Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://habrahabr.ru/rss/new/.
Данный дневник сформирован из открытого RSS-источника по адресу http://feeds.feedburner.com/xtmb/hh-new-full, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
ComputerVision и с чем его едят |
 С развитием компьютерных мощностей и появлением множества технологий обработки изображений всё чаще стал возникать вопрос: а можно ли научить машину видеть и распознавать образы? Например, отличать кошку от собаки или даже бладхаунда от бассета? О точности распознавания говорить не приходится: наш мозг несравнимо быстрее может понять, что перед нами, при условии, что раньше мы получили достаточно сведений об объекте. Т.е. даже видя только часть собаки, мы можем с уверенностью сказать, что это собака. А если ты — собаковод, то легко определишь и породу собаки. Но как научить машину различать их? Какие существуют алгоритмы? А можно ли обмануть машину? (Спойлер: конечно можно! Точно так же, как и наш мозг.) Попробуем осмыслить все эти вопросы и по возможности ответить на них. Итак, приступим.
С развитием компьютерных мощностей и появлением множества технологий обработки изображений всё чаще стал возникать вопрос: а можно ли научить машину видеть и распознавать образы? Например, отличать кошку от собаки или даже бладхаунда от бассета? О точности распознавания говорить не приходится: наш мозг несравнимо быстрее может понять, что перед нами, при условии, что раньше мы получили достаточно сведений об объекте. Т.е. даже видя только часть собаки, мы можем с уверенностью сказать, что это собака. А если ты — собаковод, то легко определишь и породу собаки. Но как научить машину различать их? Какие существуют алгоритмы? А можно ли обмануть машину? (Спойлер: конечно можно! Точно так же, как и наш мозг.) Попробуем осмыслить все эти вопросы и по возможности ответить на них. Итак, приступим.Читать дальше ->
|
Метки: author Trevil обработка изображений машинное обучение алгоритмы data mining блог компании funcorp computer vision machine learning image recognition |
Автоматическая векторизация спутниковых снимков: одна модель — два первых места |

Всем привет!
В данной статье хочу поделиться с вами историей о том, как одна и та же архитектура модели принесла сразу две победы в соревновательном машинном обучении на платформе topcoder с интервалом месяц.
Речь пойдёт о следующих соревнованиях:
- Urban 3d mapper — поиск домиков на спутниковых снимках. Соревнование длилось 2 месяца, было 54 участников и пять призовых мест.
- Spacenet: road detection challenge — поиск графа дорог. На решение также давалось 2 месяца, включало 33 участника и пять призовых позиций.
В статье рассказывается об общих подходах к решению таких задач и особенностях реализации для конкретных конкурсов.
Для комфортного чтения статьи желательно обладать базовыми знаниями о свёрточных нейронных сетях и их обучении.
Читать дальше ->|
|
Рождение методики написания тест-кейсов: глаза боятся, а делать надо |
Для понимания масштаба скажем, что полный регресс всего проекта примерно займёт около 200 человеко-часов. По самым оптимистичным оценкам. И если раньше хватало одного тестера, который всё знал и умел, то теперь особенно нужна система и порядок.
В статье расскажем и покажем на примерах,
- как mind maps помогают лучше тестировать,
- как писать тест-кейсы для масштабного проекта,
- как оценить, хороши тест-кейсы или нет.

Читать дальше ->
|
Метки: author eastbanctech тестирование веб-сервисов тестирование it-систем блог компании eastbanc technologies тестирование тестирование сайта тестирование по кейс тест-кейс |
Tutu PHP Meetup #1 |

В четверг, 5 апреля, в офисе Туту.ру пройдет первый Tutu PHP Meetup. Вместе с нашими специалистами и приглашёнными гостями обсудим боль и кайф серверной разработки на PHP, узнаем как быстро создавать новые продукты и встраивать в текущую архитектуру проекта, как экспериментировать с API без негативного влияния на проект и команду, и вообще как сэкономить на рутине и стать быстрее.
Читать дальше ->
|
Метки: author begliy_uzbek разработка веб-сайтов конференции php блог компании туту.ру туту.ру митап tutu.ru учеба обучение обучение программированию |
[Перевод] Элегантные паттерны современного JavaScript: Ice Factory |

Читать дальше ->
|
Метки: author ru_vds разработка веб-сайтов javascript блог компании ruvds.com разработка паттерн ice factory |
[recovery mode] Преимущества, риски и секреты in-app рекламы |

Ева Огородова,
Senior User Acquisition Manager, Zorka.Mobi
Реклама в мобильных приложениях или in-app реклама — относительно новый способ привлечения пользователей. Как отдельный источник трафика in-app появился еще в 2013 году, но тогда ему не придали значения ни рекламодатели, ни агентства. Условия, от которых зависит эффективность источника, были непонятны: как и где размещать рекламу, кому она будет показываться, будет ли это приносить желаемый ROI? На все эти вопросы я и постараюсь ответить в статье.
1. Как работает in-app.
Только в 2015 году на рынке начали появляться технологичные решения, призванные исправить ситуацию и сделать процесс закупки in-app рекламы проще и понятней. По мере развития технологий и накопления опыта медиабайерами, на рынке мобильной рекламы появлялось все больше площадок, которые объединяли издателей (паблишеров) и рекламодателей. Процесс закупки на них также упростился: появились понятные интерфейсы и расширенные опции настройки рекламных кампаний.
Принцип работы таких площадок следующий: издатели предоставляют свои приложения для размещения рекламы, рекламодатели же получают возможность выбрать нужные источники. Рекламодатель заходит на площадку, выбирает определенные таргетинги, настраивает категории приложений, в которых он хочет показывать рекламу, и запускает кампанию. Основной формат креативов — баннерная реклама. Видео или текст используются реже.
Возможности таргетинга в in-app рекламе значительно уступают инструментам в социальных сетях, но и, в свою очередь, иногда предоставляют совершенно неожиданный таргетинги. Так, например, есть возможность таргетироваться даже на редкие модели смартфонов или выбрать местоположение пользователя: дом, работа, другие страны. Читать дальше ->
|
|
Конференция Fujitsu в Уфе |
 Привет, Хабр! 29 марта мы приглашаем ИТ-директоров и руководителей ИТ-департаментов компаний города Уфы присоединиться к нам на конференции «Fujitsu. Строим ЦОД будущего вместе». Мы обсудим, как выбрать наиболее эффективные решения, обеспечив окупаемость инвестиций в ИТ.
Привет, Хабр! 29 марта мы приглашаем ИТ-директоров и руководителей ИТ-департаментов компаний города Уфы присоединиться к нам на конференции «Fujitsu. Строим ЦОД будущего вместе». Мы обсудим, как выбрать наиболее эффективные решения, обеспечив окупаемость инвестиций в ИТ. Регистрация открыта!
Читать дальше ->
|
Метки: author FeeAR системное администрирование it- инфраструктура блог компании fujitsu fujitsu конференция уфа |
Cеминар Дино Эспозито 29 марта в Москве |
Читать дальше ->
|
Метки: author Evgenia_s5 asp .net блог компании luxoft asp.net esposito signalr |
Дата-центр с интересной физической защитой |

Мы используем для своего облака дата-центр DataPro. Да, интегратор «Техносерв» строил свои дата-центры и серверные узлы, да, мы умеем это делать, да, у нас есть нужные инженеры в штате, но мы предпочитаем отдавать именно размещение на аутсорс. Почему? Потому что дата-центр в виде IaaS — это, очень упрощая, как холодильник или склад. Ничего романтического — просто место, куда надо поставить сервер. Охлаждение, питание, регламенты и всё остальное — это очень много компетенций, которые не нужны в облаке. Хранение чужих серверов включёнными — это отдельный бизнес.
Почему мы выбрали DataPro? Потому что они параноики в классическом военном смысле. Например, никогда не зависят от одного вендора. Или вот давайте просто дойдём до нашего сервера и посмотрим, сколько раз нас по дороге остановят.
Сначала нас остановит забор с набором датчиков. Если его потрясти в любом месте или попробовать на него залезть, то сработает датчик вибрации, и сразу выдвинется патруль охраны.
Читать дальше ->
|
Метки: author TS_Cloud серверное администрирование виртуализация it- инфраструктура блог компании техносерв цод дата-центр datapro облако техносерв физическая защита |
[Перевод] Профиль неидеального клиента. Каким клиентам отказывать и почему это жизненно важно |

Представьте такую ситуацию: вы — основатель совсем молодой SaaS-компании, стараетесь найти первых потенциальных клиентов и заинтересовать их, и вдруг перед вами появляется огромная корпорация и начинает размахивать своими деньжищами. Они вас нашли и хотят купить то, что вы продаете.
Но погодите. Вы же не разрабатываете инструменты для таких компаний. И, черт побери, даже никогда не работали с корпоративными клиентами. А деньги так и манят: стоит лишь протянуть руку — и они ваши.
Что же предпринять?
Большинство в таком случае выбирает деньги — и это одна из самых крупных ошибок, которые только можно совершить.
Брать деньги не у тех клиентов — это смертный приговор для компании. И мне следовало это понимать.
Переведено в Alconost Читать дальше ->
|
Метки: author alconost управление продуктом управление продажами интернет-маркетинг saas / s+s блог компании alconost saas маркетинг клиент |
Бинарный формат PSON |

Читать дальше ->
|
Метки: author robux микроформаты ruby python open source pson pandora бинарный формат bson json xml структуры данных |
«T-commerce»: как работают онлайн-продажи через Telegram |
Прошлым летом Telegram выпустил новый API с поддержкой платежей. С тех пор мессенджер стал еще и каналом продаж, который позволяет компаниям не только общаться с клиентом, но и принимать оплату за свои товары и услуги прямо в диалоговом окне. Яндекс.Касса первой среди российских платежных сервисов поддержала эту функцию. Принимать платежи в Telegram через Кассу сразу стали индивидуальные предприниматели и небольшие организации: флористы, магазины чая и кофе, тренеры, организаторы обучающих курсов, благотворительные фонды и многие другие (тут можно почитать отзывы и примеры). Но для более крупных компаний с потоком заказов был один стоппер.
Дело в том, что до недавних пор у Telegram-продаж была одна особенность, не учитывающая чисто российскую специфику электронной торговли, — обязательную отправку онлайн-чеков (требование 54-ФЗ, известного как закон об онлайн-кассах). У Яндекс.Кассы сразу появился специальный протокол, который поддерживал работу с новым кассовым оборудованием и автоматизировал передачу чеков. Но в Telegram такая автоматизация технически не поддерживалась, и продавцы должны были настраивать передачу чеков сами (считайте, плясать с бубном). И вот недавно мессенджер пошел навстречу российскому рынку электронной коммерции и реализовал с Яндекс.Кассой совместный проект, дополнив свой протокол важным элементом — появилось специальное поле для дополнительной информации платежному провайдеру. Теперь продавать через Telegram стало удобно с точки зрения не только клиентского сервиса, но и автоматизации передачи онлайн-чеков (то есть соблюдения 54-ФЗ). Под катом расскажу, что нужно сделать, чтобы запустить продажи в Telegram, принимая платежи через Яндекс.Кассу.
Читать дальше ->|
|
Разбор перформансных задач с JBreak (Часть 3) |
Код к третьей задаче:
public static double compute(
double x1, double y1, double z1,
double x2, double y2, double z2) {
double x = y1 * z2 - z1 * y2;
double y = z1 * x2 - x1 * z2;
double z = x1 * y2 - y1 * x2;
return x * x + y * y + z * z;
}
public static double compute(
double x1, double y1, double z1,
double x2, double y2, double z2) {
Vector v1 = new Vector(x1, y1, z1);
Vector v2 = new Vector(x2, y2, z2);
return v1.crossProduct(v2).squared();
}
public final static class Vector {
private final double x, y, z;
public Vector(double x, double y, double z) {
this.x = x; this.y = y; this.z = z;
}
public double squared() {
return x * x + y * y + z * z;
}
public Vector crossProduct(Vector v) {
return new Vector(
y * v.z - z * v.y,
z * v.x - x * v.z,
x * v.y - y * v.x);
}
}Условие (упрощённо):
Определить, какие методы быстрые, а какие — медленные (JRE 1.8.0_161).Читать дальше ->
|
Метки: author gnkoshelev программирование java блог компании контур jit jit- компилятор оптимизация бенчмарки тестирование производительности |
[Перевод] Тенденции в области аутсорсинга. Прогноз на 2020 год |

Если вы уже использовали аутсорсинг в прошлом или планируете начать в ближайшее время и при этом беспокоитесь, пройдет ли такая форма сотрудничества проверку временем, то теперь вы можете быть спокойны. Аутсорсинг точно никуда не исчезнет.
Из этой статьи вы узнаете, как пережить кризис аутсорсинга и каково его будущее.
Читать дальше ->
|
Метки: author ICLServices читальный зал исследования и прогнозы в it блог компании icl services аутсорсинг прогнозы аналитиков тенденции аутсорсинга |
Решение больших проблем небольшим семантическим анализатором |

Сдача проекта в опытную эксплуатацию. Комиссия наблюдает, как система распознаёт информацию из сообщений, поступающих в в режиме реального времени. Приходит первое сообщение: “Тихо.”
Комиссия. Что значит “Тихо”? Они там в филиале пьяные что ли?
Система. "Тихо" = Сила ветра в пределах нормы.
Комиссия. Так это они о погоде. Система сдана в опытную эксплуатацию!
Все события в статье вымышлены. Любые совпадения с реальностью случайны.
Мне довелось работать на проекте, в котором с помощью семантического анализа удалось решить одну из главных проблем управления крупным бизнесом — получение своевременной и актуальной информации о состоянии дел в филиалах компании.
Читать дальше ->|
|
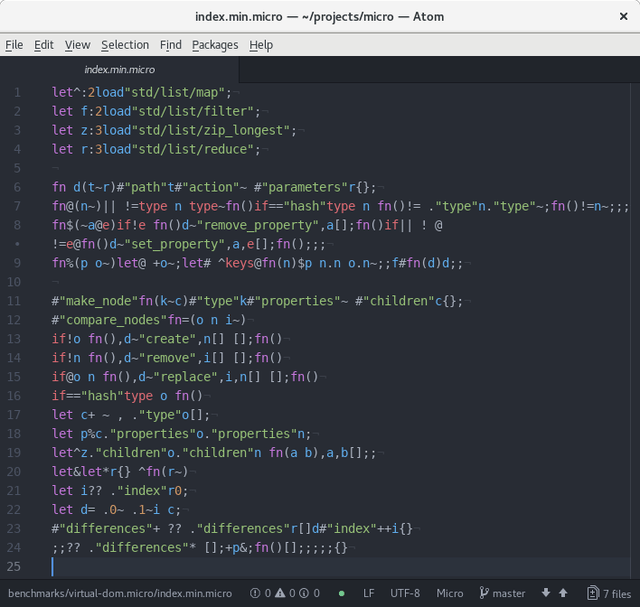
Язык программирования, рассчитанный на минификацию |

Однажды я принял участие в конкурсе демо (программ, генерирующих аудио-визуальный ряд, основной особенностью которых является экстремально маленький размер — десятки или даже единицы кибибайт).
В процессе общего обсуждения кто-то предложил нестандартную для мира демо идею: написать программу на каком-либо скриптовом языке. Дело в том, что все демо сжимаются упаковщиком для уменьшения размера (а при исполнении распаковываются). И текст сжимается намного лучше бинарного кода. Если интерпретатор будет иметь очень маленький размер, это может дать существенное преимущество.
Из-за опыта работы во фронтенде мне сразу пришла мысль дополнительно минифицировать код — удалить пробелы и необязательные элементы, сократить длину идентификаторов. Ведь сжатие сохраняет всю информацию, а многие элементы синтаксиса не являются необходимостью.
Но даже так большинство существующих языков не предназначены для данной оптимизации — очевидно, они имеют множество элементов, которые нужны для понимания человеку, а не машине. А что, если разработать язык, специально рассчитанный на минификацию?
В том конкурсе, в итоге, участвовать я не стал. Однако, данная идея не покидала меня. Ведь она может быть полезна и для более практичных целей, чем демо — в мире фронтенда объём клиентских скриптов до сих пор крайне важен, если удастся сократить его, данное решение может оказаться оправданым хотя бы в некоторых случаях.
Я решил провести эксперимент — сделать прототип языка и посмотреть, что из этого выйдет.
Читать дальше ->|
Метки: author thewizardplusplus разработка веб-сайтов ненормальное программирование компиляторы javascript python front-end минификация интерпретатор |
15 способов превратить мозговой штурм в результат «огонь» |

Читать дальше ->
|
|
[Из песочницы] Алгоритм Пинг-Понг или критика Обратной Польской Нотации |
Источником описания ОПН будет описание из Лафоре Р.: Л29 Структуры данных и алгоритмы в Java. Классика Computers Science. 2-е изд. — СПб.: Питер, 2013. — 704 с, рекомендованное как наиболее популярное и адекватное по этому вопросу, впрочем как и по другим часто применяемым алгоритмам.
Ну то есть сравниваем разные алгоритмы с разной идеологией.
Читать дальше →
|
Метки: author valerar алгоритмы java алгоритмы обработки данных |
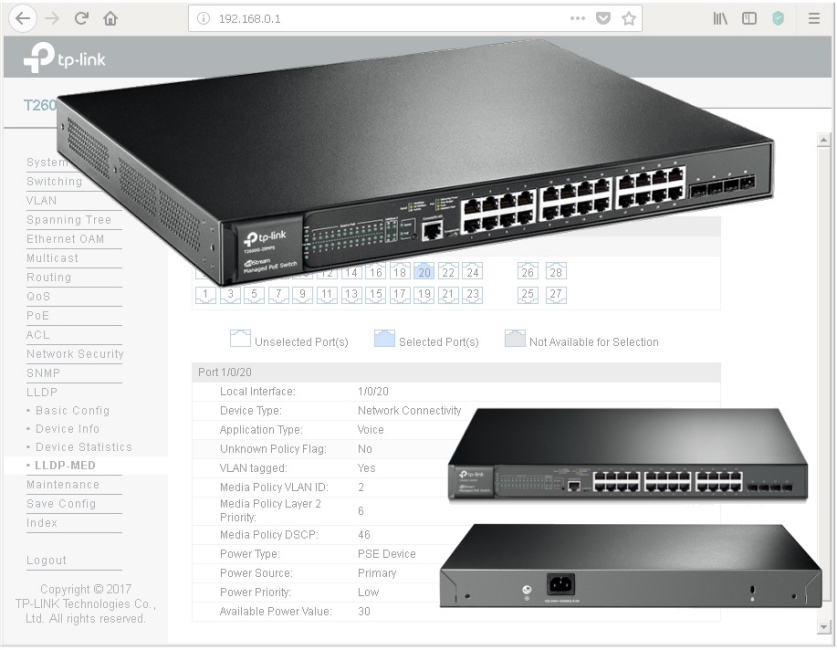
TP-Link T2600G-28MPS: работа с PoE, LLDP и Voice VLAN |

Мы не ставим перед собой цель представить полное описание всех возможностей модели T2600G-28MPS, вместо этого мы сосредоточимся на тех функциях, от которых напрямую зависит работа поддерживаемых беспроводных сетей и IP-телефонии.
Читать дальше ->
|
|
[Перевод] Создаем iOS таймер на React-Native (субтитры) |
Привет, хабр! Готовы субтитры к очень простому туториалу по React Native, в котором будет рассмотрена разработка приложения "Таймер". За основу был взят Таймер на iOS.

|
Метки: author maxfarseer разработка мобильных приложений reactjs javascript react react-native mobile development |






