-Рубрики
- Что есть что в верхней панели ЛиРу? (13)
- Благодарики (27)
- Благодарики для вас (27)
- Видео (3)
- Видео,музыка (1)
- Все о фотошоп (65)
- HTML таблица цветов (2)
- Уроки по фотошопу (12)
- Уроки Аделины, Тамилы и Галины (21)
- Уроки для новичков (23)
- Вязание (41)
- Вязание крючком (40)
- Вязание спицами (1)
- Делаем сами. Цветы из ткани, лент, тесьмы. (3)
- Для дневника и блога (61)
- Добро пожаловать (4)
- Оформление блогов и дневников (57)
- Картинки (16)
- Картинки "Пейзажи" (2)
- Компьютер и программы (129)
- ProShow Producer (Уроки) (47)
- Бродилки (11)
- Генераторы (33)
- Программы (35)
- Кулинария (54)
- Блюда овощные (3)
- Выпечка (17)
- Коктейли, напитки, смузи (1)
- Мясные продукты (2)
- Приправы, специи, соусы (1)
- Салаты (5)
- ЛИ.РУшная жизнь (8)
- Музыка (28)
- Сайты помощники (5)
- Открытки (16)
- "Доборе утро!" "Добрый вечер!" (2)
- "Приятного вечера!" (1)
- Музыкальные (13)
- Поздравления (15)
- Поздравления "Днем рождения!" (10)
- Поздравления с юбилеем (6)
- Полезные ссылки (7)
- Разное (4)
- Все о детях (1)
- Разные стихи (24)
- Рамки (132)
- Рамки "Текстовые" (67)
- Рамки приветствия "Добро пожаловать" (20)
- Рамки своими руками (5)
- Рамочки "Для видео" (12)
- Уроки рамки (3)
- Спасибо (28)
- "Спасибо, симпатия" (26)
- Схемы (48)
- Схемы для оформления дневника (38)
- Схемы для рамок (10)
- Украшения для фотошопа (111)
- Кнопки/Стрелочки (15)
- Разделители (53)
- Уроки Corel PSP (2)
- Уроки_Flash (1)
- Флеш, флеш открытки (33)
- Флеш- открытки (16)
- Фоны (20)
- Бесшовные фоны (12)
- Фото и видеообработка/Фотообработка Сервисы/Фотосе (1)
- Фотошоп (1)
- Уроки по фотошоп (1)
-Метки
at the temple of rameses the great giovanni marradi proshow producer (уроки) proshow producer(уроки) аватары белые благодарность блестяшки блог блоги бродилки видео вязание глиттеры градиенты даритель отзовись дневник благодарность блог декабрь для дневника блога для новичков лиру дневник желтые запомни меня... здоровье зеленые зеленые рамочки зима картинки картинки в ряд клипарт клипарты коллажи комментарии компьютер красивые надписи красные красота кулинария лиру логотипы музыка музыкальные открытки новость новый год обои осень открытки оформление блюд. панели пейзажи первый день зимы плеер поздравления полезности полезные советы полезняшки праздники природа программы рабочий стол разделители разделители с сердечками рамк картинка рамка рамки рамки новогодние рамки текстовые рамочка рамочки рецепт рецепты розовые рукоделие с днем рождения светлые сердечки синие сиреневые советы сон спасибо ссылки стихи схема схемы схемы для рамок темные толкование торт украшалочки уроки уроки лиру фиолетовые флешки флэшки фоны фоны для блогов формулы рамок фотошоп цветы чаепитие
-Ссылки
-Цитатник
Без заголовка - (0)
Как установить плавающую панель на Рабочий стол Серия сообщений "-программы": Часть 1 - ...
Текстовая рамочка нежная... - (0)Рамочка. Созревают гроздья калины... ...
Текстовая рамочка нежная... - (0)Рамочка для записи Ваш текст
Палитра всех цветов и кодов для ЛИРУ... - (0)Политра цветов, все цвета и коды Таблица цветов ...
Как вставить текстовую рамочку в ваш дневник. Подробный урок от Pannamusic - (0)Как вставить текстовую рамочку в ваш дневник.Подробный урок от Pannamusic Здрав...
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Музыка
- Юля Савичева и Антон Макарский "Это судьба" (ОСТ "Трое и Снежинка")
- Слушали: 6309 Комментарии: 0
- Enya - Only time
- Слушали: 8804 Комментарии: 0
- Саундтрек из фильма "Призрак"
- Слушали: 59770 Комментарии: 0
- Paris France Tranzit
- Слушали: 19423 Комментарии: 0
- Очень красивая восточная музыка
- Слушали: 33205 Комментарии: 0
-Новости
-Кнопки рейтинга «Яндекс.блоги»
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Интересы
вышиванием вязанием на спицах как шитье. как любая хозяйка не только увлекаюсь мне очень интересно то но и готовлю хорошо ( и поэтому собираю разные и н сделанной своими руками. также прекрасным творением увлекаюсь прежде всего я с детского возраста что связано прекрасным названием " фотошоп&am
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
alla_sumeny
Arnusha
Beauti_Flash
BraveDefender
CatCats
fatima62
Flash_Magic
Florsita
IrchaV
K_Irene
klavdia-France
Lady_Dolly
LediLana
Liudmila_Sceglova
LoRaLaRa
LubovST
Mages_Queen
mimozochka
Panter_Woman
Rost
rottam
SelenArt
Snejinka_377
SvetlanaT
t_calypso
tani17
Tanyusha100
Veta-z
Vikylia24
YA_TATIYNA
Yarinka_ru
ZOYA_50
Алевтина_Князева
Алиция_Гадовская
Ваша_ТАНЯ_идущая_по_Судьбе
Галина_Волошина
Доктор_Хаус_Ру
Егорова_Таня
ЛЮБА-ЛЮБУШКА
МедвеженокМ
Мила-Милена
Надежда-Ариана
Рецепты_приготовления
РОССИЙСКАЯ_СЕМЬЯ
СЕМЬЯ_И_ДЕТИ
Татьяна_Саксонова
Трииночка
Шадрина_Галина
ЭМИЛЛИ
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 19)
Рамки_для_днева
Темы_и_схемы
_БлЕсТящИе_КаРтИнОЧкИ_
БУДЬ_ЗДОРОВ
Лучшие_рецепты_интернета
Вяжем_спицами_и_крючком
Авторские_комментарии
Диабеткафе
С_Т_И_Х_И
Картинки_для_днева
НЕ_ЖРАТЬ
Gala-Feya_and_Photoshop
Школа_кулинара
RubyLeo
Сама_овца
vsesokol
Моя_кулинарная_книга
мастерская_Галереи
Только_для_женщин
Читатель сообществ
(Всего в списке: 5)
Темы_и_схемы_для_Вас
Самые_сочные_схемы
AbhaziaTrip
Madame_Frames
Мир_клипарта
-Статистика
КАК СДЕЛАТЬ БЕГУЩИЙ ТЕКСТ НА КАРТИНКЕ, БЕЗ ВСЯКОГО РЕДАКТОРА |
Цитата сообщения Шадрина_Галина
Как сделать бегущий текст на картинке, без всякого редактора
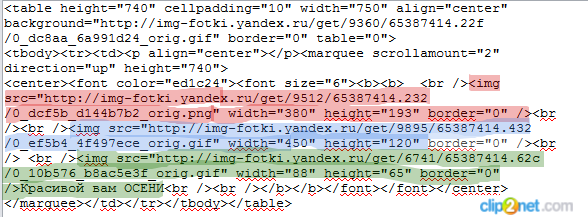
  Сделать это не сложно, надо просто взять вот такую формулу. (Потяните за правый нижний уголочек, и формула вам откроется полностью. Картинка здесь выступает ВМЕСТО ФОНА, поэтому на нее можно ставить все, что хотите, главное правильно поставить РАЗМЕР КАРТИНКИ. Рассмотрим эту формулу более подробно. Выглядит она вот так.  Теперь начинаем подставлять в нее свои значения. Вместо слов АДРЕС КАРТИНКИ, поставляем адрес своей картинки (если с картинка с радикала, то код N1, если с ЯНДЕКС фото, то берете адрес там, а если картинка из интернета, то просто встаете мышкой на картинку, нажимаете правую кнопку мыши и выбираете КОПИРОВАТЬ АДРЕС КАРТИНКИ) Вместо слов ВЫСОТА КАРТИНКИ, ШИРИНА КАРТИНКИ, подставляете размеры своей картинки в пикселях. (Размер картинки всегда можно взять в ее свойствах. Встаете на картинку мышкой, жмете правую кнопку, и выбираете ИНФОРМАЦИЯ ОБ ИЗОБРАЖЕНИИ) Вместо слов ВЫСОТА ДВИЖЕНИЯ ТЕКСТА, ставите ВЫСОТУ КАРТИНКИ, или тот размер, на который вы хотите видеть бегущий текст. Ну а вместо строчек вставляете свой текст. Лишние строчки можно просто стереть, или наоборот добавить новые, если требуется. Теперь код нашей картинки выглядит вот так  Где height="530" - высота картинки НУЖНО МЕНЯТЬ НА СВОЮ. width="500" - ширина картинки, НУЖНО МЕНЯТЬ НА СВОЮ. marquee scrollamount="2" - Скорость прокрутки текста (МОЖНО МЕНЯТЬ) height="500" - Высота движения текста. (можно по высоте картинки, можно меньше) [br /] расстояние между строчками текста. Чем БОЛЬШЕ вы поставите [br /], между строчками, тем большее расстояние будет между ними, то есть строчки будут опускаться вниз. Обычно ставится одна или две. Текст редактируется как обычно. Перед первой строчкой текста ставите цвет, размер и расположение текста. Если убавить ВЫСОТУ ДВИЖЕНИЯ ТЕКСТА, то текст будет двигаться только по этой высоте (то есть не во всю картинку). И выглядеть это будет ВОТ ТАК. Текст можно писать любой длины, то есть количество строчек можно добавлять, или наоборот убирать. Это зависит от того, что вы хотите написать на своей картинке. К тексту можно добавить небольшие картинки, если вы хотите как то его украсить, например создавая красивое приветствие или поздравление. Код картинки ставьте прямо перед текстом (тогда она будет вначале текста). Или в конце текста (картинка будет сразу за текстом) Выглядеть это будет ВОТ ТАК. Для новичков, кому трудно составить такой код, я его пропишу вот в этом окошечке. Если вы хотите вставить только картинки (Т.е. просто картинки, или красивый текст, в виде картинки), то просто вместо строчек текста, ставьте HTML коды картинок. Выглядит это вот так. Выглядит в кодах это вот так  Где красным выделен код первой картинки (вместо первой строчки) Голубым - код второй картинки (вместо второй строчки) Зеленым - код третьей картинки и +текст (вместо третьей строчки) Вот и все. Успехов в вашем творчестве!   |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Часть 28 - Как к каждой записи сделать свой фон.
Часть 29 - Как получать извещения о новых постах, и где это сделать в настройках дневника.
Часть 30 - Как наложить ФЛЕШ, на прозрачном фоне, на любую картинку
Серия сообщений " Что есть что в верхней панели ЛиРу? ":
Часть 1 - Что есть что в верхней панели ЛиРу? (New version!)
Часть 2 - Как выровнять текств рамках на ли.ру..
Часть 3 - Учебник ЛиРу.
Часть 4 - Как вставить ПЛЕЕР в пост на Лиру (подробно)
Часть 5 - КАК СДЕЛАТЬ БЕГУЩИЙ ТЕКСТ НА КАРТИНКЕ, БЕЗ ВСЯКОГО РЕДАКТОРА
Часть 6 - ЗАГРУЖАЕМ МУЗЫКУ В ДНЕВНИК.
Часть 7 - СТАВИМ КАРТИНКИ В РЯД
...
Часть 11 - Делаем музыкальную открытку.
Часть 12 - Без заголовка
Часть 13 - Без заголовка
| Рубрики: | Для дневника и блога/Оформление блогов и дневников |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |











