-Метки
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой стильный
(и еще 2314 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
2010 comedy club dark photoshop seo абстракция аудит бизнес билеты на евровидение 2009 блог большая разница 2009 бухучет вновь графика группа губы здоровье иллюстрация интернет канада кисти фотошоп компьтеры компьютерная техника компьютеры музыка на олимпиаде налоги наша russia выпуск № 46 новости новый год океан пародия плющенко постер природа программы продвижение сайтов рисование рождественский comedy club россия свет смех без правил стильный суд убойная лига vs танцы без правил убойной ночи урок фото фотошоп ханты-мансийск эффект
Создаём постер в стиле ретро |
Дневник |
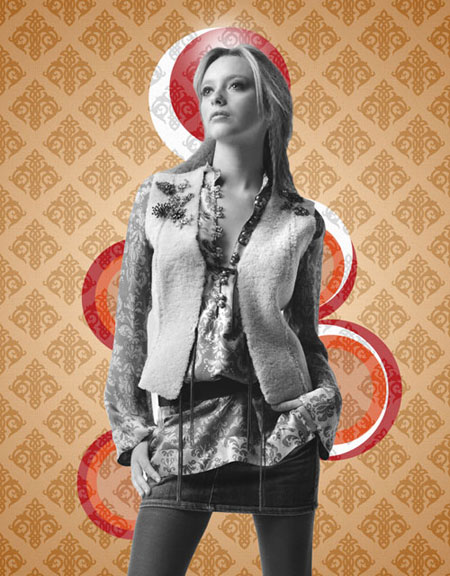
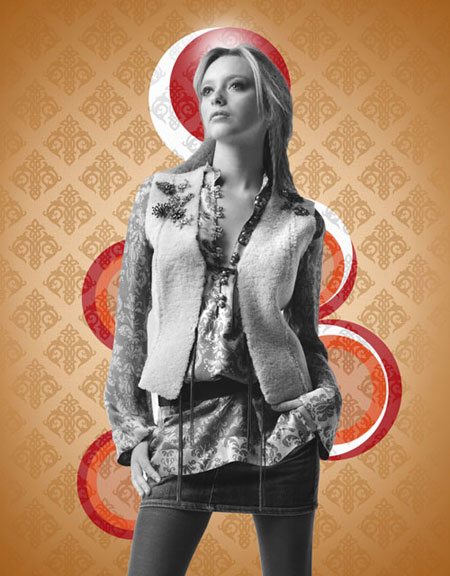
Финальное изображение:

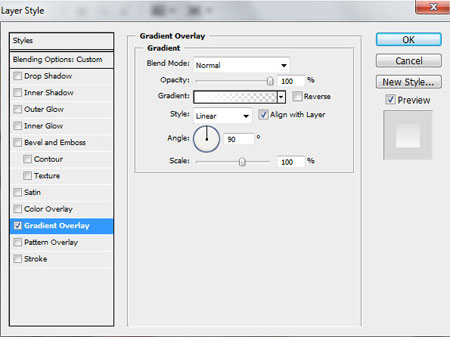
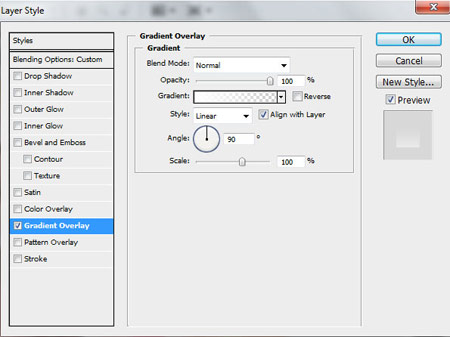
Создайте новый документ в Photoshop (Ctrl+N) размером 800x1024 пикс, режим RGB, разрешение 72 пикс/дюйм. Создайте новый слой (залейте его любым цветом) и кликнете по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев, выберите Gradient Overlay (Наложение градиента).

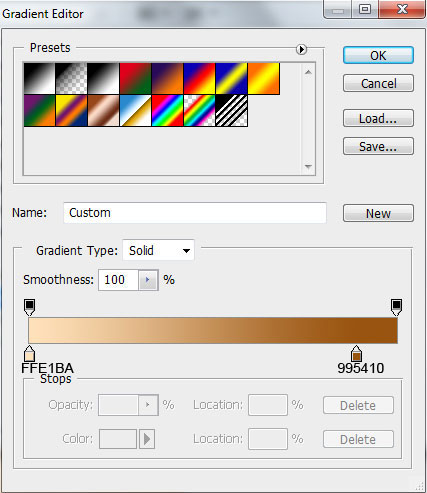
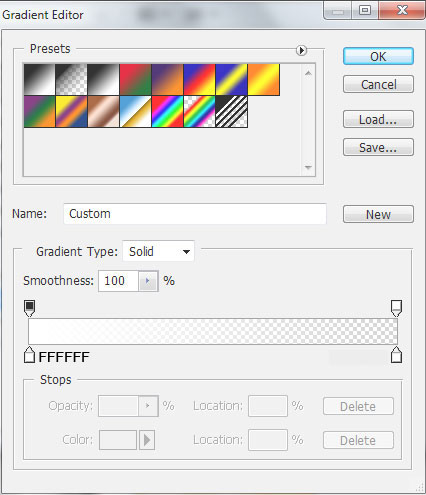
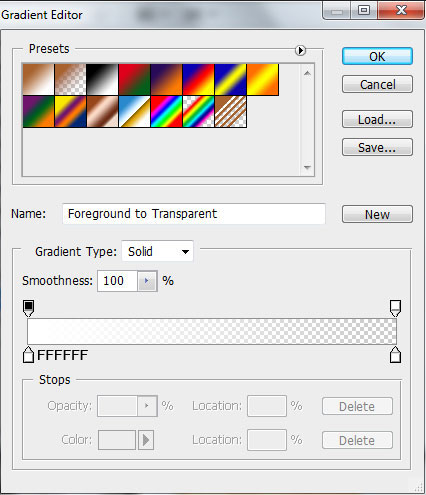
Откройте редактор градиентов и установите настройки, как показано ниже. Нажмите OK, чтобы закрыть окно редактора градиентов.

Получится так:

Найдите подходящую фотографию модели, я использовал это фото с сайта deviantart.

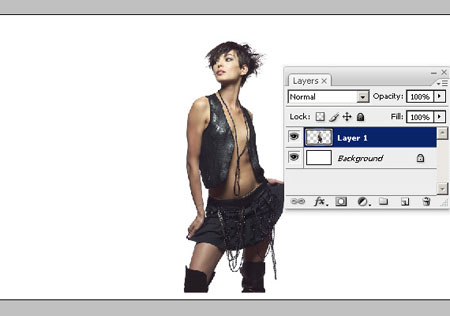
Удалите фон с изображения, используйте любой способ, какой вам нравится, например инструменты Pen Tool ![]() (Перо), Magic Wand Tool
(Перо), Magic Wand Tool ![]() (Волшебная палочка), Magnetic Lasso
(Волшебная палочка), Magnetic Lasso ![]() (Магнитное лассо) или Filter>Extract (Фильтр-Извлечь). Вставьте вырезанную девушку на новый слой в вашем основном документе.
(Магнитное лассо) или Filter>Extract (Фильтр-Извлечь). Вставьте вырезанную девушку на новый слой в вашем основном документе.

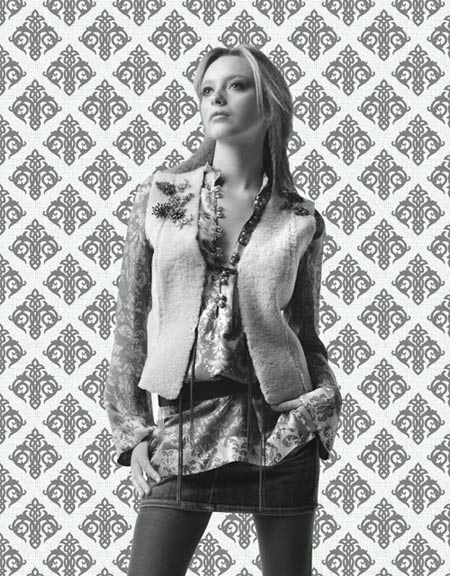
Обесцветьте слой с девушкой при помощи Image>Adjustments>Desaturate (Изображение-Коррекция-Обесцветить) или просто нажмите CTRL+SHIFT+U.

Теперь возьмите инструмент Ellipse Tool ![]() (Эллипс) и нарисуйте 3 небольших круга, слои с которыми расположите ниже слоя с девушкой. Цвета выберите как показано ниже.
(Эллипс) и нарисуйте 3 небольших круга, слои с которыми расположите ниже слоя с девушкой. Цвета выберите как показано ниже.
Примечание переводчика. Чтобы получить ровные круги, удерживайте клавишу Shift.

Снова выберите этот же инструмент и нарисуйте еще 3 круга тех же цветов, также расположите их ниже слоя с девушкой.

Возьмите снова инструмент Ellipse Tool ![]() (Эллипс) и нарисуйте несколько небольших кругов разного диаметра, поместите их все ниже слоя с девушкой:
(Эллипс) и нарисуйте несколько небольших кругов разного диаметра, поместите их все ниже слоя с девушкой:

Используя все тот же инструмент, нарисуйте еще 2 круга над головой девушки, поместите эти слои ниже слоя с девушкой.

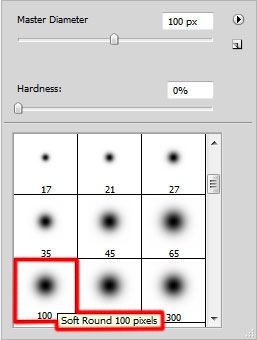
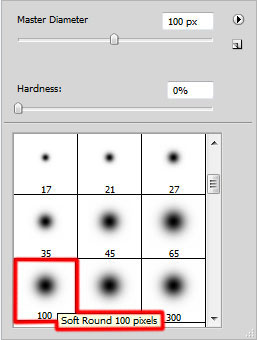
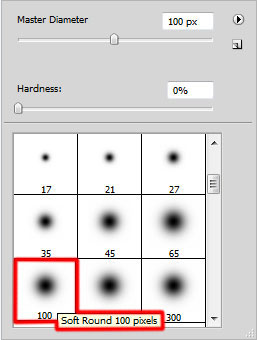
Создайте новый слой и выберите мягкую кисть белого цвета (установите в настройках Непрозрачность 20%).

Используя эту кисть, нарисуйте немного свечения над головой девушки. Также расположите этот слой ниже слоя с девушкой.

Сейчас мы создадим новую текстуру, используя узор с сайта Bgpatterns.
Скачайте следующий узор.

Откройте его в Photoshop и выберите в меню Edit > Define Pattern (Редактирование-Определить узор). Введите имя для этого узора в диалоговом окне.
Вернитесь в основной документ с девушкой и создайте новый слой. Выберите в меню Edit > Fill (Редактирование-Выполнить заливку) и в диалоговом окне Fill (Заполнить) в строке Use (Использовать) укажите созданный перед этим узор. Расположите этот слой ниже слоя с девушкой.

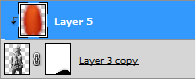
Установите заливку (Fill) для этого слоя 29% и измените режим наложения на Luminosity (Свечение).

Создайте для этого слоя маску (кликните на иконку маски внизу палитры слоев), и используя мягкую кисть черного цвета (поставьте непрозрачность 15%), закрасьте углы и края этого слоя с узором:

Следующим шагом добавим в изображение половинку круга. Для этого используя инструмент Ellipse Tool ![]() (Эллипс) нарисуйте круг, затем выберите инструмент Rectangle Tool
(Эллипс) нарисуйте круг, затем выберите инструмент Rectangle Tool ![]() (Прямоугольник) и удерживая клавишу Alt отрежьте половину круга. Используйте цвет #A7622E. Поместите этот слой ниже слоя с девушкой.
(Прямоугольник) и удерживая клавишу Alt отрежьте половину круга. Используйте цвет #A7622E. Поместите этот слой ниже слоя с девушкой.
Примечание переводчика. Если хотите повернуть фигуру, щелкните по ней правой кнопкой мыши и выберите Свободное трансформирование контура.

Дублируйте последний созданный слой с половинкой круга и используя команду Free Transform (Ctrl+T) (Свободная трансформация) измените размер копии, поверните ее и расположите следующим образом:

Установите Заливку (Fill) для этого слоя 0% и кликните по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев, выберите Gradient Overlay (Наложение градиента) с указанными настройками.

Откройте Редактор градиентов и сделайте настройки, как показано ниже. Нажмите OK.

У нас получился такой результат.

Создайте новый слой и выберите мягкую кисть белого цвета (поставьте Непрозрачность 15%).

Используя эту кисть, нарисуйте небольшое свечение поверх половинок кругов:

Теперь возьмите инструмент Pen Tool ![]() (Перо) в режиме слой-фигура (Shape Layers) и нарисуйте фигуры в виде полос как показано ниже, поместите слои ниже слоя с девушкой.
(Перо) в режиме слой-фигура (Shape Layers) и нарисуйте фигуры в виде полос как показано ниже, поместите слои ниже слоя с девушкой.

Поставьте режим наложения Hard Light (Жесткий свет) для каждого слоя с полосами.

Создайте группу слоев и поместите в нее три последних созданных слоя с фигурами-полосами (выделите нужные слои на палитре слоев, удерживая левую клавишу мыши перетащите их на иконку Create a new group (Создать новую группу) внизу палитры слоев).
Дублируйте эту группу слоев, и используя команду Free Transform (Ctrl+T) (Свободная трансформация) поверните копию и расположите как показано ниже:

Поставьте Непрозрачность 60% для этой группы слоев:

Возьмите инструмент Rectangle Tool ![]() (Прямоугольник) и нарисуйте прямоугольник.
(Прямоугольник) и нарисуйте прямоугольник.

Установите Заливку 0% для этого слоя, кликните по иконке Add a layer style (Добавить стиль слоя) и выберите Gradient Overlay (Наложение градиента).

Откройте Редактор градиентов и установите показанные ниже настройки. Нажмите OK.

В результате у нас получится такой градиент, наложенный на слой с прямоугольником.

Теперь нам нужно растрировать слой с прямоугольником. Для этого создайте новый слой выше слоя с прямоугольником, выделите оба этих слоя, нажмите CTRL+E для объединения слоев. У нас получился новый слой, содержащий установленный ранее стиль слоя. Поместите этот слой ниже слоя с девушкой. Используя команду Free Transform (Ctrl+T) (Свободная трансформация) поверните прямоугольник и расположите, как показано ниже.

Используя инструмент Pen Tool ![]() (Перо) в режиме слой-фигура, нарисуйте фигуру, как на скриншоте, используйте белый цвет. Поместите этот слой ниже слоя с девушкой.
(Перо) в режиме слой-фигура, нарисуйте фигуру, как на скриншоте, используйте белый цвет. Поместите этот слой ниже слоя с девушкой.

Аналогичным образом нарисуйте еще одну фигуру, меньше чем предыдущую, возьмите цвет #FDB8D7.

Добавьте маску слоя к каждому из двух последних созданных слоев, выберите черную мягкую кисть (установите в настройках Непрозрачность 20%).

Используя эту кисть и находясь на маске слоя, закрасьте верхние края фигур.

Установите Заливку (Fill) 25% для слоя с белой фигурой и режим наложения Linear Dodge (Линейный осветлитель). Для розовой фигуры поставьте Заливку 60% и поменяйте режим наложения на Linear Burn (Линейный затемнитель).

Создайте новый слой, возьмите мягкую кисть белого цвета (установите Непрозрачность 20%).

Нарисуйте этой кистью свечение позади девушки. Расположите этот слой под слоем с девушкой.

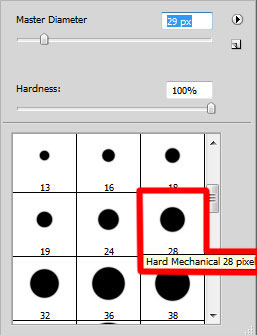
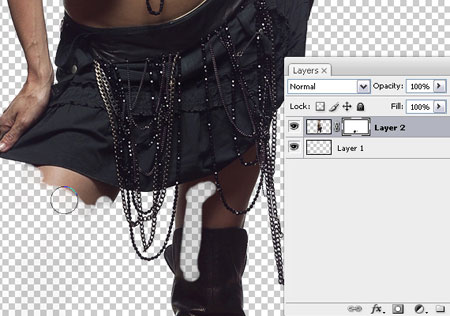
Добавьте маску слоя к слою с девушкой, возьмите жесткую кисть черного цвета.

Находясь в режиме маски, используйте эту кисть для того, чтобы скрыть нижнюю часть ног девушки как показано ниже:

Создайте новый слой и выберите мягкую кисть.

Установите цвет #D94B17 и этой кистью рисуйте поверх девушки.

Поставьте Заливку 19% для этого слоя и режим наложения Linear Light (Линейный свет).

Создайте обтравочную маску для этого слоя, чтобы слой с цветом #D94B17 был виден только над изображением девушки. Для этого зажмите Alt и кликните мышью на палитре слоев между слоями с цветом и девушкой.

В результате получится так:

Создайте новый слой, возьмите мягкую кисть, установите цвет #F5004F.

Рисуйте этой кистью поверх девушки в местах, показанных на скриншоте (внизу используйте белый цвет).

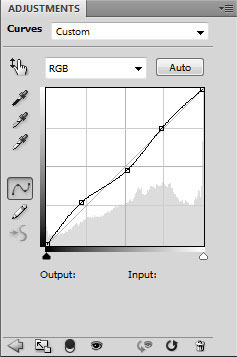
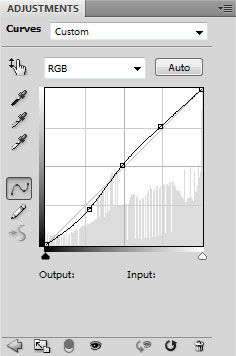
Создайте новый корректирующий слой (кликните по иконке Create new fill or adjustment layer – Создать новый корректирующий слой или слой-заливку внизу палитры слоев), выберите Curves (Кривые) и сделайте следующие настройки, чтобы немного подкорректировать цвет.

У нас получится так:

Сделайте три копии слоя с наклоненным прямоугольником, поставьте каждой копии Заливку 30% и расположите внизу ног девушки как показано ниже.

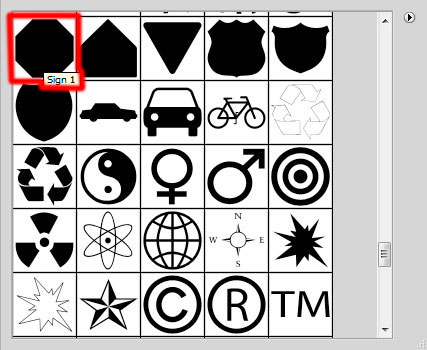
Теперь мы добавим на изображение несколько различных фигур и применим к ним стили слоя. Возьмите инструмент Custom Shape Tool ![]() (Произвольная фигура), на панели настроек откройте окно с набором фигур. Найдите фигуру Sign 1 (Знак 1) в списке, для ее выбора кликните по ней.
(Произвольная фигура), на панели настроек откройте окно с набором фигур. Найдите фигуру Sign 1 (Знак 1) в списке, для ее выбора кликните по ней.

Нарисуйте на изображении данную фигуру (кликните в нужной точке изображения и удерживая левую клавишу мыши перетаскивайте в сторону).
Примечание переводчика. Чтобы получить фигуру с ровными гранями, удерживайте клавишу Shift. Цвет фигуры установите любой, а потом поставьте Заливку 0%.

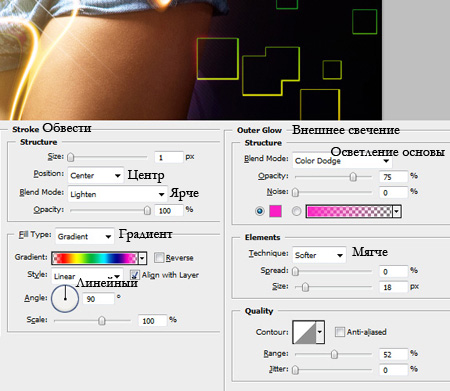
Кликните по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев и выберите стили слоя Inner Glow (Внутреннее свечение)

и Stroke (Обводка).

Получим следующий результат:

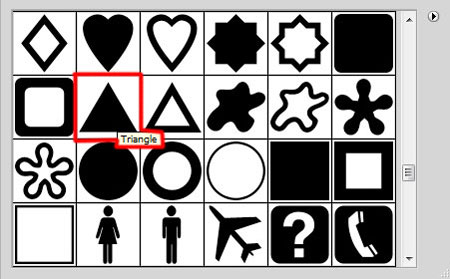
Снова возьмите инструмент Custom Shape Tool ![]() (Произвольная фигура), выберите фигуру Triangle (Треугольник).
(Произвольная фигура), выберите фигуру Triangle (Треугольник).

Нарисуйте треугольник на изображении, добавьте такие же стили слоя (Внутреннее свечение и Обводка). Добавьте еще несколько фигур в работу как показано ниже:

Нарисуйте еще прямоугольник, возьмите для этого инструмент Rectangle Tool ![]() (Прямоугольник).
(Прямоугольник).

Поставьте для этого слоя Заливку (Fill) 0% и добавьте стиль слоя Gradient Overlay (Наложение градиента).

Откройте окно Редактора градиентов и установите показанные настройки. Нажмите OK.

Мы получим такое наложение градиента на прямоугольник:

Растрируйте слой с прямоугольником, как уже описывалось выше, т.е. создайте новый слой над слоем с прямоугольником, выделите оба этих слоя. Затем нажмите CTRL+E для объединения слоев. Сделайте пять копий полученного слоя, примените Свободную трансформацию (Free Transform (Ctrl+T)) и расположите копии как показано на скриншоте ниже.

Создайте группу слоев и поместите в нее все слои с прямоугольниками (выделите нужные слои на палитре слоев, удерживая левую клавишу мыши перетащите их на иконку Create a new group (Создать новую группу) внизу палитры слоев).
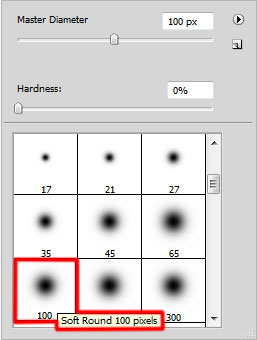
Добавьте маску слоя к группе слоев и возьмите мягкую кисть черного цвета (поставьте в настройках Непрозрачность 20%).

C помощью этой кисти сотрите края прямоугольников.

Создайте новый корректирующий слой (кликните по иконке Create new fill or adjustment layer – Создать новый корректирующий слой или слой-заливку внизу палитры слоев), выберите Curves (Кривые) и установите следующие настройки для небольшой коррекции цвета.

У нас получится следующий результат:

Мы закончили!
Метки: фотошоп photoshop урок постер стильный ретро |
Создай динамичную иллюстрацию в Фотошоп |
Дневник |
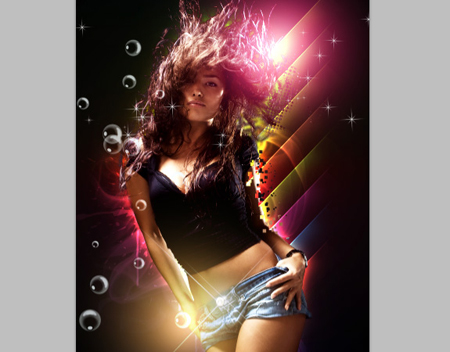
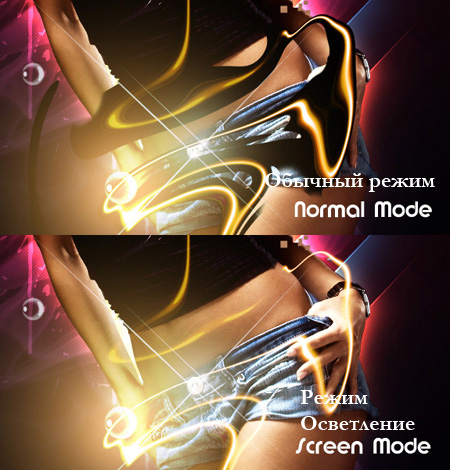
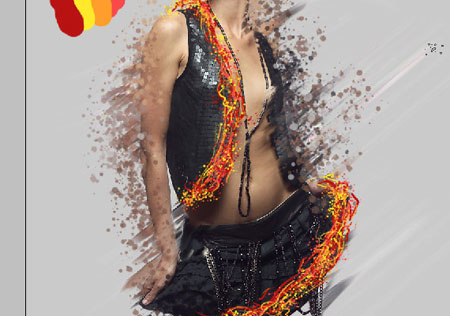
Препросмотр итогового изображения

Необходимые материалы
Модель. Я использовал модель с сайта shutterstock, но у меня нет ID этого фото. Вы можете найти похожие модели на сайте deviantart. Вот несколько ссылок: the78, street-dance.
Узор
Шикарные искры (кисти)
Дым (кисти)
Клякса (кисти)
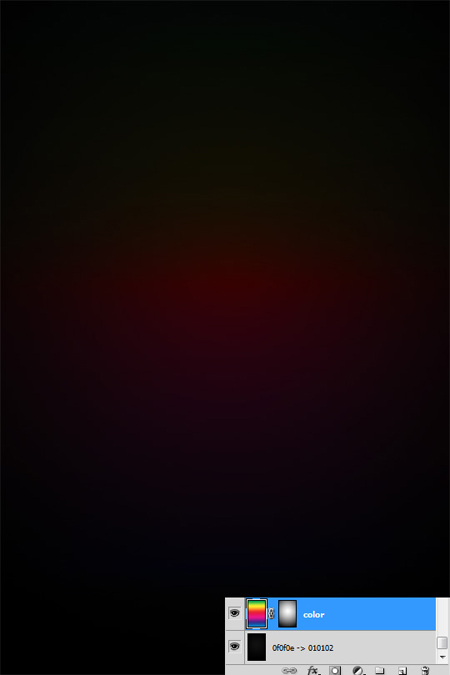
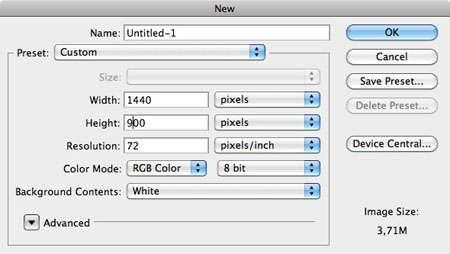
Шаг 1. Создайте новый документ в Photoshop. Я использовал размер 1500px по ширине и 2250px по высоте. Воспользуйтесь инструментом Радиальный Градиент ![]() (Radial Gradient) (G) на фоновом слое и создайте круговой градиент. Используйте в качестве основного цвета 0f0f0e , а в качестве фонового – 010102. Теперь создайте новый слой над фоновым слоем и на этот раз воспользуйтесь инструментом Линейный градиент (Linear Gradient), чтобы нарисовать вертикальный градиент.
(Radial Gradient) (G) на фоновом слое и создайте круговой градиент. Используйте в качестве основного цвета 0f0f0e , а в качестве фонового – 010102. Теперь создайте новый слой над фоновым слоем и на этот раз воспользуйтесь инструментом Линейный градиент (Linear Gradient), чтобы нарисовать вертикальный градиент.
Используйте первый градиент из стандартных настроек. Назовите слой «цвет» (color) и измените его Режим смешивания (Blending Mode) на Цветность/Цвет (Color).
Создайте маску слоя ![]() (layer mask) для слоя «цвет» (color) и снова используйте Радиальный Градиент (Radial Gradient) (G), чтобы нарисовать большой градиент на маске слоя от белого к черному.
(layer mask) для слоя «цвет» (color) и снова используйте Радиальный Градиент (Radial Gradient) (G), чтобы нарисовать большой градиент на маске слоя от белого к черному.

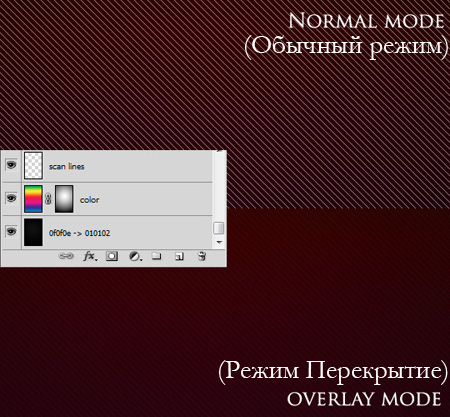
Шаг 2. Воспользуйтесь узором scanlines и инструментом Узорный штамп ![]() (Pattern Stamp) (S) и закрасьте весь холст белыми линиями на новом слое над слоем «цвет» (color). Измените непрозрачность (opacity) слоя на 50% и Режим смешивания на Перекрытие (Overlay).
(Pattern Stamp) (S) и закрасьте весь холст белыми линиями на новом слое над слоем «цвет» (color). Измените непрозрачность (opacity) слоя на 50% и Режим смешивания на Перекрытие (Overlay).

Шаг 3. Добавьте модель на холст, уменьшите, если необходимо, ее размер и добавьте к этому слою маску слоя ![]() (layer mask). Когда я создавал этот урок, я не знал, как четко вырезать волосы, поэтому я воспользовался полутоновой кистью на маске слоя, чтобы создать абстрактный эффект и замаскировать плохо вырезанные волосы.
(layer mask). Когда я создавал этот урок, я не знал, как четко вырезать волосы, поэтому я воспользовался полутоновой кистью на маске слоя, чтобы создать абстрактный эффект и замаскировать плохо вырезанные волосы.

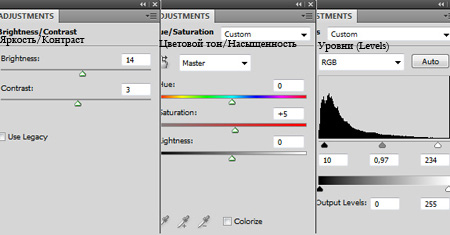
Я также немного скорректировал контраст (contrast) и насыщенность (saturation). Обычно, когда я произвожу коррекцию, я пользуюсь корректирующими слоями (adjustments layers).

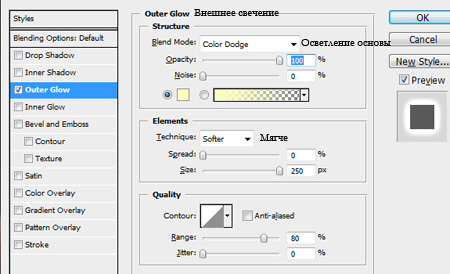
Я добавил к девушке внешнего свечения (outer glow) и установил для него режим Осветление основы (Color Dodge).

Чтобы сделать эффект внешнего свечения сильнее, я дублировал (duplicate) слой с девушкой, поместил его под слоем с оригиналом и установил параметр Заливка (Fill) на 0, так же добавил внешнего свечения (outer glow), но на этот раз я воспользовался режимом смешивания (blending mode) Перекрытие (Overlay). Перед вами результат «до» и «после» применения коррекции и эффектов.

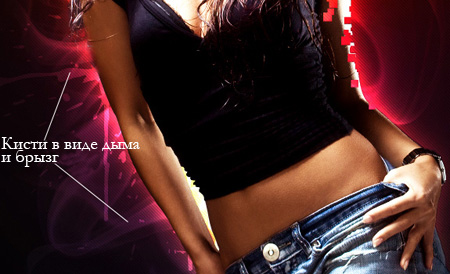
Шаг 4. Как только я поместил девушку в подходящем месте, мне необходимо было добавить некоторые детали к фону. Я воспользовался кистями в виде дыма в режиме Перекрытие (Overlay) (дублируйте (duplicate) слой, чтобы усилить эффект), а также добавьте немного брызг с помощью кистей, снова в режиме перекрытие (overlay) или мягкий свет (soft light).

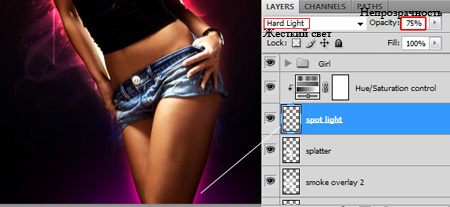
Шаг 5. Я заметил, что нижняя часть слишком темная, поэтому я взял большую мягкую кисть и сделал яркое пятно за девушкой. Я использовал ярко-голубой цвет, режим смешивания (blending mode) Жесткий свет (Hard light) и непрозрачность (opacity) 75%. Затем я создал корректирующий слой (adjustment layer) Цветовой тон/Насыщенность (Hue/Saturation), чтобы изменить цвет на тот, который мне захочется.

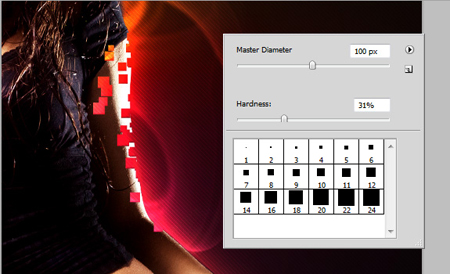
Шаг 6. Чтобы создать черные квадратные дырочки, которые вы видите на правой руке девушки (то есть ее левая рука), я воспользовался рассеивающей (scattered) квадратной кистью на маске слоя с девушкой.
Прим. переводчика: Рассеивающая кисть, это не что иное как обычная кисть, в настройках которой установлено определенное значение параметра Рассеивание (Scattering), об этом параметре и о многих других вы можете почитать в статье Инструмент Кисть (Brush). Что касается кисти квадратной формы, то это стандартная кисть в фотошоп, если вы не находите ее у себя в палитре кистей, то вам просто потребуется загрузить дополнительную палитру из библиотеки кистей, этот набор называется Квадратные кисти (Squarebrushes). О том, где находится библиотека кистей также написано в указанной ранее статье, там же есть и скриншоты для наглядности.

Я повторил этот разрушающий эффект с помощью той же рассеивающей квадратной кисти, но на этот раз я установил параметр Управление размером (Size Control) на Переход (Fade) (поскольку у меня нет планшета) и рисовал слева направо. Вот как у меня получился такой переход к маленьким квадратикам. Затем я воспользовался инструментом штамп ![]() (Stamp) и клонировал некоторые участки руки рядом с квадратиками.
(Stamp) и клонировал некоторые участки руки рядом с квадратиками.

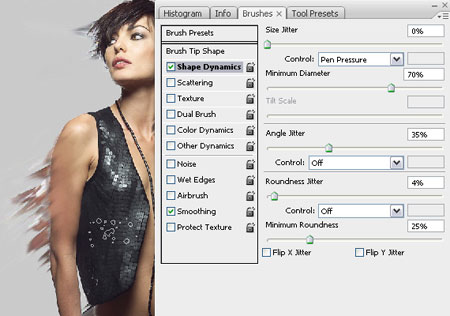
Шаг 7. Создавать разноцветные линии было очень легко. Я покажу вам очень классный прием создания такого рода штрихов. Установите фоновый и основной цвета на разные яркие цвета, это важно, поскольку мы будем использовать Динамики цвета (Color Dynamics).
Эти цвета были созданы мной с помощью панели настройки кисти (F5). Выберите первую кисть из набора Sparklies Brushes, установите ее и откройте панель настроек кисти, нажав на клавишу F5 или перейдя в меню Окно – Кисти (Window – Brushes). Уменьшите интервал (spacing) в параметре Настройка формы кисти (Brush Tip Shape), если необходимо. Активируйте параметр Динамики цвета (Color Dynamics) и используйте настройки, представленные на скриншоте ниже. Теперь, когда вы воспользуетесь кистью, вы увидите, что каждый штрих будет различного цвета.
Прим. переводчика: О том, как правильно загрузить кисть, вы можете прочитать в статье Зинаиды Лукьяновой «Как правильно установить новую кисть в Photoshop?»

Воспользуйтесь Цветовым тоном/Насыщенностью (Hue/Saturation) и Уровнями (Levels) для того, чтобы изменить цветы или сделать их более яркими.
Шаг 8. Я добавил две ярких точки, воспользовавшись большой мягкой кистью. Использовал также режим Линейное осветление (Linear Dodge (Add)), но в зависимости от цветов и яркости, используемых на вашем холсте, вам может понадобиться другой режим смешивания (blending mode). Я также добавил немного мыльных пузырей. Вы можете найти их множество на сайте deviantart.com.

Шаг 9. Я использовал кисти в виде искр, чтобы добавить еще немного деталей.

Шаг 10. Произвольные яркие линии были созданы с помощью техники, которую я увидел в другом уроке. Вы можете воссоздать света такого типа, воспользовавшись фильтром Блик (Lens flare), применив его на черном фоне, а затем исказив его с помощью фильтра Волна (wave) из меню Фильтр – Искажение – Волна (Filter – Distort – Wave).
Прим. переводчика: Фильтр Блик (LensFlare) вы можете найти в меню Фильтр – Рендеринг – Блик (Filter – Render – LensFlare).
Примените фильтр несколько раз к этому же свету, но только перемещайте его каждый раз, когда применяете фильтр волна (wave). Измените режим смешивания (blending mode) на осветление (screen), чтобы спрятать черный фон и оставить видимым только свет.
Прим. переводчика: Для создания подобного эффекта вы можете обратиться к уроку «Создаем энергетический шар в Фотошоп», в шаге 1 этого урока подробно описывается применение фильтра Блик (LensFlare).

Шаг 11. Пустые квадратики были сделаны с помощью техники, указанной в шаге 6. Нарисуйте несколько квадратов, уменьшив заливку (fill) до 0 и добавив следующие эффекты.

Финальный результат

Метки: фотошоп photoshop урок стильный динамика иллюстрация |
Создай в Фотошоп красочный постер со световыми эффектами |
Дневник |
В этом уроке вы узнаете, как создать цветной абстрактный постер с эффектом старины и световыми спецэффектами. Для этого будем использовать текстуры и корректирующие слои.
Необходимые материалы для урока:
Текстура бумаги
Кисти
Вот постер который мы будем делать.

Шаг 1. Создайте новый документ (Ctrl + N) и заполните фон темно-серым цветом # 191919

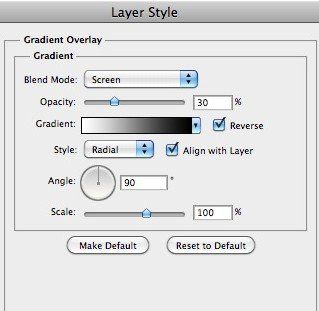
Шаг 2. Сделаем фон темнее. Для этого включите Стили слоя (Вlending options) двойным кликом по слою с фоном и в открывшемся окне выберите функцию Градиент (Gradient Overlay). Скриншот ниже.

Примечание: Альтернативой этих действий может быть создание нового корректирующего слоя Градиент (Gradient ) с заполнение его черно-белым радиальным градиентом с прозрачностью 30%
Автор предпочитает создать градиент именно таким образом, потому что потом при желании можно изменить его без проблем.

Установите цвет переднего плана на белый, а цвет фона на черный. Создайте новый слой и зайдите в меню Фильтр – Рендеринг – Облака (Filter - Render – Clouds). Нажмите Ctrl + L, чтобы вызвать диалоговое окно Уровни (Levels) и сделайте изображение темнее. В области Output установите движок, отвечающий за Свет около 180. Наконец, смените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите непрозрачность слоя до 60%.

Шаг 3. Создание первого треугольника. Выберите инструмент Многоугольник (Polygon Tool) и поставьте в окне настроек этого инструмента количество сторон равное 3 (трём). Создайте чёрный треугольник и с помощью функции Свободная трансформация Ctrl+T (Free Transform) расположите его как на скриншоте ниже. При трансформации используйте клавишу Shift, так будет легче установить фигуру треугольника.
Отступление: когда мы создаём фигуру и вращаем ее, зажав клавишу Shift, то по умолчанию Photoshop вращает фигуру на 45 градусов. Вот для того чтобы поставить треугольник стороной ровно вниз, мы и воспользовались Свободной трансформацией.

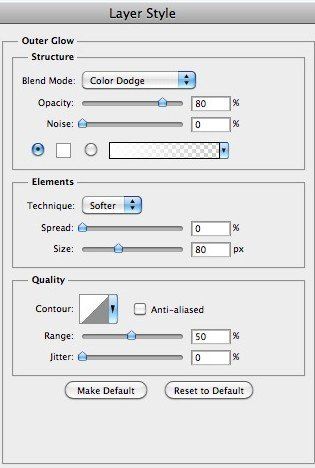
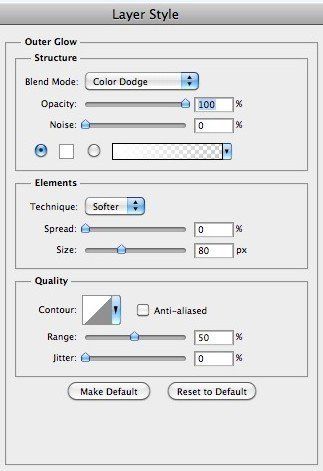
Шаг 4. Уменьшим Заливку (Fill) слоя с треугольником до 0% и применим Стили слоя (Blending Option). Для этого вызовите окно стилей двойным кликом по слою. Мы собираемся добавить Внешнее свечение (Outer Glow) и Градиент (Gradient Overlay). Внешнему свечению установите режим смешивания на Осветление основы Color Dodge, непрозрачность на 80%, цвет поставьте белый и размер свечения (size) 80px.

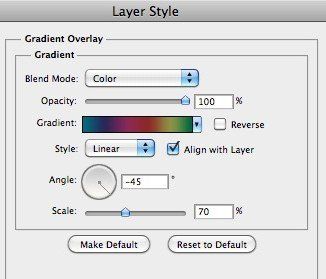
Настройки для градиента: выберите градиент Тёмный спектр “Dark Spectrum”

Прим. переводчика: если в вашем окне градиентов нет такого, то выберите его из стандартных под названием Spectrums.
У вас должно получиться примерно так.

Шаг 5. Создаём второй треугольник. Дублируем первый и, используя Ctr+T трансформируем полученный треугольник, поместив его в середине первого. При активном инструменте Перемещение ![]() (Move) используйте стрелки на клавиатуре, чтобы точно подогнать фигуру к месту расположения.
(Move) используйте стрелки на клавиатуре, чтобы точно подогнать фигуру к месту расположения.

Шаг 6. Применим стили слоя ко второму треугольнику. Сделаем его немного темнее предыдущего.
Снизим Заливку (Fill) слоя до 60%. Дважды щелкните на слое, чтобы открыть Стили слоя и воспользуйтесь настройками со скриншота представленном ниже.

Вы должны получить что-то вроде этого

Шаг 7. Создаём третий треугольник. Таким же способом как и первый треугольник, нарисуйте третий белый треугольник меньше, чем предыдущие и переверните его вертикально. Установите слой на Перекрытие (Overlay).

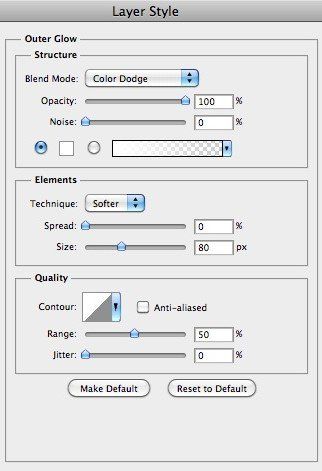
Шаг 8. Стили слоя для третьего треугольника. Применим Внешнее свечение (Outer Glow). Настройки ниже.

Получим примерно так.

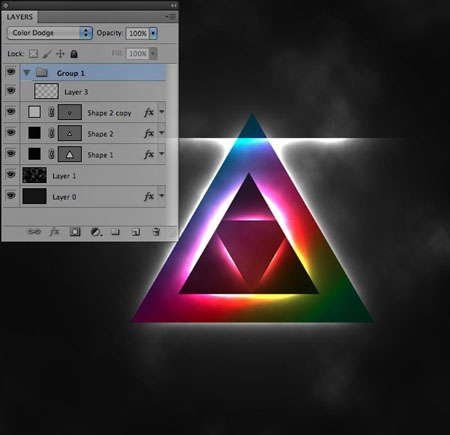
Шаг 9. Световые эффекты.
Теперь создайте новую группу и установить режим наложения Осветление основы на (Color Dodge).
Создайте новый слой в группе и сделайте прямоугольное выделение более менее больше, чем внешний треугольник. Используя мягкую, белую кисть, проведите по верхнему краю выделения. Снимите выделение Ctrl+D. Если закрасили кистью не точно, так как нужно было, то сотрите лишнее Ластиком ![]() (Eraser)
(Eraser)

Дублируйте два раза слой со световым эффектом и разверните эти слоя под углом как показано на скриншоте ниже.

Наконец настроив кисть, на новом слое добавьте световые частички.

Шаг 10. Используйте материал с птицами, указанный в начале урока, на новом слое за пределами группы, создайте несколько птиц разных размеров.

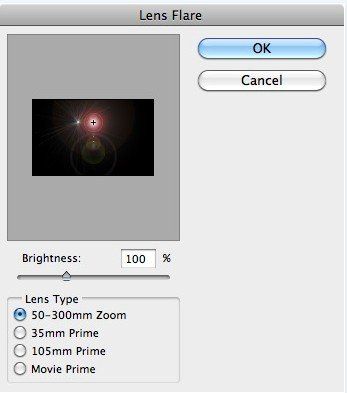
Шаг 11. Создадим свет на вершине большого треугольника. Создайте новый черный слой, затем перейдите в меню Фильтр-Рендринг- Блик (Filter -> Render -> Lens Flare) и попытайтесь разместить свет в верхней центральной части документа.

После, перейдите в меню Фильтр-Размытие-Размытие по Гауссу (Filter - Blur - Gaussian Blur) и используйте значение 2 пикселя. Наконец, измените режим наложения слоя на Осветление (Screen).

Шаг 12. Наложение текстуры. Скачайте текстуру по ссылке, предложенной в начале урока и переместите её в наш документ. Измените размер текстуры в соответствии с документом и перейдите в меню Изображение – Коррекция – Инверсия (Image - Adjustment – Invert) или нажмите Ctrl +I. Установите режим наложения для текстуры Осветление (Screen).

Шаг 13. Добавим фильтр Облака на самый большой треугольник. Выделите этот слой, зажав клавишу Ctrl, кликните дважды по миниатюре слоя, загрузится выделение. Создайте новый слой. Далее идём в меню Фильтр – Рендеринг – Облака (Filter - Render - Clouds). Установите режим наложения для этого слоя на Перекрытие (Overlay) с непрозрачностью 65%.
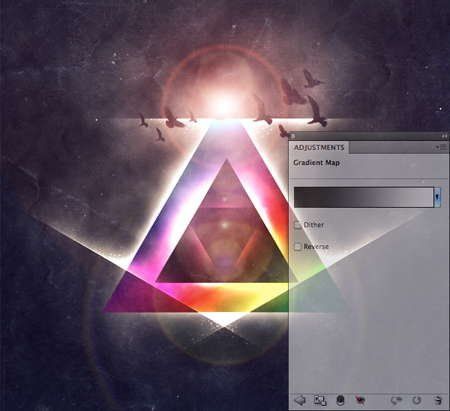
Шаг 14. Добавим два корректирующих слоя Карта Градиента (Gradient Map)
Для первого будут такие цвета: от 290a59 до ff7c00. Установите режим наложения слоя на Цветность (Color) и непрозрачность до 20%.

Для второго слоя будут такие настрйки: от 000000 до FFFFFF. Режим наложения этому слою поставьте Свечение (Luminosity). Так вы сможете подчеркнуть контраст изображения.

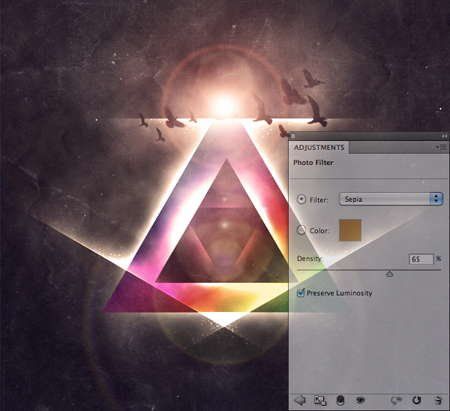
Шаг 15. Добавим корректирующий слой Фото Фильтр (Photo Filter). Используйте настройки как указано на скриншоте ниже.

Шаг 16. Теперь мы воспользуемся фильтром Резкость (Sharpen), чтобы сделать изображение более резким. Таким образом, нам нужно создать новый слой поверх всех остальных. Затем перейти в меню Изображение - Внешний канал (Image - Apply Image) и нажмём кнопку ОК. Осталось добавить резкость и сделаем мы это в меню Фильтр-Резкость-Резкость (Filter - Sharpen - Sharpen).

Ну вот мы и добрались до финала. Уверена, что у вас получилось что то очень похожее на работу автора!

Полный размер постера здесь .
Метки: фотошоп photoshop урок постер стильный |
Сделай стильный постер в Фотошоп |
Дневник |
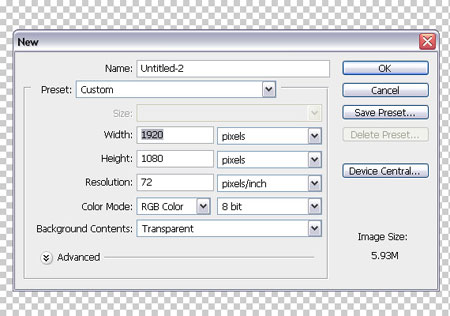
ШАГ 1. Создайте новый документ 1920×1080 px в режиме RGB, с разрешением 72 dpi. Я обычно создаю большого размера документы, потому что позже я могу кадрировать изображение.

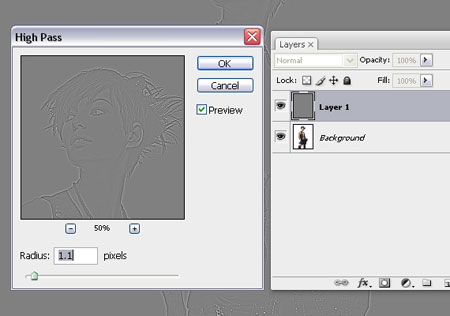
ШАГ 2. Откройте изображение девушки. Идём Слой – Создать дубликат слоя (Layer > Duplicate Layer (CTRL+J), далее, идём Фильтр – Другие- Цветовой контраст (Filter > Other > High Pass). Установите Радиус (Radius) на 1.1 px и нажмите OK.

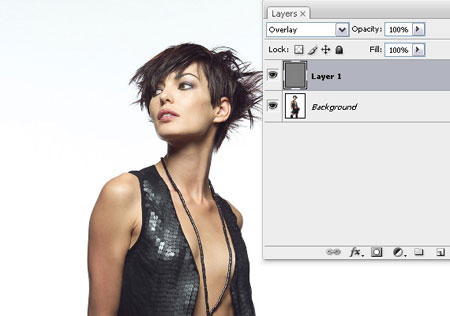
ШАГ 3. Устанавливаем режим наложения Перекрытие (Overlay). Выделите все слои и далее, идём Слой – Объединить слои (Layer > Merge Layers (CTRL+SHIFT+E).

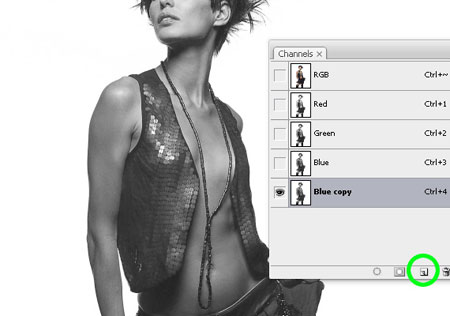
ШАГ 4. Далее, переходим в закладку Каналы (Channels), закладку можно активировать через Окно - Каналы (Window > Channels) и выбираем синий канал и удерживая левой кнопкой мыши, тянем к окошку Создать новый канал (Create New Channel). У вас появится новый канал, копия синего канал. Переходим на копию синего канала.

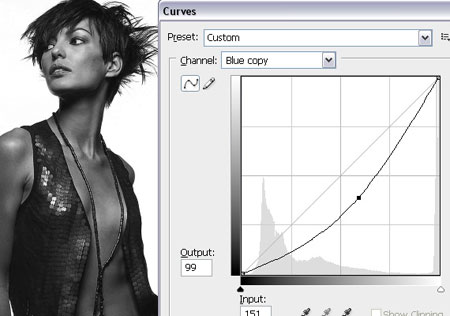
ШАГ 5. Далее, идём Изображение – Коррекция - Кривые (Image > Adjustments > Curves (CTRL+M). Устанавливаем кривую как на скриншоте.

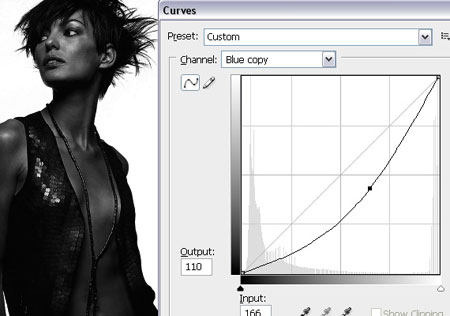
ШАГ 6. Повторяем ещё раз ШАГ 5, используя приблизительные настройки. Суть в том, чтобы создать высокий контраст, чтобы мы могли загрузить точное выделение с копии синего канала.

ШАГ 7. Выбираем инструмент Кисть ![]() (Brush Tool (B), нажимаем клавишу «D», чтобы установить цвет переднего плана на чисто чёрный и закрашиваем всё тело девушки.
(Brush Tool (B), нажимаем клавишу «D», чтобы установить цвет переднего плана на чисто чёрный и закрашиваем всё тело девушки.

ШАГ 8. Выбираем инструмент Затемнитель ![]() (Burn Tool (O), в верхней панели настроек устанавливаем Тени (Shad ows) и нажимаем «0», чтобы установить экспозицию на 100%. Затемняем все светлые участки на теле девушки.
(Burn Tool (O), в верхней панели настроек устанавливаем Тени (Shad ows) и нажимаем «0», чтобы установить экспозицию на 100%. Затемняем все светлые участки на теле девушки.

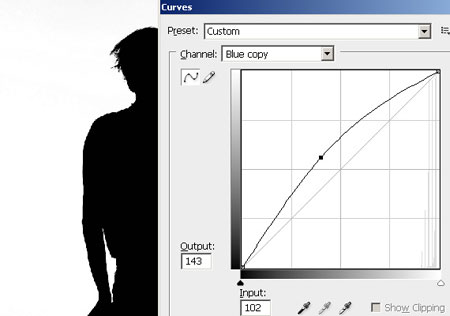
ШАГ 9. Далее. Идём Изображение – Коррекция – Кривые (Go to Image > Adjustments > Curves (CTRL+M) и корректируем кривую, как на скриншоте. Мы делаем это для того, чтобы полностью удалить светло-серые участки с копии синего канала.

ШАГ 10. В закладке Каналы (Channels), CTRL+щёлкните по окошку копии канала синего цвета, чтобы загрузить выделение. Вы увидите контур загрузки выделения в виде бегущих мурашей. Щёлкните по каналу RGB, при этом копия синего канала должна быть отключена.

ШАГ 11. Перейдите на закладку Слои (Layers). Нажмите Delete.

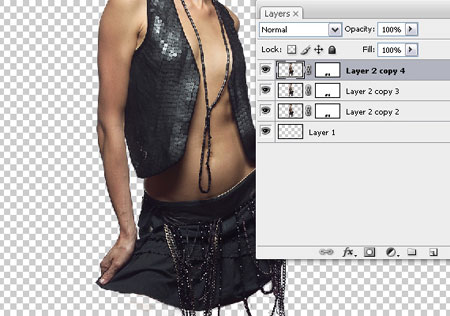
ШАГ 12. Далее, идём Окно – Упорядочить – Каскад (Window > Arrange > Cascade). И переносим изображение девушки на наш документ, который мы создали в ШАГЕ 1. Идём, Редактирование – Свободная трансформация (Edit > Free Transform (CTRL+T) для активации режима трансформации и удерживая клавишу SHIFT, трансформируем изображение сохраняя пропорции. Нажимаем Enter.

ШАГ 13. Находясь на слое с девушкой, идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). А сейчас, выберите инструмент Кисть ![]() (Brush Tool (B), нажмите клавишу «D», чтобы установить цвет переднего плана на чёрный и на слой- маске закрасьте ноги девушки.
(Brush Tool (B), нажмите клавишу «D», чтобы установить цвет переднего плана на чёрный и на слой- маске закрасьте ноги девушки.

ШАГ 14. Идём Слой - Создать дубликат слоя (Layer > Duplicate Layer (CTRL+J). Делаем это дважды.

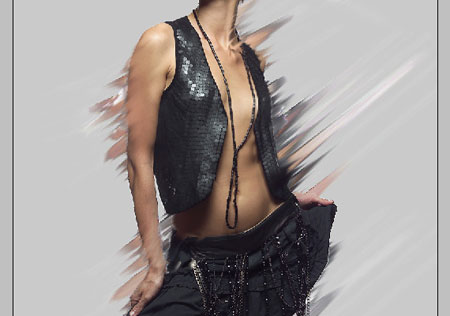
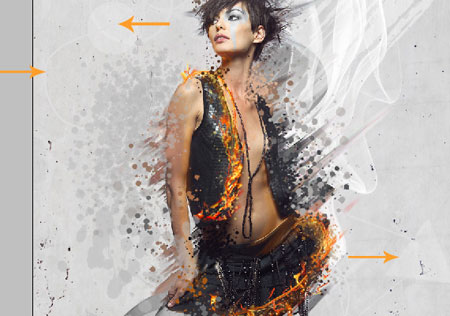
ШАГ 15. Перейдите на оригинальный слой. (Примечание переводчика: на первый слой с девушкой). Выберите инструмент Палец ![]() (Smudge Tool (R), установите круглую, мягкую кисть и устанавливаем интенсивность примерно на 60%. Начинаем проводить штрихи по краям девушки. Попытайтесь делать штрихи в одном направлении.
(Smudge Tool (R), установите круглую, мягкую кисть и устанавливаем интенсивность примерно на 60%. Начинаем проводить штрихи по краям девушки. Попытайтесь делать штрихи в одном направлении.

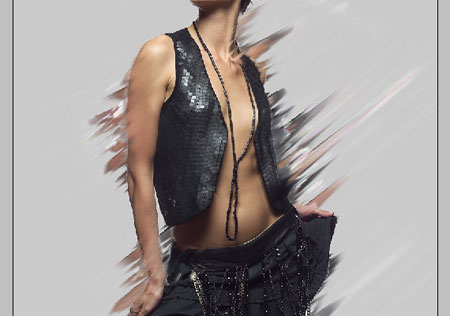
ШАГ 16. Повторяем ШАГ 15 для второго слоя, но штрихи делаем короче. Также немножко уменьшите интенсивность.

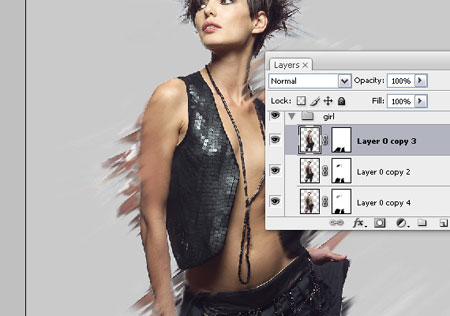
ШАГ 17. Создаём новую группу и называем новую группу «Девушка», выделяем все слои и перетаскиваем все слои с девушкой в созданную группу.

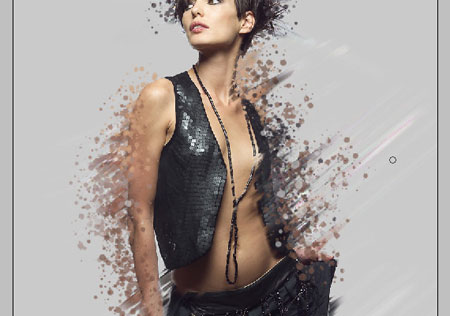
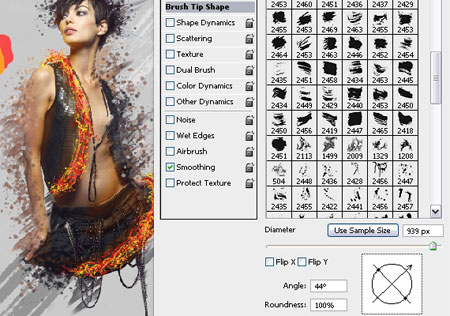
ШАГ 18. Создайте новый слой поверх всех слоёв в группе «Девушка». Загрузите кисти «брызги». Примените настройки, как на скриншоте ниже.

ШАГ 19. Прокрасьте кистью края, как сделал я. Просто удерживая клавишу ALT, произвольно выбирайте цветовые оттенки рядом с телом девушки. Также увеличивайте и уменьшайте размеры кисти. Нет необходимости рисовать штрихи, просто щёлкайте кистью вдоль тела.

ШАГ 20. Создайте два новых слой поверх слоя с брызгами. Выберите инструмент Кисть ![]() (Brush Tool (B), установите Жёсткость (Hardness) 100% и нарисуйте три или четыре цветовых оттенка: ярко-жёлтый, оранжевый, красный и розовый.
(Brush Tool (B), установите Жёсткость (Hardness) 100% и нарисуйте три или четыре цветовых оттенка: ярко-жёлтый, оранжевый, красный и розовый.
Примечание переводчика: в конце урока не забудь удалить слой с палитрой с образцами цветовых оттенков.

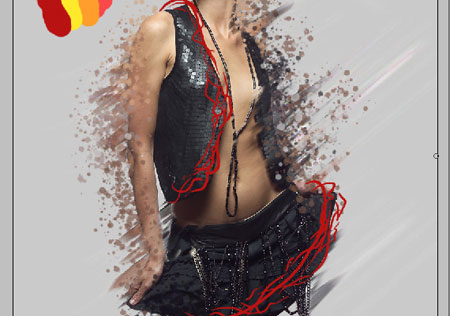
ШАГ 21. Уменьшите размер кисти до 5-6 px, перейдите на верхний слой и начните произвольно рисовать штрихи и кривые. Удерживая Alt+щёлкайте по нашей созданной палитре и начните рисовать с ярко красного оттенка.

ШАГ 22. Выберите оранжевый цвет и примерно повторите линии, нарисованные ярко красным цветом.

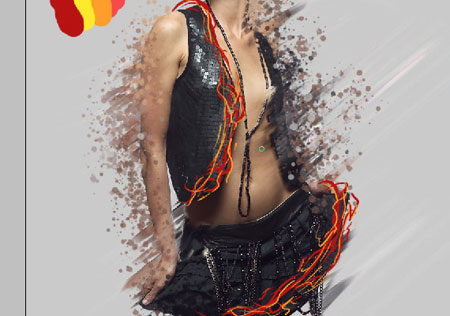
ШАГ 23. Повторите те же шаги и для оставшихся цветов. Вот так должен выглядеть конечный результат.

ШАГ 24. Поменяйте кисть на кисть с брызгами. Выберите очень маленький размер кисти и как в предыдущих шагах, произвольно добавьте цветных точек различных оттенков.

ШАГ 25. Создайте новый слой поверх слоёв с девушками. Установите режим наложения для этого слоя Мягкий свет (Soft Light). Далее, выберите инструмент Кисть ![]() (Brush Tool (B), выберите оранжевый цвет (ALT+щёлкните по цвету), установите Жёсткость (Hardness) 0% и Непрозрачность (Opacity) 50% и нанесите цветовые оттенки на теле девушки.
(Brush Tool (B), выберите оранжевый цвет (ALT+щёлкните по цвету), установите Жёсткость (Hardness) 0% и Непрозрачность (Opacity) 50% и нанесите цветовые оттенки на теле девушки.
Когда закончите, ALT+щелкните между этими слоями.

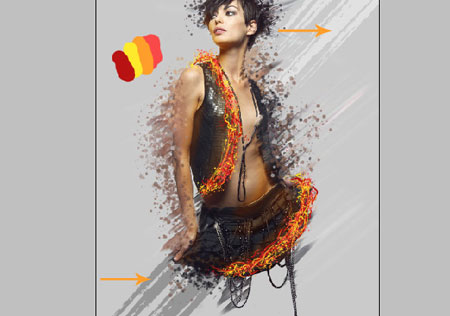
ШАГ 26. Создайте новый слой над самым нижним слоем. Назовите его «штрихи». Распакуйте кисти, выберите кисть и примените следующие настройки.

ШАГ 27. Этой кистью нарисуйте два штриха, один светло-серый, другой в средних тонах серого цвета.

ШАГ 28. Далее, идём Слой – Новый слой (Layer > New layer). Называем «дым». Применяем те же настройки, что и в предыдущем шаге. Нажмите клавишу «D», чтобы установить цвета по умолчанию. Нанесите два штриха из дыма.

ШАГ 29. Выберите инструмент Эллипс ![]() (Ellipse Tool (U), щёлкните по документу и удерживая клавишу SHIFT, для создания идеального круга, левой кнопкой мыши создайте круг. Цвет заливки установите – белый. Убедитесь, что в верхней панели настроек стоит «слой-фигура». Для этого слоя установите режим наложения Мягкий свет (Soft Light).
(Ellipse Tool (U), щёлкните по документу и удерживая клавишу SHIFT, для создания идеального круга, левой кнопкой мыши создайте круг. Цвет заливки установите – белый. Убедитесь, что в верхней панели настроек стоит «слой-фигура». Для этого слоя установите режим наложения Мягкий свет (Soft Light).

ШАГ 30. Повторите ШАГ 29. Но в этом шаге примените тёмно-серый цвет и установите режим наложения Умножение (Multiply).
Примечание переводчика: вы можете нарисовать чёрный круг и установить режим наложения Мягкий свет (Soft Light).

ШАГ 31. Создайте новый слой (CTRL+SHIFT+N). А сейчас, создайте белые фигуры на свой выбор: можете произвольно нарисовать треугольники, круги, квадраты, будьте безумны в своих творениях! Установите непрозрачность слоя 40%.

ШАГ 32. Откройте PSD файл «Птицы», выберите инструмент Лассо ![]() (Lasso Tool (L), выделите любую птицу на своё усмотрение, копируйте (CTRL+C) и вставьте в наш документ (CTRL+V). Далее заходим Редактирование – Свободная Трансформация (Edit > Free Transform), чтобы уменьшить размер птиц. Нажимаем Enter. Далее, идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate (CTRL+SHIFT+U).
(Lasso Tool (L), выделите любую птицу на своё усмотрение, копируйте (CTRL+C) и вставьте в наш документ (CTRL+V). Далее заходим Редактирование – Свободная Трансформация (Edit > Free Transform), чтобы уменьшить размер птиц. Нажимаем Enter. Далее, идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate (CTRL+SHIFT+U).

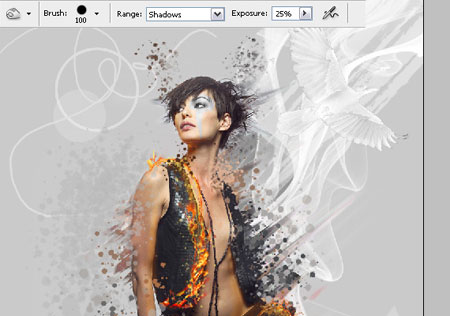
ШАГ 33. Повторяем ШАГ 32, но на этот раз мы инвертируем изображение птицы Изображение – Коррекция – Инверсия (Image > Adjustments > Invert (CTRL+I). Выберите инструмент Осветлитель ![]() (Dodge Tool (O), в диапазоне установите Тени (Shadows), Экспозиция 25% (Exposure) и осветлите тёмные участки.
(Dodge Tool (O), в диапазоне установите Тени (Shadows), Экспозиция 25% (Exposure) и осветлите тёмные участки.

ШАГ 34. Перейдите на верхний слой с копией девушки. Выберите инструмент Перо (Pen Tool (P) и нарисуйте похожую форму, как у меня, примените белый цвет в качестве заливки. Установите режим наложения для этого слоя Цветность (color).
Примечание переводчика: после того, как вы нарисовали фигуру. Щёлкните правой кнопкой мыши внутри созданного контура и выберите выполнить заливку контура. Не забудьте удалить контур, щёлкаем правой кнопкой мыши по контуру и выбираем удалить контур.

ШАГ 35. Выберите самый нижний слой и далее идём, Слой- Новый – Слой (Layer > New > Layer). Открываем бетонную текстуру, выделяем всё (CTRL+A), копируем (CTRL+C) и вставляем в наш документ. Масштабируем по размерам и устанавливаем режим наложения Жёсткий свет (Hard Light).

ШАГ 36. Создайте новый слой (CTRL+SHIFT+N), выберите инструмент Кисть ![]() (Brush Tool (B), выберите кисть в виде стекающей краски и в нижней части тела девушки нарисуйте подтёки.
(Brush Tool (B), выберите кисть в виде стекающей краски и в нижней части тела девушки нарисуйте подтёки.

Готово!
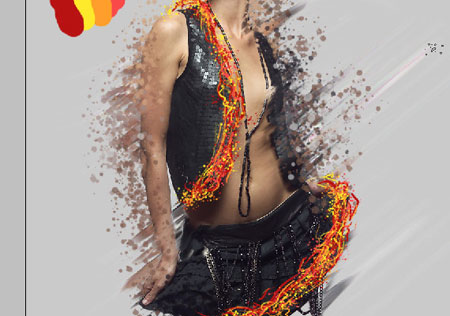
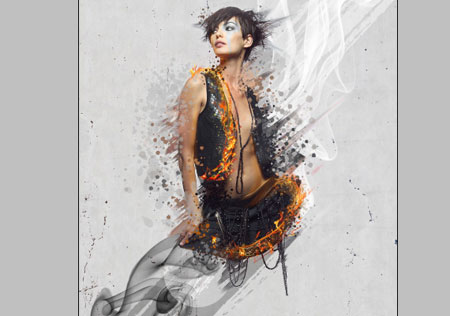
Конечный результат

Метки: фотошоп photoshop урок постер стильный |
| Страницы: | [1] |






