-Рубрики
- ГЕНЕРАТОР ТЕКСТА (1)
- клипарт (9)
- мои картинки (5)
- мои коллажи (1)
- мои рамочки (21)
- Полезная информация (6)
- разделители (2)
- различные уроки из инета (0)
- спасибки в комментарии (2)
- украшения для блога (2)
- уроки (3)
- Уроки в GIMP (1)
- Уроки по фотошопу (3)
- фоны (5)
- фотоальбом (1)
-Метки
png формат анимация вязаная одежда для животных генераторы текста говорящие смайлики градиенты зимние пейзажи картинки от милы клипарт клипарт девушки клипарт мужчины клипарт природа клипарт цветы кошки маленькие gif-ки для новогодних коллажей маски для новогодних коллажей моё сообщество мои картинки мои коллажи мои рамочки мой мир моя собака на конкурс опрос полезная информация приветствие разделители рамочки - окошки сердечки скрап-набор скрап-набор букеты роз спапибо в комментарии убрать текст под cat уголки украшения для блога уроки уроки в gimp уроки по фотошопу флеш открытки фоны фоны для блога фоны цветочные фотоальбом цветовая палитра цветовые коды шарики в формате gif
-Цитатник
Без заголовка - (0)
7 причин по которым не стоит вставлять в комментарии картинки Что такое комментарий? Вот что пиш...
Собираем картинку пазлы - (0)Сейчас мы научимся делать вот такие собирающиеся пазлы. [more= продолжение>>>>>>>>>>>>>>>>>>>...
Снег или летящие снежинки - (0)Сегодня мы будем делать снег. Давайте сделаем сами себе летящий снег, чтобы потом применять е...
Бродилка по урокам Ledy OlgA - (0)БРОДИЛКА по урокам Ledy OlgA, которые находятся в моём блоге на mail.ru. Если вы только начали...
Фоны бесшовные - Цветочные - (0)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 1)
Gala-Feya_and_Photoshop
-Статистика
Анимация Солнечные лучики |
Цитата сообщения Sexy_Lady
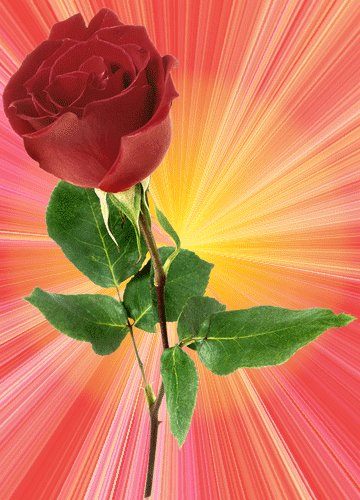
Анимация "Солнечные лучики"
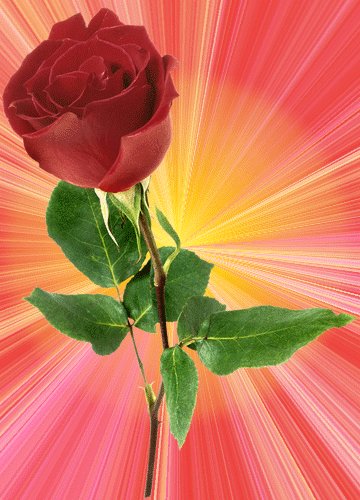
Отвечаю на вопрос SNOOPY__GIRL, какд делать вот такой эффект:
SNOOPY__GIRL, какд делать вот такой эффект:

Если вы планируете рисовать именно солнечные лучики, а не сияние, то учтите, что лучи должны сквозь что-то пробиваться, ветки там или облака. С безоблачного неба льется рассеянный солнечный свет.
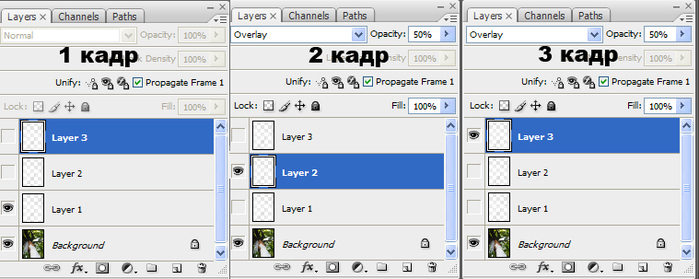
Итак, начнем. Откройте картинку. Создайте три новых слоя. Режим смешивания Overlay с прозрачностью 50%:

Берем инструмент Градиент . Выберите в верхней панели Angle Gradient и ткните в сам градиент.
. Выберите в верхней панели Angle Gradient и ткните в сам градиент.

Откроется редактор градиента. Не обращайте внимание на верхнюю часть с готовыми заливками. Настройки, как на скрине. Ничего не пропустите! Стрелки в RGB переведите до упора вправо: и черные, и белые!

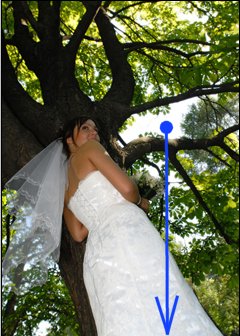
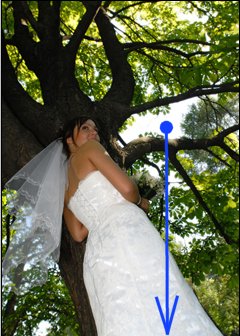
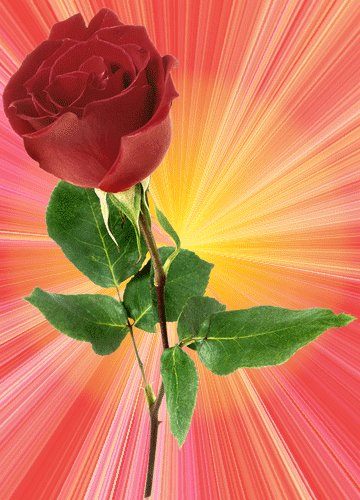
Теперь залейте градиентом картинку: ведите от того места, где источник света вниз картинки.


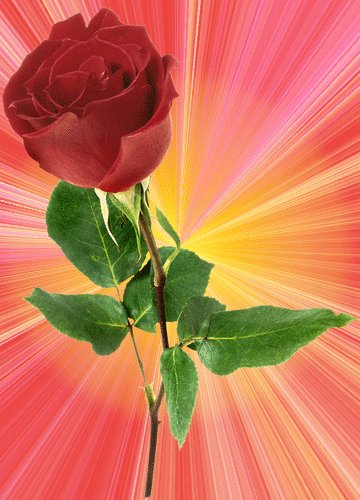
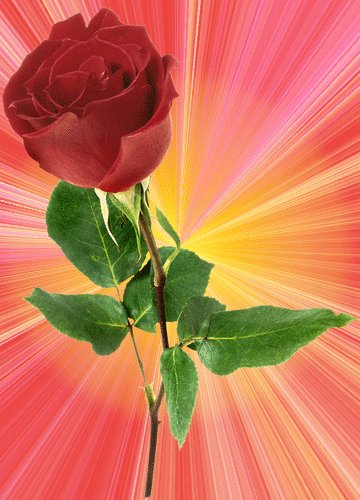
Примените градиент к остальным слоям. Не обращайте внимания на яркость. Однако у нас слишком четкие полосочки вышли. Примените Filter -> Blur -> Gaussian Blur с размытием 1 пиксель.

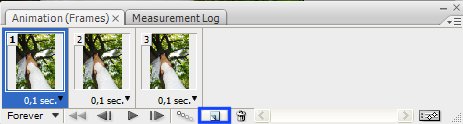
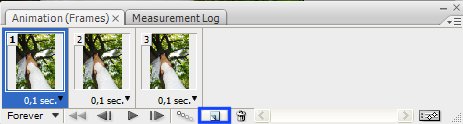
Переходим в окно анимации Window -> Animation. Ставим время показа на 0,1 сек. и дважды дублируем кадр.

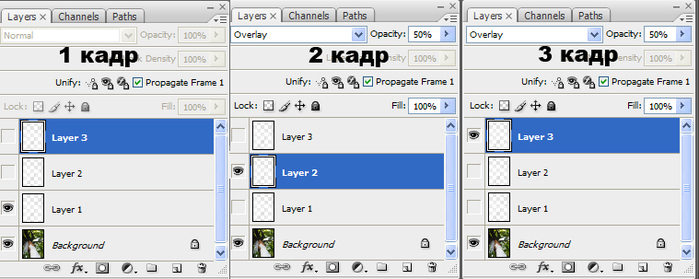
На всех кадрах делаем видимым слой с картинкой и один из слоев с градиентом.

Ну вот и все. Сохраняем через Save for Web...


С помощью этого урока и фантазии можно создавать и другие эффекты.

Отвечаю на вопрос

Если вы планируете рисовать именно солнечные лучики, а не сияние, то учтите, что лучи должны сквозь что-то пробиваться, ветки там или облака. С безоблачного неба льется рассеянный солнечный свет.
Итак, начнем. Откройте картинку. Создайте три новых слоя. Режим смешивания Overlay с прозрачностью 50%:

Берем инструмент Градиент
 . Выберите в верхней панели Angle Gradient и ткните в сам градиент.
. Выберите в верхней панели Angle Gradient и ткните в сам градиент.
Откроется редактор градиента. Не обращайте внимание на верхнюю часть с готовыми заливками. Настройки, как на скрине. Ничего не пропустите! Стрелки в RGB переведите до упора вправо: и черные, и белые!

Теперь залейте градиентом картинку: ведите от того места, где источник света вниз картинки.


Примените градиент к остальным слоям. Не обращайте внимания на яркость. Однако у нас слишком четкие полосочки вышли. Примените Filter -> Blur -> Gaussian Blur с размытием 1 пиксель.

Переходим в окно анимации Window -> Animation. Ставим время показа на 0,1 сек. и дважды дублируем кадр.

На всех кадрах делаем видимым слой с картинкой и один из слоев с градиентом.

Ну вот и все. Сохраняем через Save for Web...


С помощью этого урока и фантазии можно создавать и другие эффекты.

| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






