-Цитатник
Русские мелодрамы - НОВИНКИ 2016 года - (0)
Русские мелодрамы - НОВИНКИ 2016 года
Мелодрамы выходного дня. - (0)Мелодрамы выходного дня.
Любителям индийской песни - (0)Любителям индийской песни - плейлист Серия сообщений "Мои коллажи-5": Часть 1 - Сы...
ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) - (0)ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) *Не платите за дорогой...
Несладкие вареники : Две хитрости - (0)Несладкие вареники : Две хитрости В этом рецепте есть две хитрости, которые помогут приготовит...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Шарики
Шарики Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам- Музыкальный плеер
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Музыка
- Скрипка плачет....(таинственный Восток)
- Слушали: 66669 Комментарии: 0
- Демис Русос. Сувенир.
- Слушали: 4273 Комментарии: 0
- Пианино - Музыка души
- Слушали: 82747 Комментарии: 1
- НЕ ТРЕВОЖЬ !
- Слушали: 479 Комментарии: 0
-Метки
- фотошоп анимация - html-коды видео видео уроки фотошоп вторые блюда декор дизайн для ведения блога. полный справочник по лиру . заготовки на зиму здоровье здоровье красота интересные сайты интернет качаем музыку кино/художественное кино клип арт компьютер кулинария кулинария выпечка кулинария .блюда из мяса кулинария вторые блюда кулинария выпечка кулинария десерт мои коллажи в редакторе корел мои работы фотошоп музыка музыка всех поколений музыкальные открытки. новый год плеер полезности полезные советы праздники программы разделители. рецепты зож скрап наборы стихи тесты уроки уроки photoshop уроки в corel уроки в gimp . уроки. фильтры и плагины флешки фоны фотошоп цветы это интересно я изучаю сorel
-Рубрики
- это надо знать (2)
- Корел + Редактор Animation Shop (2)
- Оформление дневника (1)
- делаем плеер (1)
- это надо знать (0)
- Мать и дитя (0)
- (0)
- Градиенты, фоны ,текстуры и др. для ф/ш (3)
- "Моя фильмотека." (15)
- COREL Paint Shop Pro (24)
- PNG (4)
- Альбомы (1)
- анимация для jacs animations schop (7)
- Анимированные фоны,блинги, (11)
- Афоризмы (1)
- БРОДИЛКИ (1)
- Видео (30)
- Всё для коллажей (3)
- ВСЁ О Ли Ру (18)
- Всё о цветах (3)
- Генератор кодов цвета. (3)
- Гороскопы Гадания (7)
- Градиенты, фоны ,текстуры и др. для ф/ш (4)
- Декор (11)
- Дизайн (11)
- Для дневника (12)
- Заготовки на зиму. (14)
- Закуски, салаты. (8)
- Здоровье красота (80)
- Здоровье. (24)
- ИНТЕРЕСНЫЕ ЛЮДИ (0)
- Интересные сайты (14)
- Интернет (21)
- ИНФОРМЕРЫ (1)
- Качаем Музыку (21)
- Кино/Художественное кино (11)
- Клип арт (96)
- КОДЫ (5)
- Компьютор (39)
- Кулинария (41)
- "закуски мясные": (6)
- Кулинария , выпечка (118)
- Кулинария , дессерт (17)
- Кулинария ,напитки , коктейли (4)
- Кулинария, вторые блюда (36)
- Кулинария, первые блюда (6)
- Мои работы/в Corel и фотошоп (250)
- Мои работы/в Corel и фотошоп (25)
- Мои рамочки (9)
- Мужчина и женщина (1)
- Музыка (72)
- Лирика русского романса (1)
- Музыка всех поколений (26)
- Музыкальная пауза (16)
- Наборы для коллажа (2)
- Наша с вами жизнь, Реалии, Общество (3)
- Новости и политика, Размышления (0)
- Новый ГОД (31)
- Нужное при оформлении/Оформление блогов (2)
- Обои на рабочий стол (5)
- Открытки (3)
- ПЕРЕВОДЧИК (2)
- ПЛЕЕР (29)
- ПОЗИТИВ (0)
- Полезности (7)
- Полезные советы (27)
- ПОЛЕЗНЫЕ ССЫЛКИ, переводчик (5)
- Программы (36)
- Психология (9)
- Разделители (17)
- Рамки для фотошопа (0)
- РАМКИ памятка начинающим (2)
- Редактор Animation Shop (5)
- Религия (0)
- Рецепты Зож (23)
- сайты (5)
- Скрап наборы (25)
- Стихи (11)
- Стихи и музыка (2)
- ТЕСТЫ (28)
- Уроки (89)
- уроки, полезности, онлайн-генератор (12)
- Уроки Gimp (29)
- Уроки Gimp (12)
- УРОКИ PHOTOSHOP (112)
- УРОКИ ФОТОШОПА/ФОТОШОПИМ ВМЕСТЕ (22)
- Уроки по Flash (3)
- Уроки по программам (3)
- УЧЕБНИК ПО H T M L (14)
- Фильтры и плагины, доп.программы (18)
- Флешки (39)
- Фоны (36)
- Фотошоп (126)
- - Фотошоп АНИМАЦИЯ - (28)
- Видео уроки ФОТОШОП (38)
- КИСТИ (9)
- МАСКИ , (8)
- Плагины (16)
- Шрифты (10)
- Цветовая палитра (5)
- Цветы (7)
- Цитаты,притчи (0)
- Шаблоны (1)
- ШПАРГАЛКИ (7)
- Это интересно (14)
- Юмор, Приколы (7)
- Я изучаю Сorel (129)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
izogradinka
Друзья оффлайнКого давно нет? Кого добавить?
-Juliana-
-маркиз-
_Lyubasha_K_
anngol
Arnusha
BARGUZIN
BAROMA
coccinelle
Dmitry_Shvarts
Galina90
ivmatvienko
justvitek
larusik
LEDY_ANGEL
LUIZA23
Lyudmila_Lyu
Marinamila
Martina25
Mellodika
Mesabi_ArtCafe
Millada_Kataleya
natali2311
Rafaella14
ringing
Rohkea
rottam
Selesta_L
svetikya
Антон_Земцов
Астраханочка_51
Ваша_ТАНЯ_идущая_по_Судьбе
галина5819
ГАЛКА_2350
Доктор_Хаус_Ру
Егорова_Таня
Жанна_Лях
Инноэль
КристинаТН
ЛИОЛА_1
Логово_Белой_Волчицы
Мамедыч
Милая_Любаша
неляс
Нина36
Новостной_листок
Рябина_Рябинушка
Татси
ЭМИЛЛИ
ЭРИКА__С
Юляшка_гречанка
-Сообщества
Участник сообществ
(Всего в списке: 3)
Лучшие_рецепты_интернета
Царство_Кулинарии
Только_для_женщин
Читатель сообществ
(Всего в списке: 3)
АртБазар
О_Самом_Интересном
Рецепты_блюд
-Статистика
Создан: 20.01.2011
Записей: 2650
Комментариев: 7174
Написано: 22987
Записей: 2650
Комментариев: 7174
Написано: 22987
Яндекс-фотки. Вставляем фотографии в пост. |
Цитата сообщения Inmira
Яндекс-фотки. Вставляем фотографии в пост.
Название поста далось с трудом .
.
В общем, фотографии на яндекс-фотки мы загружать научились (ЗдЕсЬ), научились делать плейлисты... Теперь будем учиться делать посты с этими загруженными фотографиями.
Итак, грузим фотографии. Загрузили... Теперь нам надо получить код картинок для поста. Есть несколько способов. Опишу 2.
Способ Первый, простейший.
Способ-то простейший, но, к сожалению, не самый красивый пост выйдет, да и не самый удобный...
Идем в "Мои альбомы", выбираем альбом, в который загрузили фотографии, тыкаем кнопку "Получить код":

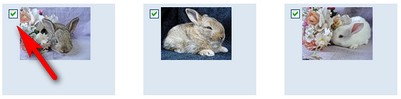
Выделяем (ставим галочки) на всех фото, которые планируем поместить в пост:

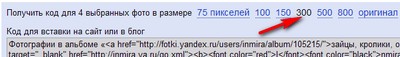
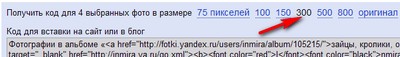
Выбираем нужный нам размер картинок (я выбрала 300 пкс):

Выделяем и копируем либо "Код для вставки на сайт или в блог", либо "Код для вставки в форум (BBCode)" ... на ЛиРу работают оба кода. :

Я беру "Код для вставки на сайт" , т.к. он не требует дополнительных тыков. Получится так:
Фотографии в альбоме «зайцы, кролики, обои» Inmira на Яндекс.Фотках




ЛиРу cut просто не читает, поэтому убирать его необязательно.
Если же Вы решите взять "Код для форумов", то там родной код more, придется убедиться, что он стоит в нужном месте.
В общем, можно так и оставить, дописав внизу поста что-то типа "пояснительного текста" а ля "Для скачивания картинки в оригинальном размере, кликните по картинке, в открывшейся вкладке выберите "в другом размере > оригинал":

Как можно переделать этот код, расставить картинки по 2 в ряд, например, и пр. поговорим как-нибудь в другой раз, иначе нам придется зарыться в html или bb кодах и пост получится безразмерным, а мой "простейший способ" покажется .. ну оччень сложным
Способ второй.
Несколько более трудоемкий, но не сказала бы, что сложный. Так что не пугайтесь :-) Используя этот способ мы получим пост с привычным "клик по картинке (превью) - попадаем на страницу с оригиналом".
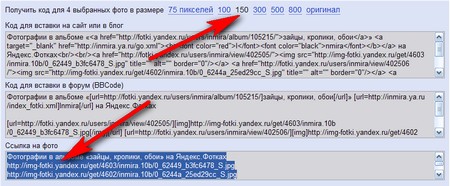
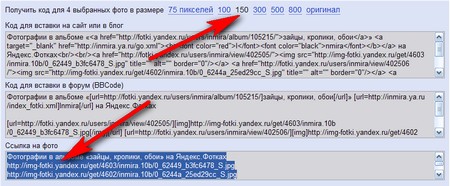
Берем в этом случае "Ссылки на фото" (я сейчас беру ссылки на картинки размером 150 пкс):

Копируем, и вставляем в блокнот (Пуск > Все программы > Стандартные > Блокнот):

Выделенную надпись отрезаем.
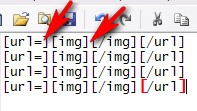
Открываем второй блокнот и пишем в нем такой код:
[url=][img][/img][/url]
Повторяем его столько раз, сколько у нас картинок:

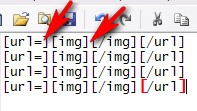
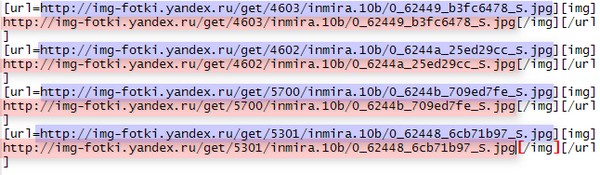
Копируем первую ссылку из блокнота со ссылками и вставляем ее после url= и после[img], сюда:

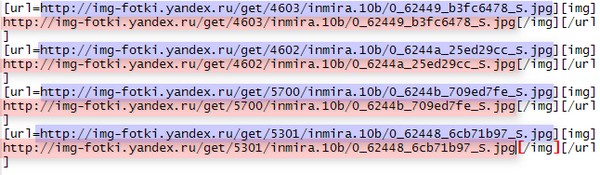
Вышло (вставленные ссылки я выделила):

Копируем вторую ссылку из блокнота, вставляем по аналогии во второй код и т.д. Все ссылки проставлены:

Но пока кликом по превью мы попадем на ту же картинку в 150 пкс, а не на оригинал. Исправляем ситуацию. В блокноте выделяем
S.jpg]
и кликаем "Правка > Заменить":

Как видите в верхней строке у нас уже внесена выделенная часть кода, в нижнюю же строку вписываем:
orig.jpg]
и жмем "Заменить все":

Только, пожалуйста, оччень внимательно, копируем и заменяем, не пропуская скобочек :-)
Все, код готов, если мы вставим его в пост, то выйдет так:




Как видите, кликом по превью мы попадаем на оригинальное изображение.
Можно выстроить картинки в ряд и публиковать :




Собственно и все пока :-)
Всем хорошего дня :-)
P.S. Здесь речь идет об изображениях в формате jpg, для картинок в других форматах, окончания ссылок будут другие (png, gif..) Следите за окончаниями :-)))
Название поста далось с трудом
В общем, фотографии на яндекс-фотки мы загружать научились (ЗдЕсЬ), научились делать плейлисты... Теперь будем учиться делать посты с этими загруженными фотографиями.
Итак, грузим фотографии. Загрузили... Теперь нам надо получить код картинок для поста. Есть несколько способов. Опишу 2.
Способ Первый, простейший.
Способ-то простейший, но, к сожалению, не самый красивый пост выйдет, да и не самый удобный...
Идем в "Мои альбомы", выбираем альбом, в который загрузили фотографии, тыкаем кнопку "Получить код":
Выделяем (ставим галочки) на всех фото, которые планируем поместить в пост:

Выбираем нужный нам размер картинок (я выбрала 300 пкс):

Выделяем и копируем либо "Код для вставки на сайт или в блог", либо "Код для вставки в форум (BBCode)" ... на ЛиРу работают оба кода. :

Я беру "Код для вставки на сайт" , т.к. он не требует дополнительных тыков. Получится так:
Фотографии в альбоме «зайцы, кролики, обои» Inmira на Яндекс.Фотках




ЛиРу cut просто не читает, поэтому убирать его необязательно.
Если же Вы решите взять "Код для форумов", то там родной код more, придется убедиться, что он стоит в нужном месте.
В общем, можно так и оставить, дописав внизу поста что-то типа "пояснительного текста" а ля "Для скачивания картинки в оригинальном размере, кликните по картинке, в открывшейся вкладке выберите "в другом размере > оригинал":

Как можно переделать этот код, расставить картинки по 2 в ряд, например, и пр. поговорим как-нибудь в другой раз, иначе нам придется зарыться в html или bb кодах и пост получится безразмерным, а мой "простейший способ" покажется .. ну оччень сложным
Способ второй.
Несколько более трудоемкий, но не сказала бы, что сложный. Так что не пугайтесь :-) Используя этот способ мы получим пост с привычным "клик по картинке (превью) - попадаем на страницу с оригиналом".
Берем в этом случае "Ссылки на фото" (я сейчас беру ссылки на картинки размером 150 пкс):

Копируем, и вставляем в блокнот (Пуск > Все программы > Стандартные > Блокнот):

Выделенную надпись отрезаем.
Открываем второй блокнот и пишем в нем такой код:
[url=][img][/img][/url]
Повторяем его столько раз, сколько у нас картинок:

Копируем первую ссылку из блокнота со ссылками и вставляем ее после url= и после[img], сюда:

Вышло (вставленные ссылки я выделила):
Копируем вторую ссылку из блокнота, вставляем по аналогии во второй код и т.д. Все ссылки проставлены:

Но пока кликом по превью мы попадем на ту же картинку в 150 пкс, а не на оригинал. Исправляем ситуацию. В блокноте выделяем
S.jpg]
и кликаем "Правка > Заменить":

Как видите в верхней строке у нас уже внесена выделенная часть кода, в нижнюю же строку вписываем:
orig.jpg]
и жмем "Заменить все":

Только, пожалуйста, оччень внимательно, копируем и заменяем, не пропуская скобочек :-)
Все, код готов, если мы вставим его в пост, то выйдет так:




Как видите, кликом по превью мы попадаем на оригинальное изображение.
Можно выстроить картинки в ряд и публиковать :




Собственно и все пока :-)
Всем хорошего дня :-)
P.S. Здесь речь идет об изображениях в формате jpg, для картинок в других форматах, окончания ссылок будут другие (png, gif..) Следите за окончаниями :-)))
| Рубрики: | Уроки |
Понравилось: 1 пользователю
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






