-Рубрики
- Всякое интересное (330)
- плетение из газет (1)
- Мыловарение (65)
- Новогодние поделки, рисунки и прочее (8)
- Тенерифе-Лума (9)
- БАНТИКИ и канзаши (92)
- Цветф из фома (8)
- ВЫШИВКА КРЕСТИКОМ (192)
- помощник по вышивке крестиком (8)
- схемы вышивки города, здания (3)
- Схемы вышивки детские (23)
- Схемы вышивки кухонные (26)
- Схемы вышивки метрик (15)
- схемы вышивки монохром (12)
- схемы вышивки мусульманские (1)
- схемы вышивки разные (82)
- схемы вышивки цветов (6)
- схемы вышивки часы (29)
- Вязание ДЕТЯМ (2681)
- Головные уборы ЗИМА (94)
- Головные уборы ЛЕТО (92)
- Детские брюки, шортики, комбинезоны (244)
- Детские головные уборы (410)
- Детские жакеты, болеро (426)
- Детские пуловеры, кофточки (383)
- Детские топики (186)
- Детские туники, платья, сарафаны (610)
- Детские юбки (112)
- Малышам до 1 года (236)
- Мальчикам (330)
- Пинетки (311)
- Вязание для ДОМА (1032)
- Занавески (вязаные) (9)
- Игрушки, сувениры (494)
- Мелочи для дома (прихватки, коврики и т.д.) (172)
- Плед (87)
- Подушки (60)
- Прихватки, подставки под горячее (137)
- Салфетки (64)
- Сумочки (47)
- Вязание КРЮЧКОМ (1396)
- Болеро (крючком) (45)
- Головные уборы (крючком) (156)
- Жакеты с длинным рукавом (крючком) (52)
- Жакеты с коротким рукавом (крючком) (34)
- Жакеты, кардиганы (крючком) (115)
- Жилетки, безрукавки (крючком) (46)
- круглая кокетка (крючком) (20)
- Пончо (крючком) (16)
- пуловеры косого кроя (крючком) (3)
- пуловеры летучая мышь (крючком) (10)
- Пуловеры с длинным рукавом (крючком) (81)
- Пуловеры с коротким рукавом (крючком) (373)
- Снуды (крючком) (2)
- Топики (крючком) (268)
- Туники, платья, сарафаны (крючком) (200)
- ТУНИССКИЙ крючок (27)
- УЗОРЫ крючком (165)
- Шали (крючком) (1)
- Шали, палантины, шарфы (крючком) (54)
- Юбки, брюки, шорты (крючком) (17)
- Вязание СПИЦАМИ (4150)
- Болеро (спицами) (101)
- Варежки, перчатки (спицами) (43)
- Головные уборы (спицами) (361)
- Жакеты с длинным рукавом (спицами) (375)
- Жакеты с коротким рукавом (спицами) (109)
- Жакеты, кардиганы (спицами) (228)
- Жилетки, безрукавки (спицами) (160)
- круглая кокетка (спицами) (110)
- Летние модели с коротким рукавом (спицами) (530)
- Метод Сьюзи Майерс СПИЦАМИ (1)
- Носки (спицами) (285)
- Палантины (спицами) (8)
- Пончо (спицами) (91)
- Пуловеры ажурные (спицами) (588)
- пуловеры косого кроя (20)
- Пуловеры с жаккардом (спицами) (39)
- пуловеры с рукавами летучая мышь (30)
- Пуловеры теплые (спицами) (609)
- РЕГЛАН без швов СПИЦАМИ (5)
- Снуды, коулы (спицами) (38)
- Топики (спицами) (427)
- Туники, платья с длинным рукавом (спицами) (122)
- Туники, платья с коротким рукавом (спицами) (73)
- Туники, платья, сарафаны (спицами) (238)
- УЗОРЫ спицами (184)
- Шали (спицами) (57)
- Шали, палантины, шарфы (спицами) (269)
- Шарфы-шарфики (спицами) (26)
- Юбки, брюки, шорты (спицами) (44)
- Журналы по вязанию (259)
- КУКОЛКАМ (шитье и вязание) (16)
- КУЛИНАРИЯ (984)
- Аэрогриль (1)
- Блюда в горшочках (11)
- Блюда из картофеля (69)
- Блюда из курицы (38)
- Блюда из мяса (63)
- Блюда из субпродуктов (13)
- Блюда овощные (постные) (84)
- Блюда с грибами (17)
- Заготовки на зиму (94)
- Запеканка (149)
- Кухни разных народов (75)
- Мультиварка (40)
- Пароварка (6)
- Рыбные блюда (56)
- Салаты (87)
- Супы (23)
- Кулинария ВЫПЕЧКА (733)
- Блины (15)
- Булочки, сдоба (73)
- Кексы (27)
- Печенье (36)
- Пироги (74)
- Рулеты (15)
- Торты (59)
- Хлеб (138)
- Хлебопечка (24)
- МАШИННОЕ ВЯЗАНИЕ (226)
- Журналы по машинному вязанию (11)
- Модели для детей (машинное вязание) (31)
- Модели для женщин (машинное вязание) (77)
- Модели для мужчин (машинное вязание) (6)
- Технология машинного вязания (69)
- МОЕ ТВОРЧЕСТВО (23)
- МОИ ХОТЕЛКИ (644)
- Хотелки для дома (6)
- Хотелки для дочки (120)
- Хотелки для меня (342)
- Хотелки для сына (41)
- МУЖЧИНАМ вяжем (207)
- Развитие ребенка (333)
- Книги и т.д. для детей (124)
- Учимся читать, писать (7)
- Учим математику (6)
- Лепим из пластилина (19)
- Поделки с детьми (51)
- Психология, воспитание... (2)
- Развитие речи (22)
- Рисование с детьми (26)
- ТАПОЧКИ (следки и т.д.) (266)
- ТЕХНОЛОГИЯ ВЯЗАНИЯ (255)
- Технология вязания КРЮЧКОМ (63)
- Туники (0)
- Шали, палантины, шарфы (26)
- Шитье (копилка) (914)
- ЛОСКУТНОЕ ШИТЬЕ (пэчворк) (6)
- Технология шитья (155)
- Шитье ДЛЯ ДЕТЕЙ (276)
- Шитье ДЛЯ ДОМА (199)
- Шитье ДЛЯ ЖЕНЩИН (209)
- Шитье для мужчин (44)
- Шитье ИГРУШЕК (11)
-Метки
-Музыка
- Летим - исп. Стас Михайлов, Zara(автор слов и музыки Стас Михайлов )
- Слушали: 16809 Комментарии: 0
- саунд-трек из ролика- Интервью с Богом-
- Слушали: 140473 Комментарии: 0
- Айдар Галимов "Не ищите любовь на стороне"
- Слушали: 429 Комментарии: 0
- Восточные мотивы
- Слушали: 240049 Комментарии: 0
- krec - нежность
- Слушали: 7706 Комментарии: 0
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 07.09.2009
Записей: 14088
Комментариев: 902
Написано: 17905
Записей: 14088
Комментариев: 902
Написано: 17905
Как я делаю картинки для вывязывания |
Цитата сообщения lj_ru_knitting
Как я делаю картинки для вывязывания
Давно обещала, но вот чес слово, ни сил, ни времени не было. Так что простите пожалуйста, кто так долго ждал обещанного!
Ладно, это все лирика. Переходим к делу!
А! Сразу оговорюсь! Пост для тех, у кого туго с рисованием, и приходжится выкручиваться подручными благами цивилизации.
Нам понадобятся 2 программы: Adobe Photoshop, чтобы привести картинку в надлежащий вид и PCStitch Pro, чтобы разбить картинку на клеточки (у этой программы есть аналоги, но я с ними не работала)
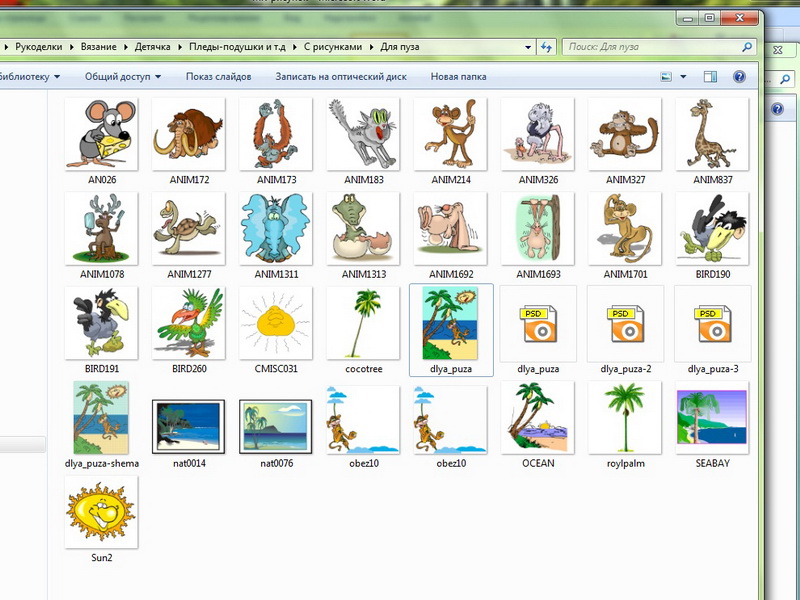
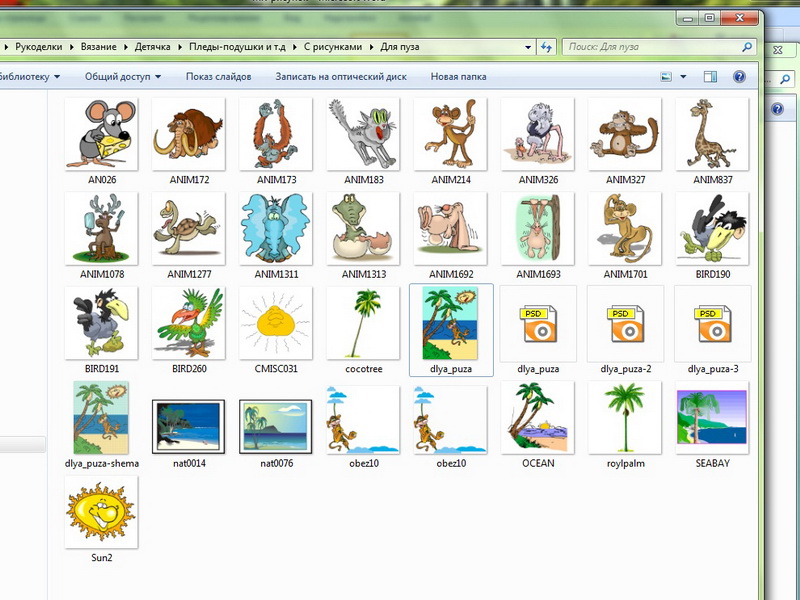
1. На просторах инета или в завалах на собственном компе нужно найти картинки, которые будут соответствовать идее будущего шедевра. У меня огромная коллекция клипартов, но даже там нашлось не все, так что Гугл, Яндекс и т.д. в помощь. На начальном этапе у меня нет четкого представления того, что я хочу получить, поэтому тащу все, что мне кажется близким.
Тащитиь можно не только цветные картинки, но и черно-белые, а потом их раскращивать :)

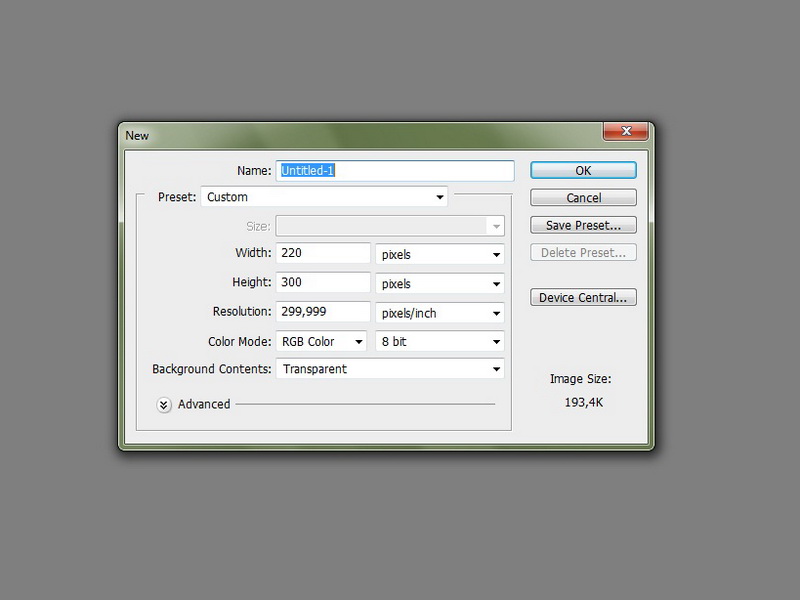
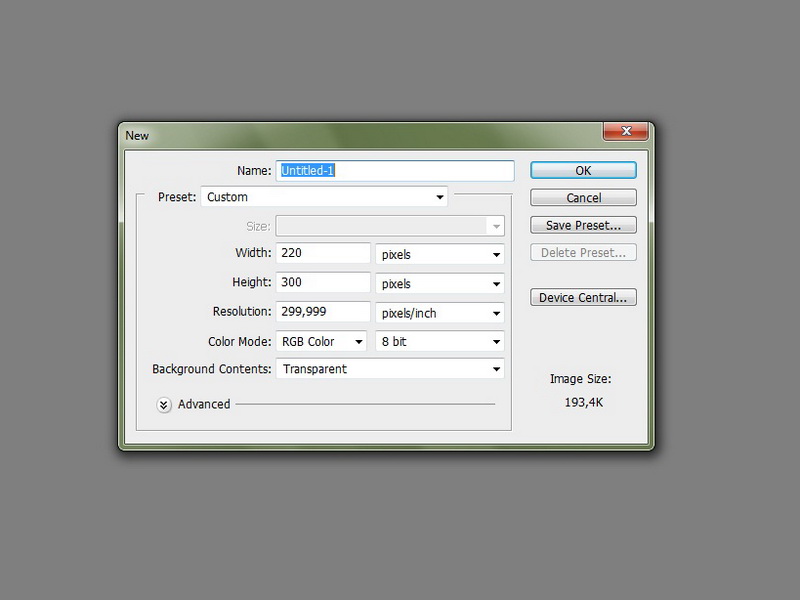
2. Открываем Photoshop и создаем там новый проект.
Важно! Размеры нового проекта должны соответствовать размеру будущего творения! Т.е. если собираетесь вязать плед 200 на 300 столбиков, то и проект должен быть 200 на 300 пикселей!
Это делается специально, чтобы при последующем разбиении на клеточки в PCStitch, не уползли цвета.
Я делаю картинку для пледа, размером 220 на 300, тип фона Transparent

3. Там же в Photoshop открываем собранные картинки. Мне в итоге пригодились три: obez10, OCEAN и Sun2
Мне хотелось моря и пальм, поэтому с картинки с пальмами и начнем.
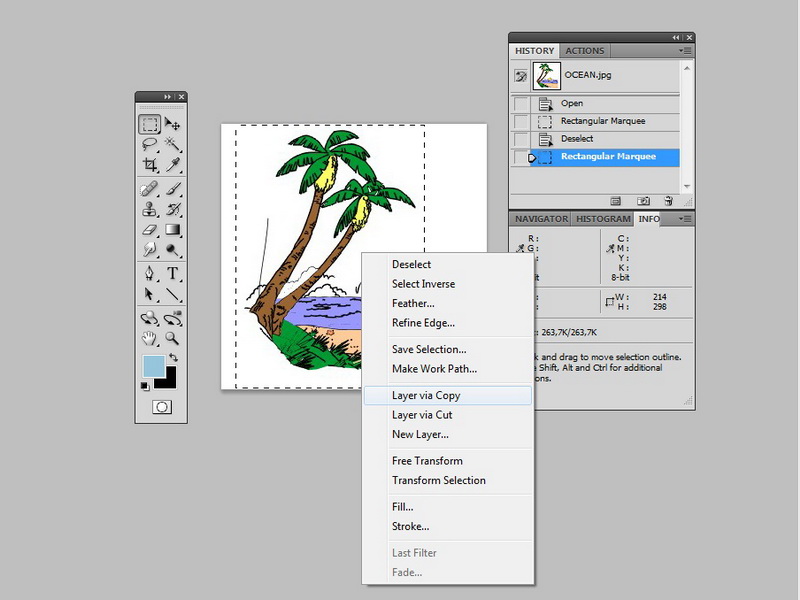
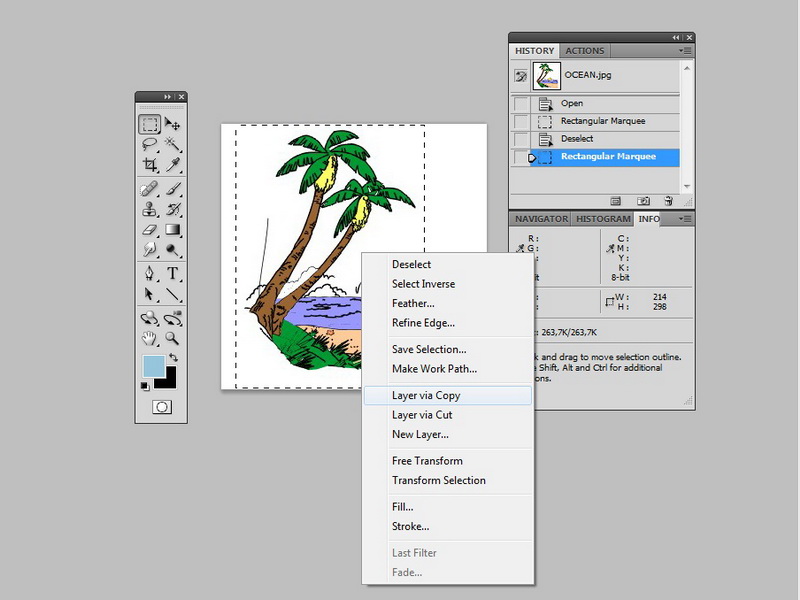
4. Выделяем область, которая нам понадобится инструментом Rectangular Marquee Tool
Щелкаем правой кнопкой мыши по выделенной области и выбираем Layer via Copy (либо сочетание клавиш Ctr+C)

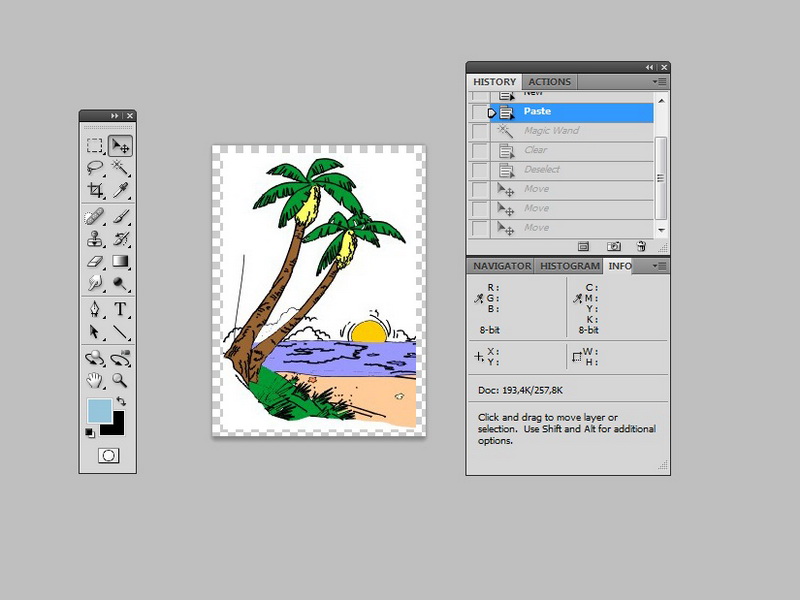
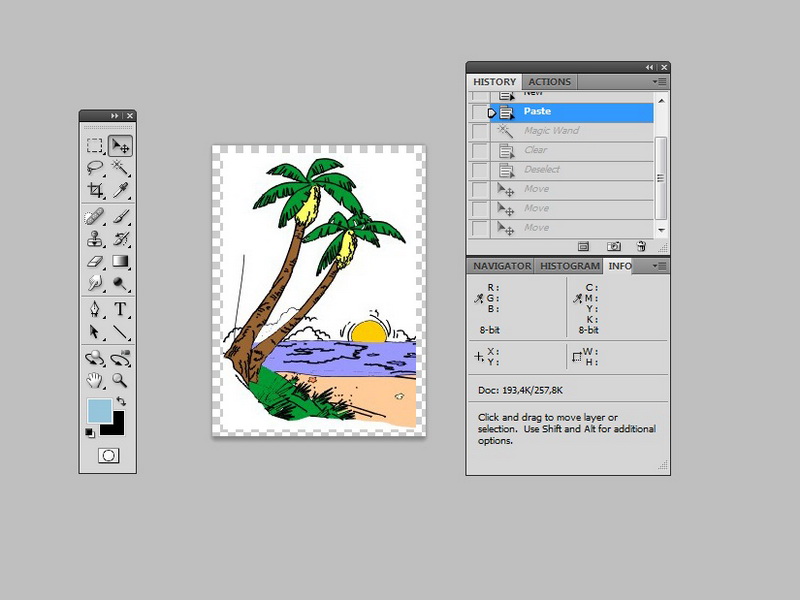
5. Переходим в свежесозданный документ и там вставляем скопированную картинку, щелкнув Ctr+V

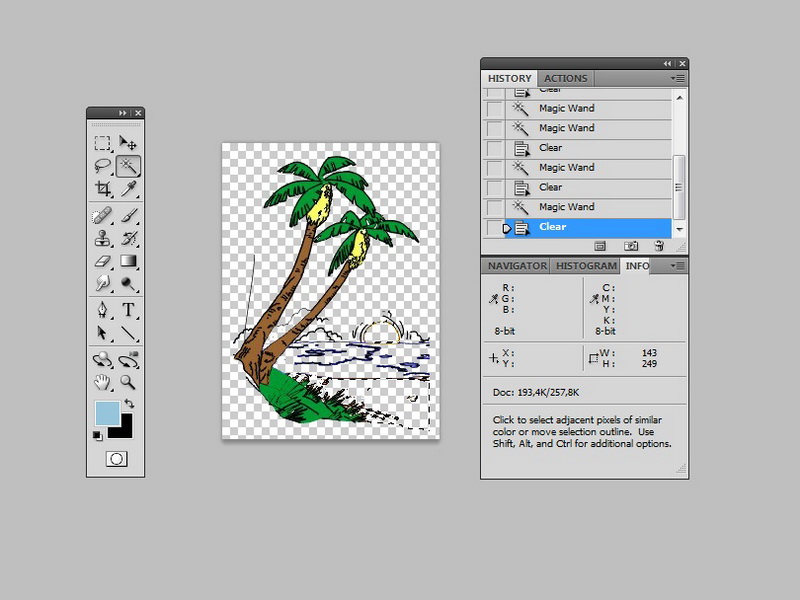
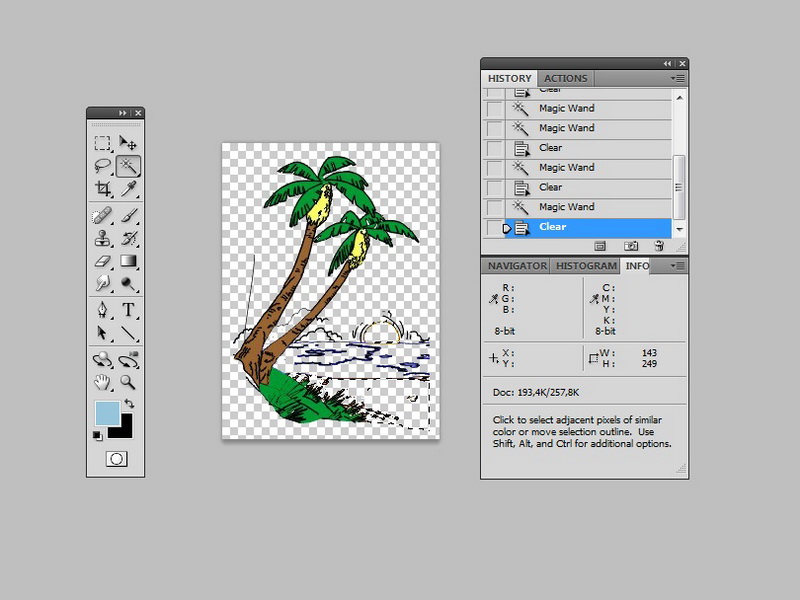
6. Белый фон от картинки очевидно лишний. От него легко избавиться при помощи инструмента Magic Wand Tool
Выбираем этот инструмент, щелкаем по белому участку и нажимаем Del
Тем же путем избавляемся от песка, моря, солнца (лично мен от этой картинки нужны только пальмы). Остатки вычистим позже

Чтобы снять выделение, надо щелкнуть по картинке правой кнопкой мыши и выбрать Deselect
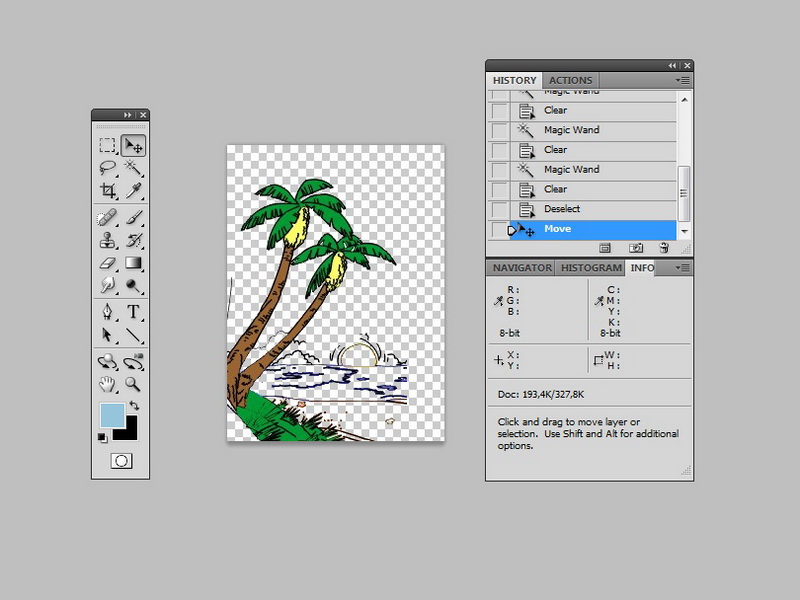
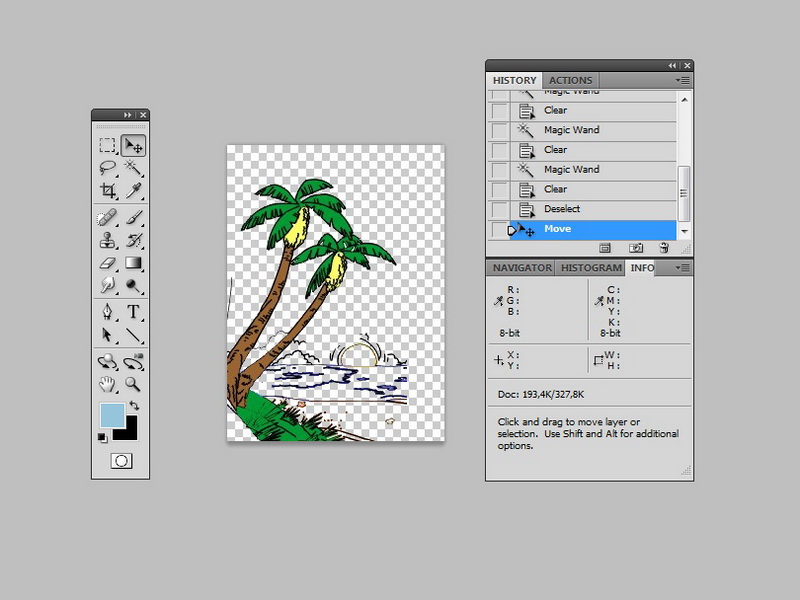
7. Картинку вставили, лишнее убрали. Но пальмы явно не на своем месте.
Берем инструмент Move Tool и двигаем пальмы туда, куда надо.

8. Теперь начинается самое муторное - вычищение картинки попиксельно.
Смысл в том, что убрать все промежуточные цвета, выделить четкие границы... Может быть спортсмены, которые готовы вывязывать полутона... Но это точно не про меня :)
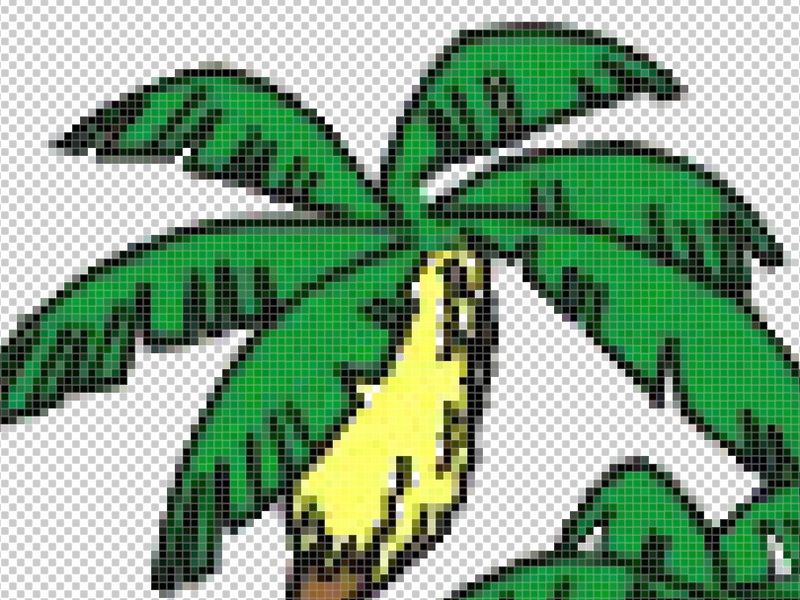
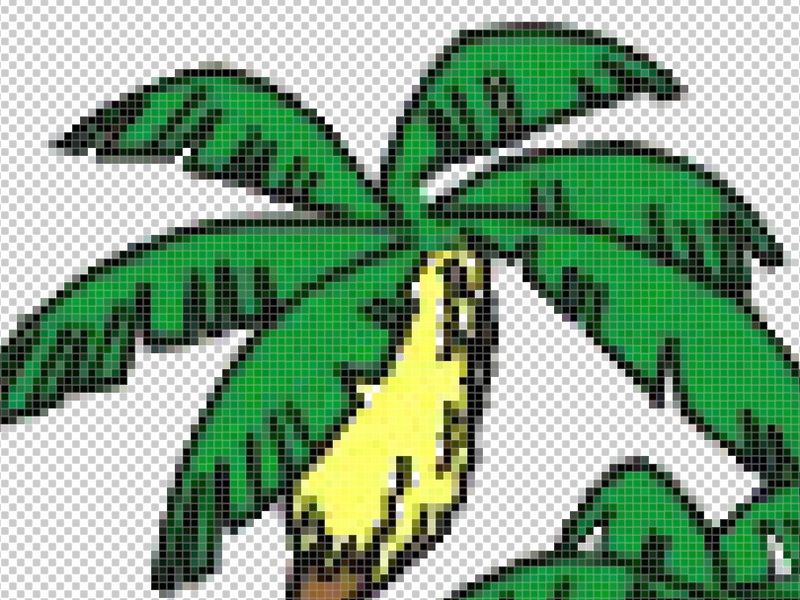
Для начала картинку надо увеличить так (инструмент Zoom Tool), чтобы стал виден каждый пиксель. В моем случае это 800%

9. Берем карандаш - инструмент Pencil Tool и начинаем попиксельно доводить картинку до ума
Если часть нужно вытереть лишнее (например, убрать полутона по краям листьев или ствола, убрать остатки от моря или солнца), то парметр Mode ставим на Clear
Если часть нужно перекрасить (напрмер, сделать листья одним зеленым цветом без переходов) или докрасить (кусок травы под пальмой) , то парметр Mode ставим на Normal
Выбрать уже имеющийся на картинке цвет можно при помощи инструмента Eyedropper Tool.
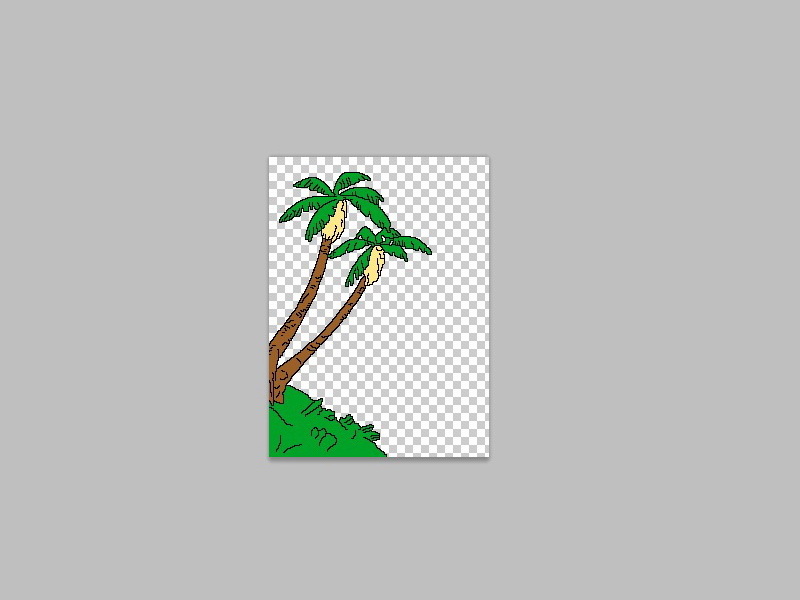
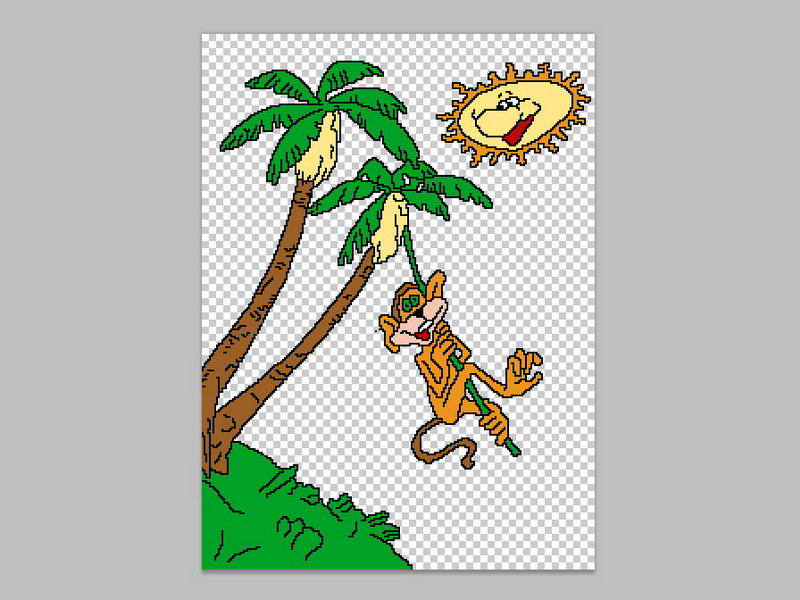
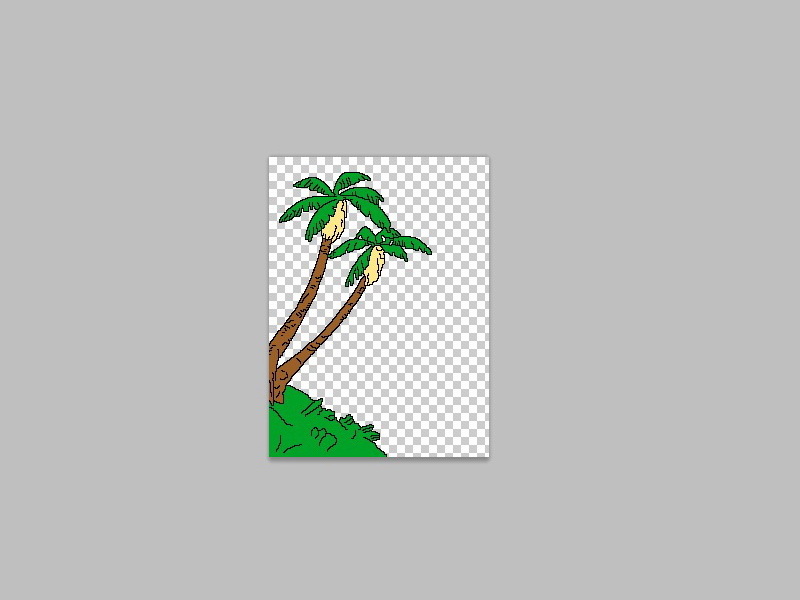
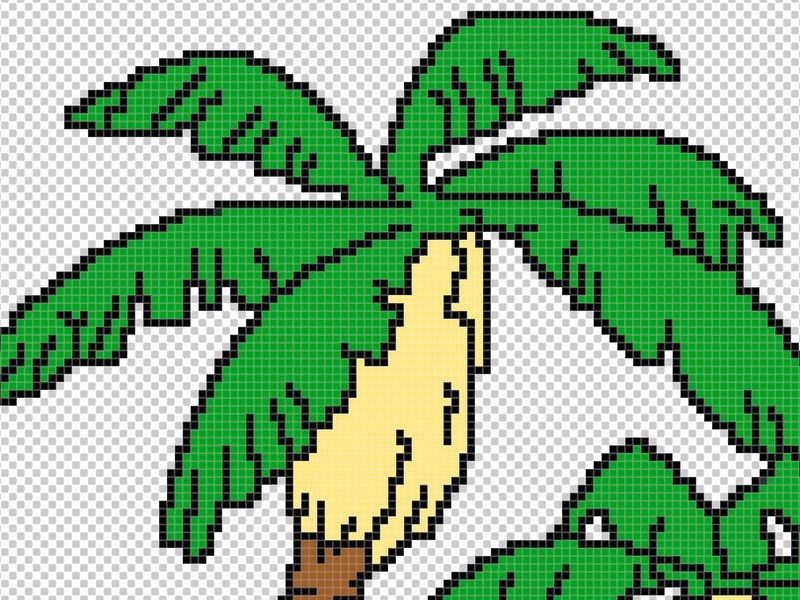
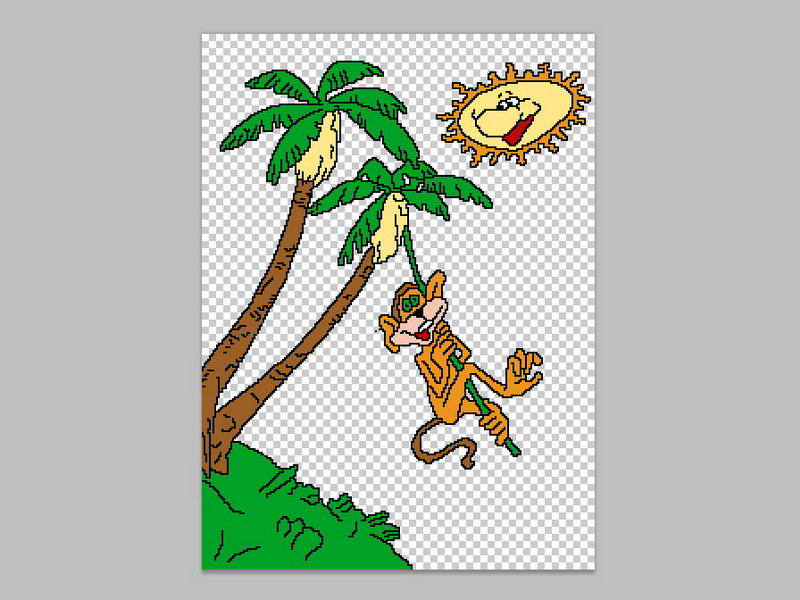
В итоге должна получится вот такая четка картинка
Это при 100%

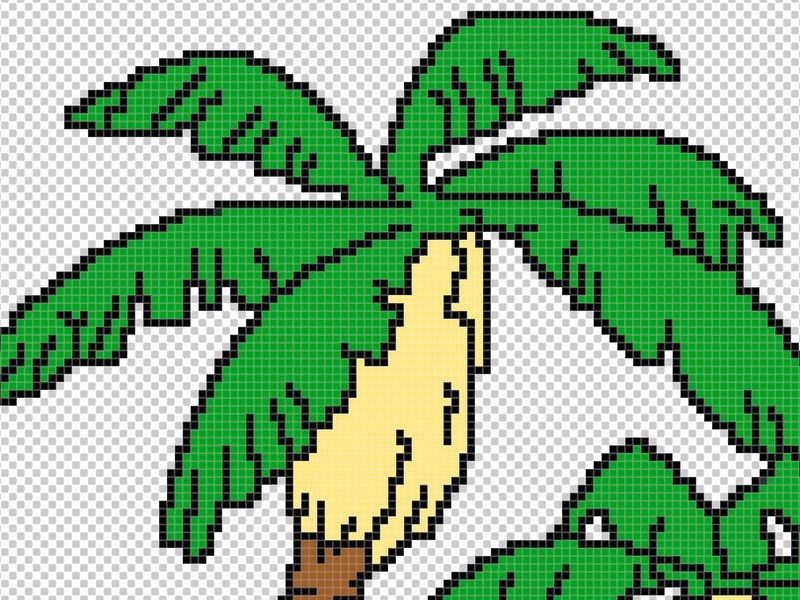
А это при 800%, чтобы попиксельно рассмотреть

10. Дальше по списку у меня стоит обезьянка, которую надо прицепить качаться на пальму.
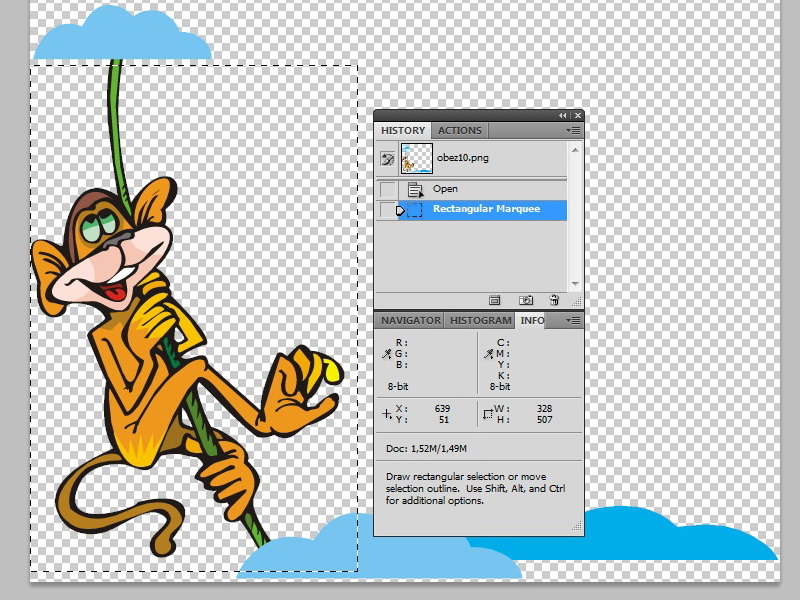
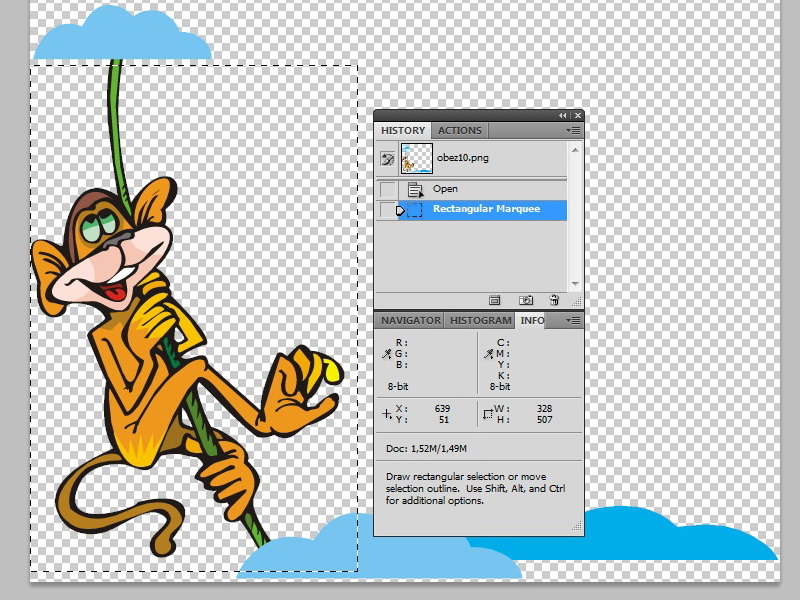
Выделяем необходимую область на картинке с мартышкой. На закладке Info есть размеры выделенной области (328 на 507).

Это больше, чем размер основной картинки. Соответственно надо уменьшить эту область до такого размера, чтобы она просто влезла в основную картинку.
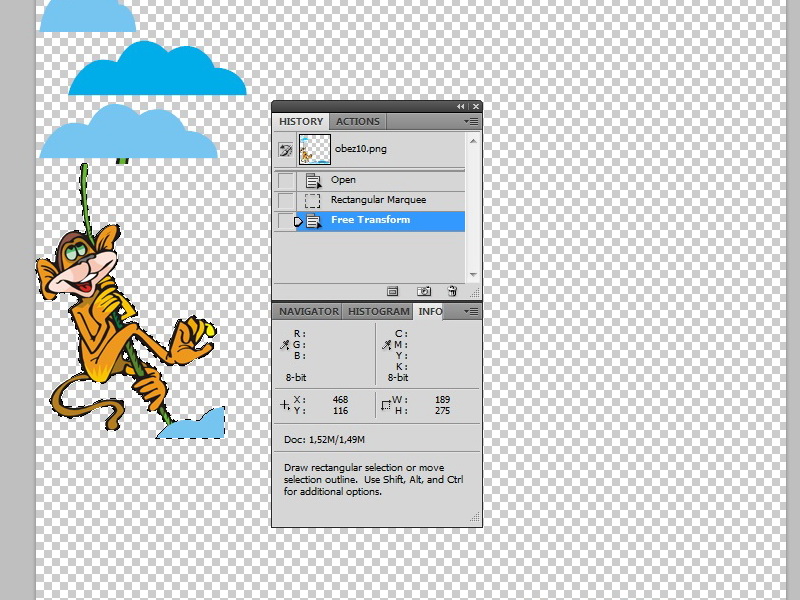
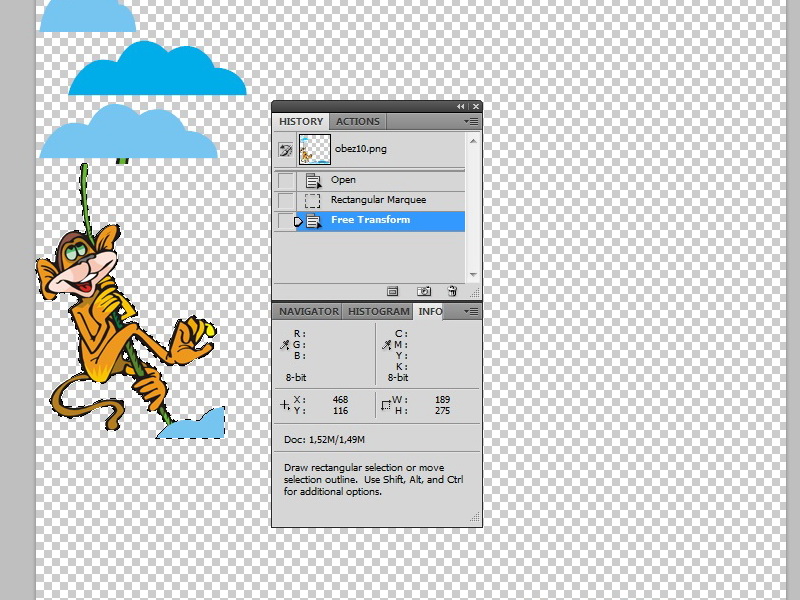
Правой кнопкой мыши щелкаем по выделенной области и выбираем пункт Free Transform и уменьшаем размер, таская за углы или тсенки области. Получив подходящий размер, нажимаем Enter

11. Копируем выделенную мартышку в основной проект

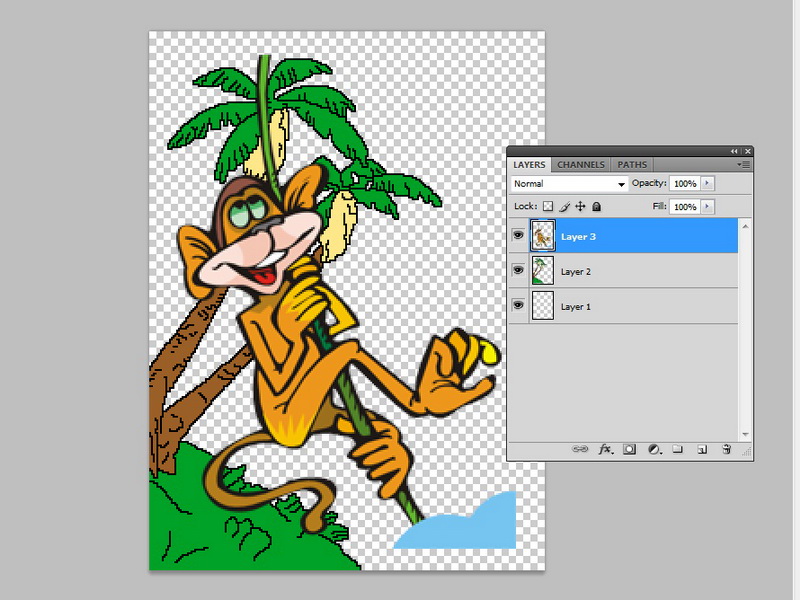
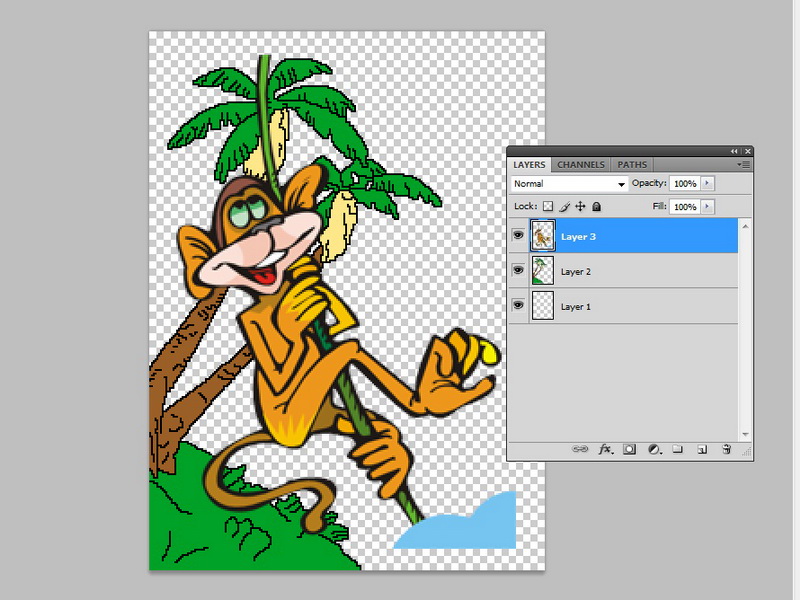
12. У основной картинки уже несколько слоев (пустой фон, слой с пальмами и слой с обезьянкой).
Слои можно менять местами, ухватив мышкой и перетащив вниз-вверх. Верхний слой виден целиком, у нижних только та часть, которая не перекрыта верхним.
Включать и выклчать видимость слоя - включать и выключать глаз рядом с изображением слоя. Удобно иногда выключать слои, с которыми не работаешь в данный конкретный момент.
Активировать слой - важно!!! Слой с которым ведется работа должен быть активным (выделенным)

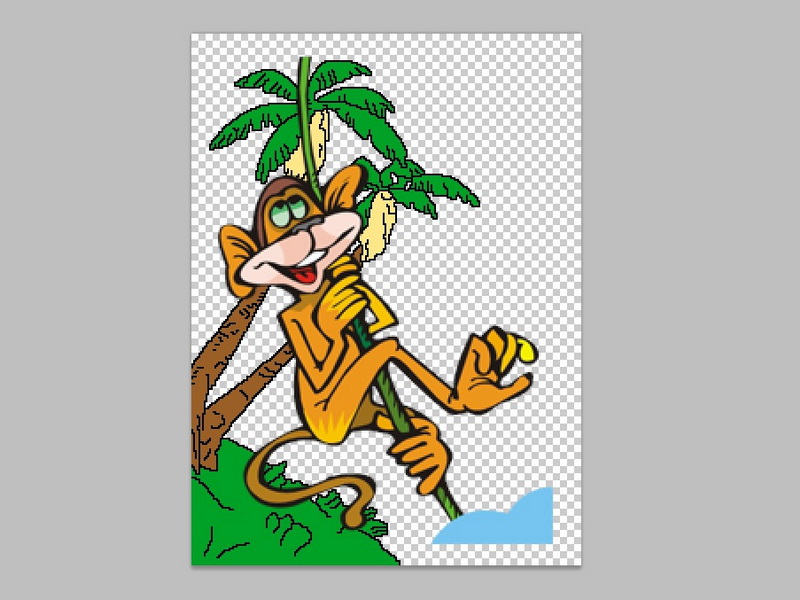
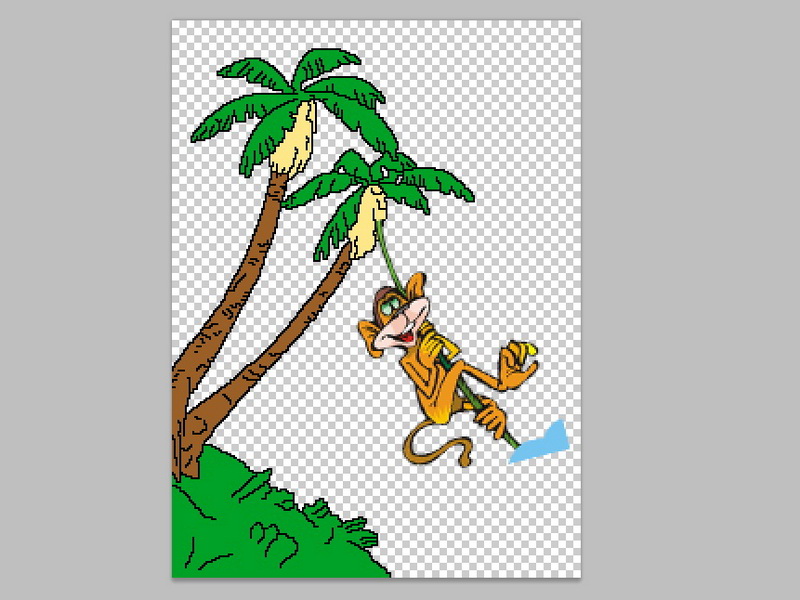
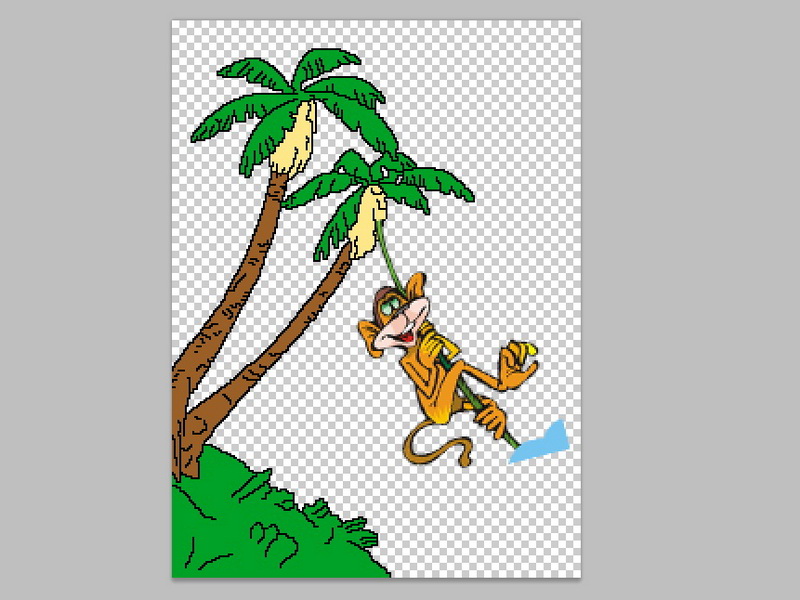
13. Теперь надо вписать мартышку в картинку.
Для этого нам надо уменьшить ее размер и повернуть под нужным углом к пальме через Free Transform и передвинуть на пальму с помощью Move Tool

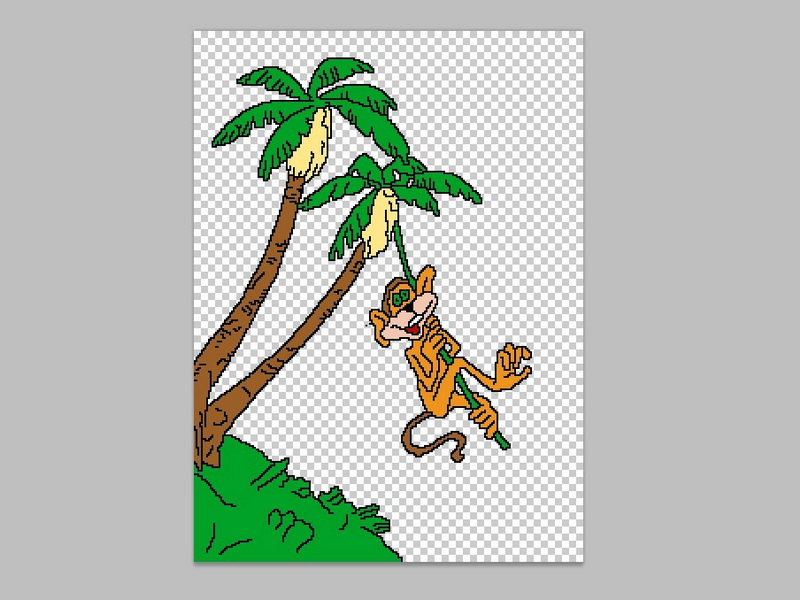
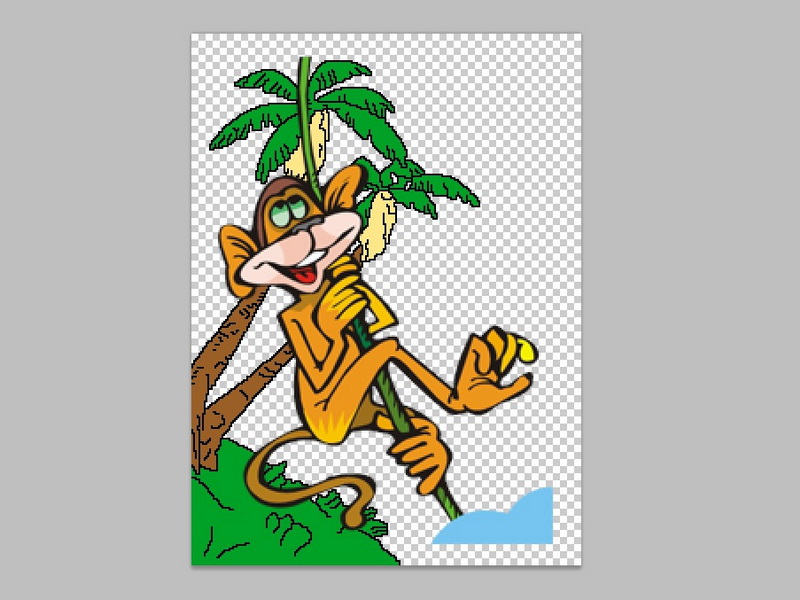
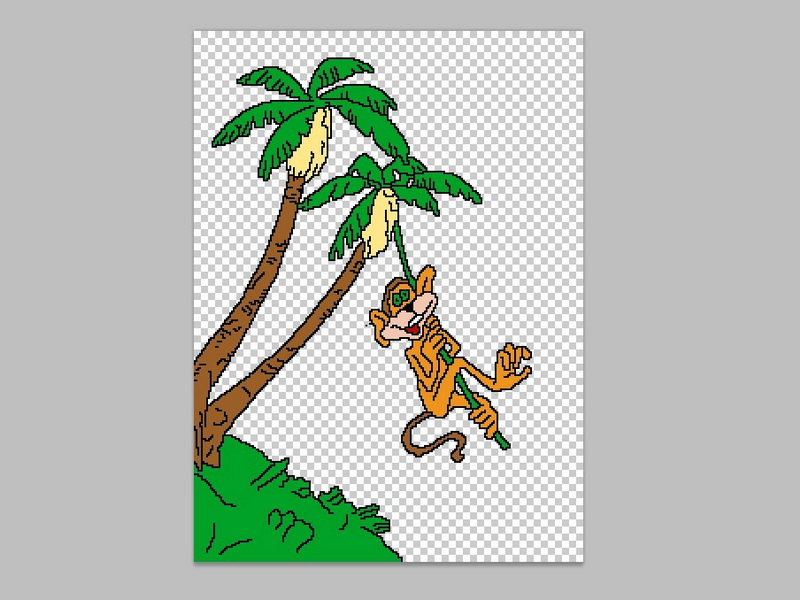
14. Повторяем пункты 8 и 9 по доведению мартышки до ума

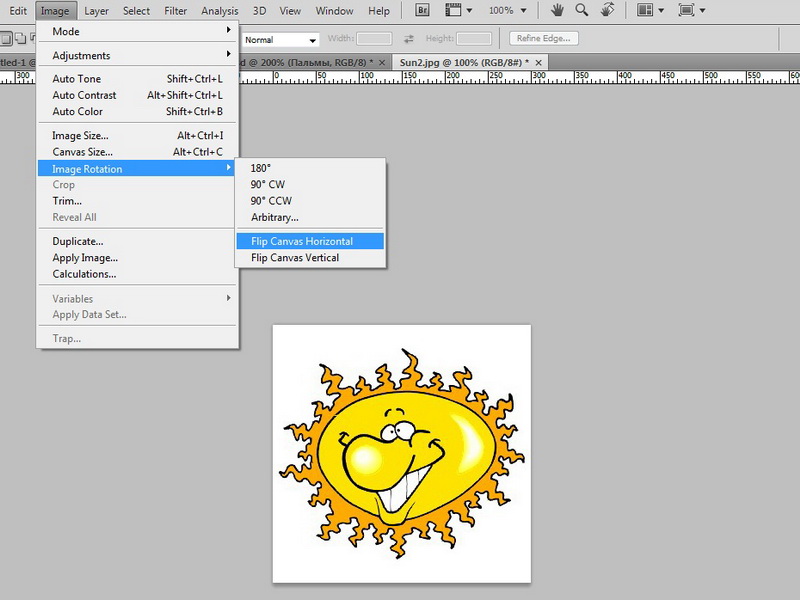
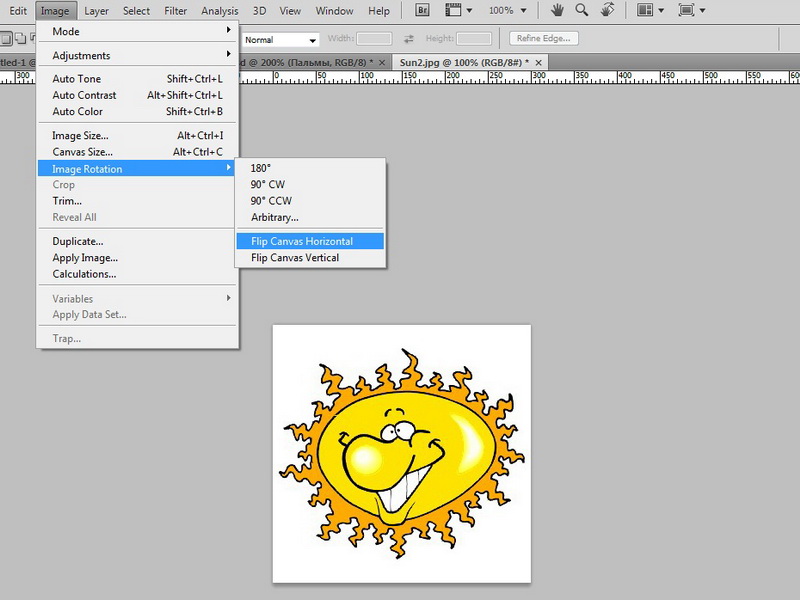
15. На очереди у меня солнышко. Солнышко у меня смотрит не в ту сторону. Так что прежде чем копировать его в основной проект, его нужно развернуть.
Image далее Image Rotation далее Flip Canvas Horizontal - теперь смотрит в нужную сторону

16. Проворачиваем с солнышком все те же процедуры, что и спредыдущими элементами.

17. Основное и самое сложное сделано! Осталось сделать фон. Мне картинка показалась и так насыщенной, поэтому с фоном я не извращалась.
Делаем новый слой через Layer далее New далее Layer и помещаем его в самый низ
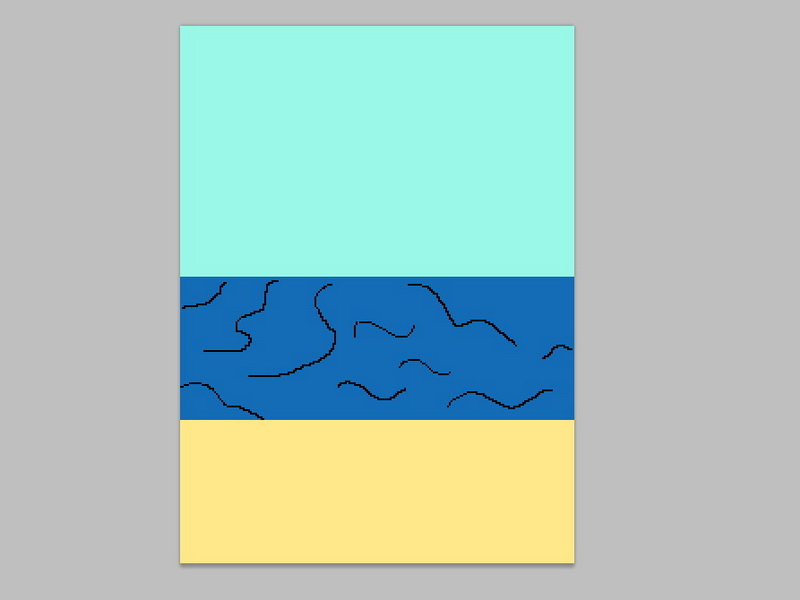
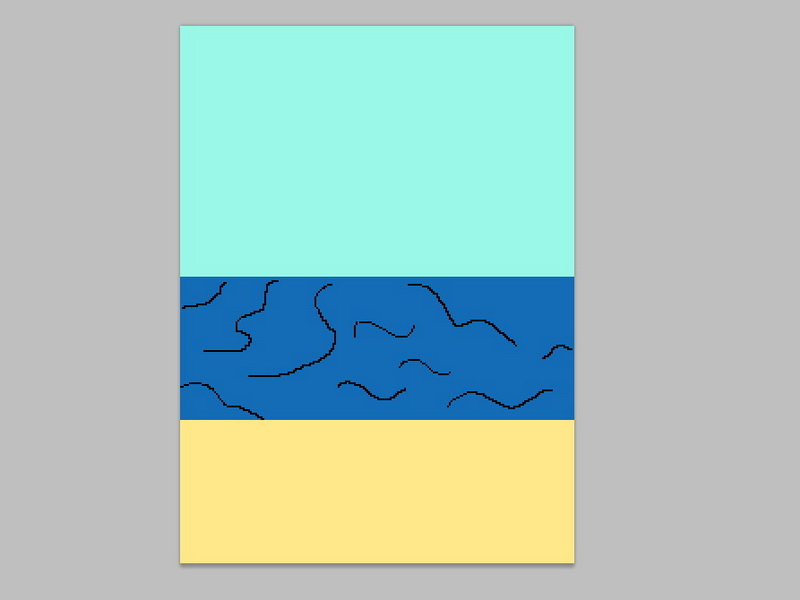
Раскрашиваю типа желтый - песок, синее море и голубое небо

18. Усе!!! Картинка готова!!! Включаем все слои и наслаждаемся проделанной работой :)

19. Сохраняем проект ДВАЖДЫ!!! Первый раз как картинку JPEG, чтобы работать с ней дальше. Второй - как проект Photoshop PSD на всякий случай
Все!!! Первая часть закончена!!! Она же сама муторная, она же основная. Photoshop можно закрывать!!!
Теперь нам понадобится PCStitch Pro
Я брала тут http://blackklava.narod.ru/soft.htm
Внимательно читайте инструкцию к кряку!
20. Запускаем PCStitch Pro, не забывая отказываться от обновлений
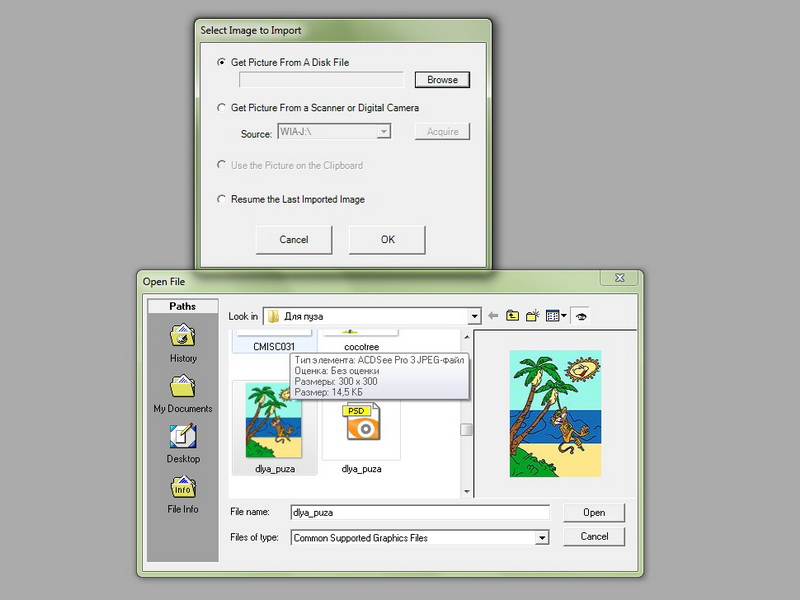
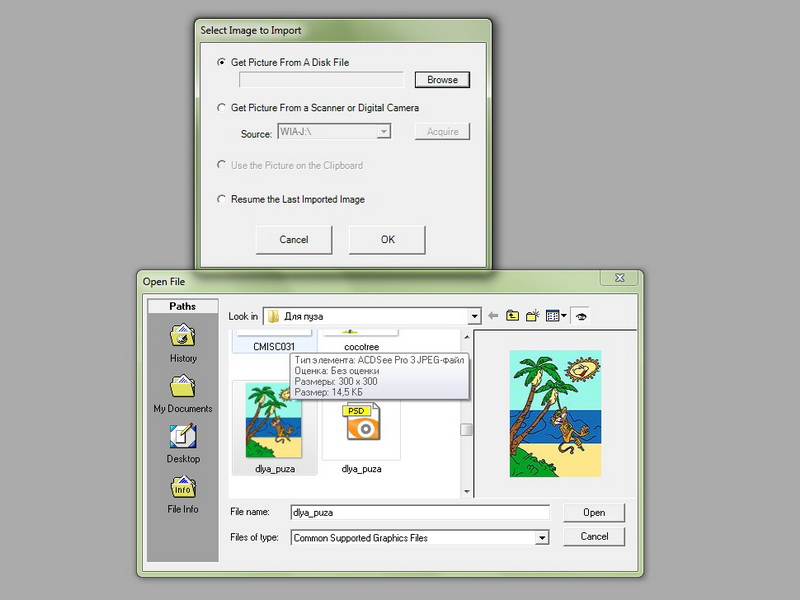
File далее Import далее Browse и выбираем ту саму, сделанную картинку
(Если задумали перевести в клеточки двухцветную картинку, не монохромную стысячей оттенков, а именно двухцветную, то эпопею с Photoshop можно пропустить. Двухцветные картинки PCStitch уменьшает без проблем)

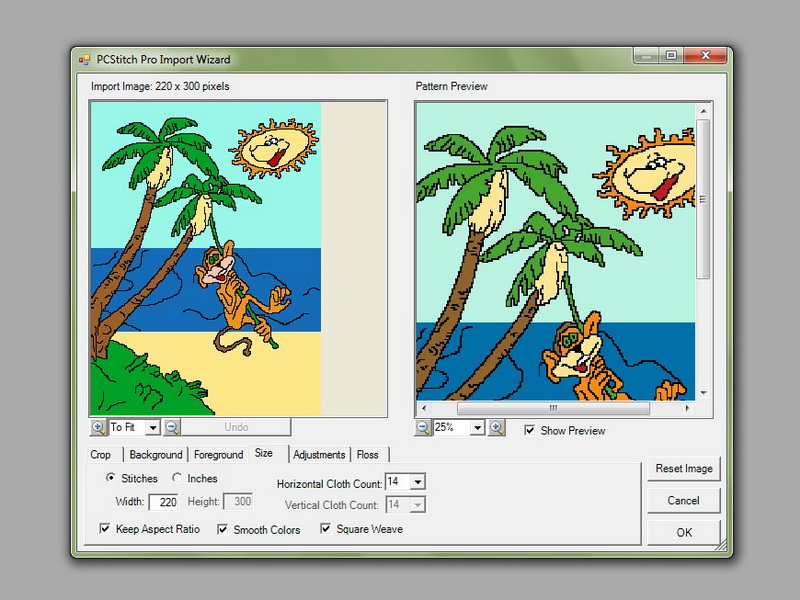
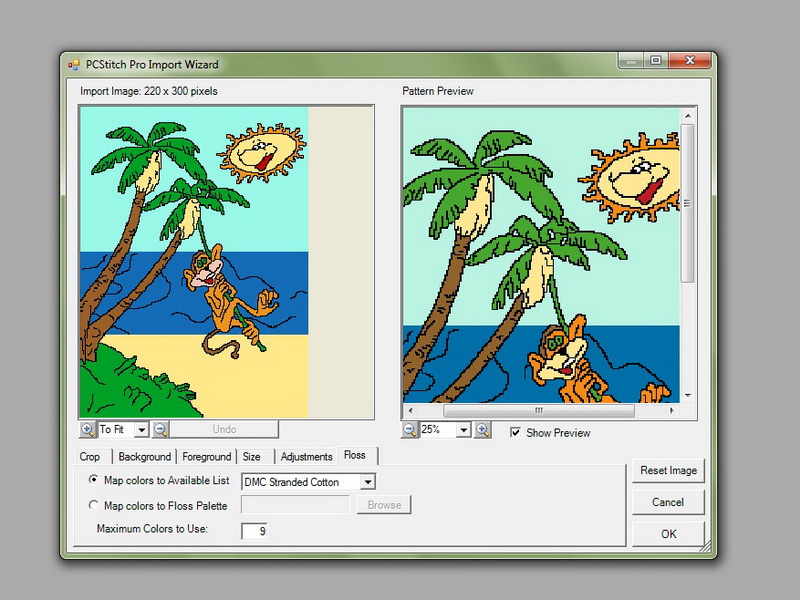
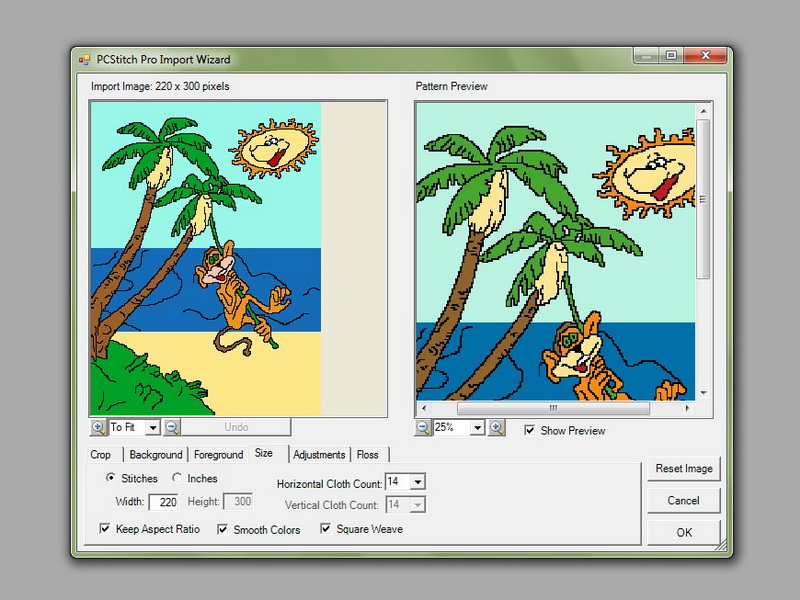
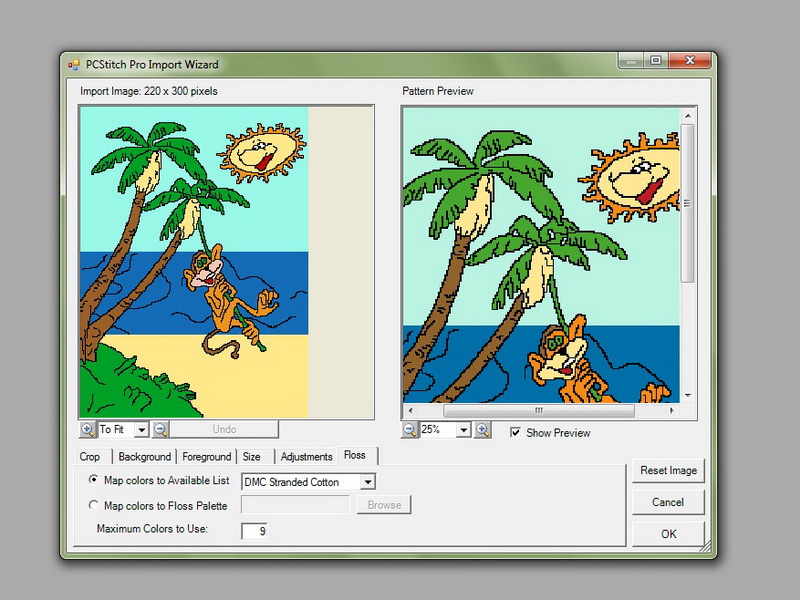
21. Открывается табличка, где надо установить разные параметры.
Нас интересует вкладка Size, где мы устанавливаем именно тот самый размер, который мы задумали изначально, который установили в Photoshop, т.е. 220 на 300

И нас интересует вкладка Floss, где мы устанавливаем максимальное количество цветов, в моем случае 9 - это именно то колличество, которое присутствует на картинке.

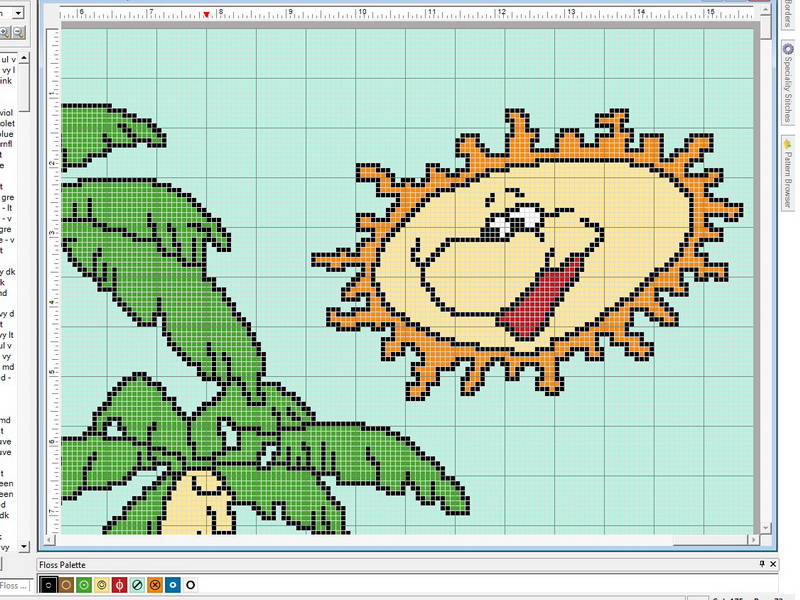
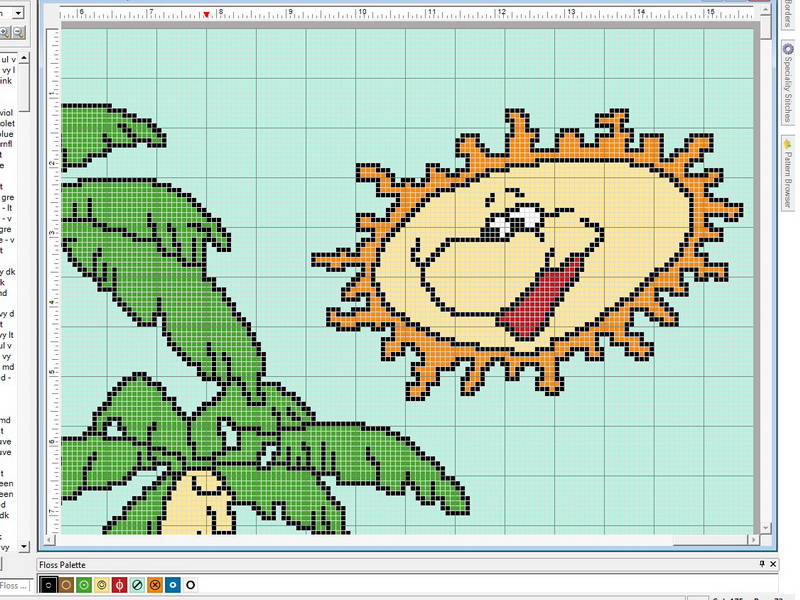
22. Нажимаем ОК, ком некоторое время думает и в итоге выдает нашу картинку, разделенную на клеточки

23. Теперь нужно этот проект превратить в обычный файл JPEG
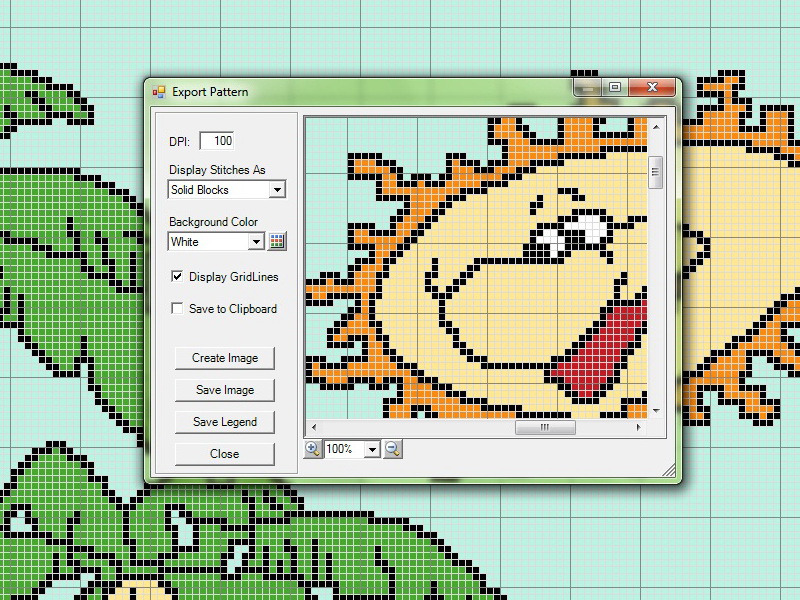
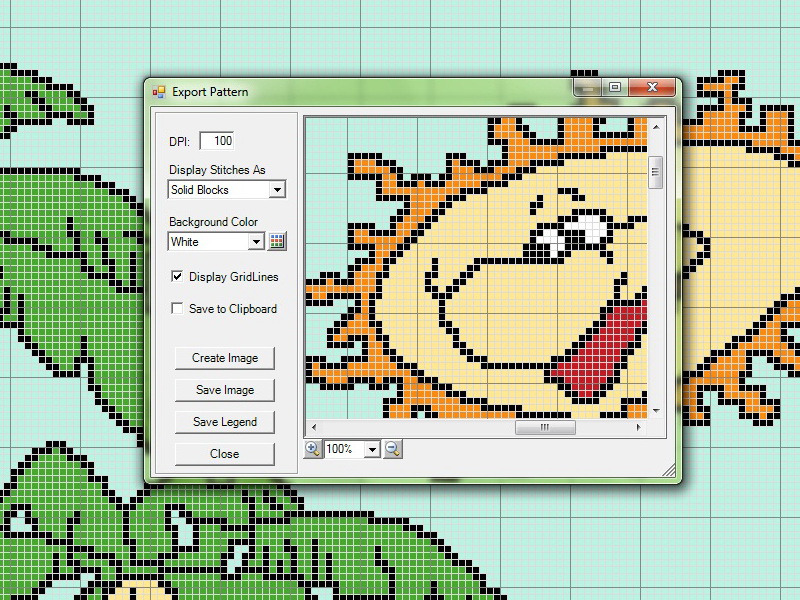
File далее Export далее To Image File
В открывшемся окошке не забываем поставить галочку Display Grig Lines и щелкаем Create Image
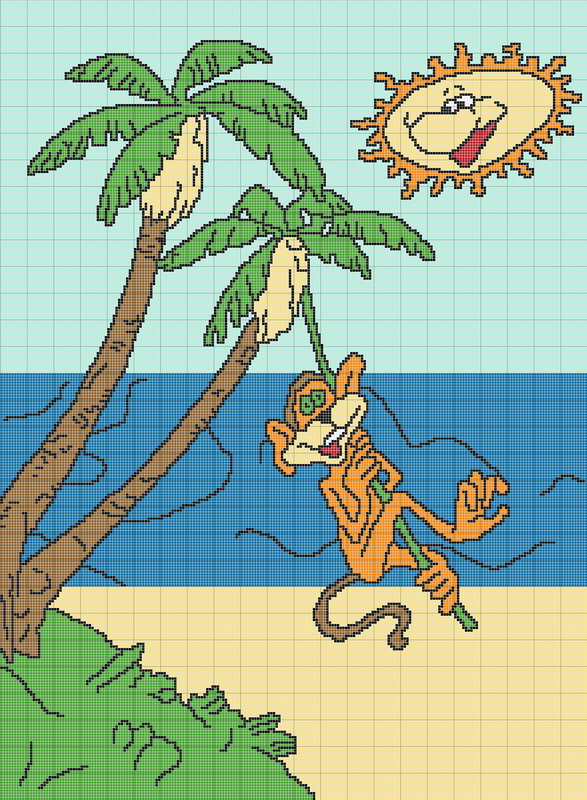
Получаем превью будущего файла JPEG

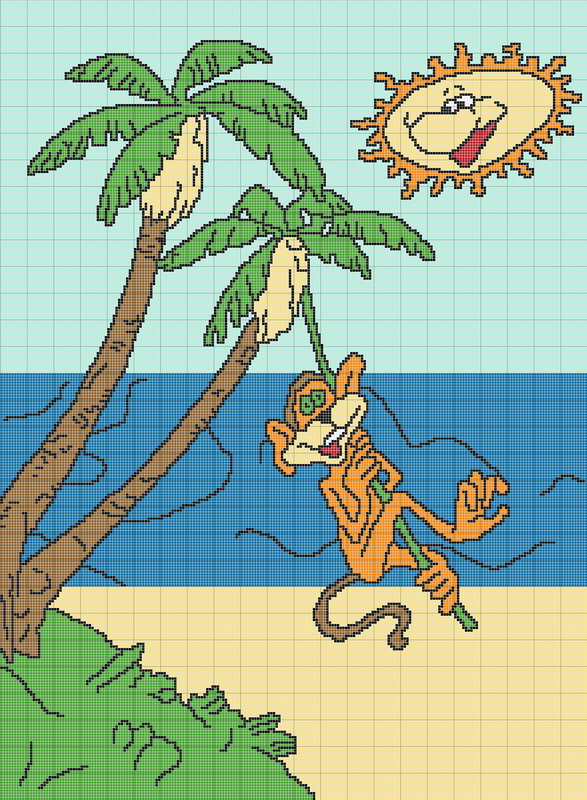
24. Нажимаем Save Image и сохраняем схему! Ура!!!

Вяжите на здоровье!!!
P.S. Это не пособие по пользованию Photoshop, а я не эксперт, поэтому сорри, если не все технические моменты прописаны. Инет, книжки в помощь - ниче сложного, тем более, что направление движения я указала :)
P.P.S. Ни исходники, ни готовую картинку не дам! Сама по ней еще не вязала...
Давно обещала, но вот чес слово, ни сил, ни времени не было. Так что простите пожалуйста, кто так долго ждал обещанного!
Ладно, это все лирика. Переходим к делу!
А! Сразу оговорюсь! Пост для тех, у кого туго с рисованием, и приходжится выкручиваться подручными благами цивилизации.
Нам понадобятся 2 программы: Adobe Photoshop, чтобы привести картинку в надлежащий вид и PCStitch Pro, чтобы разбить картинку на клеточки (у этой программы есть аналоги, но я с ними не работала)
1. На просторах инета или в завалах на собственном компе нужно найти картинки, которые будут соответствовать идее будущего шедевра. У меня огромная коллекция клипартов, но даже там нашлось не все, так что Гугл, Яндекс и т.д. в помощь. На начальном этапе у меня нет четкого представления того, что я хочу получить, поэтому тащу все, что мне кажется близким.
Тащитиь можно не только цветные картинки, но и черно-белые, а потом их раскращивать :)

2. Открываем Photoshop и создаем там новый проект.
Важно! Размеры нового проекта должны соответствовать размеру будущего творения! Т.е. если собираетесь вязать плед 200 на 300 столбиков, то и проект должен быть 200 на 300 пикселей!
Это делается специально, чтобы при последующем разбиении на клеточки в PCStitch, не уползли цвета.
Я делаю картинку для пледа, размером 220 на 300, тип фона Transparent

3. Там же в Photoshop открываем собранные картинки. Мне в итоге пригодились три: obez10, OCEAN и Sun2
Мне хотелось моря и пальм, поэтому с картинки с пальмами и начнем.
4. Выделяем область, которая нам понадобится инструментом Rectangular Marquee Tool
Щелкаем правой кнопкой мыши по выделенной области и выбираем Layer via Copy (либо сочетание клавиш Ctr+C)

5. Переходим в свежесозданный документ и там вставляем скопированную картинку, щелкнув Ctr+V

6. Белый фон от картинки очевидно лишний. От него легко избавиться при помощи инструмента Magic Wand Tool
Выбираем этот инструмент, щелкаем по белому участку и нажимаем Del
Тем же путем избавляемся от песка, моря, солнца (лично мен от этой картинки нужны только пальмы). Остатки вычистим позже

Чтобы снять выделение, надо щелкнуть по картинке правой кнопкой мыши и выбрать Deselect
7. Картинку вставили, лишнее убрали. Но пальмы явно не на своем месте.
Берем инструмент Move Tool и двигаем пальмы туда, куда надо.

8. Теперь начинается самое муторное - вычищение картинки попиксельно.
Смысл в том, что убрать все промежуточные цвета, выделить четкие границы... Может быть спортсмены, которые готовы вывязывать полутона... Но это точно не про меня :)
Для начала картинку надо увеличить так (инструмент Zoom Tool), чтобы стал виден каждый пиксель. В моем случае это 800%

9. Берем карандаш - инструмент Pencil Tool и начинаем попиксельно доводить картинку до ума
Если часть нужно вытереть лишнее (например, убрать полутона по краям листьев или ствола, убрать остатки от моря или солнца), то парметр Mode ставим на Clear
Если часть нужно перекрасить (напрмер, сделать листья одним зеленым цветом без переходов) или докрасить (кусок травы под пальмой) , то парметр Mode ставим на Normal
Выбрать уже имеющийся на картинке цвет можно при помощи инструмента Eyedropper Tool.
В итоге должна получится вот такая четка картинка
Это при 100%

А это при 800%, чтобы попиксельно рассмотреть

10. Дальше по списку у меня стоит обезьянка, которую надо прицепить качаться на пальму.
Выделяем необходимую область на картинке с мартышкой. На закладке Info есть размеры выделенной области (328 на 507).

Это больше, чем размер основной картинки. Соответственно надо уменьшить эту область до такого размера, чтобы она просто влезла в основную картинку.
Правой кнопкой мыши щелкаем по выделенной области и выбираем пункт Free Transform и уменьшаем размер, таская за углы или тсенки области. Получив подходящий размер, нажимаем Enter

11. Копируем выделенную мартышку в основной проект

12. У основной картинки уже несколько слоев (пустой фон, слой с пальмами и слой с обезьянкой).
Слои можно менять местами, ухватив мышкой и перетащив вниз-вверх. Верхний слой виден целиком, у нижних только та часть, которая не перекрыта верхним.
Включать и выклчать видимость слоя - включать и выключать глаз рядом с изображением слоя. Удобно иногда выключать слои, с которыми не работаешь в данный конкретный момент.
Активировать слой - важно!!! Слой с которым ведется работа должен быть активным (выделенным)

13. Теперь надо вписать мартышку в картинку.
Для этого нам надо уменьшить ее размер и повернуть под нужным углом к пальме через Free Transform и передвинуть на пальму с помощью Move Tool

14. Повторяем пункты 8 и 9 по доведению мартышки до ума

15. На очереди у меня солнышко. Солнышко у меня смотрит не в ту сторону. Так что прежде чем копировать его в основной проект, его нужно развернуть.
Image далее Image Rotation далее Flip Canvas Horizontal - теперь смотрит в нужную сторону

16. Проворачиваем с солнышком все те же процедуры, что и спредыдущими элементами.

17. Основное и самое сложное сделано! Осталось сделать фон. Мне картинка показалась и так насыщенной, поэтому с фоном я не извращалась.
Делаем новый слой через Layer далее New далее Layer и помещаем его в самый низ
Раскрашиваю типа желтый - песок, синее море и голубое небо

18. Усе!!! Картинка готова!!! Включаем все слои и наслаждаемся проделанной работой :)

19. Сохраняем проект ДВАЖДЫ!!! Первый раз как картинку JPEG, чтобы работать с ней дальше. Второй - как проект Photoshop PSD на всякий случай
Все!!! Первая часть закончена!!! Она же сама муторная, она же основная. Photoshop можно закрывать!!!
Теперь нам понадобится PCStitch Pro
Я брала тут http://blackklava.narod.ru/soft.htm
Внимательно читайте инструкцию к кряку!
20. Запускаем PCStitch Pro, не забывая отказываться от обновлений
File далее Import далее Browse и выбираем ту саму, сделанную картинку
(Если задумали перевести в клеточки двухцветную картинку, не монохромную стысячей оттенков, а именно двухцветную, то эпопею с Photoshop можно пропустить. Двухцветные картинки PCStitch уменьшает без проблем)

21. Открывается табличка, где надо установить разные параметры.
Нас интересует вкладка Size, где мы устанавливаем именно тот самый размер, который мы задумали изначально, который установили в Photoshop, т.е. 220 на 300

И нас интересует вкладка Floss, где мы устанавливаем максимальное количество цветов, в моем случае 9 - это именно то колличество, которое присутствует на картинке.

22. Нажимаем ОК, ком некоторое время думает и в итоге выдает нашу картинку, разделенную на клеточки

23. Теперь нужно этот проект превратить в обычный файл JPEG
File далее Export далее To Image File
В открывшемся окошке не забываем поставить галочку Display Grig Lines и щелкаем Create Image
Получаем превью будущего файла JPEG

24. Нажимаем Save Image и сохраняем схему! Ура!!!

Вяжите на здоровье!!!
P.S. Это не пособие по пользованию Photoshop, а я не эксперт, поэтому сорри, если не все технические моменты прописаны. Инет, книжки в помощь - ниче сложного, тем более, что направление движения я указала :)
P.P.S. Ни исходники, ни готовую картинку не дам! Сама по ней еще не вязала...
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







