамочки для текстов 5
4.Рамочки для текстов 6
5.Рамочки для текстов 7 (бабочки)
6.Рамочки для текстов - Адрес Детство
7.Рамочки для текстов 9 (Мачо)
8.Рамочки для текстов 10 (Букет невесты)
9.Рамочки для текстов 11 (Природа)
10.Рамочки для текстов 12 ( Он и Она )
11.Рамочки для текстов (Любовь)
12.Рамочки для текстов (Сердечки)
Эпиграфы:
Эпиграфы для блога
Эпиграфы для блога 2
Картинки:
1.Цветы для Вас!
2.Улыбнись с Микки Маусом )
3.Скажи СПАСИБО - красиво)
4.Скажи СПАСИБО - красиво) - 2
5.Скажи СПАСИБО - красиво) - 3
6.Пятница в картинках )
7.Спокойной ночи в картинках)
8.С добрым утром в картинках)
9.Смайлик + мультик = хорошее настроение)
10.Смайлик + мультик = хорошее настроение) - 2
11.Щенки и котята (анимация)
12.Привет в картинках)
13.Сердечки (анимашки) 2
14.Сердечки (анимашки)
15.Малыш Купидон (картинки)
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения VolshebnicaS [Прочитать целиком + В свой цитатник или сообщество!]
Учимся делать рамочки 15
УРОКИ по созданию рамочек для дневника принадлежат
Теперь в URL-рамку поставим текст с прокруткой и сделаем ее немного сложнее.
Для этого за основу возмем на простую URL-рамку.
Вот такую:
|
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения VolshebnicaS [Прочитать целиком + В свой цитатник или сообщество!]
Учимся делать рамочки 16
УРОКИ по созданию рамочек для дневника принадлежат
Теперь поговорим о том как в URL-рамку поставить текст с прокруткой.
Так как многое нам известно из предыдущих уроков,этот урок будет коротким и не замысловатым.
|
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения AnutaBusik [Прочитать целиком + В свой цитатник или сообщество!]
Всё для оформления и ведения дневников
По лиру ходит очень много подобных постов. Здесь всё необходимое объединено в одном сабже, чтобы не скакать, если возникнет нужда.
1.Специальные коды редактирования - теги, проигрывание MP3, flash, видео файлов, уборка под кат и т.д.
2. HTML - шпаргалка - рамки, бегущая строка, буквицы, кнопки и другие прибамбасы.
3. ColorBlender - создание цветовых палитр. Очень удобно для подбора цветовой гаммы дневника.
4. Style Archive - шаблоны дизайнов.
5. Stripe Generator - генератор полос. Сгенерировал, скачал, повернул на нужный угол - вот тебе полосатый фон для дневника.
6. Dollzmania - генератор блестящих надписей.
7. HTML LIVE - гора разных генераторов (баннеры, блестящие тексты, картинки с различными эффектами и т.д.)
8. Glass Giant - ещё один генератор, на этот раз "неоновых надписей".
9. Генераторы баннеров (на - английском языке, но при, наличии графического редактора, исправить несложно.
Famous Faces - "говорящие" знаменитости.
Comic Strip - говорящие мультяки и т.д.
Banner Generator - стандартные баннеры, очень большой выбор.
10. Смайлы и анимашки - самая большая коллекция из найденных.
11. Picsearch - служба поиска картинок и фотографий.
12. Шпаргалка по RSS-лентам
Бегущая строка
Бегущая вправо/влево строка>
Эпиграф
"Мой дядя самых честных правил
Когда не в шутку занемог..."
(А.С.Пушкин)
Автоскроллинг
Создание кликабельной картинки (баннера)
Вот, к примеру, баннер со ссылкой на дневник ValeZ

Это цитата этого сообщения в ![]() Макс_Оливер
Макс_Оливер
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения Наталья_Алексеенкова [Прочитать целиком + В свой цитатник или сообщество!]
< font style=cursor:url("font style=cursor:url('http://downloads.totallyfreecursors.com/cursor_files/carebear.cur')>Если вы хотите дополнить свой пост (или отдельные фразы) красивым курсорчиком, то вам необходим вот этот код
| Если вы хотите дополнить свой пост (или отдельные фразы) красивым курсорчиком, то вам необходим вот этот код
< font style="cursor:url('URL адрес курсора формата cur или ani')" >ВАШ ТЕКСТ< /font >Ниже вы увидите примеры кодов курсоров, изображенных на картинках!!! К сожалению в окошке я не смогу показать код полностью, вам необходимо будет добавить двойные кавычки ", я их отметила в примере кода!!!
|
|
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения --Kitten-- [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление дневника |
Блеск для постов |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем удачи и хорошего настроения!
Иногда мы в одном сообщение пишем о двух разных вещах и нужно как-то разделить между собой, возможно кому-нибудь для этого пригодятся картинки-разделители текста)
Что нужно для вставки:
Расширенный редактор:
1. Копируете код из флейма
2. Новая запись - нажимаете кнопку ИСТОЧНИК - вставляете код в нужное Вам место - ещё раз нажимаете кнопку - ИСТОЧНИК
Простой редактор:
1. Копируете код из флейма
2. Новая запись , вставляете код в нужное Вам место бордюра
Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога



|
Метки: оформление дневника |
рамка для картинки |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]

Добавляем теги и
получаем картинку в рамке
|
Посмотрите здесь:
Размер картинки любой -
рамка сама “подгонится”
Вставляйте свою картинку,
поменяв только адрес картинки.
Вот что надо поменять.
Вот моя картинка.
Цвет рамки можно менять.
|
|
Метки: оформление дневника |
Теги на ЛиРу |
Это цитата сообщения s_t_r_o_g [Прочитать целиком + В свой цитатник или сообщество!]
Теги работающие на ЛиРу
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
- Во-первых - все козлы, один я иван-царевич!
- Во-вторых - как вам нравится это во-первых?
список сформируется автоматически, если добавить
- Один из пунктов несортированого списка
- Другой такой пункт
"закрепитель" текст остается таковым, каким вы его пишете
Я
Пишу
как хочу!!!
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на поздравление с 8-м марта/, то ставите
получается:
Мой блог
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
Пользуемся и забираем себе в цитатник!
|
Метки: оформление дневника |
курсоры в пост |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Самое главное прочтите!!! - если у Вас браузер Opera , то может и не читаться, смотрится все в Explorere.
.
.
Первое, что надо сделать, ВЗЯТЬ В СВОЙ ЦИТАТНИК ПОСТ С КУРСОРАМИ!
вот к примеру возьмем цитату поста от Н А Т А Ш А
http://www.liveinternet.ru/community/1863293/post66040348/
ЗДЕСЬ 11 курсоров,
при наведении на цифры, расположенные вертикально,
мы видим какого вида курсор под каким номером находится.
Выбираем курсор, который нам понравился, возьмем к примеру № 8 - зеленое сердечко!
В своем цитатнике, куда Вы поместили цитату от Н А Т А Ш А - нажимаем - редактировать.
Находим код под № 8.
копируем его и вставляем в самом начале поста!!!
ПРОБУЙТЕ, ДОЛЖНО ПОЛУЧИТЬСЯ! УДАЧИ!
|
Метки: оформление дневника |
рамочка для дневника |

Метки: оформление дневника |
| Страницы: | [1] |